绕过中介解决方案,将 Marketo 与您的 Webflow 表单整合在一起,并通过我们的 Marketo 融合提升您的表单。您可以将您的网站与您的营销自动化平台无缝合并,以自动填写 CRM 中的 Webflow 表单提交。此融合利用 Marketo 最新的提交表单 API,该 API 模拟真实的 Marketo 表单提交,包括匿名潜在客户链接、网络活动跟踪以及在智能活动中使用“填写表单”触发器的能力。
提醒: 此功能仅供 Webflow Enterprise 客户使用。如果您或客户希望了解更多信息,请 与我们的企业团队取得联系.
本指南将涵盖:
- 如何将 Marketo 与 Webflow 关联
- 如何将单个表单分配给 Marketo
将 Marketo 与 Webflow 连接的指南
要将 Marketo 与您的工作区集成,您必须:
- 在 Marketo 中建立新的定制安装服务
- 复制您的 Marketo ID
- 将 Marketo Fusion 纳入您的工作区
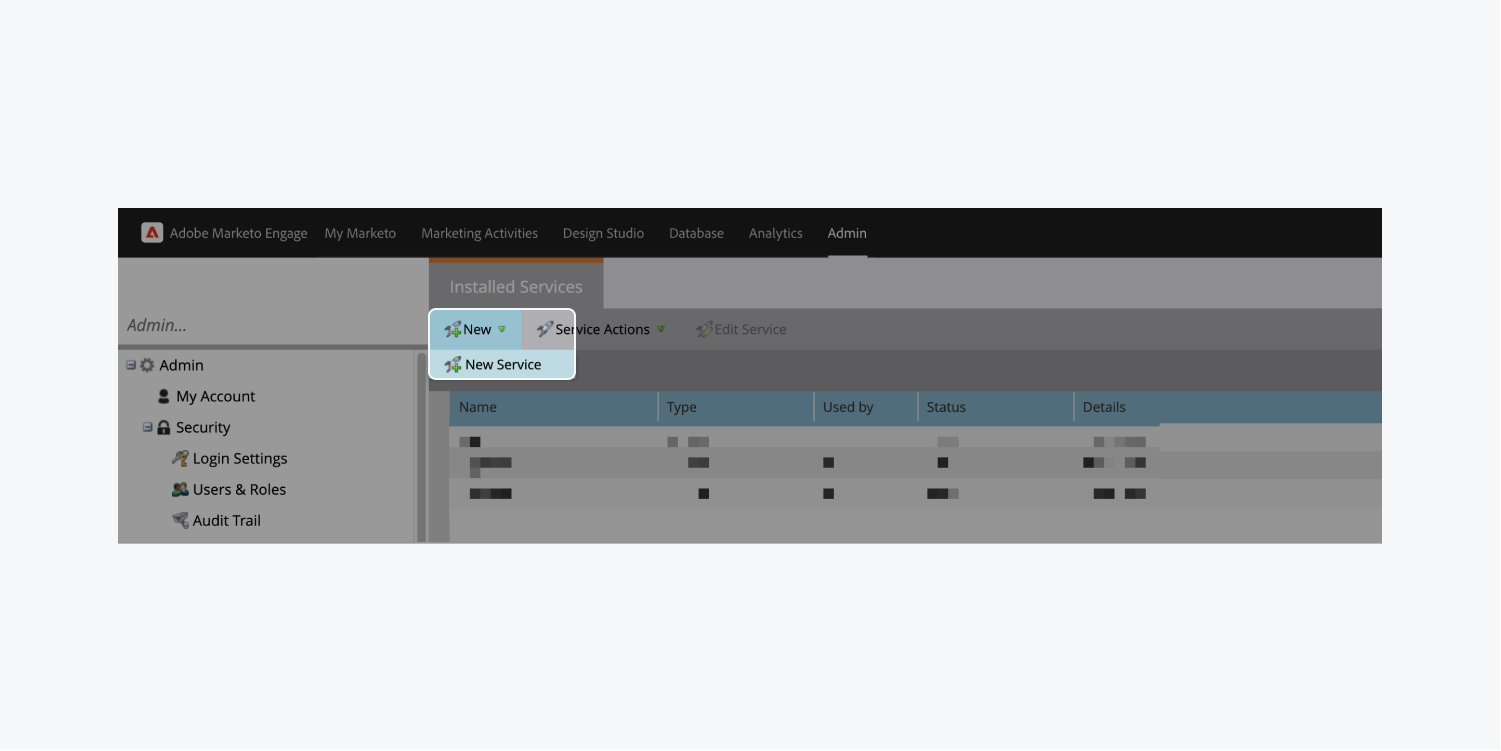
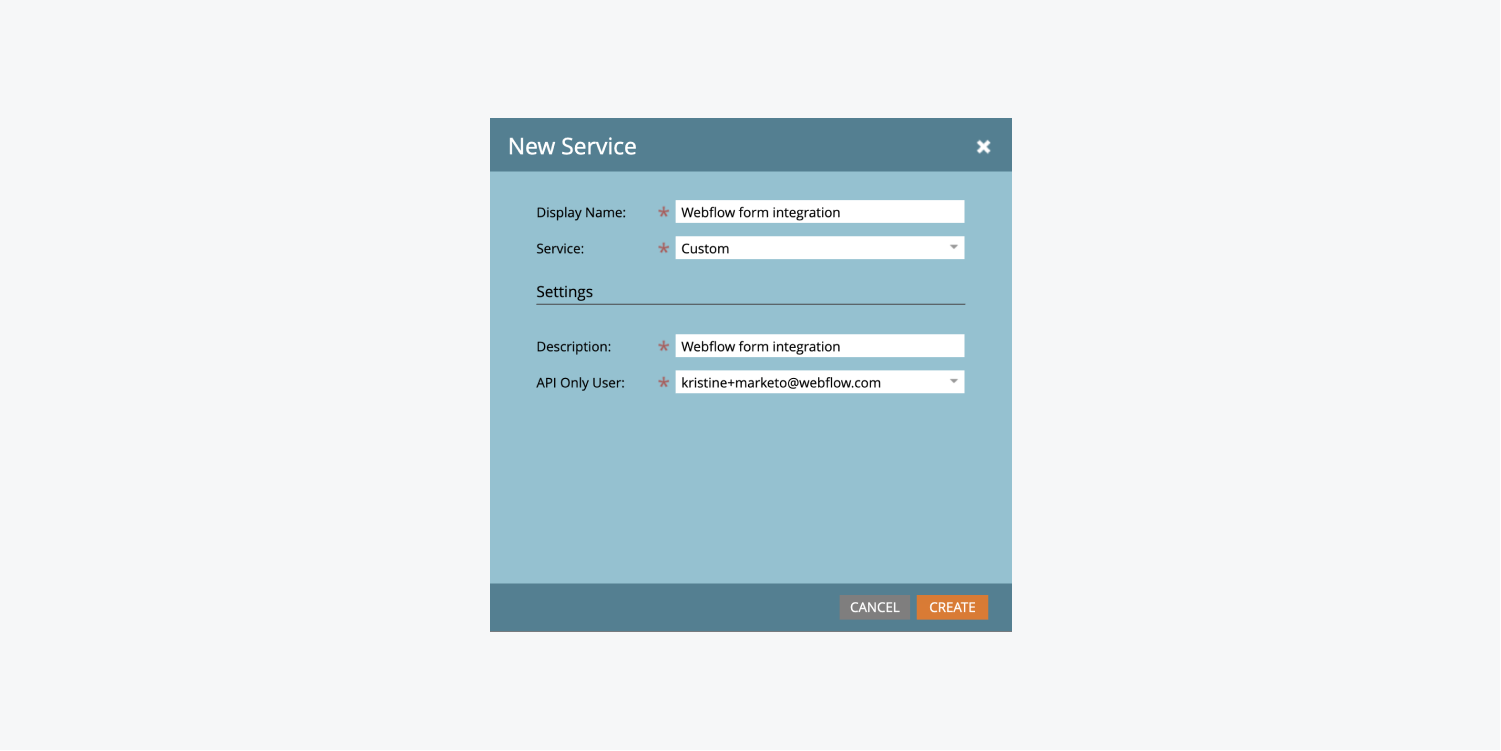
在 Marketo 中设置全新定制安装的服务
如果您尚未配置纯粹用于 API 访问的帐户,则需要创建一个帐户,以便在您自定义安装的服务中引用它:
- 登录到 市场
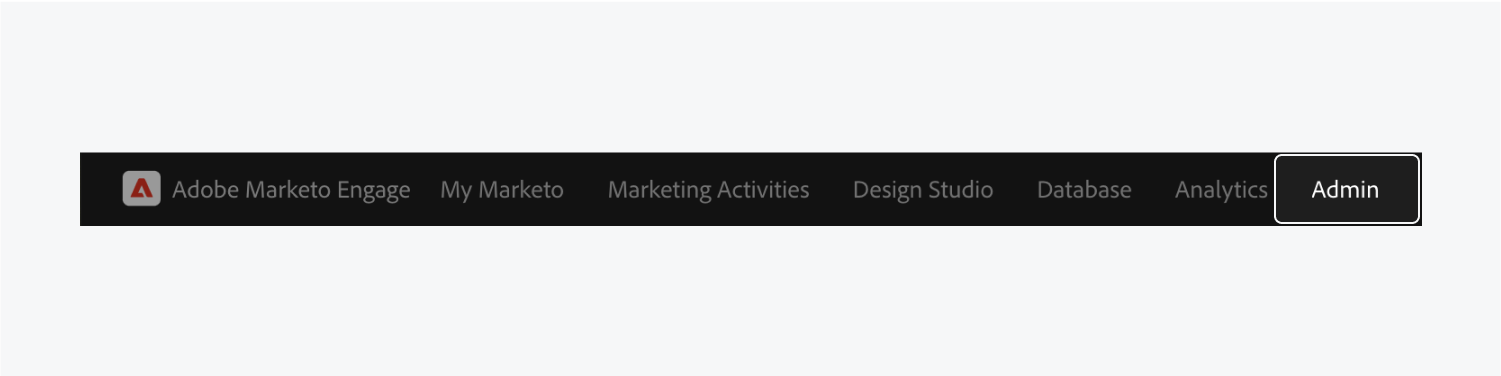
