By utilizing Webflow User Profiles, you have the ability to incorporate individuals, registration functionality, and manage entrance to sections with entry clusters to construct exclusive-content occurrences for your viewers. You can also establish memberships with subscription charges to expand your website or venture with repeating profit, or even synchronize to a mailing list or customer relationship management tool with the Users API. Whether it’s a specifically invited membership website, or an internet business with subscriptions to premium content, User Profiles can aid you in developing, handling, and expanding your website.
Crucial: After enabling User Profiles, you are unable to disable or eliminate it. You can’t eradicate User pages or Collections post activating User Profiles. Additionally, you can’t recycle the set aside URL slugs (e.g., /log-in, /signup, etc.) employed for User pages. Nonetheless, you can deactivate User systems and stop publishing User Profiles pages to prevent them from appearing on your published website. It’s recommended to only activate User Profiles if you are certain about incorporating user support to your website. If you simply wish to experiment with the feature, it’s advisable to create a trial website for that purpose.
Within this guide, you will understand:
- How to reach User Profiles
- How to handle entry clusters
- How to handle section limitations
- How to manage user profiles
- How to define element visibility based on the logged-in status of site visitors
- How to regulate subscriptions
- How to deactivate User systems
Accessing User Profiles
You can commence with Webflow User Profiles by selecting a User Profiles theme or a cloneable website, or by initiating your website from the beginning.
If you opt for a User Profiles template, User Profiles will be instantly activated. In case you choose a different template, start from scratch, or want to integrate User Profiles to an existing website, you can enable User Profiles by clicking the Users icon located in the left toolbar.
Important: Once you’ve enabled User Profiles, you cannot deactivate or remove it. You can’t erase User pages or Collections after activating User Profiles. Moreover, you can’t reuse the reserved URL slugs (e.g., /log-in, /signup, etc.) employed for User pages. It’s recommended to only enable User Profiles if you are certain about incorporating user support to your website. If you simply wish to experiment with the feature, it’s advisable to create a trial website for that purpose.
Post enabling User Profiles, collections linked to users, pages, and configurations will be appended to your website, and User Profiles elements will be accessible in the Add panel under Users.
Reminder: For security reasons, disabling SSL on websites with enabled User Profiles isn’t allowed.
User Profiles Collections
2 User Profiles Collections are automatically generated to kickstart your User Profiles website: User profiles and Entrance clusters. You can browse through each of these Collections by clicking the Users icon positioned in the left toolbar of the Webflow Designer.
User profiles is the area where you can locate and regulate all the users possessing accounts on your website. Further insights on managing user profiles can be explored.
Entrance clusters enable you to control the users who can access the content on your website. Further insights on managing entrance clusters can be explored. Learn more about managing entrance clusters.
User Profiles User Pages
A range of User pages (for example, Log in, Sign up, User account, etc.) are automatically shaped on a User Profiles website to back fundamental user functionality. These pages can be found under the User pages section in the Pages panel.
By default, fundamental styling is applied to elements on these pages, which can be further personalized to offer a distinct experience to your users. Additional information on User pages can be acquired.
Essential: User pages possess reserved URL slugs (e.g., /log-in, /signup, etc.) that can’t be modified. Furthermore, if you decide to discontinue using User Profiles on your website in the future, you won’t be able to establish new pages utilizing these set aside slugs.
User Profiles Elements
Entry/Exit Button
Subscription Element
Note: The Subscription element is solely accessible for websites with both User Profiles and Ecommerce enabled, and it can solely be appended to the User account page. Further insights about the User account page can be obtained.
Handling Entrance Clusters
Forming free entrance clusters
- After manually including users in this cluster— through this selection, users won’t be automatically appended to your entrance cluster post signing up on your website. Instead, you’ll need to manually enlist them in the appropriate entrance cluster once they’ve registered and validated their account. This option may suit you if there are additional external steps beyond Webflow that a user must accomplish before being granted access.
- After a user registers and verifies their account — with this selection, users will be automatically included in your entrance cluster after registering on your website.website. Opt for this choice if you desire anyone to reach your content after registering for an account on your site.
