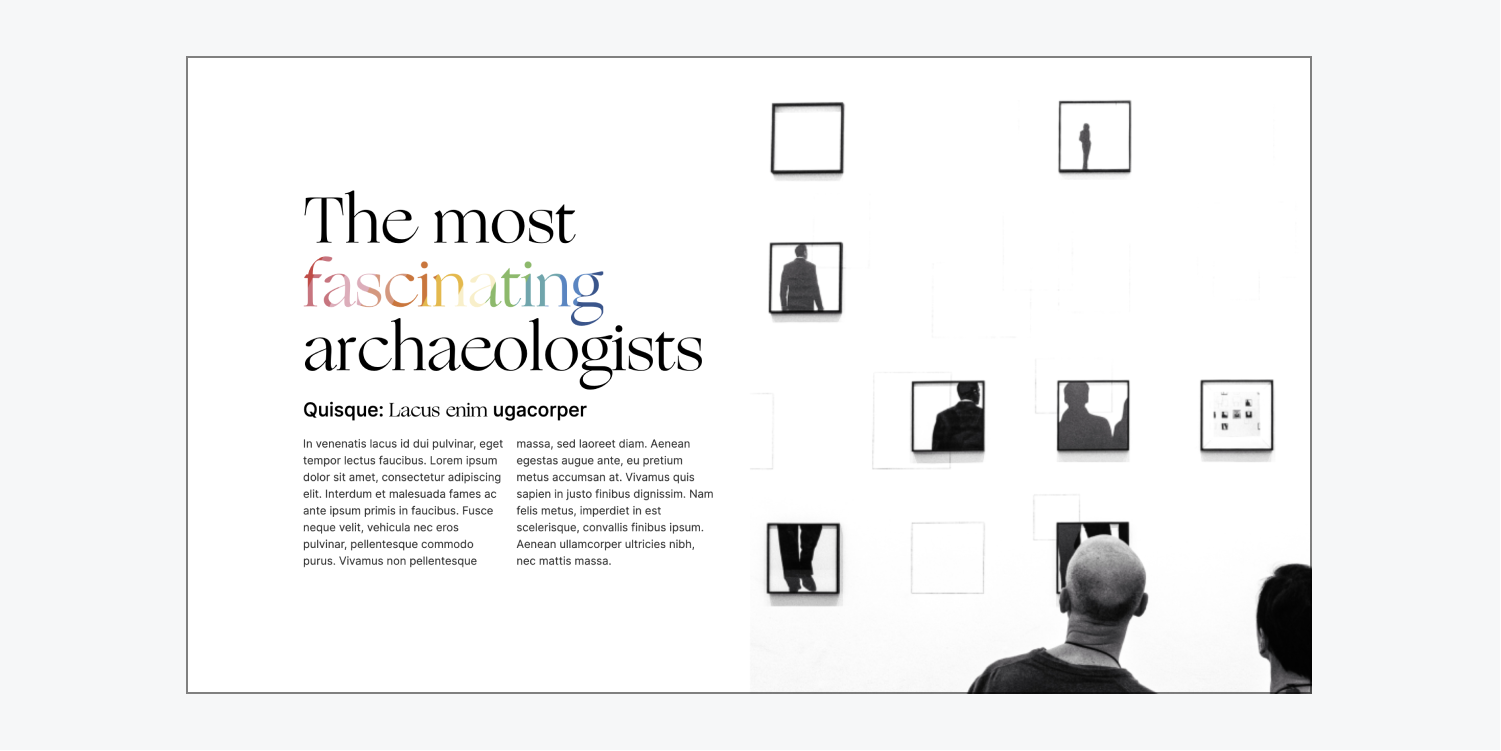
Merge the potential of text spans and image text fills to craft Headings that standout — all while still retaining selectability and search engine friendliness.

