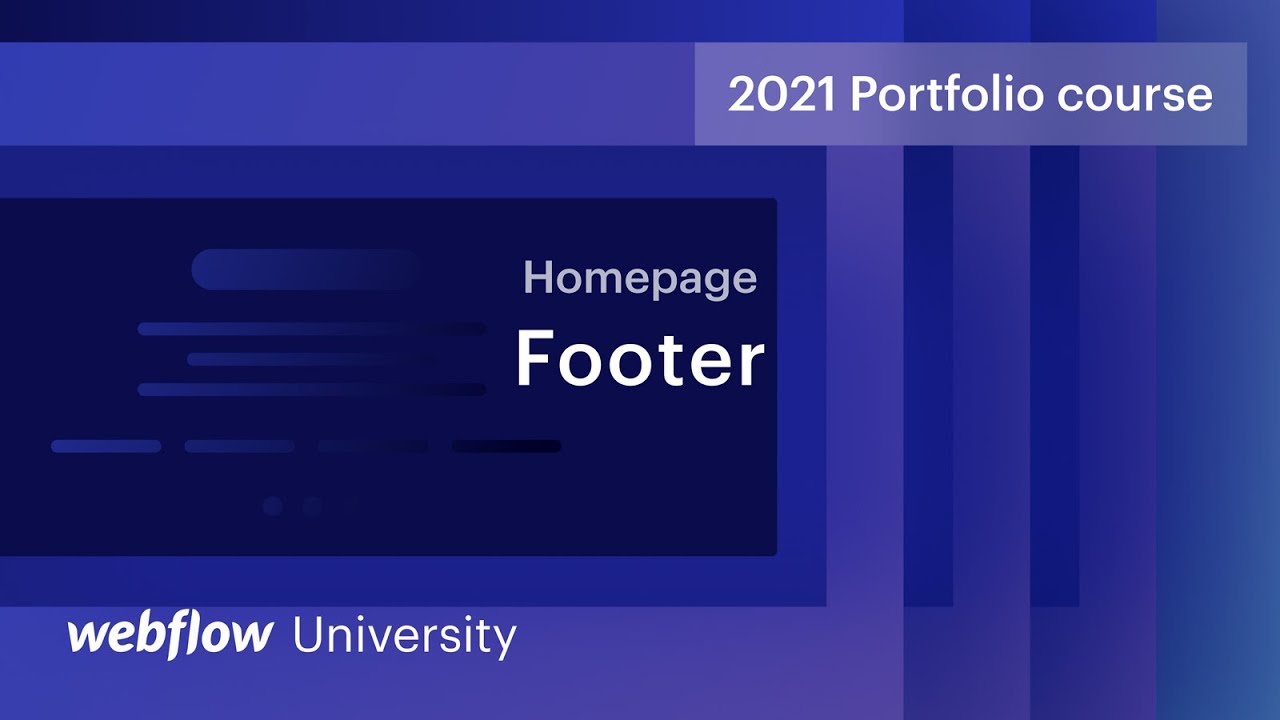
当浏览您网站的访客到达页面底部时,鼓励他们与页脚进行互动,页脚展示了通往您项目的第二个导航,并可轻松访问您的社交媒体资料。通过将页脚转换为符号以便在项目中重复使用,可以节省未来的设计时间。

在本教程中,您将按照以下步骤了解如何在每个页面末尾添加可重复使用的页脚以供导航:
- 创建页脚结构
- 设置页脚样式
- 将页脚转换为符号
加入并 获取资源 本教程所需的。
创建页脚结构
在我们的主页布局中,我们重点介绍了导航和 3 区域每个都包含我们的主要图像、我们的客户项目以及我们的联系表。
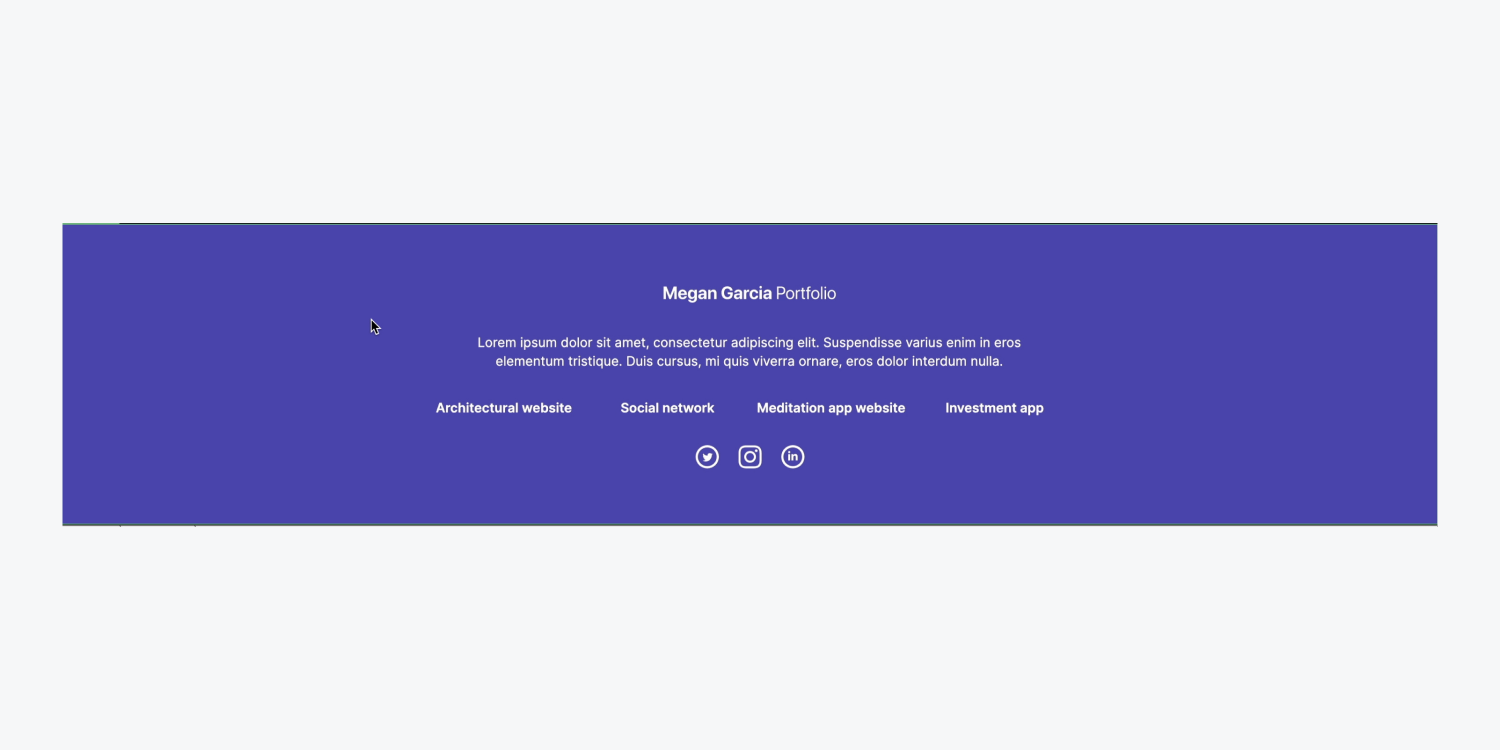
让我们介绍第四个 区 存储我们的页脚:
- 访问 添加面板
