After you link a Collection list to a Collection, it will exhibit the initial 100 elements in that Collection. However, you can select which elements to exhibit by implementing filters. You can display more than 100 elements by allowing pagination. The ability to filter elements is accessible in Collection list settings within the Element settings panel (D).
Within this tutorial
- Incorporate filters to a list
- Erase filters
- Examples of filtering
- Show exclusively featured items
- Conceal current element
- Reveal associated content
This tutorial covers the creation of a filtered Collection list in the Designer. Real-time filtering/sorting on the live website (faceted navigation) is not yet a built-in feature. Advocate for this feature.
Incorporate filters

Filters enable you to exhibit specific Collection elements in a Collection list that match whatever filter(s) you generate. You can choose from numerous filter regulations available for each Collection field type. To generate a filter:
- Pick the Collection list you intend to filter
- Proceed to the Settings panel (D)
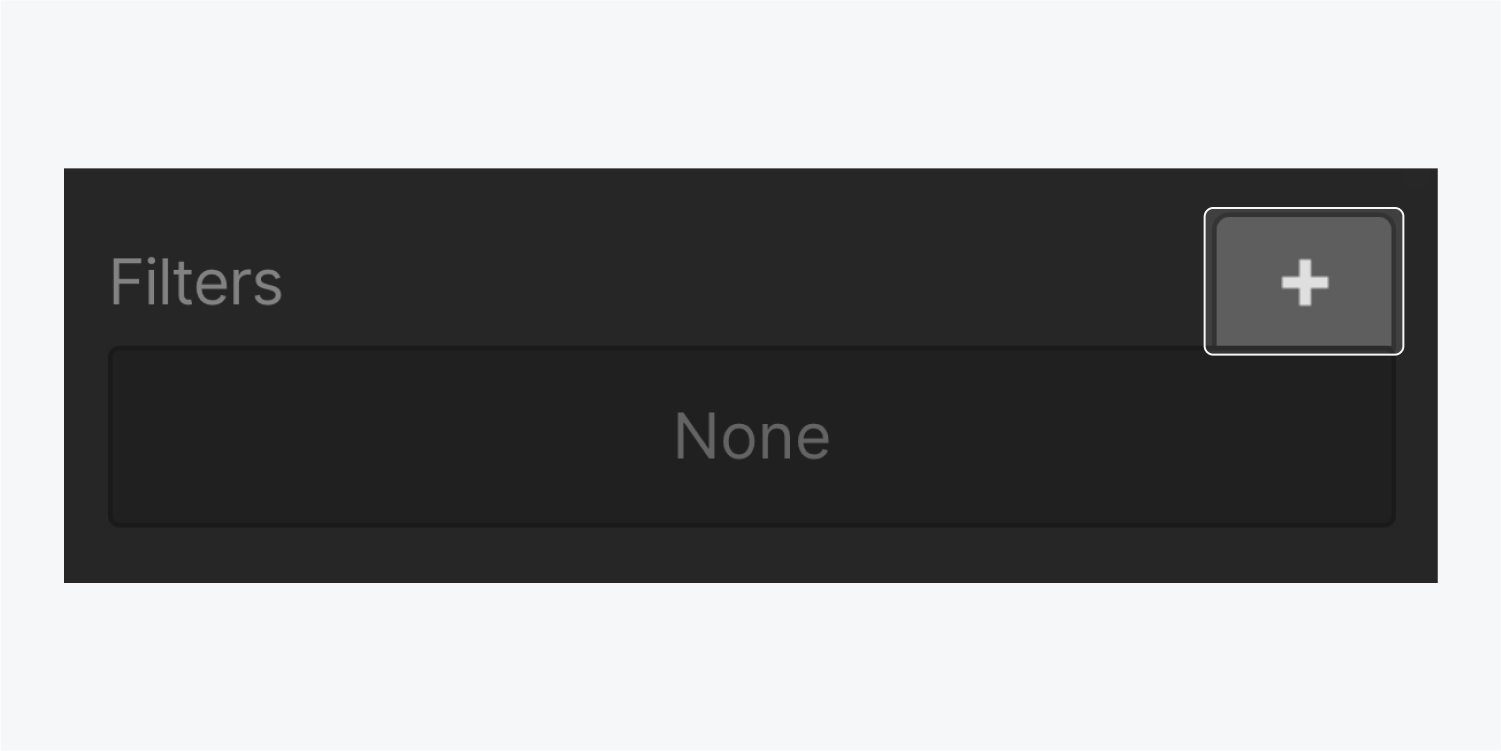
- Integrate a Filter under Collection list settings by hitting the plus (+) symbol
- Choose the field you wish to filter by in the first dropdown
- Select a rule in the second field
- Define a value if necessary
- Press Save
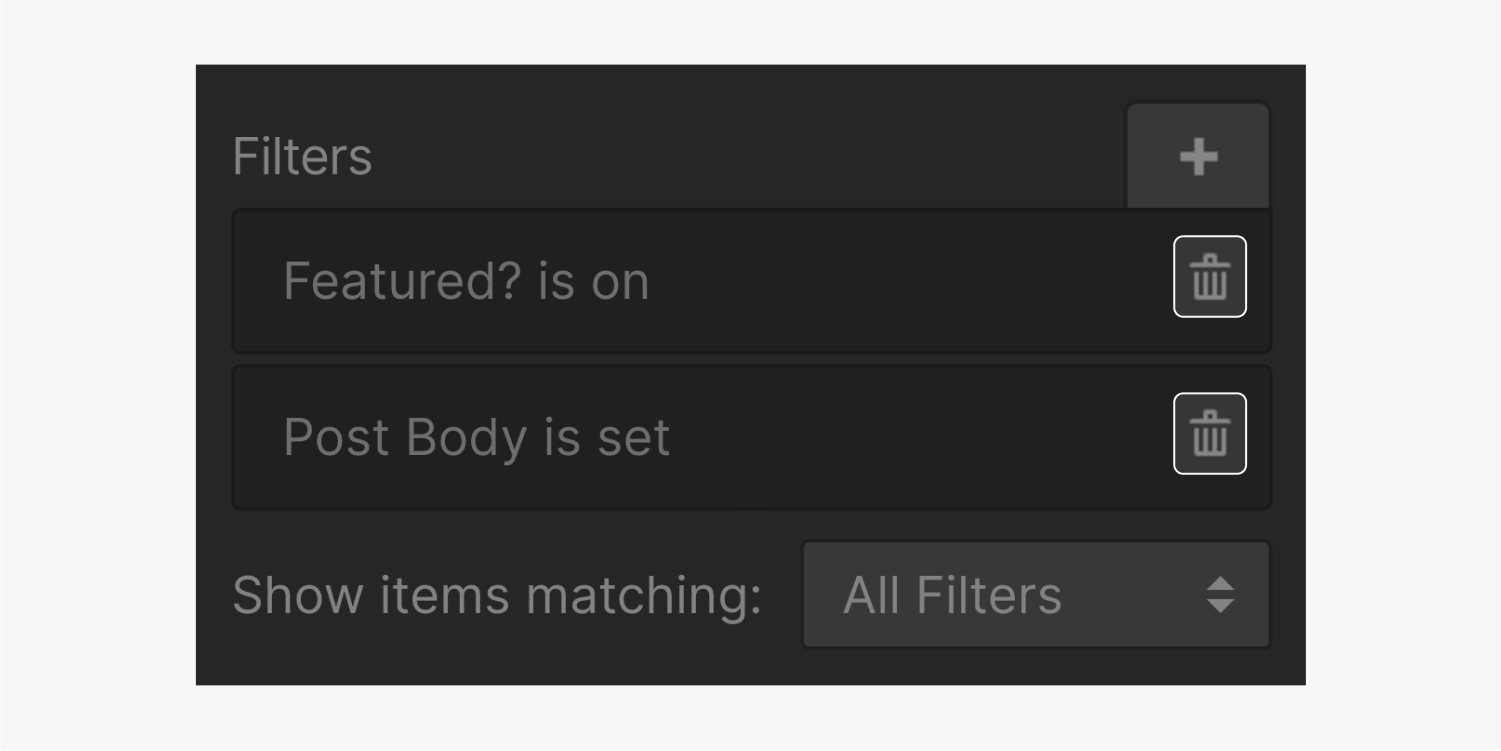
You can include as many filters as you prefer. The filters will be amalgamated using an AND operator.
