通过展示来自 CMS Collection 数据的客户项目汇编来增强主页体验,这些数据可在将来轻松更新。通过一致的布局、视觉模式和设计流程取悦访客 — 并通过建立标题层次结构为成功铺平道路。

在本教程中,您将掌握如何将 CMS 集合合并到您的项目中以及如何将其数据集成到您的视觉设计中,具体步骤如下:
- 建立框架
- 生成 CMS 集合
- 包含 CMS 项目
- 从 CSV 导入项目
- 开发设计
按照说明进行操作 访问资源 本次会议。
建立框架
让我们介绍一个 部分 在主页上展示客户项目:
- 访问 航海家
- 展开 添加面板
- 放下 部分 进入 航海家 并将其置于现有 部分

让我们将现有的“Segment”类应用到我们的新 部分 保留先前样式的 60 像素顶部和底部填充:
- 访问 样式面板
- 输入 选择器字段
- 选择“细分” 现有课程
插入 标题 进入我们的最新 部分 并将其指定为 H2,因为最初的顶级 标题 被标记为H1:
- 启动 添加面板
- 拖动 标题 进入新鲜的 部分
- 指定 H2 为标题类型
双击并输入首选标题来修改 H2 文本(例如“选择的项目”)
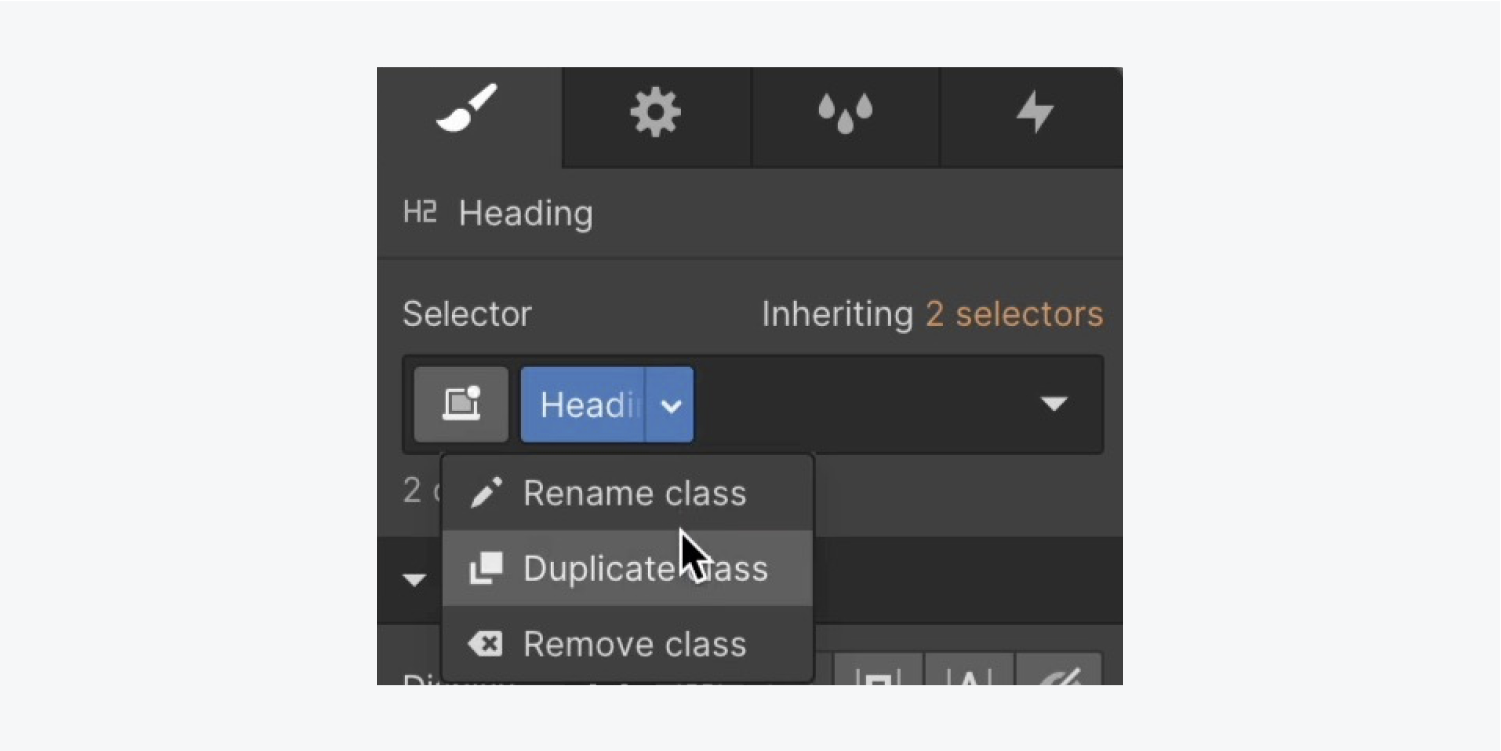
让我们在 H2 上复制“标题”类来生成具有不同样式的新替代标题类:
- 访问 样式面板
- 输入 选择器字段
- 选择“标题” 现有课程
- 点击“标题”类别并选择 复制类 从下拉菜单中
- 修改类别名称(例如“二级标题”)

请参阅重复课程的指导。
由于出于视觉层次的目的,H2 应该小于 H1,因此让我们减小新的“次要标题”类的字体大小:
- 使用权 样式面板 > 排版
- 调整字体 尺寸 至 28 像素
为了将 H2 整齐地限制在新的 部分,引入一个 容器 新鲜的 部分 并将 H2 嵌套在 容器:
- 展开 添加面板
- 放下 容器 进入最近 部分
- 选择“次要标题”并将其放置在 容器
- 选择 容器 然后转到 选择器字段
- 从中选择“容器” 现有课程
笔记: 当您将类分配给元素时,对该元素所做的所有样式调整都将保存在该类中。您可以在其他元素上使用该类来立即应用已保存的样式。
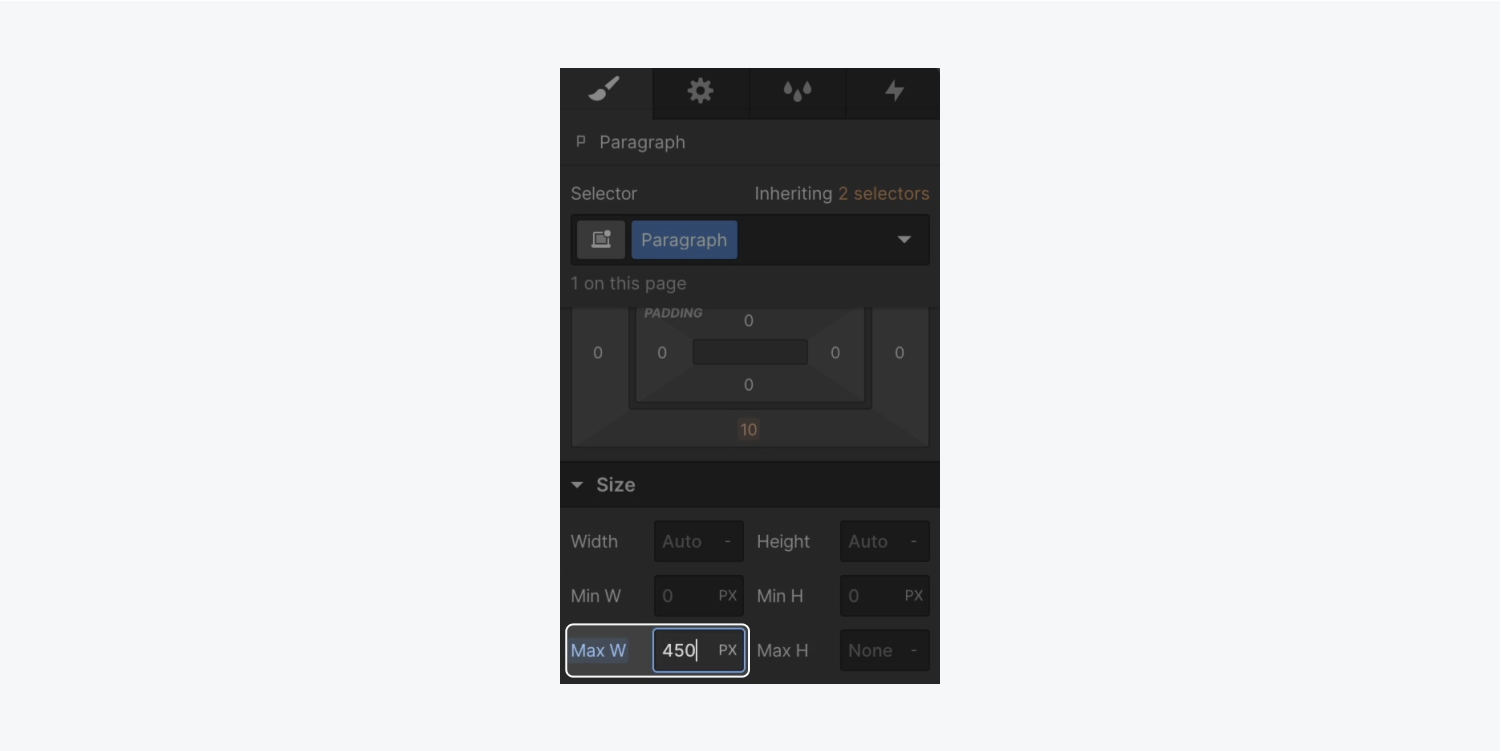
插入 段落 进入 容器 并为其分配一个更窄的最大宽度:
- 打开 添加面板
- 在“次要标题”下,将 段落
- 使用权 样式面板 > 尺寸
- 放 最大宽度 至 450 像素