- 插入 区 进入 航海家 并将其放置在现有的 3 区域
我们可以将“Zone”类应用到我们的新 区 保持我们之前设置的顶部和底部 60 像素的填充:
- 打开 样式面板
- 点击进入 选择器字段
- 从中选择“区域” 现有课程
包括一个 容器 在新的 区 整齐地组织我们的元素:
- 访问 添加面板
- 放下 容器 进入新的 区
- 选择 容器 并点击进入 选择器字段
- 从中选择“容器” 现有课程
记住: 为元素分配类时,对该元素执行的所有样式修改都会保存在该类中。您可以在新元素上重复使用该类,以自动应用您建立的类中保存的样式。
设置页脚样式
刻意的视觉重复是一种值得称赞的设计方法,所以让我们在页脚中加入一个徽标,以呼应页面顶部导航中集成的徽标:
- 访问 资源面板
- 将您的徽标(例如“Logo.svg”)放入 容器 在你的最新 区
介绍 分区块 包含您的页脚内容:
- 访问 添加面板
- 插入 分区块 在 - 的里面 容器
- 选择 分区块 并点击进入 选择器字段
- 为其分配一个类(例如,“页脚支架”)
- 将徽标拖入“页脚支架” 分区块 并调整其大小(例如 187 x 27 像素)

对齐“页脚支架”的内容 分区块 在中心:
- 选择“页脚支架” 分区块 并访问 样式面板 > 布局
- 表明 展示 作为 柔性
- 放 方向 到 垂直的 和 对齐 到 中心
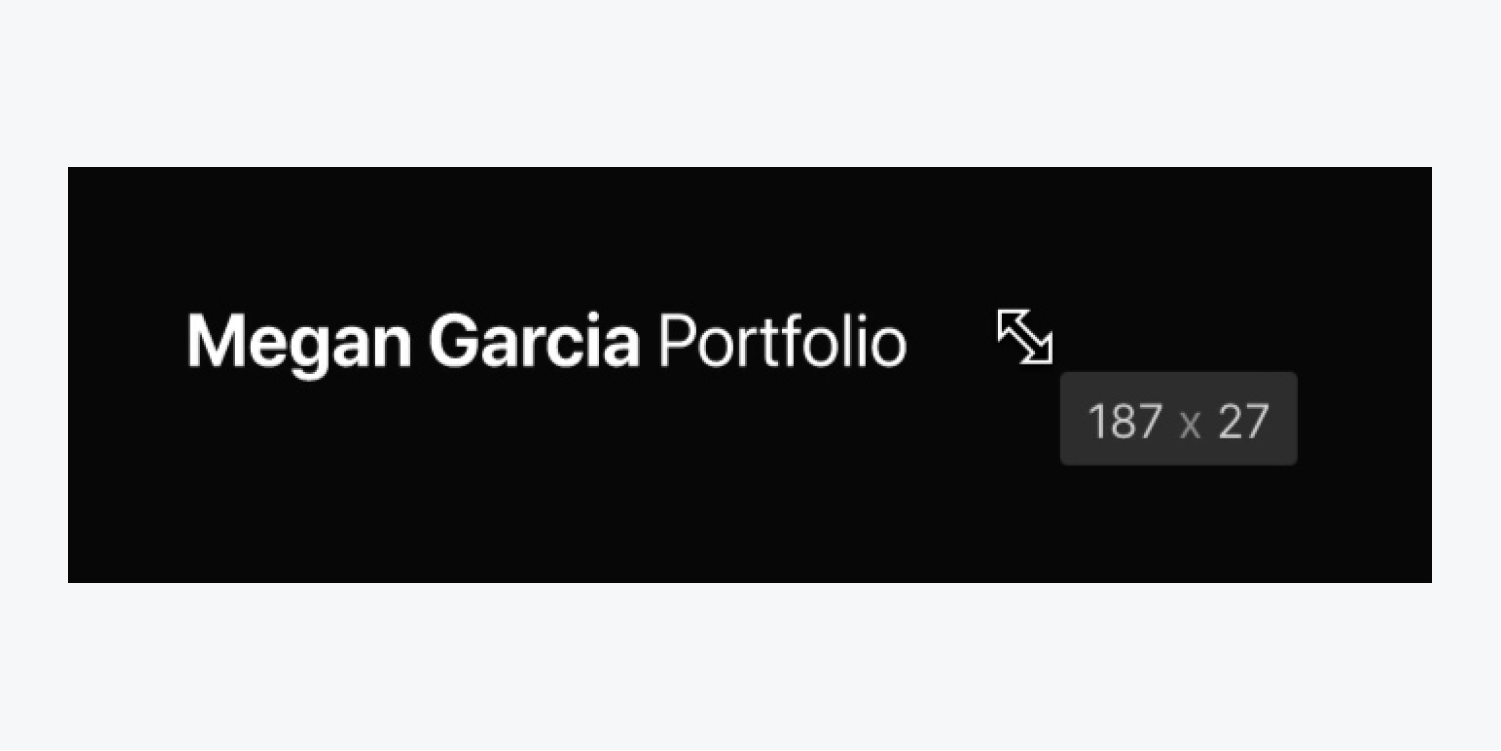
让我们包括一个 段落 在页脚中并在其和徽标之间留出一些间距:
- 访问 添加面板 并插入 段落 进入 容器 徽标下方
- 选择徽标并访问 样式面板 > 间距
- 添加 30 像素底部 利润
