Text columns enable you to optimize horizontal space usage and uphold readability. Within the Style panel, you have the ability to generate columnar text that impacts text elements and other components like forms. Moreover, you can configure headings to extend across multiple columns or wrap within their own column.
Utilization of Columns
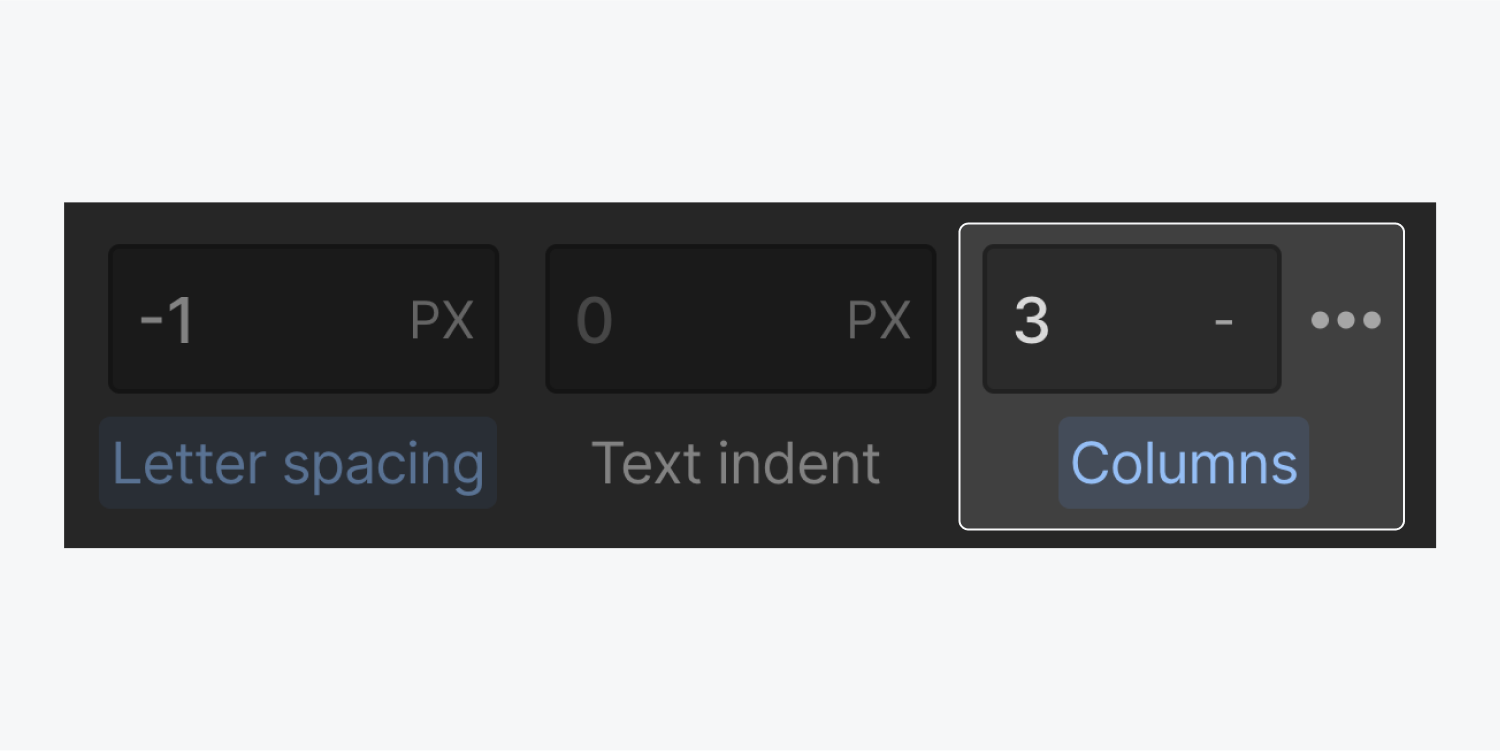
To arrange your content in multiple columns, specify the column count, which denotes the number of columns, in the input field.
