The Insert feature empowers you to include tailored blocks of code to your websites. If you possess a Core, Growth, Agency, or Freelancer Workspace, or if your site has an active Site plan, you are able to utilize the Insert option to unleash various custom functionalities.
You have the ability to implant third-party elements like Google Docs and Sheets, social media feeds, live chat applications, forms and surveys, and much more. You can also utilize CMS Collection fields to dynamically refresh inserted code.
Reminder: The Insert function solely accommodates HTML, CSS in <style> tags, and JS in <script> tags. It is not possible to integrate server-side dialects (e.g., Perl, PHP, Python, Ruby) in an Insert element.
In this tutorial, you will comprehend:
- Adding an Insert element
- Modifying the Insert element
- Establishing measurements on the Insert element
- Previewing the integrated content
- FAQ and problem-solving advice
Crucial: Personalized code is a sophisticated adjustment that could interfere with Webflow’s foundational operations. Consequently, Webflow cannot ensure the functioning or complete compatibility of any specialized code. Moreover, our support team is incapable of directly aiding with personalized code setup or troubleshooting, as these matters fall beyond the purview of our customer support policy. If you encounter complications with personalized code, kindly inform us on the Webflow Forum, where the complete Webflow community (staff included) can extend further assistance and resources.
Adding an Insert element
