Upon initial observation, sketch, boundaries, and shadow boxes share many similarities. Nevertheless, unlike borders or shadow boxes, a sketch outlines a border-like form around the limits of an element. This implies the sketch does not occupy extra space in your design, will not impact the size of an element, and does not lead to layout movements upon its appearance.
You have the option to utilize sketches to substitute the default focus ring styling of the browser when a website visitor utilizes a keyboard to navigate to your interactive components (e.g., buttons, hyperlinks, and input fields). When applied appropriately, sketches on interactive components enhance the accessibility of your website for keyboard-reliant visitors (e.g., individuals with low vision, restricted mobility, or attention disorders).
Remark: To ensure proper tab functionality for Safari users, you need to activate “Press Tab to highlight each item on a webpage” in the Settings > Advanced panel.
Throughout this tutorial, you will understand:
- Instances when to apply a sketch
- How to include a sketch on interactive elements
- How to revert a sketch to use default browser settings
- Best approaches when using sketches
Instances when to apply a sketch
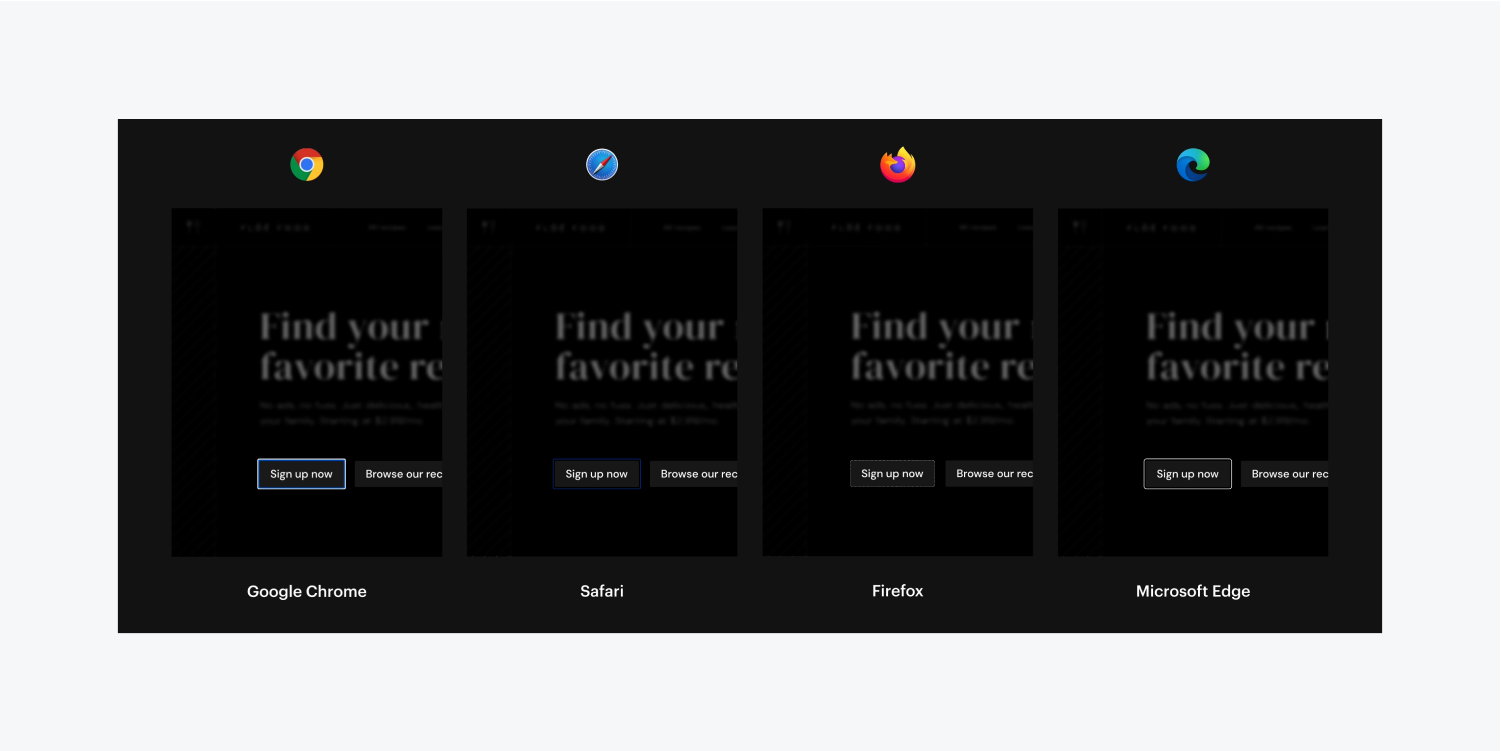
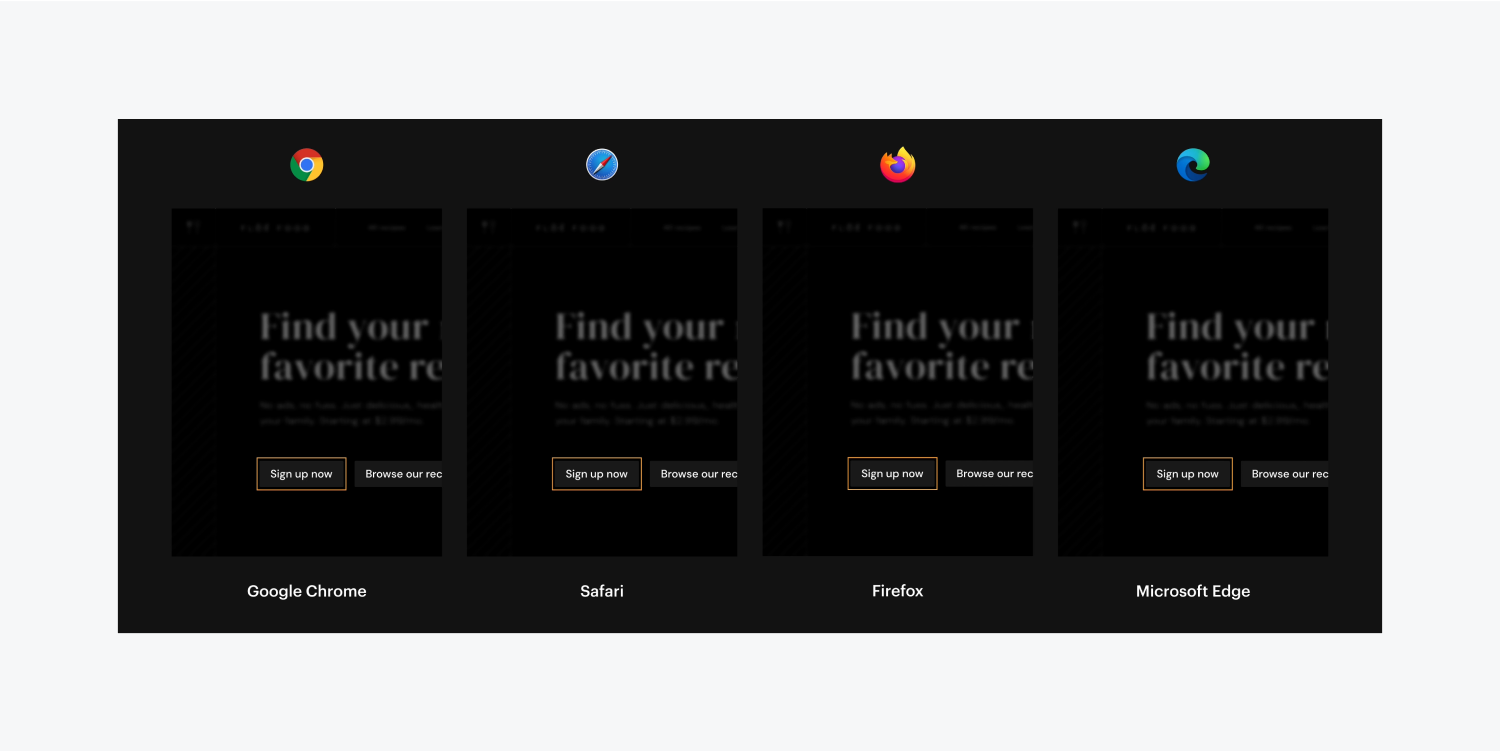
Various browsers naturally exhibit different sketches on interactive components, leading to inconsistent outcomes.

To counter this disparity, you can utilize a sketch to override and standardize the sketch behavior across all browsers, ensuring that keyboard focus on your interactive elements is clear, consistent, and accessible to your website visitors.

How to insert a sketch to interactive elements
Due to the critical role of properly setting a sketch on an interactive element in enhancing legibility, consistency, and accessibility, let’s review some key points to remember when employing a sketch:
- The significance of setting your sketch on the Focused (keyboard) state
- How to personalize your sketch appearance
- How to preview your sketch in your browser
The importance of setting your sketch on the Focused (keyboard) state
Sketches are designed to aid visitors in navigating your design as they tab through your interactive elements using their keyboard. The sketch that encircles an element makes it evident to the visitor which element they are interacting with — they are focused on — at that moment. Upon pressing Tab again on their keyboard, the sketch will enclose the next newly focused element.
Due to this, it is vital to include a sketch in the Focused (keyboard) state or the Focused state of your element.
Important: Avoid adding a sketch to the None state of an element. This will overwrite the default browser sketch styling, making interactive elements less visible to website visitors when tabbed through. Learn more about states.
