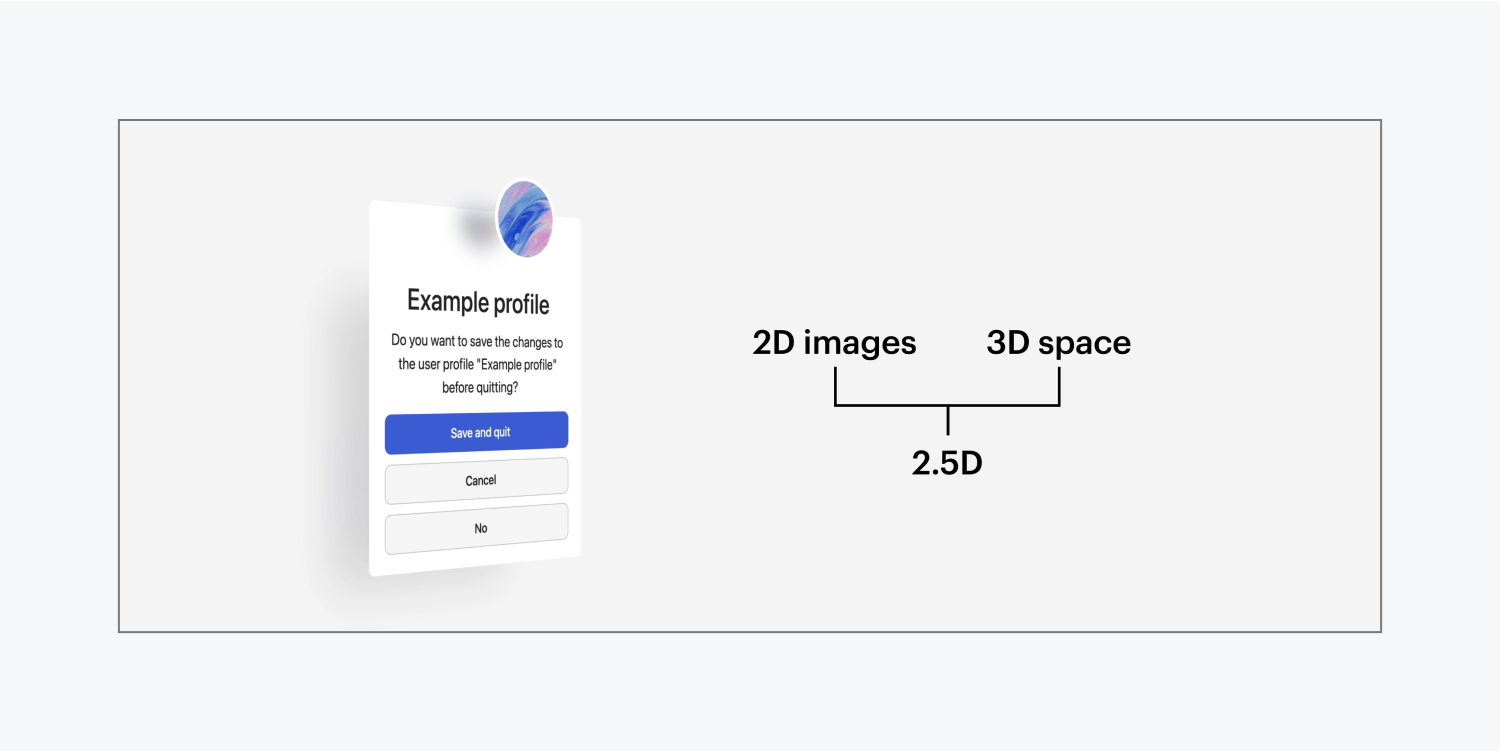
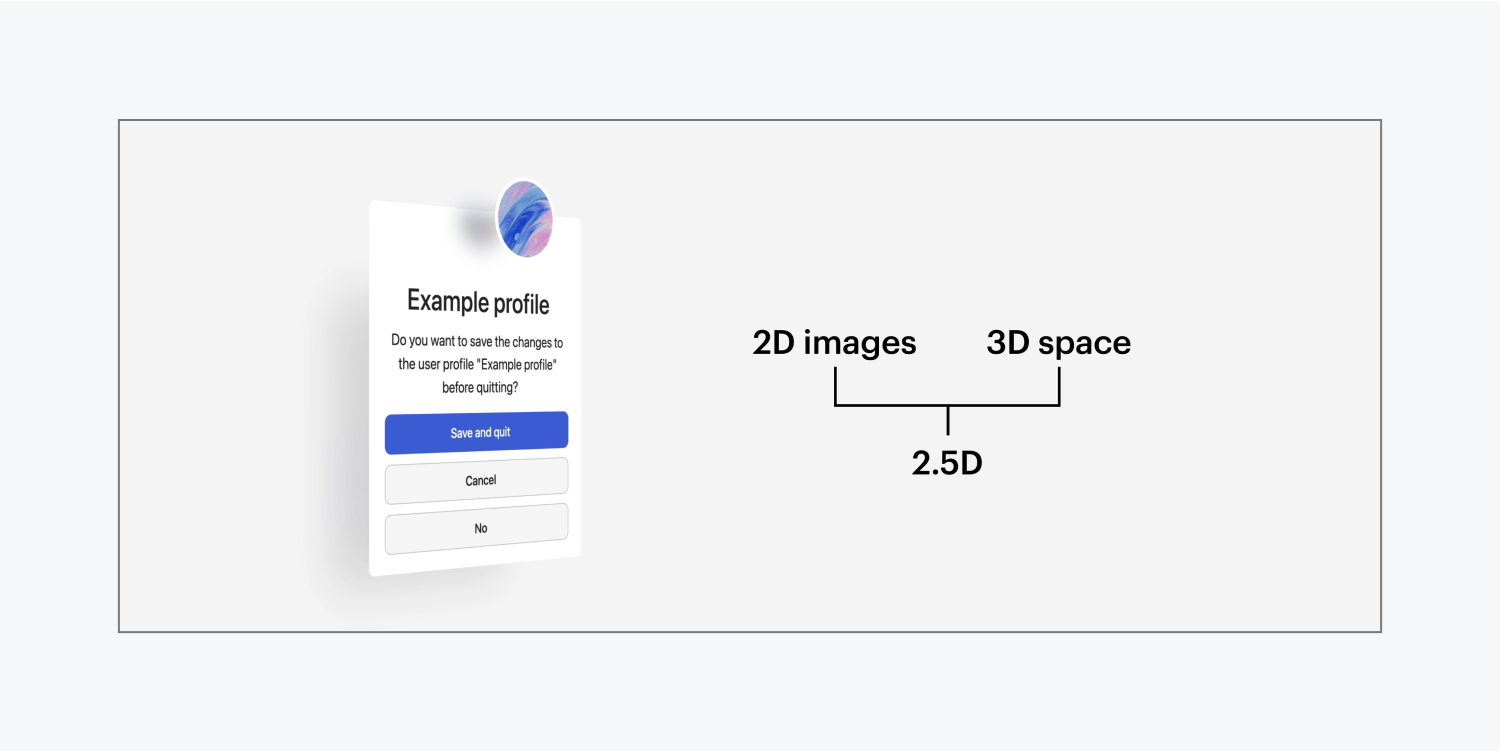
进入下一个维度(或半维度),并掌握使用 Webflow Designer 在 3D 环境中堆叠 2D 插图的艺术。我们将通过为项目中的元素引入维度来采用变化来产生 2.5D 的印象。

