Upon commencing the creation of a website, you embark with a clean slate. The Physical entity embodies this blank canvas. Each time a new page is formed, a Physical entity is automatically ushered in, serving as the sanctuary for all subsequent elements and content. Every element integrated into your page is housed within the Physical entity. Regardless of the depth of nesting among elements, they all find their place nested and well-ordered within the Physical entity.

Reaching the Physical entity
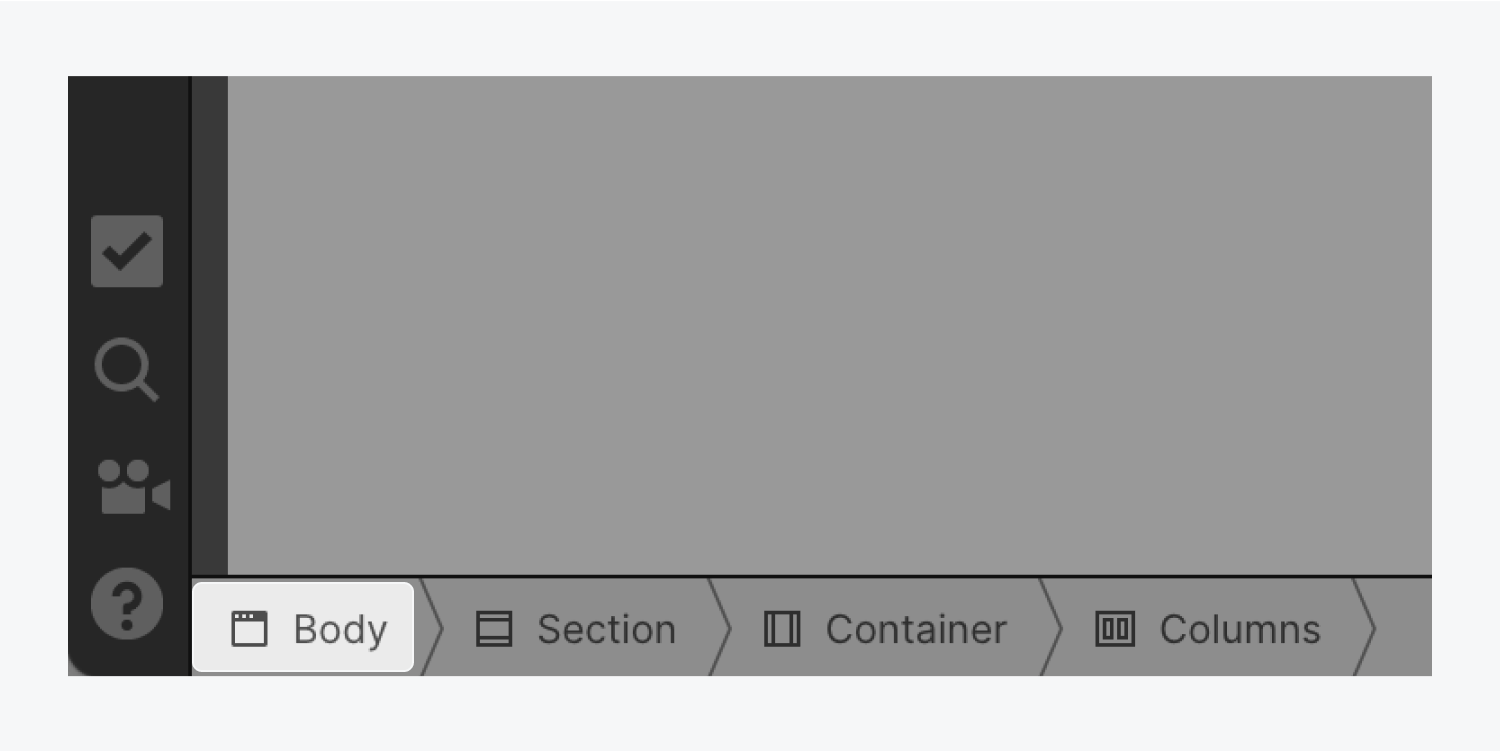
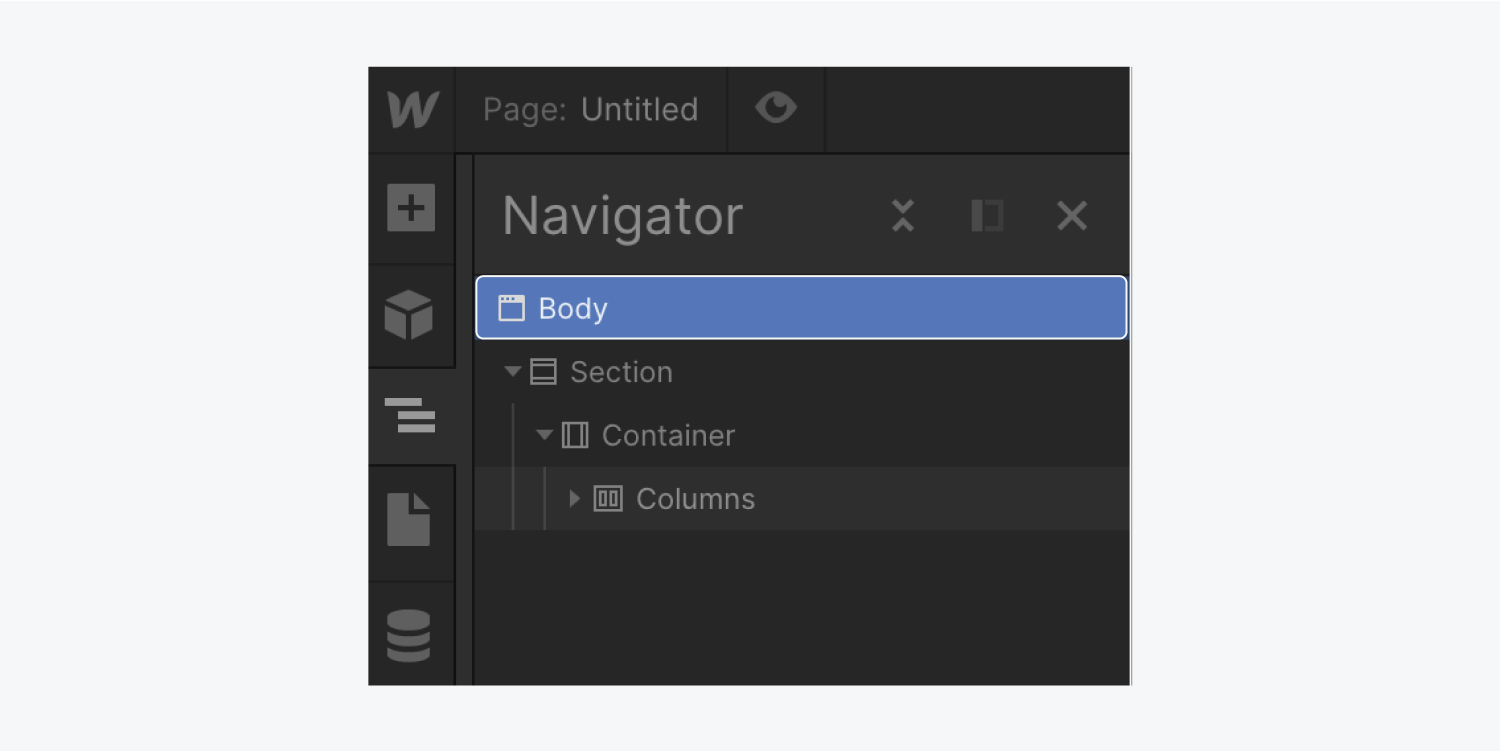
Access to the Physical entity can be accomplished via the Navigator or the directional breadcrumb bar at the lower end of the Canvas. Due to being the outermost shell on the page, the Physical entity stands invulnerable to deletion or relocation.


Customizing the Physical entity
Similar to any other component, modifications to the Physical entity can be effected through the application of classes, extending this styling consistency to other pages within your undertaking. However, certain stylistic attributes remain inaccessible for the Physical entity, such as positional characteristics and transparency.
Moreover, the definition of a distinct width for the Physical entity is not permitted. This constraint emerges from the automatic width management by the browser. Nevertheless, regulating the expanse of your content across the page is possible by integrating Sections, Containers, Quick Stacks, and Div blocks within the Physical entity of your page.
Any content transcending the viewport width will overflow from the Physical entity, causing horizontal scrolling, which is seldom sought after. A prudent approach to circumvent undesirable horizontal scrolling entails vigilance over element widths and negative margins. The option to conceal the overflow on the Physical entity persists, although it remains discouraged.
Customizing the physical tag
In the event of desiring uniform styling across all project pages — such as identical background coloration on each page — amendments can be implemented to the Physical (All pages) tag. Any styling assigned to this tag will be inherited by all Physical entity instances throughout your site. Any future pages constructed will equally adopt the same styling. Unearth more about customizing HTML tags.
