If you’ve deployed your site to the webflow.io staging subdomain or to a custom domain using a Site plan, you can activate email notifications for form submissions received on your site. Additionally, if you completely own a website (i.e., it’s not a client’s site), then you can also access this information under the Forms section in your Site settings and in the Editor.
Within this guide:
- Instructions for configuring form notification settings
- Guidance on accessing form entries
- Steps for downloading form entries and safeguarding submitted files
- How to erase form submissions
- Techniques for concealing form submissions
- Tactics for averting spam in form entries
- Insights on Form data and GDPR compliance
- Frequently Asked Questions and tips for troubleshooting
Before Diving In: Refer to our introduction to forms guide to understand how to craft forms in Webflow. If you encounter difficulties in receiving form notifications, visit the FAQ and troubleshooting tips segment.
Configuring Form Notification Settings
By default, form notifications will be dispatched to the email address linked with your Webflow account. You can modify this preference and other form notification settings within the Site settings > Forms section.
Crucial Note: Employing a role-based email address (e.g., admin@, info@, support@, etc.) might lead to problems with email delivery, as these addresses are typically shared. It is advised to use a name-based email (e.g., jane@, john@…) to receive form submissions.
Setting Up the Reception of Form Data
- Sender’s Name – the designation of the email sender (e.g., Webflow Forms)
- Email Addresses to Forward Submissions to – a list of emails separated by commas where form submissions will be directed. It is advisable to only use name-based emails in this field. If you prefer no submissions to be sent, leave this field empty.
- Subject Line – the subject of the email notification for all form submissions on this site. You can incorporate form variables like {{siteName}} and {{formName}} for distinguishing your notifications (e.g., New {{formName}} submission on Webflow for {{siteName}}).
- Reply-to Address – the email address utilized when replying directly to a form submission email. You can introduce your form field names as variables here (e.g., input {{Name}} <{{Email}}> to leverage the data from your form’s “Name” and “Email” fields).
- Email Layout – the format in which your form data is exhibited in the body of the form notification email. You can retain the existing structure, use your form field names as variables, or create your personalized HTML layout.
- Submission Count Display – enable/disable submission count in the form notification email. By default, this setting is toggled to on.
Useful Tip: Only ASCII characters are supported in the Reply-to Address field.
Employing Form Variables for Custom Field Values
You can employ form variables to dynamically produce the content that fills the notification fields. These include:
- {{siteName}} – the title of your site
- {{formName}} – the name of your form
- {{formData}} – a compilation of all the form fields in the submission
- {{formDashboardUrl}} – links to the Forms section of the site linked with the form submission
Accessing Form Submissions
Form submission data can be accessed by default in 2 places:
- Site settings > Forms section > Form submission data
- Webflow Editor > Forms section
Here, you will find the submission count and the details of submitted data for each form listed in an individual table. Links to submitted files are included for easy access.
Crucial Reminder: All form names default to “Email Form.” If you maintain multiple forms on your site without assigning distinct names to them, submission data from all forms will display under “Email Form” in Site settings > Forms section > Form submission data. It is advised to designate descriptive names to your forms for better differentiation of submission data.
