选择 页面 Webflow Creator 中的 符号,您将发现 5 个类别的部分。这些包括固定部分、服务部分(例如 404 错误部分和密码部分)、CMS 集合部分和电子商务部分。在您的网站上合并用户帐户后,用户部分将变得可见。
在本教学课程中,我们将讨论:
- 获取用户部分的指南
- 访问接口
- 注册接口
- 密码重置接口
- 密码更新接口
- 拒绝访问接口
- 用户账户界面
- 个性化用户部分元素的方法
- 用户帐户设置
- 个性化组件
- 保留的 URL 标识符
- 停用用户部分发布的程序
- 从站点探索结果中排除用户部分的说明
- 从搜索引擎索引中排除用户部分的说明
访问用户页面的流程
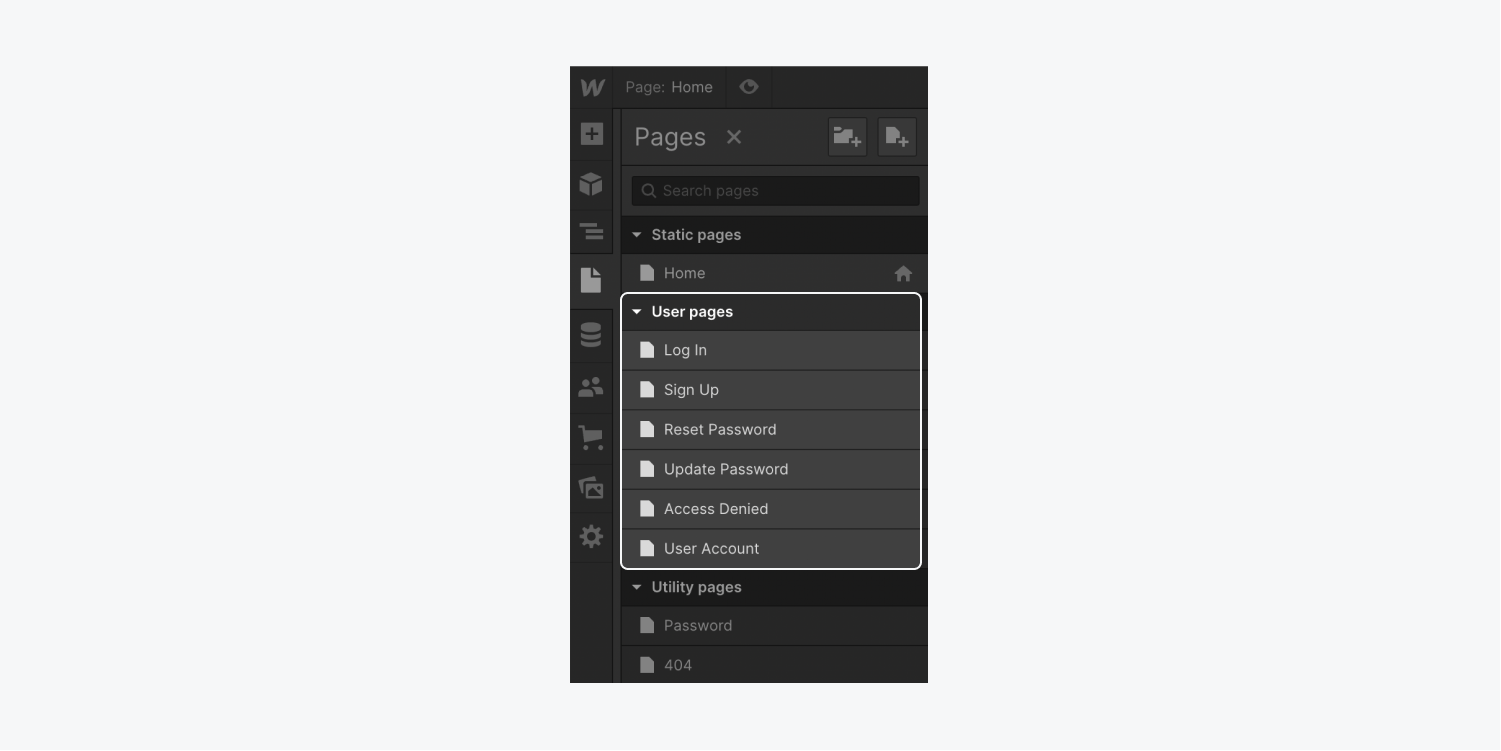
要进入用户页面,首先请确保您的网站已激活用户帐户。之后,点击 页面 图标来揭开 页面控制板。用户部分将显示在 用户部分 部分。

入口接口
这 登录 界面是一种授权用户登录当前帐户或注册新帐户(如果尚未注册)的表格。
这 登录表单 包括标题、电子邮箱、密码框、“登录”按钮、“还没有帐户?”部分和注册超链接。登录表单中的任何组件都可以更改其文本或样式。
网页,你 需要 融入你的
登记表格阻止条件
注册表单块有两个条件:
要查看这些条件:
- 选择
注册表单块 在工作区上 - 使用权
元素配置面板 >注册表单块设置 - 导航
注册状态 并选择标准 或者确认 在工作区中预览该情况
标准条件
这
有三种可能的状态
这
请记住,您不能从注册表单中删除用户电子邮件字段、用户密码字段或注册按钮。您可以删除姓名字段、“接受隐私政策和服务条款”checkbox 和“接受通信”checkbox,但必须从注册表单中删除这些字段。
这
如果提交登记表时遇到困难,
注册表单页面上总共可能出现六条错误消息:
一般问题 – 当提交表单时出现广泛而未指定的问题时,会出现此问题消息。默认文本显示:“注册时发生错误。请重试或寻求帮助。”电子邮件受限 – 如果网站访问者尝试使用未经授权的电子邮件进行注册(例如,非电子邮件提交),则会出现此问题消息。默认文本显示:“访问此网站受到限制。请联系管理员寻求帮助。”不合规电邮 - 当网站访问者尝试使用格式错误的电子邮件地址进行注册时,就会出现此问题消息。默认文本显示:“请验证您的电子邮件是否存在且格式正确(例如,[email protected])。”