In this tutorial, you’ll discover:
- How to envelop text with a span
- How to insert a background image to the text span
- How to trim the image background
How to envelop text with a span
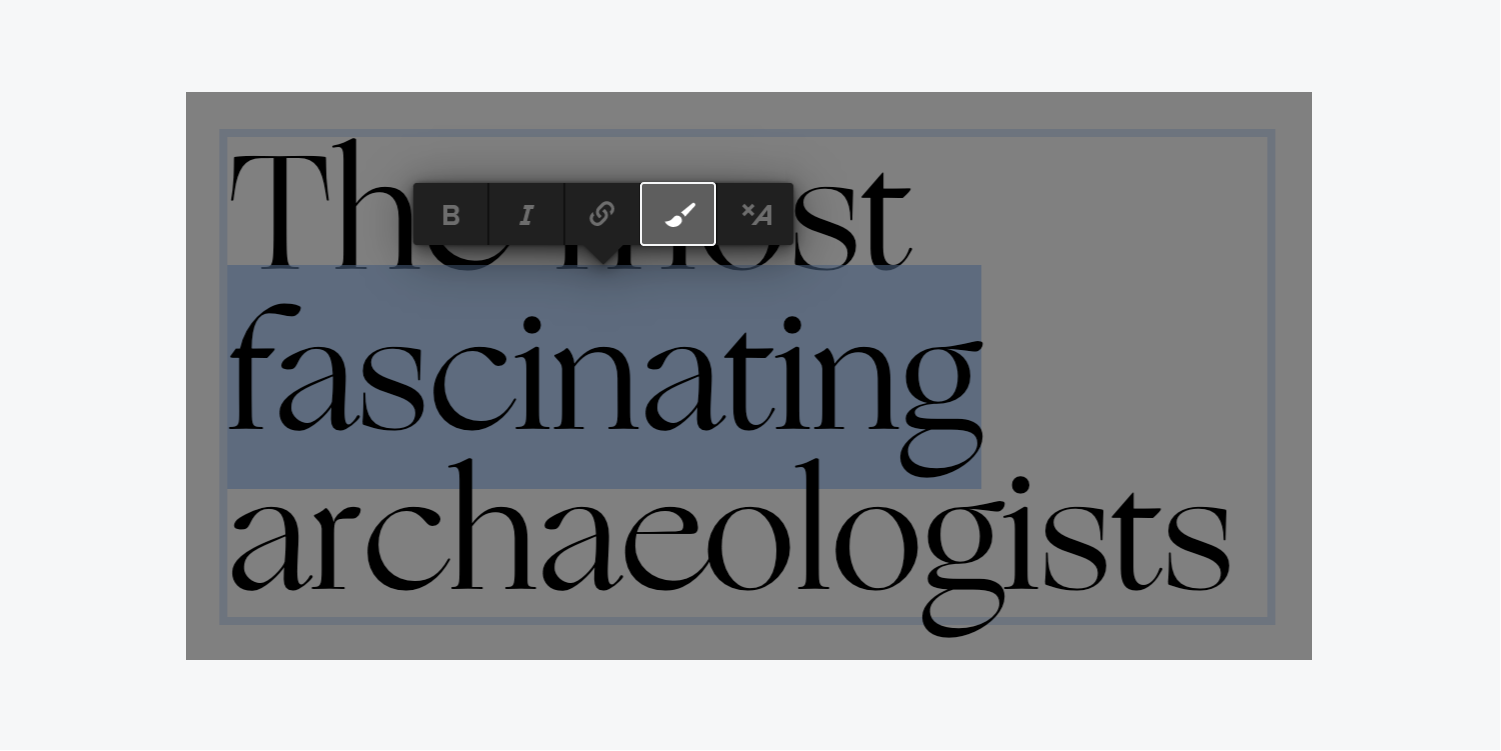
To impact specific text within a Heading, include a span around it:
