Once you’ve included a Cart on your page, you are able to entirely personalize and design the Cart button along with the cart itself.
Regarding this tutorial
In this tutorial, customization of the Cart button is covered. To modify the cart itself, refer to Customization of the shopping Cart.
- Design the default Cart components
- Incorporate and eliminate components to and from the Cart button
- Tailor the Cart quantity configurations
- Display the subtotal in a Cart
Design the default Cart elements
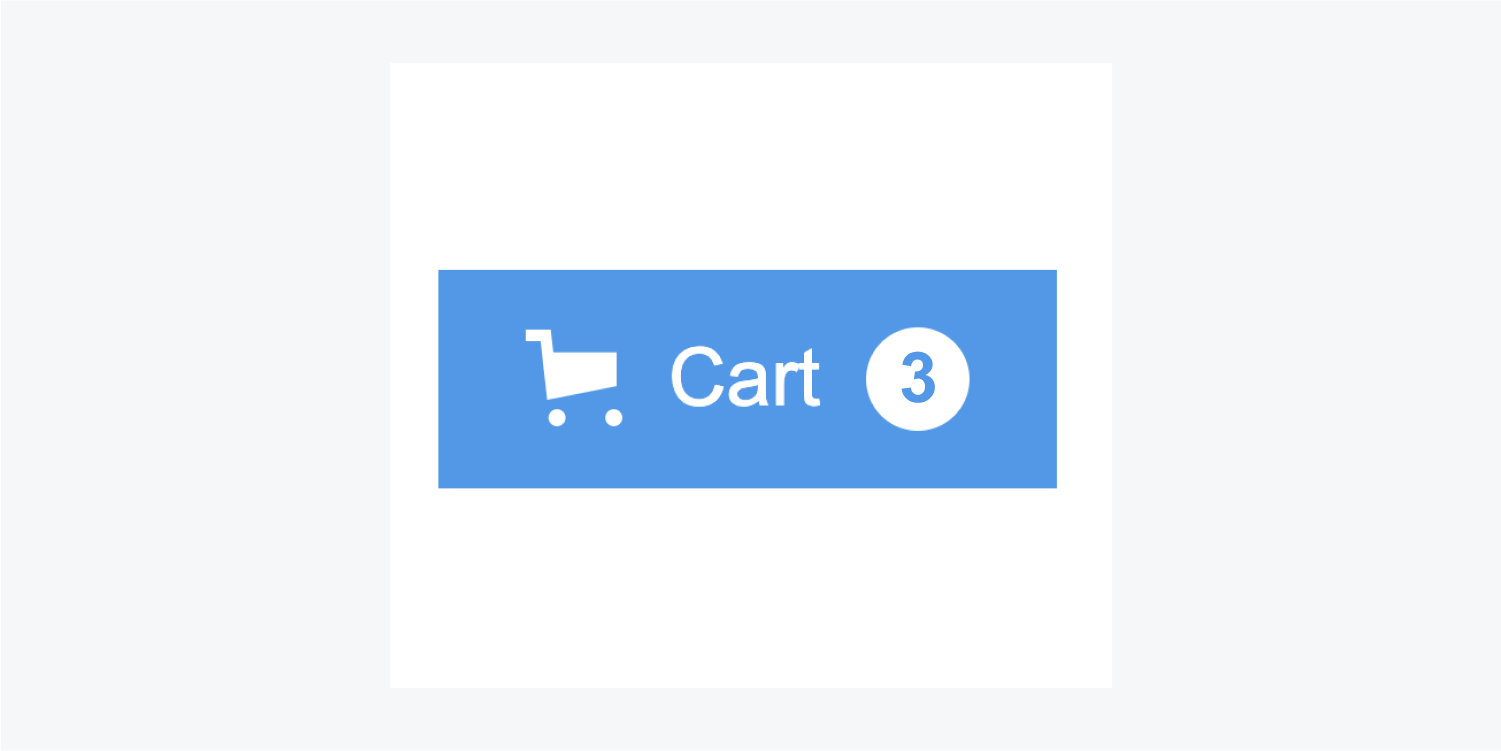
The Cart button comes with an icon, a text block labeled “cart,” and the Cart quantity component by default.

