By using text outline, you can apply an outline to the text on your website. You can also tweak the color and thickness of the text outline.
Below, you will find:
- Instructions on how to include a text outline
- Guidance on creating a color transition for the text outline
Important: If you had previously integrated a text outline using custom code, it is advisable to remove that code before adding a text outline via the Style panel.

How to incorporate a text outline
You can introduce a text outline either to a text component (such as a text box, paragraph, or header) or to a containing element that includes one or multiple text elements (like a section containing two text blocks). When you add a text outline to a parent element, all child text elements will adopt the text outline style.
To include a text outline to an element:
- Select a text element or a parent element containing one or more text elements on the canvas
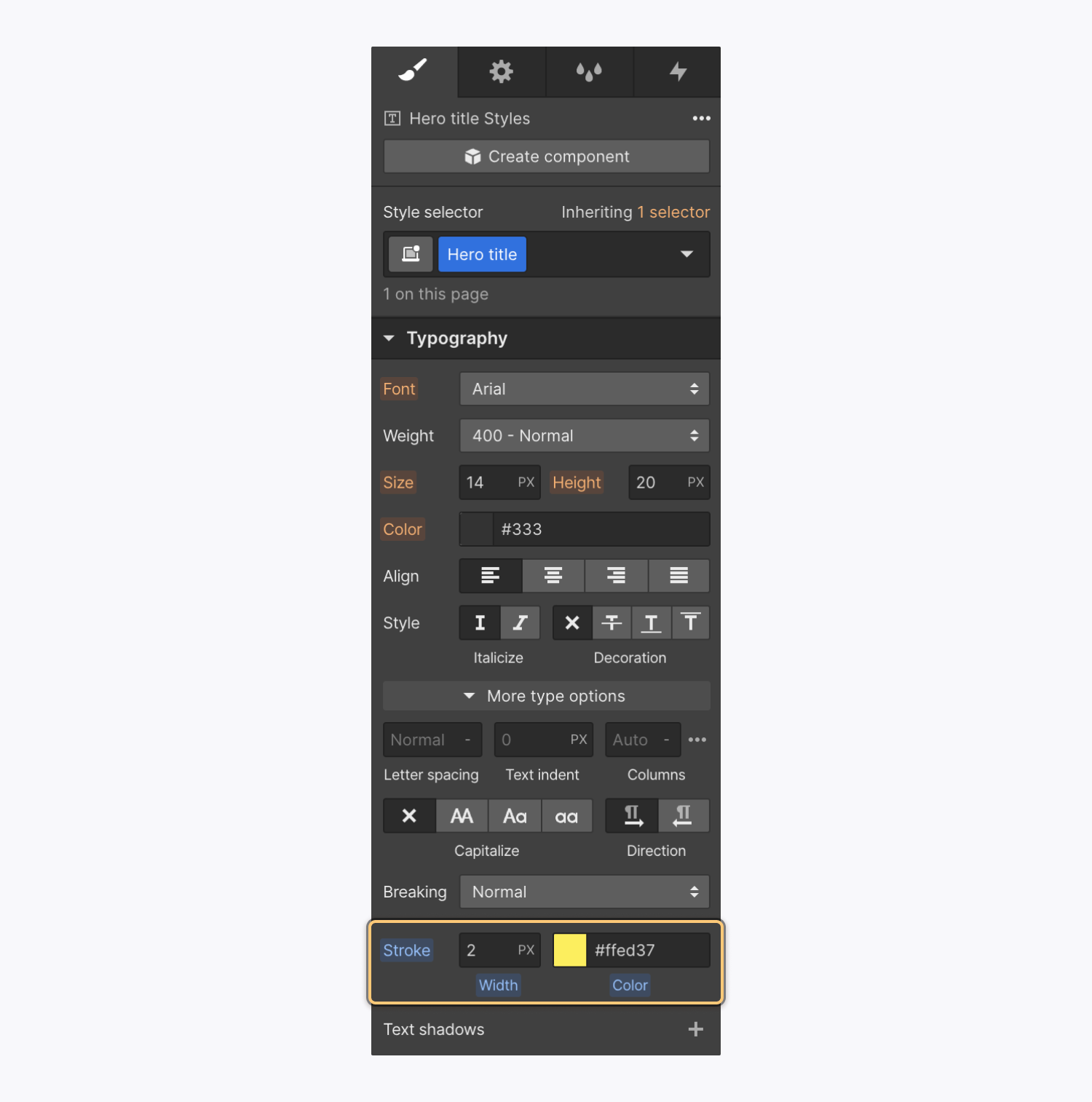