- Pick your Heading and double-click it to initiate editing
- Highlight the word or words you wish to enclose in the span
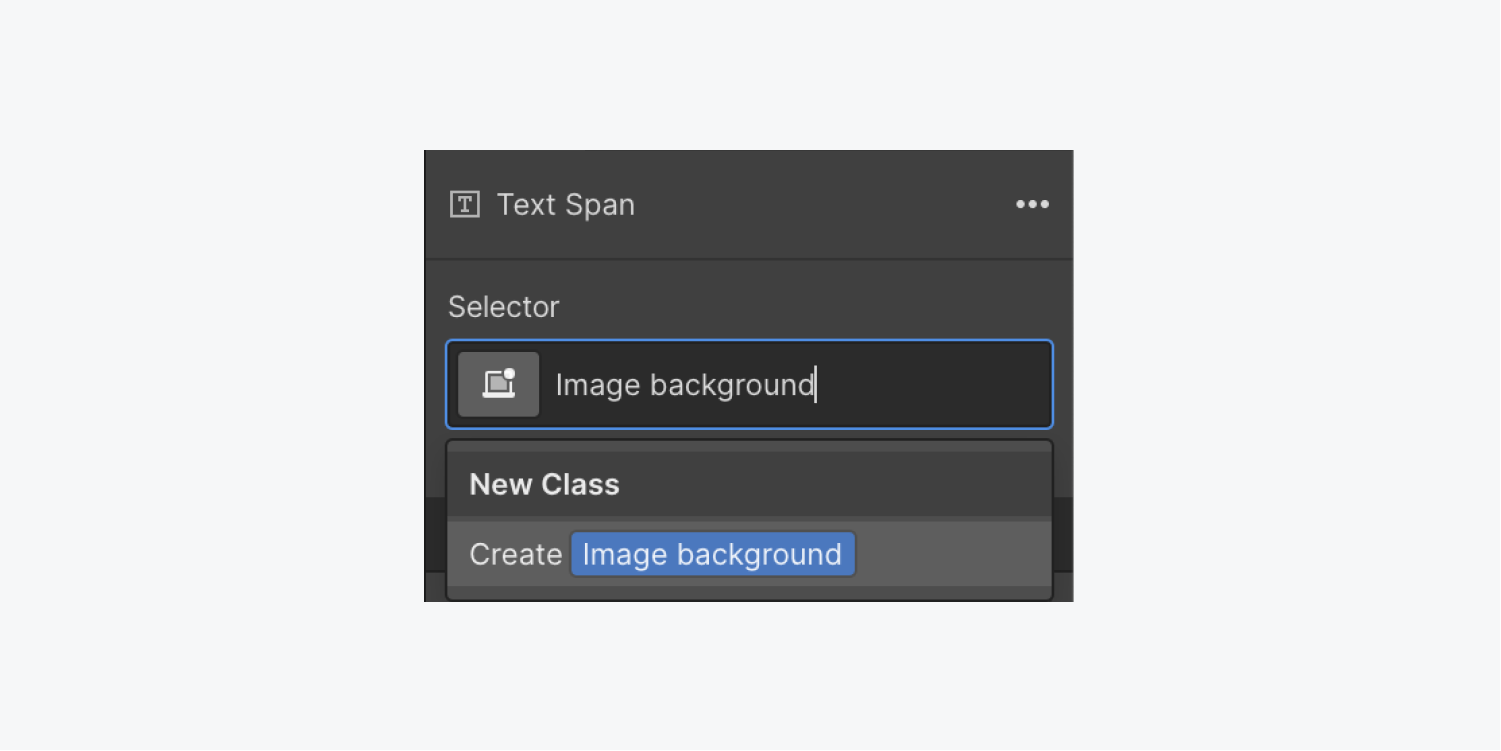
- Choose the Wrap with Span “brush” icon located in the options above your selection