Important: When you manually include users in an access group, if the user has already logged in (i.e., initiated a session), they will need to either log out and log back in or wait for the session to refresh before they can gain entry to the pages limited to their new access group. Sessions refresh automatically every 4 hours.
Lastly, include the pages and/or folders you wish to provide access to users of this free access group in the Restricted content section and click Create.
To access any pages and/or folders added to the Restricted content section, a user must be logged into an account that is part of an access group with access to this restricted content. Find out more about page restrictions.
How to form paid access groups
To establish paid access groups, you must activate Ecommerce on your website. Discover more about enabling Ecommerce.
After Ecommerce is enabled, you need to configure an Ecommerce membership product that users can buy through a checkout process/flow.
Crucial: Users must create and validate their accounts before being able to purchase a membership product.
To create a membership product:
- Access Ecommerce > Products and select New product
- Pick Membership from the Product type dropdown
- Name your membership product and complete the description and image fields as desired
- Choose a Billing method (e.g., One-time payment or Subscription)
- Assign a price to your membership product
- If you’ve chosen Subscription for your Billing method, choose a billing frequency from the Billing period dropdown (e.g., Day, Week, Month, or Year)
- Adjust other product settings (e.g., Inventory, Shipping, Downloads, Options, etc.) as necessary
- Click Create
Now that you’ve generated a membership product, you can establish a paid access group by opening the Users icon and selecting Access groups in the subsequent tab. Then, click New access group and name your access group.
Select Paid access as your Group type under Access settings. In case Ecommerce isn’t enabled on your site, you’ll only see the option for Free access, so ensure that Ecommerce is active.
Crucial: Should you opt to convert a paid access group to free later on, this action will detach its associated membership products, and new users can join without purchasing a product. These modifications will take effect the next time customers log in. Existing customers’ recurring charges will persist until their subscription is cancelled. Users can self-cancel their subscription if you’ve added the Subscriptions element to the User account page. Find out more about User account pages and the Subscriptions element.
Following this, you can designate the Associated membership products for your access group. Enter the Associated membership products input field and select the product(s) you want linked to this paid access group.
Lastly, include the pages and/or folders you want to grant access to users of this paid access group in the Restricted content area and click Create.
To access any pages and/or folders added to the Restricted content area, a user must be logged into an account that is part of an access group with access to this restricted content. Discover more about page restrictions.
How to erase access groups
As your website or business expands and progresses, you may decide that an access group on your site is no longer necessary.
Crucial: There is no way to retrieve a deleted access group. Content restricted to this access group will become accessible to the public. Furthermore, customers who have bought membership products linked to this access group will continue to be billed until they cancel their subscription. Find out more about subscriptions.
To remove an access group:
- Access the Users icon and select Access groups in the Users panel
- Choose the access group you wish to delete
- Click Delete – this action will take you to a confirmation modal window
- Click Delete this group to confirm deletion and permanently remove your access group
How to oversee page restrictions
Page restrictions can be configured in Access group settings or Page settings for any pages you want to limit, excluding User pages and utility pages.
Access control settings
You have 3 access control settings for page restrictions to choose from: Public, Anyone with the password, or Specific users only.
Public
Pages set to Public in Restrict Access will be accessible to anyone on the internet. This is the default setting for new pages.
To make an existing page public:
- Open the Pages panel
- Hover over the page you wish to make public and click the settings “cog” icon
- Select Public in Access Control
- Save your changes
Crucial: Publishing (or republishing) your site is necessary for changes to your access settings to take effect.
Anyone with the password
Pages set to Anyone with the password in Restrict Access will be accessible to individuals with the page password.
Crucial: Ensure a page-level password is set before using this access control setting. An active site plan is required to enable password protection on pages and folders. Learn more about password protection.
To limit access to pages to individuals with the password:
- Access the Pages panel
- Hover over an existing page (or create a new one) that you want to limit and click the settings “cog” icon
- Select Anyone with the password
- Save your changes
Crucial: Publishing (or republishing) your site is necessary for changes to your access settings to take effect.
