If you choose to access a website that does not exist or cannot be retrieved on the server as the webpage was either shifted or erased, the faulty link will lead you to a 404 error page where an indication of this issue is displayed.
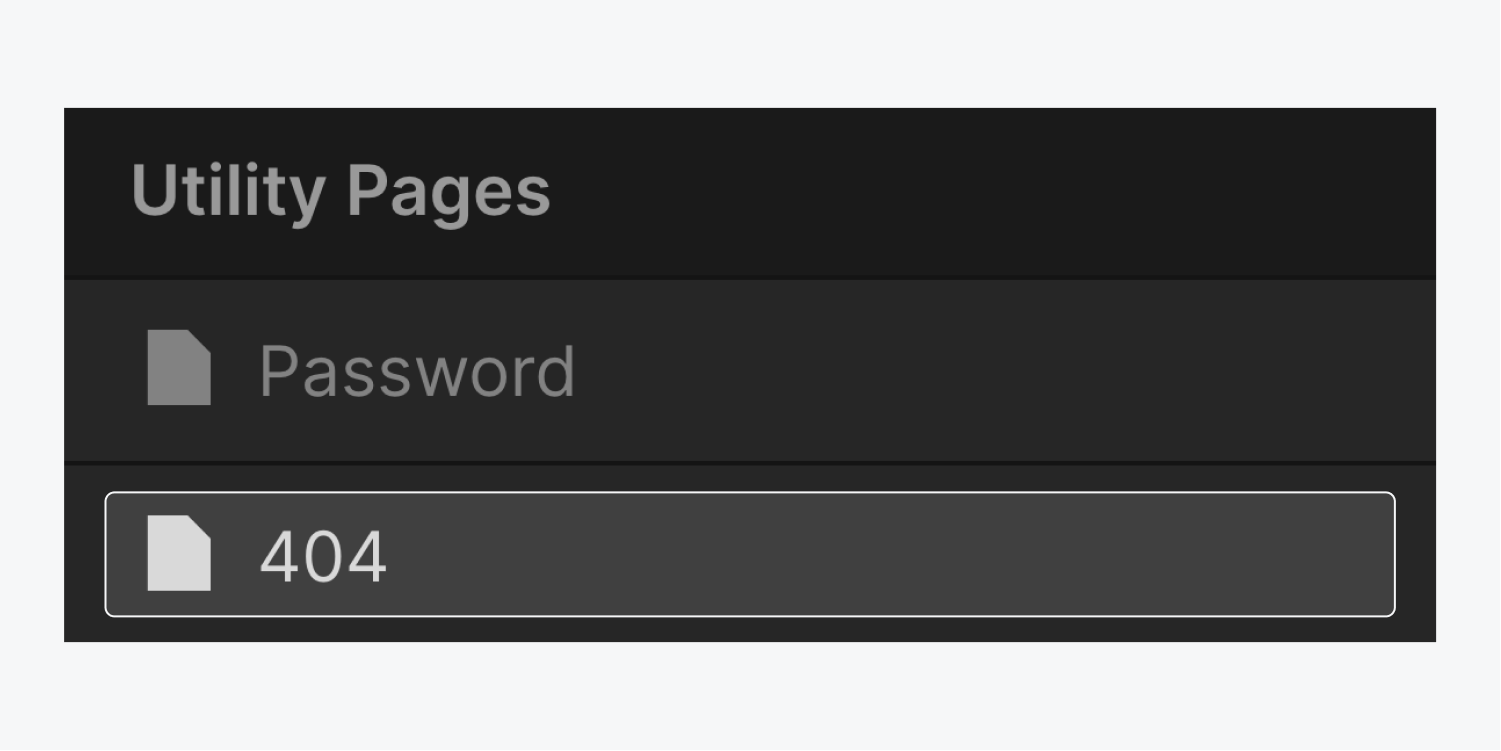
For each project, the 404 page can be found within the Utility Pages section of the Pages Panel.

