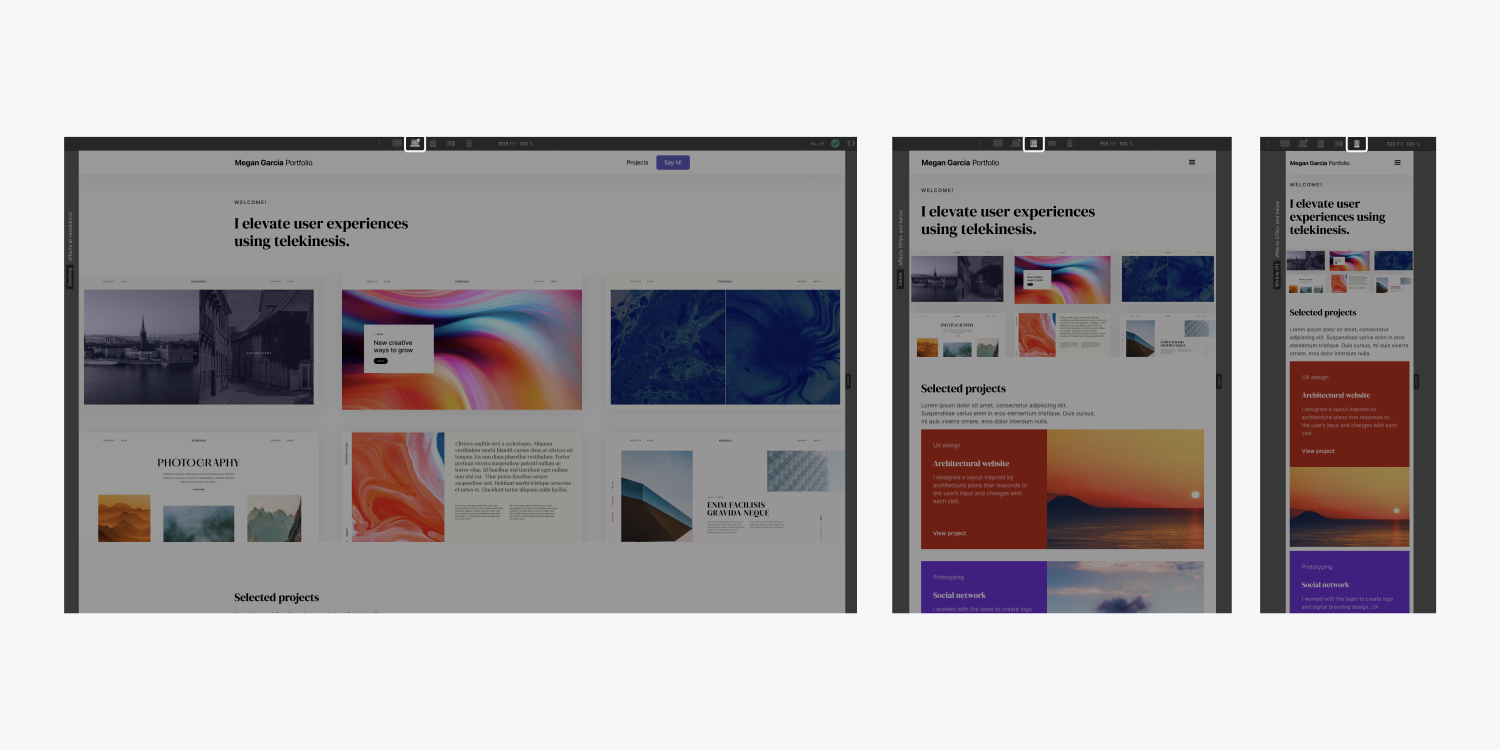
While visiting a website on your mobile gadget, you might encounter a desktop version of the site squeezed into a smaller screen, compelling you to amplify and shift to view any content. Alternatively, you might be directed to a simplified mobile version that lacks the substance and encounter that render the desktop version excellent. However, ideally, you come across an adaptable website – a layout that rearranges and repositions content based on the width of the browser.