为了防止 段落 跨越整个宽度 容器,让我们设置一个最大宽度限制:
- 选择 段落
- 使用权 样式面板 > 尺寸
- 指定 最大宽度 (最大宽度)为 600 像素
- 删除所有多余的文字 段落

我们将在页脚中插入下部导航链接,首先放置一个 收藏列表:
- 访问 添加面板 并放下 收藏列表 在“页脚持有者”内 分区块 以下 段落
- 从中选择“项目” 来源 下拉菜单中的收藏列表的设置 弹出窗口连接您的 分组
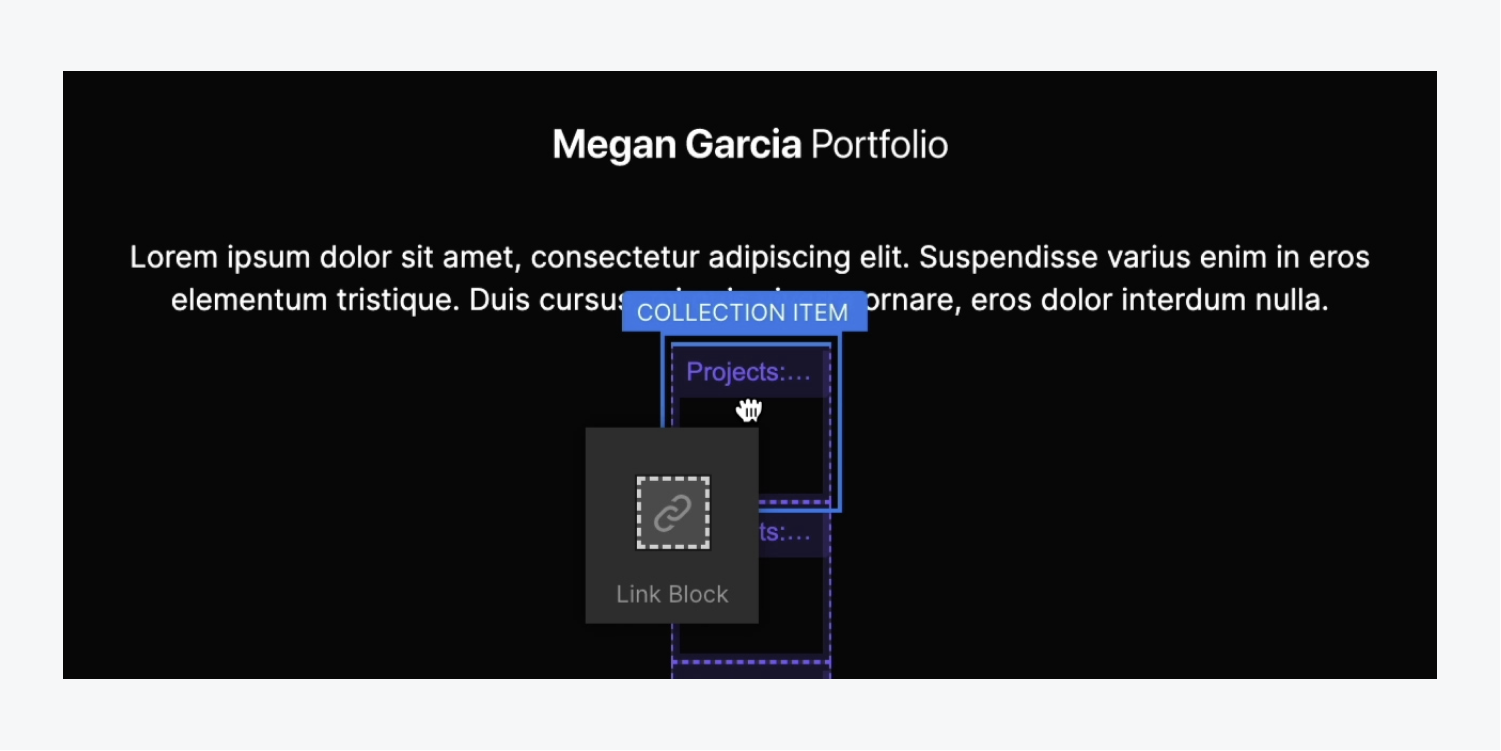
为了完成下方的导航,我们应该添加一个 连接部分 到 组装元件:
- 发起 整合面板 并拉 连接部分 进入任何 组装元件

提醒: A 连接部分 类似于 除法元素,但它的功能是可点击的超链接。探索有关 连接部分.
