Upon selecting the Pages symbol in the Webflow Creator, you will discover 5 categories of sections. These encompass Fixed sections, Service sections (such as the 404 error section and the Password section), CMS Collection sections, and Ecommerce sections. Following the incorporation of User Accounts on your website, the User sections will become visible.
In this instructional session, we will discuss:
- Guidance on obtaining User sections
- Access interface
- Registration interface
- Password reset interface
- Password update interface
- Interface for refused access
- User account interface
- Method to personalize elements on User sections
- User account settings
- Personalized components
- Reserved URL identifiers
- Procedure to deactivate the publication of User sections
- Instructions to exclude a User section from site exploration results
- Directions to exclude a User section from search engine indexing
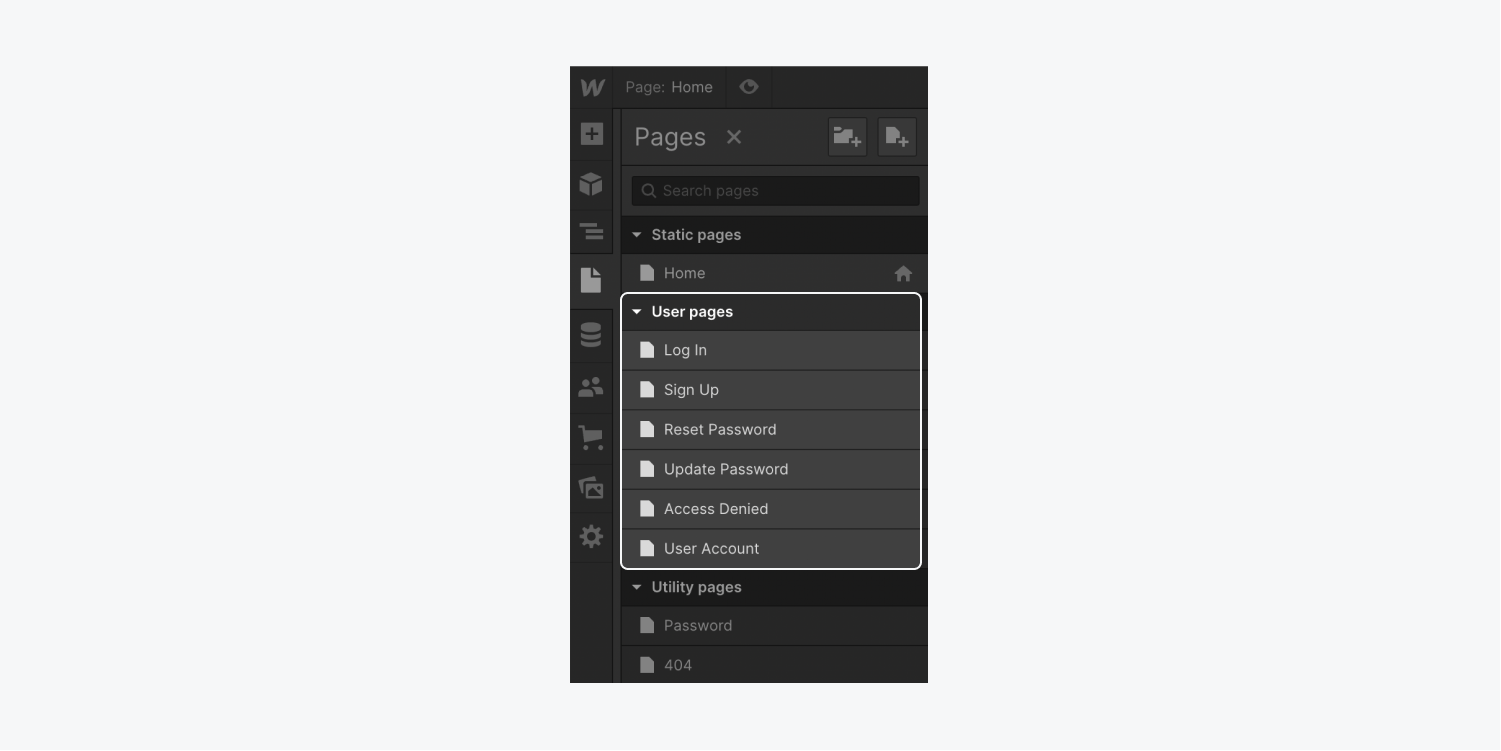
Procedures to Reach User Pages
To get to User pages, initially ensure that User Accounts are activated on your site. Following that, tap on the Pages icon to unveil the Pagespanel. The User sections will be displayed under the User sections segment.