You have the option to implant third-party code or your individual custom code anywhere in your layout or in a rich text element.
Necessity: Custom code within an Insert element is capped at 10,000 characters. If the code to be inserted surpasses this limit, you have the alternative to archive it on another server and reference the script in your insertion. You can also condense your personalized code using an external tool or segment the code into multiple Insert elements (without disrupting any JavaScript functions).
Integrating personalized code directly into your design
- Replicate the code you wish to insert to your clipboard
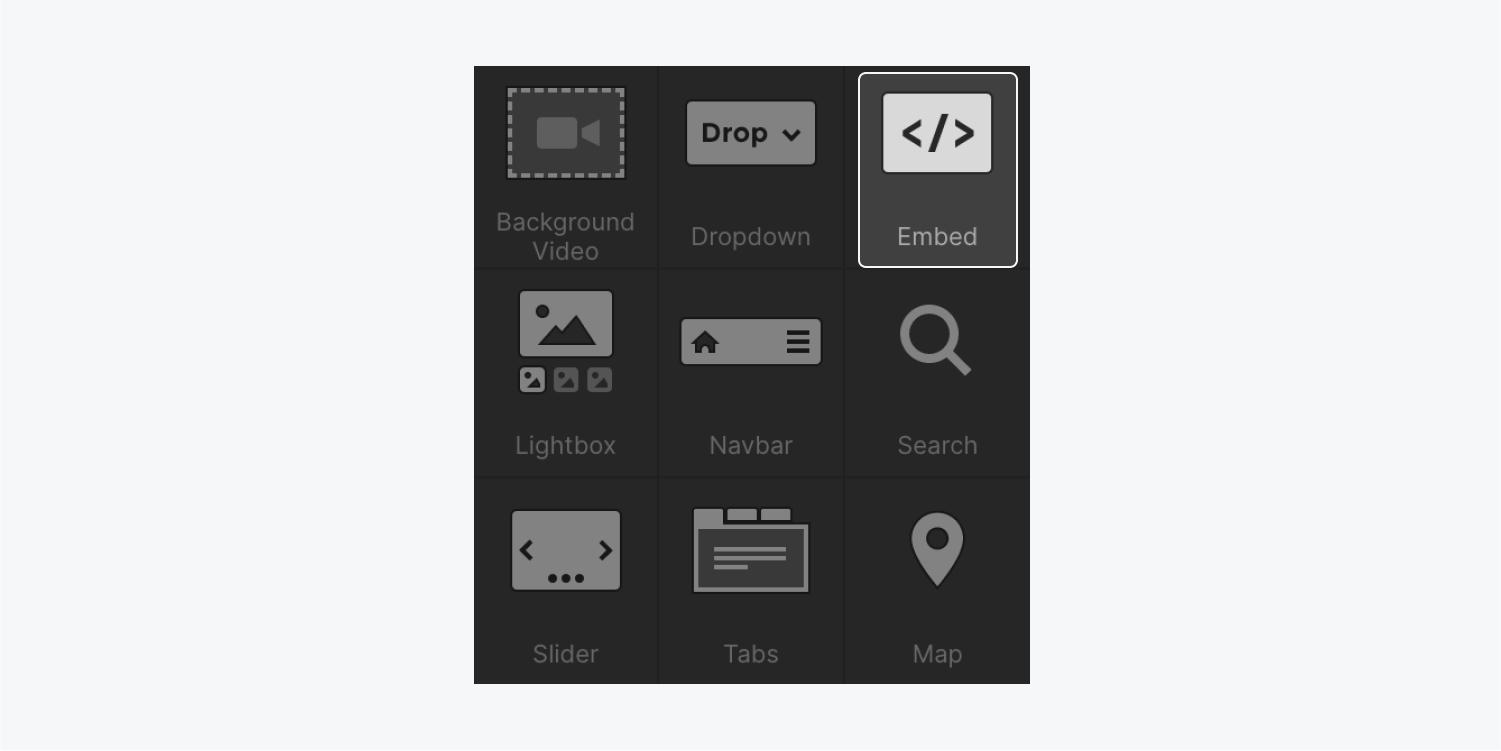
- Unfold the Add panel and introduce an Insert element to the Webflow canvas
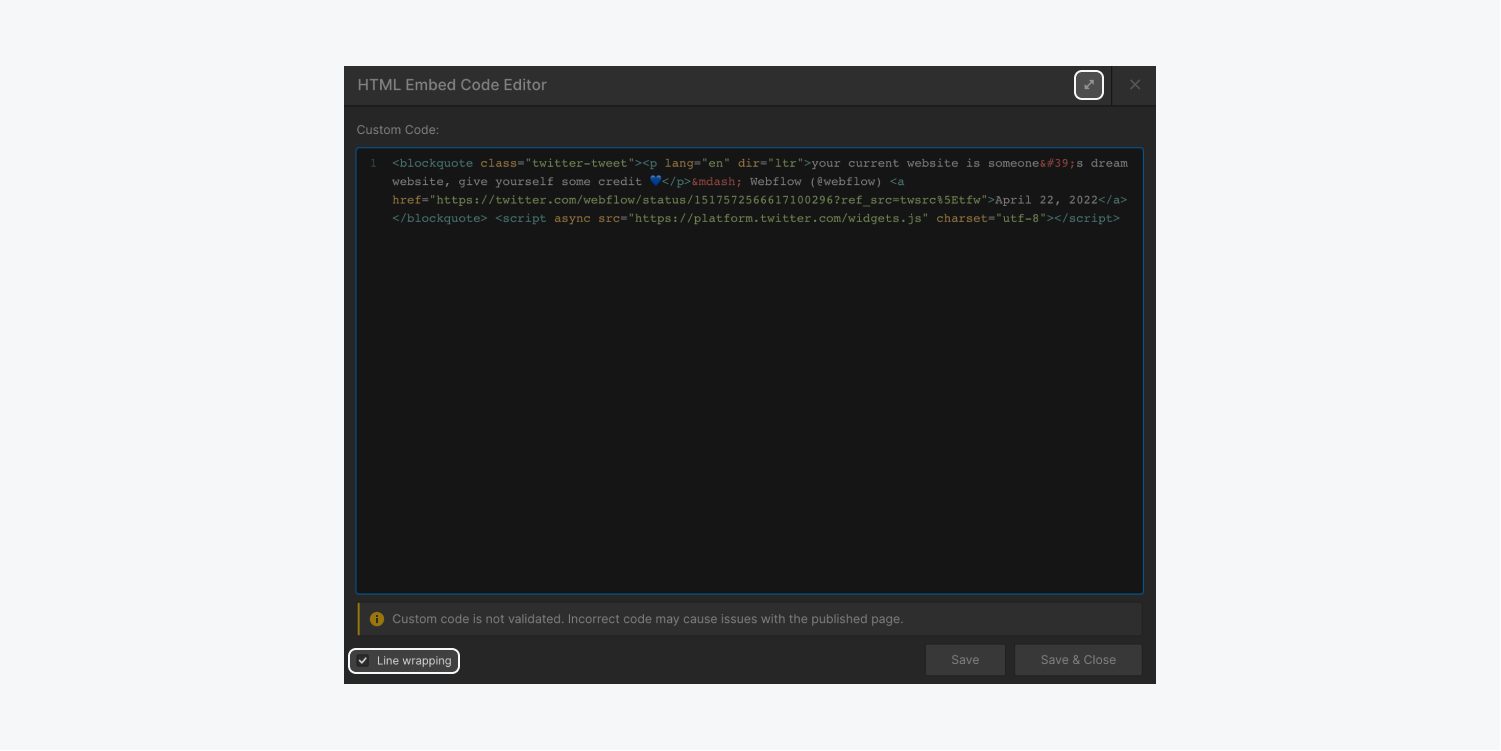
- Insert the copied custom code from step 1
- Save and exit the modal
Crucial: Ensure to introduce opening and/or closing tags if your personalized code includes them to warrant its correct functioning. Furthermore, abstain from including <html>, <body>, or <head> tags in your custom code, as they could disrupt your website/layout.

Reminder: Line wrapping is activated by default to facilitate code viewing and editing; nevertheless, you can deactivate this feature by deselecting the Line wrapping checkbox in the HTML insert code editor. You can also enable full-screen editing by pressing the “maximize” icon.

Pro tip: If you wish to reuse the same integrated content across your site, you can utilize components to convert your Insert element into a reusable component.