Here, we will delve into three distinct facets of adaptable design:
- Repositioning content
- Fixed proportions
- Relative proportions
- Interruptions (media queries)
Repositioning Content
Repositioning content denotes content that modifies its width based on the browser’s viewport width. For instance, a paragraph with default settings will automatically reorient its content as a browser’s width diminishes. This behavior can be emulated by dragging the edge of the Designer canvas.

Fixed proportions
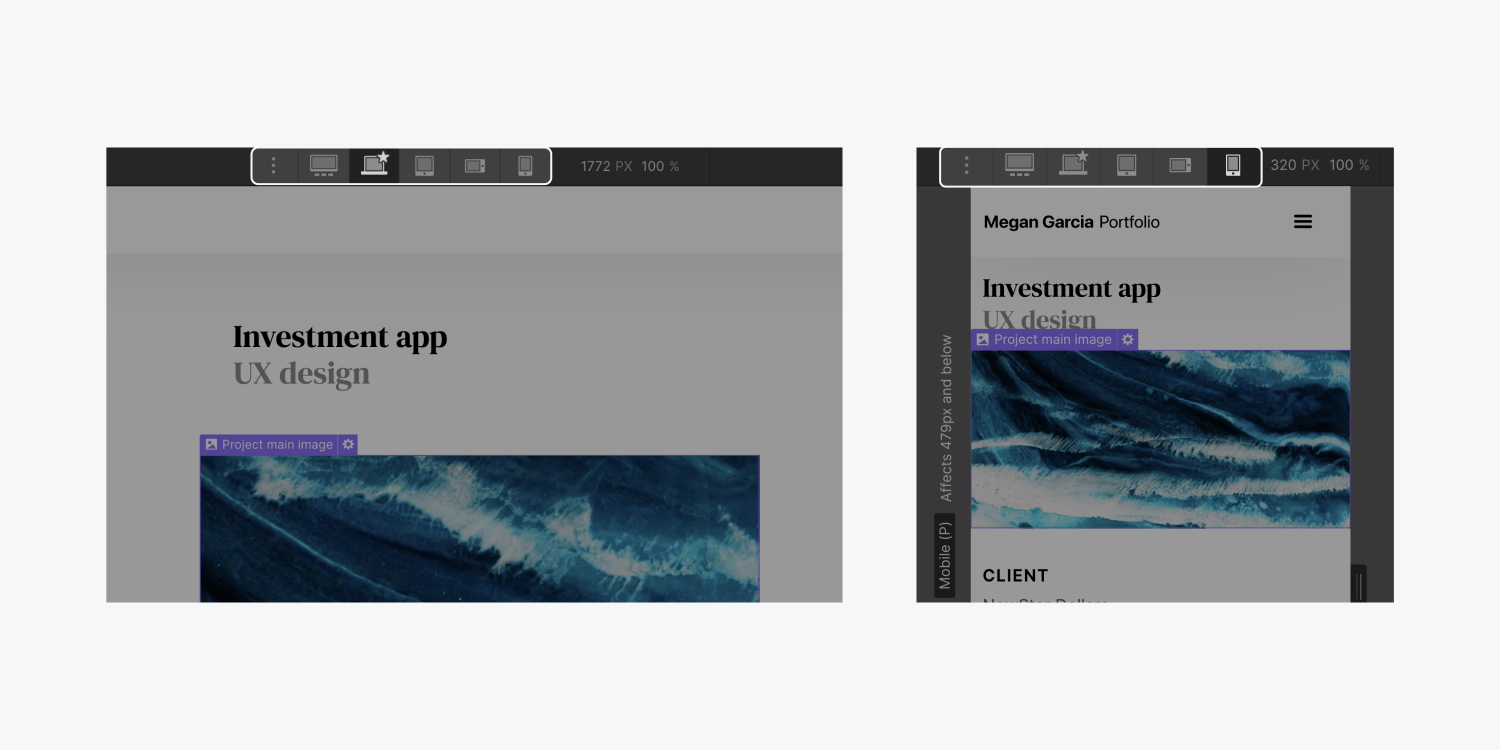
It’s crucial to be conscientious when utilizing fixed pixel widths. For example, assigning an image a width of 500px may look striking on a desktop or a tablet. However, when the image is viewed on a smaller mobile device, the image width will remain fixed at 500px and won’t adapt to the narrower viewport (typically less than 500px).

