As a retail overseer, you have the ability to craft promotional codes that shoppers can utilize during the purchasing procedure.
Please take note: Discounts are not applicable to recurring payments and are limited to one-off purchases. Dig deeper into recurring payments.
During this tutorial:
- Incorporate the Discounts feature to your checkout page
- Include a promo code
- Specify valid dates
- Establish promo constraints
- Activate a promotional offer
- Check the status of your promo codes
- Publish and test your site
Promo codes can be organized via the Designer or Editor interfaces.

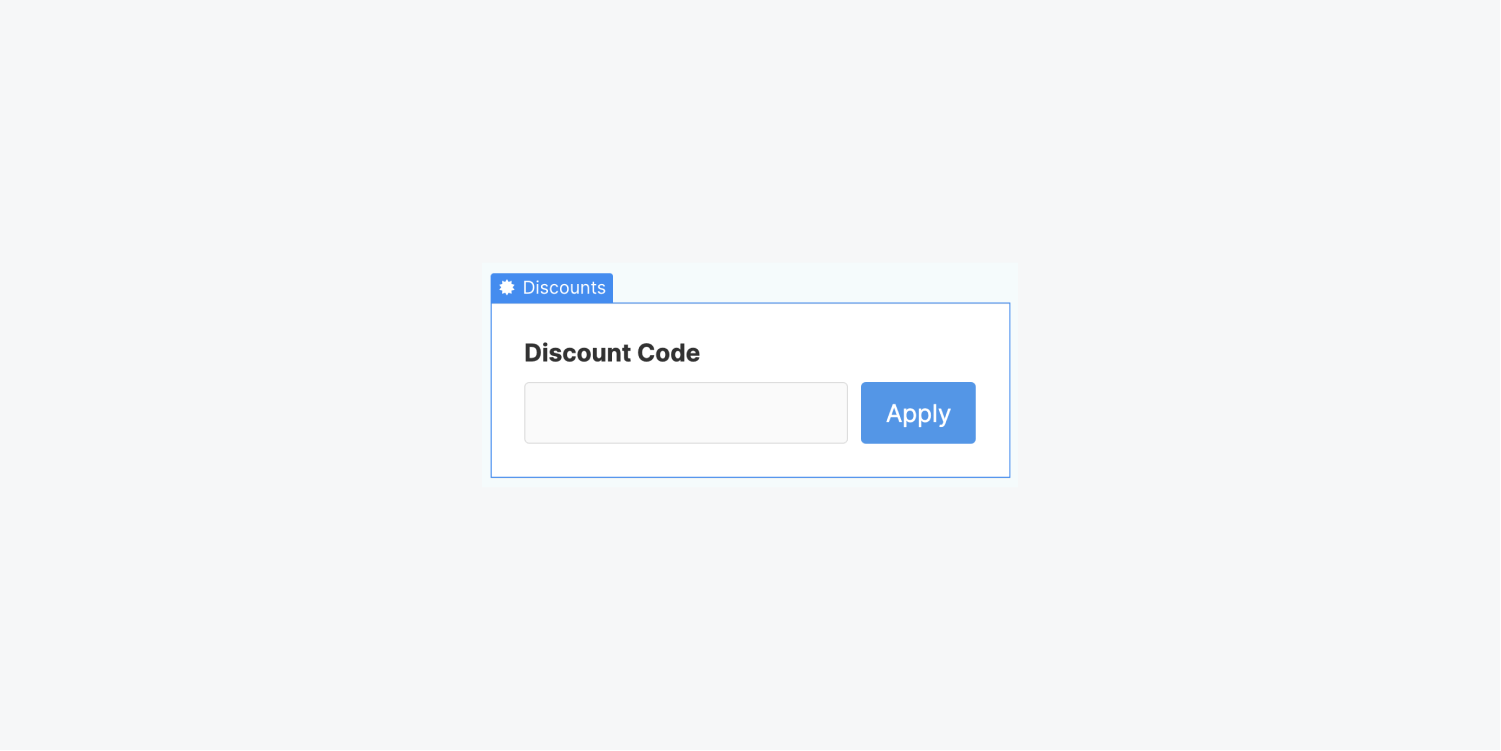
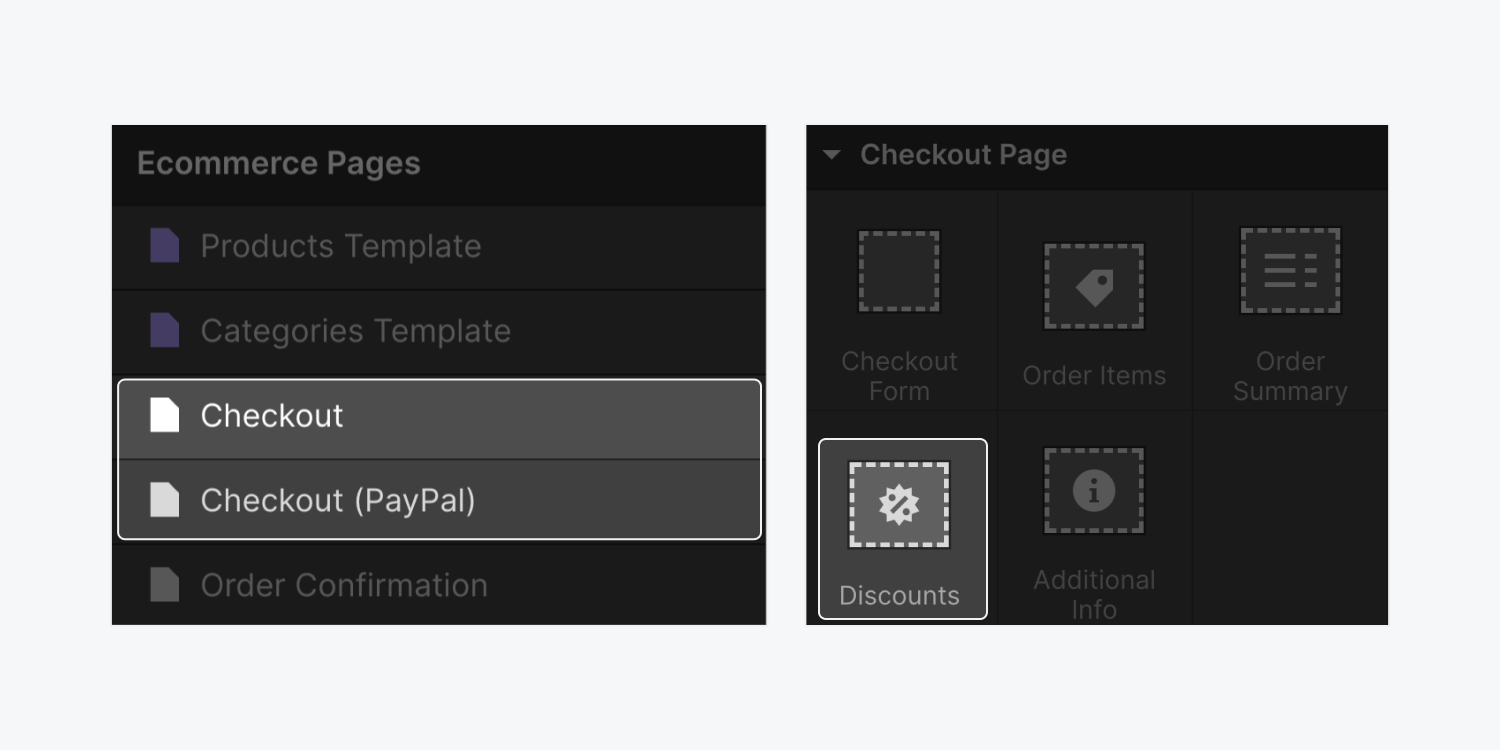
Incorporate the Discounts feature to your checkout page

To add a Promo feature to your webpage:
- Navigate to the Pages tab in the lateral toolbar
- Discover the Ecommerce section and append it to your Checkout page
- Access the Add functionality and locate the Checkout page segment
- Drop the Promo feature onto your workspace

