- 基本颜色
- 主要色调
- 次要阴影
- 悬停效果

基本颜色
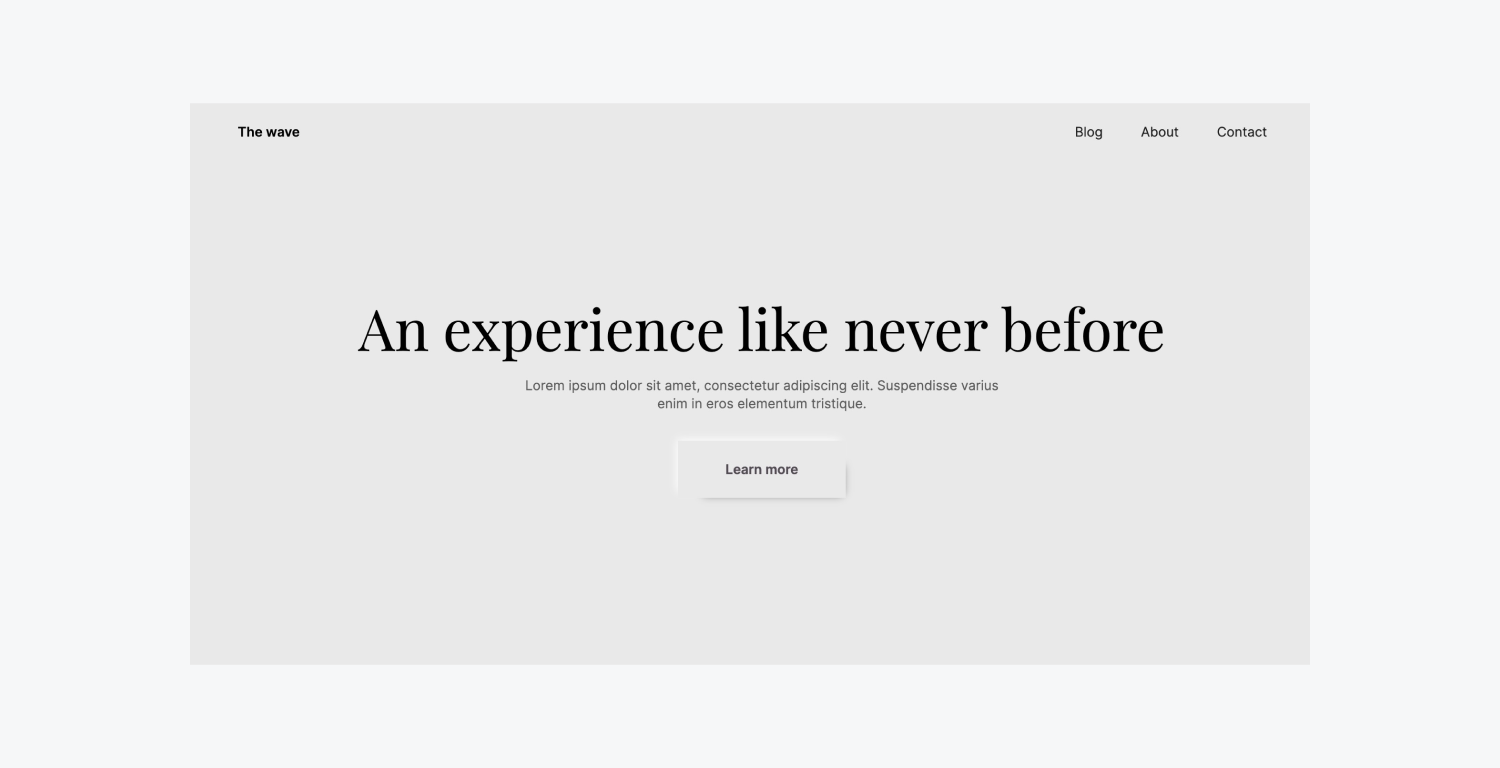
在设计柔和的 UI 样式按钮时,您的目标是确保按钮的基色与容器的背景色一致。例如,我们将同步按钮的默认背景色调 按钮 与我们项目中的顶部部分相关的组件。

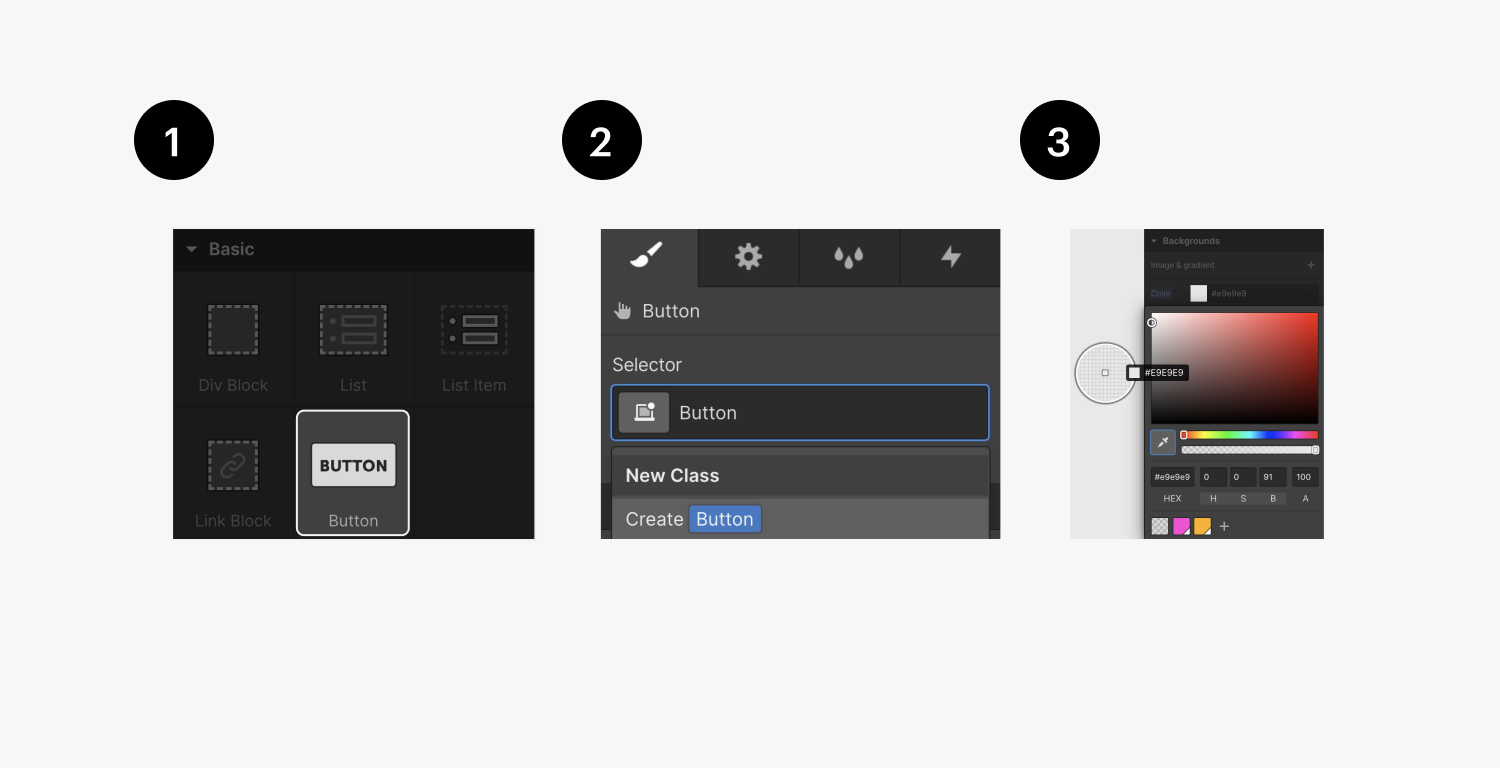
要同步背景音:
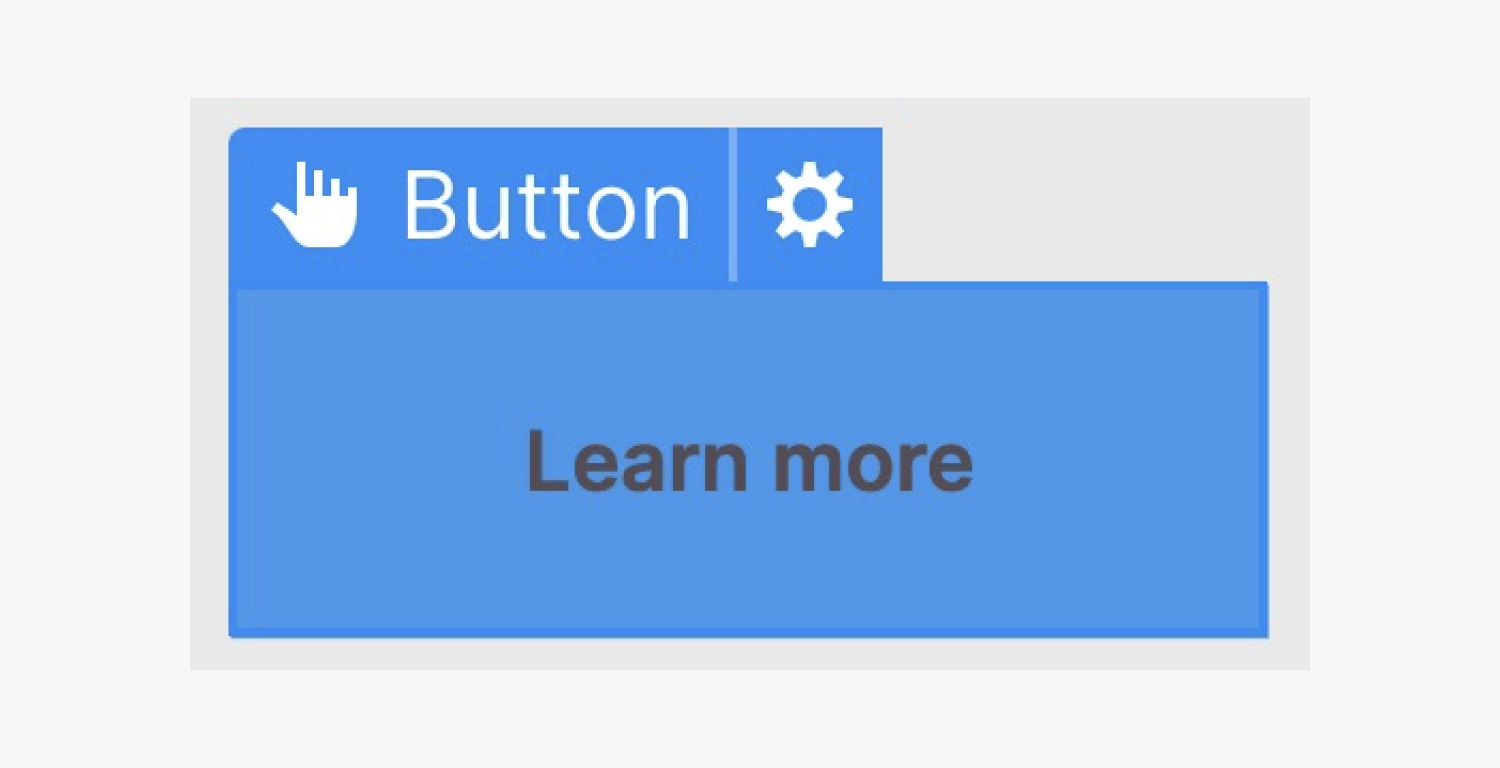
- 介绍 按钮 元素融入您的工作空间
- 选择 按钮,在中分配一个类名 选择器 字段(例如“按钮”)
- 在里面 样式面板,利用滴管选择部分的颜色并将其应用到 纽扣 背景

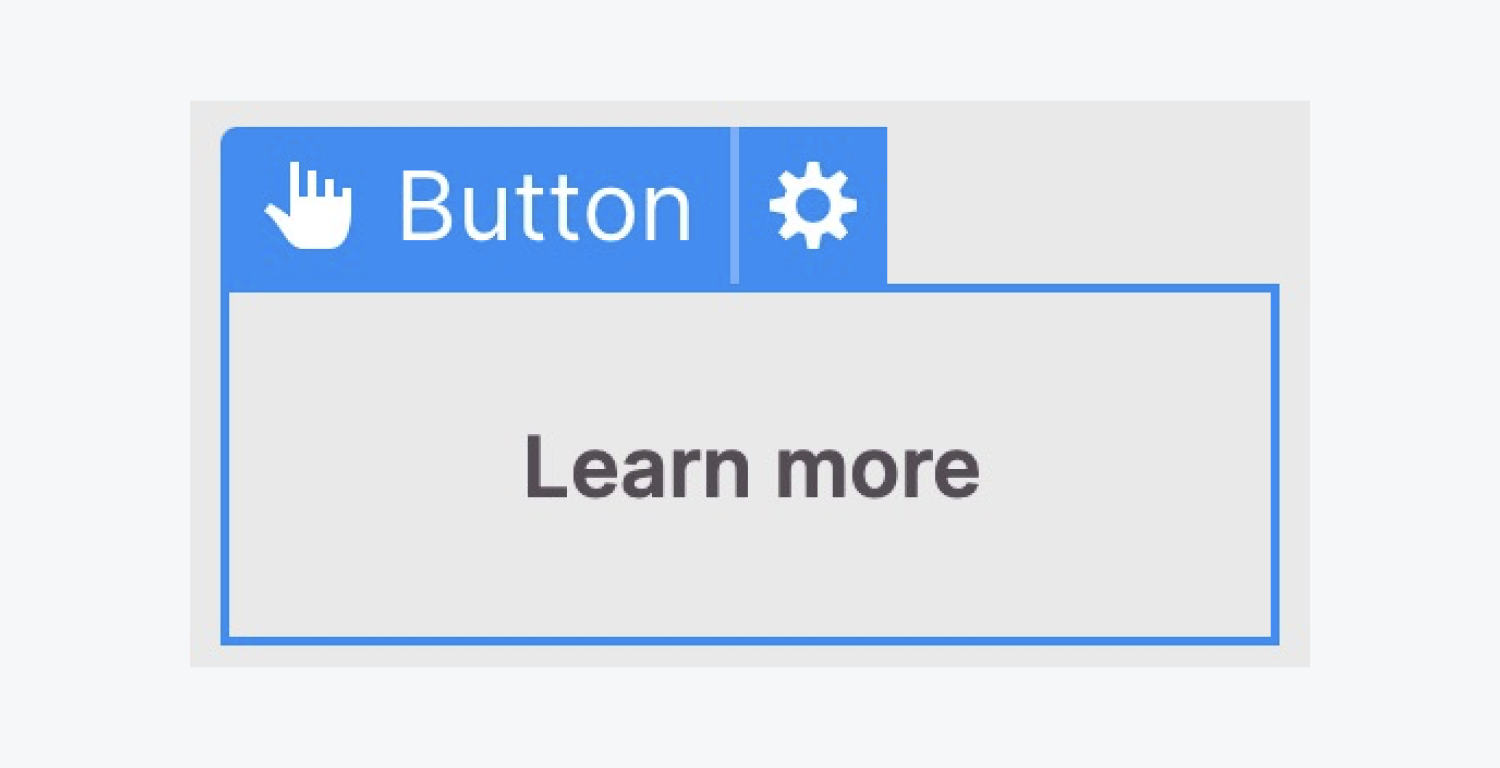
现在,您有一个与顶部部分的背景颜色相匹配的按钮。

基础设计已完成。接下来,让我们通过制作主阴影(按钮右下角的阴影)来增强按钮的外观。
