When you desire to include extended blocks of text to your task, you will either opt to use a Section element or a rich text element. In this place, we’ll discuss all the essentials about Sections.
Within this teaching session:
- Incorporate Sections
- Design Sections
- Modify spacing between Sections
- Format and customize inline text
Include sections

You can insert a Section element from the Elements panel (shortcut: A). Typically, the Section element comprises a block of placeholder text. You can double-click, pick, and replace the text inside either by typing or pasting your content. You can also access text-edit mode by choosing the element and hitting enter.

Including multiple Sections
You might need to insert multiple Sections to a part on your page. Although you can achieve that by hitting Enter between sections within one section element, it’s a preferred practice to employ a distinct Section element for each Section. This grants you more command over spacing. With the rich text element, you can easily insert multiple sections by hitting enter.
Design sections
There exist numerous ways to design a section. You can establish a distinct class and reuse this class for likewise styled sections. You might style all section elements simultaneously and stop there. Alternatively, you may want to define styles on the Body and enable sections to inherit those styles.
Designing with a class
You can design a section element by choosing the section and implementing your style modifications in the Styles Panel. These alterations will be saved under a class name. You can implement this class to other sections as well:
- Choose the section you wish to design
- Tap into the selector field
- Enter the same class name
- Hit Enter
- Design the section

Designing the All Sections tag
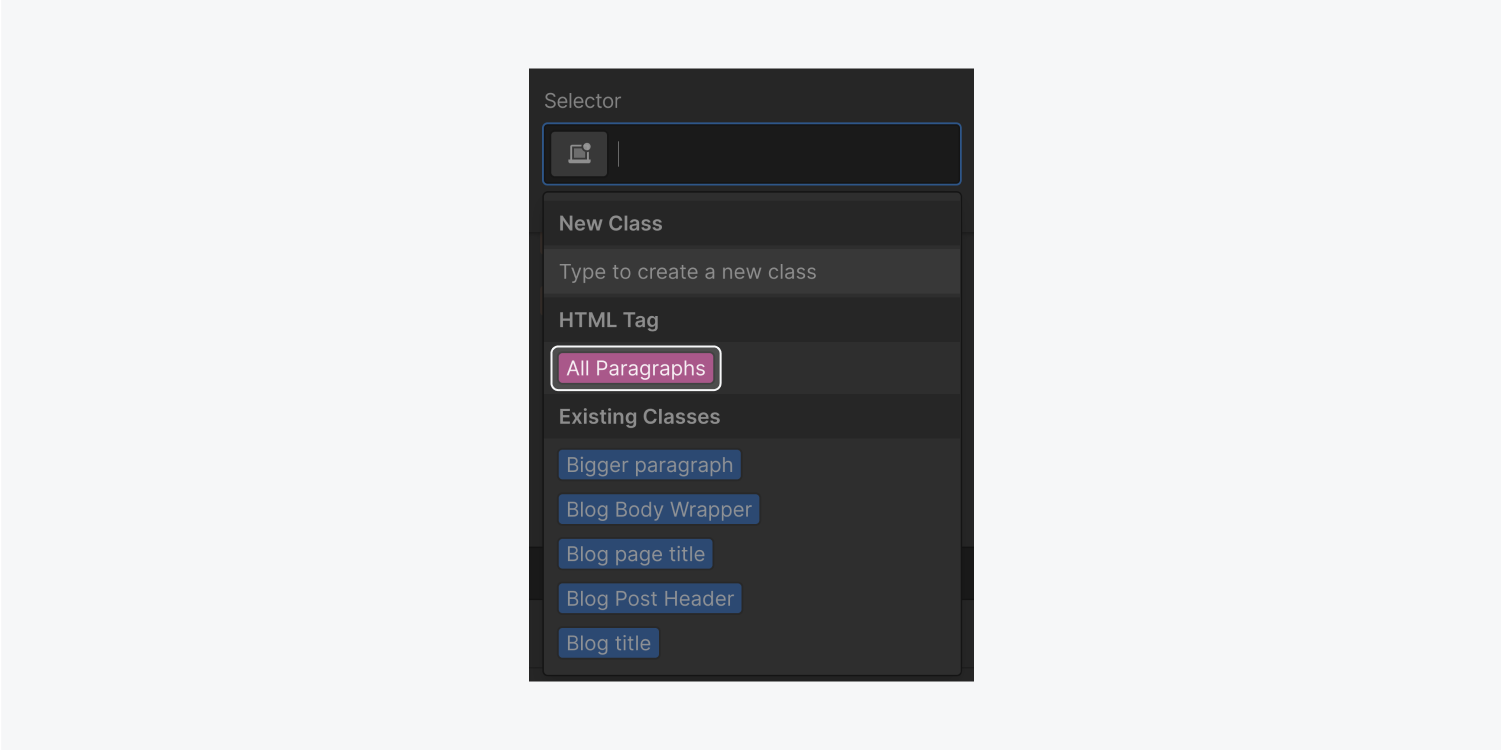
The most suitable approach to initialized a project is to style the All Sections tag, which encompasses the default designs for all sections in your project:
- Select a section
- Tap into the selector field
- Select All Sections
- Personalize your styles