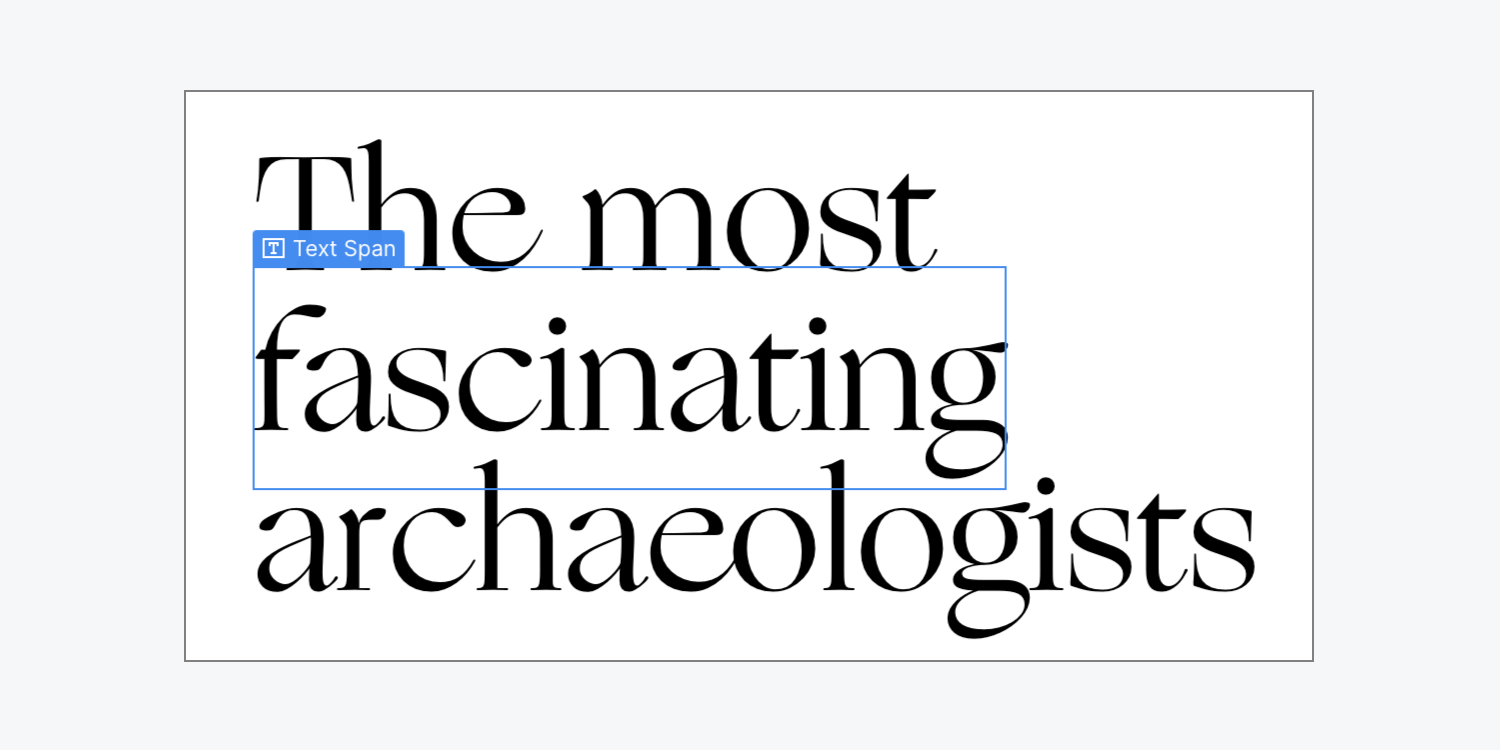
Excellent! Now you have established a span within your Heading.

Remember to assign a class to your span to keep your formatting organized (e.g., “Image background).

Discover more about inline text formatting using text spans.
