本教程将教您如何按照以下步骤将果冻交互合并到表单按钮中:






- 包含表单
- 配置动画
- 验证交互
包含表单
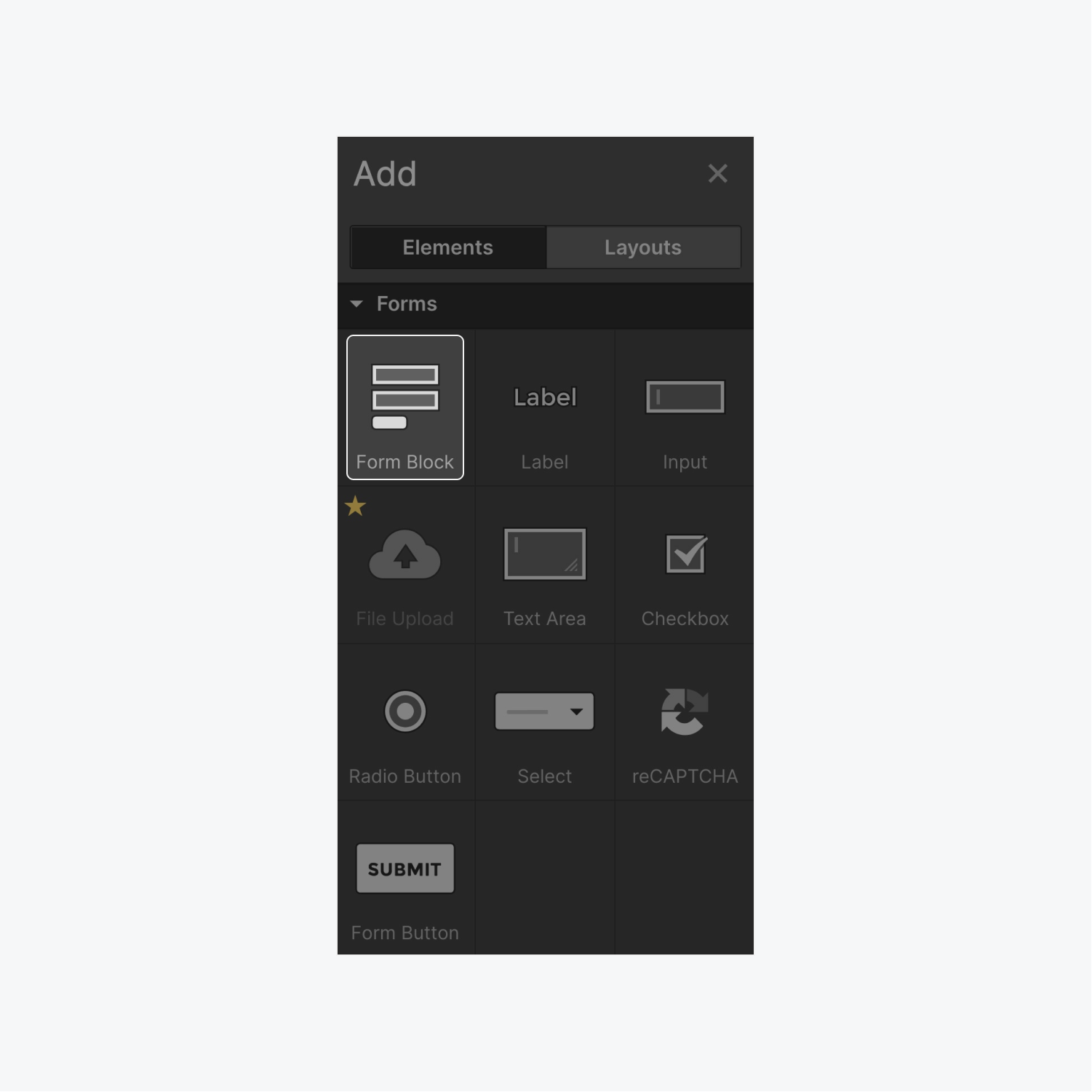
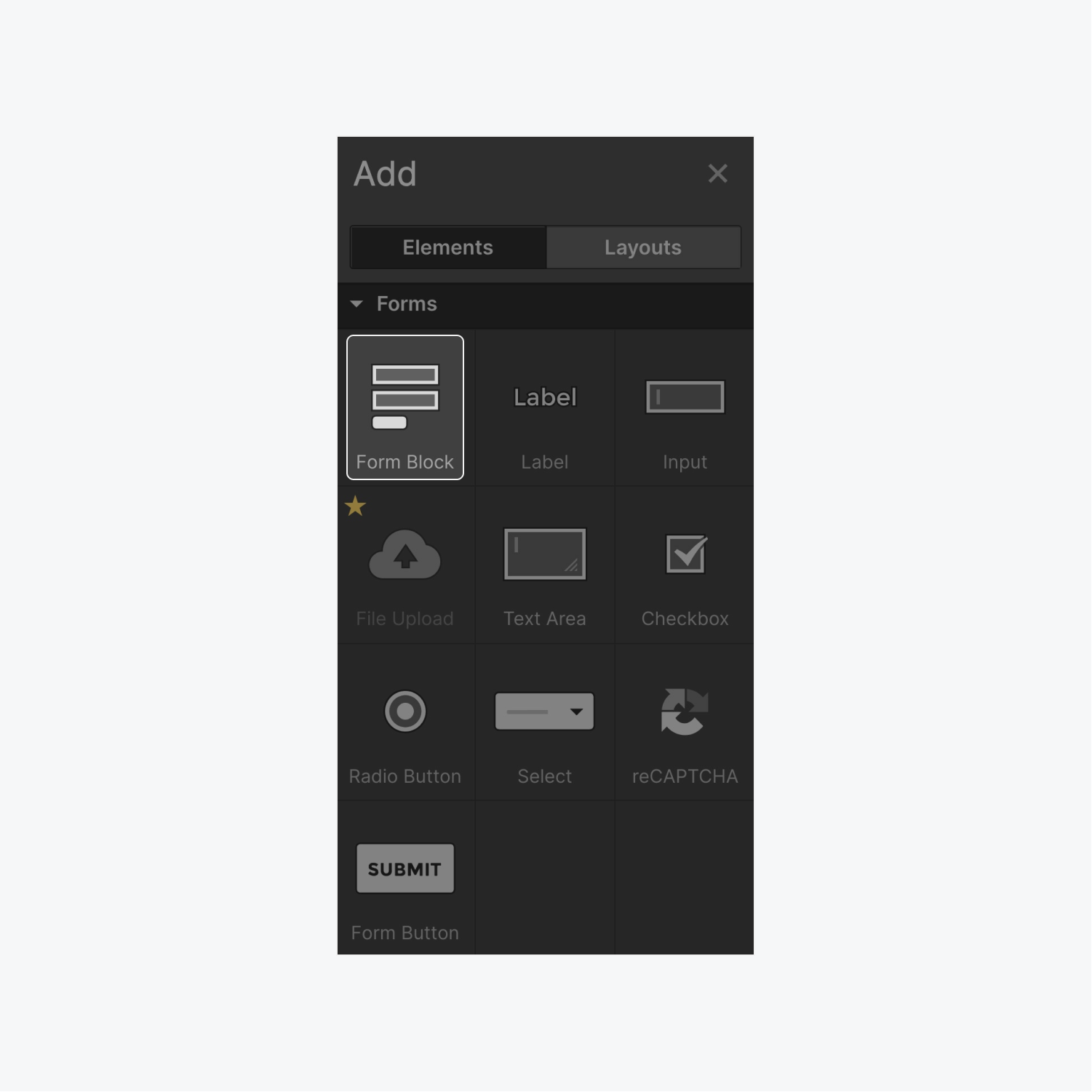
