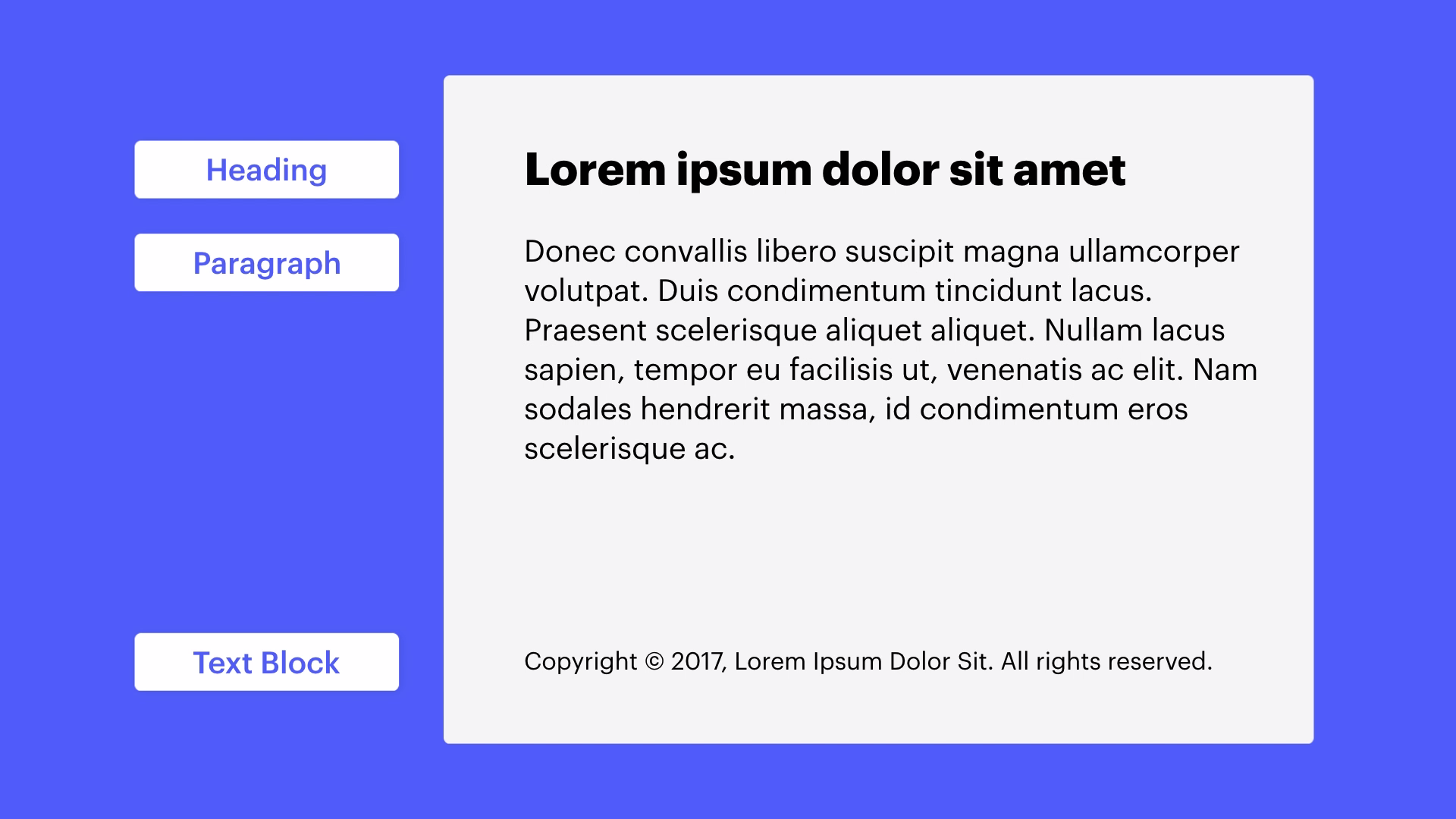
A content block represents a generic text element, most suitable for text that doesn’t serve as a heading, paragraph, or link. An illustration of this concept would be a copyright notice.

The rationale behind utilizing specific elements like headings, paragraphs, or content blocks is that browsers, screen readers, and search engines actively seek this type of content to comprehend the text organization and the type of information provided on your page.
Incorporating a Content Block

You can introduce a content block to your project just as you would add any other element from Elements Panel → Typography or using Quick find(CMD/CTRL+E).
A content block comprises a div block containing text directly within it. Here’s an alternative method to include a content block:
- Insert a div block into your page
- Begin typing by double-clicking within the empty div block
Adjusting the content block
To modify the text, double-click on the element or select it and press enter. Then, choose the placeholder text and substitute it with your own content.
Designing the content block
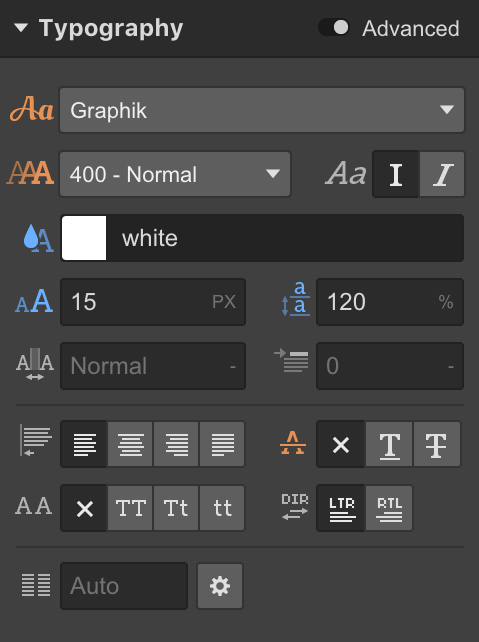
You have the ability to design a content block similarly to other elements. The Text style properties can be accessed under the Typography section of the Styles panel.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024