Entry Interface
The Login interface is a form that authorizes users to log into their current accounts or enroll for a new account if not yet registered.
The Login form encompasses a heading, email box, password box, “Login” button, “No account yet?” segment, and an enrollment hyperlink. Any components within the Login form can have their text or style altered.
webpage, you need to incorporate it into your
Registration form block conditions
The registration form block has two conditions:
To view these conditions:
- Choose the
Registration form block on the workspace - Access
Element configurations panel >Registration form block settings - Navigate to
Registration status and pick eitherstandard orconfirmation to preview that condition on the workspace
Standard condition
The
There are three potential states for the
The
Remember that you cannot eliminate the user email field, user password field, or registration button from the registration form. You can eliminate the name field, “accept privacy policy and terms of service” checkbox, and “accept communications” checkbox, but those must be removed from the
The
If there are complications submitting the registration form, an
A total of six error messages may surface on the registration form page:
General issue – this issue message arises when there is a broad, unspecified problem with submitting the form. The default text states: “An error occurred during registration. Please retry or reach out for assistance.”Email restricted – this issue message appears if the site visitor tries to register with an email that is unauthorized (e.g., non-email submission). The default text states: “Access to this site is restricted. Contact the administrator for help.”Invalid email – this issue message emerges when the site visitor attempts to register with an incorrectly formatted email address. The default text states: “Verify the existence and proper format of your email (e.g., [email protected]).”Email existing – this issue message materializes when the site visitor attempts to register with an email address already linked to an account on the site. The default text states: “An account with this email address already exists. Log in or reset your password.”Invite email usage required – this issue message shows up when the site visitor enrolls via an invitation link and utilizes a different email from the one the invitation was sent to. The default text states: “Utilize the email address the invitation was dispatched to.”Invalid code – this issue message displays when the site visitor endeavors to register with a code that is less than eight characters in length. The default text states: “Password should be a minimum of eight characters.”
To modify the text within these registration error messages:
- Choose the
Registration form block on the workspace - Visit
Element configurations panel >Registration form block settings >Status and selectissue - Pick the
Error message on the workspace - Proceed to
Element configurations panel >Error message settings - Select the “
pencil ” icon on the right of the error message that requires editing - Input your new error message in the
Edit text field
Confirmation condition
The
Note: Verification of the email address by a site visitor is essential for successfully establishing their account.
The
The
The
Two error messages may surface on the verification status page:
Verification unsuccessful – this error message appears when there is a general error leading to verification failure. The default error message mentions: “Verification of your account failed. Retry or contact us for assistance.”Verification expired – this error message emerges when the verification link in the site visitor’s email expires. Verification links remain valid for 24 hours. The default error message states: “The verification link has expired. A new link has been dispatched to your email. Retry or reach out for assistance if issues persist.”
To amend the text within these verification error messages:
- Choose the
Registration form block on the workspace - Visit
Element configurations panel >Registration form block settings >Registration status and chooseconfirmation - Access
Status and chooseissue - Select the
Error message on the workspace and proceed toElement configurations panel >Error message settings - Click on the “
pencil ” icon either on theverification unsuccessful orverification expired error messages - Enter your revised verification error message in the
Edit text field
Password reset page
The
The
Note: The user email field and “Reset password” button cannot be deleted from the password reset form.