Access the text column properties to personalize the column settings.

Column Quantity
The initial value in the column count input field is set to auto, which equates to one column.

You can define the number of columns in the column input field. For ensuring content displays within a single column on mobile devices, navigate to the mobile view and set the column count to auto.
Text Column Properties
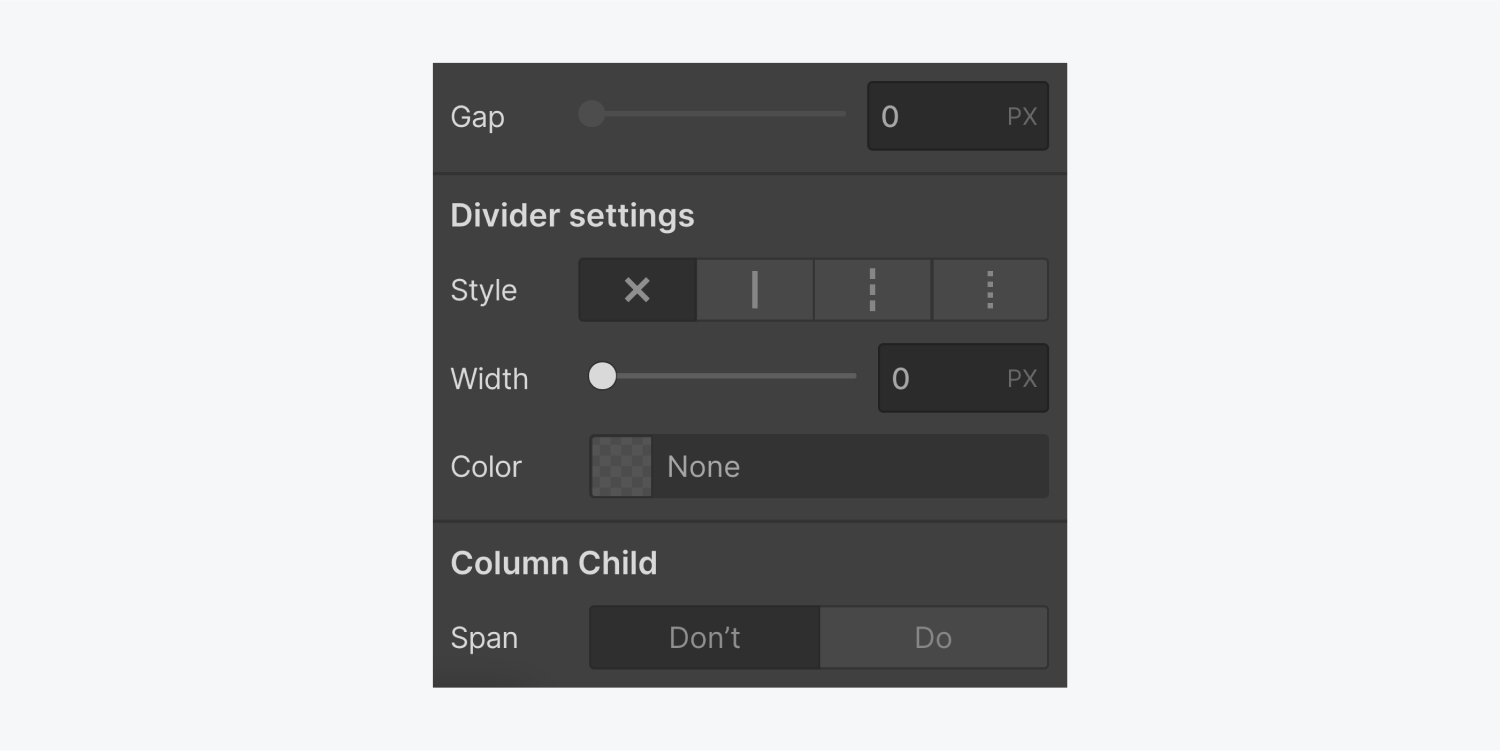
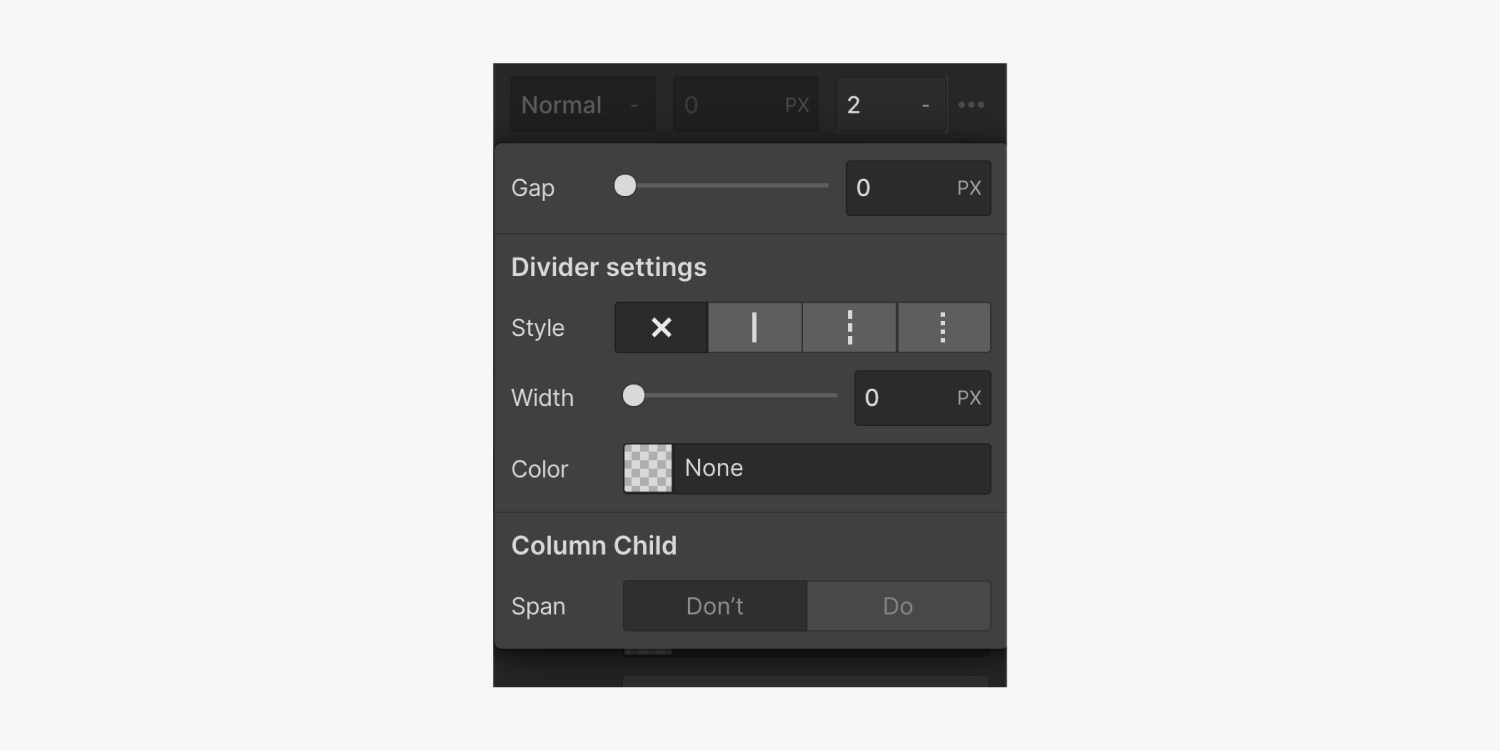
Once you have specified the column quantity, proceed to the text column properties situated next to the column count input.