Downloading Form Submissions and Archiving Submitted Files
To obtain your Form submissions in CSV format:
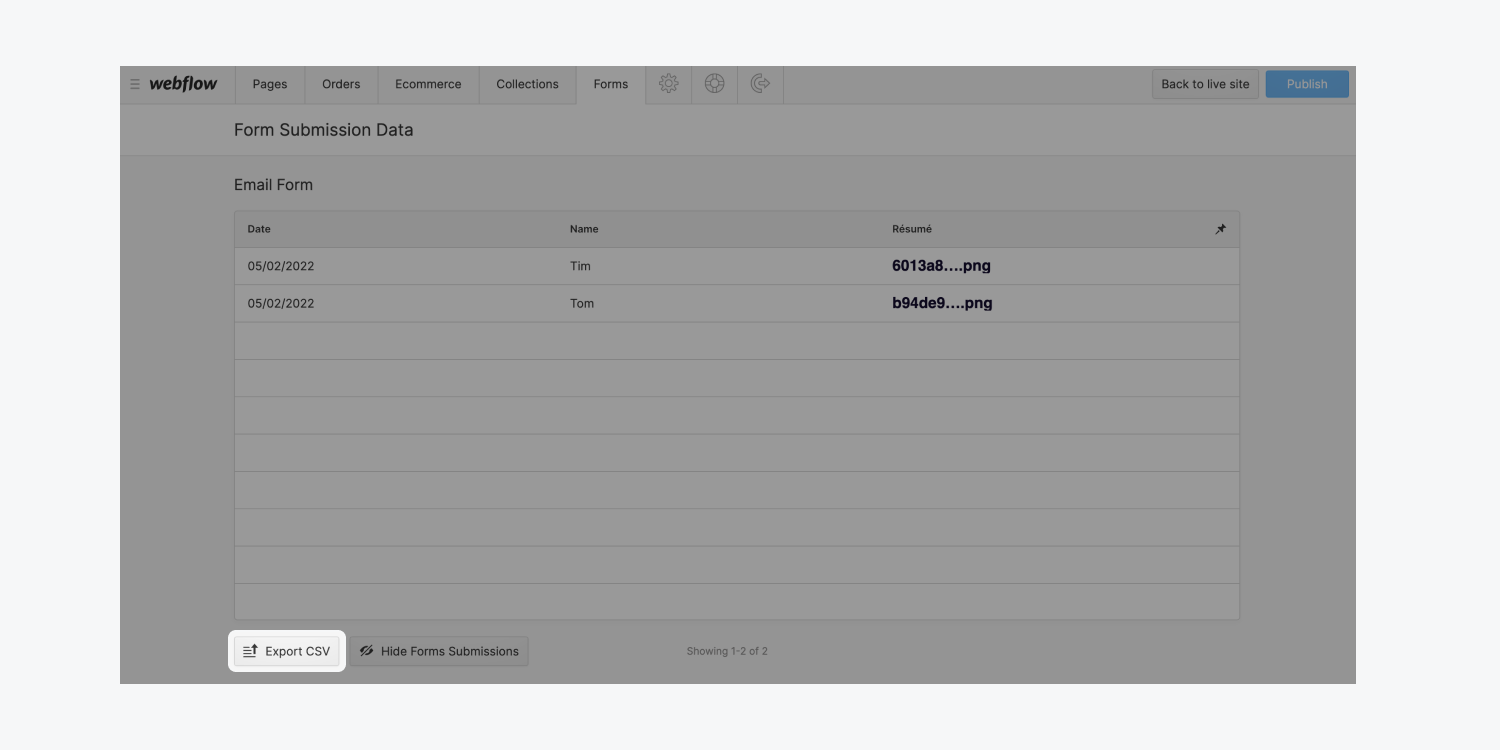
- Go to Site settings > Forms section > Form submission data
- Scroll to the bottom of the form submissions table
- Click on Download CSV
You can also export your form data from the Forms section in the Editor.

Saving Submitted Files
When downloading your form submissions data, file uploads are preserved as URLs in the CSV file.
It is recommended to download and safeguard the files for future reference. You can automate this process by utilizing a third-party integration like Zapier to transmit file submissions to a cloud storage provider. Alternatively, you can individually download files by right-clicking on the file URL and selecting save.
Eliminating Form Submissions
To remove individual form submissions, simply click on the trash can icon. Additionally, you can erase all submissions per form by selecting Delete situated below each form’s data table in Site settings > Forms section > Form submission data.
Important Note: Deleting form submissions will also erase the file submissions and render the submitted file URLs inaccessible. Prior to deleting your form submission data, make sure to back up any file uploads that you wish to retain.
Concealing Form Submissions
If you are developing a website for a client, refraining from viewing form submissions for that specific site is recommended. By specifying that you are not the data controller of the site and concealing the form submission data in the Site settings, you can eliminate the Form submissions data section under Site settings > Forms section, as well as in the Editor.