通过本教程你将理解:
- 将部分转换为相机的方法
- 使物体立体化的技巧
- 为物体引入维度的方法
将部分转换为相机
让我们改造一个 部分 放入相机中,这样我们就可以观察其中任何子元素的 2.5D 结果:
- 选择你的 部分
- 使用权 样式面板 > 效果
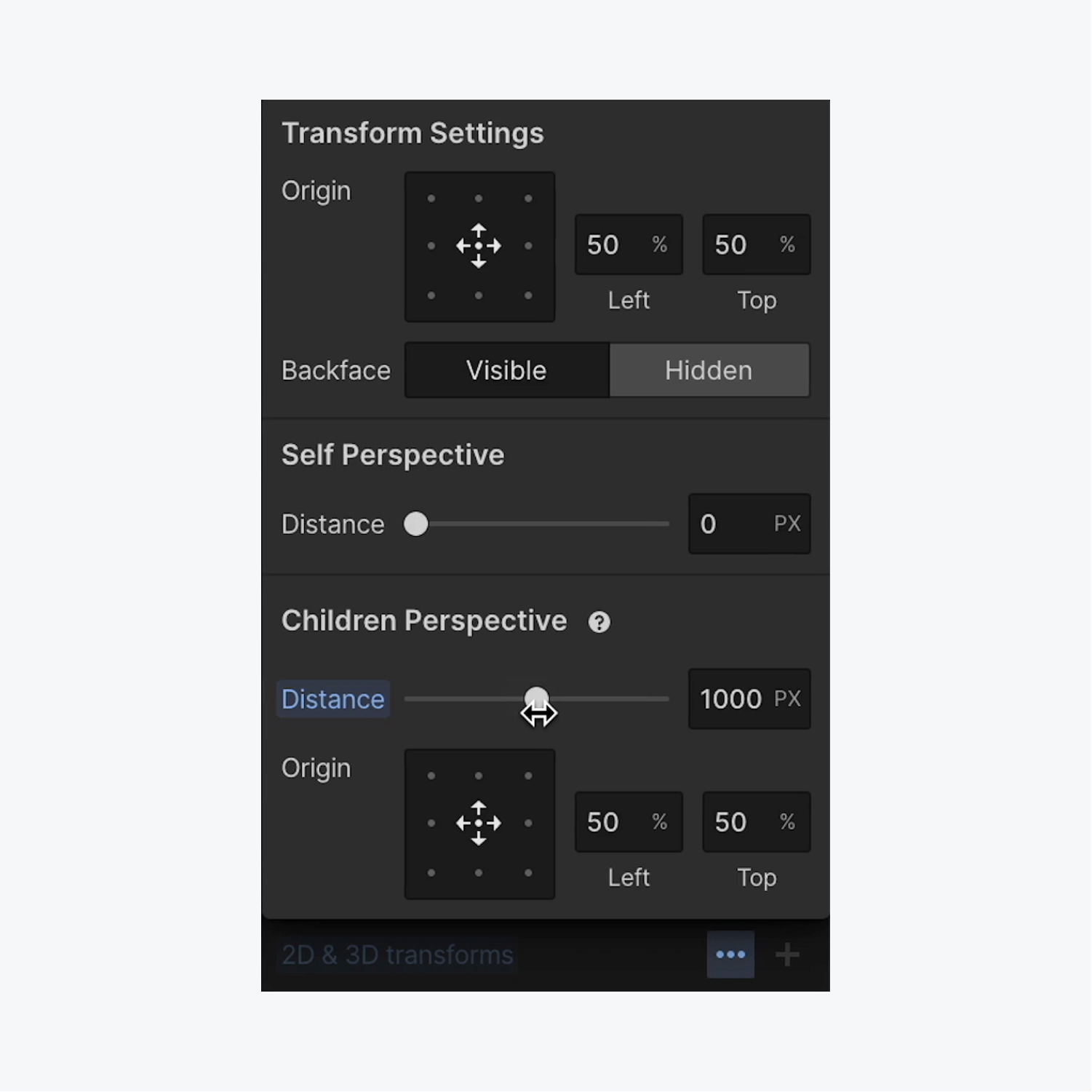
- 按下 2D 和 3D 变换 披露点 变换设置
- 纳入 儿童视角 通过指定 距离 (例如 1000 像素)


使物体立体化的方法
现在我们的 部分 作为其中任何元素的相机,可以增强元素的三维效果 部分:
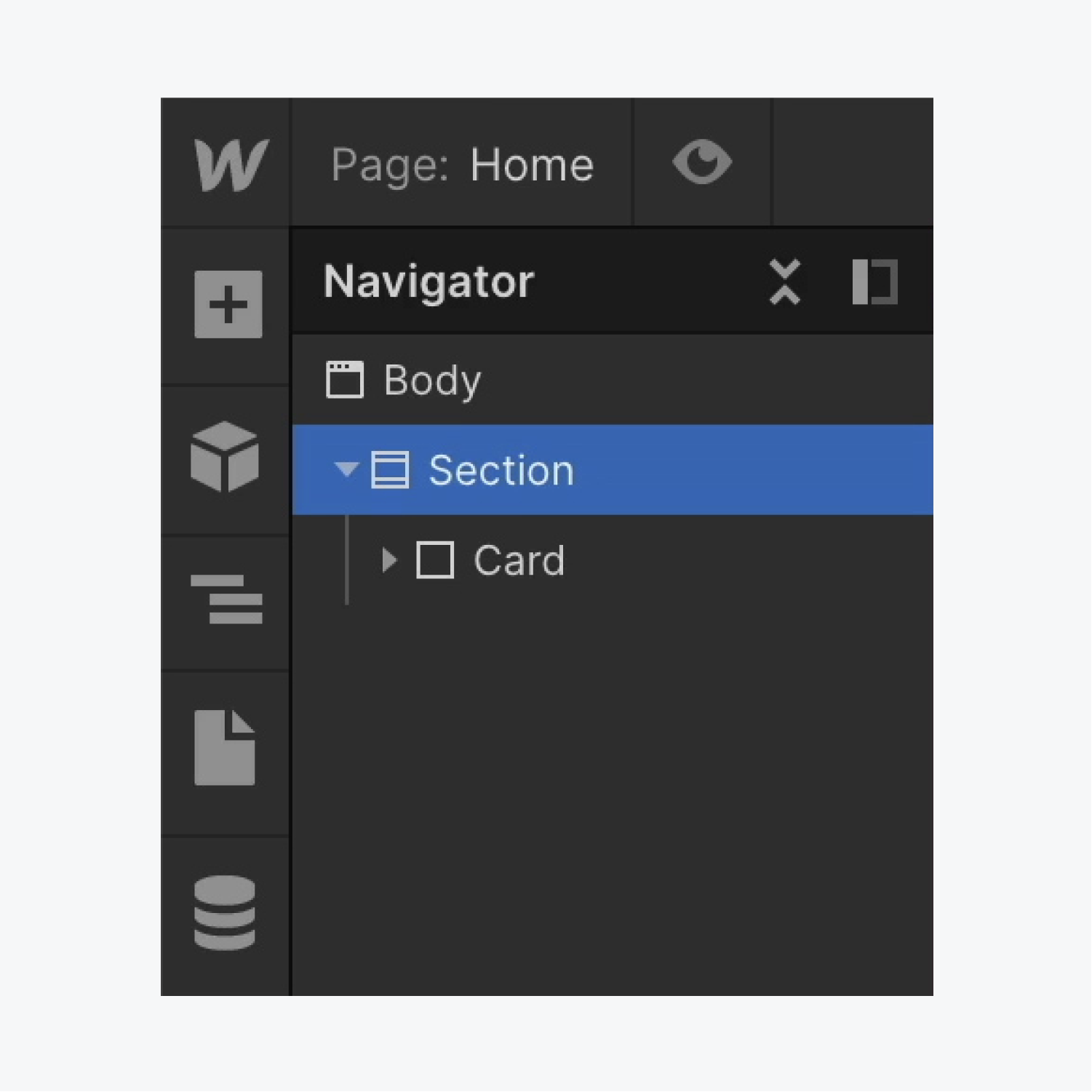