Include a promo code
To append a promo code:
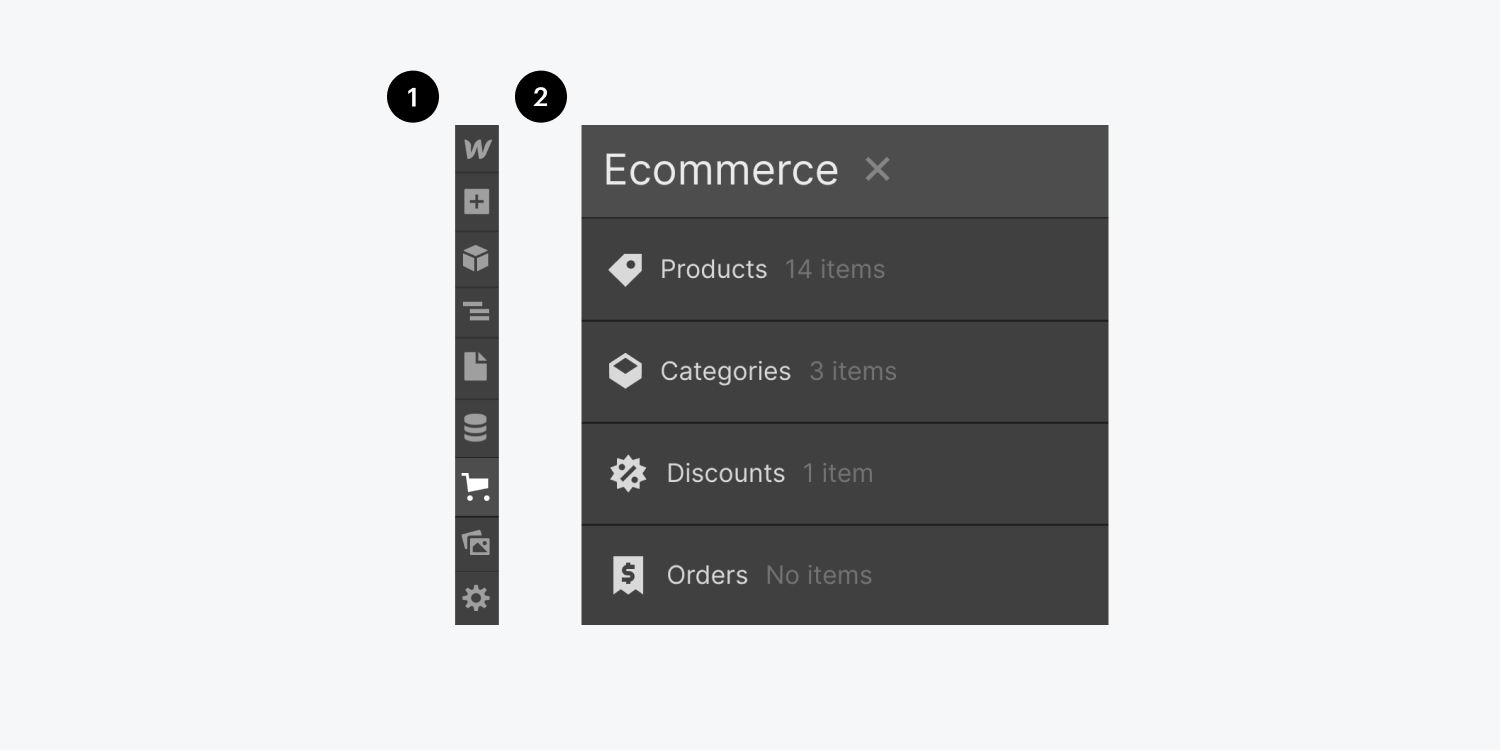
- Access the Ecommerce section on the lateral toolbar
- Choose Discounts and New promo

Under Basic info, you have the option to select Generate code for an automatic creation of a random promo code or manually input a customized promo code. You also have the ability to define the name of the promo and attach notes (only visible to retail overseers) for better tracking (e.g., tracking of one-time usage codes).