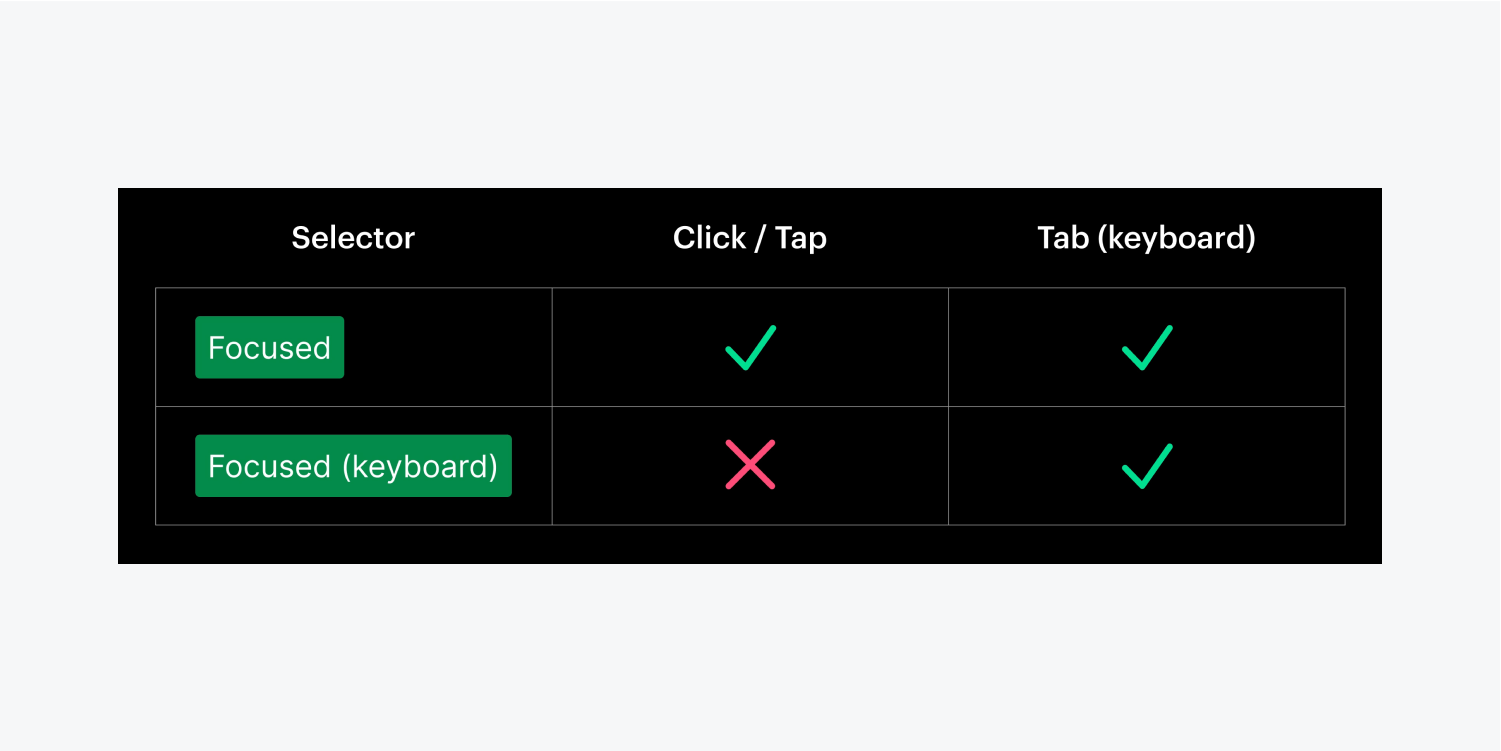
The primary distinctions between Focused and Focused (keyboard) states are:
- The Focused state encompasses all focus states (e.g., via mouse, finger taps, and keyboard). Additionally, any styles applied to the element’s “Focused” state will be inherited by the Focused (keyboard) state.
- The Focused (keyboard) state applies exclusively to keyboard focus (e.g., a website visitor using the Tab key to navigate between interactive elements on your site). Visitors will not observe this style when utilizing a mouse or finger tap to activate the element.
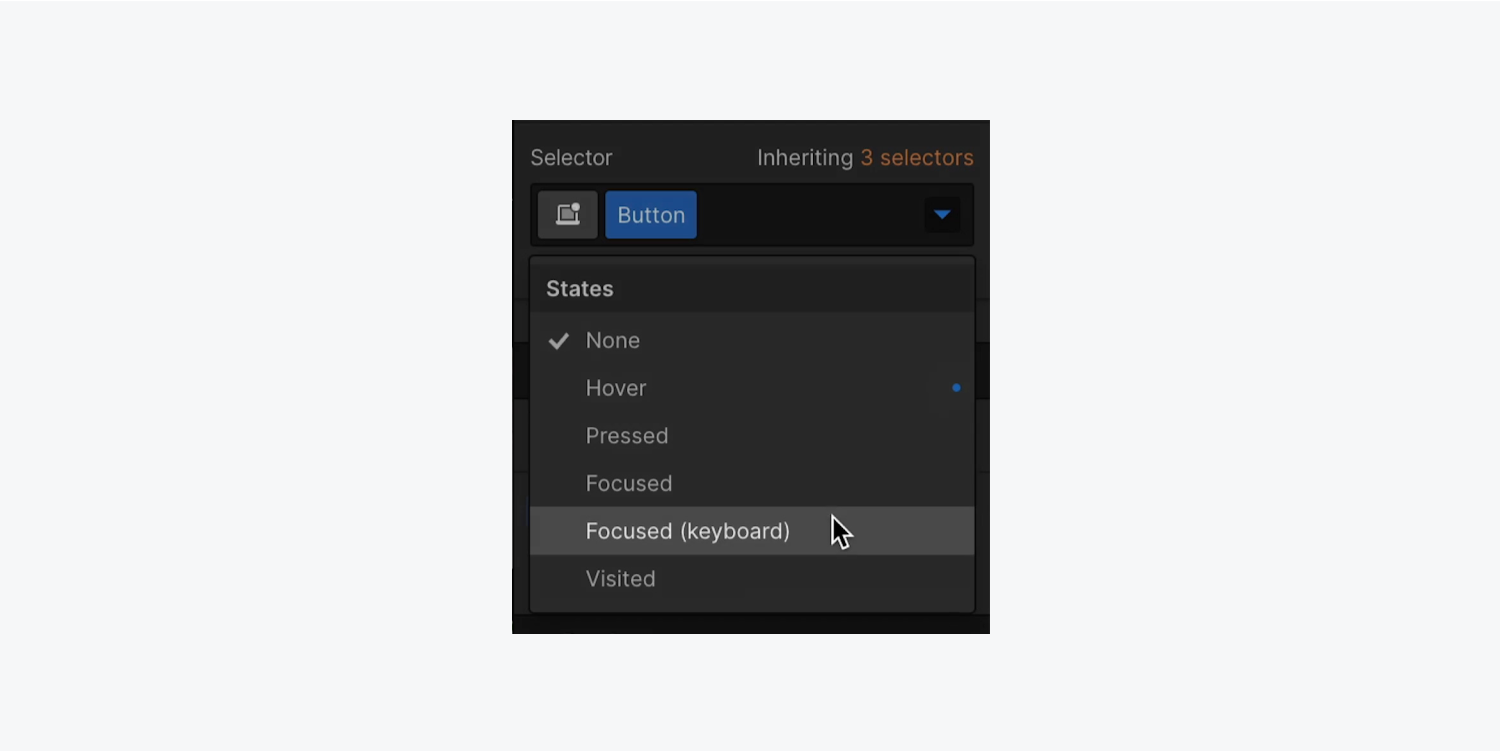
For our demonstrations, we will include a sketch in the Focused (keyboard) state. To select the Focused (keyboard) state:
- Select your element (e.g., a button)
- Access the Style panel
- Click the dropdown in the Selector field to open the States menu
- Choose the Focused (keyboard) state

How to personalize your sketch appearance
Now that you have opted for the Focused (keyboard) state, you can append a sketch to your element. However, let’s first discuss how you can personalize your sketch’s appearance by utilizing:
- Style
- Width
- Offset
- Color

Style
The style dictates the type of outline surrounding an element. An outline can be solid, dashed, or dotted.
Important: An outline styled as “None” will eliminate the default focus style of the browser. If an active element lacks a visible focus, individuals relying on keyboard navigation may face challenges. Always make sure your website remains accessible by setting a solid, dashed, or dotted outline.style up on your layout.
Measurements
The width establishes the thickness of the outline. This measurement can utilize any CSS unit from the options in the unit dropdown.
Deepen your understanding of input values and units.
Crucial: An outline with a measurement of “0” will eliminate the default focus appearance of the browser. A lack of apparent focus on an active element might disorient individuals who depend on keyboard navigation. Always make sure your site remains reachable by consistently setting a larger measurement than “0” for your outline. (We suggest a measurement of at least 2 pixels.)
Spatial Relation
The spatial relation determines the extent of separation between an outline and the border or margin of an element. This measurement can employ any CSS unit from the choices in the unit dropdown.
Deepen your understanding of input values and units.
Shade
The shade designates the color of the outline.
Crucial: Outlines utilized for focused states must exhibit a minimum of a 3:1 contrast ratio. When forming your outline, remember to consider the contrast of the outline against the surrounding element, as well as the content beneath the element.
