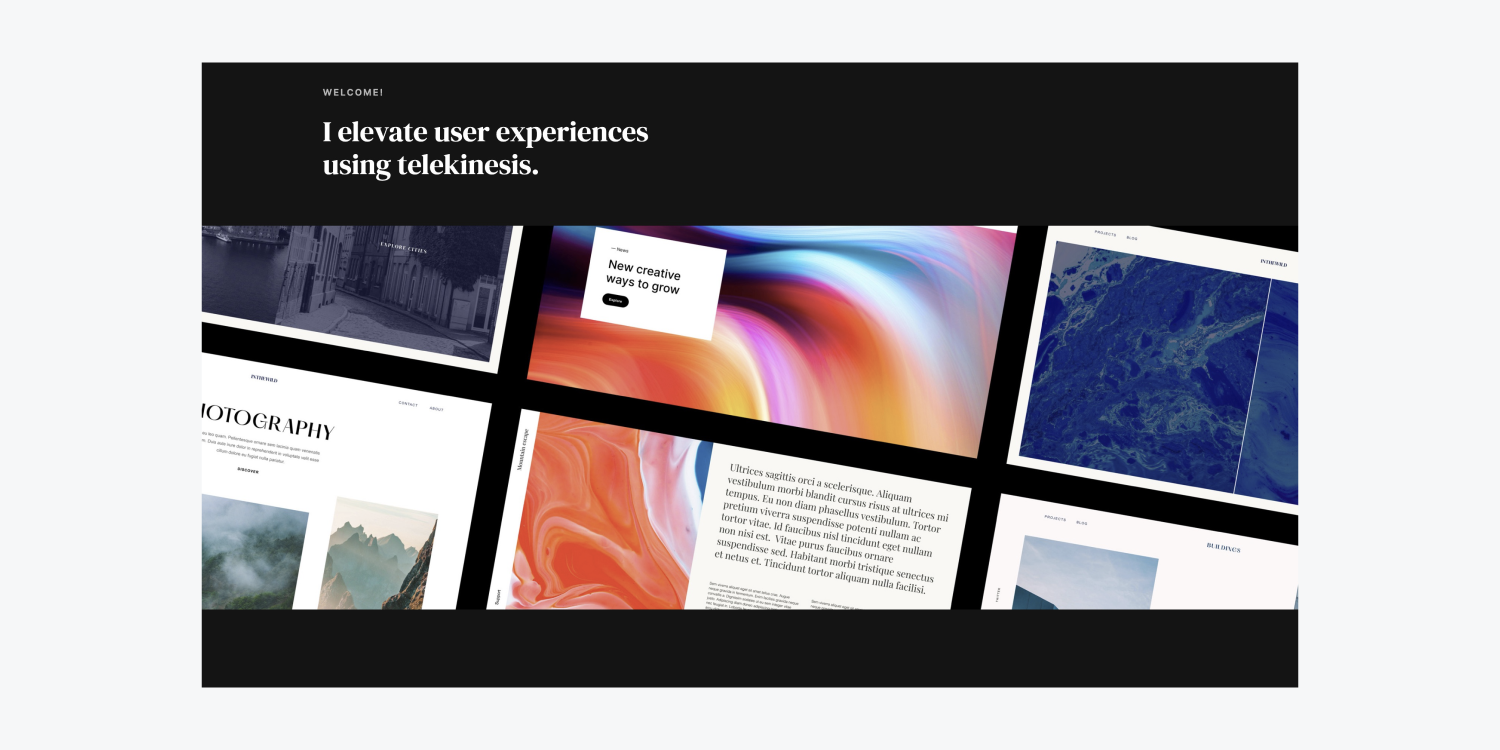
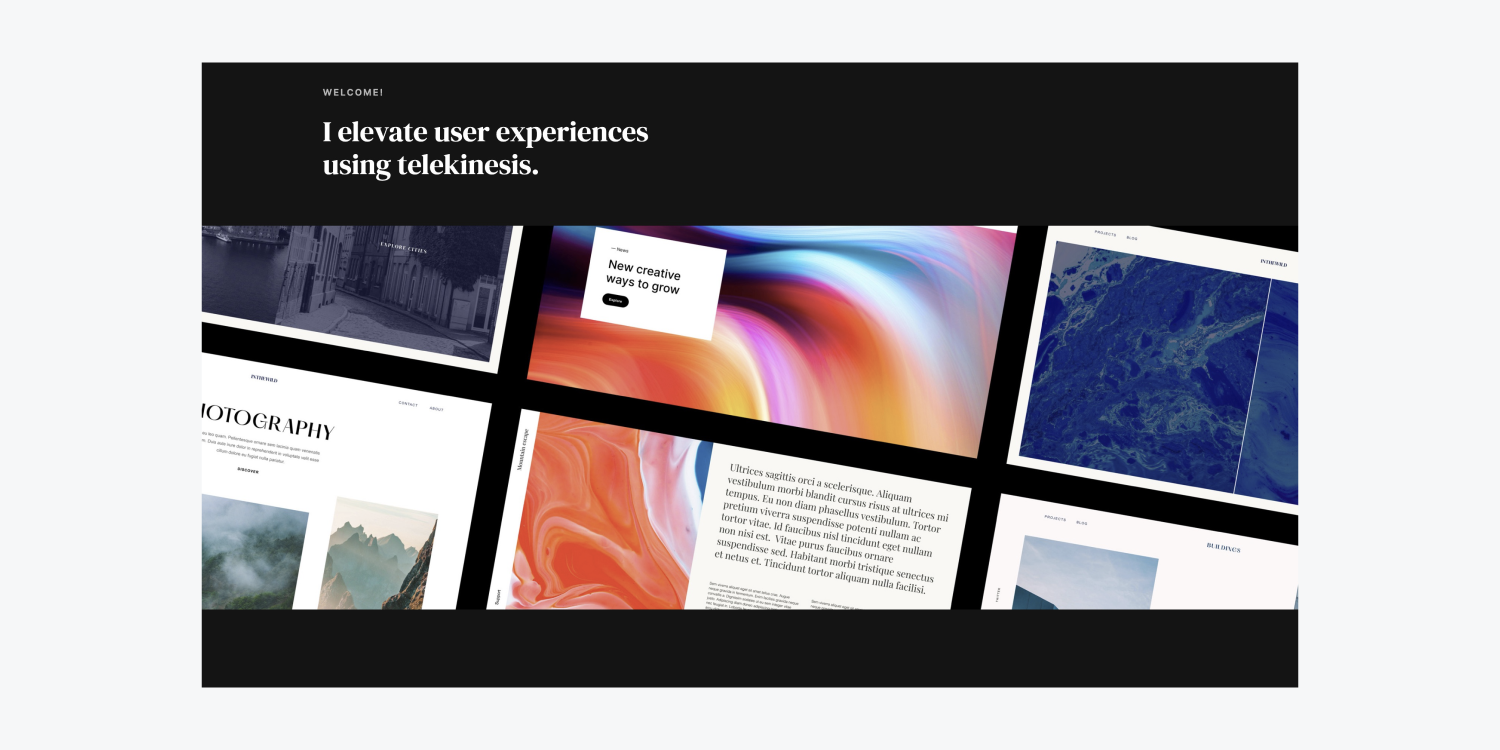
将您的主要部分视为一本流行小说的封面——用强大的文字和吸引人的视觉效果吸引访客的注意力,以鼓励他们更多地了解您的独特品牌。

在本教程中,您将发现使用以下步骤制作主要部分的方法:
- 安排主要部分
