Select from numerous duplicatable websites shared on Made in Webflow by contributors in our community. By replicating a website, you create a precise duplicate in your Work area where you can scrutinize it, disassemble it, and tailor it.
Throughout this tutorial, you will understand:
- The method to access duplicatable websites
- The way to replicate a website
How to access duplicatable websites
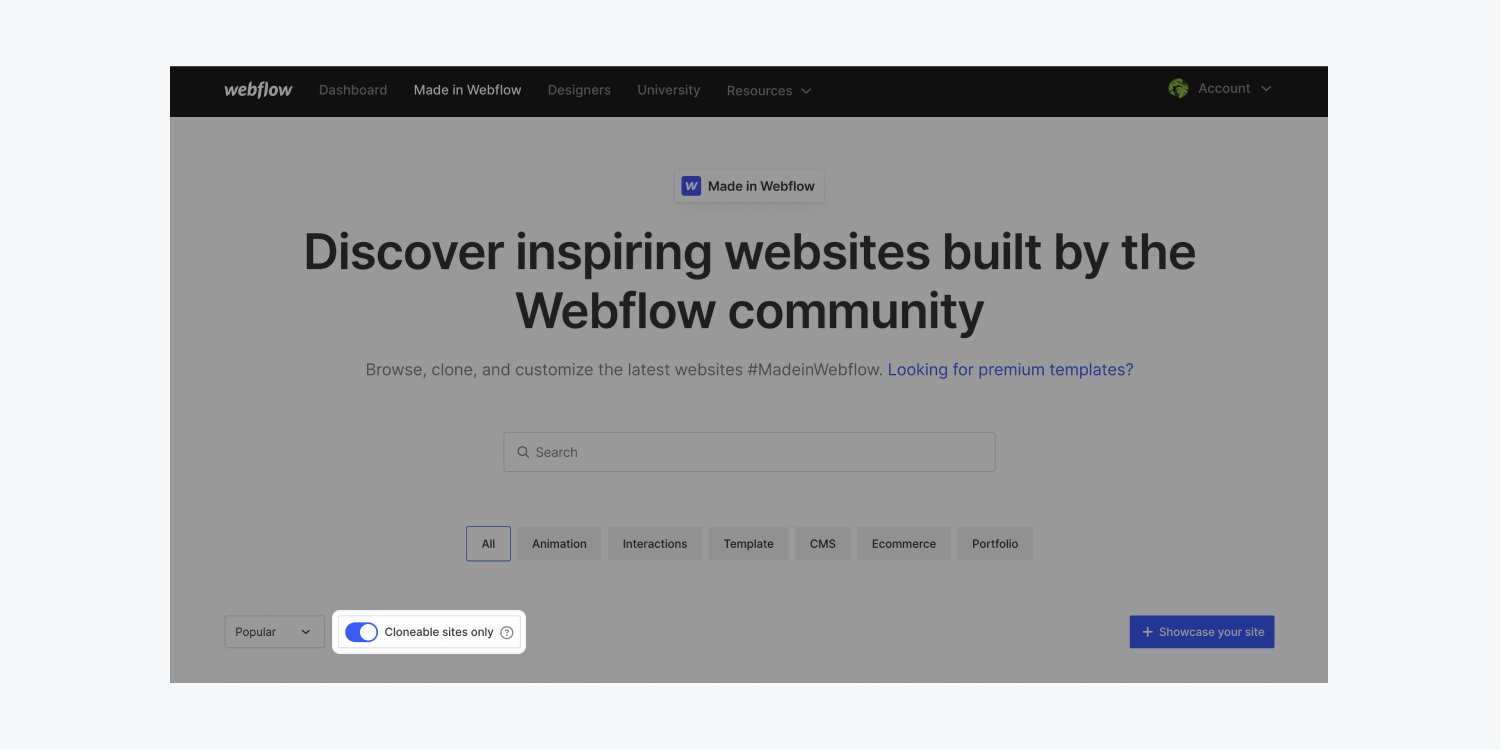
To pinpoint duplicatable websites from your Dashboard, press the Made in Webflow menu link at the top of the page and switch the Duplicatable websites only option to “on.”

How to replicate a website
When you pick a website that you wish to discover more about or replicate, hit View site details to view the:
- Site title
- Site creator
- Explanation
- Link to view the website in the Designer (e.g., Open in Webflow)
- Link to view the live website in a new tab (e.g., Open live site)
- Associated tags
- Copyright info for that website
To replicate the website:
- Press Replicate in Webflow
- Select the Work area where you want to incorporate your replicated website (using the Workspace dropdown)
- Press Create website
- Label your website
- Press Create website to reach your website in the Designer


And that’s the process of replicating a website in Webflow. Good job!
Latest posts by Ewan Mak (see all)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024