主要色调
我们将在软 UI 按钮的右下角引入阴影效果。此外,您可以灵活地调整阴影设置以实现所需的视觉效果。
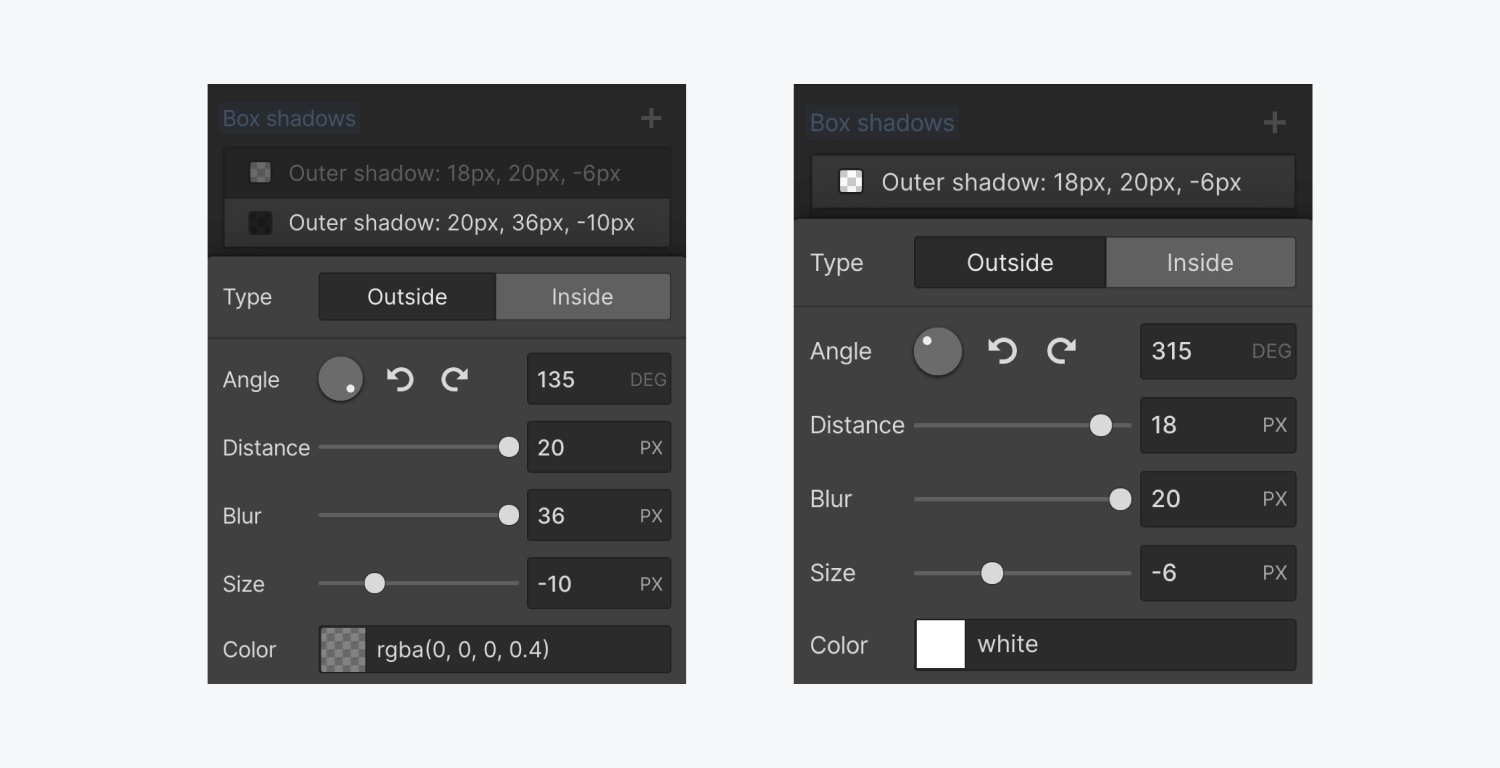
介绍初始阴影:
- 随着 按钮 选中后,点击旁边的加号图标 盒子阴影 在里面 样式面板
- 量身定制 盒子阴影 设置以适合您的设计(例如修改 距离, 模糊, 尺寸, 和 颜色)