To modify the Physical (All pages) tag:
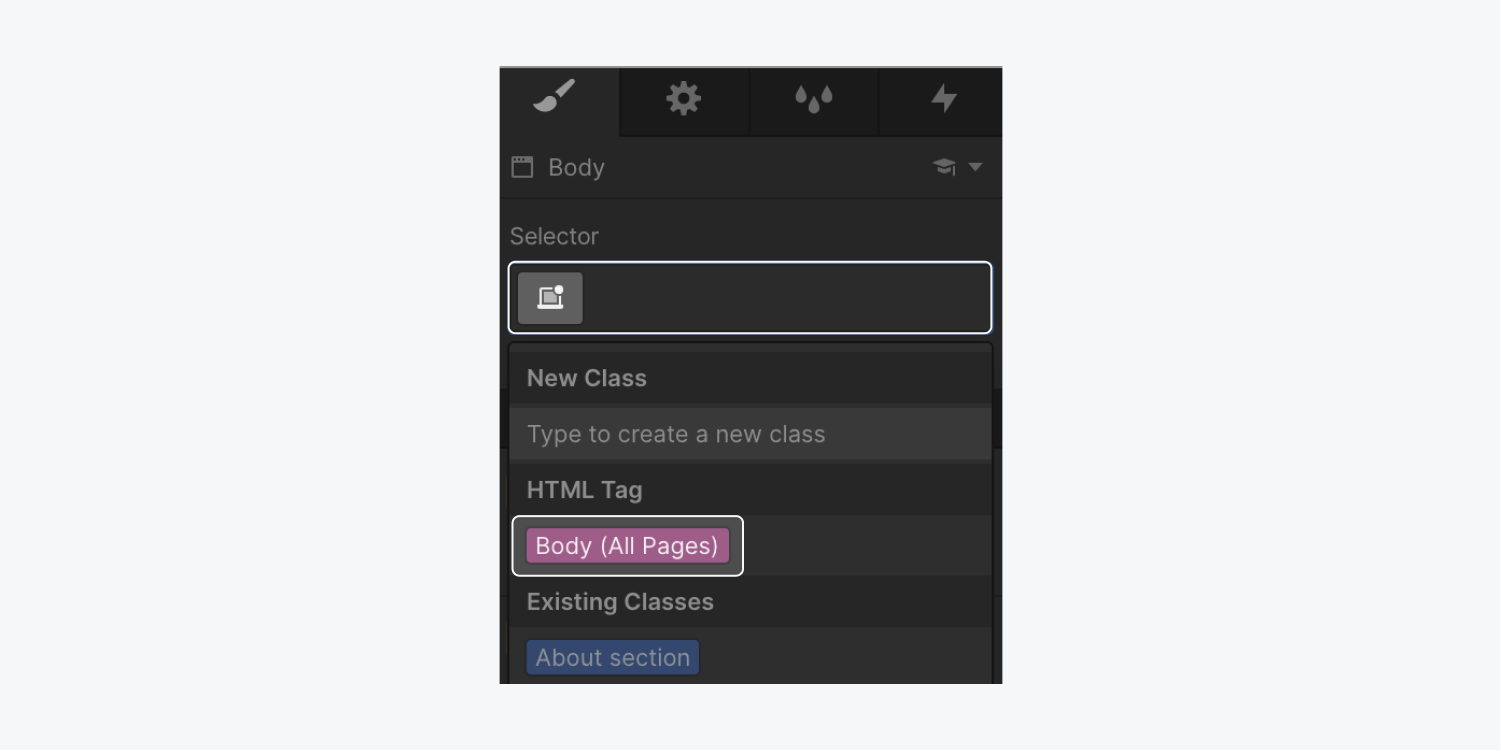
- Navigate to the Style panel (tap “S” on your keyboard)
- Click within the Selector field
- Select the Physical (All pages) tag from the HTML Tag menu
- Proceed with styling
Observe: For quick access to the Selector field, designate any element on the Canvas, press Command + Return (Mac) or Control + Enter (Windows), type to initiate a new class or opt for an existing class using the up/down arrows, then press Enter. Elevate your acumen regarding the Selector field shortcut.