尽量减少“次要标题”和 段落:
- 选择“次要标题”
- 扩张 样式面板 > 间距
- 减少底部 利润 至 15 像素
另外,调整 段落:
- 选择 段落
- 打开 样式面板 > 排版
- 访问 选色器 并调整 不透明度 至 60

信息: 利用 对比检查器 以便于选择更易于接受的颜色。
让我们从“辅助标题”中删除 20 像素的顶部边距,以确保组件之间的间距一致:
- 选择“次要标题”
- 使用权 样式面板 > 间距
- 调整顶部 利润 至 0 像素
构建 CMS 集合
CMS 即内容管理系统,它允许我们配置数据库,以直观的方式组织各种数据类型。这些数据包括客户承诺、博客条目或菜单列表,可以极大地支持设计过程。
通过将设计的各个部分链接到数据集(使用占位符),我们简化了设计创作流程,以反映我们的 分组 标准。
介绍 分组集合 进入我们的企业并制定组织数据的布局:
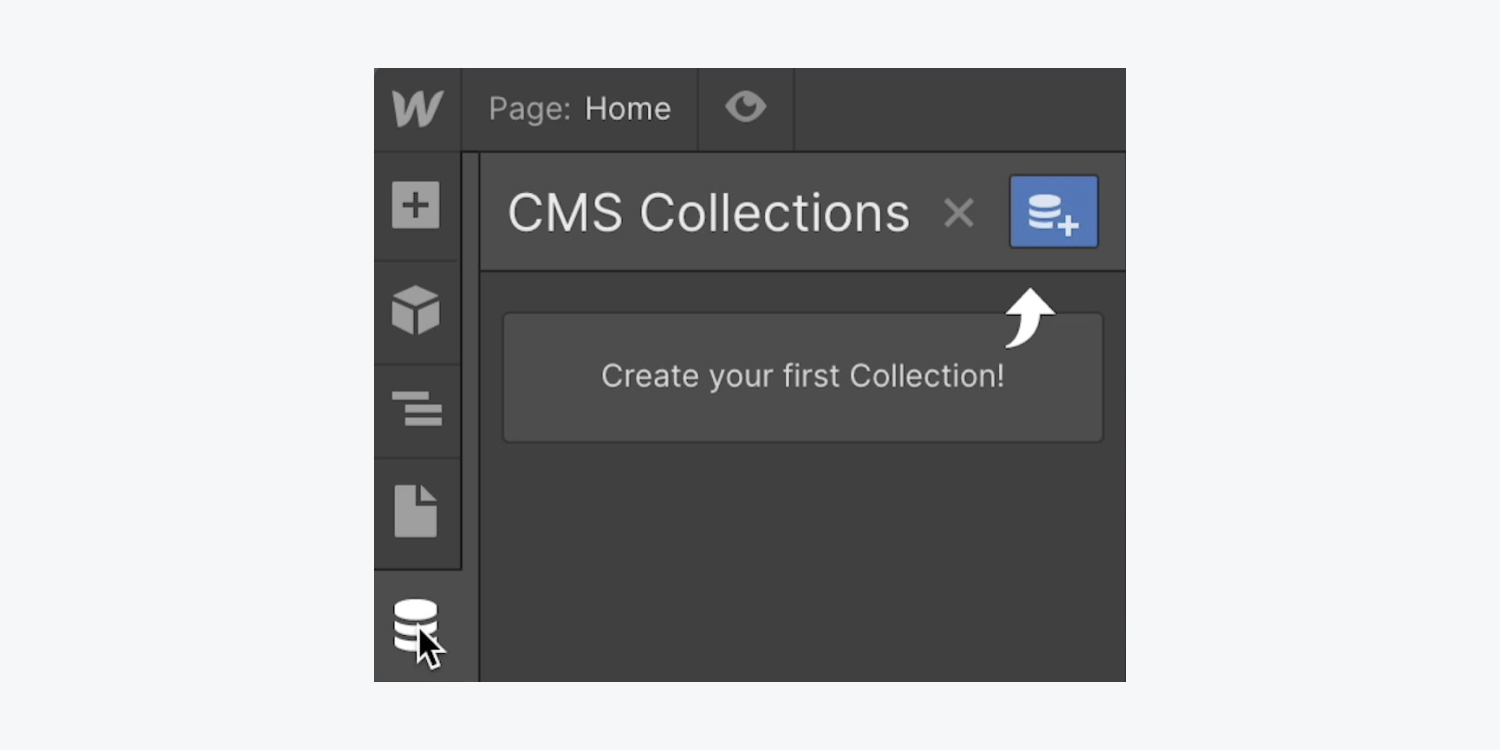
- 打开 分组面板 位于设计师的左侧
- 点击“建立分组集合”选项
- 为您的 分组 (例如“任务”)

由于每个 分组项目 包含您计划展示的每个客户项目的信息,您应该为想要监控的所有数据类别定义字段。
让我们附加我们的初始 分组字段 到 分组:
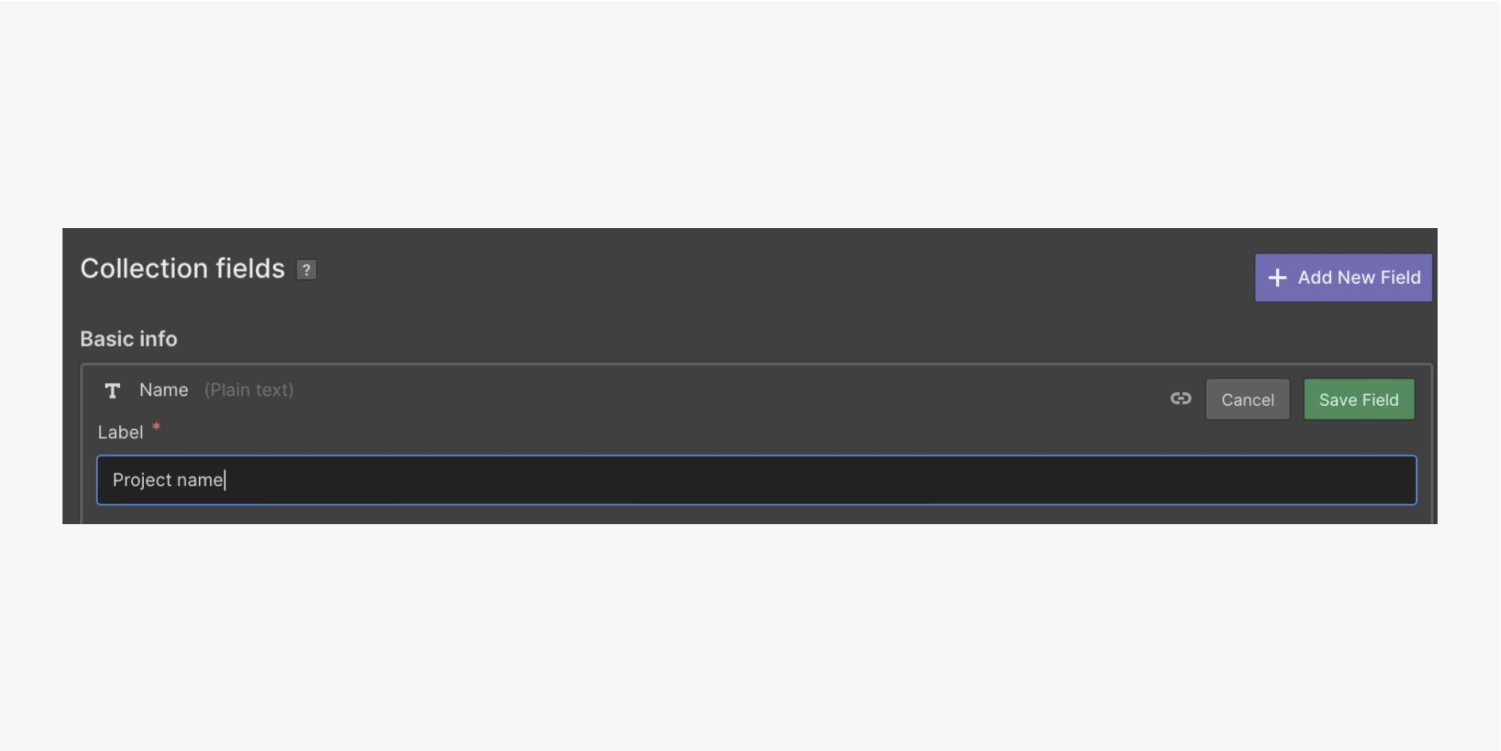
- 点击下方的“标题” 基本细节 在 分组字段
- 修改默认文本(例如“任务标题”)