Password reset form block conditions
The password reset form block features three conditions:
- Choose the Reset password form section on the design canvas
- Navigate to Element settings panel > Reset password form section settings
- Pick the condition you desire to access (e.g., standard, successful, or failure)
The standard condition is visible when the user initially lands on the reset password page. It enables the visitor to enter their email address to reset their password.
The successful condition displays after the user enters a valid email address in the reset password section. It comprises an image, header, and paragraph conveying that an email was dispatched to the provided address if an account was linked to it. Any content in the successful condition is customizable.
The failure condition emerges when a visitor inputs an invalid email address. It exhibits a division beneath the original reset password section with an error message enclosed.
To modify the text in the error message:
- Select the Reset password form section on the design canvas
- Go to Element settings panel > Reset password form section settings > Condition and pick failure
- Choose the Error message on the canvas
- Proceed to Element settings panel > Error message settings
- Select the “pencil” symbol on the right of General error
- Insert the new error message in the Edit text box
Modify password page
The Modify password page enables users to adjust their password. Users can visit this page by pressing the “Reset password” button in the Reset password email they get after submitting the reset password form.
The Modify password form includes a header, explanatory paragraph, new password field, and an “Update password” button. All components in the form can be customized.
Note: The user password field and “Update password” button are fixed in the form.
Modify password form section conditions
The modify password form section has 3 conditions: standard, successful, and failure.
To access these conditions:
- Choose the Modify password form section on the design canvas
- Navigate to Element settings panel > Modify password form section settings
- Pick the condition you desire to access (e.g., standard, successful, or failure)
The standard condition is visible when the user first visits the modify password page. It enables the user to insert a new, updated password which must be a minimum of 8 characters long.
The successful condition appears after a user sets a new, valid password. It features an image, “Password updated” header, paragraph informing the user of the successful password update, and a CTA button to redirect them to the homepage. Clicking the link to the homepage will automatically log in the user. All components in the successful condition are customizable.
The failure condition comes up when a user sets an invalid password or there is a generic error during form submission. It displays a division below the initial modify password form with an error message inside. The division and error message can be customized.
There are 3 different error messages that can appear on the modify password page: general error, weak password, and repeat password used.
- General error – this error message displays when there’s a general error during form submission. The default message reads: “There was an error updating your password. Please try again, or contact us if you continue to have problems.”
- Weak password – this error message shows up if the user enters a password less than 8 characters. The default error message reads: “Your password must be at least 8 characters.”
You can customize the default error message text anytime:
- Select the Modify password form section on the design canvas
- Go to Element settings panel > Modify password form section settings > Condition and choose failure
- Choose the Error message on the canvas
- Proceed to Element settings panel > Error message settings
- Select the “pencil” symbol on the right of the error message you wish to modify
- Input your new error message in the Edittext box
Entry prohibited page
The Entry prohibited page informs users that they tried to access a page which is currently inaccessible to them. Users can only reach that page if they fulfill both of the following criteria:
- They are logged in
- They are included in the access group that permits them access to that specific restricted content
The form title includes a “lock” icon and an “Entry prohibited” header. The text below the form title explains that a site membership is mandatory to view the requested page and includes 2 hyperlinks leading to the Sign up and Log in pages. You can style every element on the entry prohibited page.