To hide form submissions:
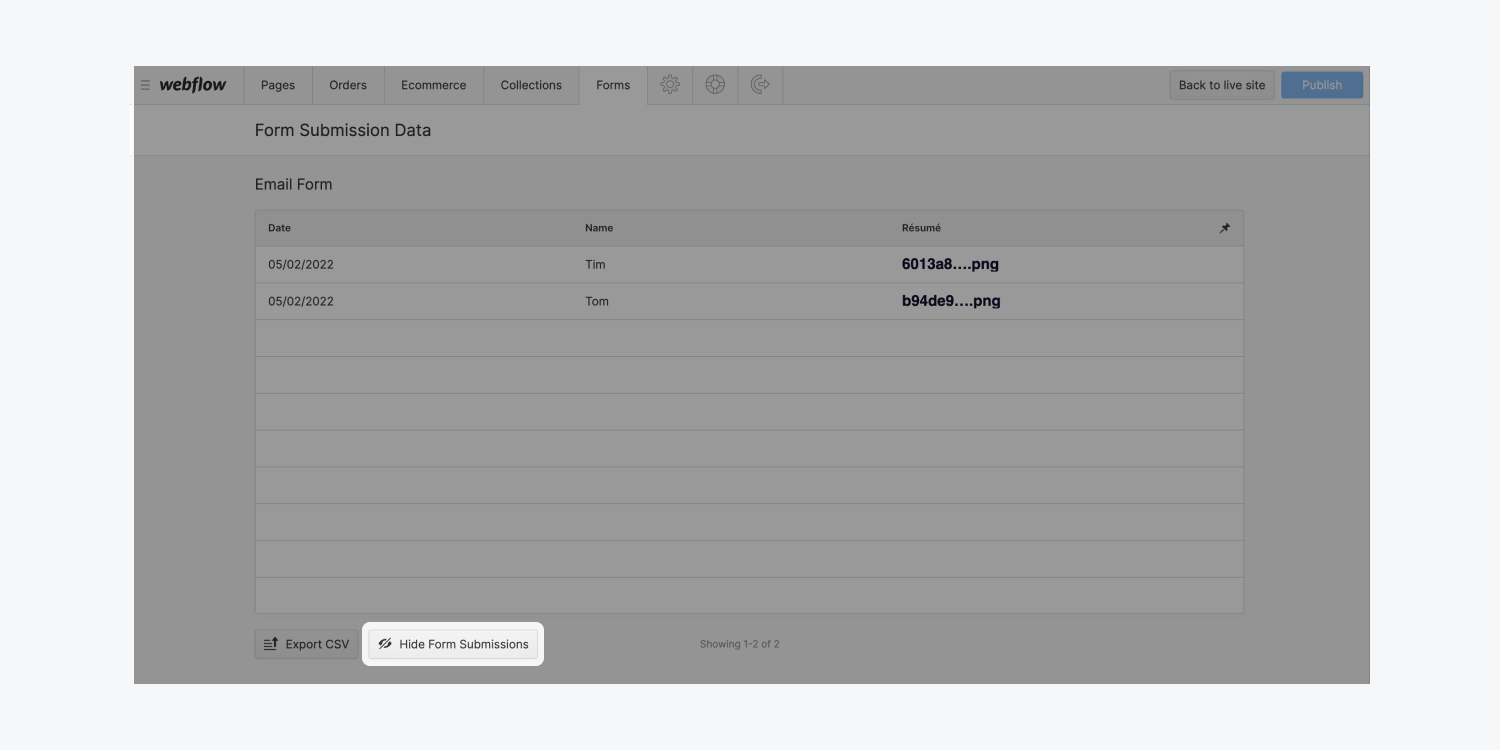
- Visit Site settings > Forms section > Form submissions section
- Click on Hide form submissions
The site proprietor or editors can also hide form submissions in the Editor > Forms section.