Integrating customized code into a rich text element
- Copy the code you wish to insert to your clipboard
- Position your cursor within the rich text element where you wish to insert your customized code
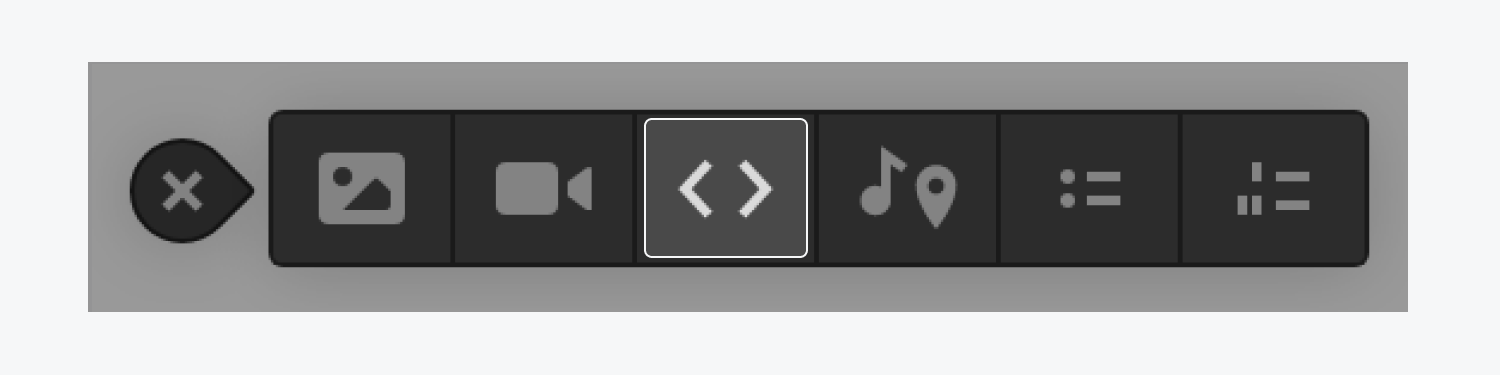
- Tap the “plus” icon to unveil the insert menu and tap the custom code button
- Insert the copied custom code from step 1

Incorporating dynamic content in your custom code
You have the ability to fuse Collection fields into inserted code to dynamically extract information for diverse purposes.
Discover more: Dynamic integrations
Modifying the Insert element
There are numerous methods to launch the HTML insert code editor and amend the code in an Insert element.
You can:
- Select the Insert element on the canvas and double-click
- Select the Insert element on the canvas and hit enter
- Select the Insert element on the canvas and select the “cog” icon
- Select the Insert element on the canvas and tap Open code editor in the Settingspanel under HTML insert settings
Beneficial to remember: If you cannot perceive your Insert element on the canvas, you can locate and select it from the Navigator panel. Next, unveil the Settingspanel and tap Open code editor under HTML insert settings to amend your code.
Setting dimensions on the Insert element
If the customized code within the Insert element does not explicitly set sizing or dimensions, the content may occupy the entire width of its parent element. You could append height=”100%” width=”100%” in your customized code, which will allow you to customize the width and height of the insert element and the content from the Style panel.
Previewing the included content
Personalized HTML enveloped in <iframe></iframe> or <style></style> tags will exhibit a preview on the canvas or within your rich text element; however, certain code embeds can solely be observed on the live site. Every instance a<code></code> element is utilized in the code editor, you will observe a substitute for that component in the Designer.

After publishing or exporting your site, the script and custom code inside will display where you positioned it. If you wish to preview the embed prior to launching your site on a custom domain, you can publish your site to the .webflow.io staging subdomain.
Discover more: Utilize .webflow.io as a staging domain for testing and feedback
Queries and problem-solving suggestions
Is it possible to utilize server-side languages in an Embed element?
You are unable to incorporate server-side languages (e.g., Perl, PHP, Python, Ruby) in an Embed element. The Embed element exclusively supports HTML, CSS in <style> tags, and JS in <code> tags.
Can I expand the 10,000 character limit for the Embed element?
Custom code in the Embed element cannot exceed 10,000 characters. If the code you want to embed is lengthier, you can store it on another server and reference the script in your embed. You can also compress your custom code using an external tool or divide the code into multiple Embed elements (provided this does not disrupt any JavaScript functions).
Assistance needed! My custom code is not functioning!
Ensure that your code contains the suitable opening and/or closing elements and does not involve <html>, <body>, or <head> elements.
Starting from August 2020, recently published Webflow sites include jQuery v3.5.1. Importing other jQuery versions alongside custom code might result in conflicts and unforeseen behavior on your site. Scripts influencing DOM events like onClick, onHover, etc., could also lead to unexpected behavior.
It is crucial to bear in mind that custom code is an advanced alteration that may clash with Webflow’s fundamental operations. Therefore, Webflow cannot ensure the functionality or complete compatibility of any custom code.
Our support team is unable to offer direct assistance with custom code setup or troubleshooting, as these topics are beyond the scope of our customer support policy. If you encounter issues with custom code, please inform us on the Webflow Forum, where the entire Webflow community (staff included) can deliver additional aid and resources.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024