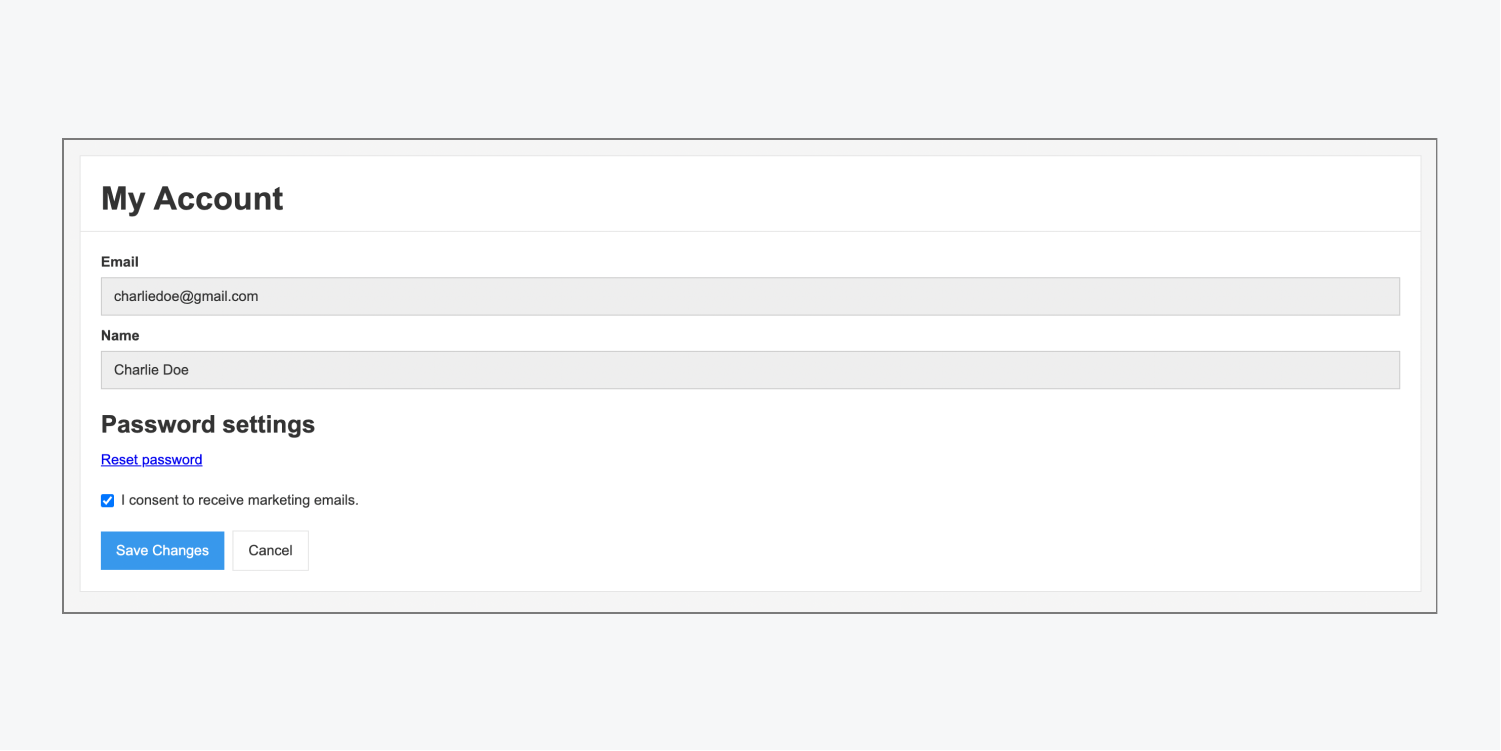
User profile page
The User profile page is where users (confirmed or unconfirmed) can view their profile information such as their email, name, or permission to receive promotional emails. This page will display pre-filled with the user’s details provided during the account sign-up process on your website. Furthermore, if you have introduced any custom fields to your sign-up form on the sign-up page, you can include those fields here. A Reset password page link is also available to users if they need to reset their password.
The page consists of a header (“My Profile”) and a User profile form, which includes a user email field and a name text field. Below the form fields, there is a “Password settings” header with a “Reset password” link below, a “permission to receive promotional emails” checkbox, a “Save changes” button, and a “Cancel” button. You can also integrate any custom fields added to the sign-up form on the Sign up page, or custom fields that you desire visible only on the User profile page. If the custom field is incorporated into the sign-up form on the sign-up page, it will automatically populate with the responses provided by users in the custom fields during sign-up on your website. Additionally, if E-commerce functionality is enabled on your site, you can include a Subscriptions element on the User profile page to allow users to manage their site subscriptions.