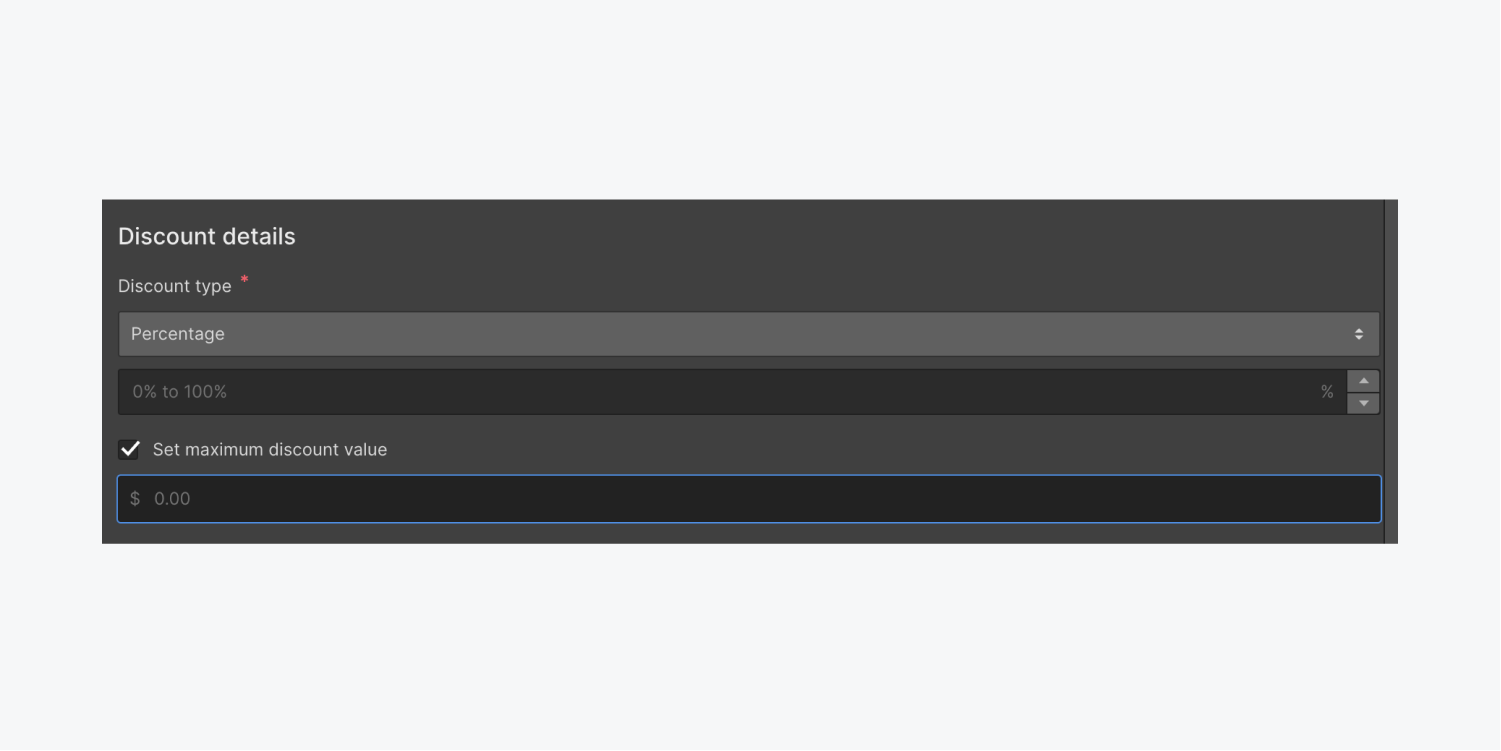
Under Promo specifics, you can choose from 3 promo types:
- Proportion-based
- Fixed sum
- Free delivery (deducts shipping cost from total order)
By ticking the box Establish maximum promo value (provided for proportion-based promos), the promo will cap out at the given value.

