Important: We’ve introduced modify mode — a robust editing experience incorporated into the abilities of the Webflow Designer. Discover more about modify mode.
Different from the Designer, where you construct and create your website, the Writer solely permits you and Workspace participants to modify and govern the content. Equipped with its simplified interface, the Writer offers you various tools to handle a published website.
Plus, with content editor authorization, you can extend invitations to your customers to regulate their individual site without disrupting the design. Throughout this tutorial, content supervisors can acquire better understanding of how to reach the Writer and how to resolve any log in difficulties.
Important: Adaptation traits are exclusively accessible in the Designer. Content editors can localize content in modify mode.
In this tutorial:
- Entering the Writer
- Framework of the Writer toolbox
- On-page alterations
- Administering page configurations
- Establishing and supervising dynamic content
- Observing and making changes public
- Approaching form submissions
- Writer customizations for elements
- Content editor authorizations
Customer’s manual to the Writer procedure
Discover more about the Writer in our Webflow University course client’s guide to the Writer course, which you’re encouraged to pursue.
Entering the Writer
You can get to the Webflow Writer after releasing your website (whether to the webflow.io staging subdomain, custom staging domain, or a custom domain). It enables you to revise the content on your website promptly on the page or manage pages and content via the Writer panel.
Access the Editor through Webflow’s interface
If you’re situated in your Webflow dashboard or crafting a site in the Designer, you can access the Writer using one of the following methods:
- From the Site menu in the Dashboard
- From the top toolbar in the Site settings
- From the menu in the Designer
Access the Writer from the live site
Content editors can reach the Writer for their website by appending /?edit to the conclusion of their website URL in the browser’s address bar (e.g., yourwebsite.com/?edit). Upon logging in, they can enter their website in Writer mode.
Upon revisiting the site later, they might come across the “Modify site” button in the lower right corner, which they can press to transition into Writer mode.
Writer prerequisites: compatible browsers
Webflow exclusively endorses the Writer on the last 3 primary versions of all contemporary browsers, including Chrome, Edge, Firefox, and Safari.
The level of browser support varies based on features utilized (e.g., filter has partial support in Edge). For features with limited support in certain browsers, additional details can be located in their corresponding articles:
- CSS transforms 3d – Utilized by Interactions
- CSS transitions – Utilized by Interactions
- CSS flexbox – Utilized in Style panel > Layout
- CSS filters – Utilized by Interactions
- CSS grid – Utilized in Style panel > Layout
Webflow does not endorse Internet Explorer. Although websites created in Webflow will continue to uphold all industry-standard functionalities supported in modern web browsers, we cannot assure sites will operate correctly in Internet Explorer. Discover more about phasing out Internet Explorer support.
Veteran tip: You can determine your browser and operating system version through What’s My Browser.
Switch between Writer mode and Live site mode
Proceed “Return to live site” when you desire to observe the site in preview mode.
Resolving Writer login errors
If you, your Workspace participants, or your content editors encounter an error message while attempting to log into the Writer, consider one of the following solutions:
- Validate that your browser agrees to cookies, and if not, enable that
- Log out of the Writer, wipe your browser’s cache, and then log back in
- Log into the Writer via an incognito-mode window
- Attempt logging in using a different browser
- Endeavor sending a fresh content editor invitation to your content editor and request them to formulate their new account through an incognito window
- Consider removing or deactivating custom code
- If none of those remedies prove fruitful, please reach out to support
Important: If there is custom code on your site, the custom code might impact the Writer. This occurs because the Writer overlays the published site. Endeavor removing or deactivating your custom code.
Multi-user collaboration
The Writer enables multiple team members and content editors to amend static and dynamic site content simultaneously. If two individuals are modifying the same content simultaneously, the most recent adjustments take precedence, hence it’s advisable to still coordinate editing sessions with your teammates and content editors. The Writer also furnishes a Site activity log for you to review who modified your site and the revisions they implemented, before releasing your site.
Structure of the Writer toolbox

The Writer toolbox showcases the subsequent tabs and icons:
Menu – Employ this menu to travel to the Dashboard, your Site Settings, or the Designer. This button showcases the Webflow logo.