You have the flexibility to style all the elements in the form and on the User profile page.
Note: The user email field cannot be eliminated from the user profile form.

To incorporate a standard field:
- Select the User profile form on the design canvas
- Proceed to the Configuration pane of elements > Settings for user account form
- Simply tap the “add” symbol located on the right side of Standard fields
If you wish to insert a personalized field:
- Opt for the User account form
- Head to the Configuration pane of elements > Settings for user account form
- Click the “add” icon placed on the right of Custom fields
- Pick the necessary field from the Insert input drop-down list
To erase a field:
- Choose the User account form
- Go to Configuration pane of elements > Settings for user account form
- Tap on the “delete” symbol situated on the right side of the field you intend to eliminate, either under Standard fields or Custom fields
Remember: The checkbox for “agree to privacy terms and service conditions” won’t be available on the User account page to prevent users from disagreeing with the website’s privacy policy or terms of service.
Categories of User account form block
The User account form block has 3 stances: standard, efficiency, and failure.
The standard stance is visible when a user initially accesses the User account page. It lets the user view their personal data in the form, tick or untick the “agree to get marketing emails” checkbox, and apply any modifications.
The efficiency stance arises once the form is submitted successfully, and the user’s account is updated. A note will appear below the User account form saying: “Your account was successfully updated.” This message is customizable or stylizable.
The failure stance emerges when the form fails to submit. A div block will display beneath the User account form with a generic error message inside, stating: “An error occurred during account update. Please retry or contact us for further assistance.”
To adjust the error message:
- Pick the Error message on the interface
- Visit the Configuration pane of elements > Error message settings
- Tap on the “edit” icon placed on the right of general error
- Type in your fresh error message in the Modify text section
Component for Subscriptions
You can incorporate the prefabricated Subscriptions component into the User account page to enable users to administer their website subscriptions directly on their User account.
Crucial: Currently, we do not support purchases from locations or card transactions necessitating Strong Card Authentication (SCA). This is a known issue that we are actively solving.
Remark: You need both User Accounts and Ecommerce functionalities enabled on your site to access the Subscriptions component. Please be aware that once Ecommerce is activated, there will be specific Collections, pages, and configurations that you cannot eliminate.
To insert a Subscriptions component:
- Ensure you are on the User account page
- Visit Enhance panel > Elements > Ecommerce
- Drag the Subscriptions component onto the interface
The Subscriptions component contains substitute images along with subscription specifics such as subscription title, cost, purchase and next billing dates (or upcoming cancellation date). It also includes a “Cancel” button allowing users to annul subscriptions directly from the User account page.
Important: Users must create and validate their account before purchasing a membership product.
Methods to personalize components on User pages
Reintroducing forms to User pages
If you wish to delete and re-implement a form on a User page, you can do so by adding the form from the Enhance panel to its corresponding user page (e.g., adding a Sign in form to the Sign-in page). This process is beneficial when altering the appearance of the page’s form from its original layout.
Remember: This capability only exists on the Sign-in page, Registration page, Password reset page, Update password page, and User account page. It is unavailable on the Access restricted page.
Checkmark
By default, checkmarks are included on the Registration page and User account page. The Registration page entails 2 checkboxes: the “consent to privacy guidelines and terms of service” checkbox and the “opt for incoming communications” checkbox. The user account page harbors 1 checkbox agreeing to receive marketing emails.
You have the liberty to stylize and personalize any of these checkboxes.
In Checkmark settings, you can alter the title of the checkmark. Additionally, you can switch the checkmark style between standard and custom. Custom offers the ability to design the checkmark using the Style panel.