Designing text on the Body tag
Nonetheless, you may desire to specify the typography styles, such as font family and font size, for all your text elements, including sections. To define default typography styles on the entire project, you’ll aim to adjust the Body (All Pages) tag:
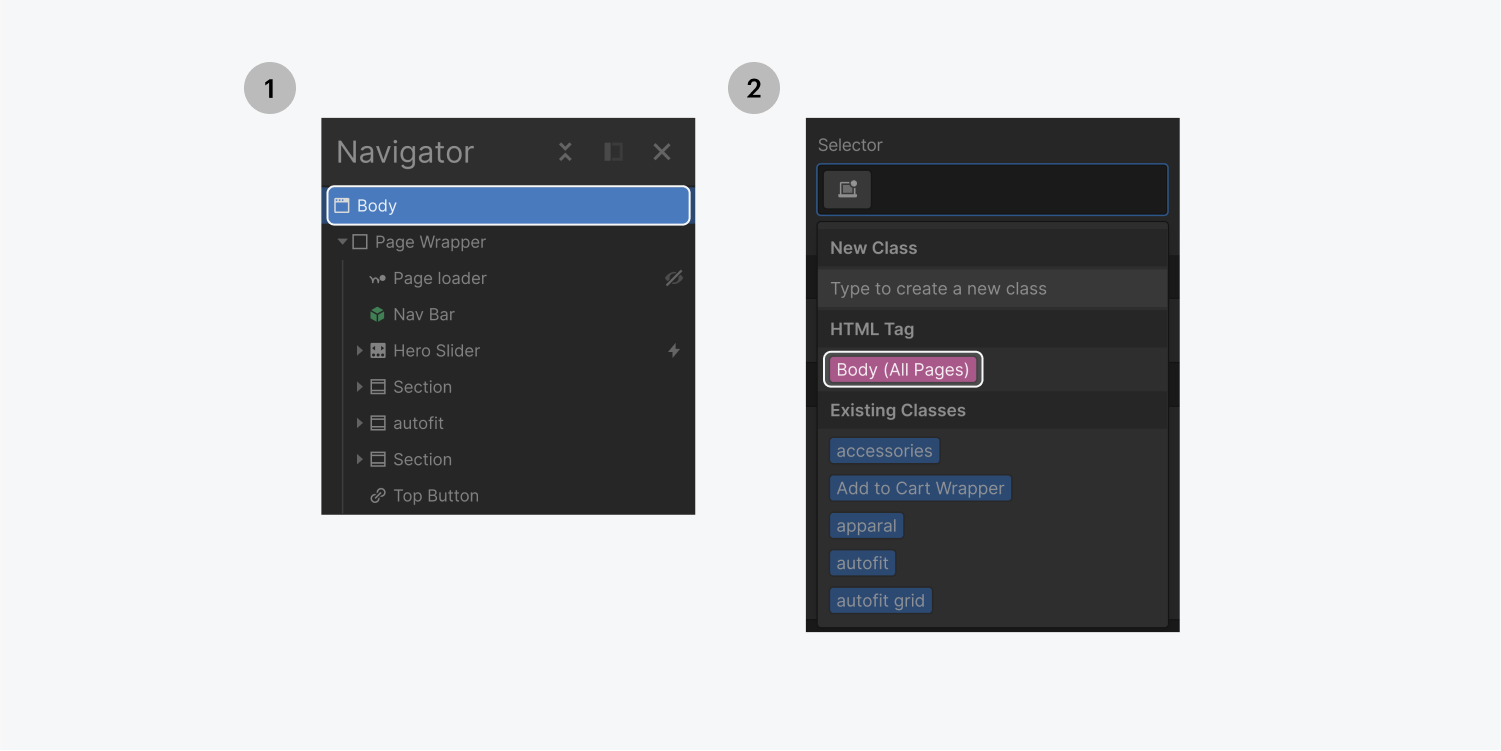
- Select the Body element
- Tap into the Selector field
- Select Body (All Pages)
- Personalize the typography styles