Cart icon [Icon]
You have the ability to modify the color of the Cart icon by selecting a font color.
“Cart” [Text block]
You are free to edit the button text or connect it to the quantity or subtotal of your cart by a double-click. It’s possible to style it like any other typography element.

“Cart quantity” [Text block]
This text block is linked to the Cart quantity field, which cannot be edited. You can style this component as you would any other typography element.
Incorporate and remove components to and from the Cart button
You have the option to add alternative components to the Cart, such as a different image or text blocks, and style the Cart button as desired. Removing the Cart icon and text block is possible, but the Cart quantity component cannot be removed. You can hide it using the Cart settings. Further details below.
Personalize the Cart quantity configurations
By default, the Cart button reveals the Cart quantity – the overall items in the cart.
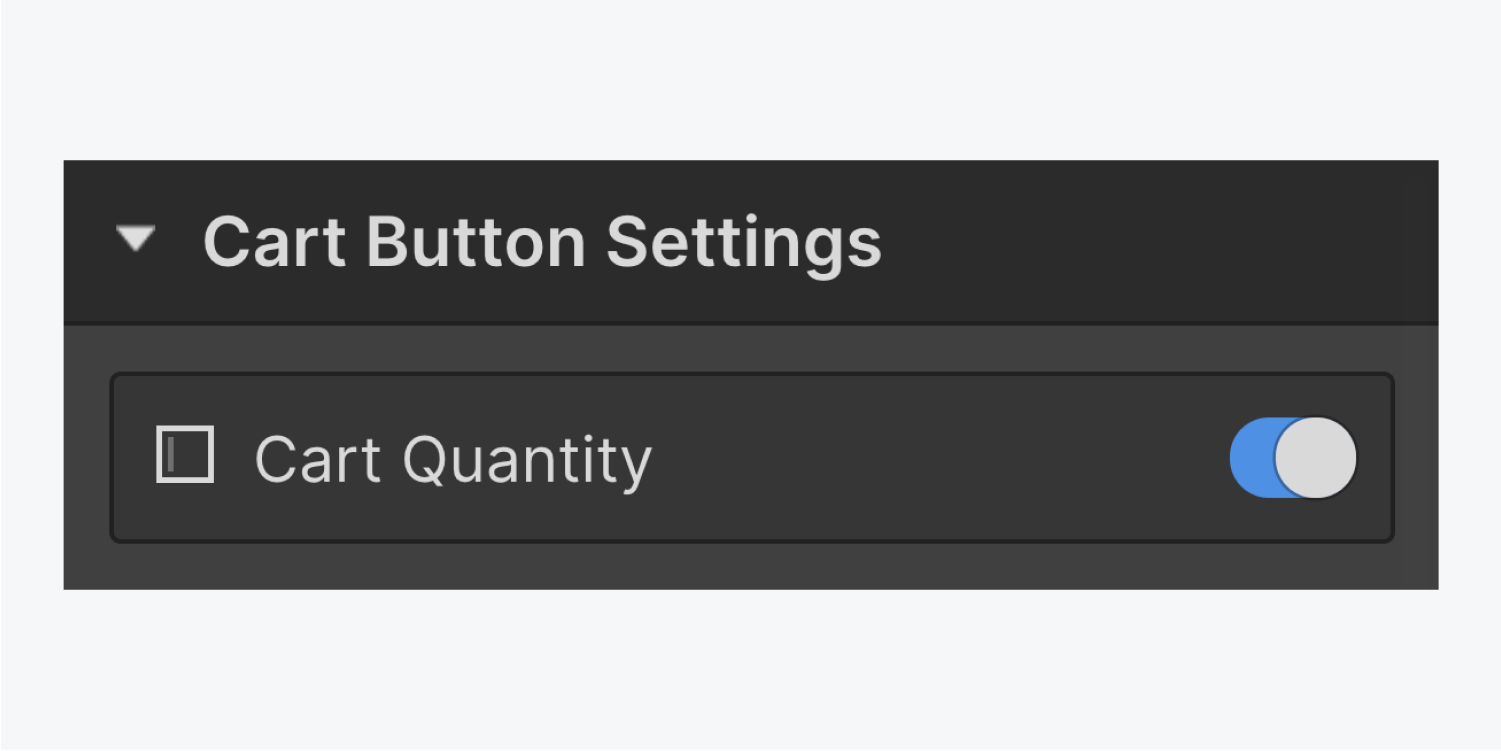
To conceal the Cart quantity component:
- Double-tap the Cart button