Reveal concealed form entries
If you oversee and supervise the website completely, then you are likely the data overseer of that site and can retrieve this information. The General Data Protection Regulation (GDPR) characterizes a data overseer as “the natural or legal person, public authority, agency, or other entity which, alone or together with others, specifies the objectives and methods of data processing.”
Crucial: If your website collects personal information from European Union inhabitants, understand your duties as a data overseer.
If you are the site’s data overseer and have hidden form submissions unintentionally, you can opt to Show form entries again.
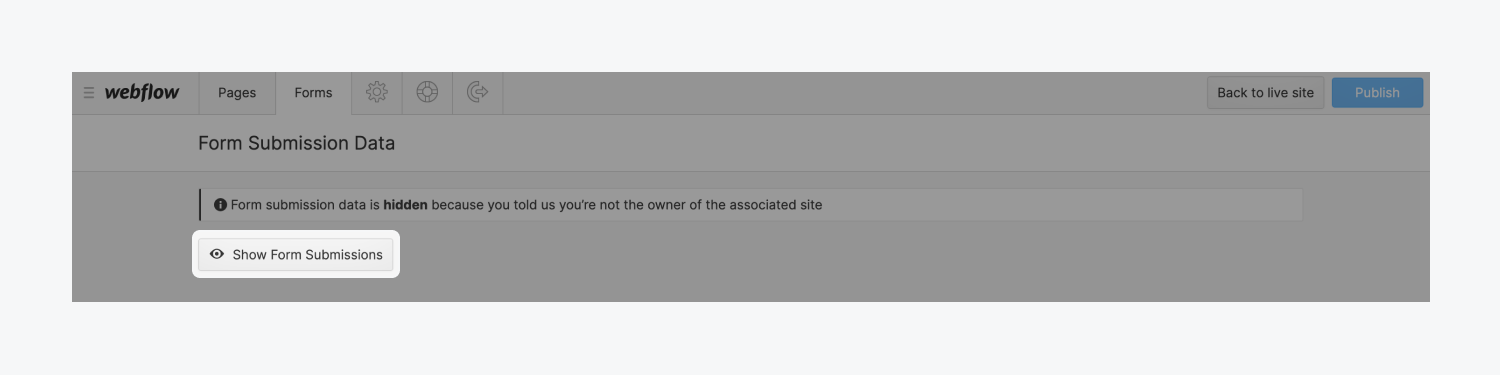
To display form submissions:
- Proceed to Site settings > Forms tab > Form entries section
- Click on Show form entries
You can also unveil form entries from the Editor > Forms tab.

Methods to avert spam in form submissions
There are 2 techniques to avert spam in form submissions: CAPTCHA systems and the honeypot approach.
CAPTCHA systems
CAPTCHA (“Completely Automated Public Turing test to tell Computers and Humans Apart”) systems are authentication tests crafted to differentiate bots from human site visitors. Webflow endorses CAPTCHA systems through the reCAPTCHA field, which prompts site visitors to validate their humanness before submitting a form. Discover more about the reCAPTCHA field.
Although CAPTCHA systems are potent in preventing automated spam, they can detrimentally influence user experience and are susceptible to evasion by more sophisticated bots.
Honeypot approach
The honeypot technique serves as a more user-friendly substitute for CAPTCHA, utilizing a concealed form field to detect spam. When a bot fills out the obscured field, the form submission is acknowledged as spam and discarded.
Webflow supports the honeypot technique through a site-wide setting:
- Visit Site settings > Forms tab > Spam filtering
- Activate spam filtering
- Save your modifications
- Publish your site
Form data and GDPR
Disclaimer: The data presented here is only for informative purposes and is not intended as legal advice. It is advisable to work with professional legal advisers to ascertain the applicability of the General Data Protection Regulation (GDPR) to your situation. Learn more in our Privacy FAQs.