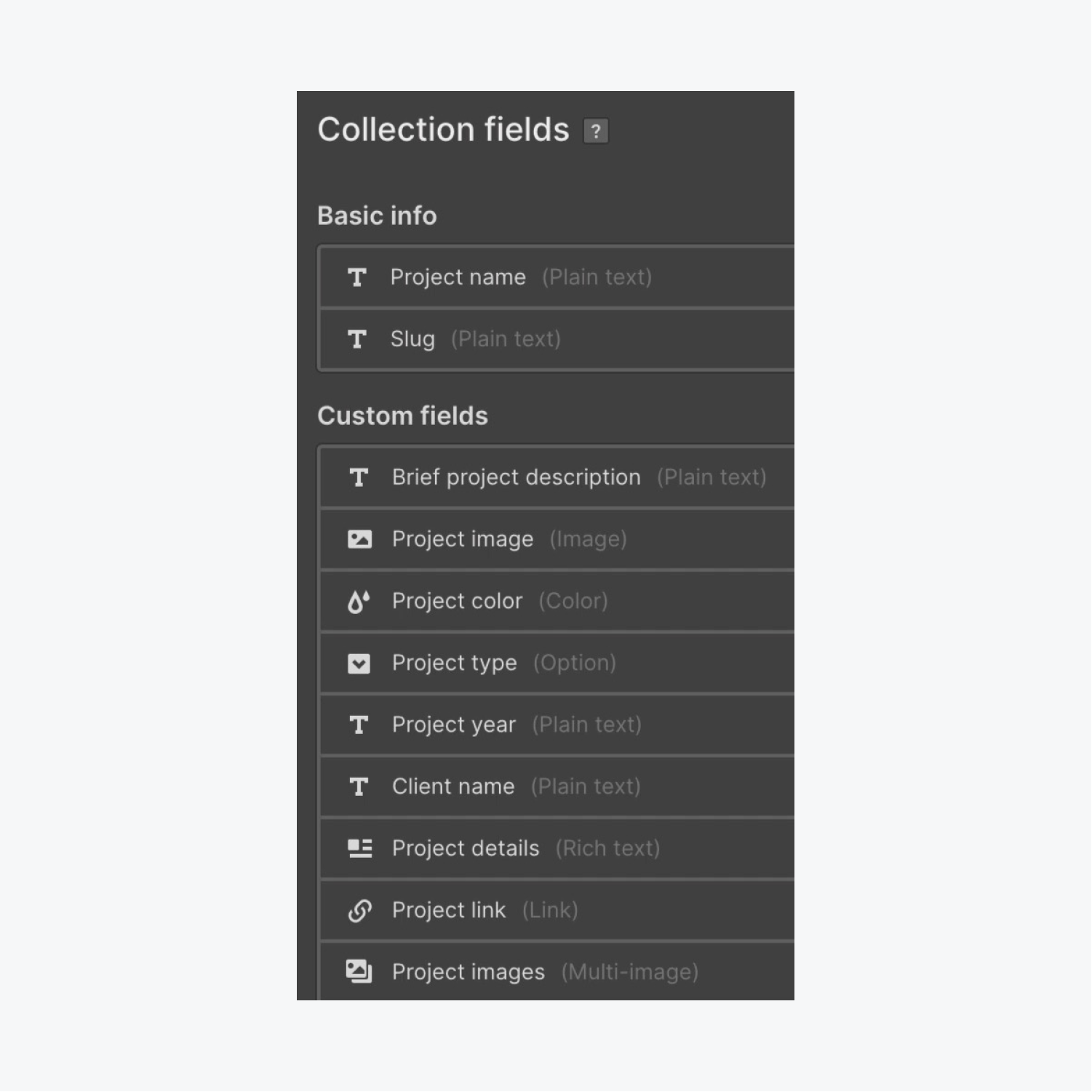
我们将增加 8 个性化分组字段,每个文件都用于保存与以下内容相关的唯一数据:
- 贊助人
- 任务说明
- 任务阴影
- 任务 category
- 任务期限
- 赞助人身份
- 任务参考
- 各种任务插图
让我们整合“赞助人” 分组字段,包括对客户的简洁概述:
- 点击 纳入新领域 选项
- 选择 纯文本 作为 田野 category
- 附加 标题 (例如,“简洁的任务描述”)

点击“生成集合”按钮来生成并存储此集合。

包含 CMS 项目
一旦按下“生成集合”按钮,就会初始化一个数据库,您可以在其中附加一个新项目:
- 利用“新项目”选项在您的 收藏

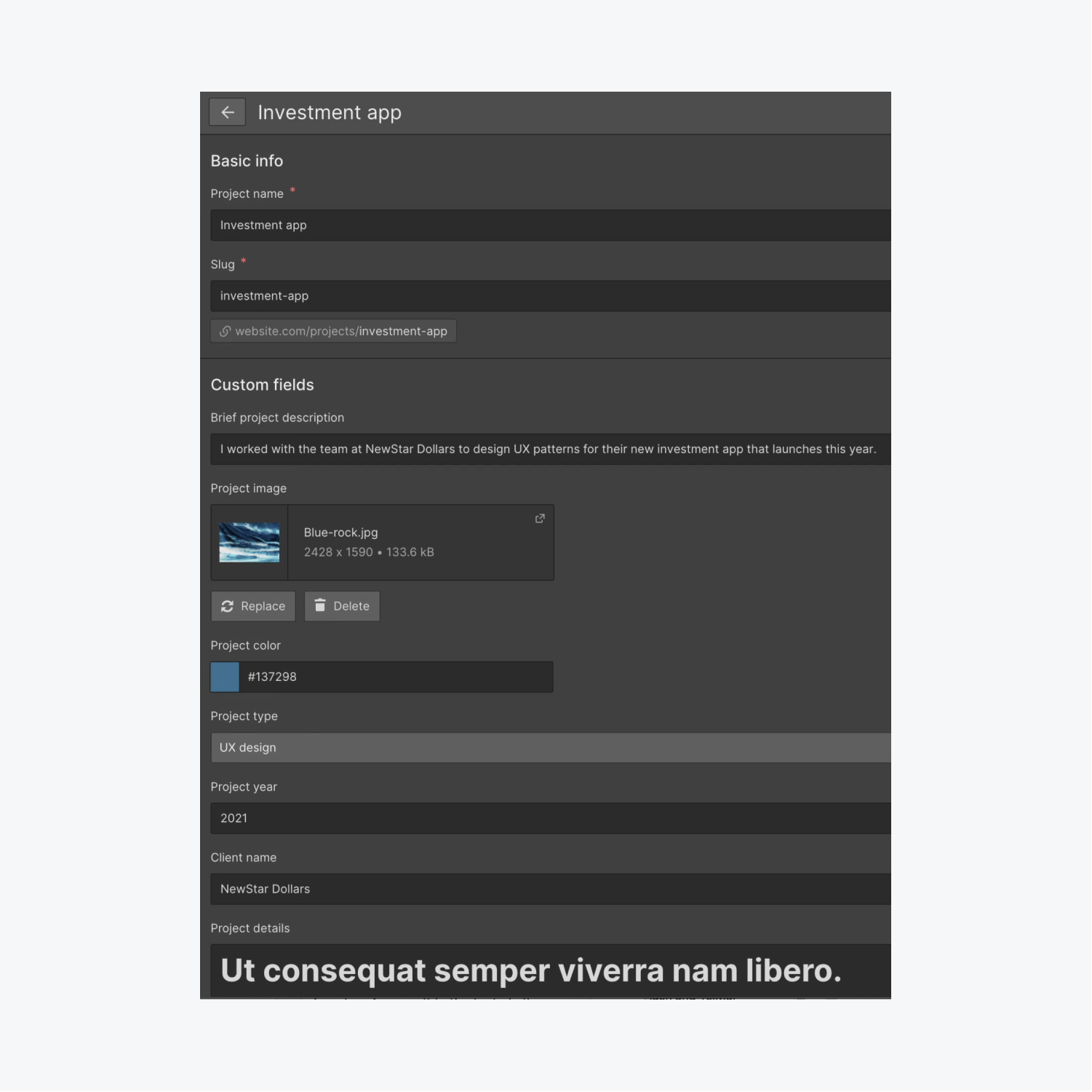
我们应该将详细信息输入到 集合字段 我们设置的,然后出现在我们相应的项目中 收藏:
- 在“项目名称”部分为项目指定名称(例如“财务应用程序”)
- 在“简短项目描述”区域附加一份摘要(例如,“我与 NewStar Dollars 合作,为他们即将推出的金融应用程序设计 UX 设计。”)
- 放下 图像 放入“项目图像”栏(例如“Green-mountain.jpg”)
- 粘贴“项目颜色”(例如“#6789ab”)
- 从“项目类型”下拉菜单中选择“UI 设计”偏好设置
- 包括“项目年份”(例如“2022”)
- 添加“客户名称”(例如“NewStar Dollars”)
- 在“项目详情”部分输入或粘贴内容(可以是 Lorem Ipsum 等占位符文本)
- 集成“项目链接”(例如“yahoo.com”)
- 聚集各种 图片 放入“项目图片”(例如“Green-blue-shade.jpg”、“Green-red-shade.jpg”、“Green-valley.jpg”和“Color-splash.jpg”)
- 点击“生成”以记录新的 CMS 项目