让我们介绍一个 文档部分 在新加入的 连接部分 为我们的用户提供一些可以在下方导航中进行交互的内容:
- 发起 整合面板 并拉 文档部分 在 - 的里面 连接部分
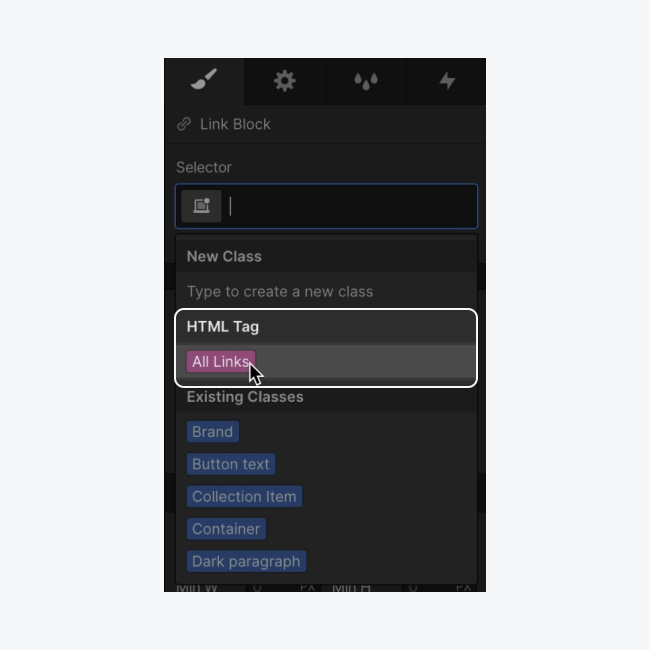
为了消除预设的超链接设计,让我们修改所有超链接的外观:
- 选择 连接部分
- 启动 设计面板 并导航至 标识符字段
- 选择 所有超链接 从 HTML 标签

关闭预设下划线并选择不同的超链接颜色:
- 使用权 设计面板 > 排版
- 定义 装饰 为“无”
- 点击 调色板 并设置新的色调(例如“象牙色”)
让我们把我们的 文档部分 跟我们 分组 以便自动提取每个项目的标题:
- 选择 文档部分 在 - 的里面 连接选择
- 点击标签的齿轮图标以显示 文档部分 配置
- 勾选“从项目中检索文本”
- 展开“选择字段”下拉菜单并指定要与 文档部分 (例如“项目指定”)
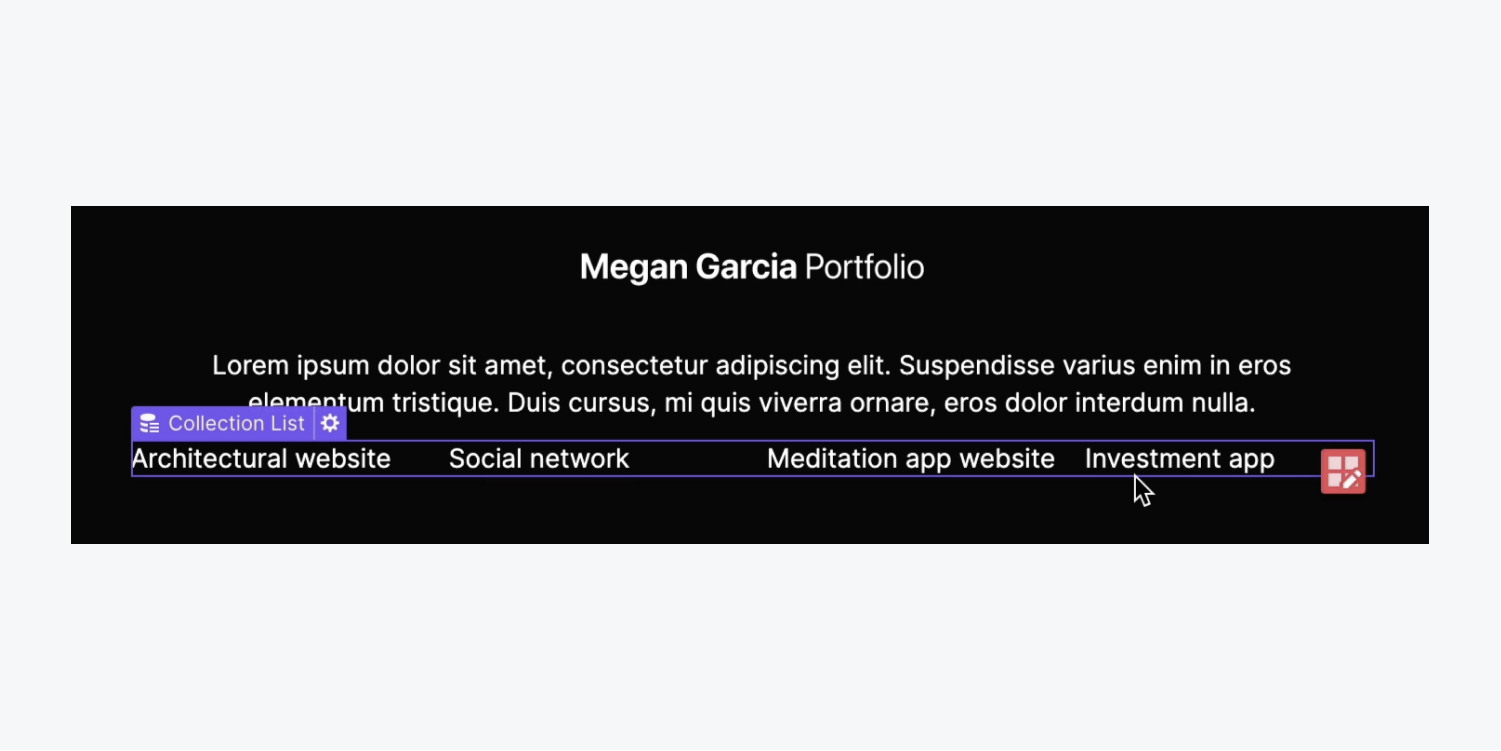
我们将利用 格子 以结构化布局展示项目名称:
- 选择 分组列表
- 使用权 设计面板 > 安排
- 分配 展示 作为 格子
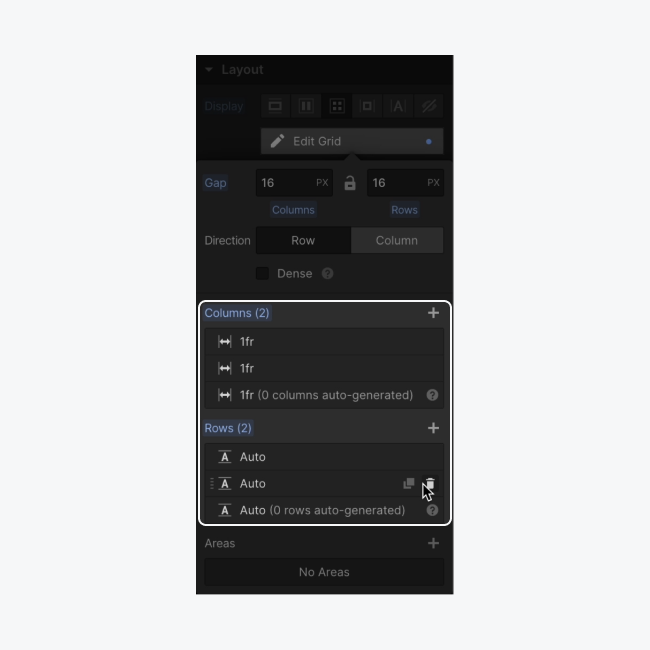
默认情况下,我们的项目名称以 2 x 2 格式显示。让我们将项目名称分布在一行中:
- 选择 格子 并按 修改晶格 以下 安排 在里面 设计面板
- 点击旁边的“删除”符号 排 以便将其移除
- 点击 列 两次“加号”可添加 2 个额外 列


让我们在元素之间制定均匀分布的空间 格子:
- 选择 格子