If you manage websites that gather personal information from European Union inhabitants (e.g., through form submissions or third-party scripts), you bear duties as a data overseer. Take the initiative to comprehend your duties as a data overseer and adhere to the GDPR. The UK Information Commissioner’s Office data-protection self-assessment checklist can offer guidance.
If you’re designing forms that solicit personal information in Webflow, ensure to explicitly seek and acquire consent, unless another legitimate basis for processing is applicable.
If you’re developing websites for clients who amass personal data through their websites, ensure your clients grasp their duties as a manager of that personal data.
If you’re leveraging third-party tools (e.g., Zapier) to link your Webflow forms to external data sources and transmit personal data via those integrations, review your duties as a data overseer.
Learn more:How to prepare for the General Data Protection Regulation – and what Webflow is undertaking
FAQ and problem-solving recommendations
Assistance needed! Why have I ceased receiving form submissions?
If you’ve halted receiving notification emails for form submissions, attempt the following:
- Inspect your Form notification settings. Save the settings, republish your site, and submit a test form on the live site.
- Check within Site settings > Billing tab that your Site plan is active.
- Verify that the email address used for form submission notifications is a name-based email address (e.g., jane@, john@) rather than a role-based email address (e.g., admin@, info@, support@). Role-based email addresses may create issues with email deliverability.
- If the issue persists, kindly reach out to customer support.
Must know: If you have integrated a custom form action URL into your form, like the form action URL utilized for the MailChimp form integration, Webflow will halt sending form submission notifications, as the custom action bypasses Webflow’s form processing. To have Webflow handle your form submissions and forward your form data to a third-party service (e.g., MailChimp), you can use Logic to connect the two.
Crucial: If you have exported your site for external hosting, Webflow will not process form submissions on your site. You’ll need to use a third-party tool to collect form submissions on the exported site or embed a third-party form integration.
Do I need to activate Webflow hosting to receive form submissions?
You do not require an active Site plan to receive form submissions on the webflow.io staging subdomain, but you do need an active Site plan to receive form submissions on a custom domain.
If you’re exporting your site for external hosting, you’ll need to use a third-party tool to gather form submissions on the exported site or integrate a third-party form.
What are the restrictions on form submissions?
Each Site plan has a monthly limit on form submissions (refer to the comparison chart on our pricing page). Enterprise hosting enables limitless form submissions.
The tally resets every month, excluding Free staging (e.g., an unhosted site on a Starter Workspace), which allows a maximum of 50 submissions overall.
What if I surpass the limitations on form submissions?
For hosted sites (e.g., sites with an active Site plan), you’ll be charged $1 for every extra 100 submissions beyond the limit on your subsequent monthly invoice. For unhosted sites (i.e., sites without an active Site plan), forms will not be processed after reaching the limit.
The count refreshes each month, except for unhosted sites on Starter Workspaces (i.e., free Workspaces), which permit a maximum of 50 submissions overall.
What is the capacity for form file uploads?
Form file upload storage is complimentary up to 10GB, and $0.50/month per GB afterwards. There is a strict storage boundary of 100GB, at which point form submissions will not be accepted, and this limit cannot be extended. You can free up storage by erasing submissions.
Are notifications sent from an unbranded email address?
Notifications for form submissions will be dispatched from a branded email address ([email protected]). Form submission notifications on Starter, Core, and Freelancer Workspaces include “Webflow Forms” in the sender name.
To receive form submission notifications from an unbranded email address ([email protected]), upgrade to a Growth Workspace.
Why can’t I retrieve form data in the Form submissions section?
You will not be able to retrieve form data if you have concealed form submissions.
Why can’t I view form file uploads?
You will be unable to view form file uploads if you are not logged into Webflow and login is mandatory under Site settings > Forms tab > Restrict uploaded file access.
Why can’t I see the Forms tab in the Editor?
The Editor > Forms tab is solely visible when there exist form submissions for that site and when form entries are not hidden via the Site settings or the Editor.
Why can’t I download/export form data?
The capability to export form submission data is solely accessible if you have not hidden form submissions.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024