Specify valid dates
You have the option to set a Commencement and Termination date (using the site’s time zone) for your promo codes in Dashboard > Settings > General > Time zone.
Certain aspects to consider regarding promos with Commencement and Termination dates:
- Shoppers can only utilize promos between the Commencement and Termination dates
- Commencement defaults to the creation time of the promo
- Termination defaults to promo creation time + 7 days
- Enabling the Never expires feature generates a promo that is continually applicable
- An Expired Promo notification will appear during checkout if the current time is not within the valid dates (personalize your error message in Checkout settings)
Establish promo limitations
You can impose promo constraints in the Ecommerce tab > Discounts under Limitations.
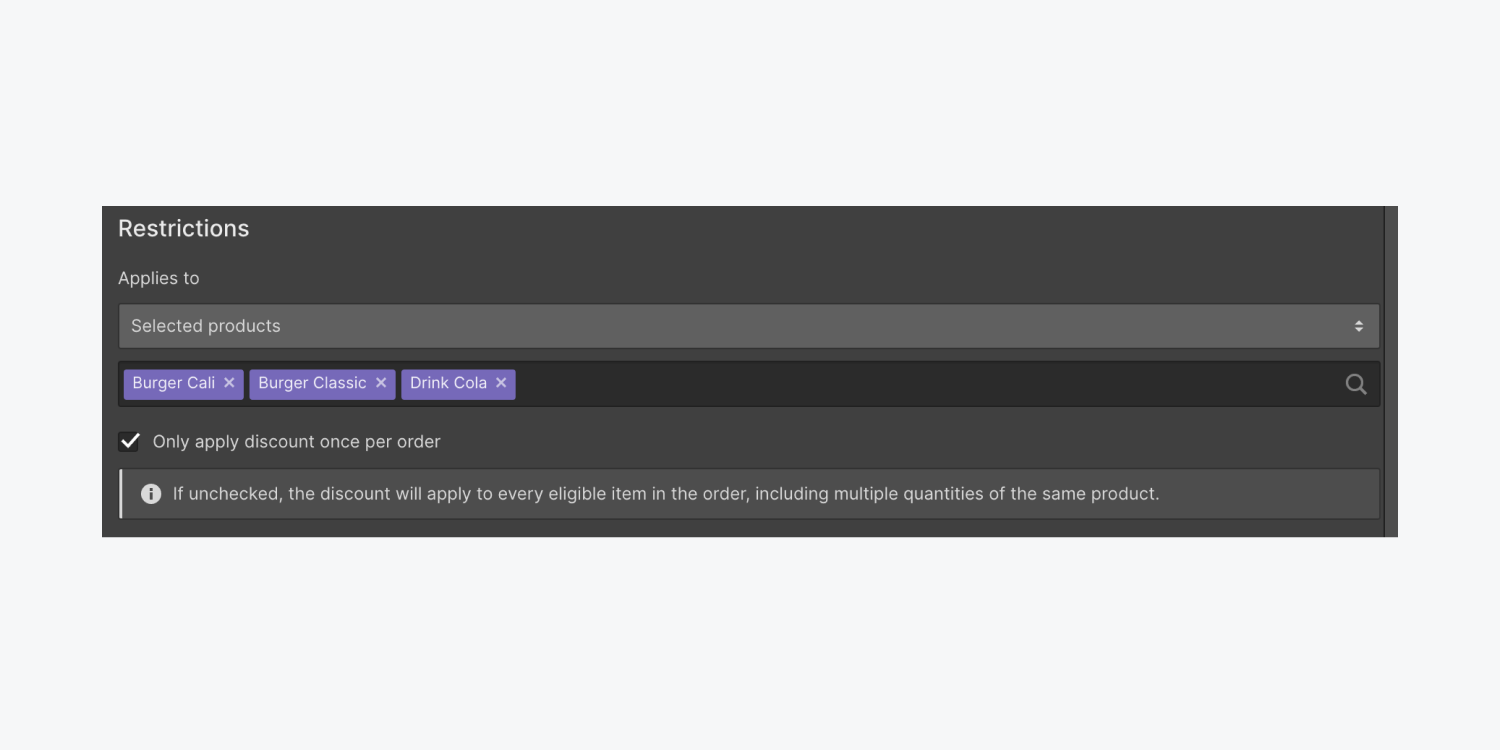
Let’s delve into the Limitations fields more closely:
Applicable to
To specify which products and categories are eligible for promo code discounts by customers, you must select from:
- Entire purchase
- Specific products
- Certain categories
During checkout, the promo will be calculated based on the qualified items in the shopping cart for proportion-based and fixed sum promos.
