初步观察发现,草图、边界和阴影框有许多相似之处。然而,与边框或阴影框不同,草图在元素的边界周围勾勒出类似边框的形式。这意味着草图不会占用设计中的额外空间,不会影响元素的大小,也不会导致布局移动。
当网站访问者使用键盘导航到您的交互式组件(例如按钮、超链接和输入字段)时,您可以选择使用草图来替代浏览器的默认焦点环样式。如果正确使用,交互式组件上的草图可以增强您网站对依赖键盘的访问者(例如视力低下、行动不便或注意力障碍的人)的可访问性。
评论: 为了确保 Safari 用户的标签功能正常,您需要在“设置”>“高级”面板中激活“按 Tab 键突出显示网页上的每个项目”。
通过本教程,您将了解:
- 何时应用草图
- 如何在交互元素中添加草图
- 如何将草图恢复为使用默认浏览器设置
- 使用草图的最佳方法
何时应用草图
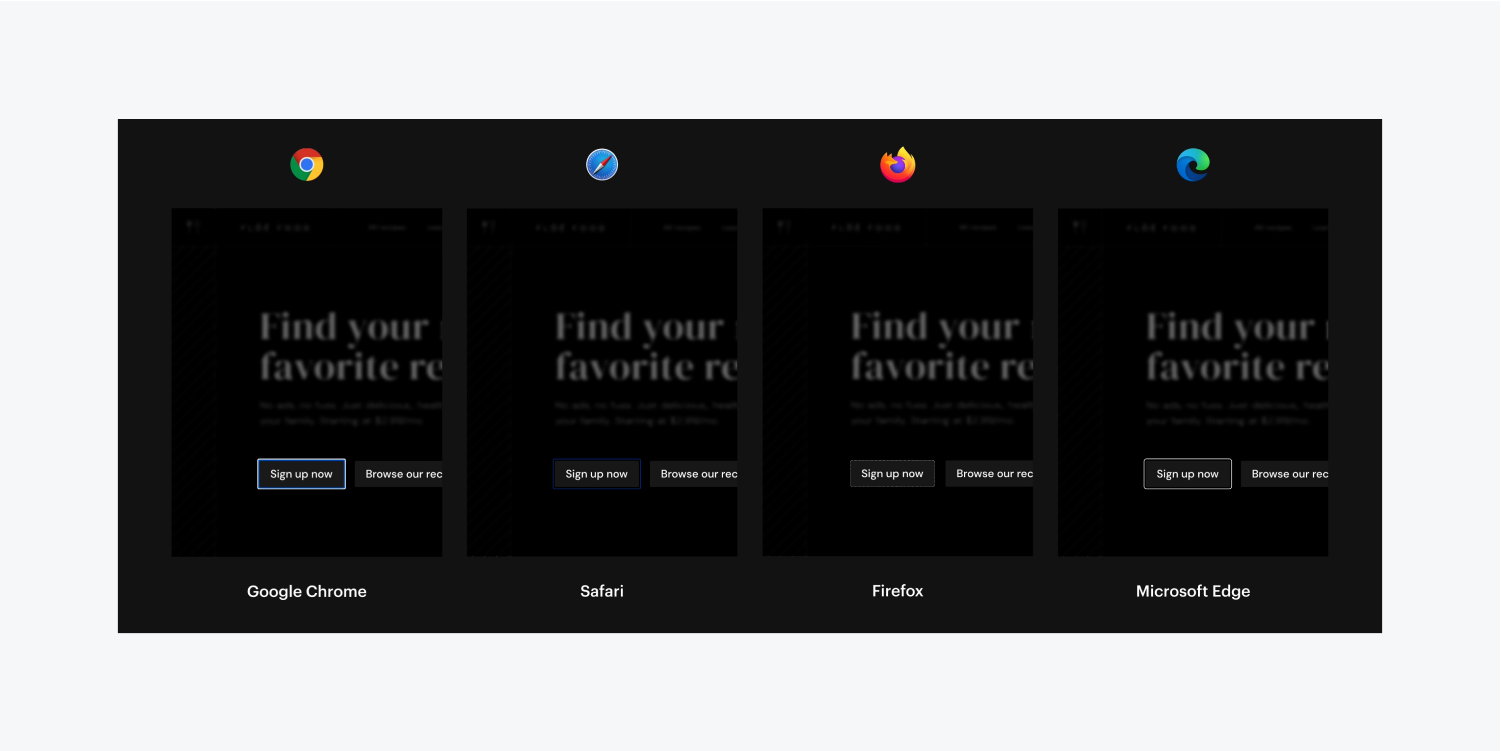
不同的浏览器在交互组件上自然会呈现不同的草图,从而导致不一致的结果。