Essential to understand
You cannot use multiple fields for the same Collection field.
Erase filters
You can remove applied filters by selecting the trash can icon next to the filter.

Exhibit featured items solely [Filter example]
Suppose you want to solely showcase highlighted blog posts on your homepage. To achieve this:
- Incorporate, create, and style a “Blog Posts” Collection list
- Append a Filter in the Settings panel
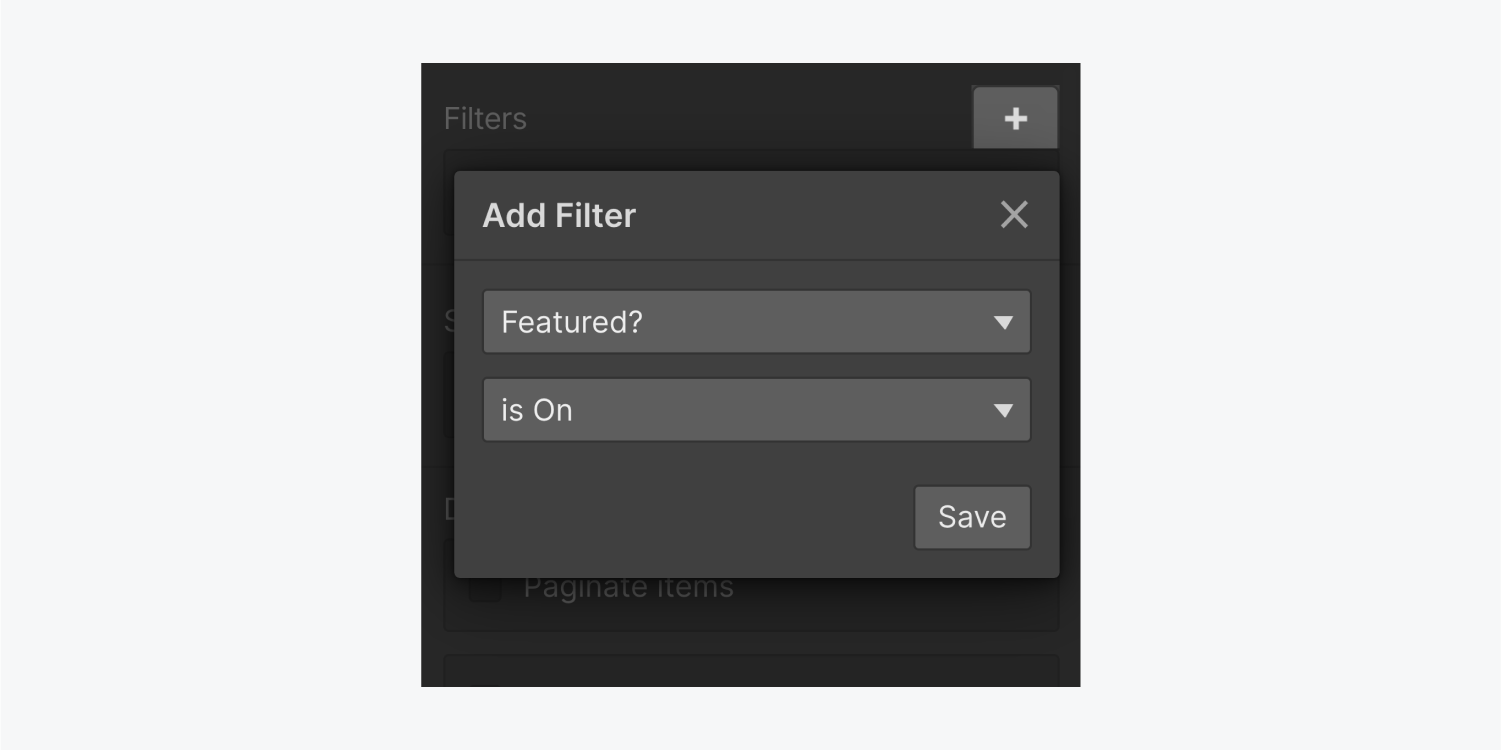
- Select the “Featured” Switch field from the first dropdown
- Opt for is on in the second dropdown
- Select Save

Read more:Switch field
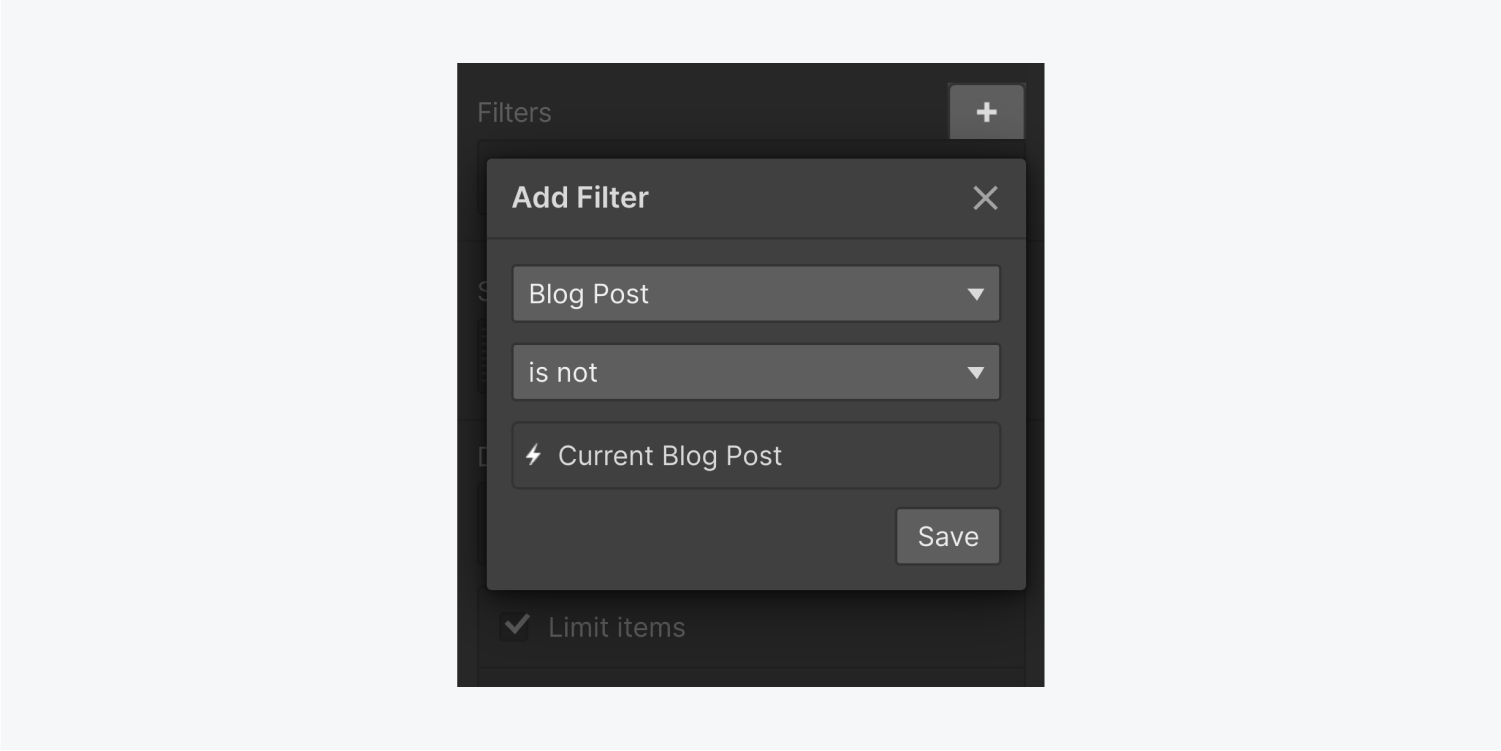
Conceal current element [Filter example]