- 导航至 行政 部分
- 挑选 用户和角色 从左侧的安全选项卡
- 选择 邀请新用户 并填写电子邮件、名字和姓氏的详细信息
- 点击 下一个
- 选择 访问 API 作为 角色 并勾选 仅限 API
- 与..一起处理 下一个 然后点击 发送 建立新用户



复制您的 Marketo 标识符
设置 Marketo 集成时,您必须提供以下 3 个 Marketo 标识符:
- Munchkin 参考编号
- 客户标识符
- 客户密码
Munchkin 参考编号
要克隆 Munchkin 参考编号 来自 Marketo:
- 登录到 市场
- 按 行政人员 标签
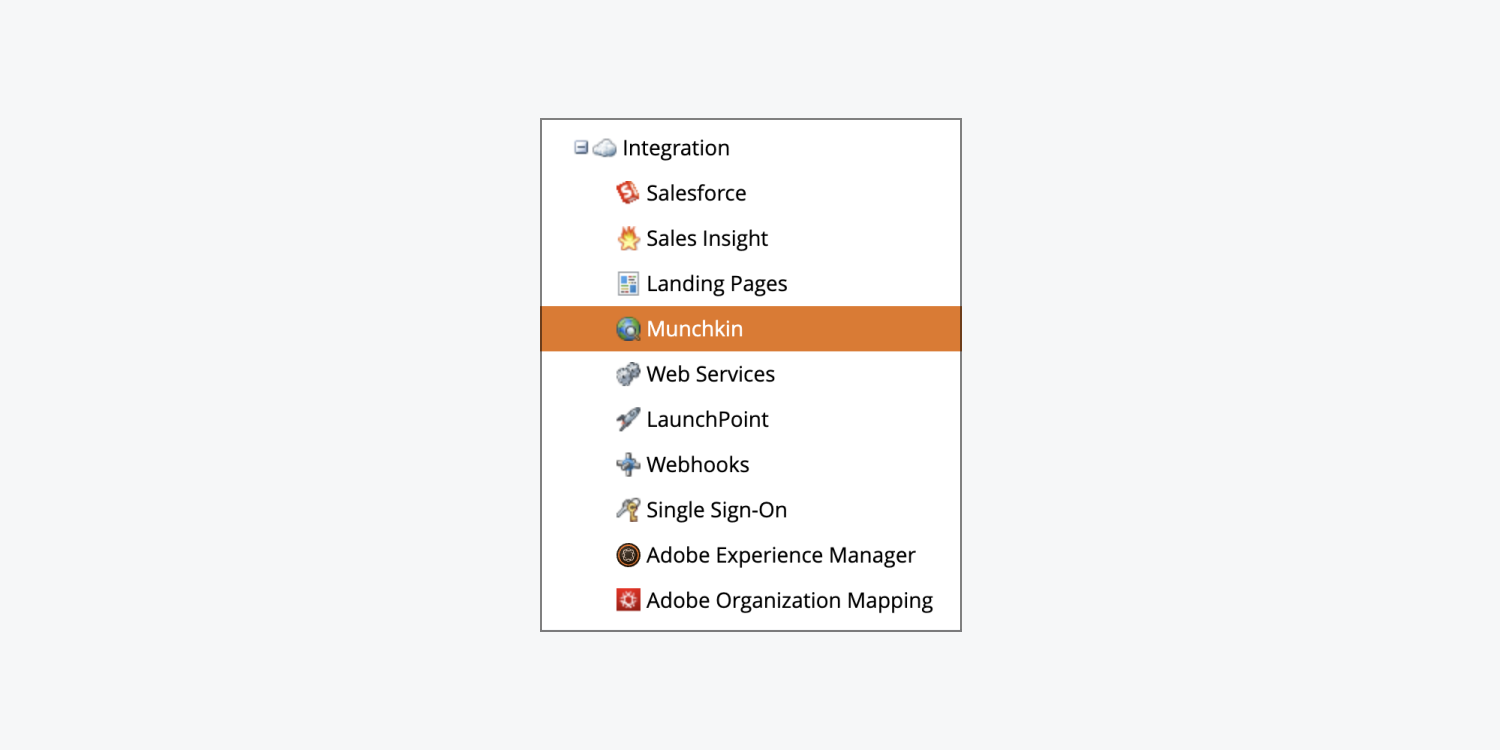
- 选择 芒奇金 从左侧菜单中 联系
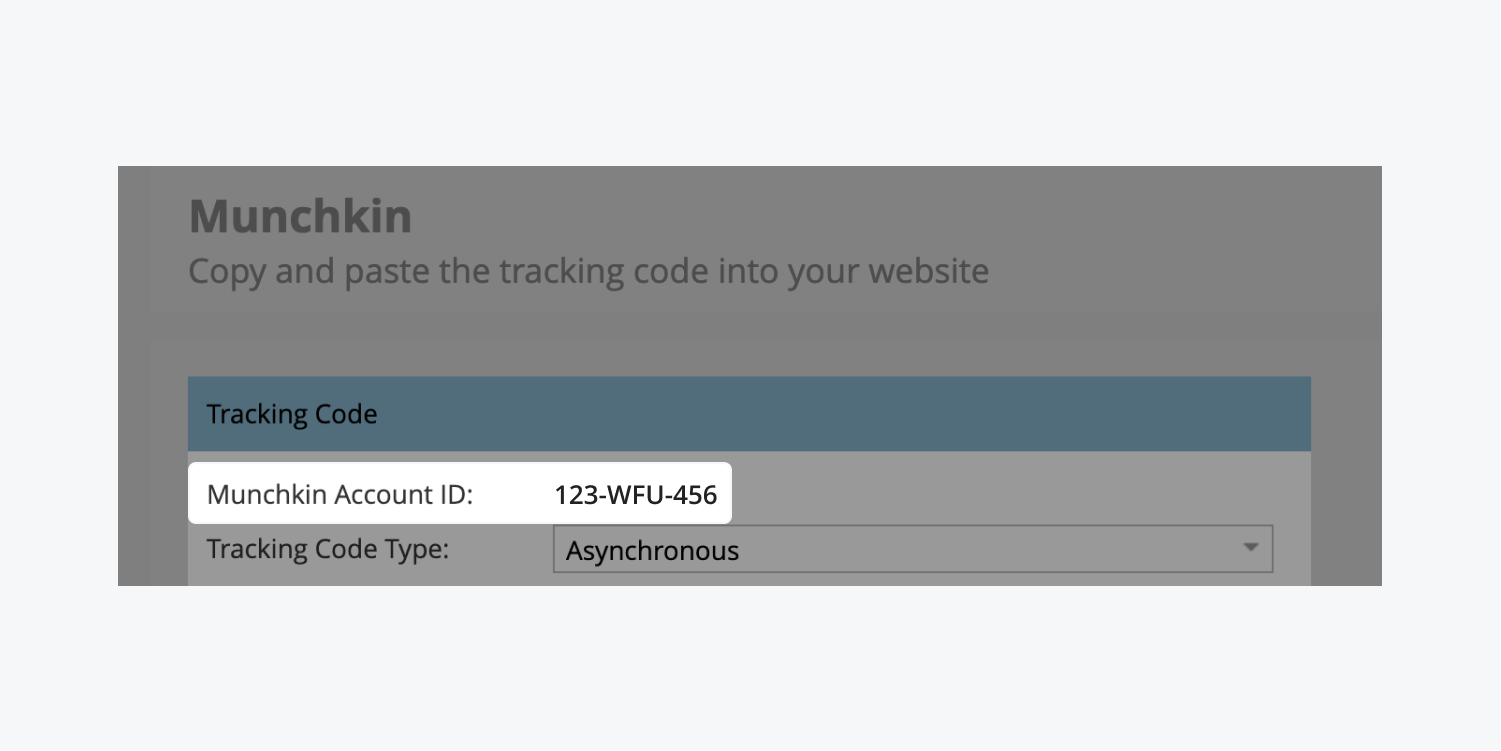
- 复制 Munchkin 参考编号 来自监控脚本部分(例如“123-WFU-456”)


客户标识符
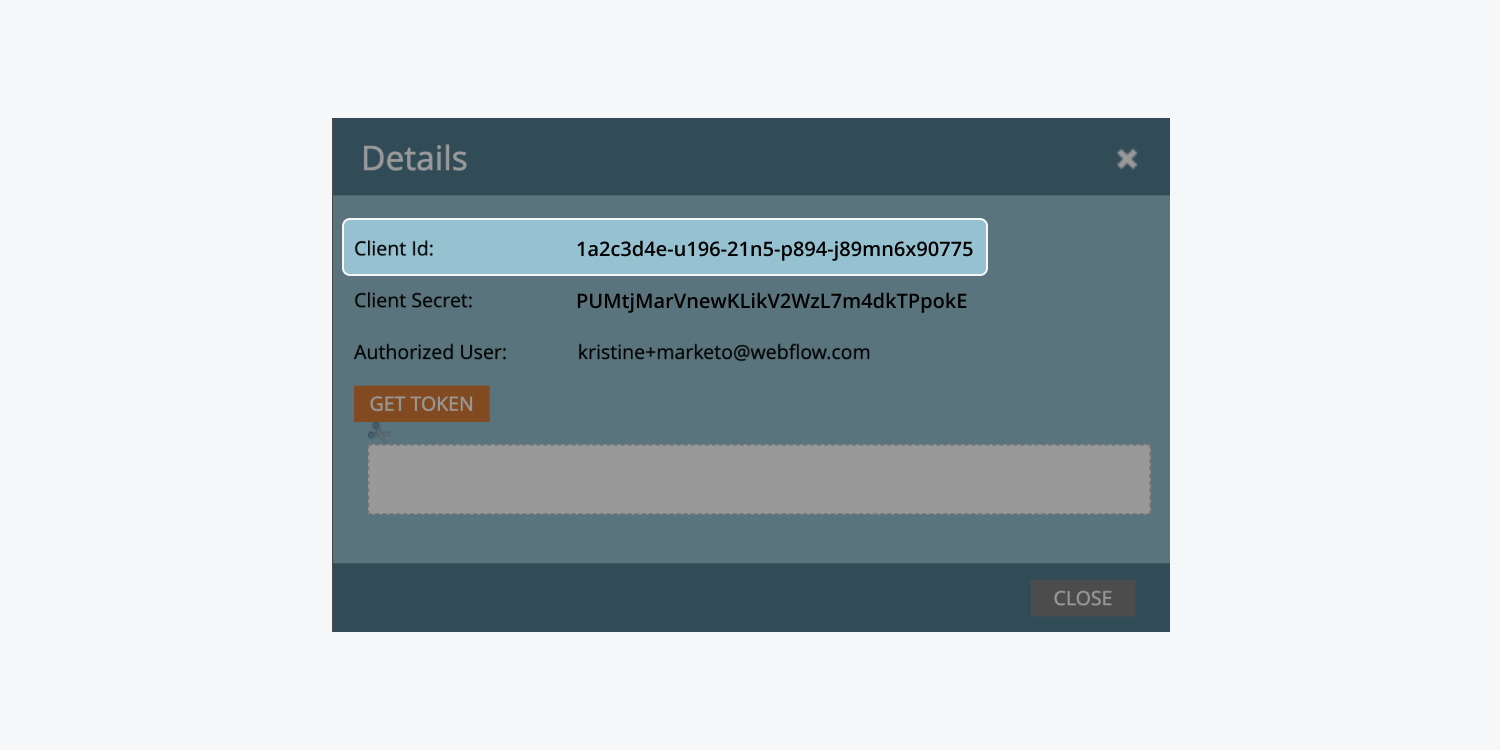
要复制 客户标识符 来自 Marketo:
- 访问您的 市场 帐户
- 打 行政人员 标签
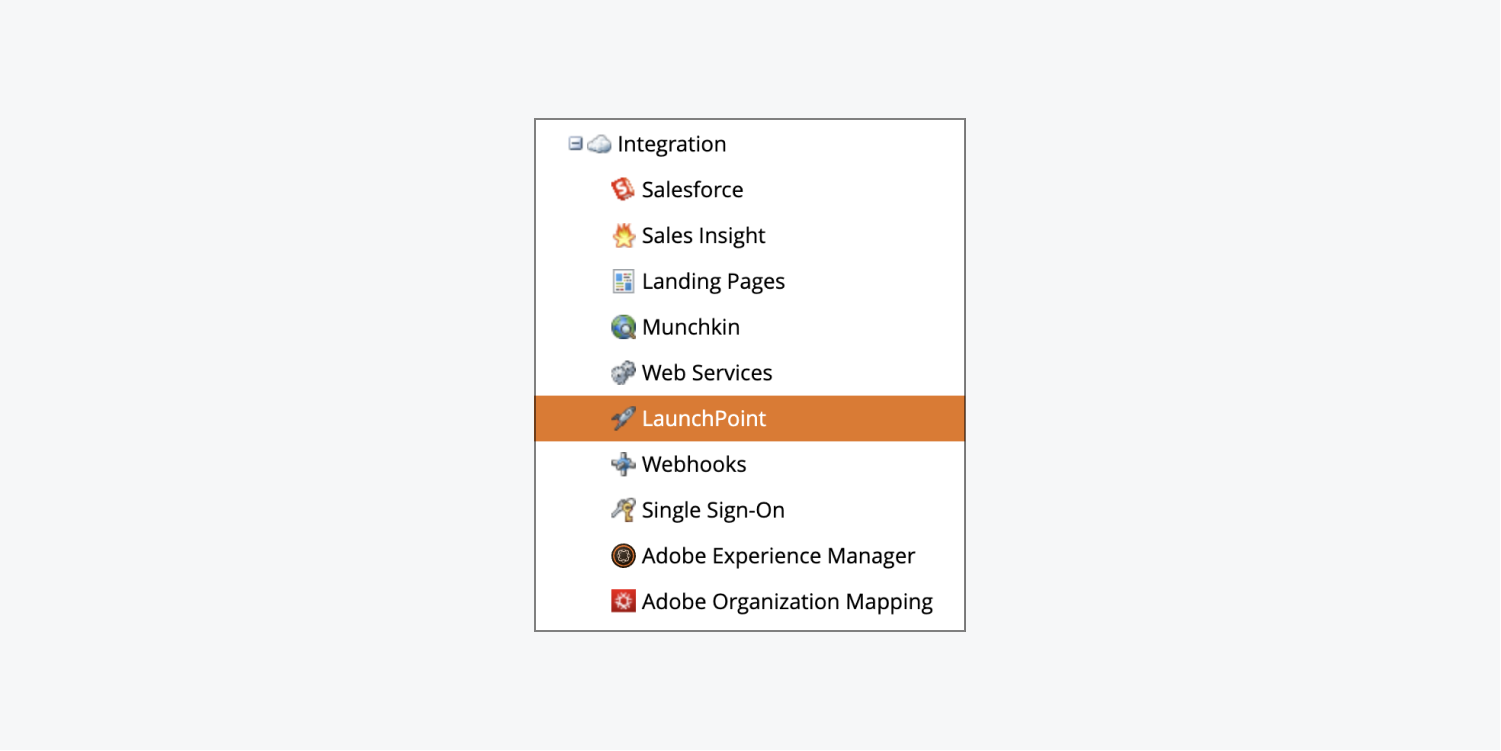
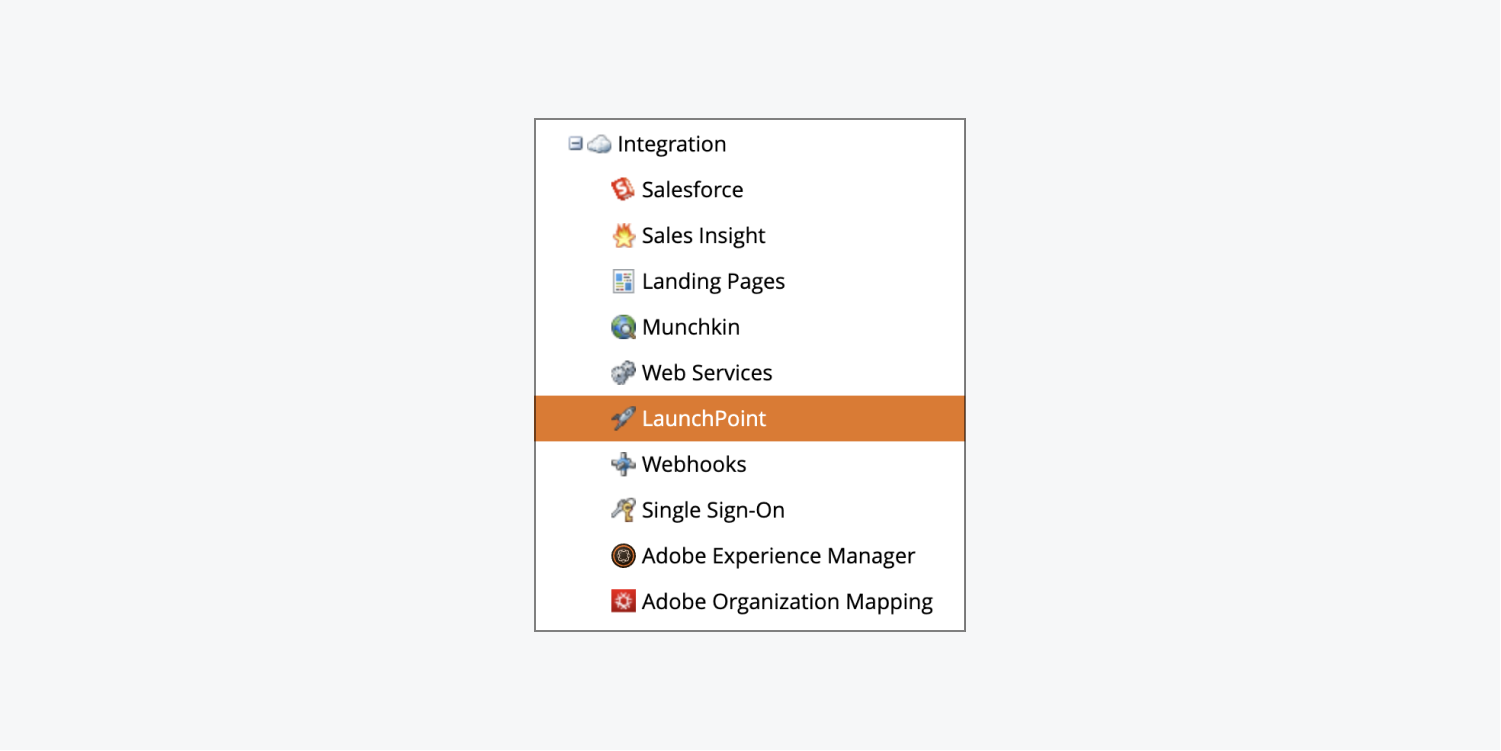
- 选择 发射点 从左侧菜单中 联系
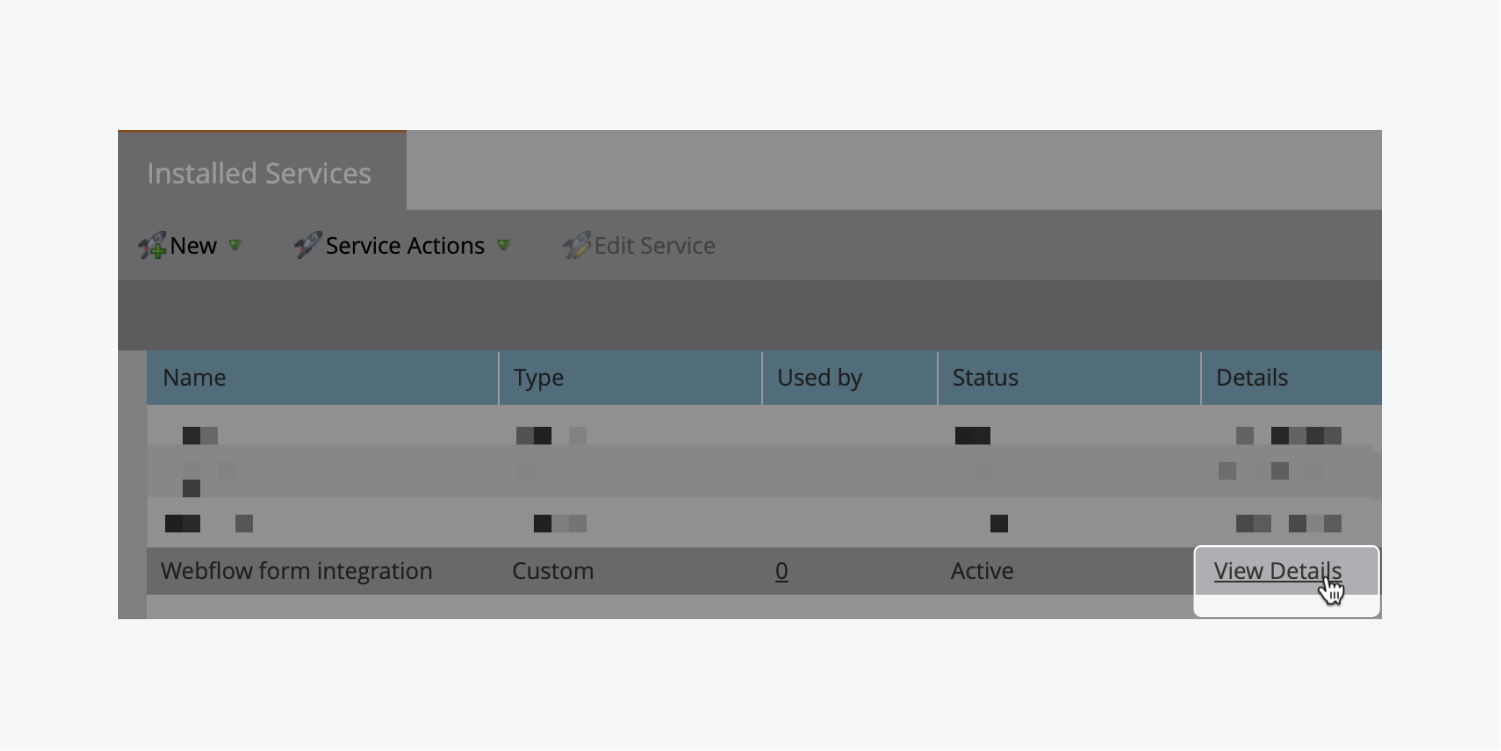
