At times, you might prefer to shield your online content from internet users. This can be achieved by either not making your content public or keeping pages in a draft state. However, if you intend to share the content exclusively with certain individuals, you can secure it with a password.
If you are utilizing Webflow for hosting your site, you have the option to safeguard your entire site or specific pages within your site. Additionally, you can personalize the design of your password page that will be displayed when visitors attempt to access a password-protected page.
Crucial: The files you upload to Webflow are not restricted—meaning they are publicly available and searchable, but they may not be crawled or indexed by search engines unless the file is on a publicly viewable webpage or linked from somewhere else. Password protection can prevent assets on your site from being discovered or indexed. For more details on asset privacy, refer to Webflow’s resources.
This tutorial will cover:
- How to secure individual pages with passwords
- How to password protect all pages within a folder
- How to password protect all pages in a Collection
- How to password protect your entire website
- How to revoke a password from a page, folder, or site
- How to customize the password page’s design
Securing individual pages with passwords
You can assign distinct passwords to each page on your site. This is beneficial if you want to protect pages with passwords for clients or a specific target audience (e.g., internal documentation, confidential client prototypes, etc.). For pages that don’t need private sharing, you can keep them as drafts.
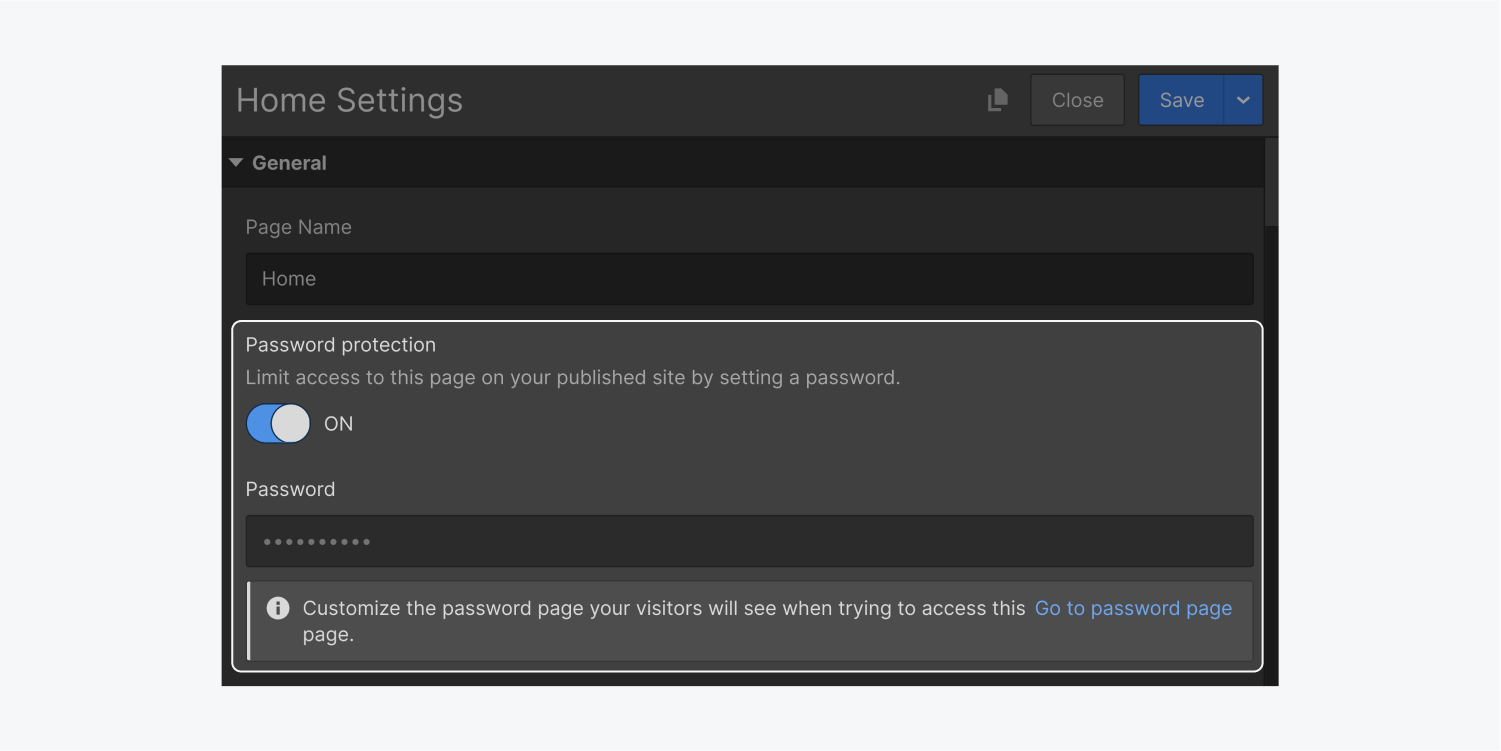
Setting a password for a page
To implement a password for a specific page:
- Access the Pages panel within the Designer
- Click on the settings “cog” beside the page where you want to set a password
- Turn on “Password protection” in the General section
- Create a unique password
- Click Save
- Publish your site
Note: You need to subscribe to a Site plan to enable password protection on pages and folders.

