If your Webflow page is taking more than 2-3 seconds to load, there could be several reasons behind it. Let’s explore 3 potential causes and how to address them.
Topics covered:
- Webflow service difficulties
- Troubleshooting network connections
- Enhancing site performance
Please note: Your site might encounter loading issues in China due to restricted access.
Webflow service problems
If you are facing challenges with your Webflow website, it could be due to a service error. Here are 3 areas to investigate:
- Check if Webflow is down to verify its current status
- Monitor Webflow’s status page for incident reports regarding the Webflow Dashboard, servers, etc.
- Follow Webflow’s Twitter account for performance issue updates
Troubleshooting network connections
A slow or unstable network connection can contribute to slow loading times.
Tip: When experiencing network problems, test your local network/router, contact your internet service provider, or wait for the network issues to be resolved.
Here are 3 methods to troubleshoot your network connection.
1. Experiment with a proxy server or VPN
Proxy servers load your site from an alternate location and typically bypass local network issues. Try accessing your site through a proxy server or VPN. If the site loads quickly through a proxy server but remains sluggish for you, a network problem may be identified.
2. Evaluate site performance in the US or Canada
If you are not in the Americas, request someone in the United States or Canada to test your site’s speed. If the website performs well for them but not for you, a network issue might be the cause.
3. Seek assistance
Inform us about the troublesome site, and we can conduct tests on our end. If the site loads swiftly for us but not for you, a network issue is likely.
Enhancing site performance
Multiple factors can lead to loading problems, such as:
- Overly large images
- Linked resources
- Third-party extensions
- Excessive transitions/transformations
- Abundant interactions and animations
- Embedded content
Evaluate your site’s loading speed with a complimentary online website speed test, and follow the guidelines below to enhance its performance.
Optimizing large images
Large images are a common cause of sluggish websites. Here are some image best practices for your Webflow site:
- Opt for vector graphics whenever possible
- Compress raster images
- Use suitable image formats (JPG, PNG, GIF, etc.)
- Maintain image display sizes close to their original dimensions
Restrict linked elements
Websites often reference elements hosted externally, necessitating additional load time through your server and browser. The more external elements you link to (e.g. scripts, images, Twitter feeds), the slower your site will be.
Minimize external links on your site as much as feasible. If your site is self-hosted, upload external content to your server rather than relying on third-party servers each time.
Update, replace, or eliminate third-party plugins
Unsuitable or outdated plugins can lead to slow loading times. If your plugins are impacting site speed, consider updating them, swapping them with more efficient alternatives, or removing them altogether.
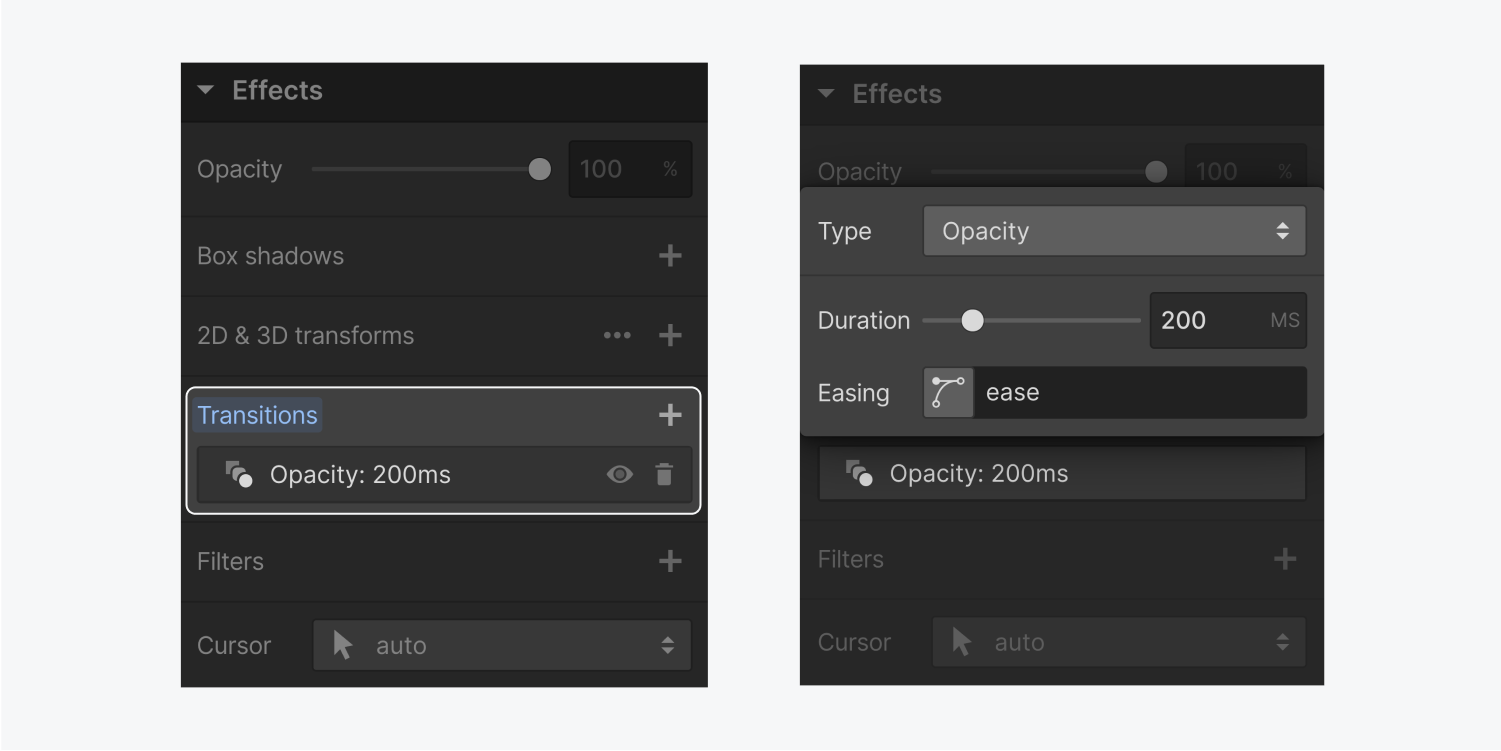
Remove unnecessary transitions/effects
Webflow allows easy incorporation of CSS transitions and effects, but moderation is key. Utilize transitions and effects that enhance user experience. When adding transitions, specify only the properties needing animation.

Minimize unnecessary interactions
Every interaction on your site contributes to loading time. Ensure your site’s structure supports:
- Reusing interactions across elements
- Avoiding needless duplication of interactions
- Applying interactions only when they enhance user experience
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024