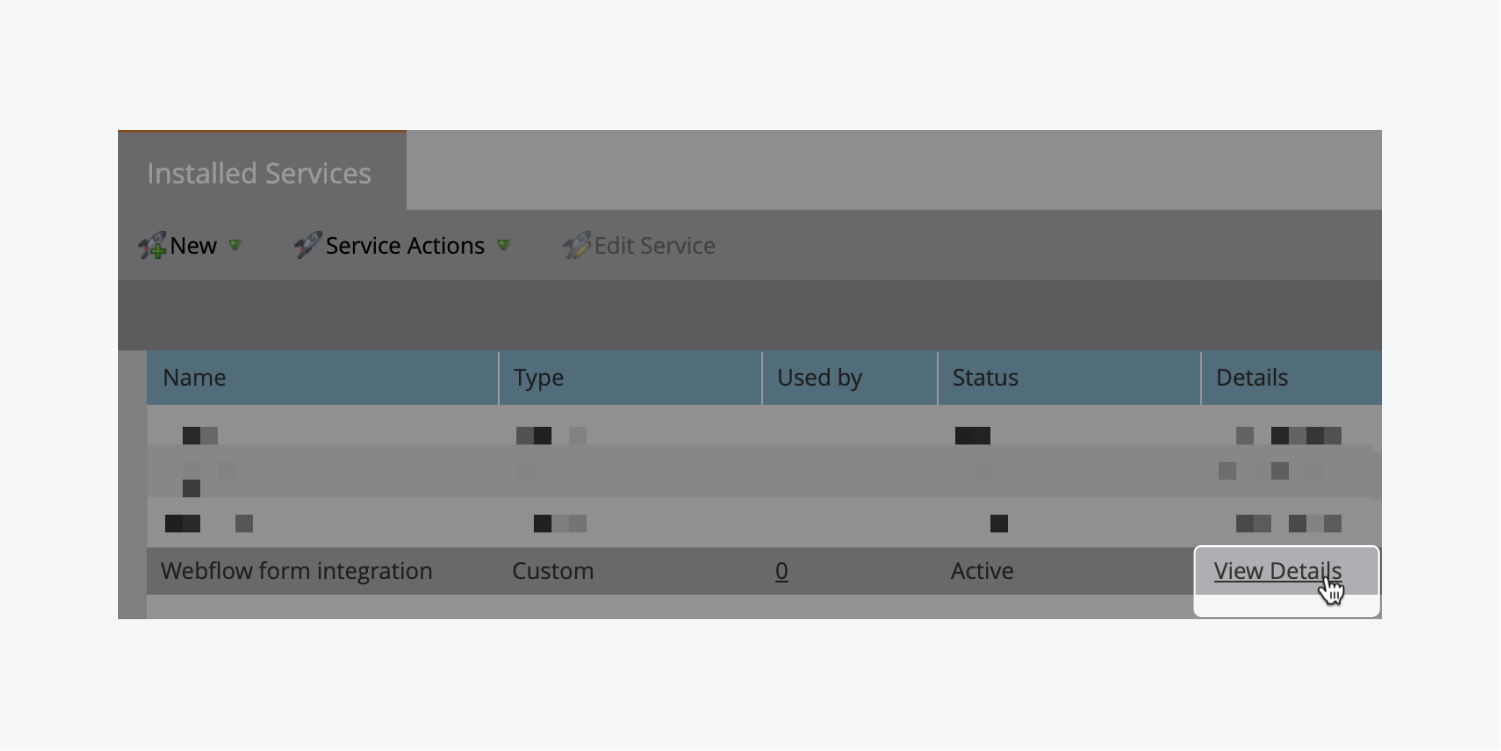
- 按 查看详情 在您量身定制的设施上
- 复制 客户标识符 (例如,“1a2c3d4e-u196-21n5-p894-j89mn6x90775”)



客户密码
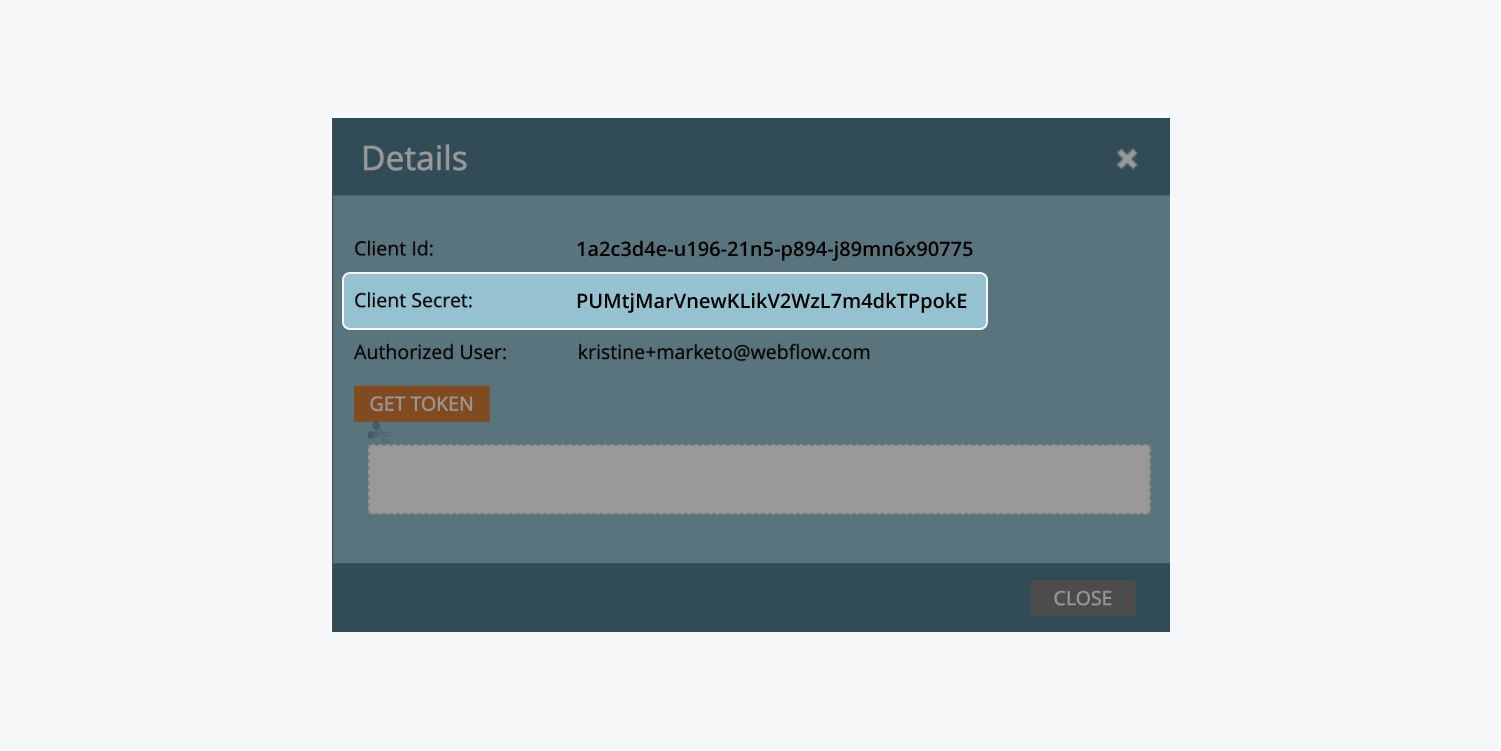
要复制 客户密码 来自 Marketo:
- 登录到 市场
- 访问 行政人员 标签
- 选择 发射点 从左侧菜单中 联系
- 轻按 查看详情 在您量身定制的设施上
- 复制 客户密码 (例如,“PUMtjMarVnewKLikV2WzL7m4dkTPpokE”)



在您的工作区中包含 Marketo 集成
复制 3 个 Marketo 代码后,您可以将 Marketo 集成纳入您的工作区中。
导航到您的工作区:
- 展开 轮廓 导航栏中的菜单
- 选择 工作区
- 选择 工作区 您希望将 Marketo 集成附加到哪里
包括 Marketo 集成:
- 使用权 工作区设置 > 连接器 标签 > 自动化营销整合
- 点击 ”添加营销整合”
- 输入您的 客户ID, 客户端机密, 和 Munchkin 帐户 ID 集成接口中相应插槽中的键
- 选择 包括 Marketo 集成 确保你的偏好
提醒: 目前,保存后无法修改集成详细信息,因此在保存集成之前记录您的配置至关重要。要更改集成,您必须将其删除并替换。
删除您的 Marketo 集成