- 集成文本组件
- 修改正文(所有页面)标签
- 介绍主视觉
浏览并 抢占资源 本教程将介绍如何安装
安排主要部分
在向页面添加任何元素之前,请先将您的资源(图像文件)导入到 资源面板:
- 选择你的机器上的资源
- 将资源直接拖放到你的项目中(它们将自动包含在 资源面板)
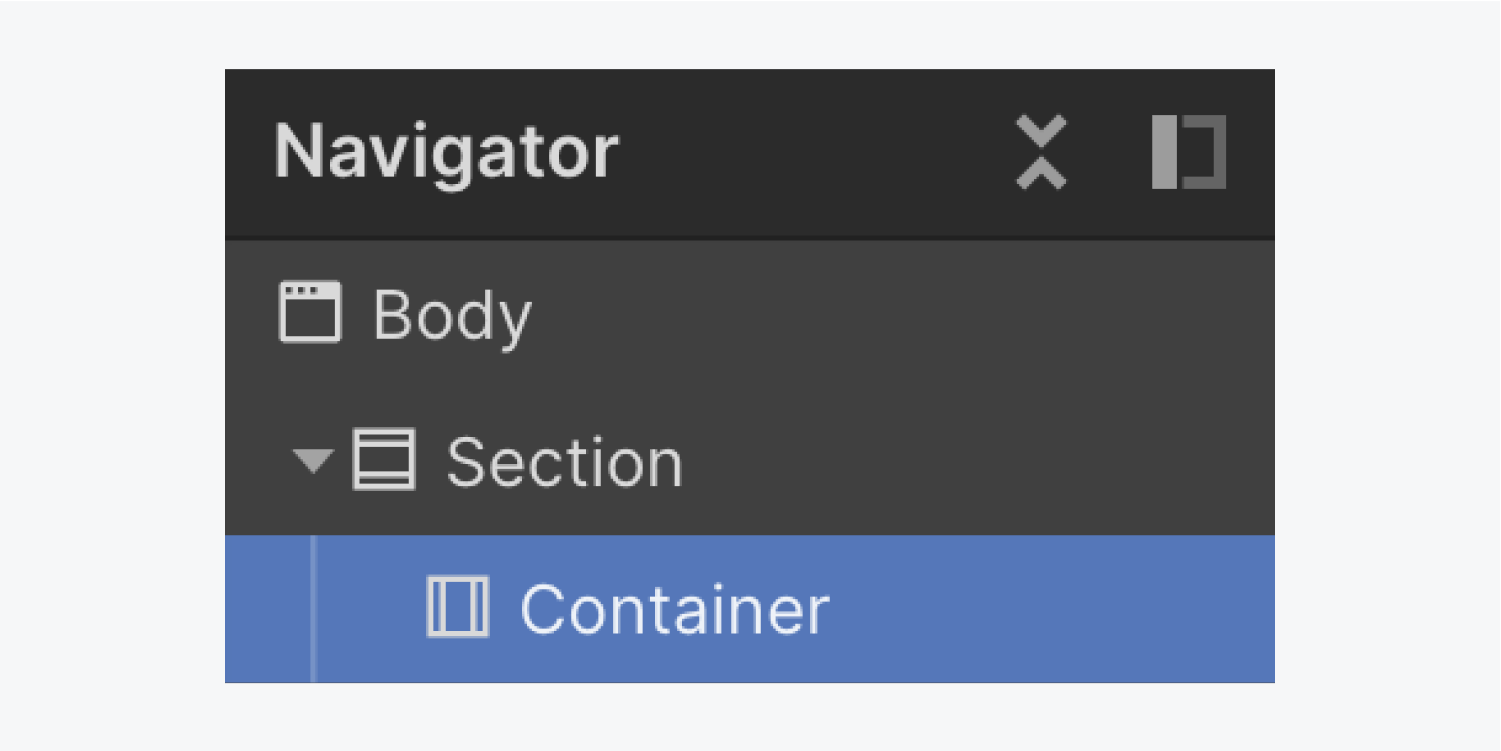
让我们建立主要部分的主要布局—— 容器 在 部分:
- 放下 部分 组件来自 添加面板 到页面上( 部分 默认宽度为 100%)
- 插入 容器 进入 部分

这 容器 保持所有内容整齐地包含在其中 部分,因此你将把许多添加的元素拖入其中 容器.
集成文本组件
让我们合并我们的初始文本元素:
- 拖动 文本块 来自 添加面板 进入 容器
- 双击默认文本即可更改它(例如“欢迎!”)