To mandate a checkmark for form submission on either the Registration page or User account page:
- Select the Checkmark within the interface
- Visit the Configuration pane of elements > Checkmark settings
- Tick the “Mandatory” checkbox
If you prefer not to necessitate a checkmark for form submission, you can uncheck the “mandatory” checkbox.
To automatically check a checkmark upon loading the Registration page or User account page:
- Select the Checkmark from the interface
- Access Configuration pane of elements > Checkmark settings
- Tick the Initial check checkbox
If you do not want a checkmark to be pre-checked upon page loading, you can deselect the Initial check checkbox.
Text area
By default, text areas are present on all user pages except the Access restricted page.
Guideline text
You have the option to incorporate guideline text into any text area (e.g., standard, secret code, and personalized fields). The guideline text appears as subdued text within the inner space of the text area, typically serving as context for the field’s purpose (alongside the label of the field). This guideline text vanishes as soon as a site visitor starts typing within the field.
To apply guideline text:
- Select the Text area within the interface
- Go to Configuration pane of elements > Text area settings
- Integrate text into the Description field
Remember: The title of the field being edited might differ depending on the type of text area (e.g., “Text area” could be named something else like “User mail”
User entry field names such as “Field,” “Password Entry Field,” and so forth.
It is crucial: Avoid using temporary text as a substitute for a field designation or to give essential insights or assistance for the related input area (e.g., “Password should range between 8-20 characters”) because placeholder text cannot be translated by translation tools for site visitors and is not accessible to screen readers. Moreover, as placeholder text vanishes when users begin typing in the field, employing it instead of a label makes it challenging for users to recall the required information for that field.
Automatic Focus
It is crucial: Avoid using temporary text as a substitute for a field designation or to give essential insights or assistance for the related input area (e.g., “Password should range between 8-20 characters”) because placeholder text cannot be translated by translation tools for site visitors and is not accessible to screen readers. Moreover, as placeholder text vanishes when users begin typing in the field, employing it instead of a label makes it challenging for users to recall the required information for that field.
You have the option to include autofocus on any non-password text area (e.g., standard and personalized fields). Once a field is designated with the autofocus feature, the user’s cursor will automatically be within the text box upon page loading. Typically, autofocus is applied to the initial text field in a form.
To enable autofocus on a field:
- Pick the Text box on the design space
- Access Element settings panel > Text box settings
- Select the autofocus option
If you mistakenly implement autofocus on multiple fields within a form, the autofocus will be set on the primary field within the page navigation sequence.
Furthermore, it is recommended to make sure the autofocus option is disabled for any concealed form fields as this may create complications during form submission. For more information on autofocus in forms, refer to the detailed guides.
Command Buttons
Submission Button
You can modify both the standard and waiting text for any submission button found on user pages. The standard verbiage is visible when the page initially loads while the waiting text is displayed during form submission and commonly states: “Please wait…”
To modify the primary text on a submission button:
- Select the Submission button from the design area
- Access Element settings panel > Submission button settings
- Make alterations to the text in the Text field
To alter the waiting text on a submission button:
- Choose the Submission button on the design space
- Go to Element settings panel > Submission button settings
- Adjust the text in the Waiting text field
Cancellation Button
You can tailor the default text displayed on the Cancel button within the User account page. This default text appears upon page loading.
To modify the default text assigned to the cancel button:
- Click on the Cancel button from the canvas
- Navigate to Element settings panel > Cancel button settings
- Edit the text in the Text field
Hyperlinks
You have the ability to adjust link configurations and determine the destination when users click on a link. By default, user pages (excluding the Reset password page and Update password page) contain hyperlinks.
To access link options:
- Select the Link on the canvas
- Visit Element settings panel > Link settings
User Profile Settings
The User Profile Settings section enables you to review the available User data fields in User Accounts (Basic details and Personalized fields). There is also a Form preview available within User Profile Settings, presenting how users will perceive form fields during data input.