要消除您的 Marketo 集成,请首先进入您的工作区:
- 展开 轮廓 导航栏中的菜单
- 选择 工作区
- 选择 工作区 您想要从中删除 Marketo 集成
随后,删除您的 Marketo 集成:
- 导航 工作区设置 > 连接器 标签 > 自动化营销整合
- 点击 ”删除” 您希望删除的集成旁边
- 进入 ”删除”确认并点击 删除 按钮
将单个表单与 Marketo 对齐的方法
当个人填写您网页上的 Webflow 表单时,链接到 Marketo 表单字段的每个 Webflow 表单字段都会自动将提交的表单数据检索到您的 Marketo 字段的相应值中。简而言之,此集成会在您的 Webflow 表单和 Marketo 表单之间传输映射字段的提交数据。您可以使用以下步骤对齐表单并进行管理:
- 公开您的表单并构建试验提交
- 将您的 Webflow 表单与 Marketo 对齐
- 测试你的对齐形式
- 调整表单集成设置
- 删除表单集成
发布您的表单并创建试用提交
在将动态 Webflow 表单映射到通用 Marketo 表单之前,您必须:
- 制定 您的表格在 Webflow 中不存在
- 宣传 您的网页包含您希望链接到 Marketo 的表单(如果您已经在使用表单,请重新发布您的网页)
- 完全地 填写 和 派遣 您的实时网页上的表单用于生成试用提交