Example:
- A promo is assigned for 20% off Specific products: A and B
- The shopping cart contains products A ($1), B ($10), and C ($100)
- The final promo discount = -$2.20 (20% off items A and B)
Fixed sum discounts provide an added option to control how promos are calculated (refer to
Enjoy complimentary shipping! Savings include the complete shipping fee when the shopping cart incorporates at minimum one qualified item.
Utilize the discount once in every order

Opt for applying the discount only once per order as an alternative configuration when a discount is Fixed amount and constrained to specific products or categories. If the choice of Utilize the discount once per order is unchecked, the reduction is computed for each eligible item.
For example, if left unchecked:
- A $10 discount on product A ($15)
- The cart contains 4 units of product A
- Total discount = -$40
- Order total = $20.00
If selected (default), the discount is assessed once for the qualifying items in the cart.
For example, if chosen:
- A $10 discount on product A ($15)
- The cart has product A x 4
- Total discount = -$10.00
- Order total = $50.00
Minimum purchase value
You can specify an order value with:
- No minimum
- Value of at least
Upon selecting the Value of at least alternative, the discount won’t be applicable unless the subtotal in the cart exceeds or equals the specified amount. In case the total in the cart is not less than or equal to the indicated value, an Error: Discount requirements not met will be visible during checkout (customize this message in Checkout settings).
Overall usage restriction
You can set a cap on the total instances the discount can be utilized in your store among all purchasers. You have two choices:
- Unrestricted
- Fixed restriction
Once the Set restriction has been reached, customers cannot apply the discount any longer, and an error message “Discount usage limit met” will be displayed. (Tailor error messages in the Checkout settings.)
Usage limitation per customer
The Maximum usage per customer section permits you to define the highest number of times each purchaser can leverage this discount (distinct purchasers are identified by their email address). Options include:
- Unrestricted
- Fixed limit per customer
If you opted for a Fixed limit per customer and consumers input the discount during checkout before entering an email, we will validate the discount when they proceed to finalize the order. If the customer cap has been reached, an “Discount usage limit met” error will pop up, prompting the shopper to refresh the page (resulting in the removal of the discount). Customized error messages in Checkout settings.
This discount can be stacked with other discount restrictions, such as total usage (e.g., devising a discount code with a restriction of 1 per customer and a cumulative use restriction of 100).