To access User Profile Settings:
- Launch the Users panel
- Hover over the User accounts tab and press the settings “cog” icon on the right side
Personalized Fields
Within User page forms, there exist two types of input areas: general fields and customized fields. General fields are typically part of registration forms, including email address, name, and password fields. Customized fields can be established to retrieve additional information relevant to your platform (e.g., an “Industry” field for a professional networking site).
You can introduce personalized fields to the sign-up form on the Sign-up page and the user account form on the User Profile page. Up to 20 customized fields can be included per site, allowing for the collection of supplementary data from users. This data can be accessed by site administrators in User Accounts and by users from the User Profile page.
To append a customized field:
- Go to the Users panel
- Hover over the User accounts section and select the settings “cog” icon appearing on the right side
- Click on Add field in the Personalized fields section
- Pick a Field type
- Fill in the customized field name, visible above the field as a label
- Input the customized field slug
- Adjust other settings as necessary
Note that your customized fields must be included in the Sign-up page and User Profile page after their addition in User Profile Settings. They will not automatically populate in the default forms.
Remember: Assigning minimum and maximum character limits can be beneficial if you aim to regulate the content within a customized field. For instance, if you require users to submit their two-letter country code, both the minimum and maximum character limits can be set to 2. When attaching a minimum or maximum character limit to a customized field, it is advisable to notify users about these constraints on your form to ensure their data submission is accurate and aligned.
Tip: If a customized field is flagged as mandatory, it must be included in the sign-up form on the Sign-up page. Additionally, if you define a field as “required” when creating or updating a customized field, that attribute transfers automatically to the customized field within the Design feature. The requirement status of a customized field cannot be adjusted within the Design feature. Any alterations regarding the necessity of a customized field must be made in User Profile Settings.
To amend a customized field:
- Access the Users panel
- Hover over the User accounts section and click the settings “cog” icon on the right side of the section
- Proceed to the Personalized fields section
- Hover over the specific customized field you wish to modify and select the settings “cog” icon appearing on the right side of the field label
- Make the necessary adjustments to the chosen customized field
To delete a customized field:
- Visit the Users panel
- Hover over the User accounts section and click the settings “cog” icon on the right side of the section
- Go to the Personalized fields section
- Hover over the specific customized field you intend to remove and click the settings “cog” icon on the right side of the field label
- Hit the “trash” icon at the top of the settings for the selected customized field
Designated URL Slugs
Upon integrating User pages into your website, each page automatically receives a predefined slug:
Login page: /log-in
Registration page: /sign-up
Password reset page: /reset-password
Password update page: /update-password
Access denial page: /access-denied
User profile page: /user-account
These default user page slugs cannot be modified. Additionally, if you opt to eliminate User Accounts in the future, these reserved slugs will not be available for new pages.
Disabling Publication of User Pages
Once User Accounts are activated, full deactivation or removal is not possible. Nevertheless, you can deactivate User systems and the publication of User pages on your website.
It is important to note that disabling User systems will deactivate any outstanding invitations or user imports to your site and will unpublish existing User pages (e.g., Log in, Sign up, Reset password). Existing user details and access groups will be preserved should you choose to reactivate User systems in the future.
To deactivate User systems and the publication of User pages:
- Access the Users panel
- Hover over User accounts and click the settings “cog” icon
- Switch Enable publication of user systems & pages on your website to OFF
- Click Deactivate User systems
- Proceed with publishing your website
Excluding a User Page from Site Search Results
To prevent users from discovering a User page when searching on your site, you can exclude it from the search results.
To exclude a page:
- Click on the Pages icon to open the Pages panel
- Hover over the User page you wish to exclude and click the settings “cog” icon on the right side of the page label
- Visit Site search settings
- Tick the “Exclude this page from site search results” checkbox
Expand your knowledge on excluding static pages through additional resources.
Excluding a User Page from Search Engine Indexing
You have the ability to prevent search engines from indexing your user pages, ensuring that these pages are not listed in search results or indexed by search engines.
Enhance your understanding of disabling the indexing of site pages for more insights.