Securing all pages within a folder with passwords
To conceal the content of multiple pages simultaneously, you can set a password for each page or group the pages in a folder and secure the entire folder with a password.
Each folder can have its distinct password, just like individual pages can. Applying a folder-level password will override any preexisting passwords set on pages or folders within that folder. Subpages and folders will inherit the password from their parent folder.
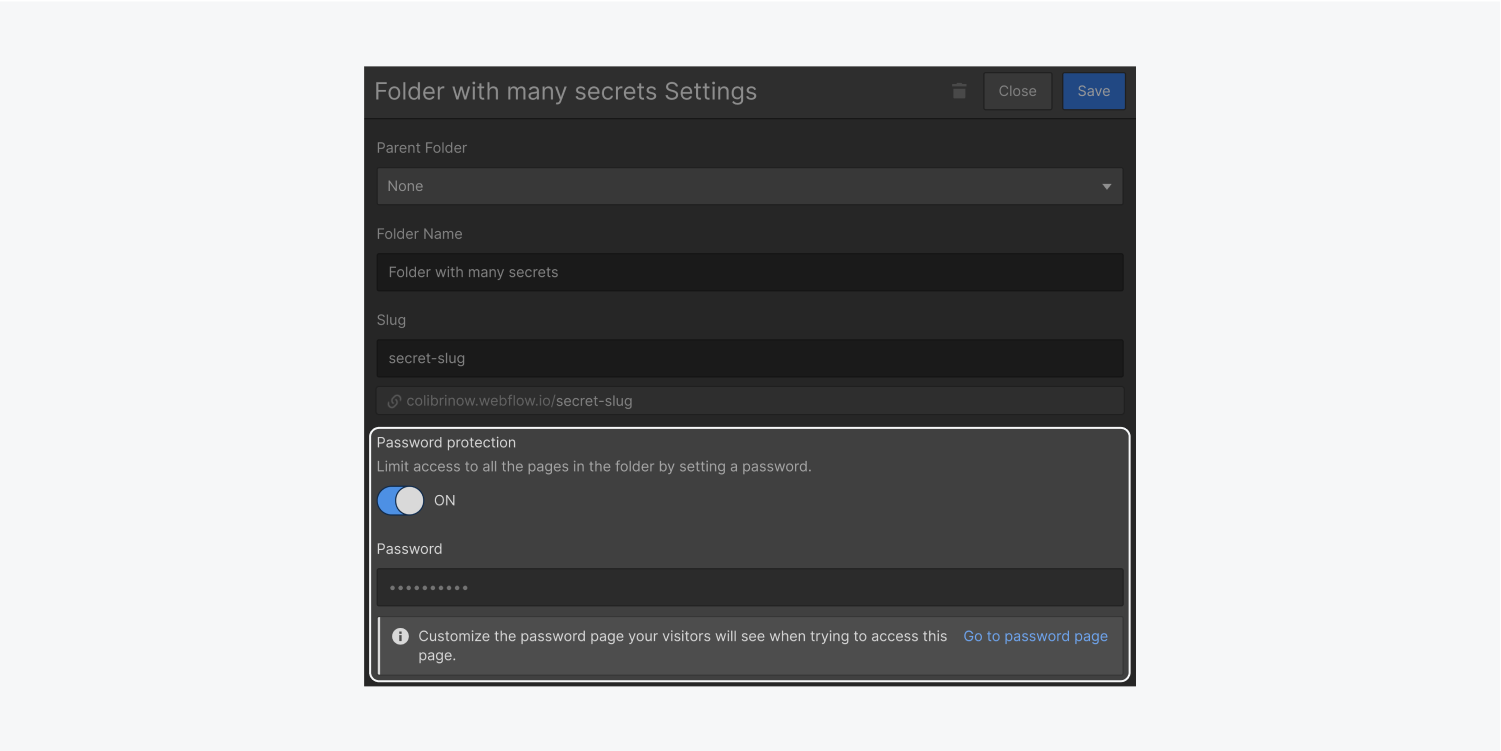
Setting a password for a folder
To establish a password for a folder in the Designer, activate Password protection in the Folder settings. Input the unique password that will be enforced on all pages within that folder. Then, publish your site.

Securing all pages within a Collection with passwords
You can password protect a Collection template page, so that all automatically generated pages in that Collection will prompt the password page when accessed by a user. This allows you to hide pages of a Collection that are still in the development phase.
Setting a password for a Collection template page
To password-protect Collection pages:
- Access the Pages panel in the Designer
- Click on the settings “cog” next to the Collection template page for the Collection where you wish to set a password
- Toggle “on” Password protection in the General section
- Create a unique password
- Click Save
- Publish your site
Securing your entire website with a password
You can regulate access to a site under construction by requiring a password for all its domains. This is handy when you want to publish your site for testing or private demonstrations.
Website password protection is accessible on all sites with a paid site plan (Basic, CMS, Business, and Ecommerce). Furthermore, website password protection is available on all sites (free and paid) in a Workspace with a paid Workspace plan (Core, Growth, and Enterprise).
Note: Website password protection is not applicable for free, non-hosted sites in a complimentary Workspace.
Setting a password for your entire site
To enable a site-wide password for your entire site:
- Proceed to Site settings > General tab > Website password
- Switch Password protection to “on”
- Create a unique password
- Click Set password
- Publish your site
Crucial: Activating a site-wide password will supersede passwords set on pages or folders within that site. New passwords cannot be set on pages or folders while a site password is active in Site settings.
Revoking a page, folder, or site password
You can eliminate passwords previously set on individual pages, folders, Collection template pages, or your entire site.
To remove a password from individual pages, folders, or Collection template pages:
- Access the Pages panel in the Designer
- Click on the settings “cog” next to the specific page, folder, or Collection template page where you had previously set a password
- Go to Access control > Restrict access
- Set Restrict access to “Public”
- Click Save
- Publish your site

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