How to insert a background image to the text span
Let’s attach a background image to the text span — this picture will be visible within the text:
- Access Style panel > Backgrounds
- Tap the Image and gradient “plus” icon
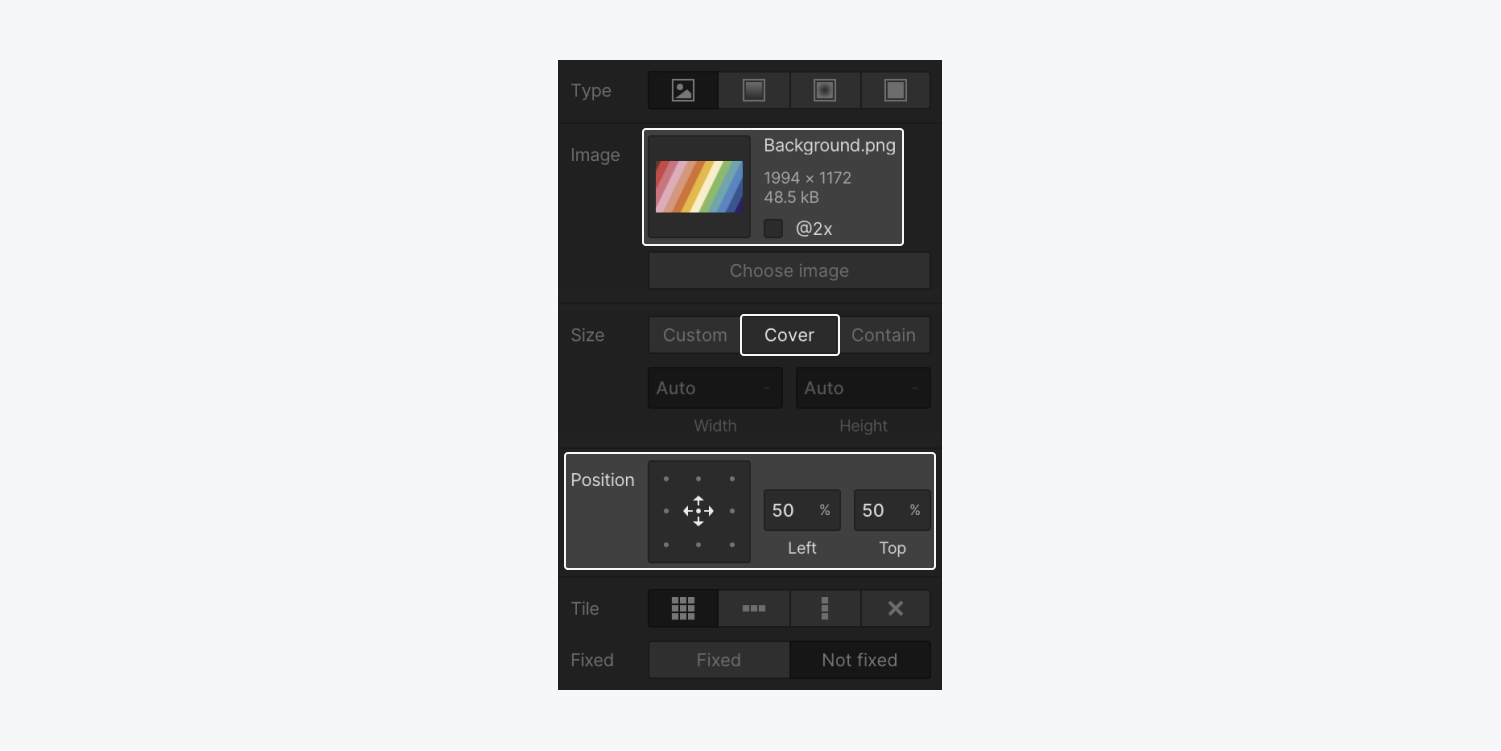
- Choose Choose Image to designate the image for your text fill
- Set the Size to Cover
- Click a dot below Position to modify how your background image is showcased (e.g., select the central dot)
Read more about background images.

Crucial: Ensure to verify your text span’s image color contrast and readability to guarantee the text is accessible with its background. Delve deeper with our accessibility course.