选择较深的色调作为初始阴影(例如 #000000 或黑色),然后降低较深色调的不透明度(例如将不透明度调整为 80%)可使阴影与背景颜色无缝融合,从而产生更逼真的效果。
次要阴影
让我们引入另一个阴影,但这次,我们将改变角度到相反的一侧(以创建与第一个阴影的偏移)。此外,鉴于第一个阴影较暗,我们将为第二个阴影使用较浅的色调(例如 #ffffff 或白色)。
要创建第二个阴影:
- 随着 按钮 再次选择,点击旁边的加号图标 盒子阴影 在里面 样式面板 产生第二个阴影
- 调整 盒子阴影 设置为较浅的色调(例如 #ffffff 或白色)
注意:如果您的背景色调是白色,此技术可能无效。软 UI 按钮需要一侧比背景暗,另一侧比背景亮的阴影。
悬停动画
在元素的不同状态之间转换时,转换在产生无缝动画方面起着关键作用。
在这种情况下,我们的目标如下:我们旨在当按钮悬停时稍微修改阴影以模仿升起的外观。
悬停状态
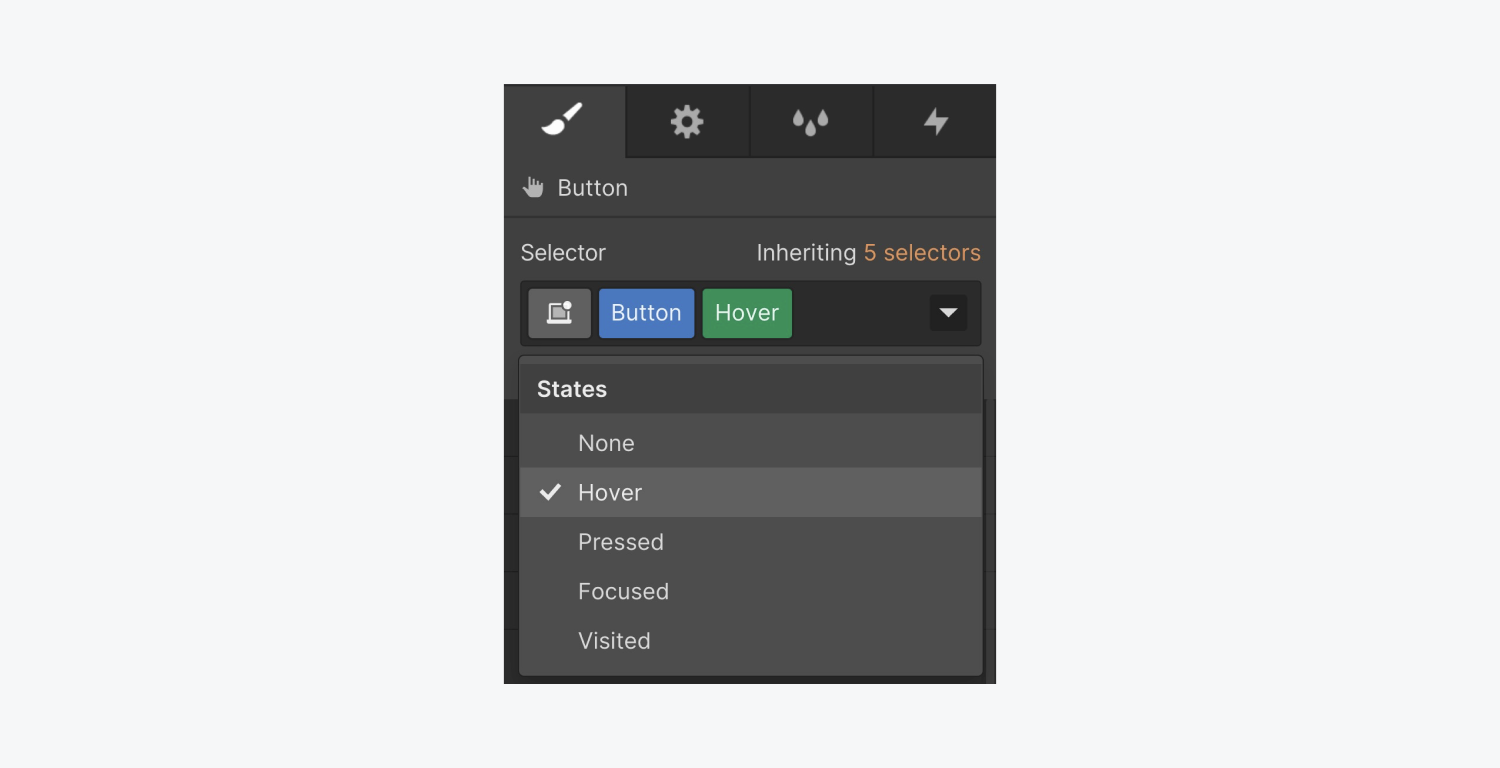