从 CSV 导入项目
您可以选择为想要生成的每个附加项目手动输入这些数据,但是还有一种更快捷的方法来实现这一点。
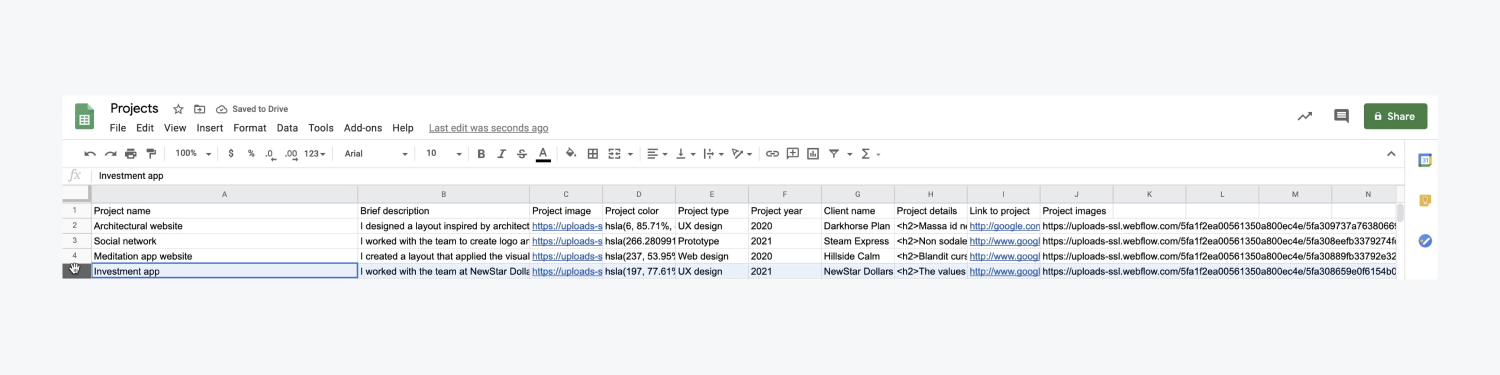
如果你拥有所有你想要的数据 CMS 系列 以 CSV(逗号分隔值)格式,您可以直接将其导入到您的 收藏。为防止创建重复的项目,明智的做法是整理 CSV 文件并删除您在前面的过程中手动包含的“财务应用程序”项目:
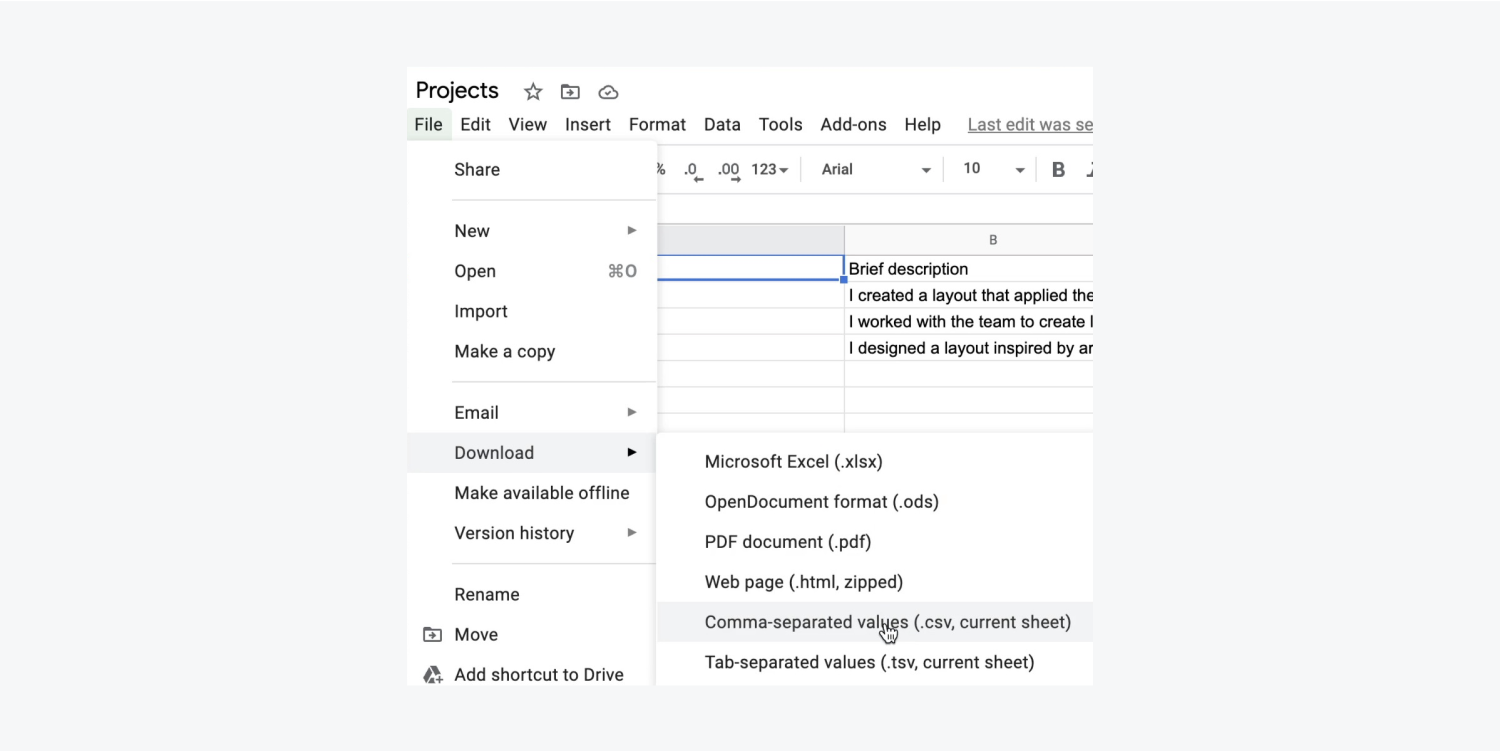
- 访问“Client projects.csv”文件并删除第五行(例如“Finance app”项目)
- 保存“客户端项目.csv”文件


现在 CSV 文件已经准备好了,让我们导入其内容:
- 访问您的“项目” CMS 集合 在 Webflow
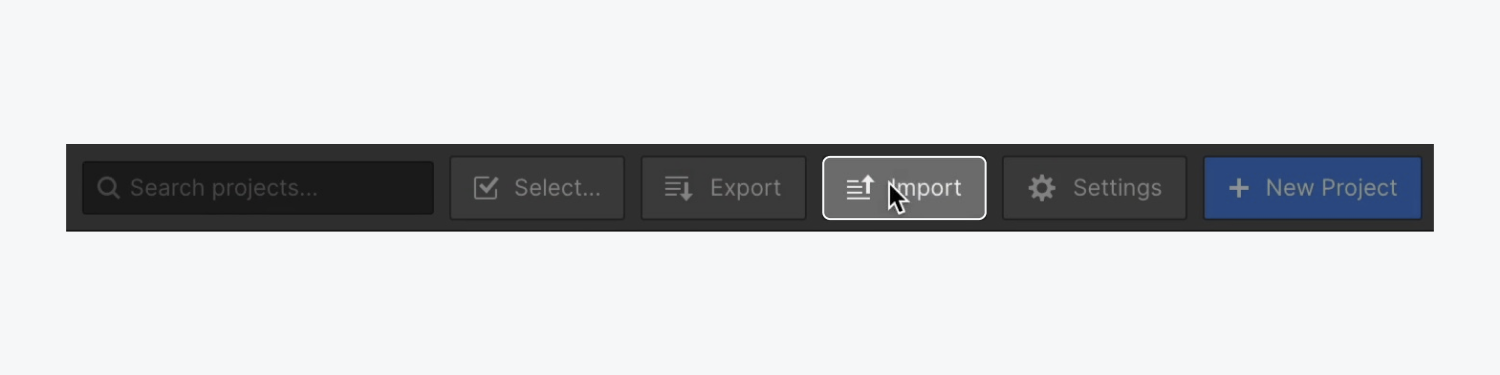
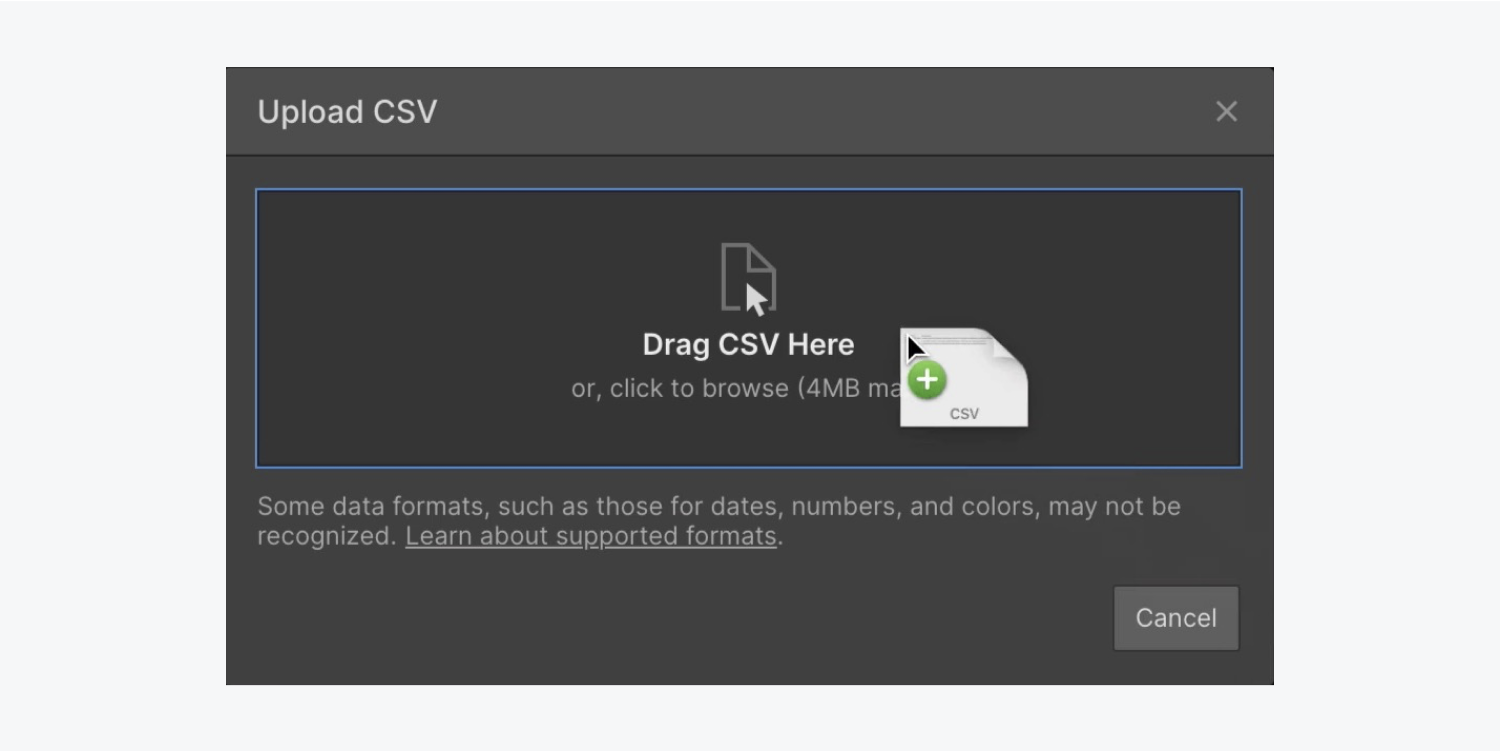
- 点击“导入”,然后将您的 CSV 文件(例如“客户项目.csv”)拖到“上传 CSV”覆盖层中