Pages – unveils the Pages panel, which catalogs your site’s static pages and dynamic Collection pages. From this point, you can navigate for a page, click to view the live page and manage the configurations of any page.
Collections – opens the Collections panel, which lists all your Collections. Selecting a Collection initiates a new tab in the toolbox,which unveils the Selection items’ dashboard featuring all the items in that Assortment. In this section, you have the ability to modify any item or construct new ones. This closely resembles the Content Management System (CMS) dashboard in the Designer. Discover more information regarding the CMS panel.
Forms – initiates the Forms dashboard where you can browse and download form submissions made on the site.
Account Settings (icon) – triggers the Account settings dashboard where you can adjust your content editor account details and upload a profile portrait.
Help & Support (icon) – opens the Help and Support dashboard, providing answers to a few common queries about utilizing the Editor.
Log out (icon) – signs you out of the Editor following confirmation.
Back to live site (button) – Transitions from Editor mode to Live-site mode, furnishing you with the ability to view your site from your site visitors’ perspective.
Saving/Saved – all modifications are automatically saved in the Editor. Whenever you make alterations to your site in the Editor, you will observe either a “Saving…” or “Saved” status.
Changelog – this reveals the count of unpublished adjustments adjacent to the publish button at the lower-left section. Clicking the changelog unveils a record of items and pages with unpublished changes, enabling you to see which content editor or Workspace member executed them.
Publish (button) – affords you the capability to publish all the changes you enact whilst in the Editor.
On-page refinement
You possess the capability to refine directly on the page using the Editor. As you hover over assorted elements, a “pencil” icon or “picture” icon shall manifest to the upper right of editable elements. To modify any of these elements, simply click the icon.
Note: Some styling and personalized code may not display as intended on the published site. This is standard behavior when you’re in the Editor.
Refining and formatting text
When hovering over editable text components, you’ll notice a light-gray outline surrounding the text component and a “pencil” icon in the upper right. You can revise the text by clicking into the box.
You also have the option to format words or phrases by selecting them and opting for the formatting from the floating toolbar that manifests. Discover more about inline text formatting.
For Rich text components, you can go further: integrate media, devise lists, style, and further format your text. Learn more about rich text components.
Substituting images
You likewise have the capacity to exchange images precisely on the site. Just hover your cursor over the image you wish to replace, then click the “picture” icon. This shall enable you to pick and upload a new image from your computer.