Specific users only
Pages set to Specific users only in Restrict Access will be available to users in the chosen access group.
To restrict pages to an existing access group:
- Access the Pages panel
- Hover over an existing page (or create a new one) that you want to restrict and click the settings “cog” icon
- Select Specific users only in Access control and choose the desired access groupIn order to view this page from the drop-down menu
- Save your modifications
Essential: You will need to publish (or republish) your site for changes to your accessibility settings to come into effect.
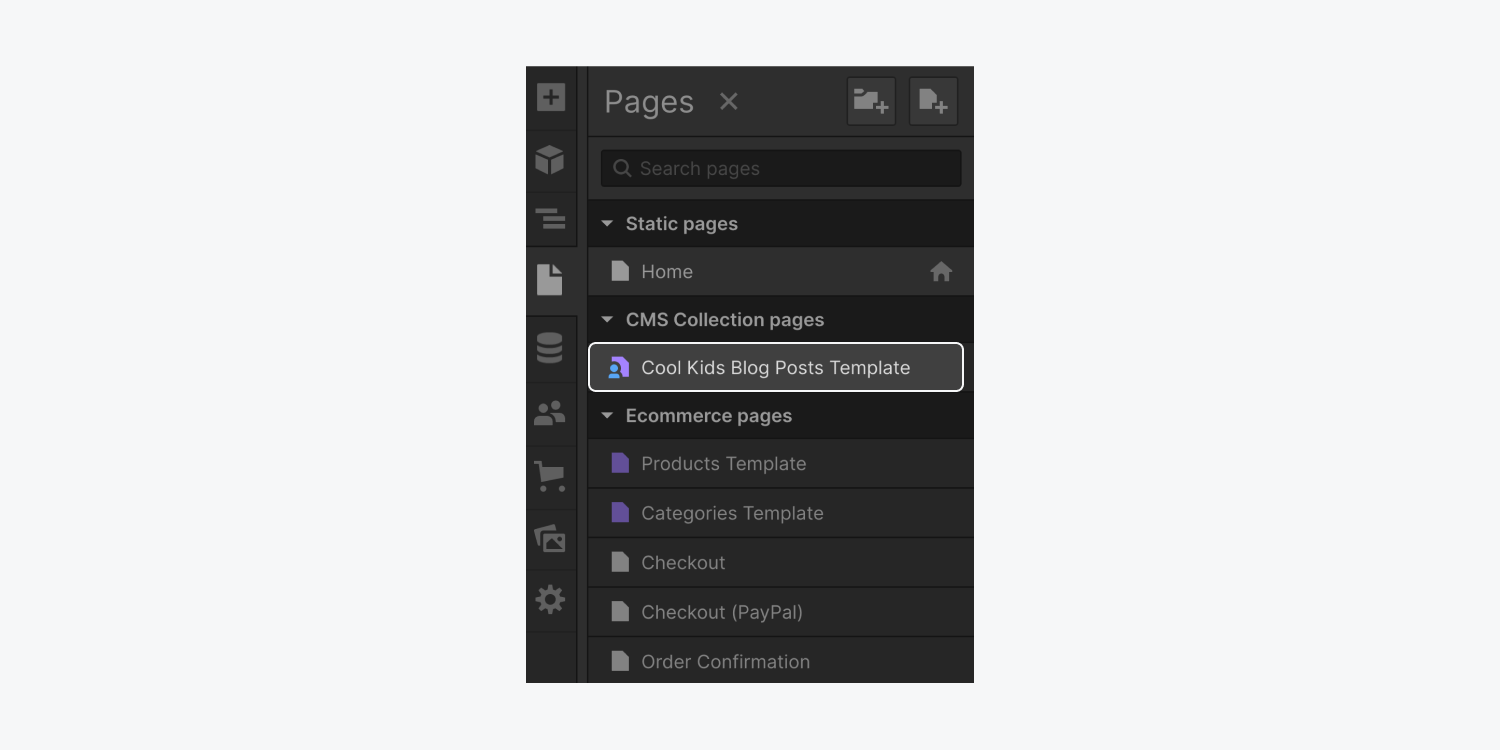
Worth noting: Pages with User Accounts access control restrictions will be identified with a blue user icon in the Pages panel.