电子邮件现有 – 当网站访问者尝试使用已与网站帐户关联的电子邮件地址进行注册时,会出现此问题消息。默认文本显示:“此电子邮件地址的帐户已存在。请登录或重置您的密码。”需要使用邀请电子邮件 – 当网站访问者通过邀请链接注册并使用与收到邀请时不同的电子邮件时,就会出现此问题消息。默认文本显示:“使用收到邀请的电子邮件地址。”无效的代码 - 当网站访问者尝试使用长度少于 8 个字符的代码进行注册时,会显示此问题消息。默认文本显示:“密码应至少为 8 个字符。”
要修改这些注册错误消息中的文本:
- 选择
注册表单块 在工作区上 - 访问
元素配置面板 >注册表单块设置 >地位 并选择问题 - 选择
错误信息 在工作区上 - 继续
元素配置面板 >错误信息设置 - 选择“
铅笔 ”图标位于需要编辑的错误消息右侧 - 在
编辑文本 场地
确认条件
这
笔记: 网站访问者验证电子邮件地址对于成功建立其帐户至关重要。
这
这
这
验证状态页面上可能会出现两条错误消息:
验证失败 – 当出现导致验证失败的一般错误时,会出现此错误消息。默认错误消息提到:“您的帐户验证失败。请重试或联系我们寻求帮助。”验证已过期 – 当网站访问者电子邮件中的验证链接过期时,会出现此错误消息。验证链接的有效期为 24 小时。默认错误消息显示:“验证链接已过期。新链接已发送到您的电子邮件。如果问题仍然存在,请重试或寻求帮助。”
要修改这些验证错误消息中的文本:
- 选择
注册表单块 在工作区上 - 访问
元素配置面板 >注册表单块设置 >注册状态 并选择确认 - 使用权
地位 并选择问题 - 选择
错误信息 在工作区上,然后继续元素配置面板 >错误信息设置 - 单击“
铅笔 ”图标位于验证失败 或者验证已过期 错误消息 - 在
编辑文本 场地
密码重置页面
这
这
笔记: 密码重置表单中的用户电子邮件字段和“重置密码”按钮不能被删除。
密码重置表单阻止条件
密码重置表单块有三个条件:
- 选择 重置密码表单部分 在设计画布上
- 导航 元素设置面板 > 重置密码表单部分设置
- 选择 状况 您希望访问(例如, 标准, 成功的, 或者 失败)
这 标准 当用户首次进入重置密码页面时,该条件可见。它使访问者能够输入他们的电子邮件地址来重置密码。
这 成功的 用户在重置密码部分输入有效的电子邮件地址后,将显示条件。它由一张图片、标题和一段文字组成,表示如果帐户与该地址相关联,则会向该地址发送电子邮件。 成功的 条件可定制。
