The picture field is a Collection field that enables you and your teammates to upload a picture for your Collection items and utilize it in your designs. Collection pictures can be utilized as a standard image element or a background picture within Collection Pages and Collection Lists.
You can also employ the picture field to sort a Collection List or establish conditional visibility on elements in Collection Lists and pages. Here are some typical uses for the picture field:
- Profile snapshot for authors or team members
- Symbols
- Backdrop pictures for sections
- Picture for Open Graph
In this tutorial
- Create a picture field
- Insert a picture into the picture field
- Use the picture field in your designs
- Sort a Collection List using the picture field
- Establish conditional visibility using the picture field
Establish a picture field
A picture field can be appended to a new or existing Collection. In Collection configurations, tap New Field and then select the Picture field.

And as with any field, you can determine if the field is compulsory or not.
Insert a picture into the picture field
To input pictures in the CMS, drag and drop a picture or click to upload one. You can upload any compatible picture file type.
The maximal file size for pictures is 4MB. Adaptive variations are formulated for these pictures upon upload. Nonetheless, these variations are utilized solely when the pictures are employed as image elements, not on background pictures.
Utilize the picture field in your designs
In any Collection List or Collection Page, you can link a picture field to various elements or styles to integrate your Collection pictures into your designs.
Link the picture field to image elements
- Incorporate an image element to a Collection List or Collection Page
- Mark the Obtain picture from checkbox in the Picture Settings
- Select the pertinent picture field from the dropdown
You can also access the picture settings by choosing the element and either tapping the settings icon next to the element label on the canvas, or by navigating to the Settings panel (D).

You can disconnect the connection by unchecking the Obtain picture from checkbox under Picture Properties.
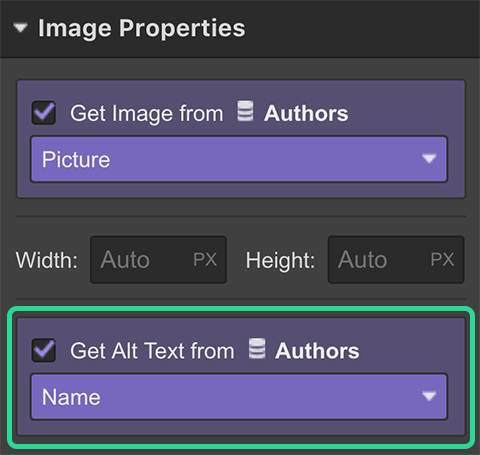
Establish dynamic alt descriptors
To configure a dynamic alt text for these pictures:
- Select the picture
- Head to the Settings tab
- Beneath Picture properties, select the “Obtain Alt Text from:” checkbox
- Select the field that houses the Alt text for your pictures.

Link the picture field to background pictures
You can designate Collection pictures as the backdrop of an element like a section or a div block to produce, for instance, blog thumbnail pictures or hero backdrop pictures. To establish a dynamic backdrop picture:
1 – Link the backdrop picture to a picture field
- Earmark a section
- Visit the Settings Panel (D)
- Opt for the Obtain BG picture from option
- Select an picture field from the field dropdown
2 – Modify the backdrop picture settings
While linking a picture field to a backdrop picture, the default backdrop picture settings are implemented. To supersede those settings:
- Whilst still picking the same section, insert a backdrop picture in the style panel
- Specify the size, position, and tiling settings for your backdrop picture
Any backdrop picture set on this element in the Styles Panel will be overridden with the Collection picture when this setting is selected for this element.
Any other backdrop styling like a gradient or a solid color set on this element will reset the dynamic backdrop picture positioning.
Eliminate the dynamic backdrop picture
You can detach the connection by unchecking the Obtain BG picture from checkbox under Collection Style Settings.

Link the picture field to a Lightbox
- Insert a lightbox in a Collection List or Collection Page
- Choose the lightbox image placeholder
- In the Image Options, retrieve the picture from the relevant picture field
- In the Lightbox settings, acquire the media from the same picture field
Sort a Collection List using the picture field
In some scenarios, you may opt to showcase a Collection List that solely exhibits Collection items with a distinct picture field designated. For instance, you might wish to present only items that hold a thumbnail picture designated. To carry out this:
- Choose the Collection List you intend to sort
- Proceed to the Settings panel (D)
- Include a sorting under Collection List Settings
- Select the pertinent picture field in the primary dropdown: “Thumbnail Picture” for this illustration
- Opt is assigned in the second section
- Press Save

The sorting regulations that can be utilized with the pictures field are:
- Is Assigned – seeks Collection items that possess a picture for this picture field
- Is Unassigned – seeks Collection items that lack a picture designated for this picture field
Discover more regarding sorting Collection Lists.
Establish conditional visibility utilizing the picture field
Similarly, you can fix a conditional visibility law on a picture component in your Collection List or Page. This will make sure that picture components will be visible solely when a picture is uploaded for a specified Collection item.
- Select a picture component that’s linked to a picture field
- Access the Settings panel (D)
- Include a situation (when this component is visible) under Conditional Visibility
- Select your picture field in the primary dropdown
- Opt for Is Assigned in the secondary dropdown
- Tap on Save

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