How you can oversee user accounts
Any individuals who enroll for a membership on your site will show up in Users > User accounts. From there, you can regulate existing users, introduce new users, and view user details.
Users have the ability to manage their account settings (e.g., email address, password, etc.) from their User account page. Find out more regarding the User account page.
User accounts index
Within Users > User accounts, a summary of each user who has registered for a membership on your site is available, including their verification status (e.g., Verified or Unverified), the date their account was established, and the date of their last login.
Moreover, when you select an individual user to unveil their details, you will come across user settings and specifics like:
- The user’s name and email address
- Whether the user accepted your site’s privacy policy and/or terms and conditions (if these were featured on your site’s registration form)
- Whether the user consented to receive marketing or other communications
- The user’s accessibility settings (i.e., which access groups the user is part of)
- The user’s Ecommerce transactions
- The user’s Ecommerce subscriptions
- Any data you’ve obtained from custom fields
Website owners can adjust a user’s access groups as well as the user-inputted information in custom fields within the user’s overview. Users have the capability to edit their user account preferences (i.e., agreement for marketing/other communications) and all user-inputted information (i.e., name, email, and/or information in custom fields) from their User account page.
How to include a user account
An automatic user account will be established for new users who enroll for an account on your site; however, you also have the option to manually insert user accounts.
To introduce a fresh user account:
- Tap on the Users icon and choose User accounts in the Users panel
- Tap on Invite new user
- Input the email address for the user you wish to invite
- Select the access group(s) from the Access groups dropdown where the user should be included upon completion of the registration
- Tap on Invite
This user will be sent an email inviting them to enroll for an account on your site. They will also be visible in the User accounts section with an Invited status.
Essential: When you invite a user, they must register for an account on your site using the same email address provided in the invitation.
If you require to reissue an invitation to a user, you can do so by selecting the user in the User accounts section and tapping Resend invite. This will prompt a confirmation popup where you will need to hit Resend to confirm your decision to resend the email invitation.
Invite users utilizing Logic
You can also ask users programmatically utilizing Logic. The Invite user functionality in Logic allows you to automate the process of inviting users to your User accounts site and allocating them to access groups. This can be beneficial for transferring new users to your User accounts site from an existing external database.
Obtain more insights about Logic.
How to reset a user’s password
At some stage, a user on your site might require aid in resetting their password. You can issue a password reset email to kickstart the password reset procedure by selecting the user in the User accounts section and pressing Send reset email. This will unveil a confirmation popup where you will need to tap Send to indicate your wish to send a password reset email to this user.
Your users can also reset their passwords from the User account page.
How to alter user account preferences
Website owners can alter a user’s access groups as well as the user-inputted data in custom fields within the user’s overview. Users can modify their user account preferences (i.e., acceptance for marketing/other communications) and all user-inputted data (i.e., name, email, and/or data in custom fields) from their User account page.
Update user accounts using Logic
You can also modify user account preferences programmatically utilizing Logic. The Update user account element in Logic allows you to automate the process of adjusting a user’s preferences (e.g., for marketing communications) and access groups by user ID or user email. You can also designate an existing user on your site to update their preferences.
Learn more about Logic.
How to erase a user account
Essential: Deleted users cannot be recovered and will lose access to free or paid protected content. Active subscriptions or memberships will also be annulled.
To eliminate a user account:
- Hit the Users icon and select User accounts in the Users panel
- Choose the user you want to remove
- Hit Delete – which will prompt a deletion confirmation popup window
- Tap Delete this user to validate the deletion
Delete user accounts utilizing Logic
You can also remove user accounts programmatically utilizing Logic. The Delete user account feature in Logic enables you to automate the process of erasing users from your User Accounts site by user ID or user email. You can also designate an existing user on your site.