前往 添加部分,导航至 形式 category,并放下 表单块 到画布上。

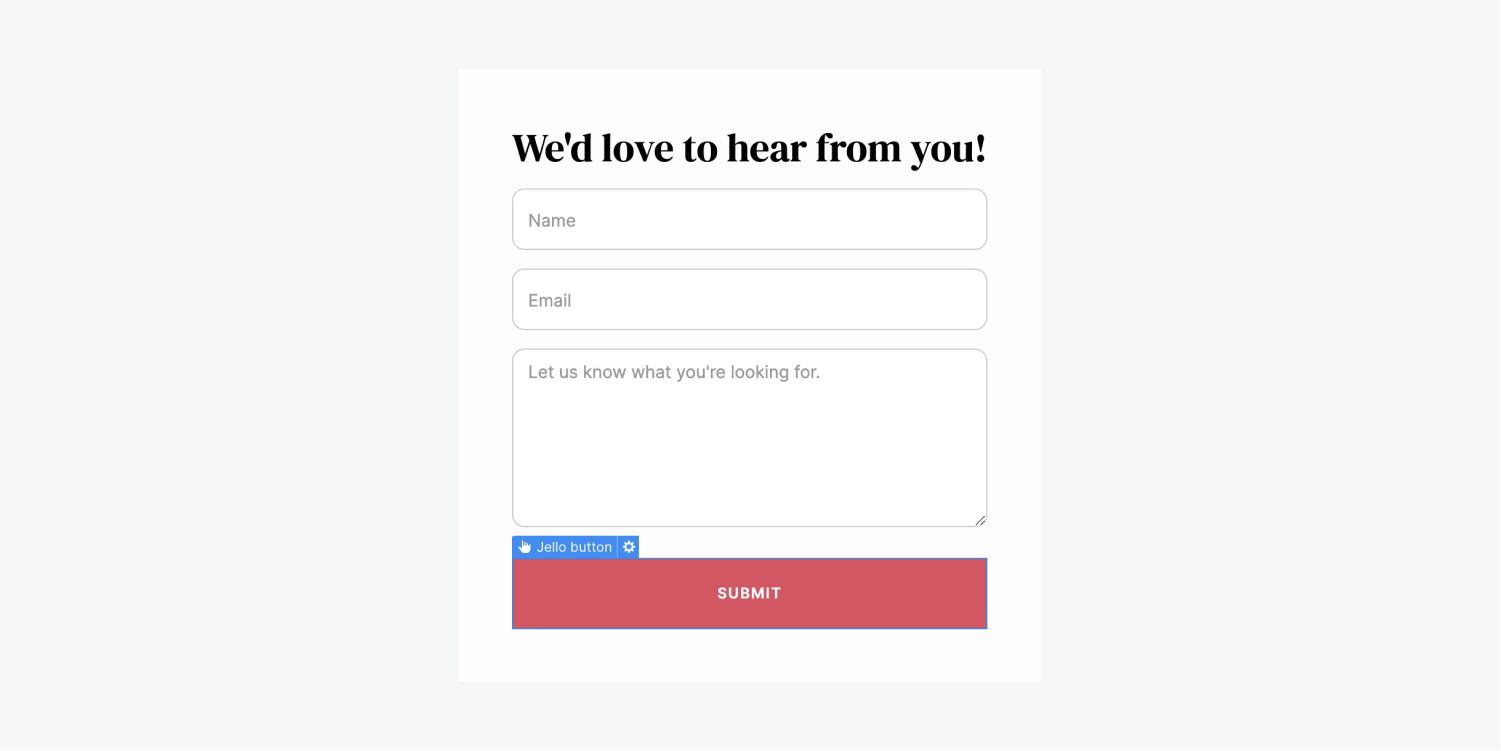
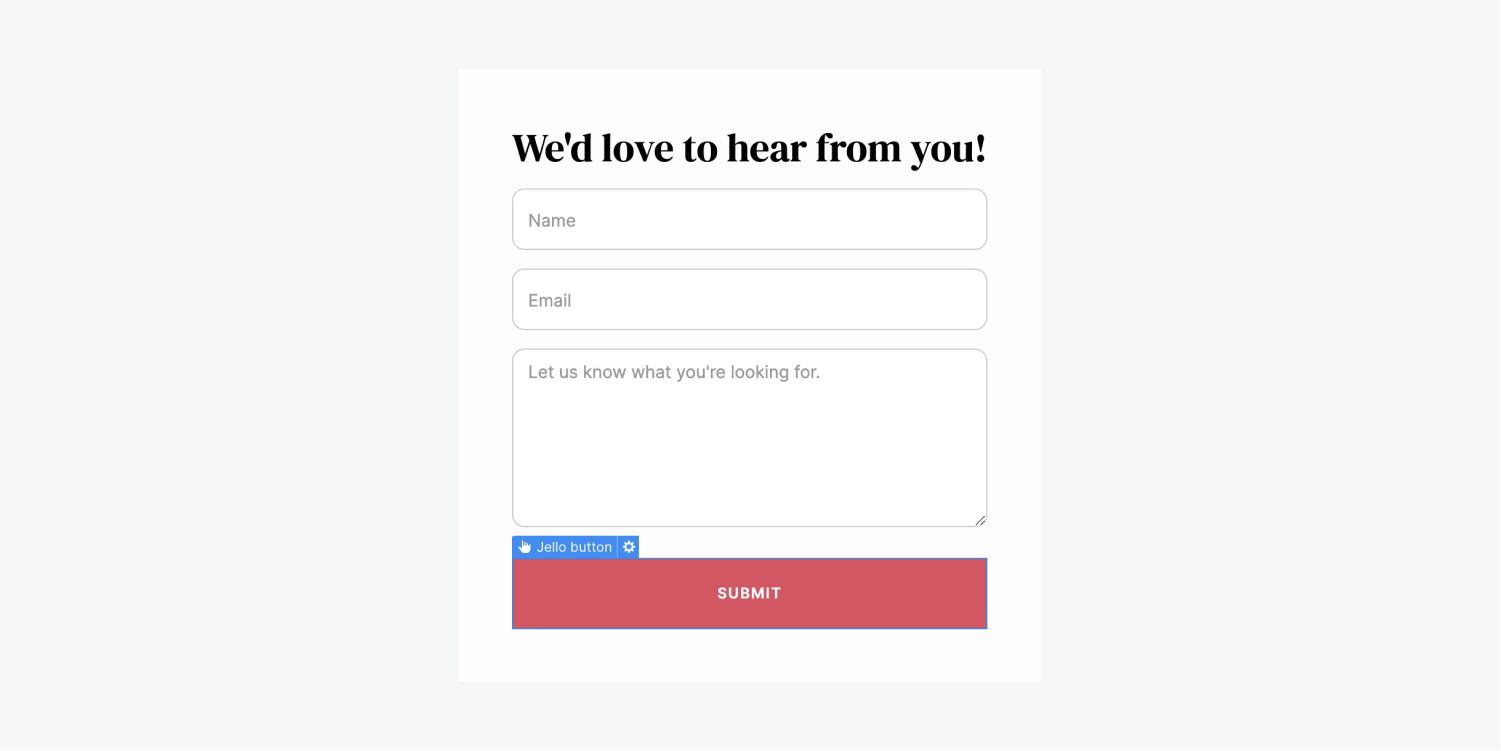