- 访问 设计面板 > 安排
- 定义 对齐 作为“对齐元素:居中”
在 陈述 和 格子:
- 选择 陈述
- 定义较低的 间距 至 30 像素
让我们为页脚建立一个合并 category 部分:
- 选择 部分 包含页脚
- 启动 设计面板 并导航至 标识符字段
- 发布现有的“片段” category,输入新的合并 category(例如“页脚”)

有价值的信息: 融合 category 是基于另一个 category 构建的独特 category。此独立组允许对主要 category 应用样式更改以形成独特的变体。深入了解融合类别的更多详细信息。
让我们修改“页脚部分” 背景阴影:
- 使用权 设计面板 > 背景
- 点击 调色板 并将色调设置为品牌主色调
让我们在包装器中添加 3 个社交网络按钮:
- 发起 整合面板
- 拖动 除法元素 进入“页脚持有者” 除法元素 在下面 分组列表包装器
- 访问 设计面板 并导航至 标识符字段
- 标题 除法元素 使用 category(例如“社交包装器”)
我们应该引入 连接部分 在“社交包装器”内 除法元素 生成可点击的连接:
- 发起 整合面板 并拖动 连接部分 进入“社交包装”
- 启动 资源面板 并插入社交媒体 图片 进入 连接部分 (例如“Twitter”)
- 选择 连接部分,点击 标识符字段 并附加 category(例如“社交链接”)
- 再复制并粘贴“社交链接”两次,总共 3 个社交媒体连接
让我们加强两个补充社会联系 图片:
- 点击第二个社交超链接两次 图片 并选择“替换图片”
- 选择您的新鲜社交 图片 来自 库面板 (例如“Instagram”)