这 失败 当访问者输入无效的电子邮件地址时,就会出现这种情况。它在原始重置密码部分下方显示一个分区,其中包含错误消息。
修改错误消息中的文本:
- 选择 重置密码表单部分 在设计画布上
- 去 元素设置面板 > 重置密码表单部分设置 > 健康)状况 并选择 失败
- 选择 错误信息 在画布上
- 继续 元素设置面板 > 错误信息设置
- 选择“铅笔”符号位于 一般错误
- 在 编辑文本 盒子
修改密码页面
这 修改密码 页面允许用户调整密码。用户可以通过点击“重置密码”按钮访问此页面。 重置密码邮箱 他们在提交重置密码表格后得到。
这 修改密码表格 包括页眉、说明段落、新密码字段和“更新密码”按钮。表单中的所有组件均可自定义。
笔记: 表单中固定有用户密码字段和“更新密码”按钮。
修改密码表单部分条件
修改密码表单部分有3个条件: 标准, 成功的, 和 失败.
要访问这些条件:
- 选择 修改密码表单部分 在设计画布上
- 导航 元素设置面板 > 修改密码表单部分设置
- 选择 状况 您希望访问(例如, 标准, 成功的, 或者 失败)
这 标准 用户首次访问修改密码页面时,可以看到此条件。它允许用户输入新的、更新的密码,该密码必须至少包含 8 个字符。
这 成功的 用户设置新的有效密码后,会出现这种情况。它具有图片、“密码已更新”标题、通知用户密码更新成功的段落以及用于将用户重定向到主页的 CTA 按钮。单击主页链接将自动登录用户。 成功的 条件可定制。
这 失败 当用户设置了无效密码或表单提交过程中出现一般错误时,就会出现这种情况。它会在初始修改密码表单下方显示一个分区,其中包含错误消息。分区和错误消息可以自定义。
修改密码页面上可能会出现 3 种不同的错误消息: 一般错误, 密码强度低, 和 重复使用密码.
- 一般错误 – 当表单提交过程中出现一般错误时,会显示此错误消息。默认消息为:“更新密码时出错。请重试,或者如果您仍然遇到问题,请联系我们。”
- 密码强度低 - 如果用户输入的密码少于 8 个字符,则会出现此错误消息。默认错误消息为:“您的密码必须至少包含 8 个字符。”
您可以随时自定义默认错误消息文本:
- 选择 修改密码表单部分 在设计画布上
- 去 元素设置面板 > 修改密码表单部分设置 > 健康)状况 并选择 失败
- 选择 错误信息 在画布上
- 继续 元素设置面板 > 错误信息设置
- 选择“铅笔”符号位于要修改的错误消息右侧
- 在 编辑文本 盒子
禁止进入页面