The purpose of the outline is to grab attention so that individuals who rely on keyboard navigation can promptly detect the focused element. You can assess the color contrast of your borders and explore additional best practices using these exceptional color contrast tools:
- Color Contrast Analyzer (Chrome Extension)
- TPG’s Color Contrast Analyser
- tanaguru contrast finder
- WebAIM’s Contrast Checker
- Colorable
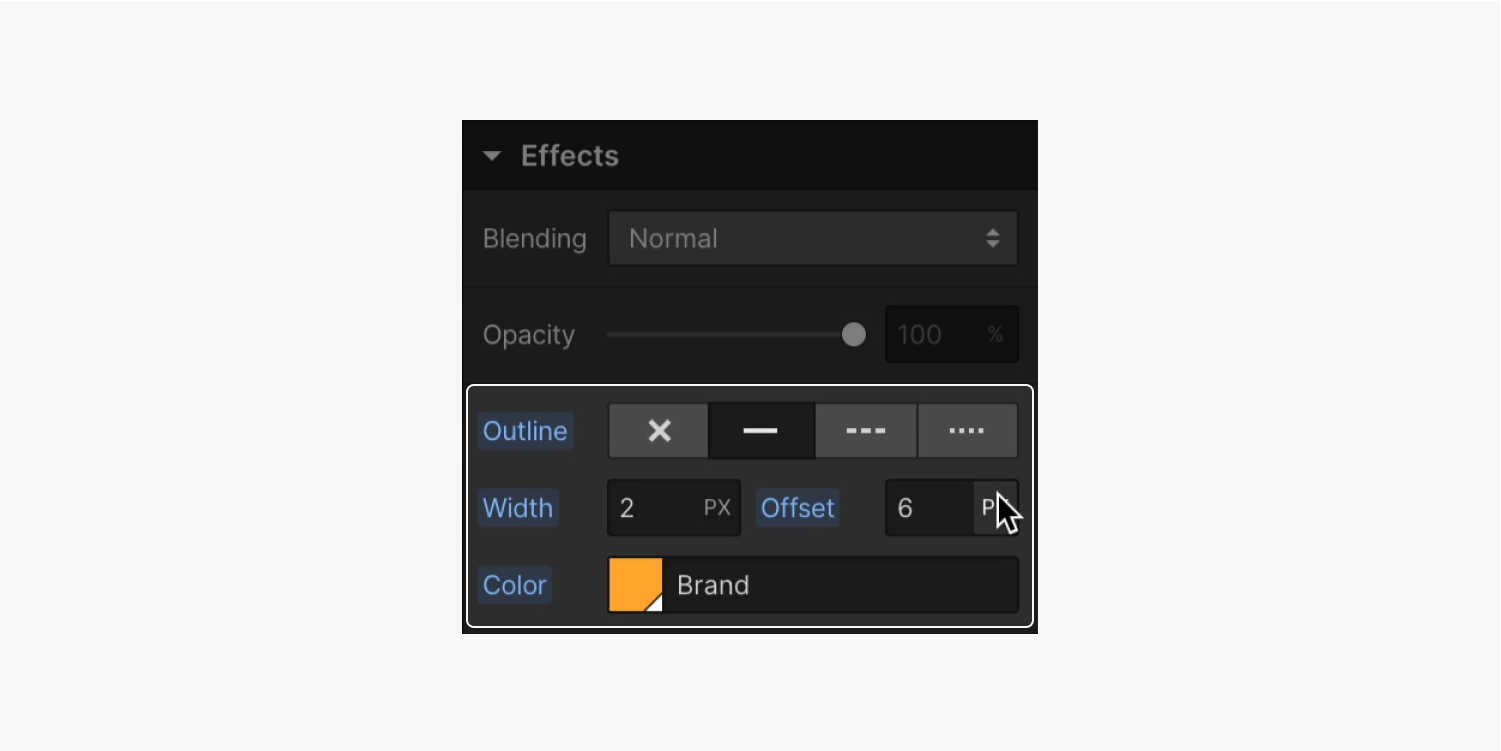
Let’s implement some of this outline styling onto your element:
- Choose your element and verify it’s in the Focused (keyboard) state
- Unveil the Style panel > Effects
- Opt for a solid, dashed, or dotted line from the Outline style choices to guarantee visibility for your site visitors (by default, it’s established as “None”)
- Choose the shade of your outline (default uses the current font color of the element)
How to ascertain your outline appearance in your navigator
Let’s explore how this outline behaves with your interactive components:
- Press the “Escape” key on your keyboard to exit the Focused (keyboard) state of the element
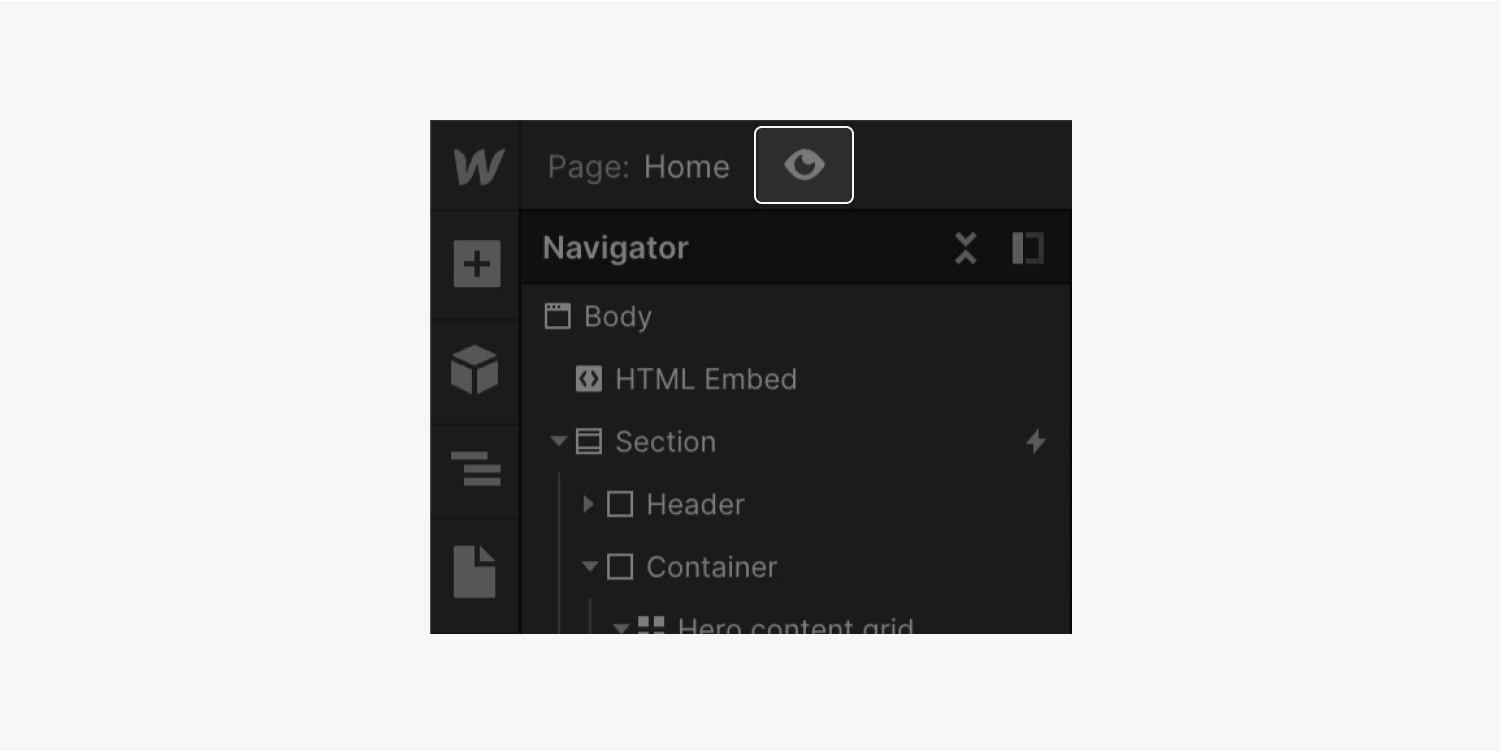
- Click the “eye” icon in the top left corner of the Designer to preview your design