Activate a discount

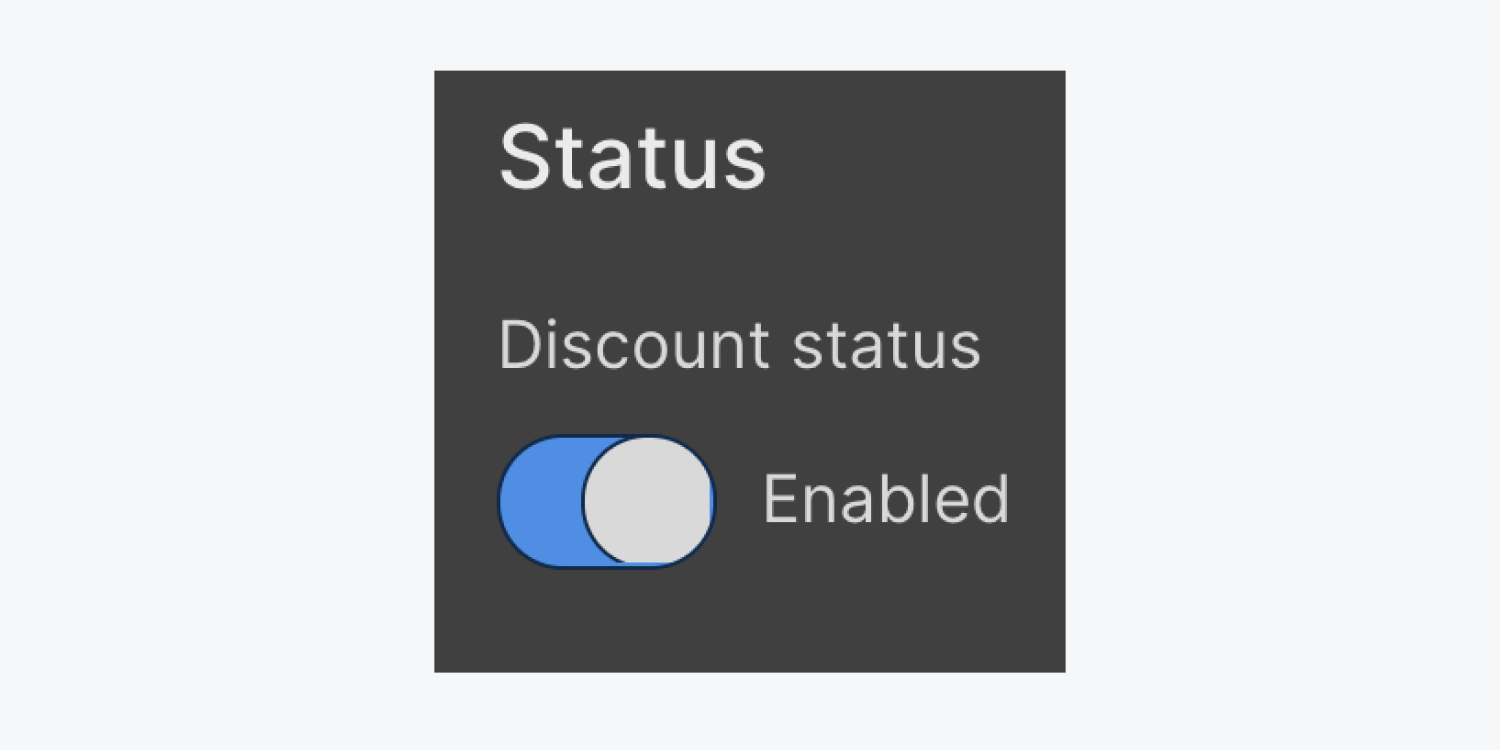
Use the discount status button to manually switch discounts on or off.
To Enable a discount:
- Switch the Discount status to Enabled
- Tap Create to preserve your adjustments
Apologies: Alterations to discounts are promptly enacted upon Preservation and don’t necessitate site publication. This provides store managers with instantaneous control over promotions.
An activated discount is bound by the constraints you included (e.g., legitimate dates, usage restrictions, etc.) For instance, if the Ends on date has transpired, the discount is obsolete and cannot be utilized.
When a discount is Disabled, it cannot be applied in any scenario.