Learn more about Logic.
How to establish element visibility based on site visitors’ logged-in status
Any component (e.g., a button, section, etc.) on a User Account-enabled site can have visibility settings associated with any visitor’s logged-in status by utilizing element-level gating.
This denotes that you can personalize experiences within the same page for users based on their logged-in state. For example, you can design a homepage experience for logged out users that is primarily focused on conversion, while logged in users are directed straight to your premium content experience. Or you can have a uniform navbar across your site that reveals varying degrees of detail based on a visitor’s access rights.
To gate an element and define its visibility based on a visitor’s logged-in status:
- Select the component you wish to impact (e.g., a button, section, etc.)
- Unveil Element settings > Visibility & user access
- Press the “plus” symbol to insert a user access condition
- Select the field from the “Select field” dropdown menu and opt for “User state”
- Choose “is Logged in” or “is Logged out” from the second dropdown menu
- Save your configurations
- Release your website to make the modifications live
For instance, if you set a button element to be visible when the user state is defined as “is logged in,” solely logged in users will see that button. Users logged out will be unable to view or interact with the button because it will be concealed from them, based on the element-level gating you’ve set for that particular button element.
Tip: When using element-level gating and user access conditions, there is no necessity to additionally switch elements to “visible” or “hidden” using the visibility buttons in Element settings > Visibility & user access. Your element visibility is instead controlled by setting user access conditions as explained in the steps above.
To eliminate a user access condition:
- Select the element to which the condition is applied
- Access Element settings > Visibility & user access
- Hover over the configured condition and tap the “trash” icon
- Release your website to apply the modifications live
Handy to remember: If an ordered list’s item is obscured from a site visitor, any subsequent list numbers will adapt to the new count and item order. If a mandatory form input field is hidden from a site visitor, it will not be obligatory to submit the form. Custom code will not execute on a page if it is part of an embed element that’s hidden from a site visitor.
How to administrate subscriptions
Upon creating a subscription-based membership product, any users who acquire a subscription will surface in Ecommerce > Subscriptions. There, you can monitor and oversee your users’ subscriptions.