How to trim the image background
Lastly (this is where the enchantment occurs), let’s trim the image background to the text span:
- Select the text span
- Access Style panel > Backgrounds
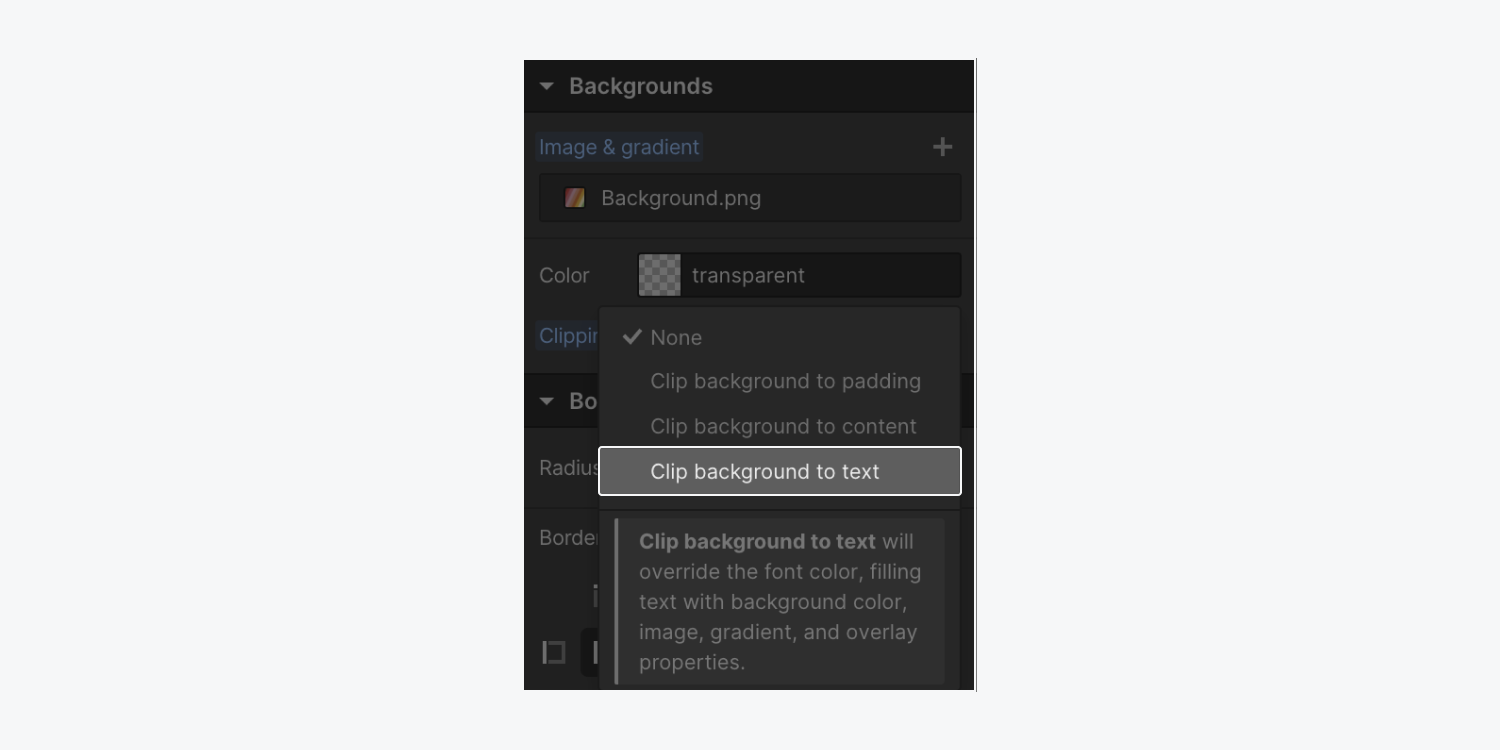
- Opt for “Clip background to text” from the Clipping drop-down menu
Discover more about gradient and image text fills in the Webflow Designer.

