One of the crucial final touches when launching a website is how you showcase your site in a browser’s UI or on a mobile home screen.
Contained in this session:
- Symbol
- Tactile symbols
- Picture resources
- Transfer your symbols
Symbol
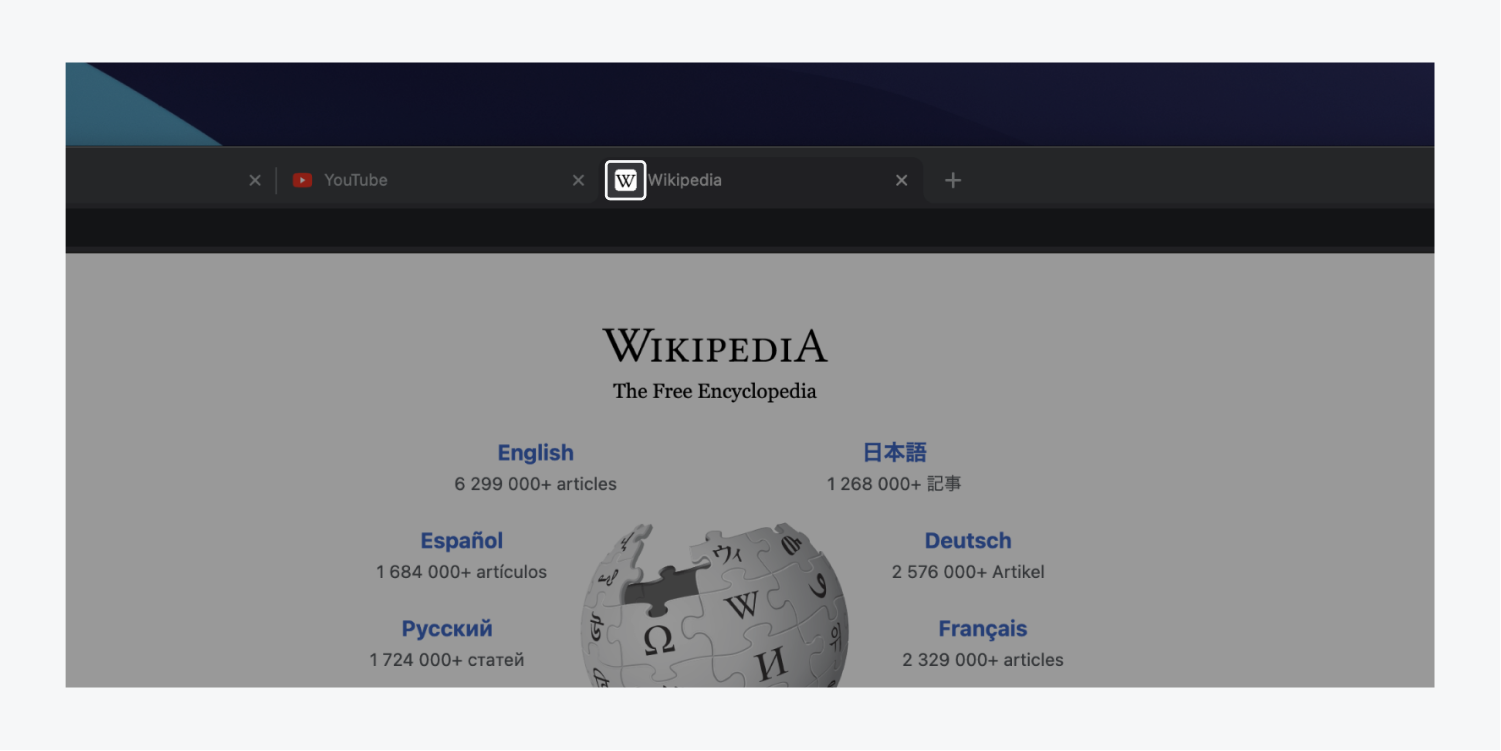
Symbols are utilized by most browsers to signify your website on browser tabs and in bookmarks.

