Movements aid in establishing a seamless animation between varied conditions of an element. A user can personalize the duration and easing style to craft a distinctive shift. A prevalent scenario is to generate a polished alteration for hover conditions on elements to ensure a gradual change upon hovering.
Within this lecture:
- Design the hover condition of a button
- Create a transition to refine the animation when hovered
Design the hover condition of a button
- Choose a button
- Include a box shadow and refine it to achieve the desired appearance
- Navigate to the hover condition
- Elevate the depth of the shadow and its distance
- Revert to the none status
Create a transition to refine the animation when hovered
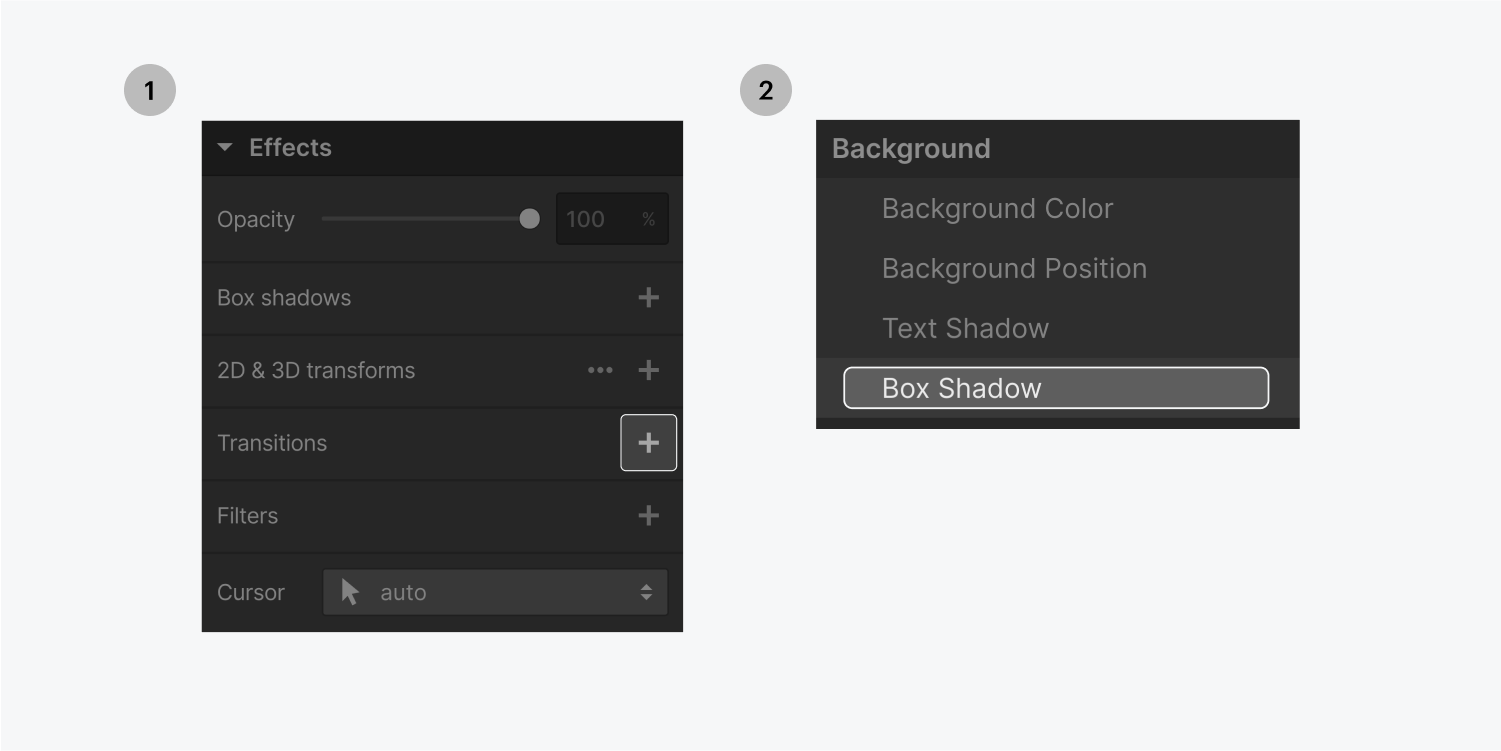
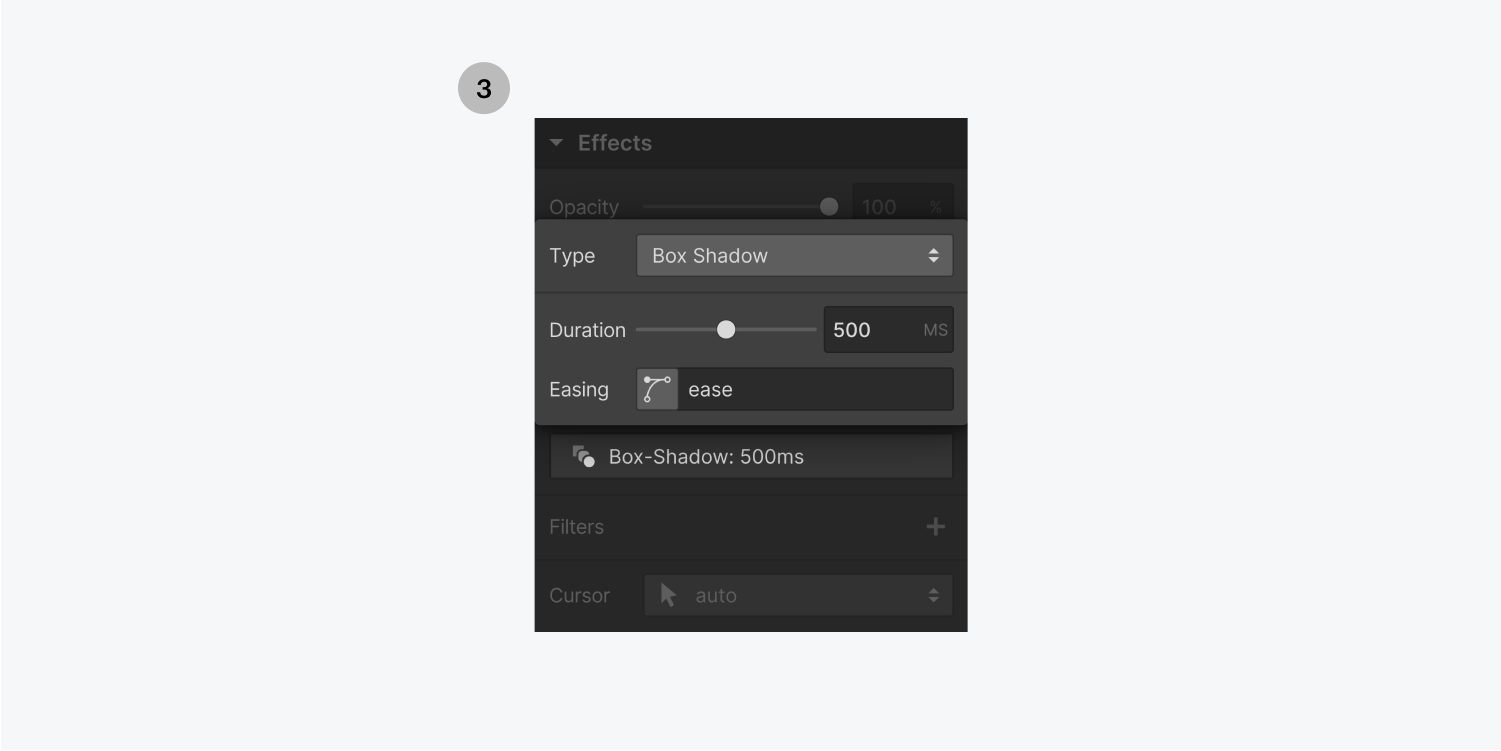