让我们添加第二个文本组件:
- 拉一个 标题 来自 添加面板 进入 容器 以下 文本块
- 通过双击来更新默认文本(例如,“我通过心灵感应增强用户体验。”)
您已应用到的文本组件 容器 影响高度 容器,从而影响高度 部分.
如果您选择 部分 并观察其 间距 在里面 样式面板 向右,默认情况下它没有填充(元素边界内的空间)。它也没有边距(元素边界外的空间)。文本紧靠 部分.
你可以调节周围的空间 部分 使用边距和填充来提供您的 部分 并使其内容具有更多的喘息空间。
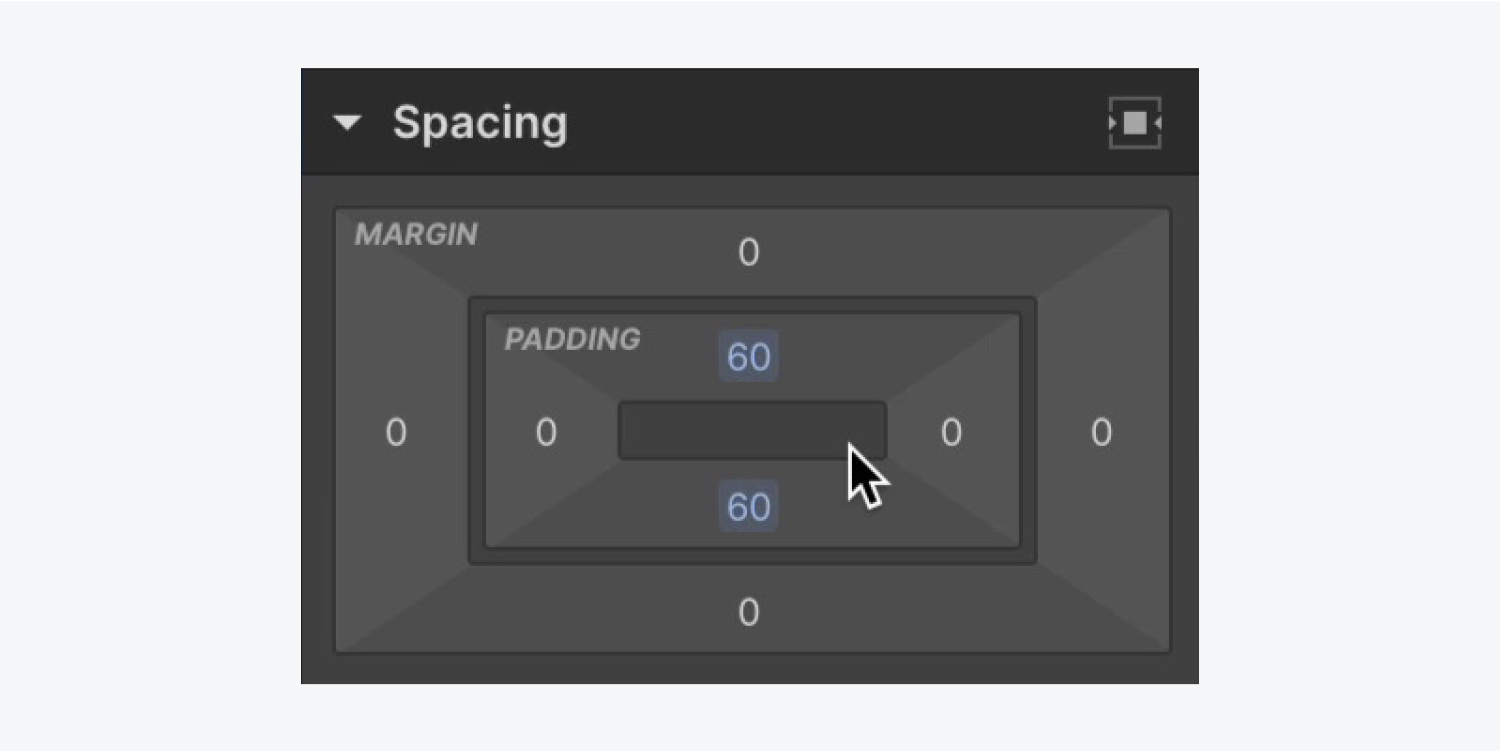
首先改变默认设置 间距 价值观 部分 纳入 填充 顶部和底部:
- 选择 部分
- 使用权 样式面板 > 间距
- 包括顶部和底部 填充 60 像素

笔记: 要快速将边距或填充应用于元素的相对侧,请按住 选项 (在 Mac 上)或 Alt (在 Windows 上),并调整 利润 或者 填充 控制。
修改正文(所有页面)标签