声明 CSV 中的上行作为标题,然后单击“继续”。
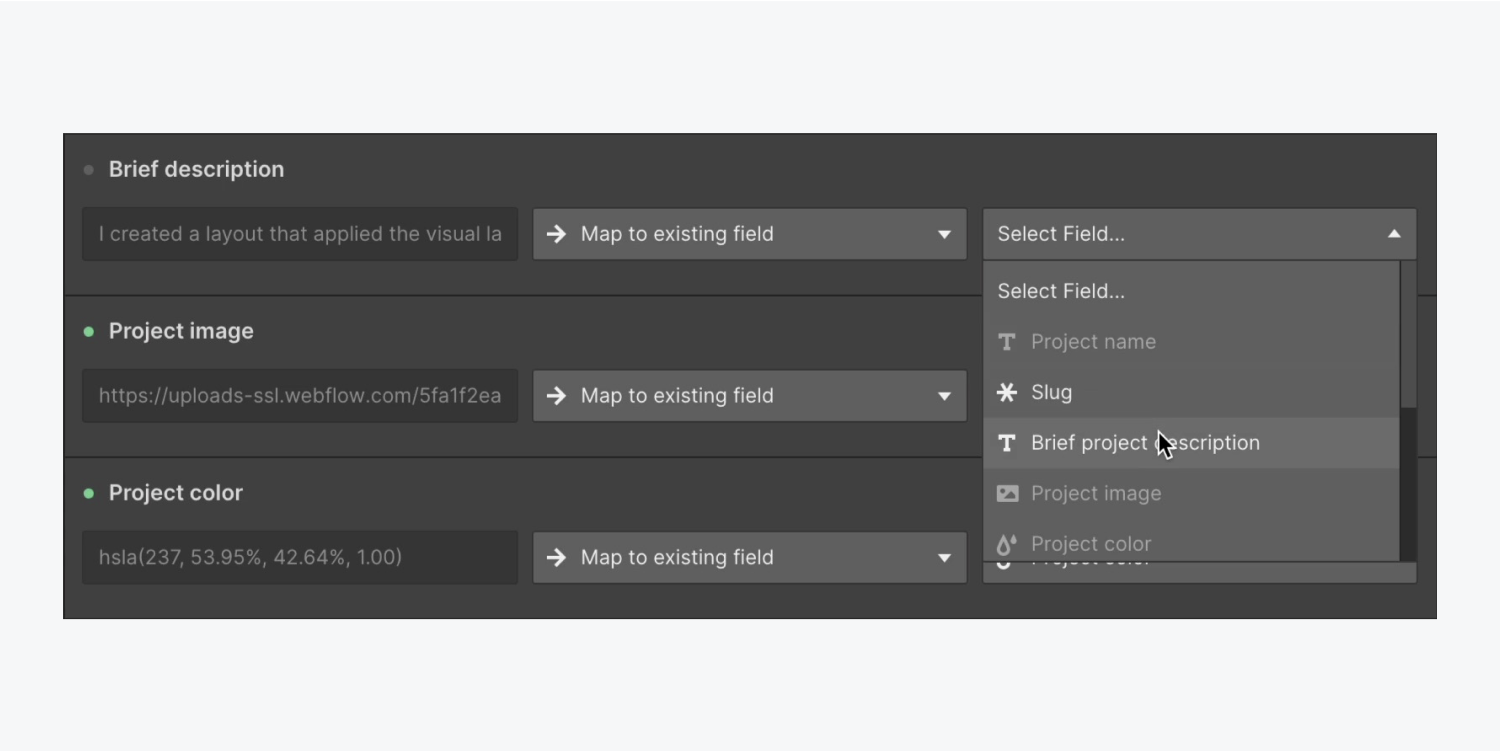
将每个字段类型与 CSV 中的材料关联:
- 按下“简要说明”旁边的下拉菜单,然后选择“映射到现有字段”
- 点击“选择字段”下拉菜单并选择“简要项目描述”