这 禁止入内 页面通知用户他们试图访问的页面目前无法访问。用户只有同时满足以下两个条件才能访问该页面:
- 他们已登录
- 他们被纳入允许他们访问特定受限内容的访问组中
表单标题包含一个“锁”图标和一个“禁止进入”标题。表单标题下方的文本说明必须拥有网站会员资格才能查看请求的页面,并包含 2 个指向注册和登录页面的超链接。您可以设置禁止进入页面上的每个元素的样式。
用户资料页面
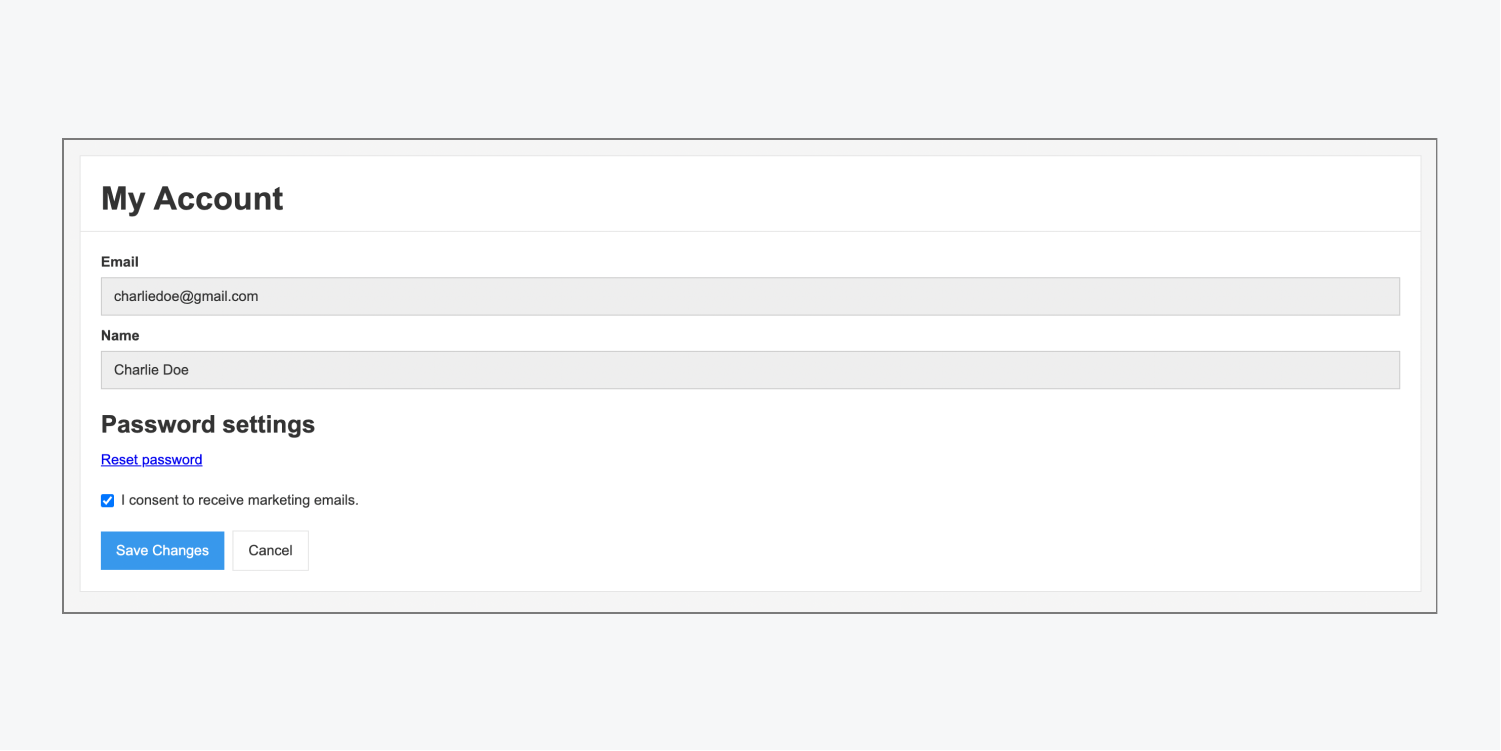
这 用户资料 页面是用户(已确认或未确认)可以查看其个人资料信息(例如电子邮件、姓名或接收促销电子邮件的权限)的地方。此页面将显示用户在您网站上的帐户注册过程中提供的详细信息。此外,如果您在注册页面上的注册表单中引入了任何自定义字段,则可以在此处包含这些字段。如果用户需要重置密码,还可以使用“重置密码”页面链接。
该页面由标题(“我的个人资料”)和 用户资料表,其中包括用户电子邮件字段和姓名文本字段。在表单字段下方,有一个“密码设置”标题,下面有一个“重置密码”链接,一个“接收促销电子邮件的权限”checkbox,一个“保存更改”按钮和一个“取消”按钮。您还可以集成添加到注册表单上的任何自定义字段 报名 页面或您希望显示的自定义字段 仅有的 在 用户资料 页面。如果自定义字段被纳入注册页面上的注册表单,它将自动填充用户在您网站上注册时在自定义字段中提供的响应。此外,如果您的网站启用了电子商务功能,您可以在用户个人资料页面上包含订阅元素,以允许用户管理其网站订阅。
您可以灵活地设置表单和 用户资料 页。
笔记: 不能从用户个人资料表单中删除用户电子邮件字段。

要合并标准字段:
- 选择 用户资料表 在设计画布上
- 继续 元素配置窗格 > 用户帐户表单的设置
- 只需点击“添加”符号位于 标准字段
如果您希望插入个性化字段:
- 选择 用户帐户表格
- 前往 元素配置窗格 > 用户帐户表单的设置
- 点击 ”添加”图标放置在 自定义字段
- 从中选择必要的字段 插入输入 下拉列表
删除一个字段:
- 选择 用户帐户表格
- 去 元素配置窗格 > 用户帐户表单的设置
- 点击“删除”符号位于您想要消除的区域的右侧,位于 标准字段 或者 自定义字段
记住: “同意隐私条款和服务条件”的复选框将不会出现在用户帐户页面上,以防止用户不同意网站的隐私政策或服务条款。
用户帐户表单块的类别
这 用户帐户表单块 有 3 种立场: 标准, 效率, 和 失败.