接下来,选择将发生交互的元素。在本演示中,我们将选择按钮。

配置动画
建立触发器
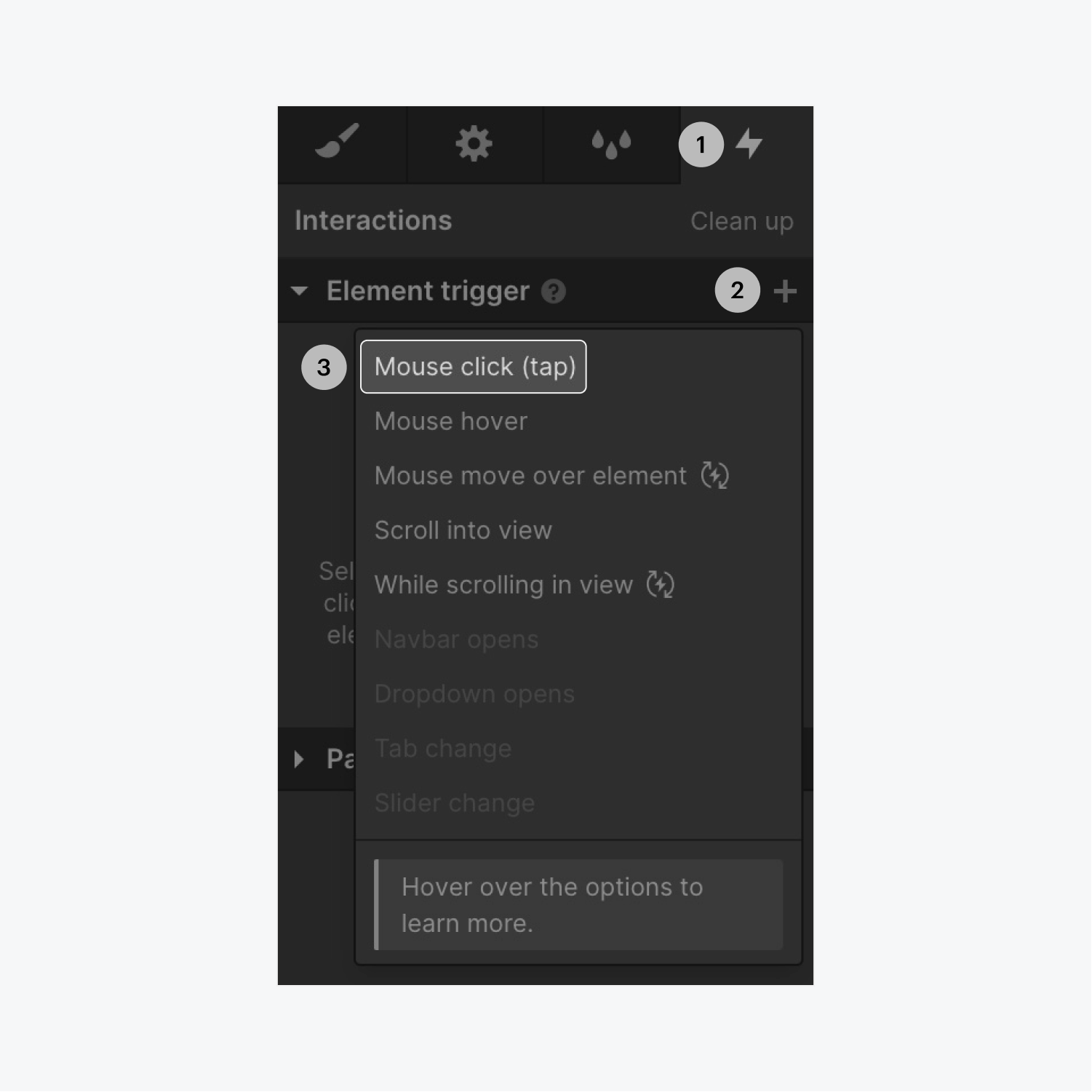
首先选择按钮 - 初始步骤涉及设置动画的触发器(在与元素交互时激活动画 - 例如悬停或单击)。