记住,每一个 表单块 您的网页上应该有一个独特的 表单名称。如果多个表单使用相同的名称,则会导致 Webflow 的 API 及其检索可映射表单字段的方式出现问题。默认情况下,我们的 API 会获取最近提交的表单,如果 2 个表单使用相同的名称,则可能会断开或破坏 Webflow 和 Marketo 之间的预期映射。多个表单使用相同的名称还会导致其他问题(例如,当您只想提交 1 个表单时,却有多个表单提交给 Marketo)。
发现更多关于表格的信息。
基本的: 即使您之前已发布过表单,也必须重新发布它才能使集成功能按预期运行。
基本的: 如果您选择了“允许多项选择”选项,我们建议您不要在 Webflow 表单中使用选择字段。如果您要求客户在表单中勾选多项选择,我们建议使用多个 checkbox 字段并将它们链接到 Marketo 中的各个布尔字段。
将您的 Webflow 表单与 Marketo 对齐
从您希望连接到 Marketo 的表单生成试用提交后,然后将 Marketo 集成添加到 Webflow,您可以将表单与 Marketo 对齐。
此集成支持以下 Marketo 表单字段:
地址、年收入、匿名 IP、账单城市、账单国家/地区、账单邮政编码、账单州、账单街道、城市、公司、国家/地区、出生日期、部门、拒绝致电、拒绝致电原因、电子邮件、传真、名字、行业、推断公司、推断国家/地区、姓氏、潜在客户角色、潜在客户分数、潜在客户来源、潜在客户状态、主电话、Marketo Jigsaw 联系人 ID、Marketo Jigsaw 