这 标准 用户首次访问用户帐户页面时,状态可见。它允许用户在表单中查看其个人数据,勾选或取消勾选“同意接收营销电子邮件”checkbox,并应用任何修改。
这 效率 表单成功提交后,用户帐户更新后,状态就会出现。用户帐户表单下方会出现一条注释:“您的帐户已成功更新。”此消息可自定义或风格化。
这 失败 表单提交失败时,会出现此状态。用户帐户表单下方将显示一个 div 块,其中包含一条通用错误消息,指出:“帐户更新过程中出现错误。请重试或联系我们获取进一步帮助。”
调整错误信息:
- 选择 错误信息 在界面上
- 访问 元素配置窗格 > 错误信息设置
- 点击“编辑”图标放置在 一般错误
- 在 修改文本 部分
订阅组件
你可以将预制 订阅 组件到 用户帐号 页面使用户能够直接在其用户帐户上管理其网站订阅。
至关重要的: 目前,我们不支持从需要强卡认证 (SCA) 的地点购买或卡交易。这是一个已知问题,我们正在积极解决。
评论: 您需要在您的网站上启用用户帐户和电子商务功能才能访问 订阅 组件。请注意,一旦激活电子商务,将存在无法消除的特定收藏夹、页面和配置。
插入 订阅 成分:
- 确保您在 用户帐号 页
- 访问 增强面板 > 元素 > 电子商务
- 拖动 订阅 组件到界面上
这 订阅 组件包含替代图像以及订阅详细信息,例如订阅标题、费用、购买和下一个结算日期(或即将到来的取消日期)。它还包括一个“取消”按钮,允许用户直接从 用户帐号 页。
重要的: 用户必须在购买会员产品之前创建并验证他们的帐户。
在用户页面上个性化组件的方法
将表单重新引入用户页面
如果您希望删除并重新实现用户页面上的表单,您可以通过从 增强面板 到其相应的用户页面(例如,在登录页面中添加登录表单)。当需要更改页面表单的外观以使其与原始布局不同时,此过程非常有用。
记住: 此功能仅存在于 登入 页, 登记 页, 重设密码 页, 更新密码 页面,以及 用户帐号 页面。 访问受限 页。
复选标记
默认情况下,勾选标记包含在 登记 页面和 用户帐号 页。 登记 页面包含 2 个选项:“同意隐私准则和服务条款”和“选择接收来电通讯”。 用户帐号 页面包含 1 checkbox 同意接收营销电子邮件。
您可以自由地对这些 checkboxes 进行风格化和个性化设置。
在 勾选设置,你可以改变 标题 复选标记。此外,您还可以在复选标记样式之间切换 标准 和 定制。定制 提供使用设计复选标记的功能 样式面板.