通过选择我们的 按钮,我们将导航至 徘徊 状态。
这可以通过两个简单的步骤实现:
- 单击下拉箭头 选择器 部分
- 选择 鼠标移到 影响

之后,导航到阴影属性(在 鼠标移到 您可以使用“效果”来自定义初始阴影和次要阴影。
扩大阴影大小,并微调所有阴影属性,以实现悬停效果,使其看起来像抬起的按钮。

按 Esc键 键恢复为 普通的 陈述并预览 鼠标移到 对设计画布的影响。

平稳过渡
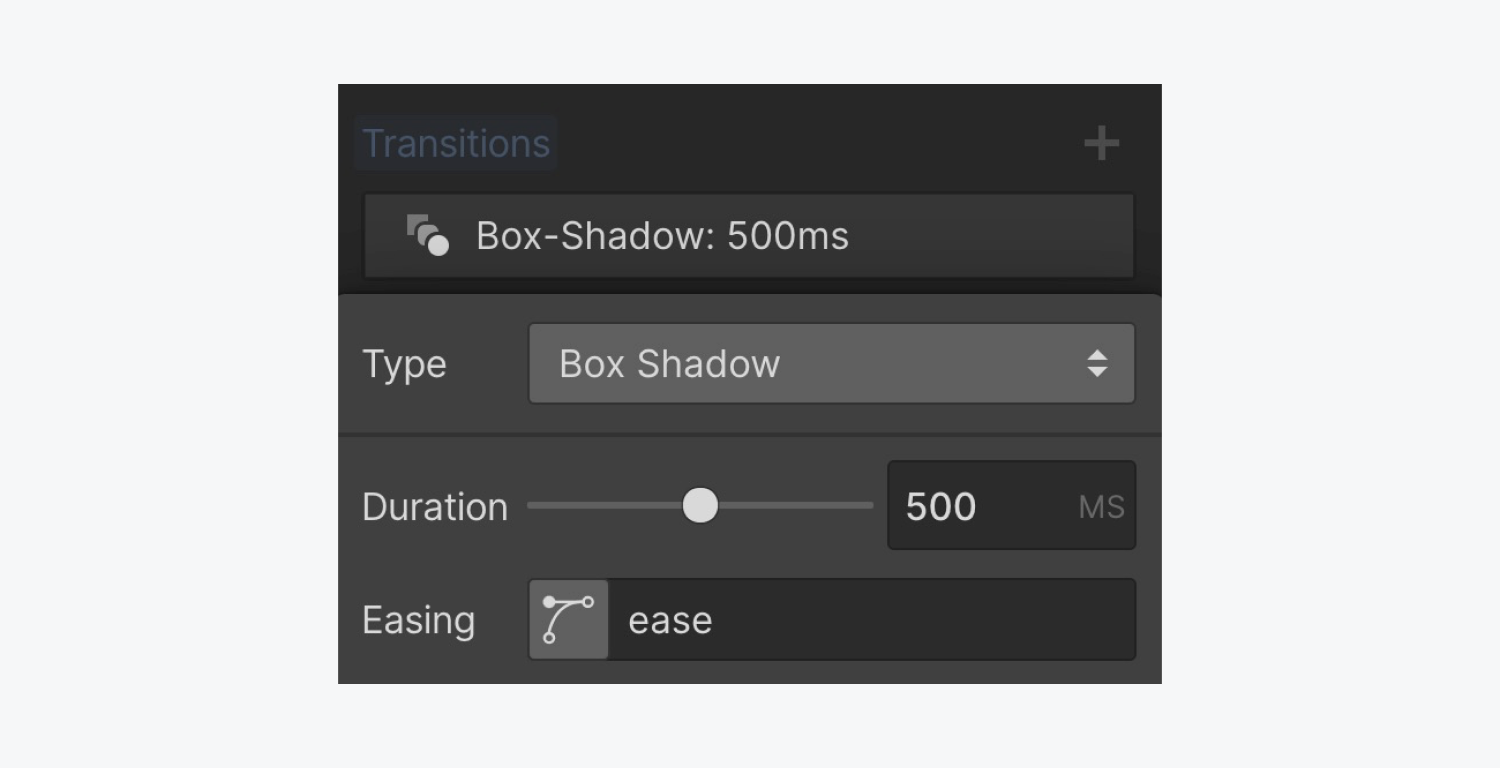
为了确保动画无缝且渐进,让我们设置一个过渡。
选择新拟态按钮后,访问 过渡 部分内 样式面板. 介绍一个 盒子阴影 过渡(因为这是我们希望动画的元素),并指定动画的持续时间。

至此,整个过程就结束了!现在,您已成功在 Webflow 中创建了一个新形态按钮。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日