联系人状态、MarketoSocialFacebookDisplayName、MarketoSocialFacebookId、MarketoSocialFacebookPhotoURL、MarketoSocialFacebookProfileURL、MarketoSocialFacebookReach、MarketoSocialFacebookReferredEnrollments、MarketoSocialFacebookReferredVisits、MarketoSocialGender、MarketoSocialLastReferredEnrollment、MarketoSocialLastReferredVisit、MarketoSocialLinkedInDisplayName、MarketoSocialLinkedInId、 MarketoSocialLinkedInPhotoURL、MarketoSocialLinkedInProfileURL、MarketoSocialLinkedInReach、MarketoSocialLinkedInReferredEnrollments、MarketoSocialLinkedInReferredVisits、MarketoSocialTotalReferredEnrollments、MarketoSocialTotalReferredVisits、MarketoSocialTwitterDisplayName、MarketoSocialTwitterId、MarketoSocialTwitterPhotoURL、MarketoSocialTwitterProfileURL、MarketoSocialTwitterReach、MarketoSocialTwitterReferredEnrollments、MarketoSocialTwitterReferredVisits、MiddleName、MobilePhone、NumberOfEmployees、电话、邮政编码、评级、称呼、SICCode、站点、州、标题、取消订阅、取消订阅原因、网站
基本的: 请注意,Webflow Marketo 表单集成仅支持全局表单。它不支持与程序直接链接的表单。如果您需要使用程序表单,我们建议将程序表单嵌入到您的网页中。
要将您的 Webflow 表格与 Marketo 对齐:
- 访问 站点设置 包含您希望与 Marketo 链接的表单的网站
- 继续 形式 标签 > 表单集成
- 轻按 ”地图新形式”
- 选择 市场 来自 营销平台 下拉式菜单
- 从中选择您的表格 营销表单名称 下拉式菜单
- 选择您相应的Webflow表格 下拉列表中的构建器
- 关联您的 Webflow 表单字段 和 Marketo 主导领域 (例如,将 Webflow 的“FirstName”字段与 Marketo 的“firstName”字段连接起来——您可以选择不关联所有字段)
- 点击 连接形式 建立 Webflow 表单与 Marketo 之间的连接