修改 正文(所有页面)标签 允许您建立将在整个项目中继承的默认样式。例如,您可以定义默认字体、引入新字体等。
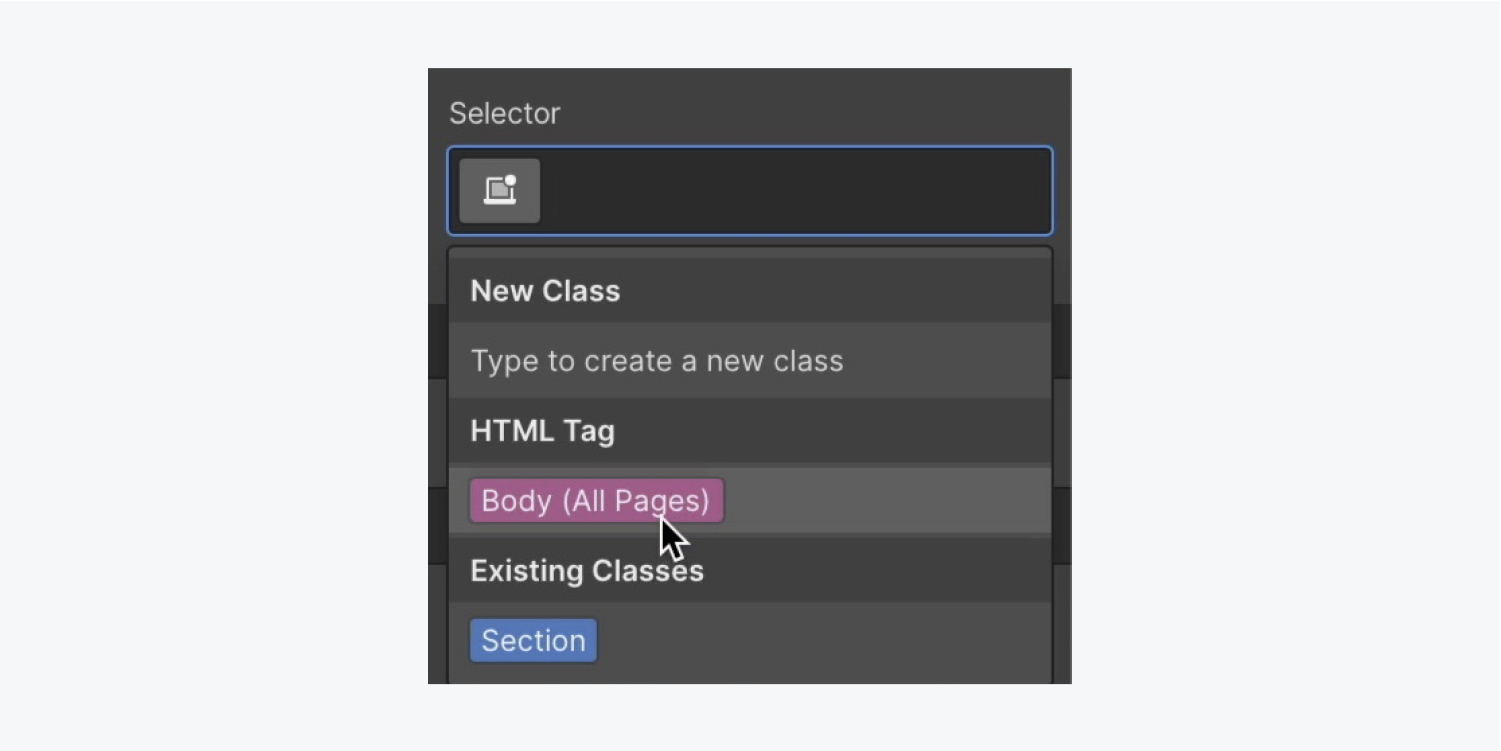
通过选择 正文(所有页面)标签 更新:
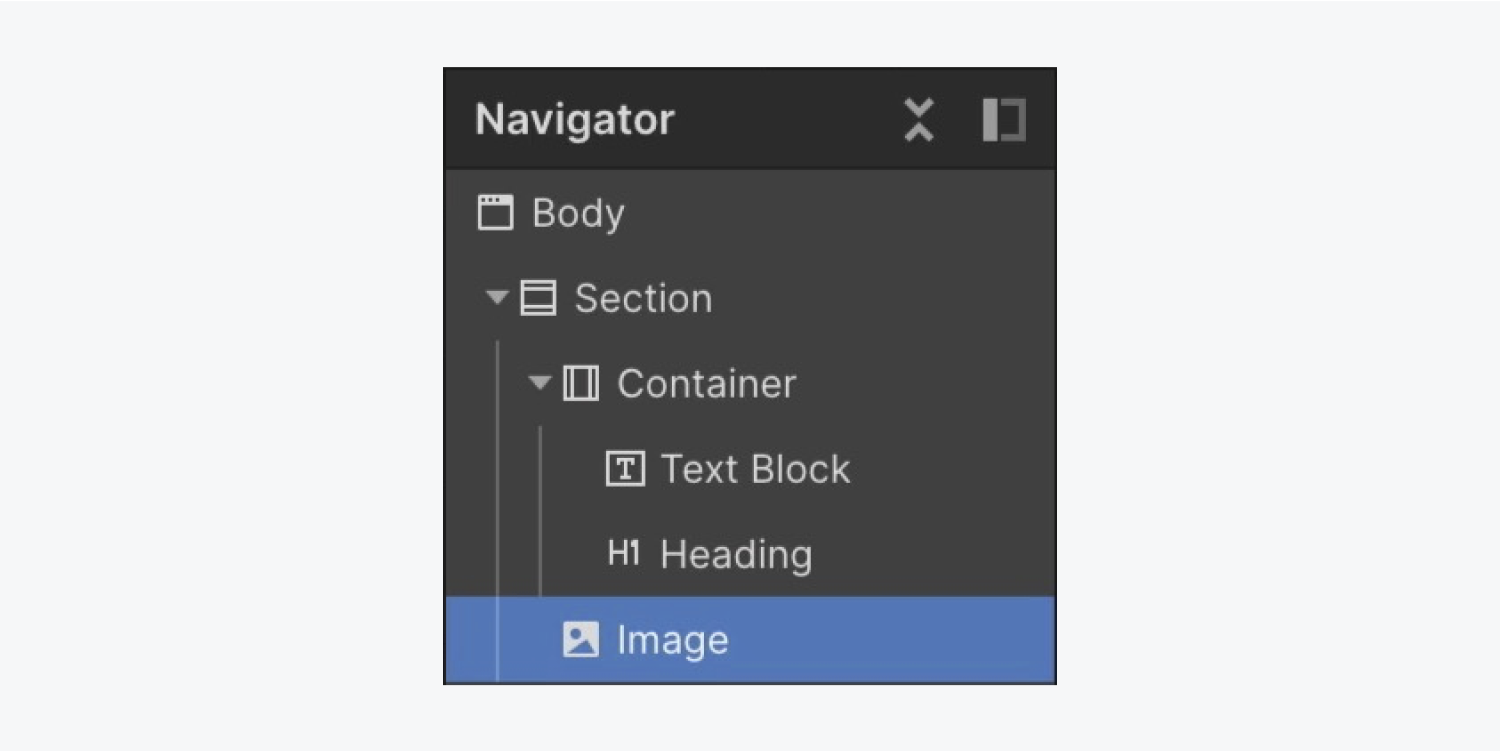
- 选择 身体 元素来自 航海家
- 输入 选择器 字段中的 样式面板
- 选择 正文(所有页面)标签 从下拉菜单中