这可以分 3 个阶段完成:
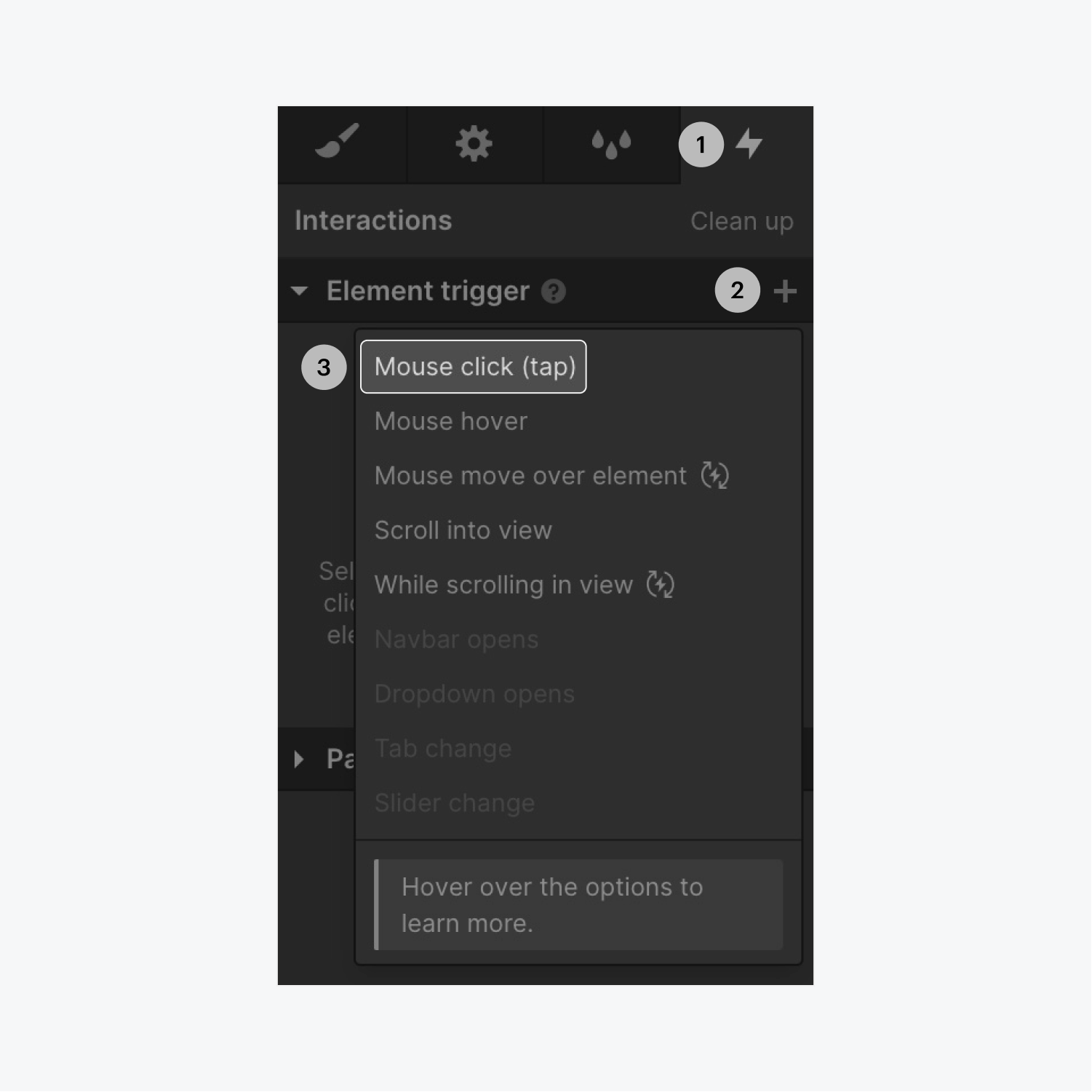
- 访问 交互面板
- 单击 元素触发器 部分
- 选择一个触发器(例如鼠标单击)

选择预建动画