- 选择 部分 (例如,“卡片” 分区块)
- 使用权 样式面板 > 效果
- 点击 2D 和 3D 变换 附加图标以访问 变换设置
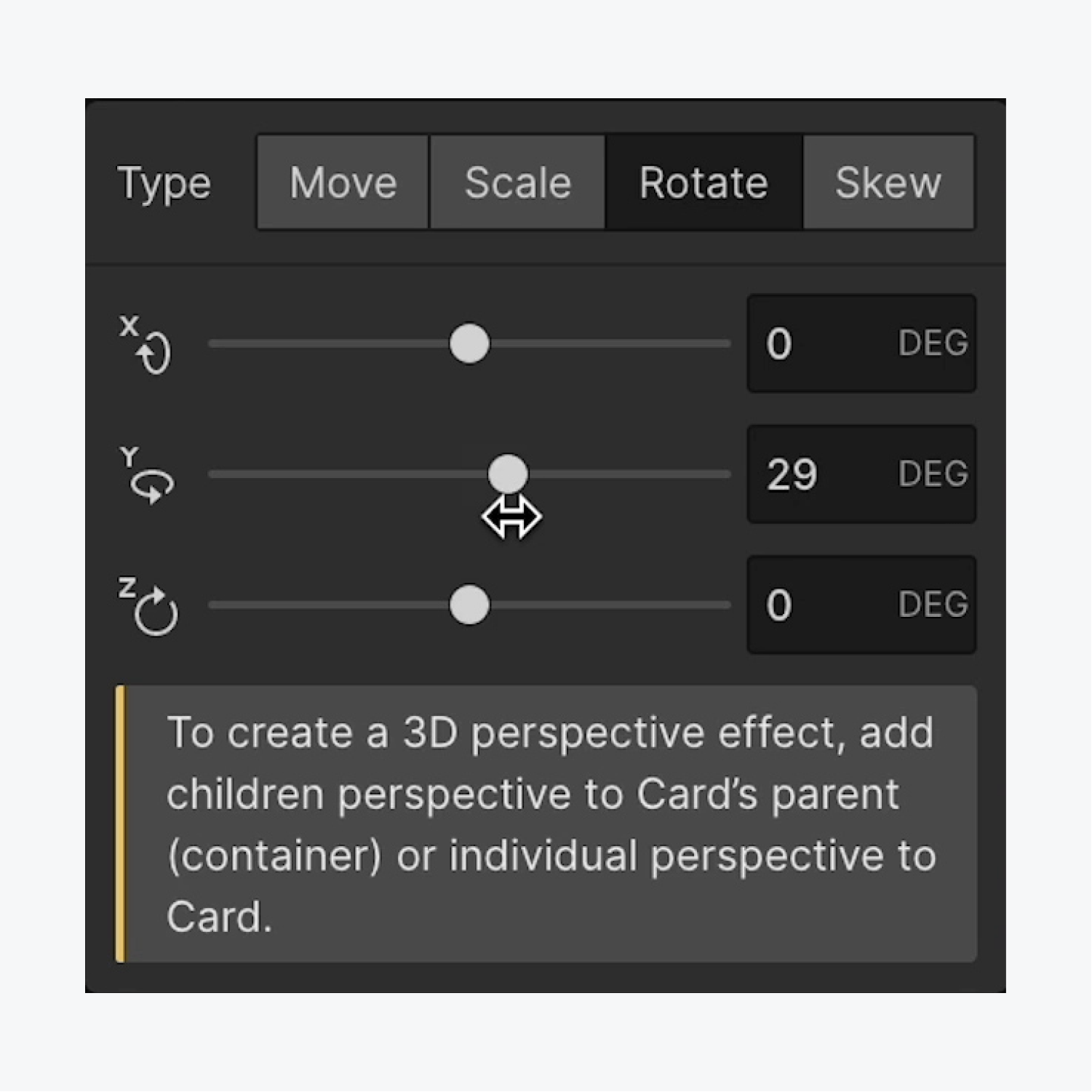
- 选择 旋转 作为样式并将元素绕 Y 轴旋转(例如 29 度)