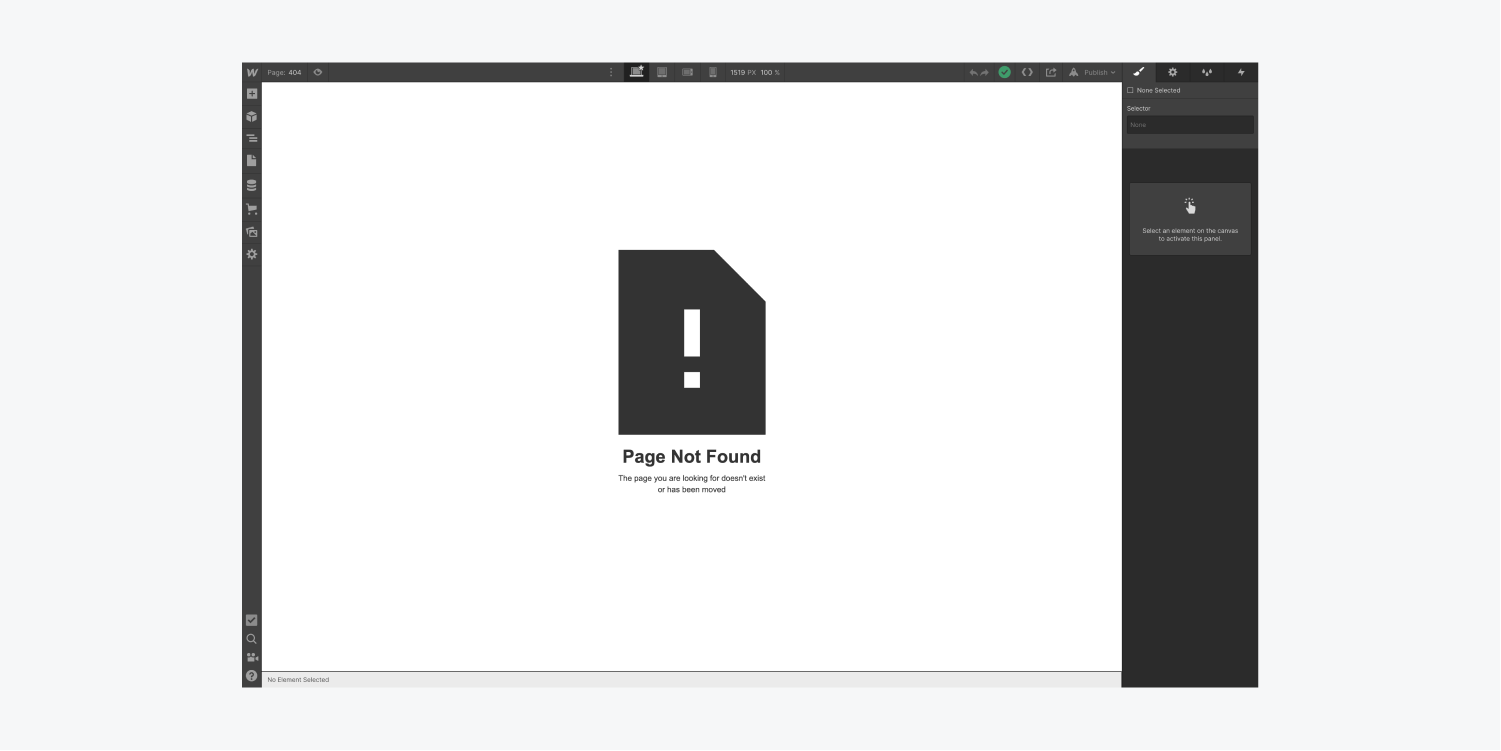
Creating a personalized 404 page
You have the ability to personalize the default 404 page of your site to match your preferences.

Helpful hint
- Encouraged to lead users back to the homepage or provide a navigation menu on the 404 page. For instance: Webflow University 404 page – Webflow.com 404 page.
Assessing your 404 page
You can examine your 404 page by launching a new browser tab and entering a URL from your site that does not exist such as “your-site.webflow.io/does-not-exist”.
Helpful hint
- If you remove a webpage or opt to modify the url (slug) of a webpage, it is advised to establish a 301 redirect to guide visitors from the old url to the new one. This will avert site visitors from encountering a 404 page. Get acquainted with configuring 301 redirects.
Latest posts by Ewan Mak (see all)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024