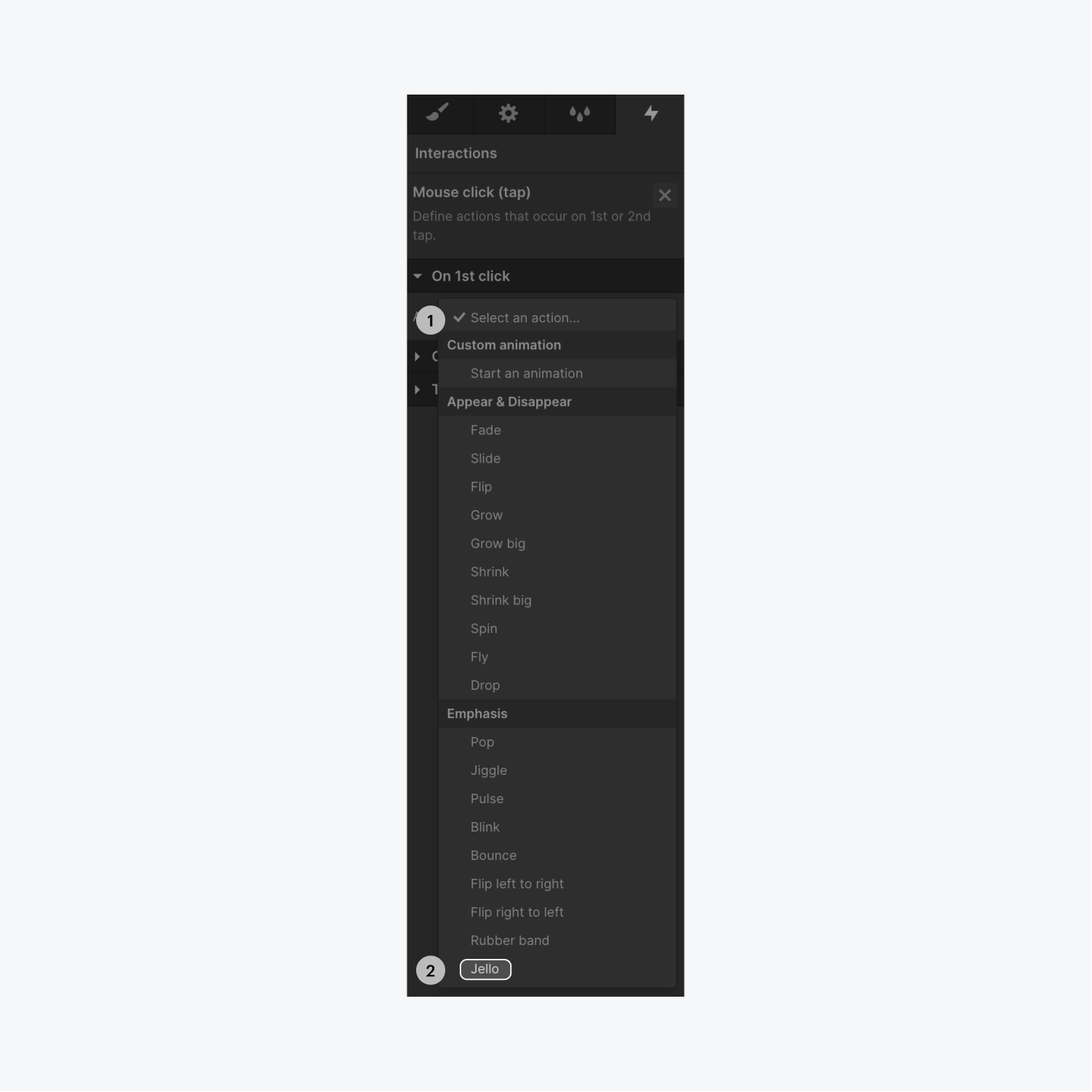
您现在可以从预制选项中进行选择,当有人触发元素时将动画应用于您的按钮。
为了实现这一点:
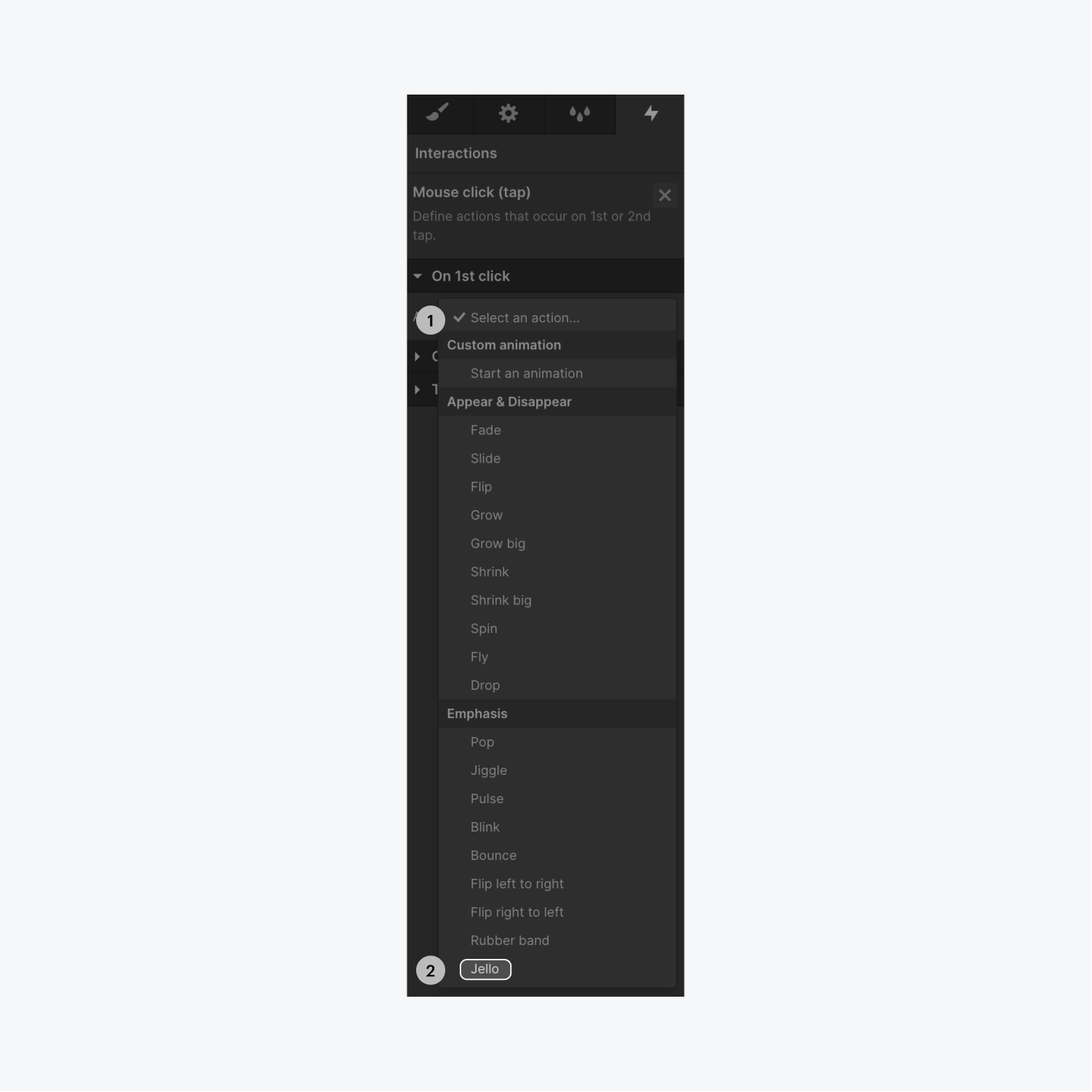