Tactile symbols
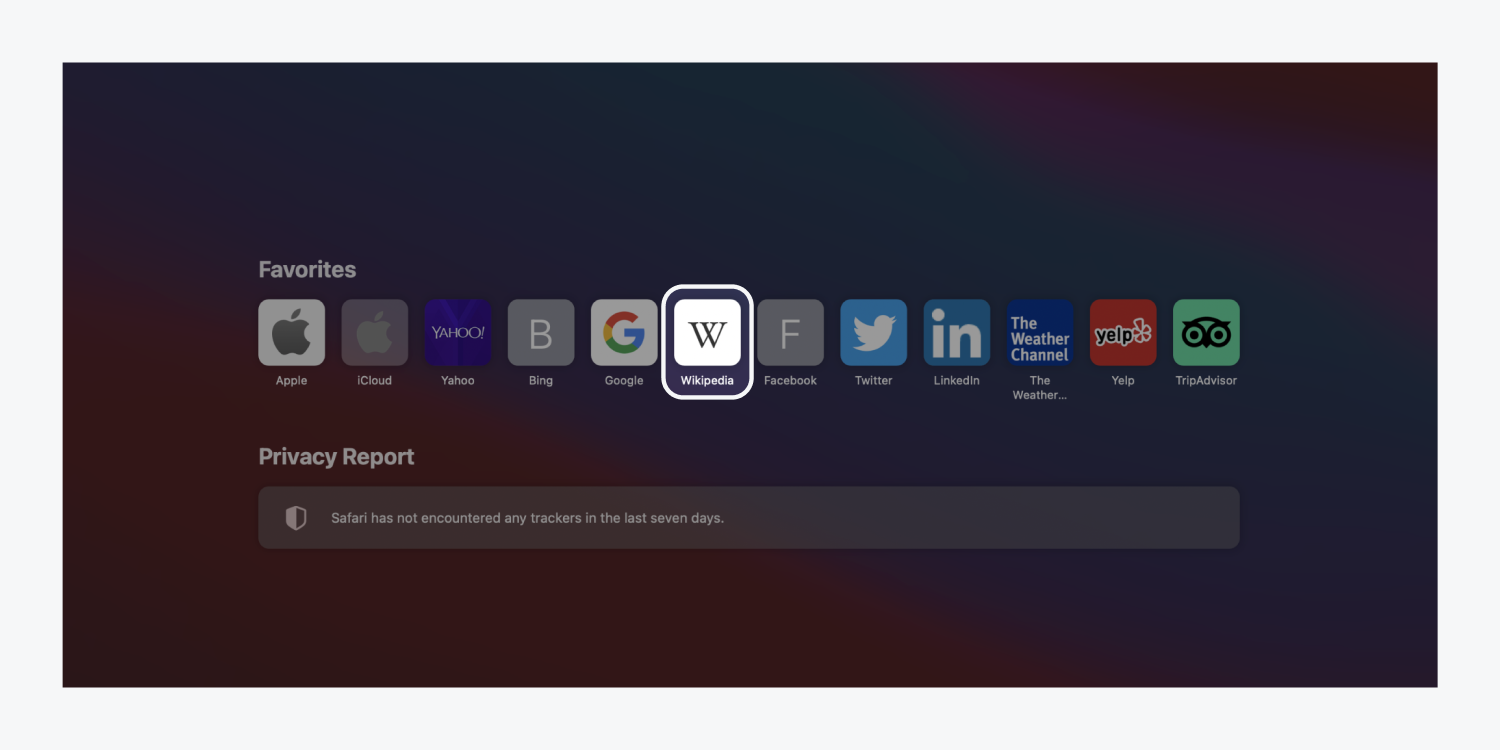
Tactile symbols or Webclips are utilized in locations like Safari’s bookmarks.

These symbols also appear when your website link is saved to your smartphone’s home screen.