- Tap anywhere within the Webflow canvas
- Press the “Tab” and “Shift+Tab” keys on your keyboard to shift focus back and forth through your interactive components

How to revert an outline to utilize browser defaults
Sometimes you might opt to discontinue using a custom outline on an element and prefer to revert it to browser defaults.
Crucial: While it might be alluring to select “None” for the Outline style, remember that this action will not eliminate any other attributes that have been configured (e.g., thickness, spatial relation, or shade), and will result in your outline completely vanishing, which is not accessible.
The optimal approach to entirely remove an outline is to fully reset it:
- Select the element containing the outline you wish to reset
- Launch the Style panel
- Click the dropdown in the Selector field to unveil the States menu
- Select the state harboring the outline (e.g., Focused (keyboard) or Focused)
- Scroll down to the Effects section
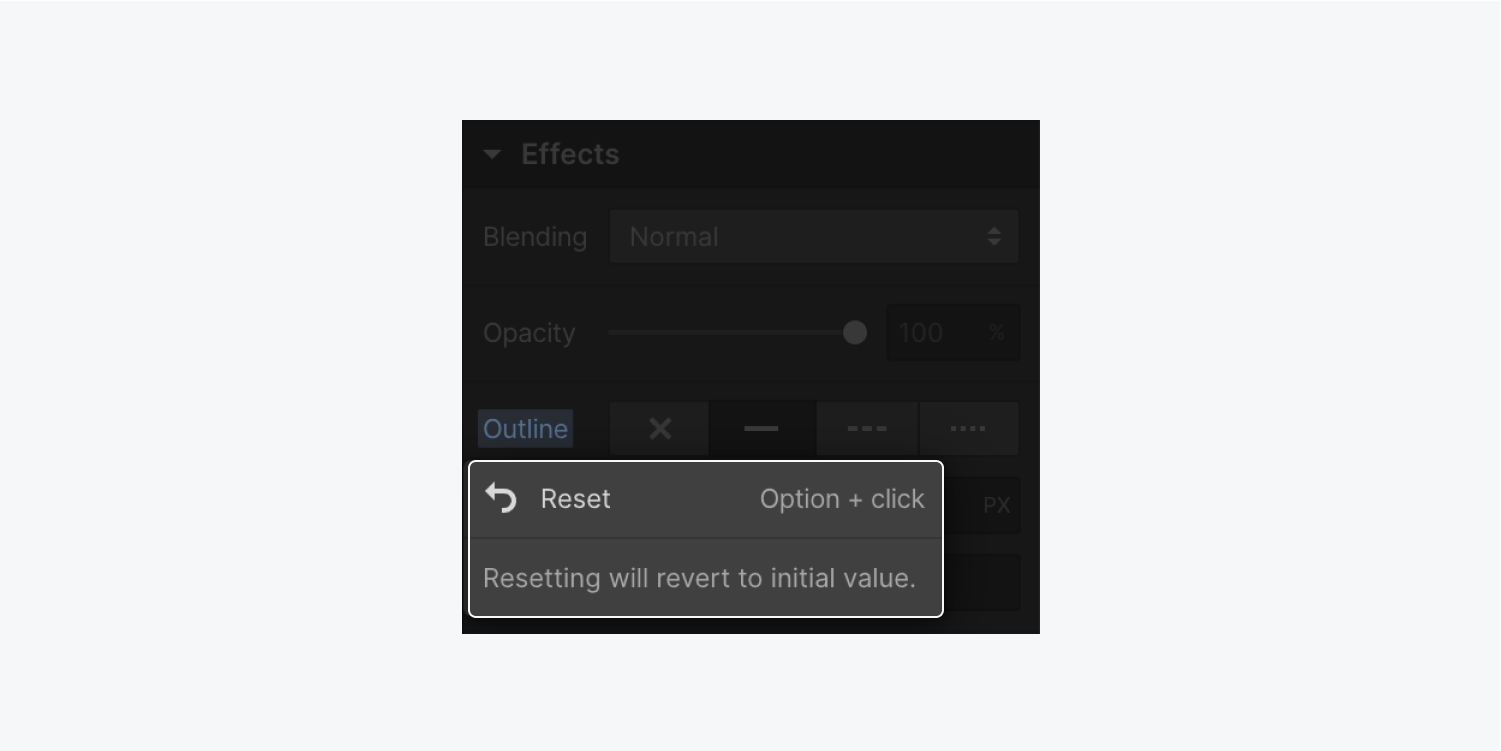
- Click on Outline
- Opt for “Reset”
Insightful to know: To swiftly reset all your outline attributes, press Option (Mac) or Alt (Windows) and click Outline.