Modify spacing between sections
Once you have distinct section elements, you can tweak spacing between those elements using the margin property:
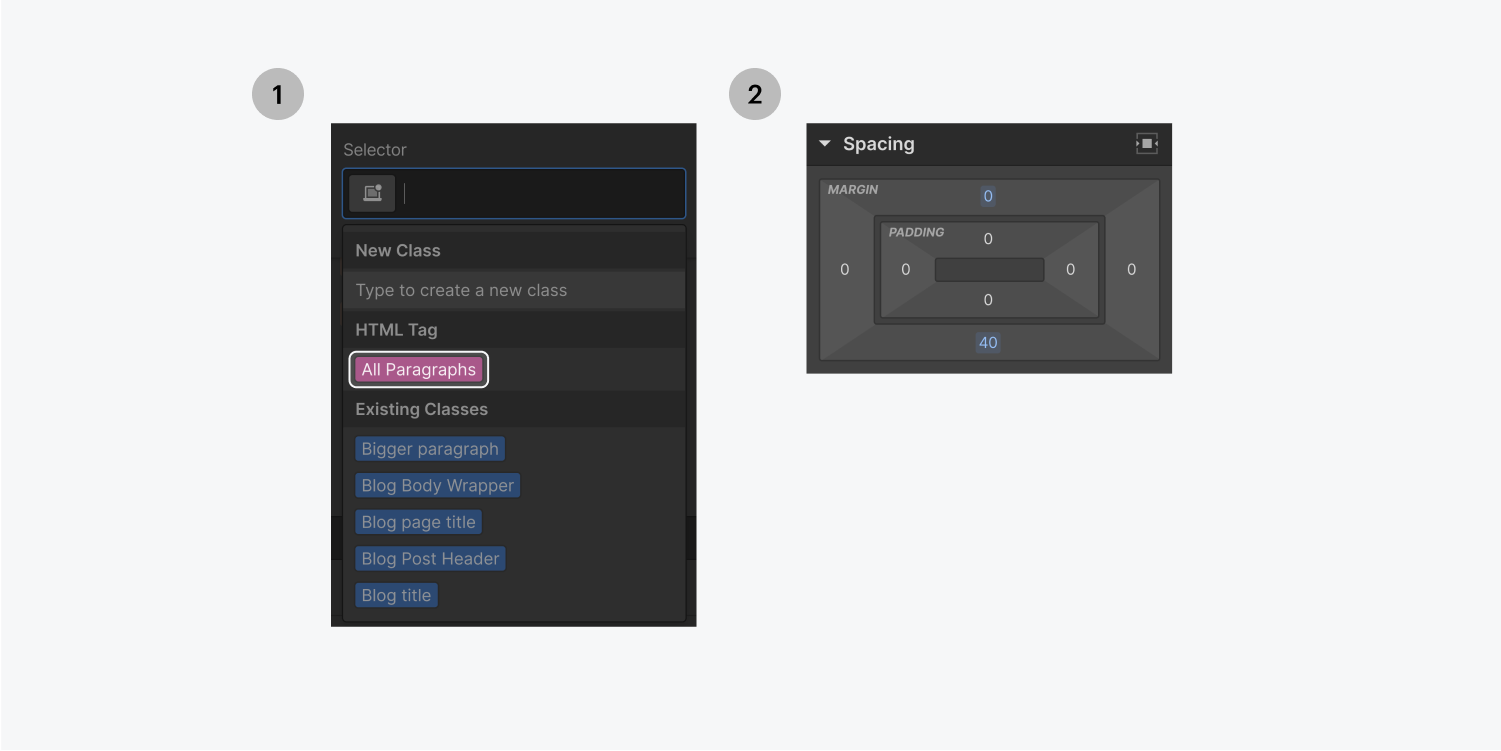
- Select a section
- Tap into the Selector field
- Select All Sections
- Incorporate a bottom margin

And when you need to adapt the spacing for only a few sections, you can employ a class. Now, any design alterations made on this class will apply to Sections that have this same class.
Format and design inline text
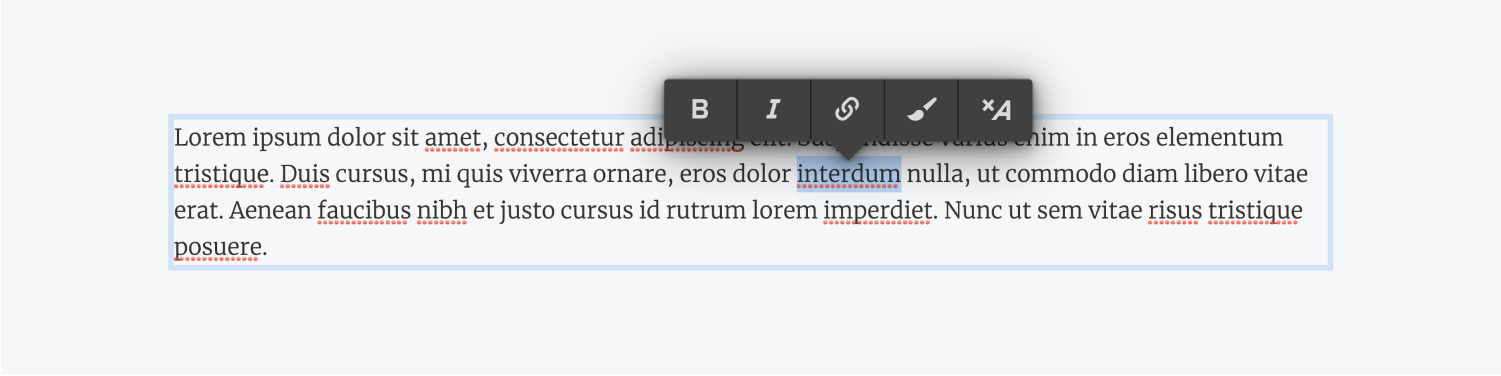
Occasionally, you may wish to design a part of the text within the section element. For instance, you might desire to italicize a word or add a link to a phrase or even underline a sentence. You can achieve that using the text formatting bar that emerges when you double-click a section element.

Discover more about inline text formatting.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