- 点击 选择操作 下拉式菜单
- 选择你喜欢的任何预建动画(例如 Jello)

验证交互
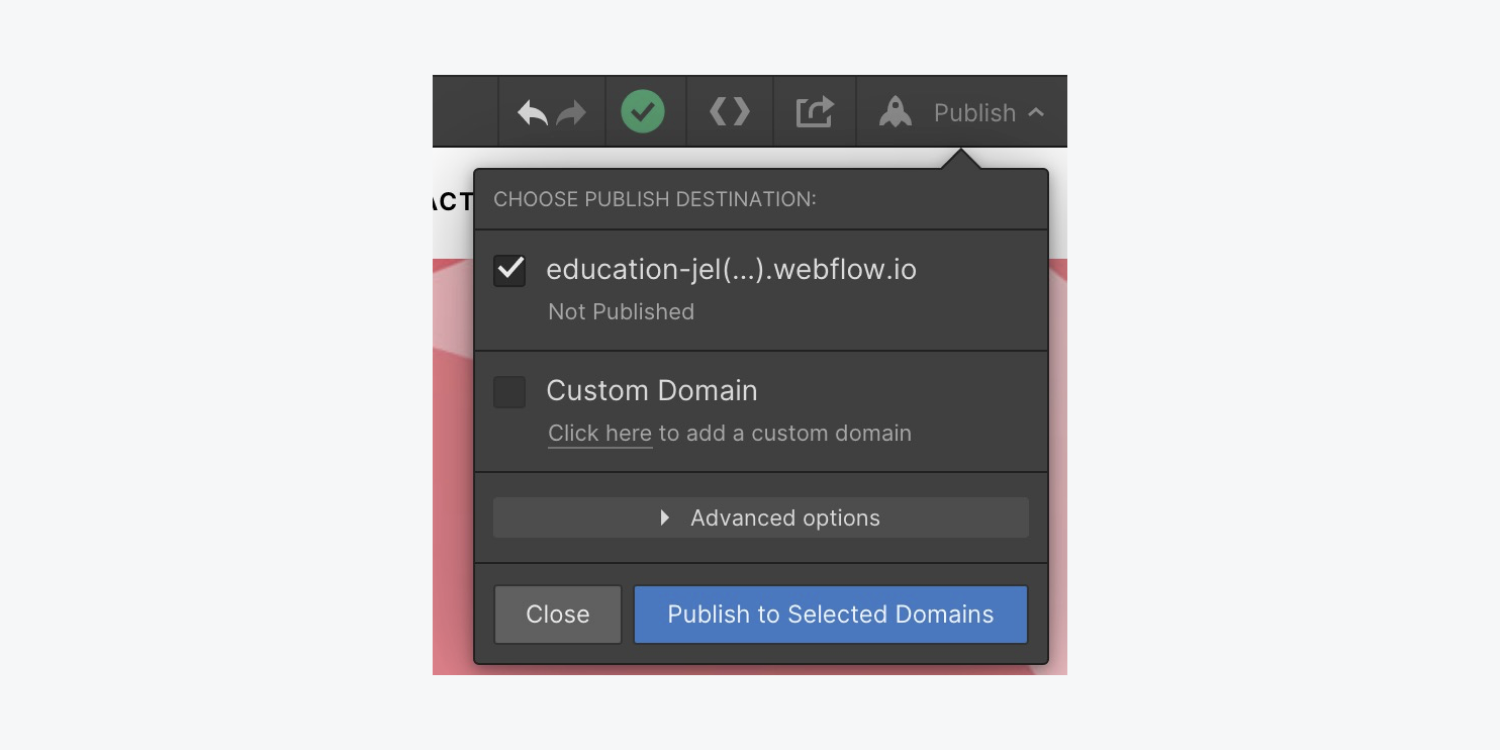
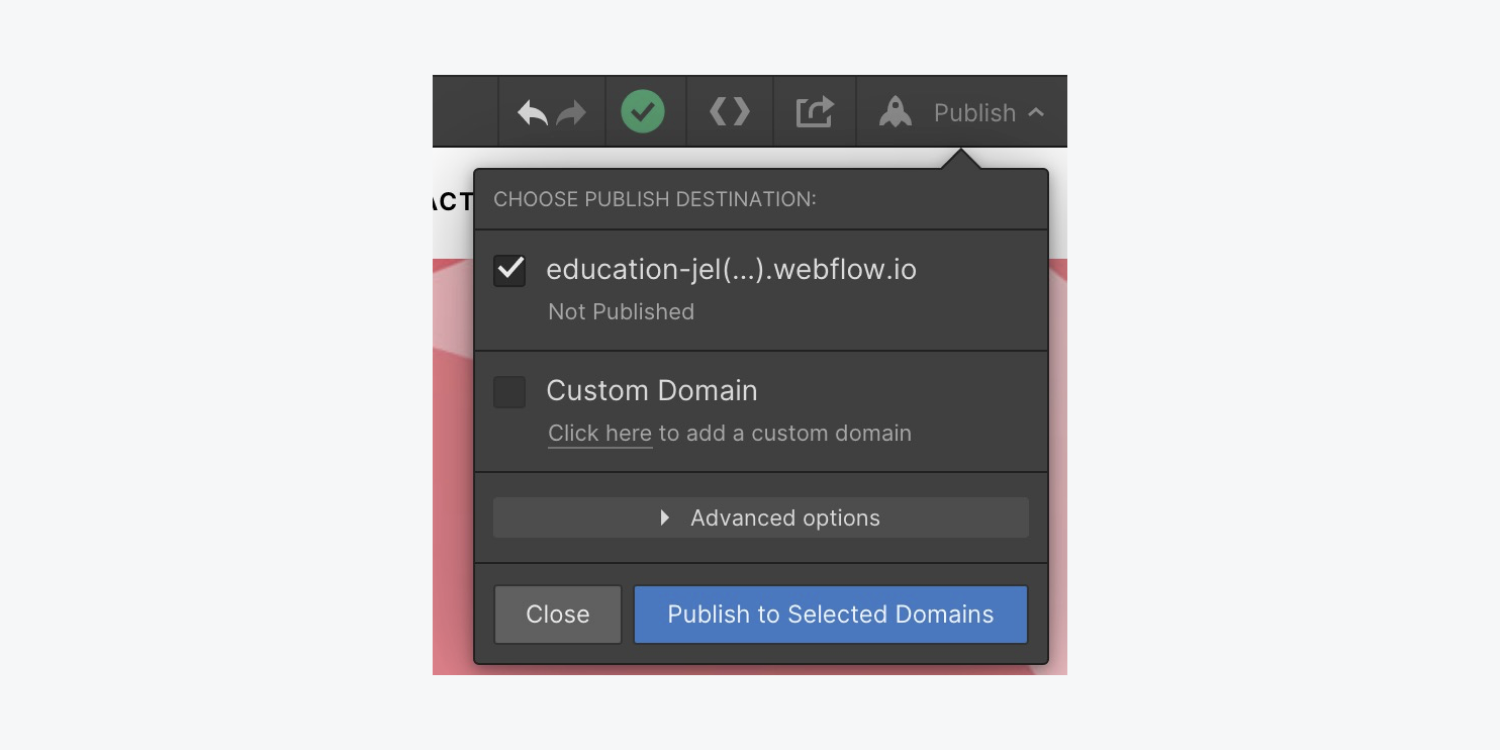