Picture resources
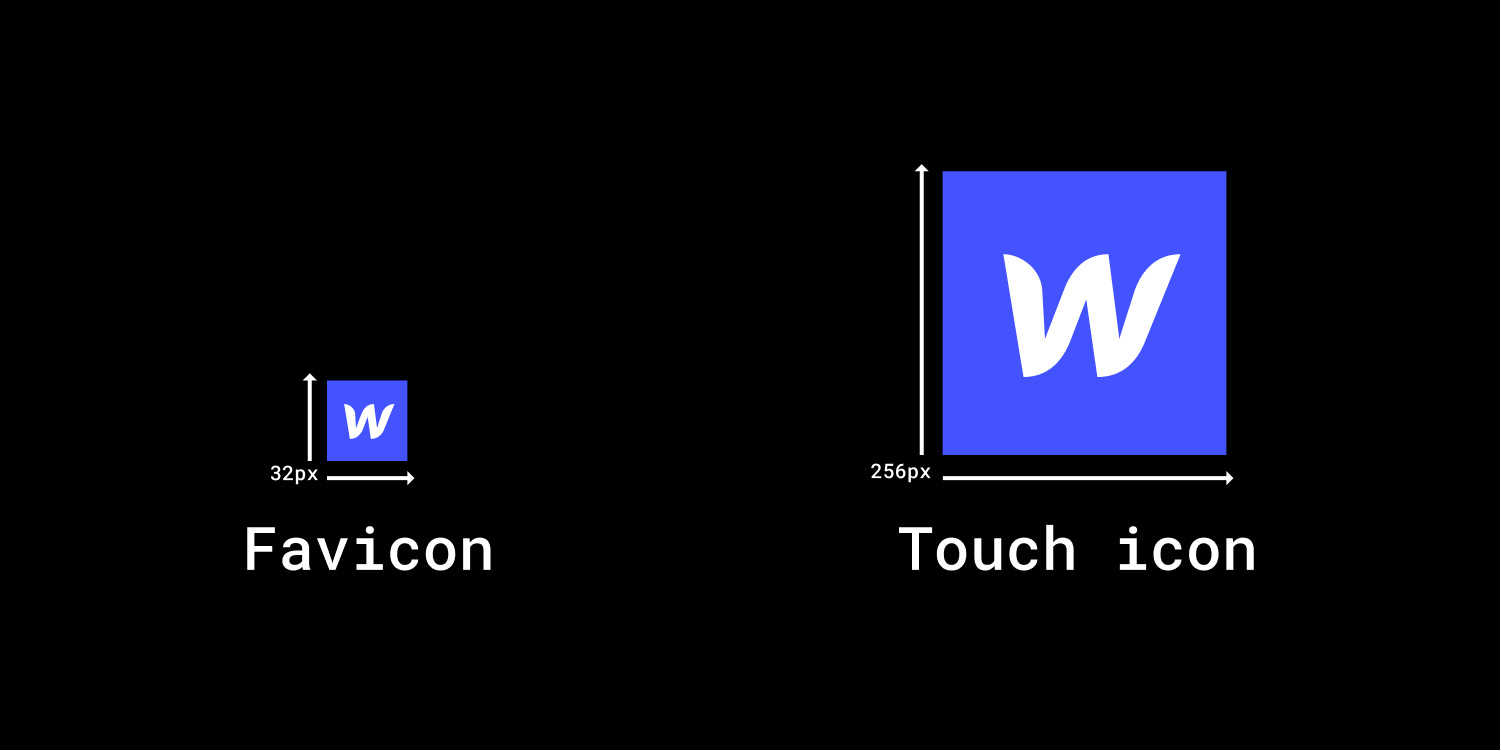
When preparing your web symbol image resources for upload, design a 32×32 pixel image to use as the symbol and a 256×256 pixel image for the Webclip or Tactile symbol.

The title you use in these image resources will be visible in your HTML, so just be cautious not to include anything in your title that you do not want indexed by search engines.
Transfer your symbols
Once your image resources are primed:
- Proceed to your Project Setting > General tab > Symbols
- Transfer the images you readied
- Publicize your site for the alterations to go live
- Revitalize your live site in your browser to view the upgraded symbol
Latest posts by Ewan Mak (see all)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
