There are various methods to integrate personalized code in a Webflow project. We have the option to insert personalized code project-wide in our project settings (for example, the Google Analytics code) and we can add an embed to our template pages (e.g. for all of our blog posts). Get acquainted with more details about Personalized code embed.
However, in the scenario where we desire to insert an embed into a single blog post, such as an embedded tweet or our preferred Soundcloud song?
In this tutorial:
- Visit a Collection item
- Access Rich text field options
- Choose personalized code
- Insert your embed
- Save and close
- Publish
Furthermore, this method is perfect for the occasion when we intend to include personalized code for a particular Collection item, like a blog post or product.
Visit a Collection item
Initially, we will navigate to a Collection item (such as a blog post) that utilizes a Rich Text Element.
In a project with CMS enabled:
- Access the Editor
- Tap the Collections tab
- Select the Collection with a Rich text field
- Then, pick the Collection item (e.g. a blog post)

We will execute this in the Editor for our illustration, but there is also the choice to access a Collection item in the Designer.

Get more insights into integrating the Rich text field to a Collection.
Access Rich text field options
There are numerous kinds of content that we can insert in a Rich text field. We can paste or type in text, and we can also opt for a Rich text field option (e.g. an image, a video, a numbered list) to include content.

While utilizing a Rich text field, the available choices can be viewed by clicking into an empty field or creating a new line. Upon performing this action, the available options will be displayed for selection.
Choose personalized code
To make a selection:
- Create a new line by clicking into an empty Rich text field or pressing Return on Mac or Enter on PC
- Tap the Plus icon
- Select personalized code