有用提示: 在映射表单字段时,请确保 Marketo 表单中的字段与 Webflow 表单中的字段相同。为此,您可以通过选择相应的 Marketo 表单、编辑它并在“字段详细信息”部分中添加任何必要的字段,将这些相同的字段包含在 Marketo 表单中。
测试您的链接表单
将 Webflow 表单与 Marketo 表单映射后,您可以测试集成以确认数据已正确传输到 Marketo:
- 访问您的实时网站,填写表格,然后 提交 它
- 登录您的 市场 帐户
- 导航 这 营销活动 标签
- 识别 Marketo 扳机 发起 流动 链接到 Marketo 表单的提交
调整表单集成设置
要修改表单集成设置,请按照以下步骤执行测试提交:
- 发布 您希望与 Marketo 连接的表单所在的网站
- 完成并 提交 表格
- 提交
一旦您从打算与 Marketo 链接的表单进行测试提交,您就可以继续将表单映射到 Marketo:
- 访问 站点设置 包含您要更新的表单集成的站点
- 导航至 形式 标签 > 表单集成
- 按照说明删除您的表单集成
- 按照步骤将您的 Webflow 表单与 Marketo 关联
删除表单集成
如果您需要消除表单集成,请按照以下步骤操作:
- 访问 站点设置 您想要删除的 Marketo 表单集成网站
- 导航至 形式 标签 > 表单集成
- 点击 ”删除” 在您希望消除的表单集成旁边
- 类型 ”删除”进行确认,然后点击 删除 按钮
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日