为了解决这种差异,您可以利用草图来覆盖和标准化所有浏览器的草图行为,确保键盘焦点在您的交互元素上清晰、一致且可供网站访问者访问。

如何将草图插入交互元素
由于在交互元素上正确设置草图对于增强可读性、一致性和可访问性起着至关重要的作用,让我们回顾一下使用草图时需要记住的一些关键点:
- 将草图设置为聚焦(键盘)状态的重要性
- 如何个性化你的草图外观
- 如何在浏览器中预览草图
将草图设置为聚焦(键盘)状态的重要性
草图旨在帮助访问者使用键盘浏览交互元素时浏览您的设计。围绕元素的草图使访问者可以清楚地了解他们当前正在与哪个元素交互(他们关注的是哪个元素)。再次按下键盘上的 Tab 键时,草图将包含下一个新聚焦的元素。
因此,在 专注(键盘) 国家或 专注 你的元素的状态。
重要的: 避免将草图添加到 没有任何 元素的状态。这将覆盖默认的浏览器草图样式,使网站访问者在浏览时难以看到交互元素。了解有关状态的更多信息。
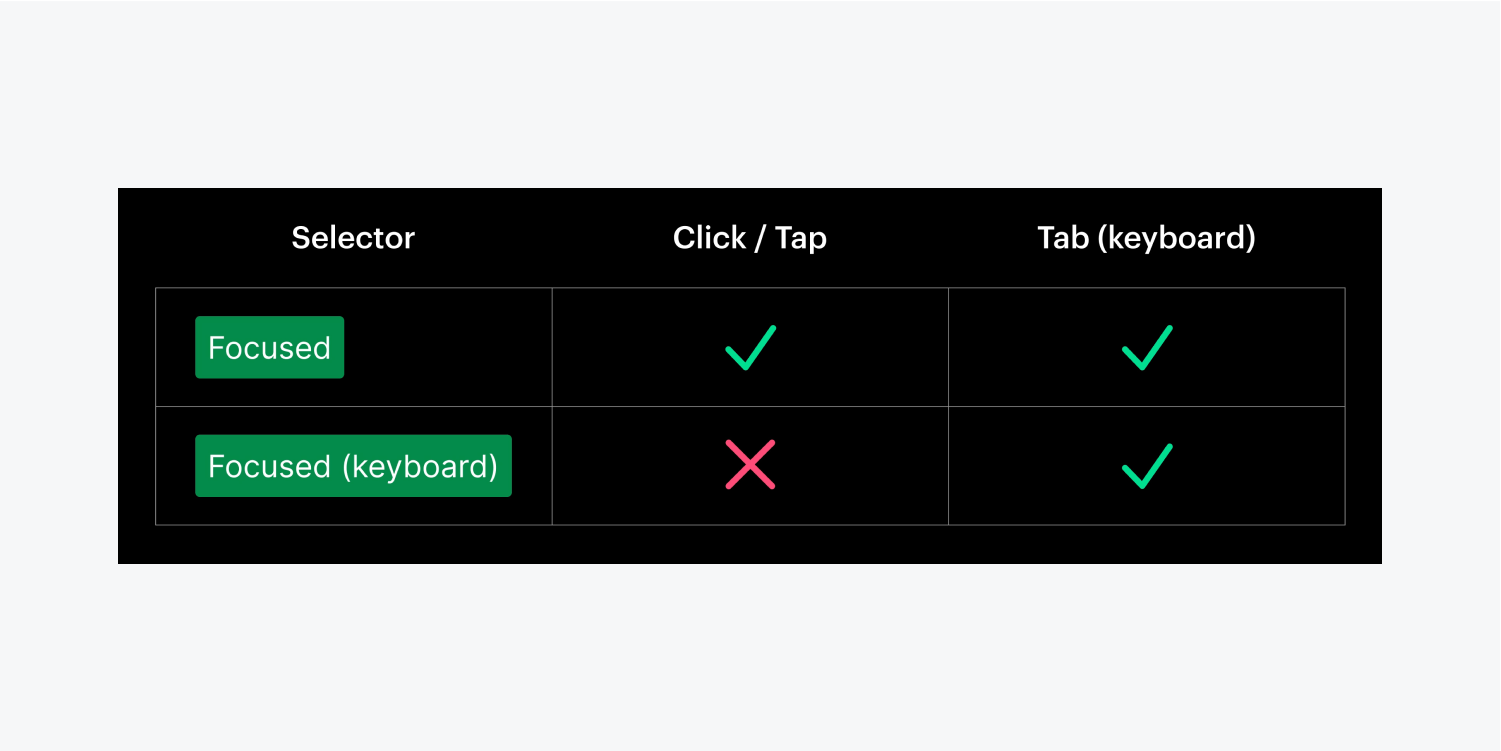
主要区别在于 专注 和 专注(键盘) 各州包括:
- 这 专注 状态涵盖所有焦点状态(例如,通过鼠标、手指点击和键盘)。此外,应用于元素“聚焦”状态的任何样式都将由 专注(键盘) 状态。
- 这 专注(键盘) 状态仅适用于键盘焦点(例如,网站访问者使用 Tab 键在网站上的交互元素之间导航)。访问者在使用鼠标或手指点击激活元素时不会观察到这种样式。
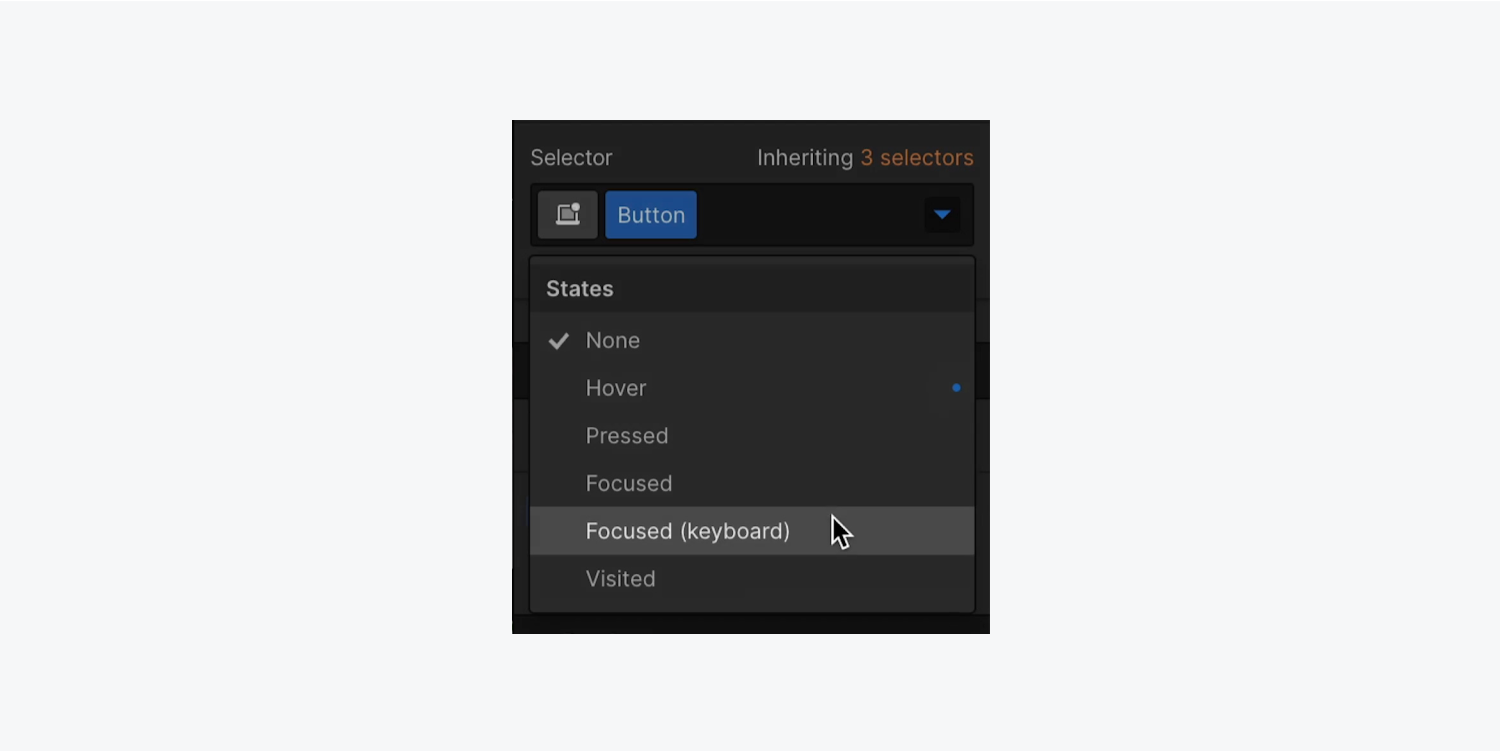
为了便于演示,我们将在 专注(键盘) 状态。要选择 专注(键盘) 状态:
- 选择您的元素(例如按钮)
- 访问 样式面板
- 点击下拉菜单 选择器 字段打开 状态 菜单
- 选择 专注(键盘) 状态

如何个性化你的草图外观
既然您已经选择了 专注(键盘) 例如,您可以将草图附加到元素中。但是,让我们首先讨论如何利用以下方法个性化草图的外观:
- 风格
- 宽度