Superlative practices when utilizing outlines
- Determine which state to opt for when incorporating an outline
- Design your outline with contrast in consideration
- Integrate an outline to all interactive elements
Determine which state to opt for when incorporating an outline
- Opt for the Focused state if you desire your outline visible on any click, tap, or keyboard navigation
- Opt for the Focused (keyboard) state if you wish your outline accessible for keyboard traversal but prefer your links to forego an outline on clicks or taps

Consider contrast when styling your outline
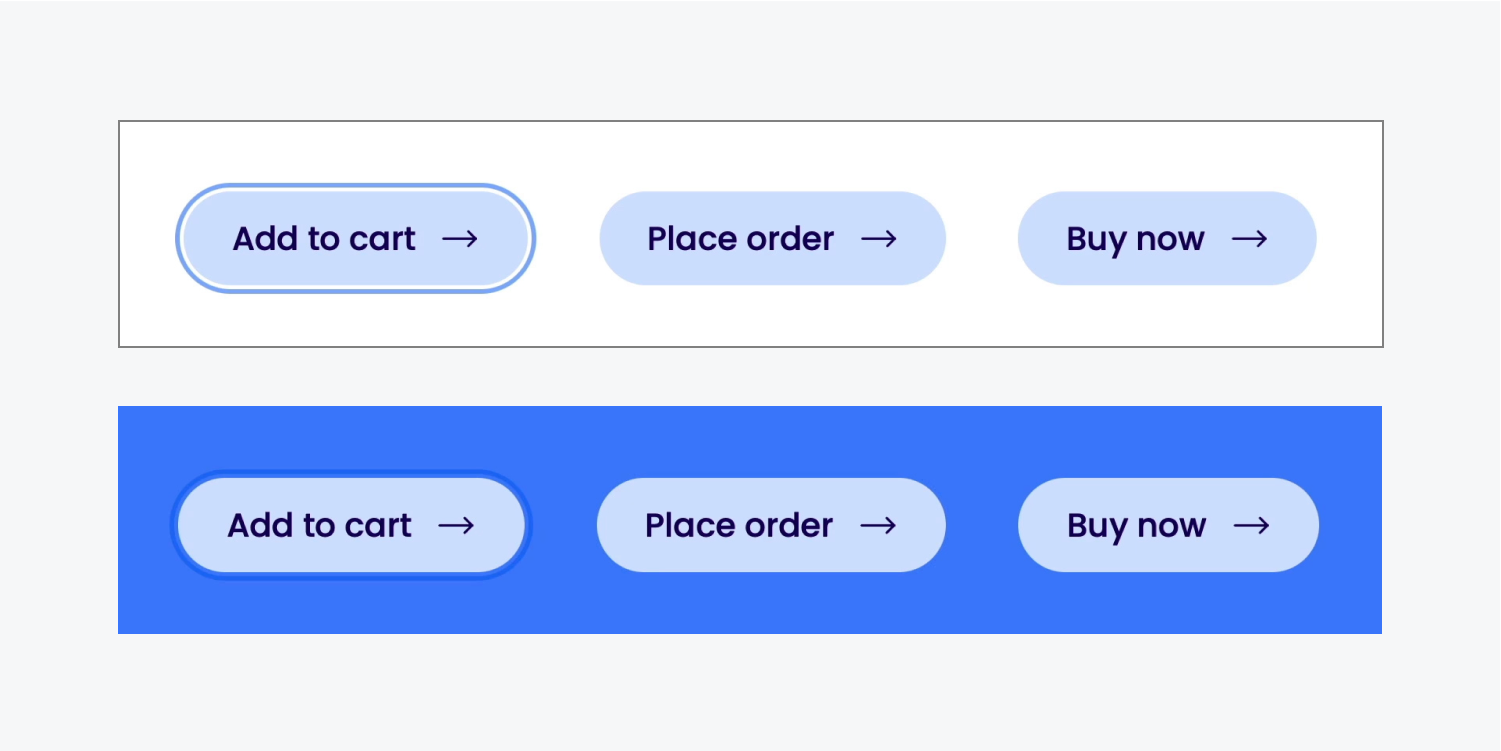
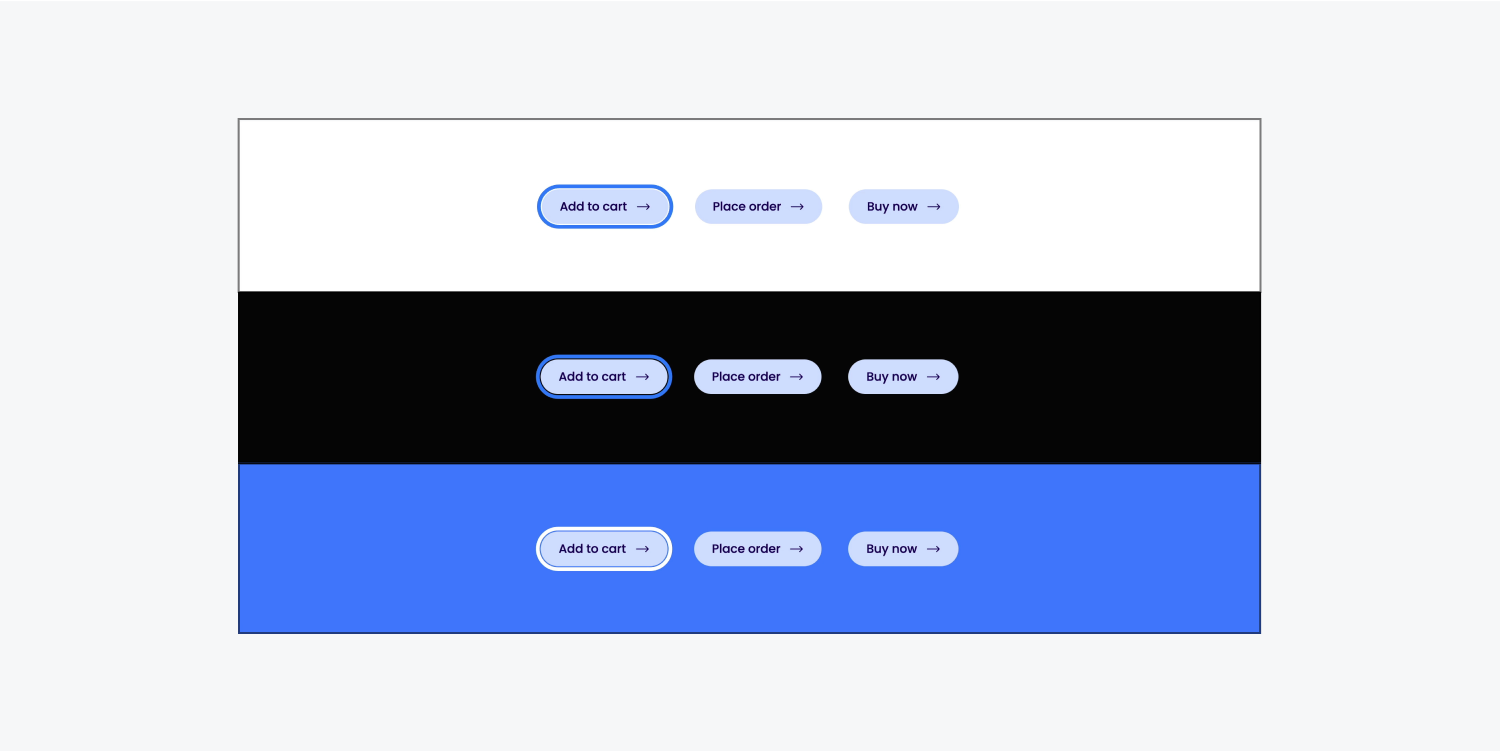
While default browser outlines serve their function, they may not always stand out well against specific background colors.
For instance, Safari sets a default blue outline, suitable for white backgrounds but problematic against a blue backdrop. This results in ambiguity when a button shares the same blue hue as the background.

While applying a default outline to all links in your design is an option, consider how this fits into your overall design’s various themes and functionalities.
Consider a scenario where you decide to add a blue outline to your buttons. Just like Safari’s default, the blue outline contrasts well on light or dark backgrounds but vanishes on blue backgrounds.
This is where the benefit of customizing your outline becomes clear. Through classes or combo classes, tweak your outline specifically for buttons in the blue section to ensure ample contrast:
- Select the button element
- Access the Style panel
- Toggle the States menu in the Selector field dropdown
- Opt for the Focused (keyboard) state
- Navigate to Style panel > Effects
- Modify the color of your outline (e.g., from blue to white)

Useful info: Windows High Contrast Mode empowers users to set their desired outline color for selected text. Windows respects CSS outline values while having the ability to override color settings.
Implementing outlines across interactive elements
While it’s not mandatory to add outlines to all interactive elements in your design, remember that it significantly affects the keyboard navigation experience for users relying on it. When uncertain, consider adding outlines to interactive elements.
Take a look at Webflow’s accessible elements list.
Find out more about accessibility:
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024