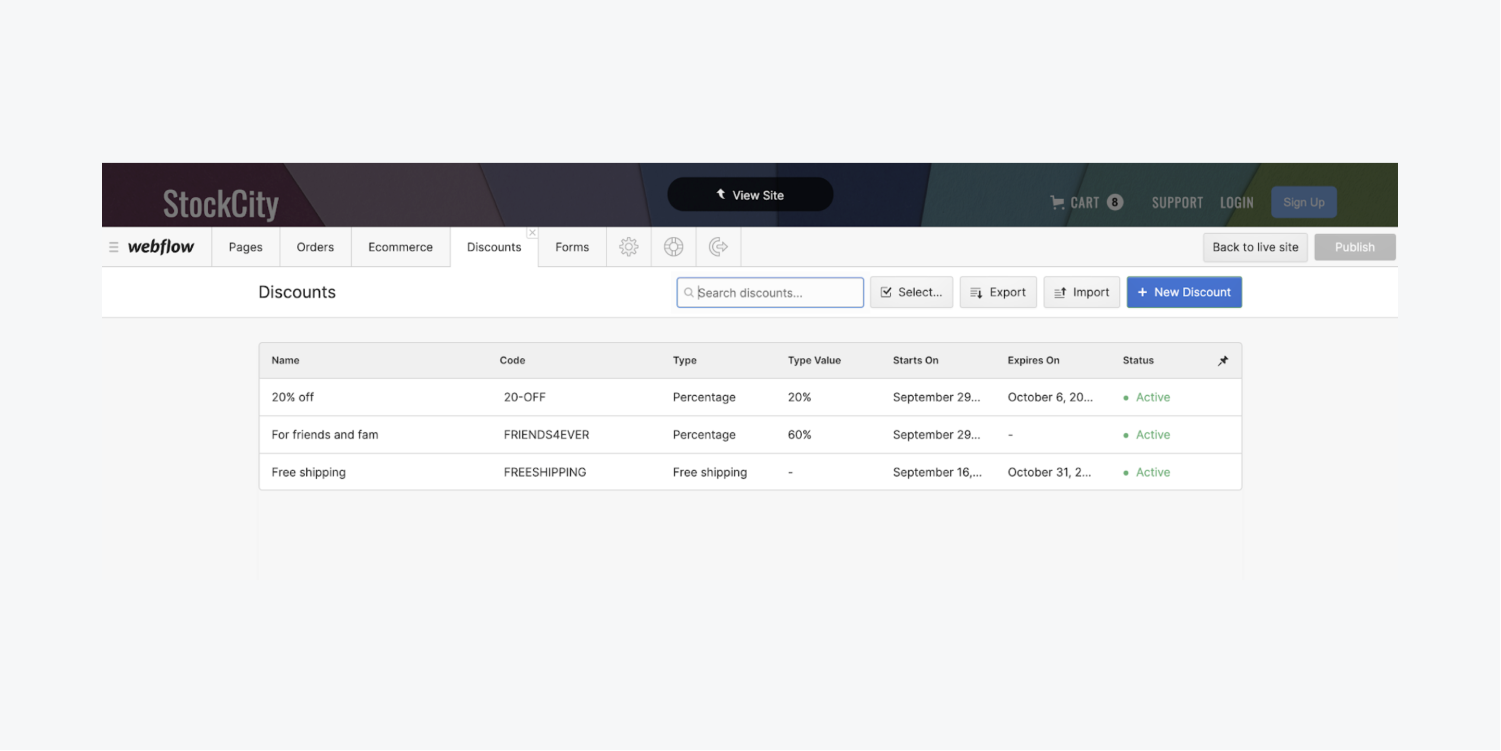
Inspect the status of your discount(s)
Refer to the “Status” field in the list view and in the header of the discount details for a quick indication of your discount status. The status of discounts is visible both in the discount list view and at the header of the discount details.
The statuses are as follows:
- Deactivated: The discount was turned off manually and is inapplicable
- Limit achieved: The overall usage limit has been reached or exceeded, rendering the discount unusable
- Expired: The Ends on date has elapsed, making the discount void
- Scheduled: The commencement date specified by Starts on is ahead, delaying the discount’s validity
- Active: The discount can be employed when the cart complies with the prerequisites
Reminder: Discounts can be exported and imported using a CSV and can be collectively selected in the list view for enabling/disabling or deletion.
Launch and test your Webflow Ecommerce platform
From the top-right toolbar, select Publish followed by Publish to Selected Domain.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024