Here, you can specify the gap between your columns, incorporate and style a column divider, or configure a column child to span over all columns.

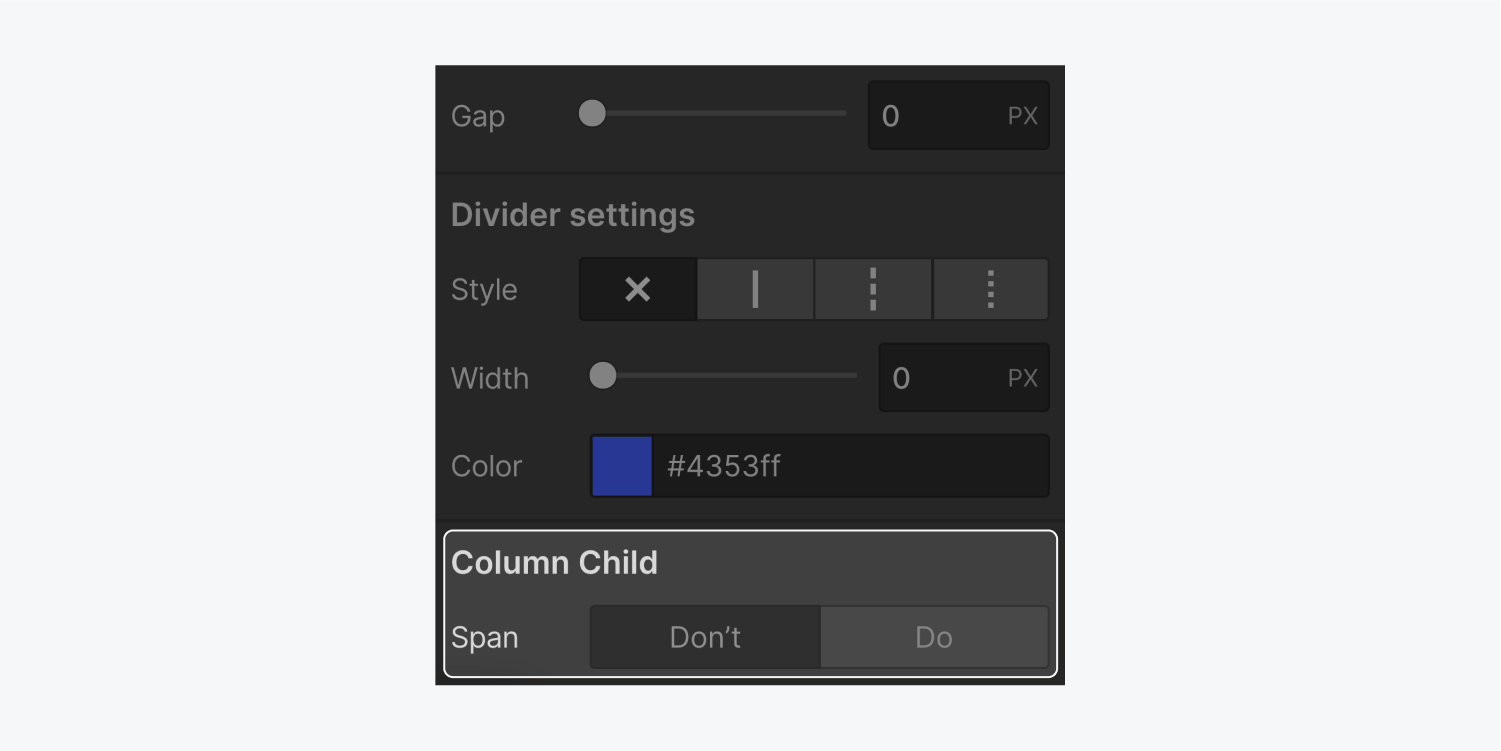
Gap
The default gap (the space between columns) is 0 px. You can tailor it in the column properties.
Discover more aboutinput values and units.