- 抵消
- 颜色

风格
样式决定了元素周围的轮廓类型。轮廓可以是实线、虚线或点线。
重要的: 样式为“无”的轮廓将消除浏览器的默认焦点样式。如果活动元素缺乏可见焦点,依赖键盘导航的用户可能会面临挑战。始终确保您的网站保持可访问性,方法是在布局上设置实线、虚线或点线轮廓。
测量
宽度决定了轮廓的粗细。此测量值可以使用单位下拉列表中的选项中的任何 CSS 单位。
加深对输入值和单位的理解。
至关重要的: 轮廓的测量值为“0”将消除浏览器的默认焦点显示。活动元素上缺乏明显的焦点可能会使依赖键盘导航的用户感到困惑。始终将轮廓的测量值设置为大于“0”,以确保您的网站仍然可访问。(我们建议测量值至少为 2 像素。)
空间关系
空间关系决定了元素轮廓与边框或边距之间的分离程度。此测量可以使用单位下拉列表中的任何 CSS 单位。
加深对输入值和单位的理解。
阴影
阴影指定轮廓的颜色。
至关重要的: 用于聚焦状态的轮廓必须至少具有 3:1 的对比度。在形成轮廓时,请记住考虑轮廓与周围元素以及元素下方内容的对比度。
轮廓的目的是吸引注意力,以便依赖键盘导航的用户能够迅速检测到焦点元素。您可以评估边框的颜色对比度,并使用这些出色的颜色对比度工具探索其他最佳实践:
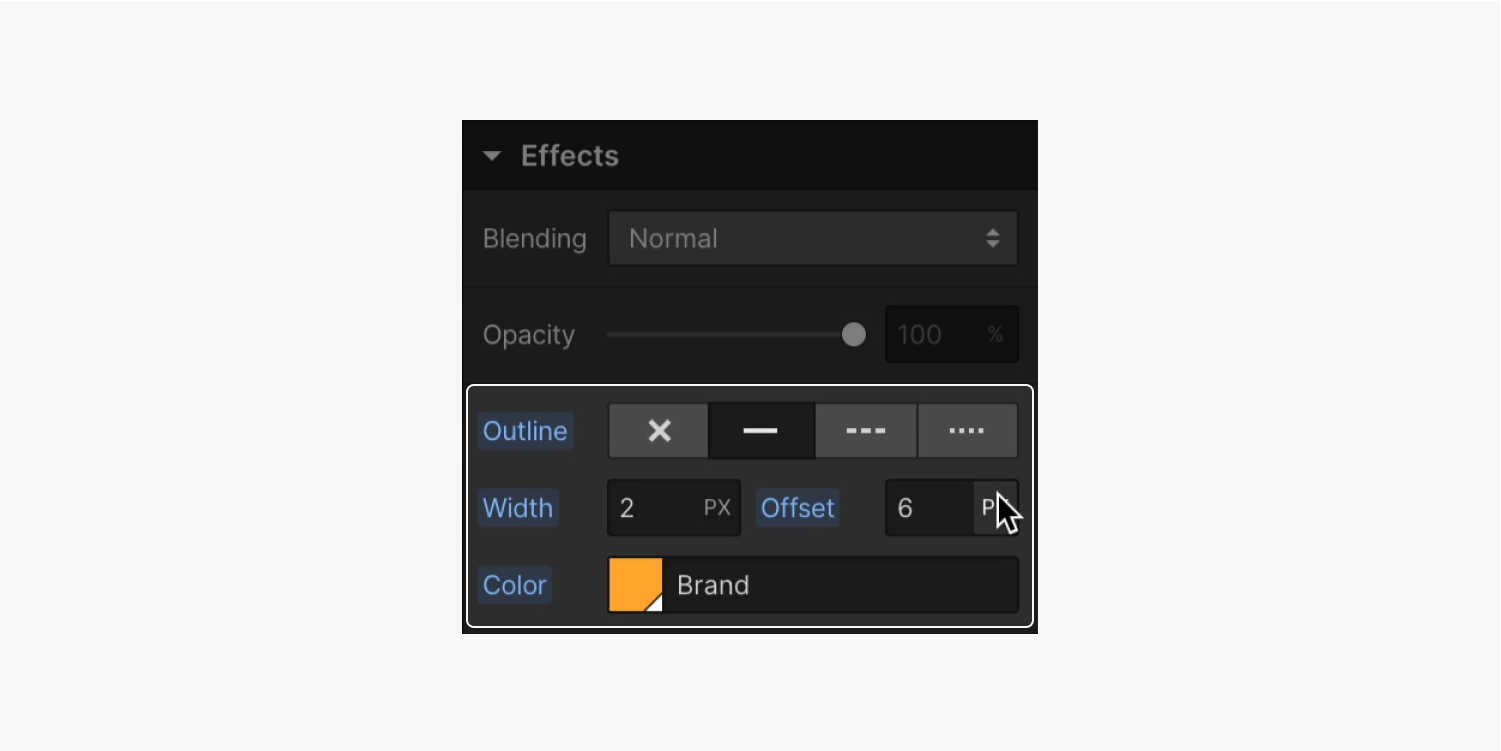
让我们将一些轮廓样式实现到您的元素上:
- 选择您的元素并验证它是否在 专注(键盘) 状态
- 揭开 样式面板 > 效果
- 选择实线、虚线或点线 大纲 样式选择,以保证网站访问者的可见性(默认情况下,设置为“无”)
- 选择 阴凉处 轮廓(默认使用元素的当前字体颜色)
如何确定导航器中的轮廓外观
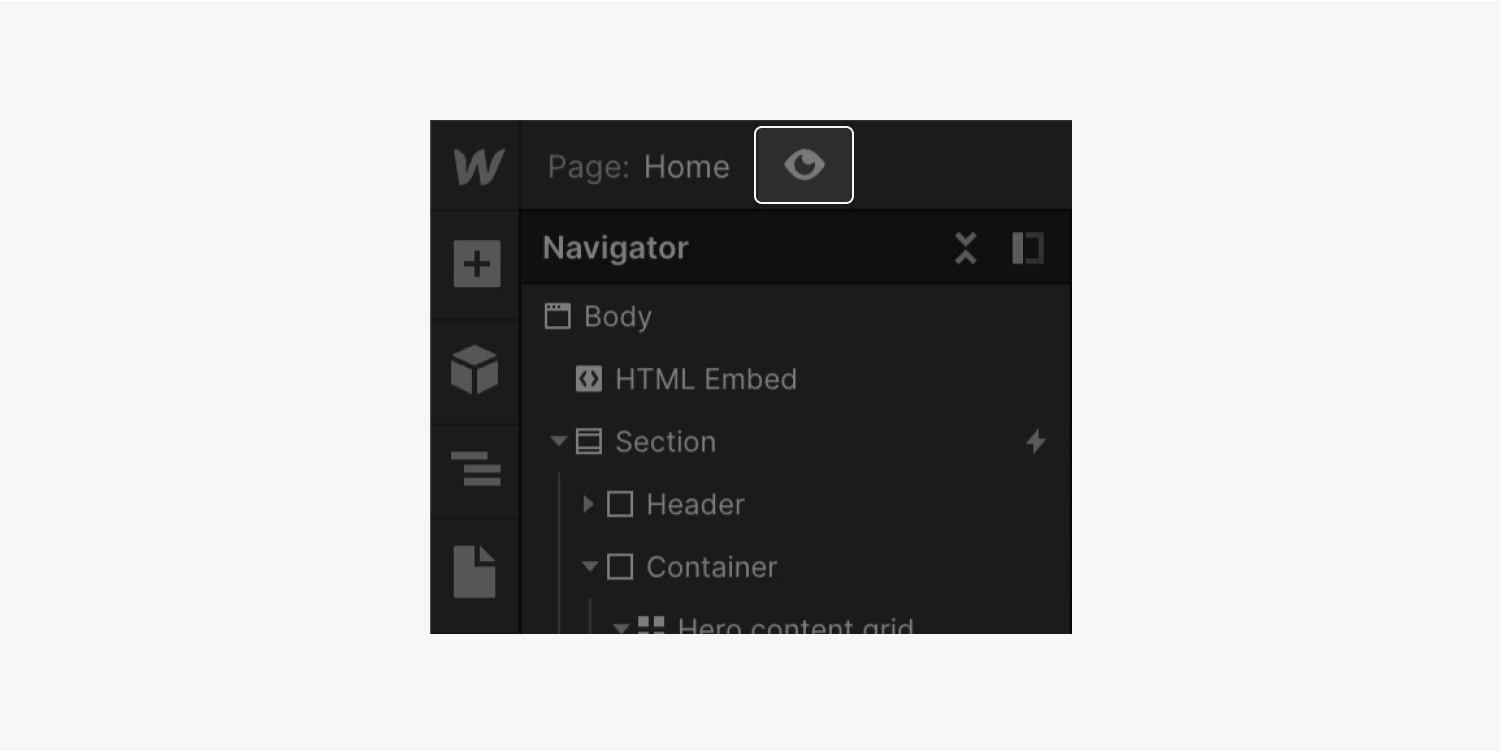
让我们探索一下此大纲如何与您的交互式组件一起运作:
- 按 ”逃脱”键退出元素的聚焦(键盘)状态
- 点击 ”眼睛”图标来预览你的设计
- 点击任意位置 Webflow帆布