为物体引入维度的技巧
通过为“卡片”的子对象赋予深度,赋予对象 2.5D 效果 分区块:
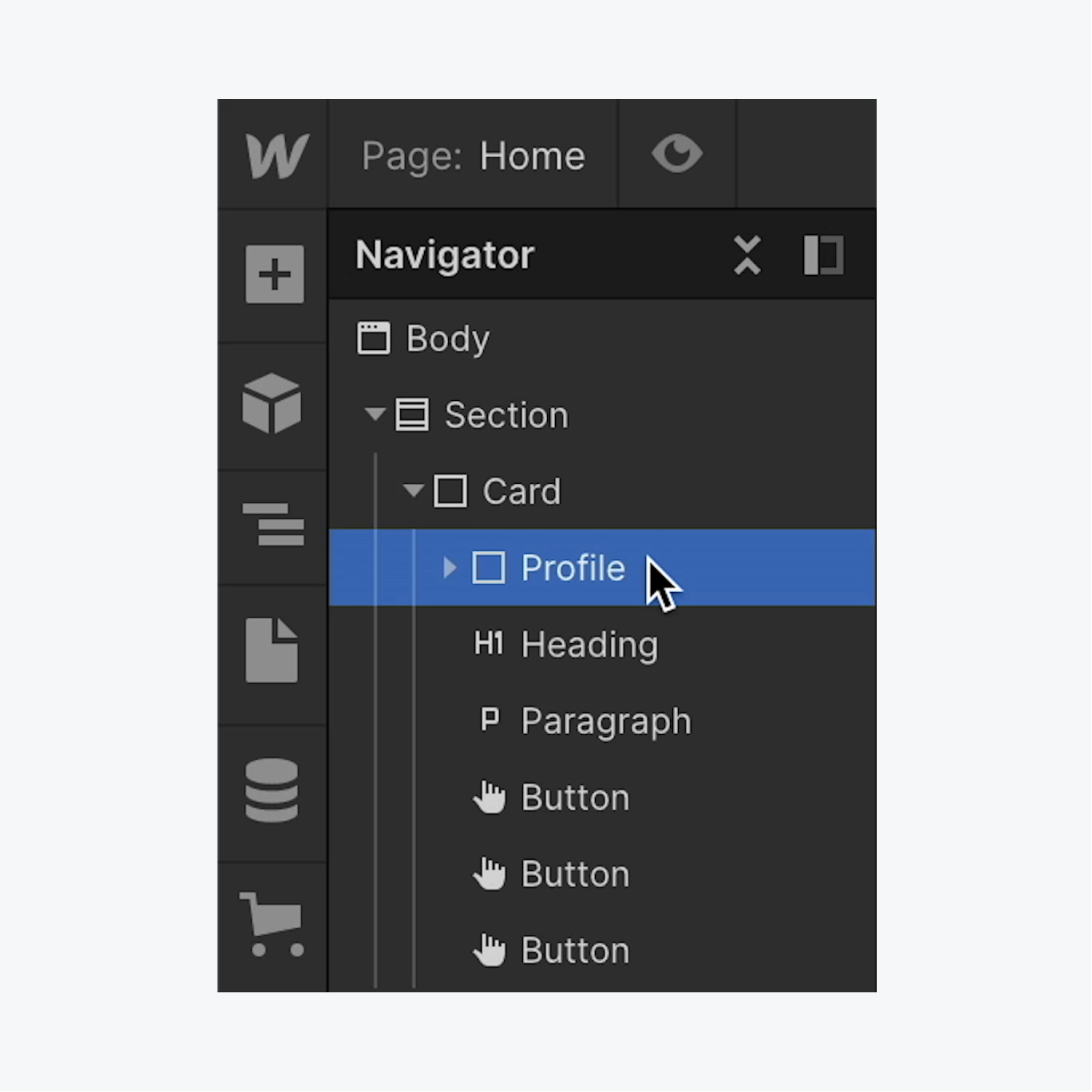
- 选择“卡片”中的一个元素 分区块 (例如,“个人资料” 分区块)
- 使用权 样式面板 > 效果
- 点击 2D 和 3D 变换 附加图标以访问 变换设置