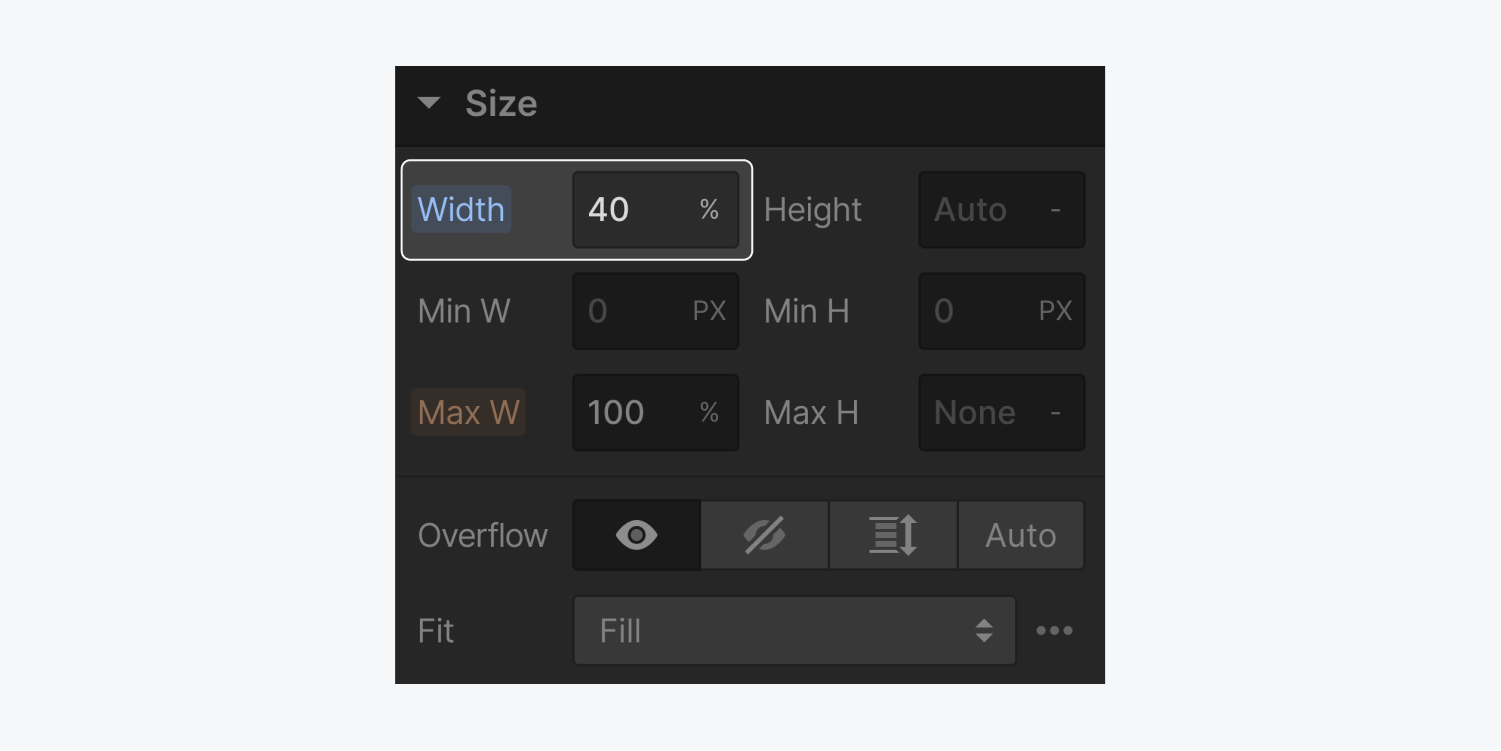
Relative proportions
This entails setting an element’s size relative to other components such as the browser width or a parent element. Instead of utilizing a pixel-based size for an image, contemplate employing various units like %, VW (viewport width), or VH (viewport height). By using % on an image and tweaking the browser width, you’ll notice that it will adapt accordingly, while a px based image will not.