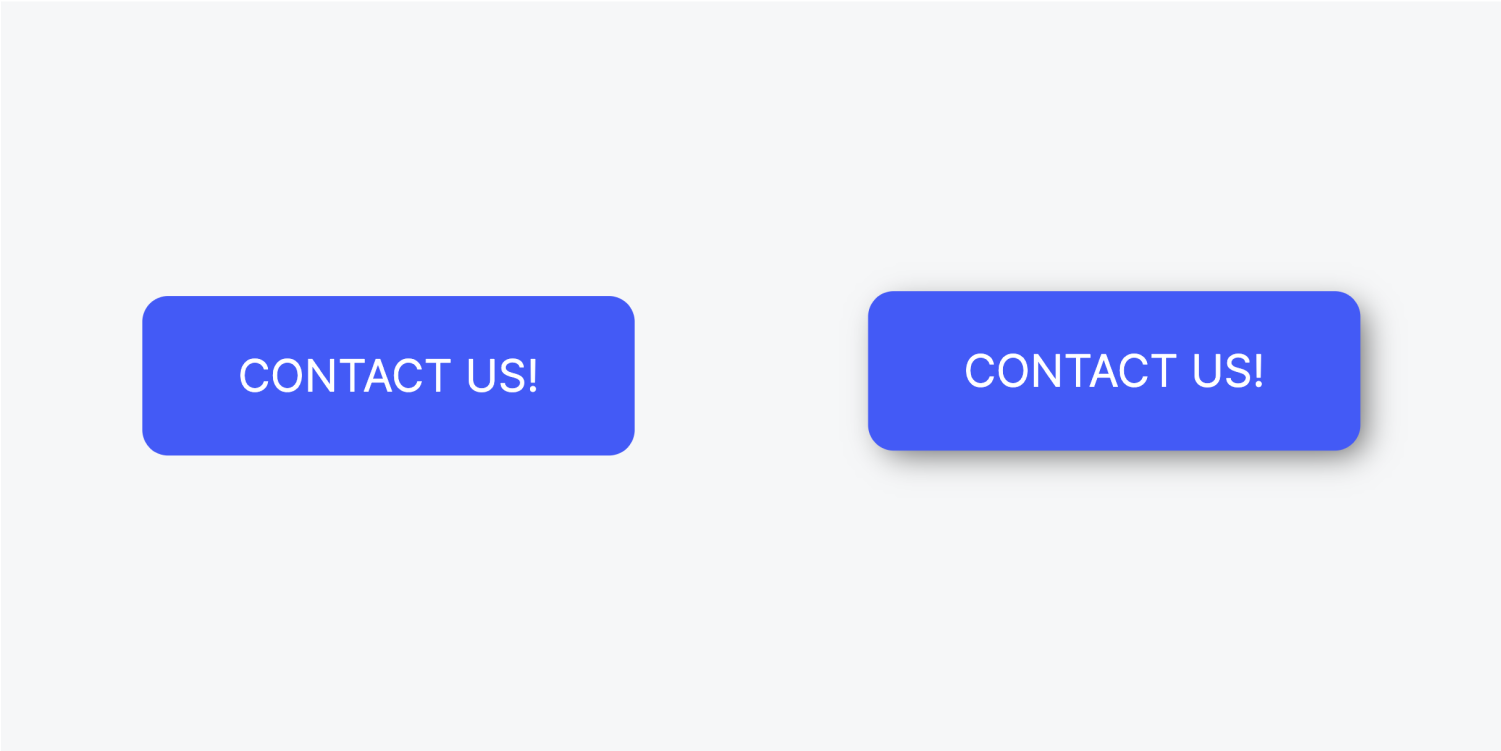
- Integrate a transition and select Box shadow from the Property dropdown
- Add a duration of 500ms
- Maintain the current easing
- Upon hovering over the button, witness a smooth shift in shadow intensity and distance



Uncover further insights on movements and other impacts.
Latest posts by Ewan Mak (see all)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
