The video from YouTube feature enables you to insert a video from a YouTube web address and provides all the viewing options available through YouTube’s embed function, including the capacity to display related videos from a channel, establish a specific starting time, reveal or conceal video controls, and more.

Incorporating a YouTube video unit
You can introduce a YouTube video component either from the Insert panel or via Quick find (CMD/CTRL+E).

Configuration options for YouTube
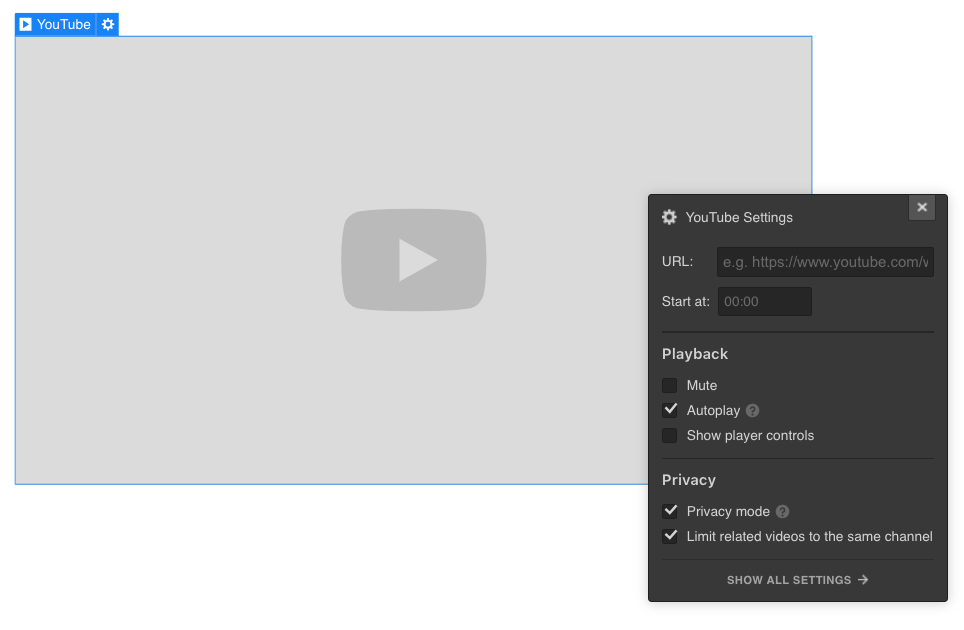
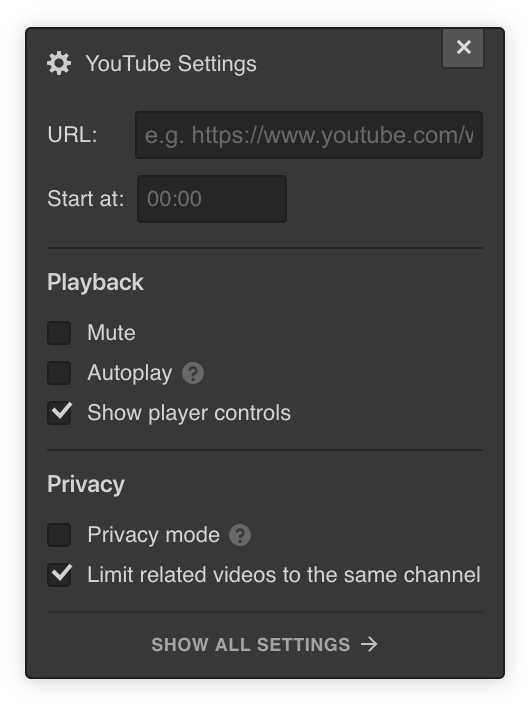
Once you position a YouTube video segment onto your page, you’ll be able to adjust the YouTube settings. Here, you can insert your YouTube video and specify the following criteria:

Link
Paste your YouTube web link, hit enter, and await the video to load on your page.
Commence from — default: start=0
If you wish for your video to commence playing from a certain point, input the start time following this format: mm:ss or hh:mm:ss.
Silenced — default: mute=0
Select whether to play your video with or without audio. By default, videos play without muting.
Auto-start — default: autoplay=0
Kindly note that autoplay is subject to restrictions by certain browsers and may necessitate enabling “mute” too.
Show video controls — default: controls=1
Toggle this option off to hide the video controls. Typically, the YouTube player controls will be visible during video playback or when paused by default .
Privacy setting
Privacy Enhanced Mode permits embedding YouTube clips without tracking cookies. Activate this option to adhere to data protection guidelines. Your video will be hosted at youtube-nocookie.com.
Limit related clips to identical channel — default: controls=1
Upon completion or pausing of the embedded YouTube video, related clips from the identical channel will be displayed. If preferred, you can uncheck this box to receive suggestions from different channels as well. Discover additional details about the “rel” parameter.
For developers
If you opt to embed a personalized YouTube player via the embed feature instead, refer to YouTube’s documentation outlining the embed player’s available parameters.
Adjusting the proportions of a YouTube video
A YouTube video component will occupy the entire width of its parent segment while preserving its aspect ratio. Should you wish to set a specific width for your YouTube video, place it within a div block with the desired width specified.
YouTube video component vs video segment
Both the video segment and the YouTube video segment can be employed to insert YouTube clips.
For a straightforward YouTube video embed without defining advanced criteria, you can employ a video segment.
As elucidated earlier, the YouTube segment provides greater control over the appearance and behavior of your video.
The YouTube segment is incompatible with CMS fields.
YouTube clips within rich text
You can incorporate YouTube videos in a rich text component or a rich text field using the video or rich media insertion choices accessible in the plus (+) menu when your text cursor is placed on a new line in the rich text editor.

You can insert a YouTube clip with a specified starting point. If you wish to manually set the starting time, add “?t=#” at the end of the video URL, replacing “#” with the time in seconds:
- ?t=3 – the clip will start at 0:03
- ?t=30 – the clip will start at 0:30
- ?t=300 – the clip will start at 5:00
Please note that when embedding YouTube videos within rich texts, you won’t have access to the other advanced YouTube controls.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024