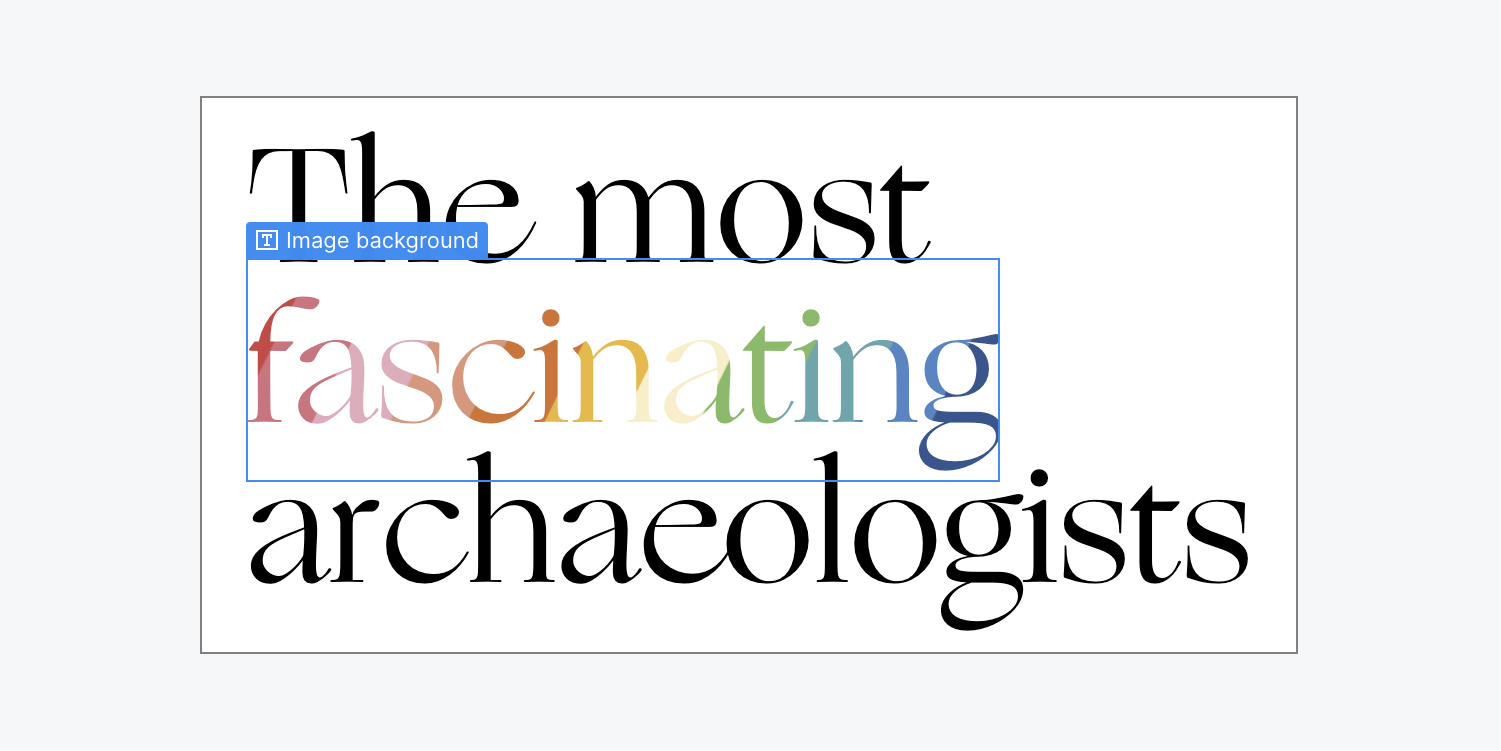
And that’s all! You’ve formulated a visually captivating Heading on your site to astonish your site visitors.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024