Crucial: Subscriptions necessitate Stripe. Prior to utilizing subscriptions and releasing your site, it’s essential to activate and link a Stripe account. Discover how to connect a Stripe account.
Tip: Subscriptions cannot be examined or handled from the Editor. Nevertheless, they can be viewed in edit mode.
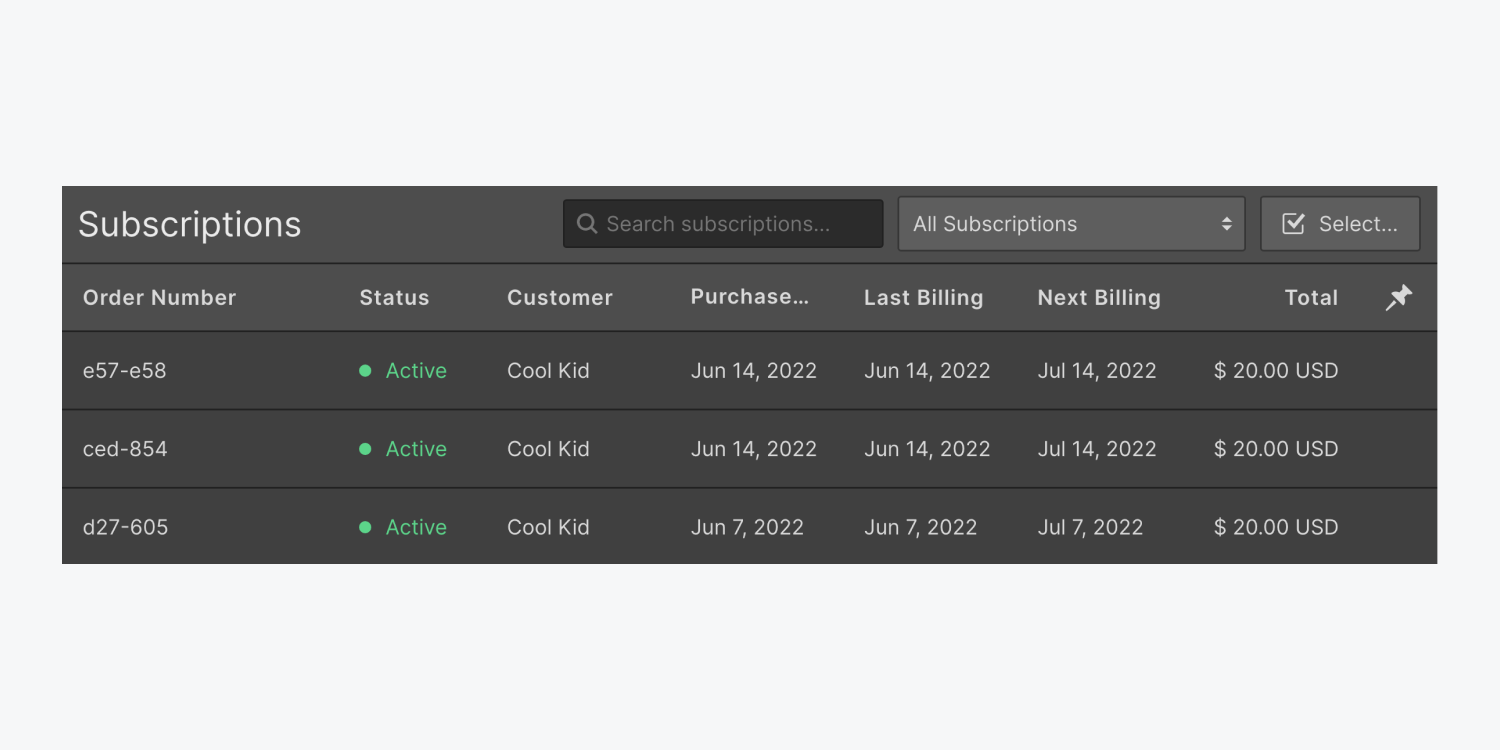
Subscriptions overview
The subscriptions overview provides a summary of each subscription order, encompassing critical details such as the date, the total, and the status of the subscription. Here, you can:
- Seek subscriptions by order number or customer
- Filter the subscription overview by status (e.g., Active, Pastdue, Unpaid, or Canceled)
- Select multiple subscriptions and terminate them collectively

How to annul a subscription
You might need to revoke subscriptions at a user’s request, after erasing an access group, or after transforming an access group from paid to free.
To revoke a subscription:
- Access Ecommerce > Subscriptions
- Tap the subscription you wish to eliminate
- Tap Revoke subscription – this will unveil a cancellation confirmation modal window
- Tap Yes, revoke subscription to confirm the cancellation
You can also abolish subscriptions collectively:
- Access Ecommerce > Subscriptions
- Tap Select and mark the checkbox adjacent to each subscription you desire to annul, or check the checkbox next to Order Number to mark all subscriptions
- Tap Revoke subscriptions – this will reveal a cancellation confirmation modal window
- Tap Yes, revoke subscriptions to confirm the cancellation
Your users can also terminate their memberships if you’ve included a Subscriptions element to the User account page.
How to deactivate User systems
Once you’ve activated User Accounts, you cannot completely deactivate or erase it from your site. Nonetheless, you can deactivate User systems and publication of User pages on your site.
Be aware that disabling User systems will halt any pending invites or imports of new users to your site and unpublish existing User pages (e.g., Log in, Sign up, Reset password). Current user specifics and access groups will be preserved if you reenable User systems in the future.
To deactivate User systems:
- Access the Users panel
- Hover over User accounts and tap the settings “cog” icon
- Flick Enable publication of user systems & pages on your site to OFF
- Tap Deactivate User systems
- Release your site
Discover more
- User pages synopsis
- Personalize User Accounts emails
- Incorporate and oversee products and categories
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024