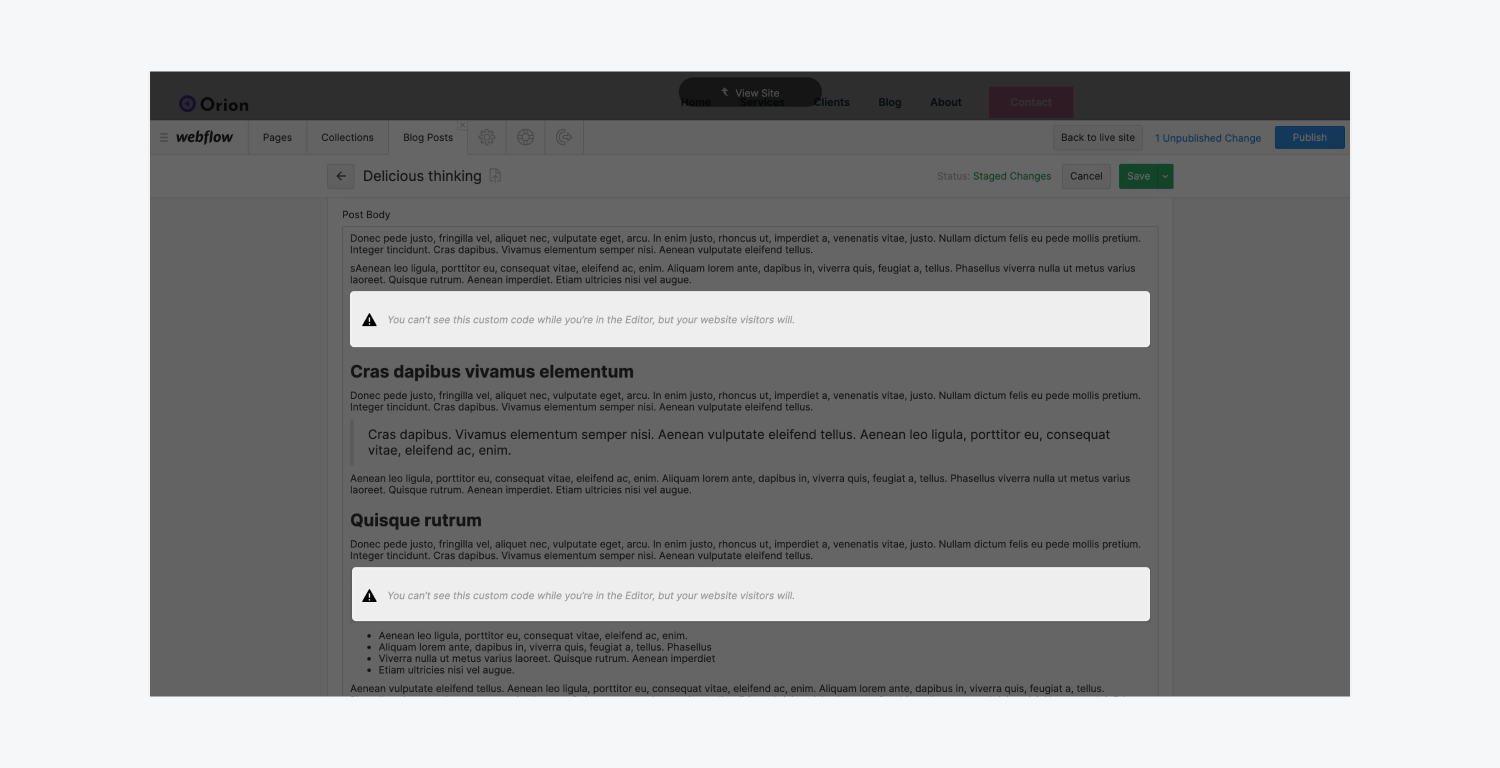
Insert your embed
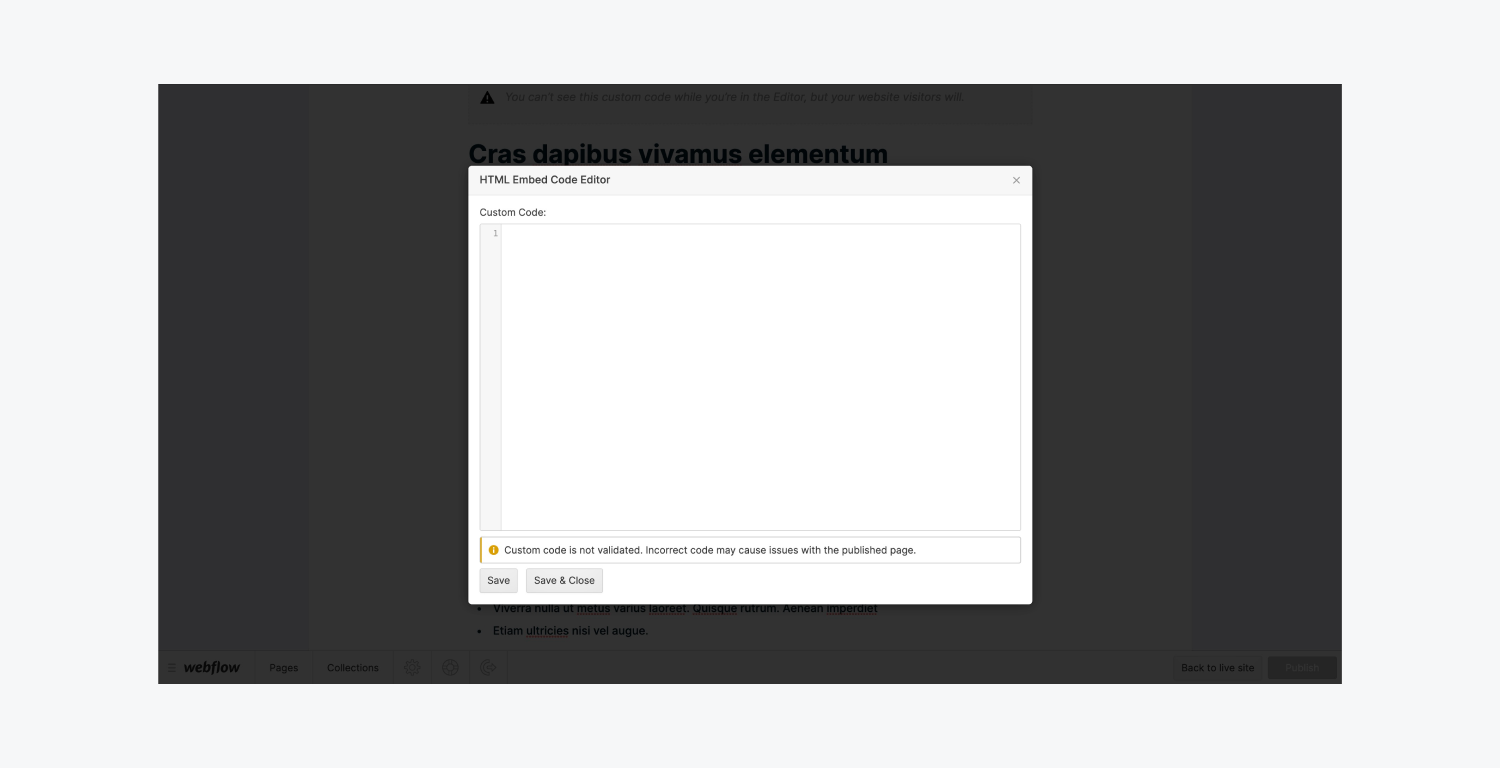
Upon selecting the personalized code option, the HTML Embed Code Editor will be displayed. Here, we are able to paste our personalized code (e.g. an embed snippet). Lastly, click Save & Close.