要在注册页面或用户帐户页面上强制勾选表单提交:
- 选择 复选标记 在界面内
- 访问 元素配置窗格 > 勾选设置
- 勾选“强制的“checkbox”
如果您不想在表单提交时打勾,您可以取消选中“必填”checkbox。
要在加载注册页面或用户帐户页面时自动勾选复选标记:
- 选择 复选标记 从界面
- 使用权 元素配置窗格 > 勾选设置
- 勾选 初步检查 checkbox
如果您不想在页面加载时预先选中复选标记,可以取消选择 初步检查 checkbox。
文本区域
默认情况下,文本区域出现在所有用户页面上,除了 访问受限 页。
指导方针文本
您可以选择将指南文本合并到任何文本区域(例如,标准、密码和个性化字段)。指南文本在文本区域的内部空间中显示为低调文本,通常用作字段用途的上下文(与字段的标签一起)。一旦网站访问者开始在字段中输入内容,此指南文本就会消失。
要应用指导文本:
- 选择 文本区域 在界面内
- 去 元素配置窗格 > 文本区域设置
- 将文本整合到 描述 场地
记住: 正在编辑的字段的标题可能会因文本区域的类型而异(例如,“文本区域”可以命名为“用户邮件”
用户输入字段名称 例如“字段”、“密码输入字段”等等。
至关重要的是: 避免使用临时文本替代字段 指定 或者为相关输入区域提供必要的见解或帮助(例如,“密码应介于 8-20 个字符之间”),因为占位符文本无法通过网站访问者的翻译工具翻译,并且屏幕阅读器也无法访问。此外,当用户开始在字段中输入时,占位符文本就会消失,因此使用它代替标签会使用户难以回忆起该字段所需的信息。
自动对焦
至关重要的是: 避免使用临时文本替代字段 指定 或者为相关输入区域提供必要的见解或帮助(例如,“密码应介于 8-20 个字符之间”),因为占位符文本无法通过网站访问者的翻译工具翻译,并且屏幕阅读器也无法访问。此外,当用户开始在字段中输入时,占位符文本就会消失,因此使用它代替标签会使用户难以回忆起该字段所需的信息。
您可以选择在任何非密码文本区域(例如标准和个性化字段)中添加自动对焦功能。一旦字段指定了自动对焦功能,用户的光标将在页面加载时自动位于文本框内。通常,自动对焦应用于表单中的初始文本字段。
要启用字段的自动聚焦:
- 选择 文本框 在设计空间上
- 使用权 元素设置面板 > 文本框设置
- 选择 自动对焦 选项
如果您错误地在表单中的多个字段上实现自动焦点,则自动焦点将被设置在页面导航序列中的主要字段上。
此外,建议确保禁用任何隐藏的表单字段的自动对焦选项,因为这可能会在表单提交过程中造成麻烦。有关表单自动对焦的更多信息,请参阅详细指南。
命令按钮
提交按钮
您可以修改用户页面上任何提交按钮的标准文字和等待文字。标准文字在页面首次加载时可见,而等待文字在表单提交期间显示,通常为:“请等待…”
要修改提交按钮上的主要文本:
- 选择 提交按钮 从设计领域
- 使用权 元素设置面板 > 提交按钮设置
- 对文本进行修改 文本 场地
要更改提交按钮上的等待文本:
- 选择 提交按钮 在设计空间上
- 去 元素设置面板 > 提交按钮设置
- 调整文本 等待文本 场地
取消按钮
您可以定制用户帐户页面中“取消”按钮上显示的默认文本。此默认文本在页面加载时显示。
要修改分配给取消按钮的默认文本:
- 点击 取消按钮 从画布上
- 导航 元素设置面板 > 取消按钮设置
- 编辑文本 文本 场地
超链接
您可以调整链接配置并确定用户点击链接时的目标。默认情况下,用户页面(不包括重置密码页面和更新密码页面)包含超链接。
要访问链接选项:
- 选择 关联 在画布上
- 访问 元素设置面板 > 链接设置
用户个人资料设置
这 用户个人资料设置 部分可让您查看用户帐户中可用的用户数据字段(基本详细信息和个性化字段)。还有一个 表单预览 可用 用户个人资料设置,展示用户在数据输入过程中如何感知表单字段。
要访问用户配置文件设置:
- 启动 用户面板