If you possess a blog and desire each blog post page to exhibit a list of other blog posts, you can exclude the ongoing blog post from the list utilizing a filter. To bar the present Collection element, the blog post in this instance, perform the following steps:
- Integrate, create, and style a “Blog Posts” Collection list
- Insert a Filter in the Settings panel
- Select the Collection name from the first dropdown
- Opt for is not in the second dropdown
- The third field will illustrate “current collection item”
- Select Save

Read more: Collection pages
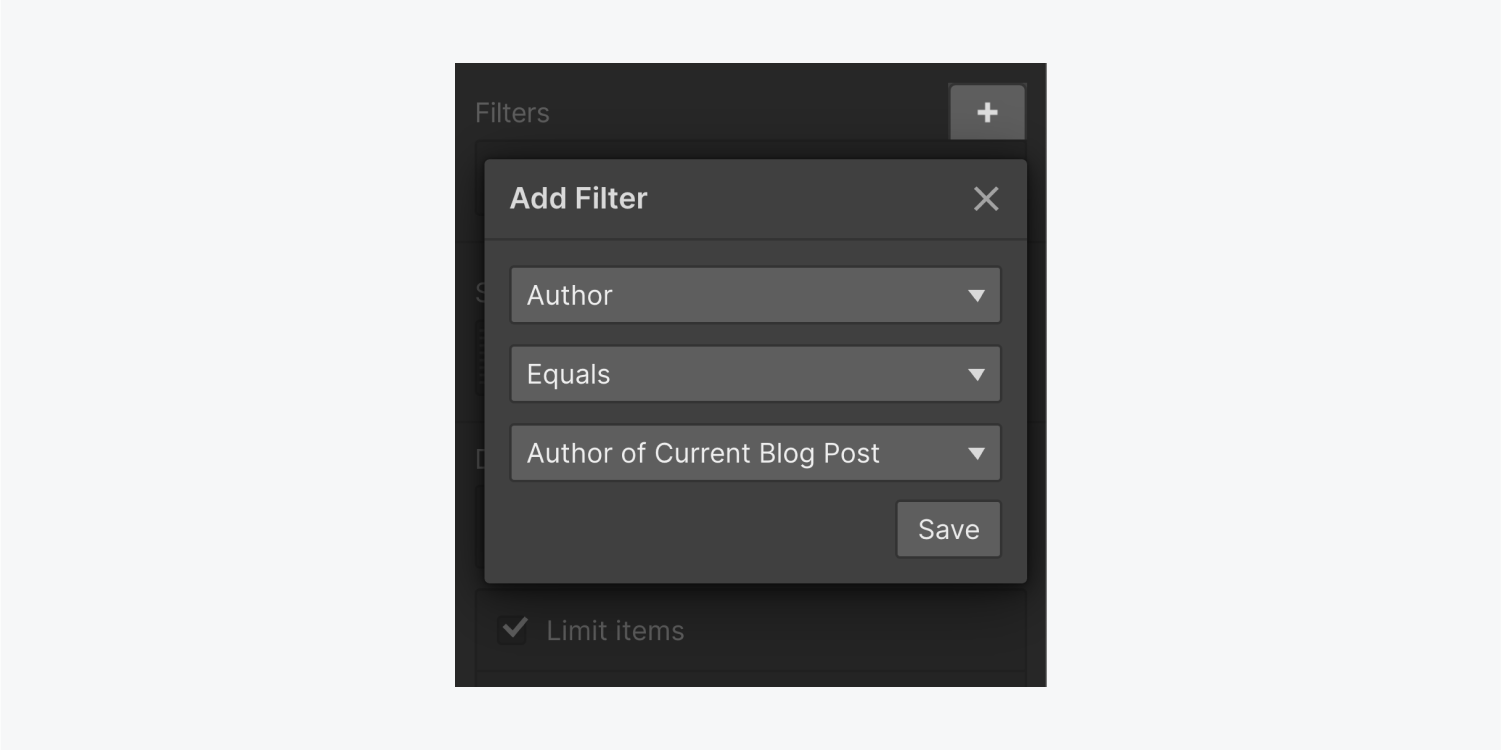
Exhibit associated content [Filter example]
Assume you wish to exhibit all the blog posts composed by an author on the Author’s page. You can use a filter to solely showcase those blog posts that reference this Author:
- Incorporate, create, and style a “Blog Posts” Collection list
- Add a Filter
- Select the Reference field for your Authors from the first dropdown
- Opt for Equals in the second dropdown
- Pick “current Author” in the third one
- Click Save
Henceforth, each author page will exhibit a list of the blog posts that reference this author. You can restrict this list if you desire to exhibit only a particular number of related content.

Read more
- Reference field
- Limiting collection lists
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024