Note: Any visual styles you’ve established for an element in the Designer, such as a solid color overlay, border color, or shadow, shall mechanically apply to any image or background image you substitute via the Editor.
Adjusting buttons
To tweak a button element, hover your cursor across the button and tap on the Settings “cog” icon that surfaces in the upper right.
You’ll encounter two alternatives:
- Edit link settings – empowers you to update the link of the button
- Edit text – grants you the ability to alter the button text
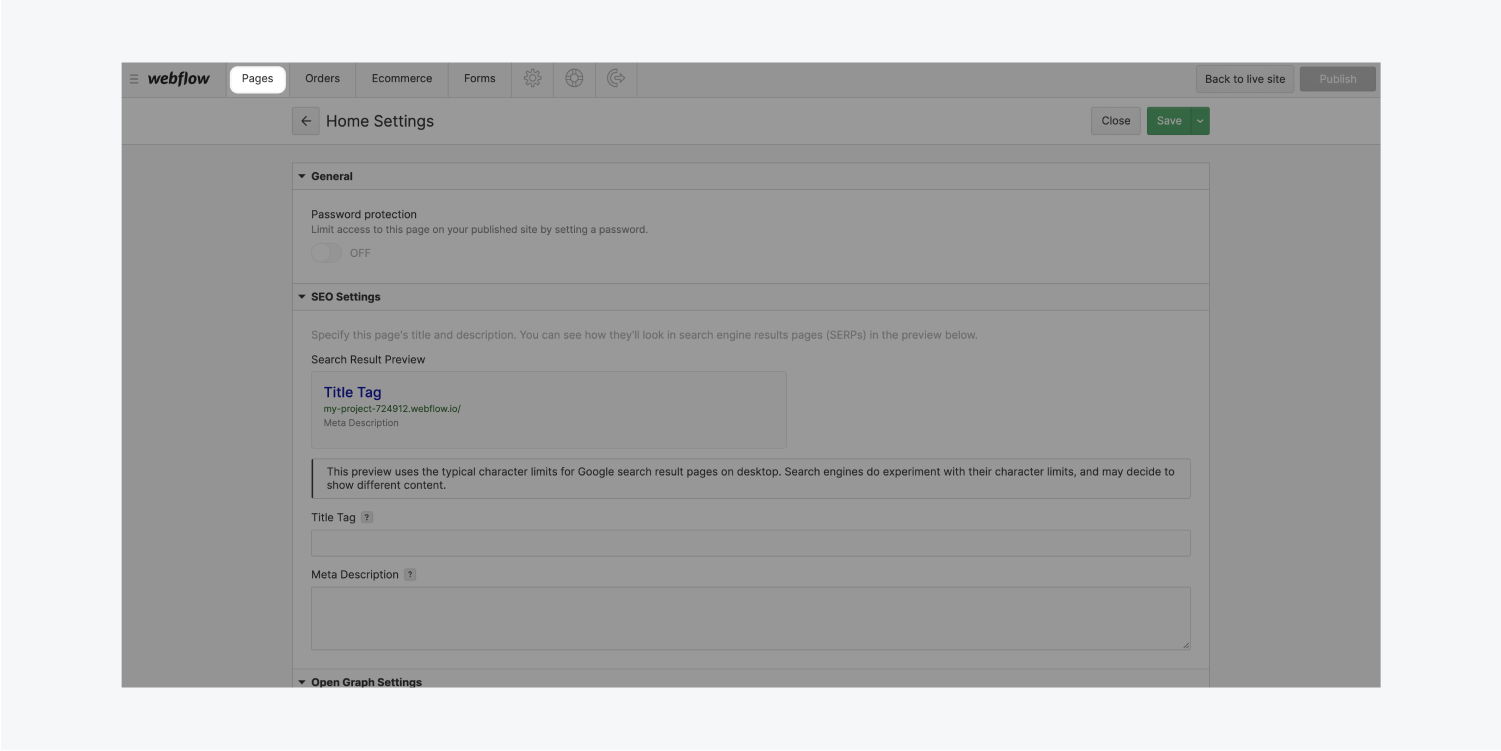
Supervising page configurations
From within the Pages Panel in the Editor, you can manage critical page configurations such as SEO meta title and description, Open Graph title and description, and Open Graph image. You can also regulate page password protection settings for static pages and RSS feed settings for Collection pages.

To access the configurations of a page:
- Open the Pages tab in the Editor panel
- Hover your cursor over a page in the list
- Click the Settings button that appears
You can also search for pages by name using the search bar.
Note: Clicking on the page, instead of the Settings button, will close the Pages panel and open the corresponding page.
Crafting and overseeing dynamic content
If you possess Collections on your site, you can access them in the Editor through the Collections tab. The Collections dashboard enlists all your collections. Clicking on a collection unveils a fresh tab named after the collection’s title. This tab encompasses all Collection items within that Collection.
Creating and refining content
You have the capability to refine existing items by clicking on them or crafting new items by clicking the”New“button and completing the item’s various fields.
Upon completing the content entry or field updates, you can opt to:
- Create a new item or save an existing item. It will be poised to publish and go live on your site the subsequent time you publish it.
- Publish your item promptly (without waiting for the next site-wide publish to occur)
- Save as Draft if you aren’t entirely prepared for the item to go on the live site
- Cancel to discard changes
Learn further regarding creating and publishing Collection items.
You can gaze at the Collection page for that item by clicking the “page” icon to the right of the item name. This collapses the panels to present you the page for the item you’re currently viewing directly in the browser. If preferred, you can edit it there, rather than in the panel.
To return to the Collection item’s list, click the Back button.
Overseeing content
In the Collection dashboard, you can observe all your Collection items and their statuses. If you work with an extensive database of content, managing your Collection items can prove to be beneficial when determining what to refine. You can undertake this by:
- Scrolling through Collection items
- Displaying Collection fields
- Exploring Collection items
- Sorting Collection items
- Searching Collection items
- Bulk-editing Collection items
Discover more about Managing Collection items.