- 将鼠标悬停在 用户帐户 选项卡并按设置“齿轮”图标
个性化字段
在用户页面表单中,有两种类型的输入区域:通用字段和自定义字段。通用字段通常是注册表单的一部分,包括电子邮件地址、姓名和密码字段。可以建立自定义字段来检索与您的平台相关的其他信息(例如,专业社交网站的“行业”字段)。
您可以在注册表单上引入个性化字段 报名 页面和用户帐户表单 用户资料 页面。每个站点最多可以包含 20 个自定义字段,以便收集用户的补充数据。站点管理员可以在 用户帐户 以及来自 用户资料 页。
要附加自定义字段:
- 前往 用户面板
- 将鼠标悬停在 用户帐户 部分并选择设置“齿轮”图标出现在右侧
- 点击 添加字段 在里面 个性化字段 部分
- 挑选一个 字段类型
- 填写自定义字段 姓名,在字段上方显示为标签
- 输入自定义字段 蛞蝓
- 根据需要调整其他设置
请注意,您的自定义字段必须包含在 报名 页面和 用户资料 页 后 他们的加入 用户个人资料设置。它们不会自动填充到默认表单中。
记住: 分配 最低限度 和 最大字符限制 如果您希望规范自定义字段中的内容,则此功能非常有用。例如,如果您要求用户提交两个字母的国家/地区代码,则最小和最大字符限制都可以设置为 2。在附加 最低限度 或者 最大字符限制 对于自定义字段,建议在表单上通知用户这些限制,以确保他们提交的数据准确且一致。
提示: 如果自定义字段被标记为必填,则 必须 包含在注册表格中 报名 页面。此外,如果您在创建或更新自定义字段时将字段定义为“必填”,则该属性将自动转移到设计功能中的自定义字段。自定义字段的必填状态无法在设计功能中调整。任何有关自定义字段必要性的更改都必须在 用户个人资料设置.
修改自定义字段:
- 访问 用户面板
- 将鼠标悬停在 用户帐户 部分,然后点击设置“齿轮”图标
- 继续 个性化字段 部分
- 将鼠标悬停在您想要修改的特定自定义字段上,然后选择设置“齿轮”图标出现在字段标签右侧
- 对所选的自定义字段进行必要的调整
删除自定义字段:
- 访问 用户面板
- 将鼠标悬停在 用户帐户 部分,然后点击设置“齿轮”图标
- 前往 个性化字段 部分
- 将鼠标悬停在您想要删除的特定自定义字段上,然后单击设置“齿轮”图标位于字段标签右侧
- 打 ”垃圾”图标位于所选自定义字段的设置顶部
指定 URL 标记
将用户页面集成到您的网站后,每个页面都会自动收到一个预定义的 slug:
登录页面: /登录
注册页面: /报名
密码重置页面: /重设密码
密码更新页面: /更新密码
访问拒绝页面: /拒绝访问
用户资料页面: /用户帐号
这些默认用户页面 slug 无法修改。此外,如果您以后选择删除用户帐户,这些保留的 slug 将不适用于新页面。
禁止发布用户页面
用户帐户一旦激活,就无法完全停用或删除。不过,您可以停用用户系统以及在您的网站上发布用户页面。
需要注意的是,禁用用户系统将停用您网站的所有未完成的邀请或用户导入,并将取消发布现有用户页面(例如,登录、注册、重置密码)。如果您将来选择重新激活用户系统,现有用户详细信息和访问组将被保留。
要停用用户系统和用户页面的发布:
- 访问 用户面板
- 将鼠标悬停在 用户帐户 并点击设置“齿轮“ 图标
- 转变 允许在您的网站上发布用户系统和页面 到 离开
- 点击 停用用户系统
- 继续发布您的网站
从站点搜索结果中排除用户页面
为了防止用户在您的网站上搜索时发现用户页面,您可以将其从搜索结果中排除。
要排除页面:
- 点击 页面 图标打开 页面面板
- 将鼠标悬停在您想要排除的用户页面上,然后单击设置“齿轮”图标位于页面标签右侧
- 访问 站点搜索设置
- 勾选“从网站搜索结果中排除此页面” checkbox
通过其他资源扩展您对排除静态页面的知识。
从搜索引擎索引中排除用户页面
您可以阻止搜索引擎索引您的用户页面,确保这些页面不会列在搜索结果中或被搜索引擎索引。
增强您对禁用网站页面索引的理解,以获得更多见解。