提醒:在某些情况下,如果 CSV 字段的表述与您的 Collection 中的表述不完全一致,则字段可能不会自动与您导入的 CSV 内容对齐。在这种情况下,您可以手动对齐字段。查找有关导入 Collection 项目的其他信息。
重复前面的两个步骤来对齐剩余的“项目类型”和“链接到项目”字段。
对齐所有字段后,点击“导入 3 个项目”以引入所有 CMS 内容,并在过程完成后点击“关闭”。
提醒: 只需点击右上角的“图钉”符号 收藏 预览您为 收藏 数据。
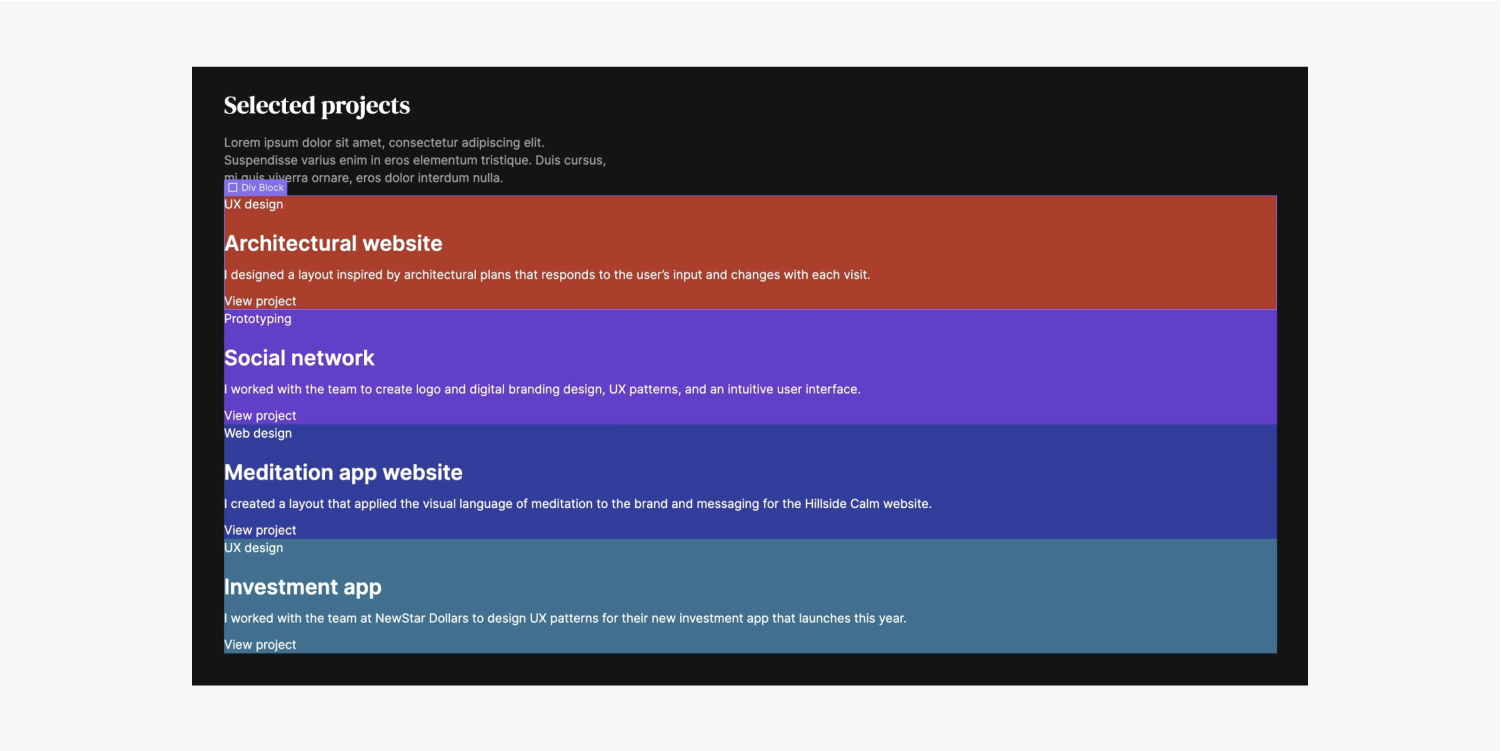
制定布局
关闭 收藏 返回您的主页并开始使用您包含的数据进行设计。
我们将利用 收藏列表 来存储这些数据,我们将配置它来引用“项目” 收藏 您最近建立的。让我们嵌入一个 收藏列表 到您的页面:
- 揭开 添加面板
- 滚动浏览 内容管理系统
- 放下 收藏列表 进入 容器 并在下面 段落
一旦你插入 收藏列表 进入你的页面,占位符 收藏品 自动弹出。要将您的数据集成到占位符中 收藏品,你首先需要连接 收藏列表 和你的 收藏:
- 选择“项目”(您的 收藏) 作为 来源 在里面 收藏列表设置 迅速的
让我们将组件插入到我们的 收藏列表 以 标题:
- 启动 添加面板 并拖动 标题 进入任何 收藏品
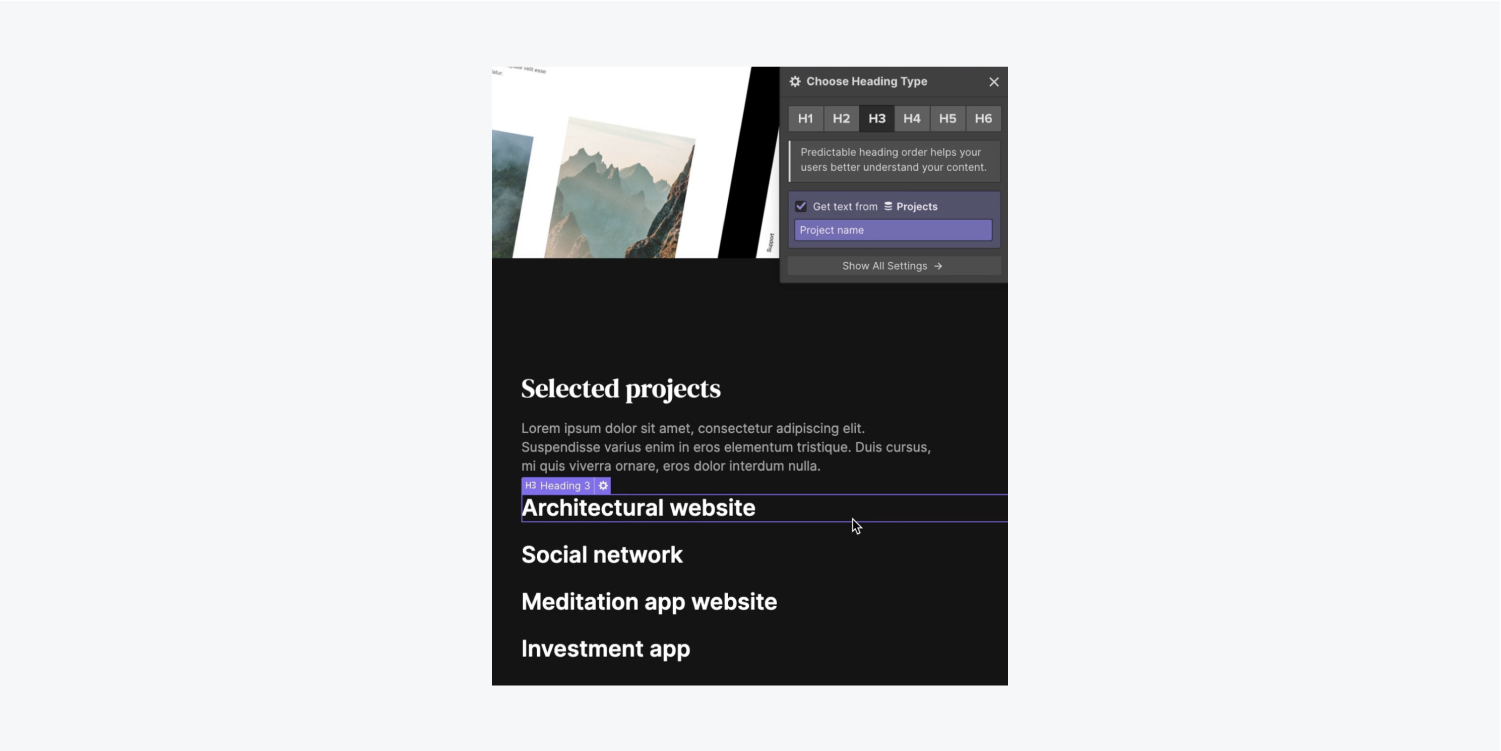
- 改造 标题 进入尊重标题层次的 H3
我们将看到“标题”在页面上重复四次——每个 收藏品. 让我们绑定 标题 使用我们的数据 收藏 并观察我们独特的信息清单:
- 按下设置 标题 位于齿轮图标下方
- 勾选“从项目中检索文本”
- 找到下拉菜单“选择字段”,然后选择要关联的字段 标题 (例如“项目名称”)

添加 段落 在 - 的里面 收藏列表 并将其与我们的 收藏 数据:
- 访问 添加面板 并拖动 段落 进入任何 收藏品 以下 标题
- 勾选“从项目中检索文本”
- 启动下拉菜单“选择字段”,然后选择要连接的字段 段落 (例如“简要的项目描述”)
整合 文本块 在 收藏列表 并将其与我们的聚合 信息:
- 发起 包含面板 并拖动 文本模块 进入任何 集合对象 以上 标头
- 验证“从项目中获取文本”
- 启动“选择字段”下拉菜单并选择要关联的字段 文本模块 (例如,“项目 category”)
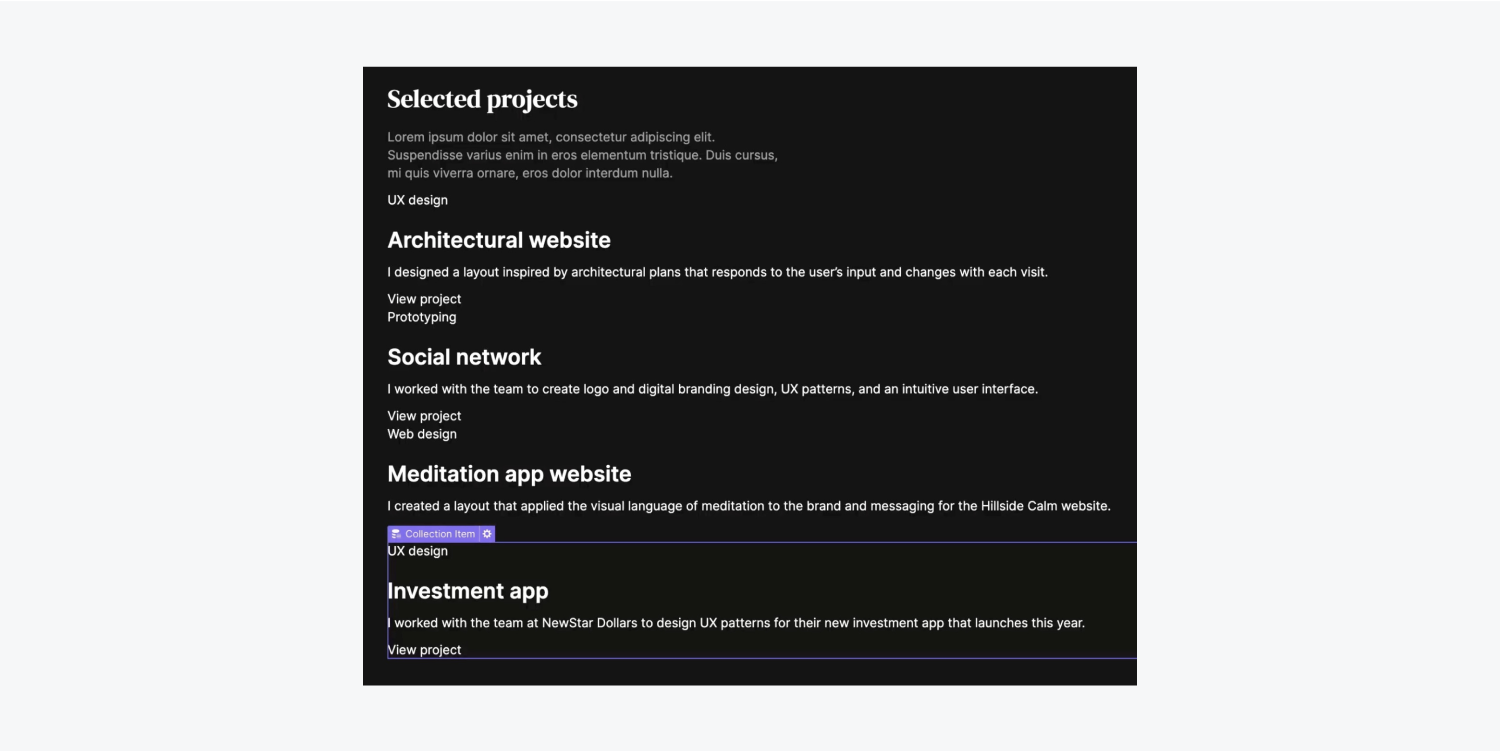
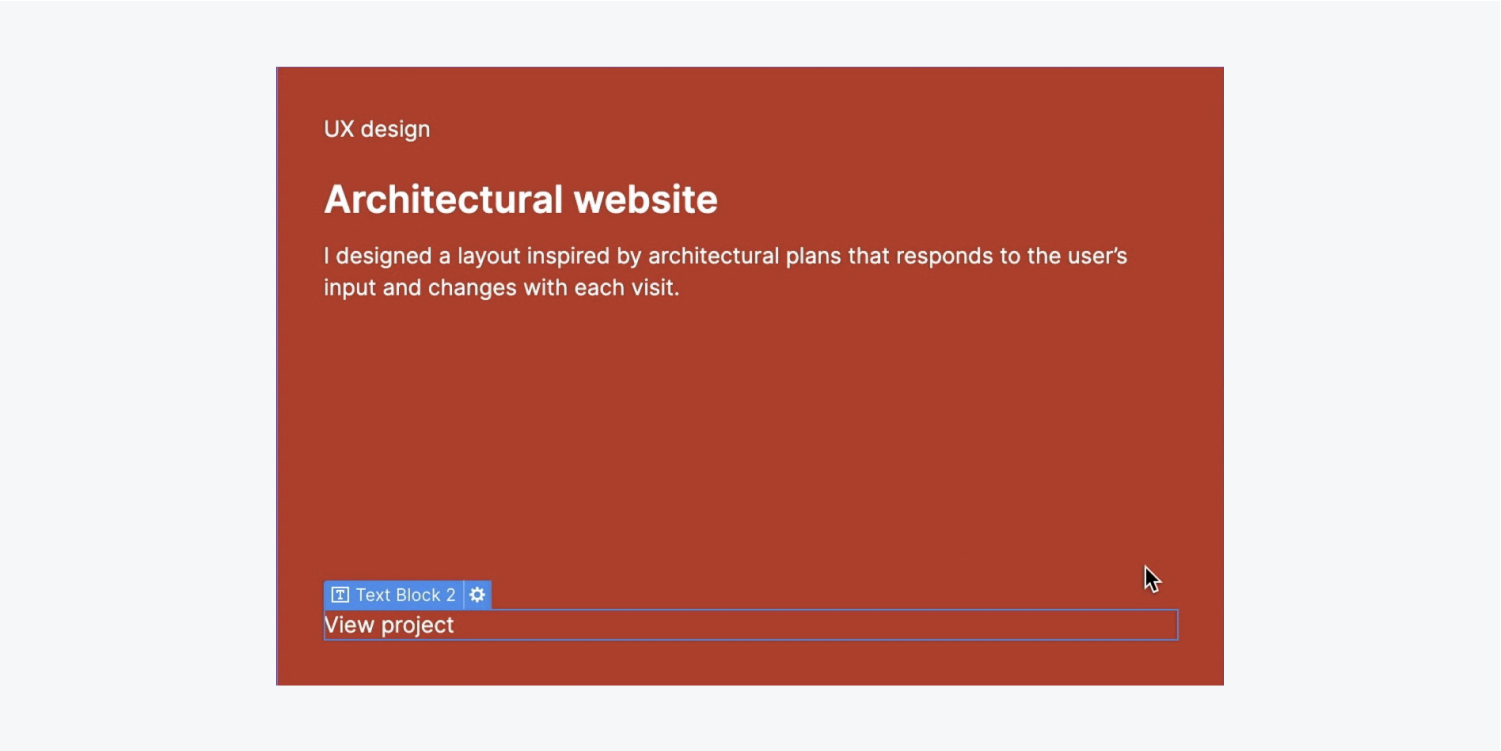
包括另一个 文本模块 进入 系列阵容 —但这次我们不会将其连接到我们的 聚合 信息:
- 发起 包含面板 并拖动 文本模块 进入任何 集合对象 下方 文本
- 双击 文本模块 修改预定义文本(例如“调查项目”)