- 按 ”标签“ 和 ”Shift+Tab”键可在交互组件之间来回切换焦点

如何恢复大纲以使用浏览器默认设置
有时您可能选择停止在元素上使用自定义轮廓,而希望将其恢复为浏览器默认设置。
至关重要的: 虽然选择“无”作为轮廓样式可能很有吸引力,但请记住,此操作不会消除已配置的任何其他属性(例如,厚度,空间关系或阴影),并且会导致轮廓完全消失,这是无法访问的。
完全删除轮廓的最佳方法是完全重置它:
- 选择包含要重置的轮廓的元素
- 启动 样式面板
- 点击下拉菜单 选择器 现场揭开 状态 菜单
- 选择包含轮廓的状态(例如, 专注(键盘) 或者 专注)
- 向下滚动到 效果 部分
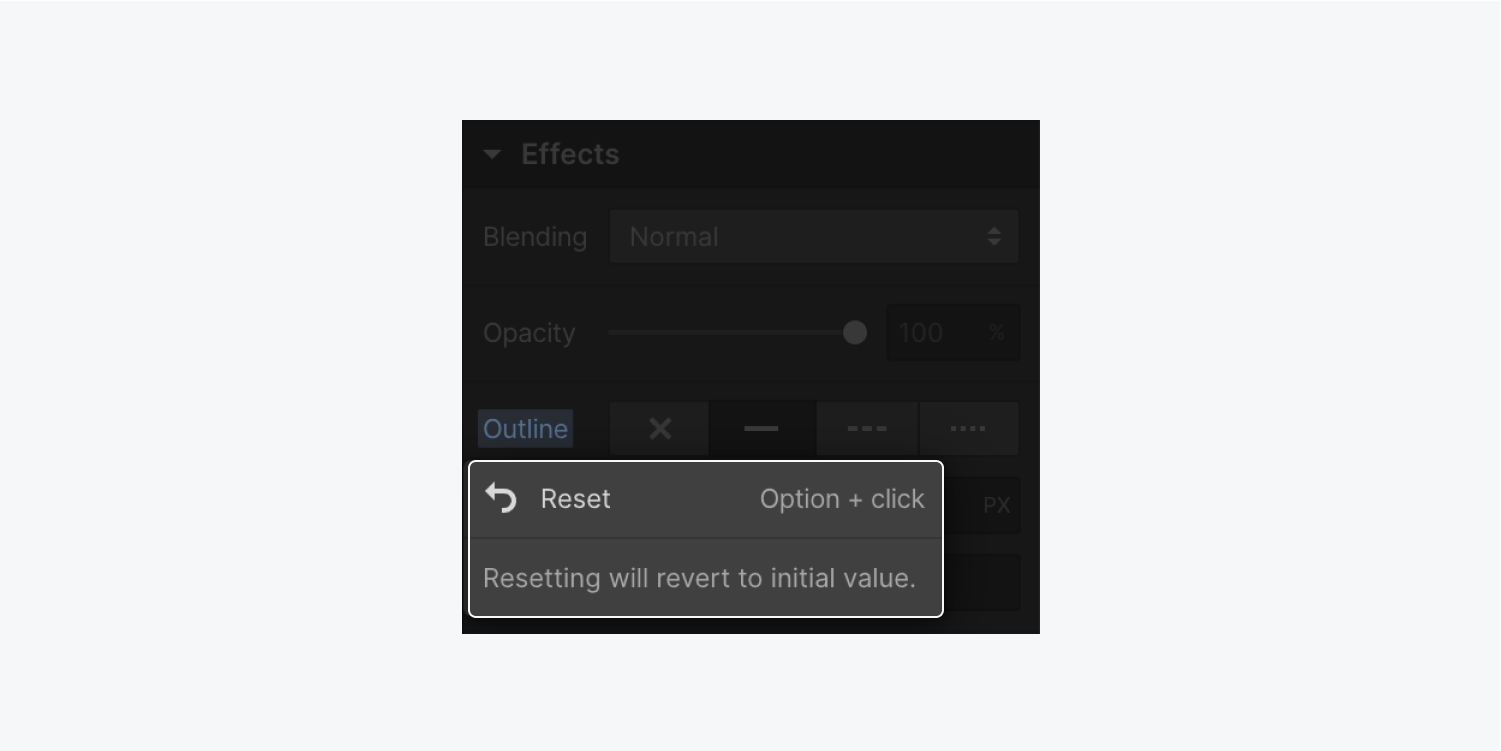
- 点击 大纲
- 选择 ”重置”
深刻了解: 要快速重置所有轮廓属性,请按 选项 (Mac)或 Alt (Windows)并点击 大纲.

使用大纲时的最佳做法
- 确定合并大纲时选择哪个状态
- 设计轮廓时要考虑对比度