Discover more about applying diverse units to manage element width and height.
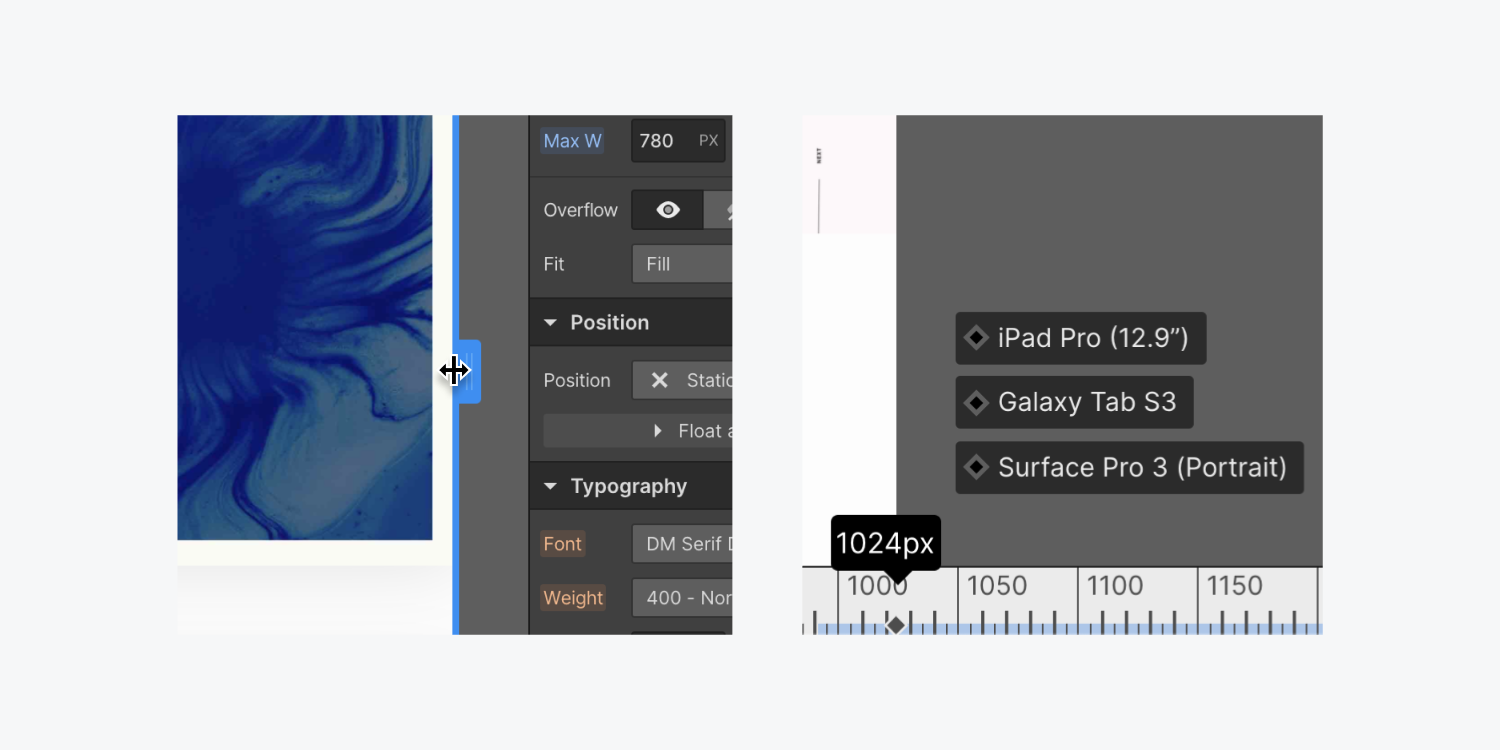
Interruptions

Design layouts are typically far more intricate than managing the width of a single image. Employing breakpoints (also recognized as media queries) enables you not only to assess repositioning content but also to adjust the design and layout based on varied device width ranges.

Explore more:
- Initiation of breakpoints
- Design for larger displays
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024