在实际网站上测试交互。点击 发布 按钮,选择要发布的域,然后单击 发布到选定的域.

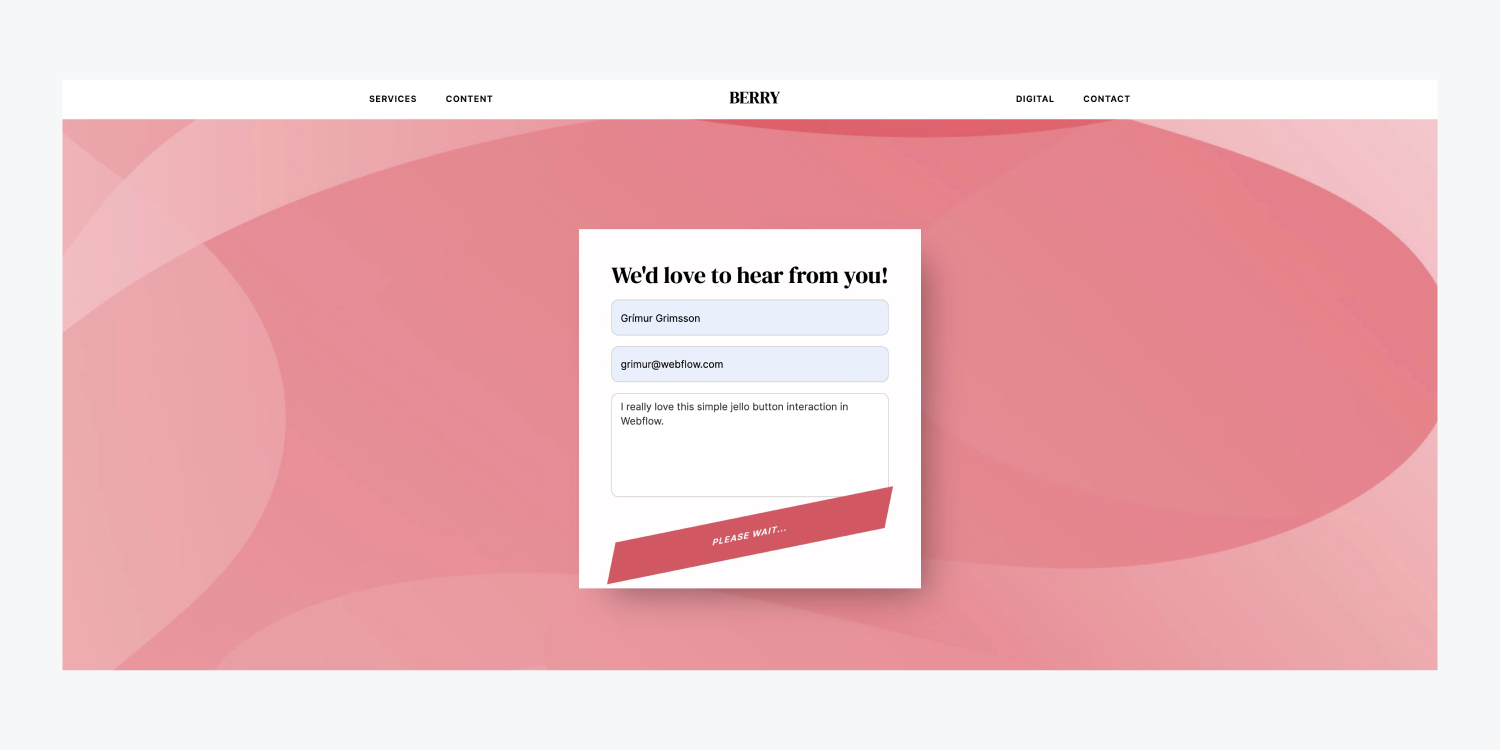
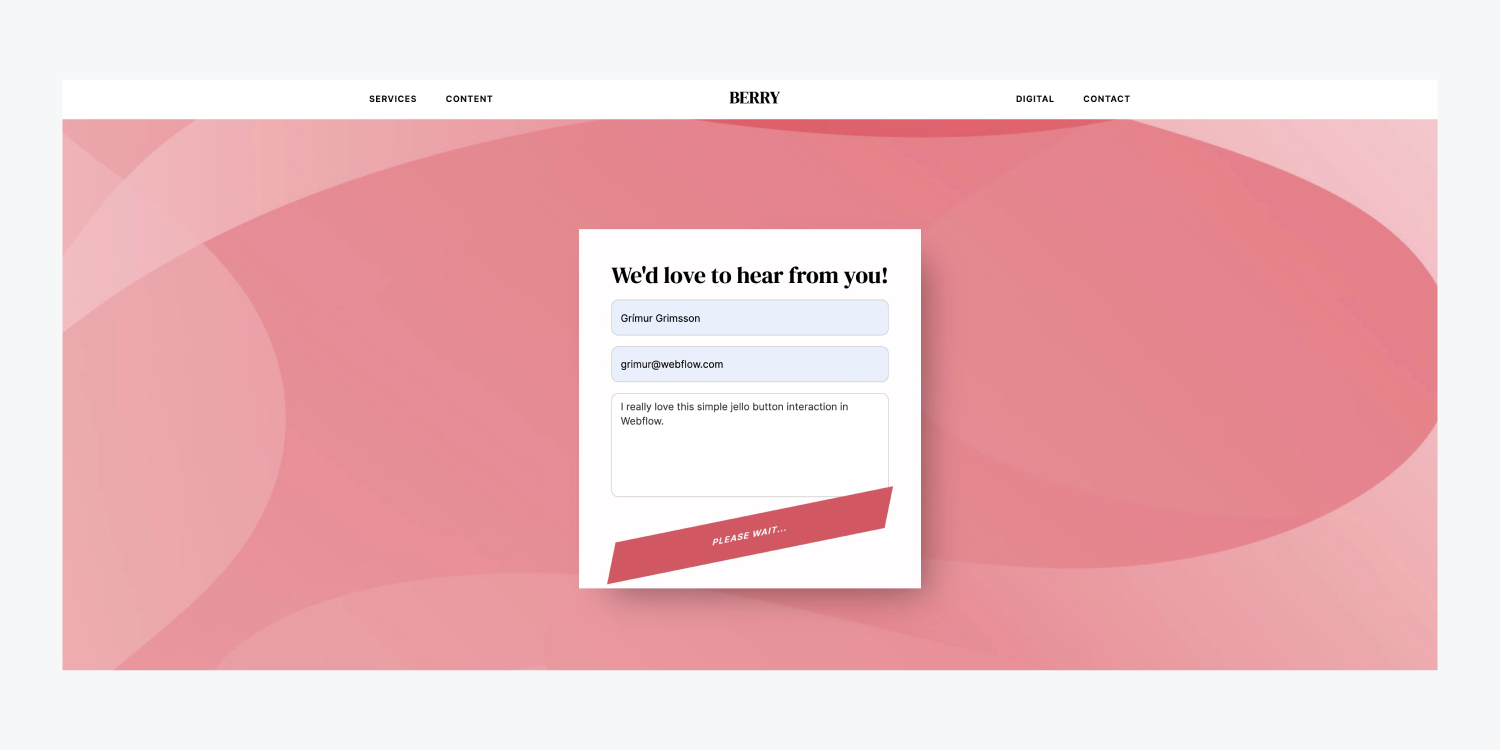
每当用户单击按钮提交表单时,他们都会亲眼目睹果冻按钮的运作。

但这是使用 Webflow Designer 中的 Jelly 预先设计的动画的轮廓。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日