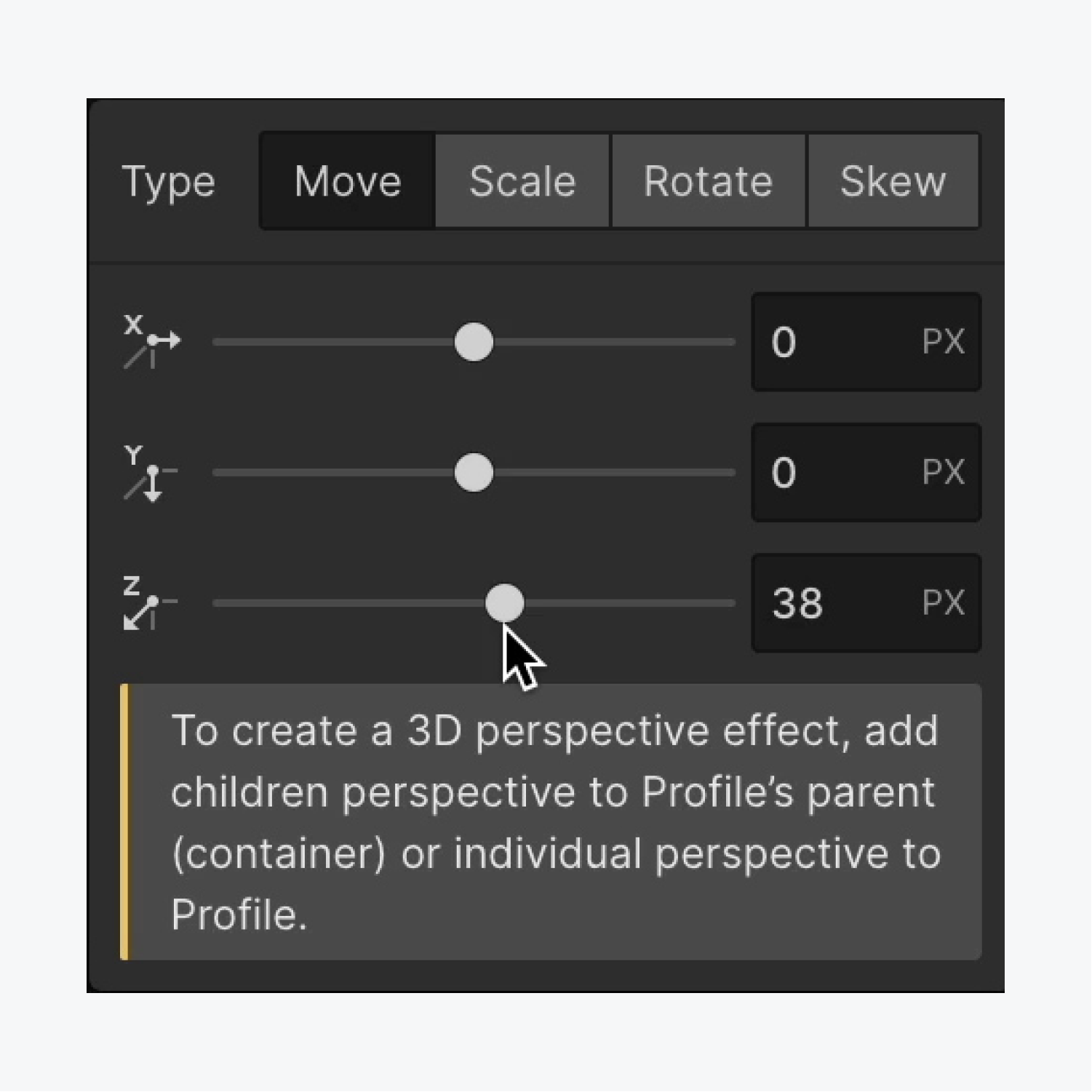
- 选择 移动 作为风格并调整“配置文件” 分区块 沿 Z 轴(例如 38 像素)
- 重新选择“卡” 分区块
- 使用权 样式面板 > 效果
- 击中 2D 和 3D 变换 先前实现的旋转样式
- 旋转 沿 X 和 Y 轴移动元素,以呈现最近制作的 2.5D 深度效果


就是这样 — — 您已经深入到下一个维度了!

使用我们的信用卡演示和可滚动的山形功能来创造更具吸引力的互动。或者提升您的学习水平并加入我们全面的互动与动画课程。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日