Save and close
Subsequently, hit Save & Close. By doing so, the code that we integrated into our Collection will be saved and the HTML Embed Code Editor will be closed.

Note: Personalized code is not validated. Incorrect code could potentially result in problems on the published page.
Publish
To observe your personalized code in action:
- Click the Publish button
- Next, preview the live site (this can be done from the Editor by clicking the Back to live site button)

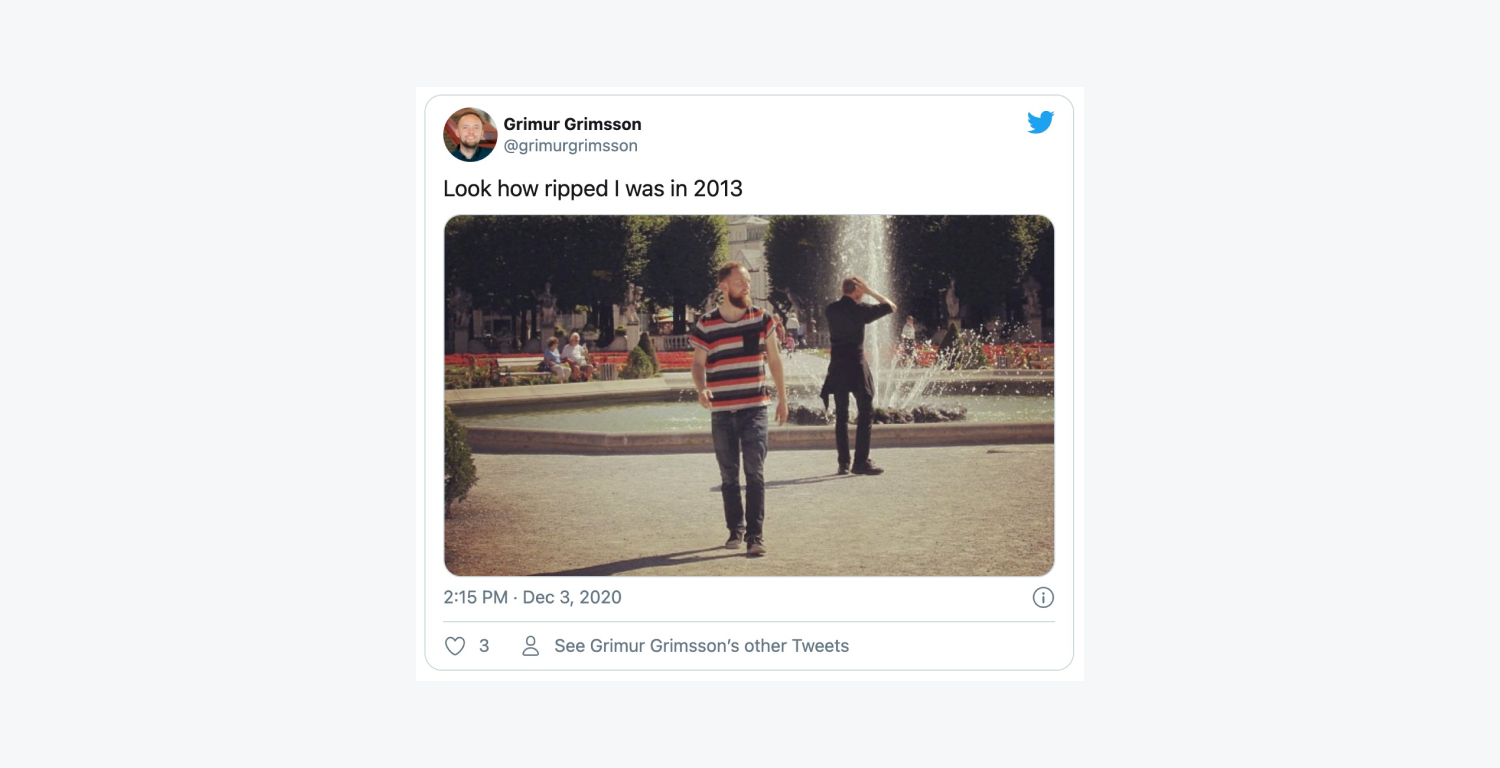
That’s it! Your personalized code is now live. Upon visiting your live site, you will observe your embed code functioning as anticipated.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024