适应症: 在改变任何单一 集合对象Collection object,它影响所有剩余的 集合对象 在相同的 系列阵容. 了解有关收藏品的更多信息。
让我们增强外观并引入 区块分隔符 为了容纳我们之前插入的 4 个元素:
- 选择 集合对象Collection object
- 发起 包含面板 并拖动 区块分隔符 进入任何 集合对象 高于初始 文本模块
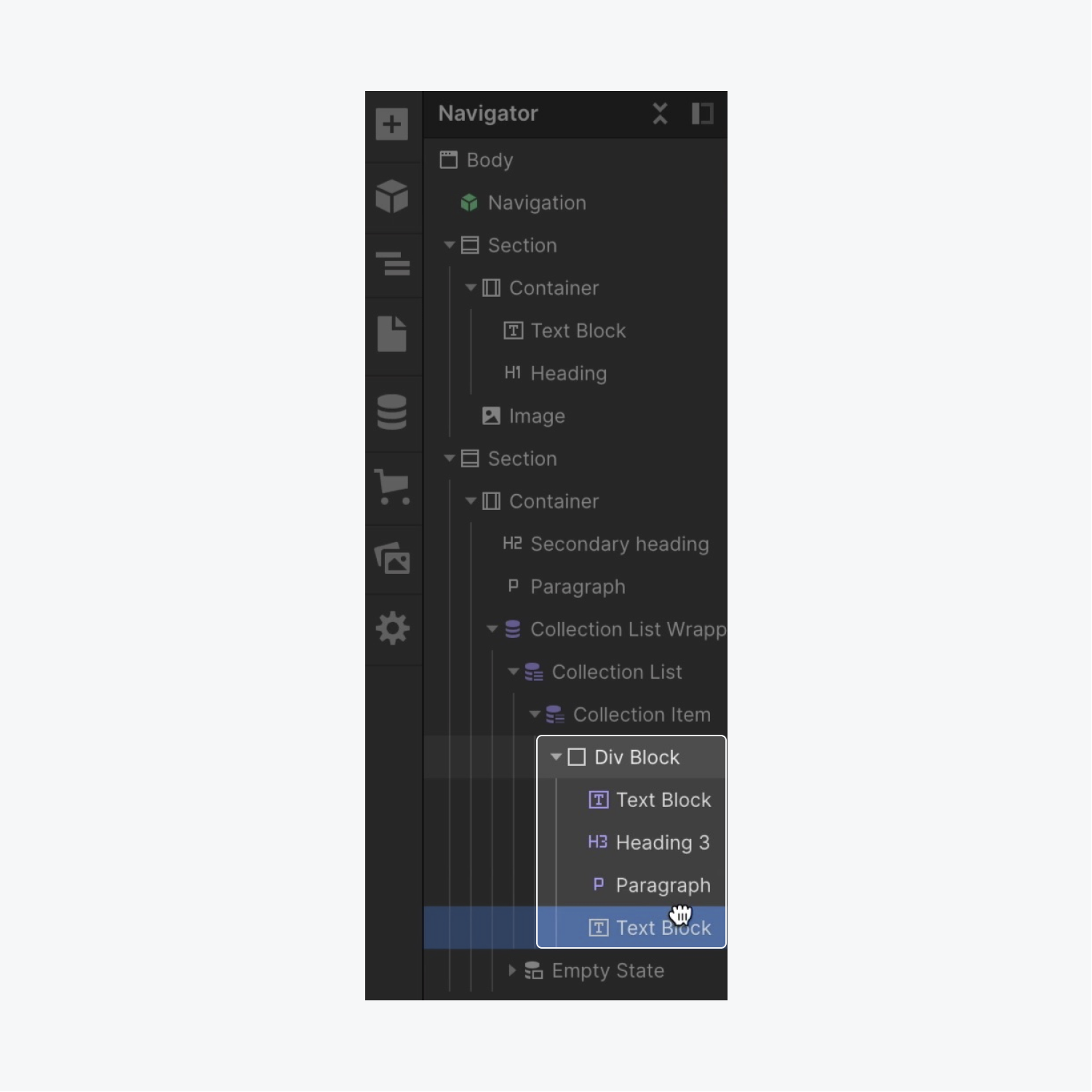
- 移动 文本模块, 标头, 文本最后 文本模块 进入 区块分隔符