To shut down the Collection tab, click the “close” (X) button at the top right of the tab.
Viewing and publishing modifications
Once all these modifications are carried out, you’ll wish to examine them, ensuring they’re saved and ready to be published before hitting Publish.
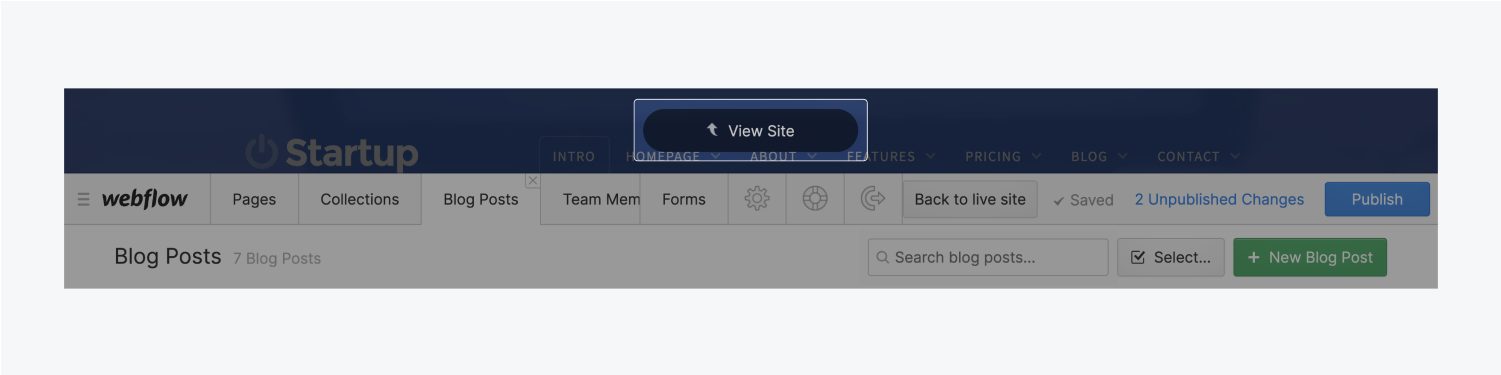
Examining modifications on the live site
Whilst operating in the Editor, the Editor panel envelops most of your website. To conceal the Editor panel and view your website, hit the View Site button at the top.

Within this view, you have the ability to navigate your website as you normally do, and implement modifications or view any page.
Issuing
The alterations executed in the Editor will not reflect on the live site until you either release the updated item(s) singularly or click the Publish button to transmit all staged revisions. It will be necessary for you to affirm your decision to publish all adjustments before the site goes live. The green Published button will signify this action.
Note: Upon publishing from the Editor, your site will be visible on both the webflow.io staging domain (or your personalized staging domain) and custom domain. To prevent this, select to publish from either the Designer or site configurations.
Accessing form entries
If your website contains any forms, the Editor will feature a Forms section. In this area, you can access basic details from forms submitted by individuals, but its primary usefulness lies in facilitating the downloading of complete form datasets. Within the CSV file you download (a file format compatible with all major spreadsheet applications), you will be able to view all the submitted details.
Editor features for elements
By default, you, Workspace members, and content contributors can modify all content on the live site via the Editor. Nevertheless, you have the option to render elements uneditable for content contributors if desired.
- Initiate the site in the Designer
- Pick the element to block editing rights
- Access Element settings (D)
- Deselect “Collaborators can edit this element”
You can also switch content contributors for a chosen element using Command + Shift + L (on Mac) or Control + Shift + L (on Windows).
Note: Elements from the CMS are always adjustable in the Editor.
Worth knowing: The capability to manage User Accounts users and settings is not exposed within the Editor. Instead, resort to the Designer or the API for such configurations.
Content contributor authorizations
If your Workspace site operates on a CMS, Business, or Ecommerce plan, you possess the privilege to invite content moderators for collaborative engagements on your website. Besides executing site openings within the Editor, content editing, and staging modifications, content contributors can introduce CMS components and alter page configurations.
Additionally, content contributors have distinctive publishing privileges compared to Workspace members. Discover further insights on content contributor publishing permissions.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