- 重复上述两个操作来交换第三个 图片 (例如“LinkedIn”)
平等分配社交超链接并给它们提供一些空间:
- 选择“社交超链接”
- 展开 设计面板 > 间距
- 结合左、右 利润 10 像素
- 选择“社交包装”
- 展开 设计面板 > 间距
- 融入顶部 利润 30 像素
评论: 您可以通过按以下方式快速将边距或填充添加到元素的相对两侧 选项 (在 Mac 上)或 Alt (在 Windows 上),并将其中一个 利润 或者 填充 控制。
将 URL 合并到每个“社交超链接:”
- 选择“社交超链接”,然后点击标签的齿轮符号以打开链接设置
- 在 URL 字段
- 对剩余的两个“社交超链接”重复前面的两个操作
为了使我们的项目链接在页脚文本的其余部分中更加突出,让我们修改文本的粗细:
- 选择 收藏列表
- 展开 设计面板 > 排版
- 调整字体 重量 改为更高的数字(例如,“600 – 半粗体”)
将页脚转换为符号
让我们将页脚转换为 象征 为了方便我们在整个项目中重复使用:
- 选择 部分 包含我们的页脚项目
- 右键单击 部分 并从菜单中选择“建立符号”
- 为您的 象征 (例如,“页脚”)
评论: 为了迅速产生 象征 使用快捷键,选择要转换为的元素 象征,并击中 Command + Shift + A (在 Mac 上)或 Control + Shift + A (在 Windows 上)。

一个令人印象深刻的方式来结束您的页面并吸引您的访问者!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日