- 将大纲整合到所有交互元素中
确定合并大纲时选择哪个状态
- 选择 专注 说明您是否希望在任何点击、点击或键盘导航时显示轮廓
- 选择 专注(键盘) 说明您是否希望大纲可通过键盘遍历访问,但希望链接在点击或轻触时放弃大纲

设计轮廓时考虑对比
虽然默认浏览器轮廓可以发挥其作用,但它们在特定的背景颜色下可能并不总是能很好地脱颖而出。
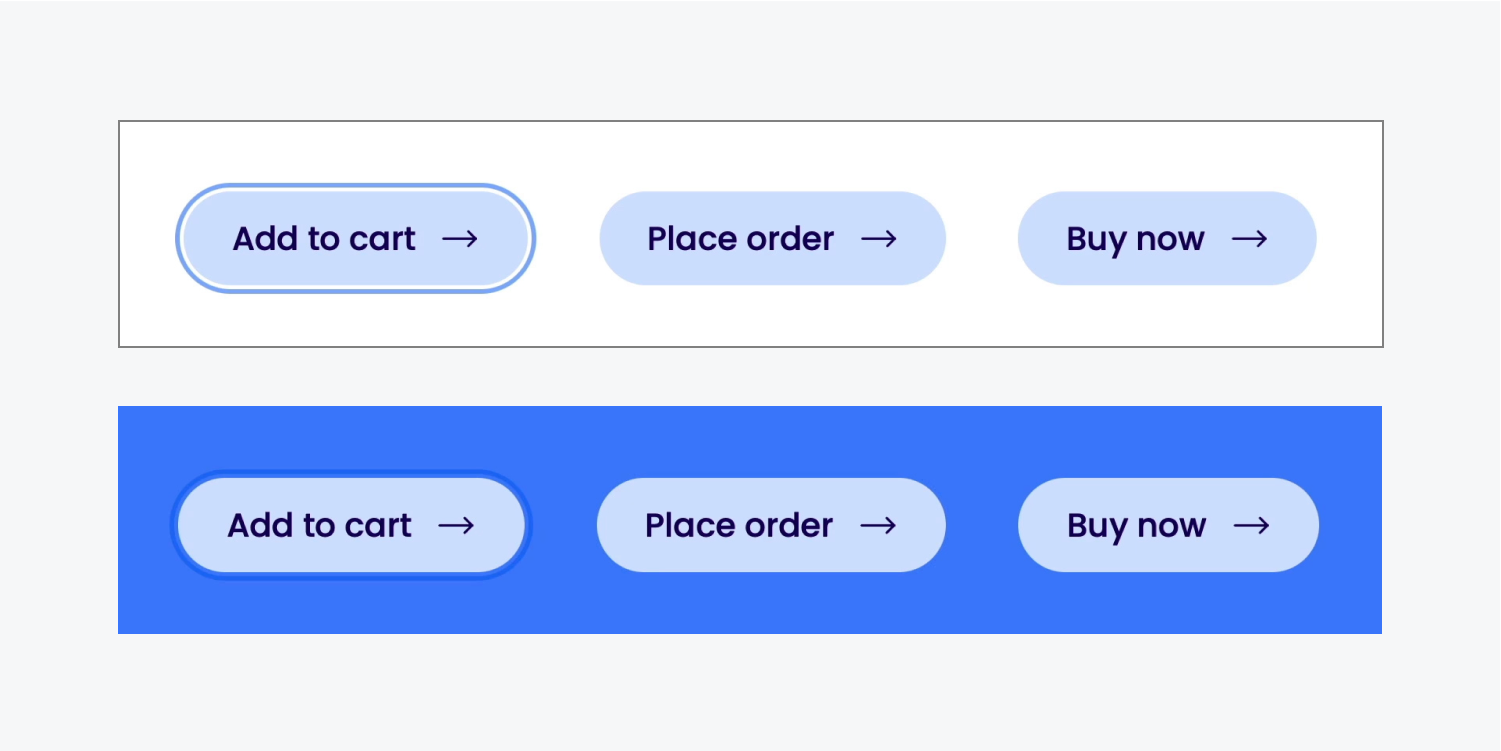
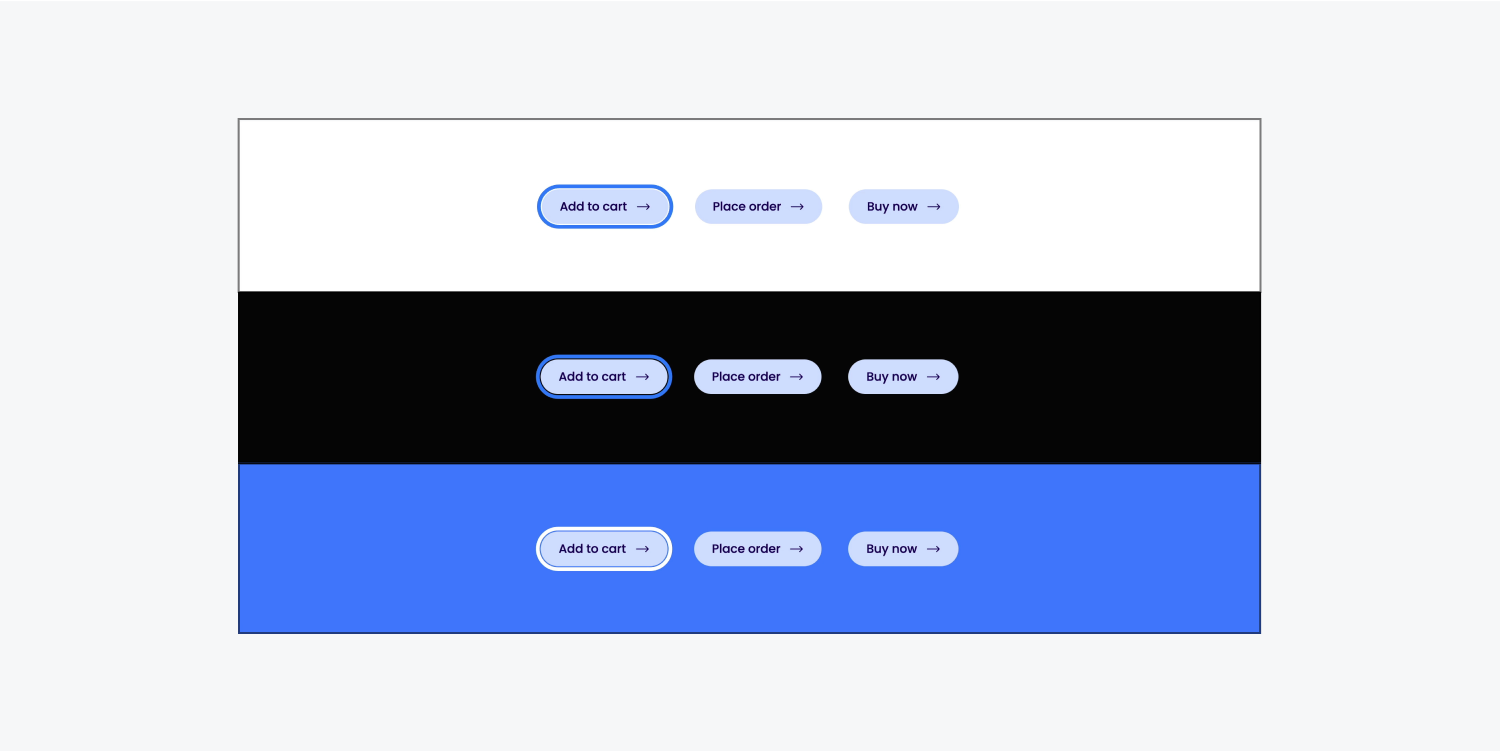
例如,Safari 设置了默认的蓝色轮廓,适合白色背景,但在蓝色背景下会出现问题。当按钮与背景共享相同的蓝色色调时,这会导致歧义。

虽然将默认轮廓应用于设计中的所有链接是一种选择,但请考虑它如何适应整体设计的各种主题和功能。
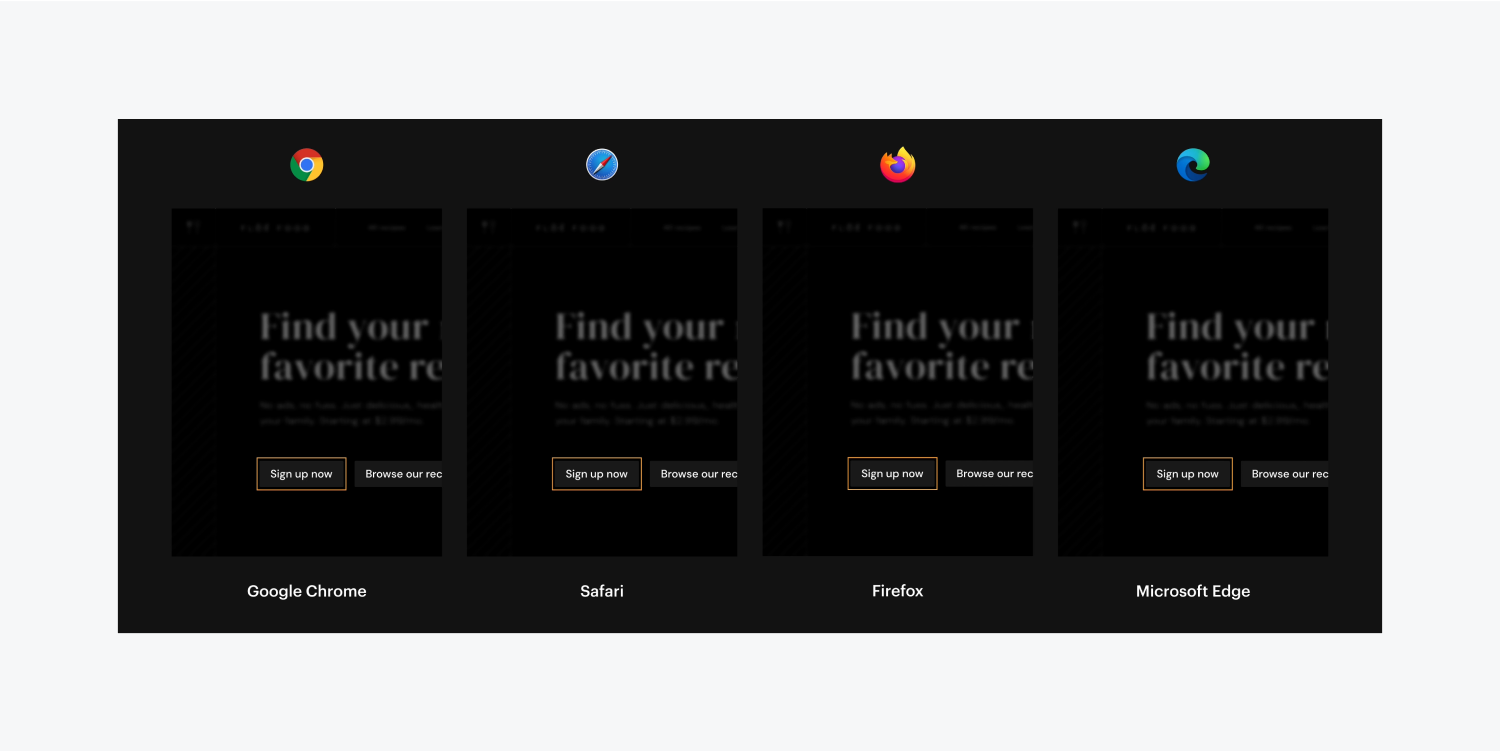
假设您决定为按钮添加蓝色轮廓。与 Safari 的默认设置一样,蓝色轮廓在浅色或深色背景下对比鲜明,但在蓝色背景下会消失。
这时,自定义大纲的好处就变得显而易见了。通过课程或组合课程,专门针对蓝色部分中的按钮调整大纲,以确保足够的对比度:
- 选择按钮元素
- 访问 样式面板
- 切换 状态 菜单中的 选择器 字段下拉列表
- 选择 专注(键盘) 状态
- 导航 样式面板 > 效果
- 修改 颜色 轮廓(例如从蓝色变为白色)

有用信息: Windows 高对比度模式使用户能够为所选文本设置所需的轮廓颜色。Windows 尊重 CSS 轮廓值,同时能够覆盖颜色设置。
在交互元素中实现轮廓
虽然设计中不强制要求所有交互元素都添加轮廓,但请记住,这会严重影响依赖它的用户的键盘导航体验。如果不确定,请考虑为交互元素添加轮廓。
查看 Webflow 的可访问元素列表。
了解有关可访问性的更多信息:
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日