让我们设计我们的 集合对象 根据我们每个对象的信息 收藏在本例中,我们将调整 区块分隔符 利用我们的颜色 收藏:
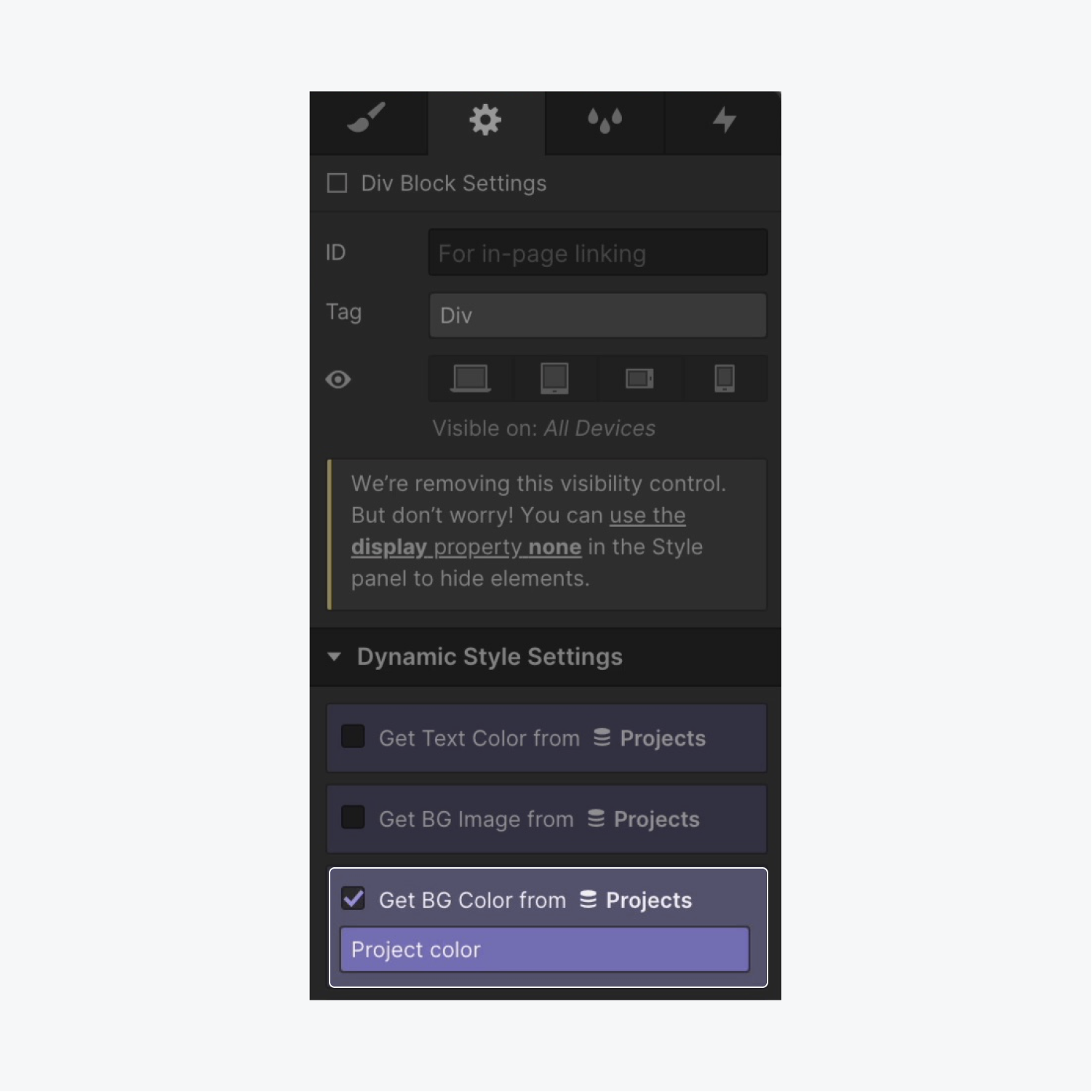
- 选择 区块分隔符 并打开 元素配置 在屏幕右侧
- 验证“从项目获取背景颜色”
- 进入“选择字段”下拉菜单并选择“项目阴影”


让我们介绍一下每个 集合对象Collection object 并纳入一些 间距:
- 挑选一个 集合对象Collection object
- 发起 设计面板 > 空白
- 融入最底层 间距 30 像素
纳入 艺术品 到 集合对象Collection object:
- 拖拽 艺术品 来自 包含面板 进入 集合对象Collection object 下方 区块分隔符
- 在艺术作品设置模式中验证“从项目中获取图像”
- 启动“选择字段”下拉菜单并选择要关联的字段 艺术品 (例如,“项目图像”)
让我们利用 CSS 格子 在我们的 集合对象Collection object 以更美观的方式排列它们:
- 选择 集合对象Collection object — 两者的根元素 区块分隔符 (包含其中的所有数据)和 艺术品
- 发起 设计面板 > 布局
- 安排 表现 到 格子
默认情况下, 格子 呈现 4 个扇区 — 2 列和 2 行。让我们缩回下行以设计一个 2×2 的格子:
- 右键单击下行并选择“删除行”
让我们消除晶格单元之间的空隙来创建平行设计:
- 点击“完成”即可完成 格子
适应症: 虽然你的 格子 被选中时,您还可以通过选择来调节晶格单元之间的间隙 编辑晶格 在下面 布局 在里面 设计面板.
让我们把文本推离边缘 区块分隔符 并纳入一些 填充:
- 选择 区块分隔符 并揭开 设计面板 > 空白
- 填充 所有边界上均为 30 像素
适应症: 您可以通过以下方式快速为元素的所有边界添加外边距或内边距: 向下,并拉动其中一个 利润 或者 填充 控制。
选择 区块分隔符 并赋予它一个独特的分类,而不是其固有的“区块分隔符”category(例如,“任务的详细信息”)
让我们利用 弹性盒子 我们最近重新命名的“任务描述” 容器 使我们能够以水平或垂直方式组织内容 - 对于此图,我们将选择垂直布局:
- 选择“作业描述” 容器
- 访问 设计面板 > 布局
- 更改 展示 设置为 柔性 并调整 方向 到 垂直的
此外,让我们利用 弹性盒子 帮助我们定位“查看项目” 文本容器 “作业描述”的最底部 容器 (其父元素):
- 选择底部 文本容器
- 打开 设计面板 > 间距
- 改变其顶部 利润 至自动

选择 H3 标题 并指定一个类以及一些样式:
- 选择任意 H3 标题 在你的 组项目
- 输入 选择器 区域并分配一个类别(例如,“项目名称预览”)
- 访问 设计面板 > 排版 并修改其 字体 (例如,“DM Serif Display”)
- 调整其 重量 至 400
- 减少 字体大小 至 20 像素
让我们降低鞋面的透明度 文本容器:
- 选择任意鞋面 文本容器 在你的 组项目
- 打开 设计面板 > 排版
- 点击 选色器 并减少 不透明度 至 63
选择 文本部分 在你的 组项目 并重复前两个操作以将其透明度降低至 63。
访问 选择器区域 并重命名默认类 文本部分 (例如“项目类型预览”)。
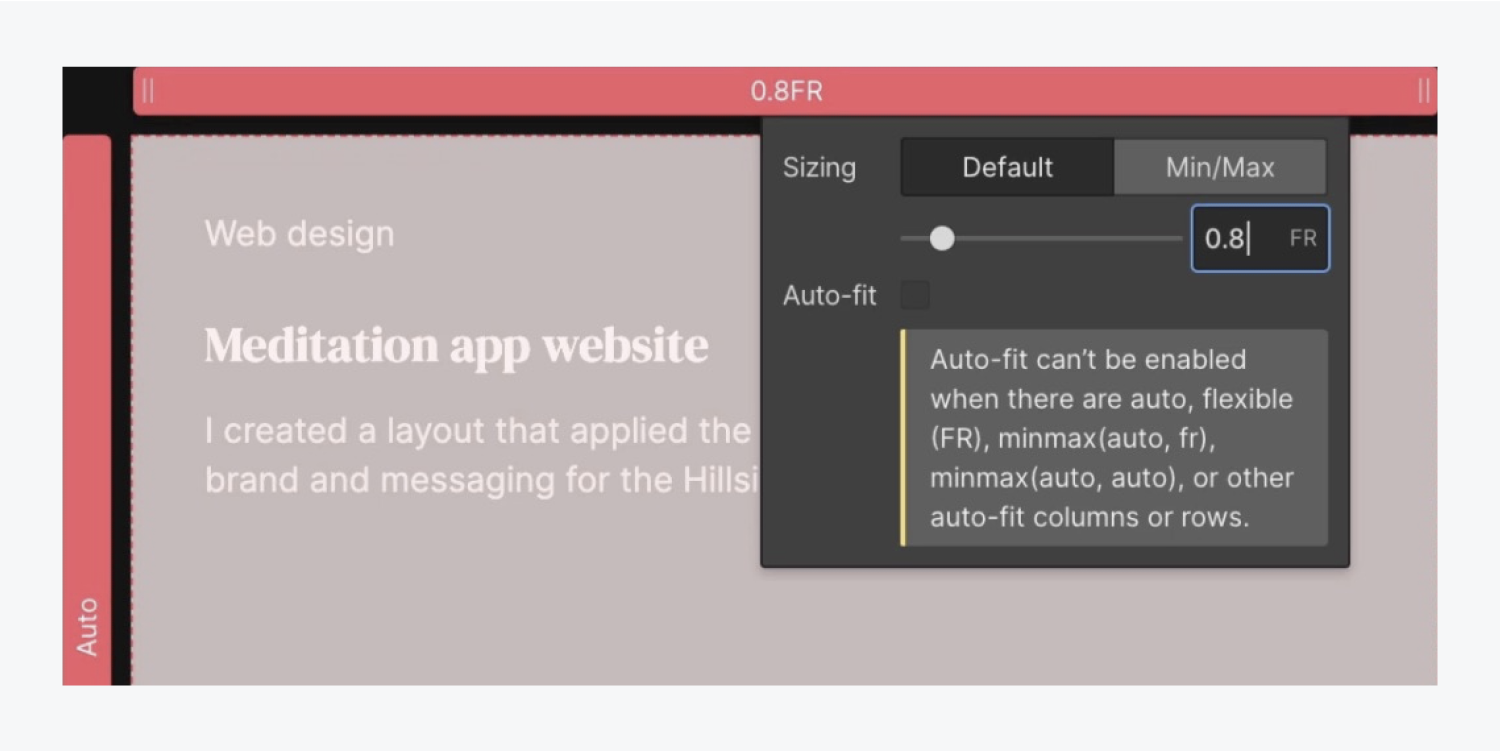
另外,调整我们的外观 网格 优化布局:
- 选择 组项目
- 按“修改网格”
- 调整 FR(分数单位) 网格 至 .8FR

提醒: 您可以精确调整您的 FR 单位 网格 通过单击网格单元格的行或列标题并输入特定的 FR 值。
最后,确保课程组织得当,并将课程分配到最底层 文本容器 (例如“按钮文字”)。

做得好极了——展示你的项目!