Divider Configuration
You can insert a divider (a line or rule) between the columns if you aim for a newspaper-esque appearance. You can personalize the style, width, and color of this divider in this section.
Style
Select from the following line styles:
- No rule (x)
- Solid ————
- Dashed ——-
- Dotted …….
Width
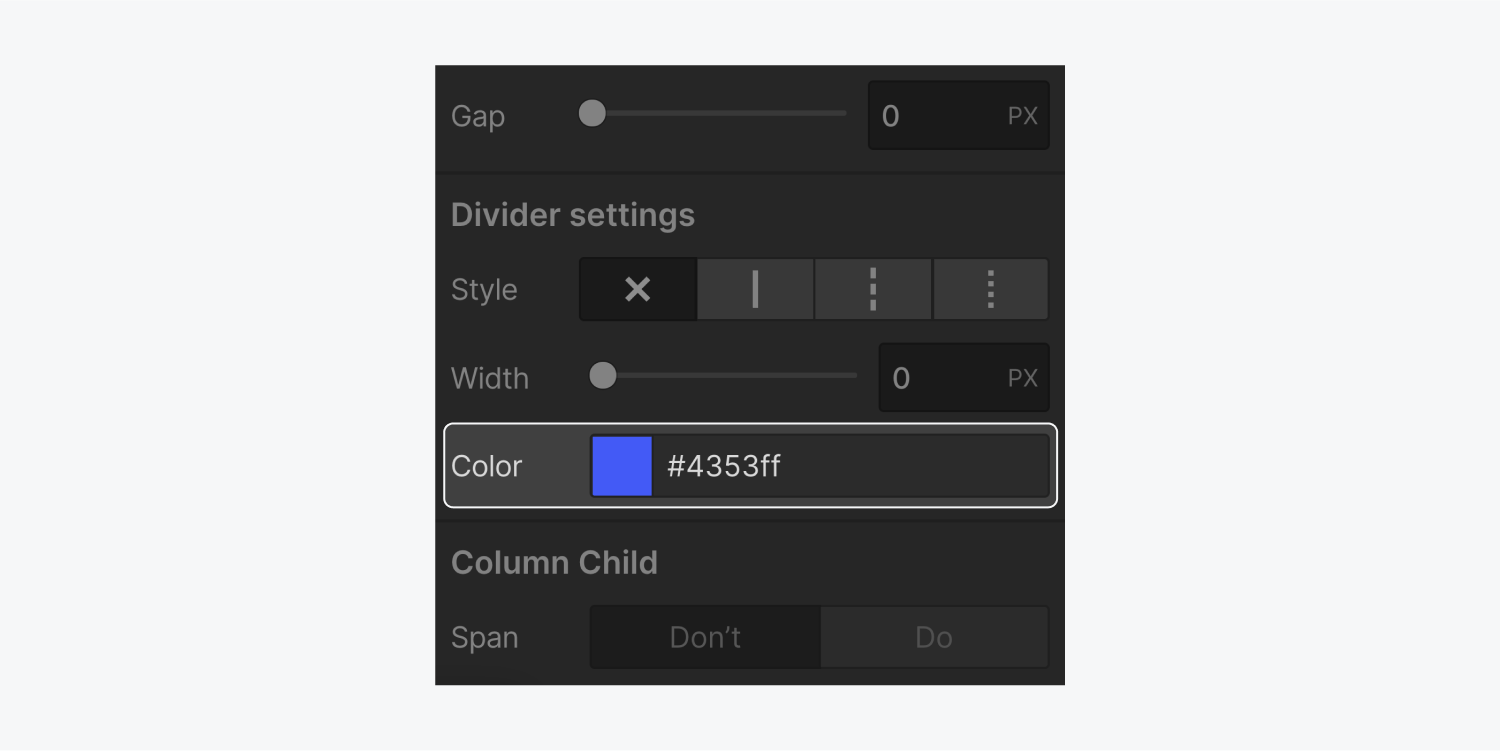
Color

Column Child

Span
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