- Navigate to Style panel > Typography > More type options
- Adjust the outline thickness and color under Outline
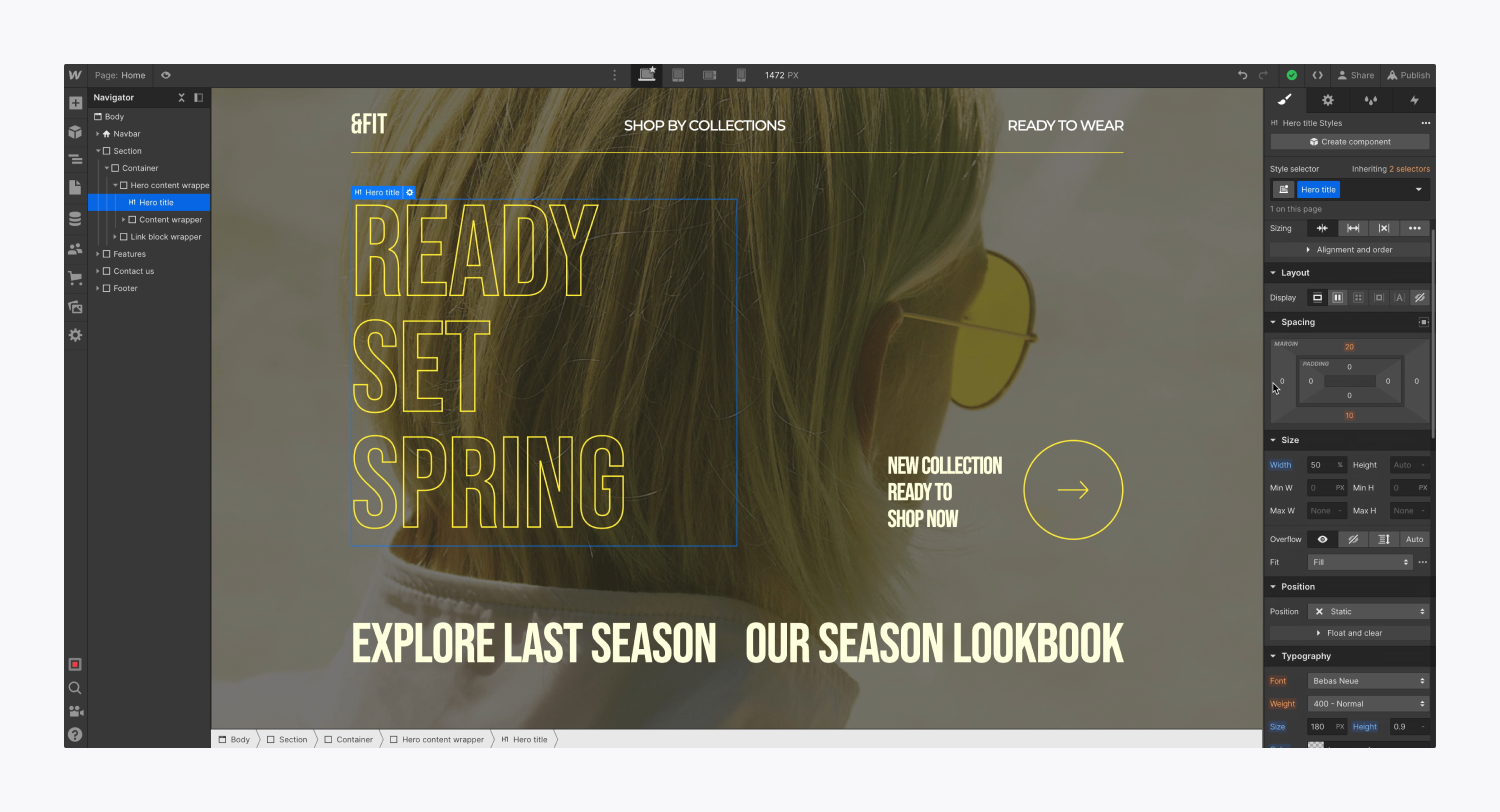
The text outline will be visible on the text of the selected element.

Important: The outline color will default to the font color if not set at a higher breakpoint. If the text outline is not immediately visible, it may be due to the outline color matching the font color, or the outline thickness being very fine.
If desired, you can modify the text outline style across different breakpoints to have varying appearances based on specific screen sizes.
How to incorporate a color transition for the text outline
You can enable a color transition for your text outline. Simply select the text element or parent element on the canvas, pick a state from the States dropdown menu (like hover), and adjust the text outline style for the chosen state.
Important: Text outline thickness transitions are not currently supported.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