Text style inheritance
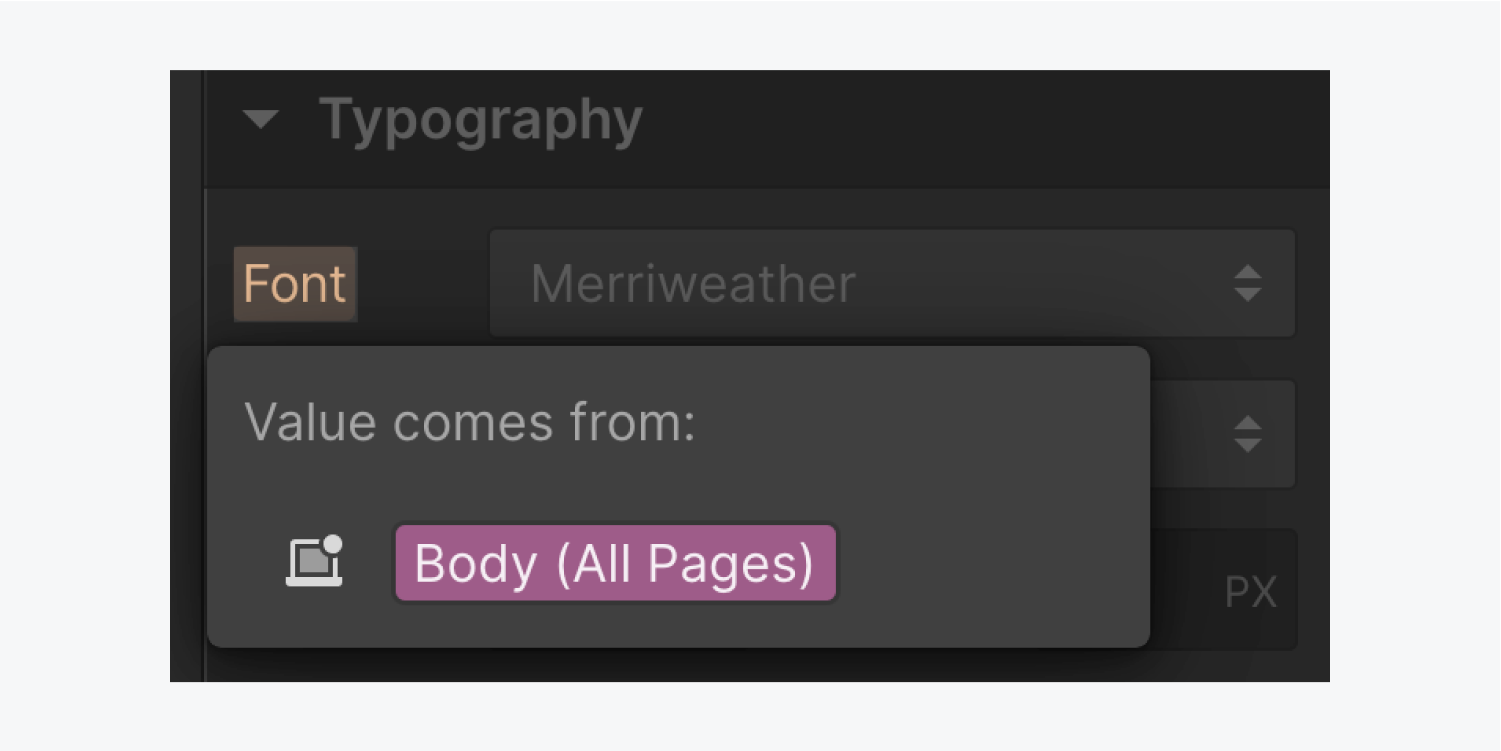
Upon configuring typography styles on the Physical entity, these styles cascade down to all descendants of the Physical entity, impacting all textual elements on your page.
Observe: We advise executing typography style adjustments on the Physical (All pages) tag to guarantee consistent typography across all pages.
For instance, altering the font face on the Physical (All pages) tag will enforce that same font appearance across elements on every page. Nevertheless, altering the font type on an individual text component will overrule the inherited styles from the Physical (All pages) tag. Master more about text style inheritance.

Issue acknowledged: incapacity to view content at bottom on Designer
Issue: A prevalent concern is the content truncation at the page footer — unattainable to access or scroll, even within the Designer. This occurrence is labeled as collapsing margins, arising from the content spilling beyond the confines of the Physical entity at the base of the page, often arising when a Navbar is in absolute positioning.
Resolution: To mitigate this predicament, refrain from adding top margin to the initial element of your page unless fixed positioning is in place. Instead, introduce top padding to the Physical entity.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024