- Switch off the Cart quantity button (from the Element settings panel that pops up on the right)

To hide the cart quantity when the cart is empty:
- Double-tap Cart quantity
- Mark Hide when the cart is empty from the Cart quantity settings

Present the subtotal in a Cart
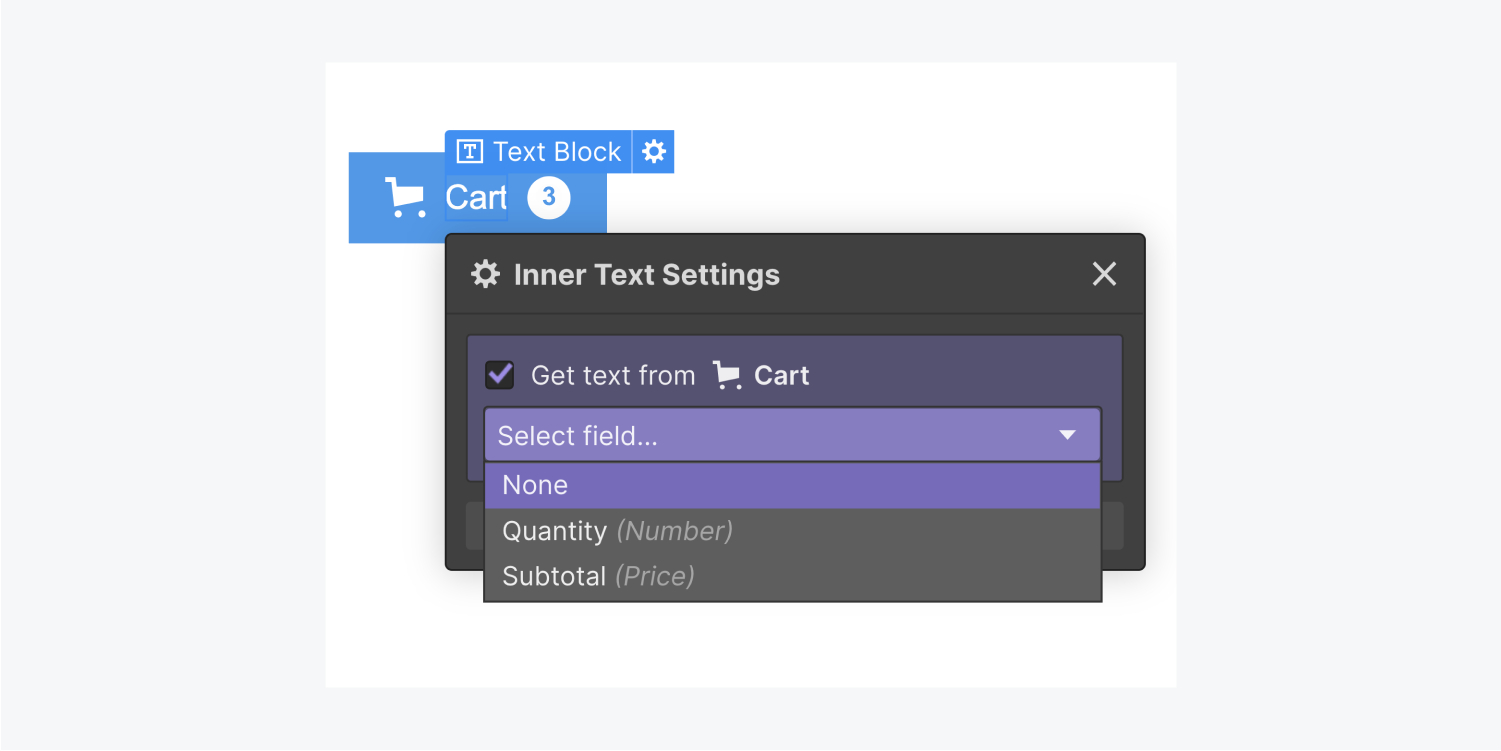
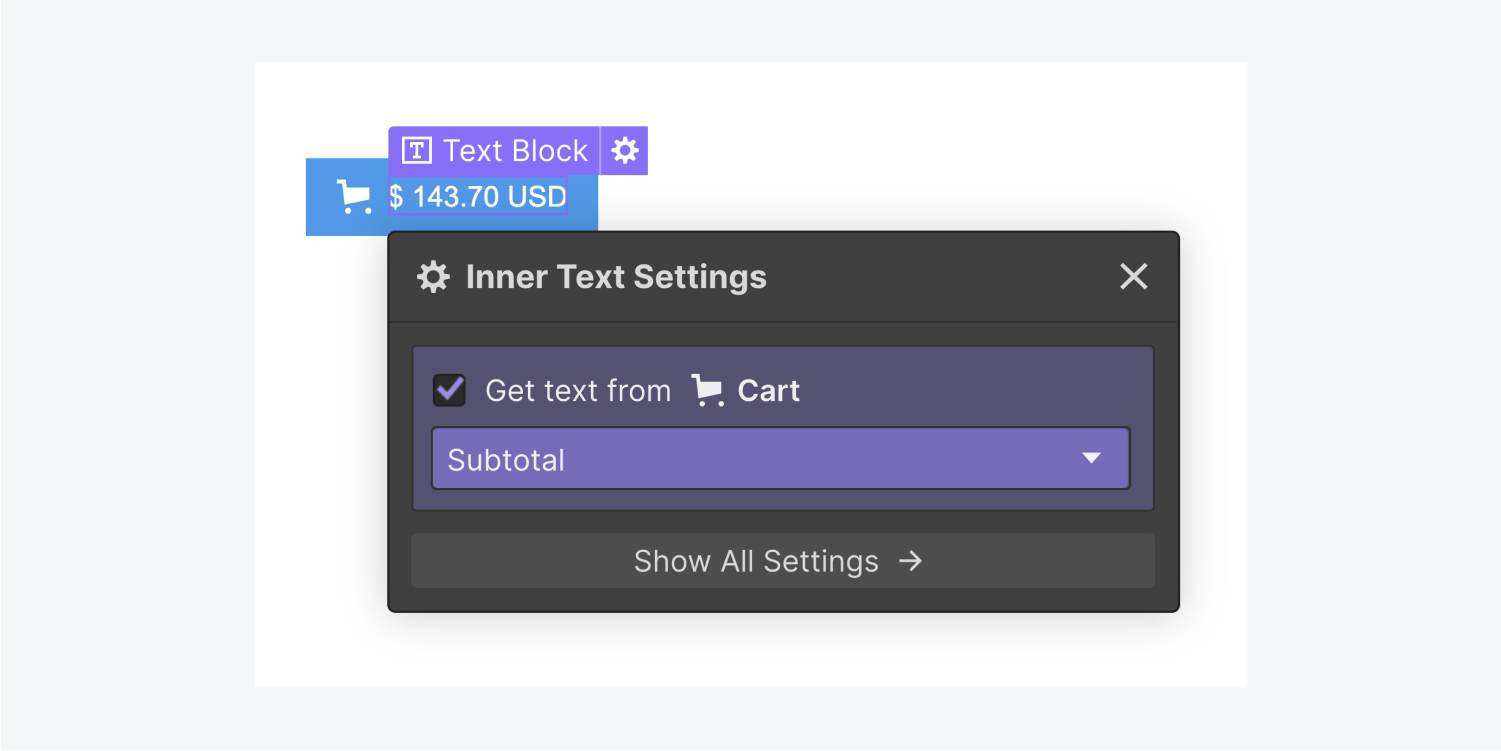
To exhibit the subtotal of the Cart on the Cart button:
- Incorporate a text block to your Cart
- Select Get the text fromCart > Subtotal (from Inner text settings)

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024