让我们在项目中添加一些新字体:
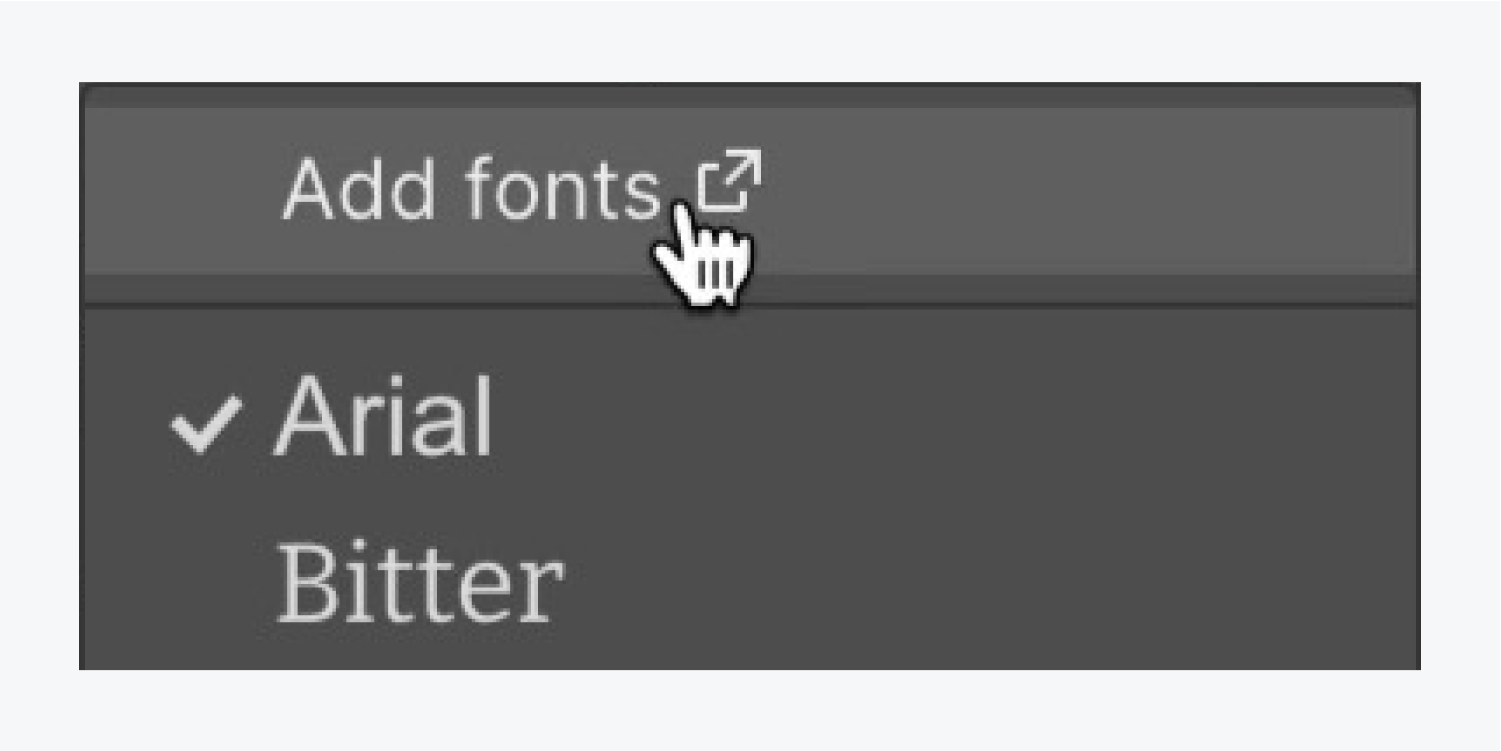
- 去 样式面板 > 排版 并点击当前字体以显示 字体 菜单
- 选择 添加字体

选择您想要引入到项目中的两种字体:
- 包括 国际米兰 从 Google 字体选择
- 打钩 常规的 和 600 作为要添加的变化
- 点击包括字体
重复上述过程,将第二种风格融入到你的企业中, DM 衬线显示 和 常规的 作为分类。
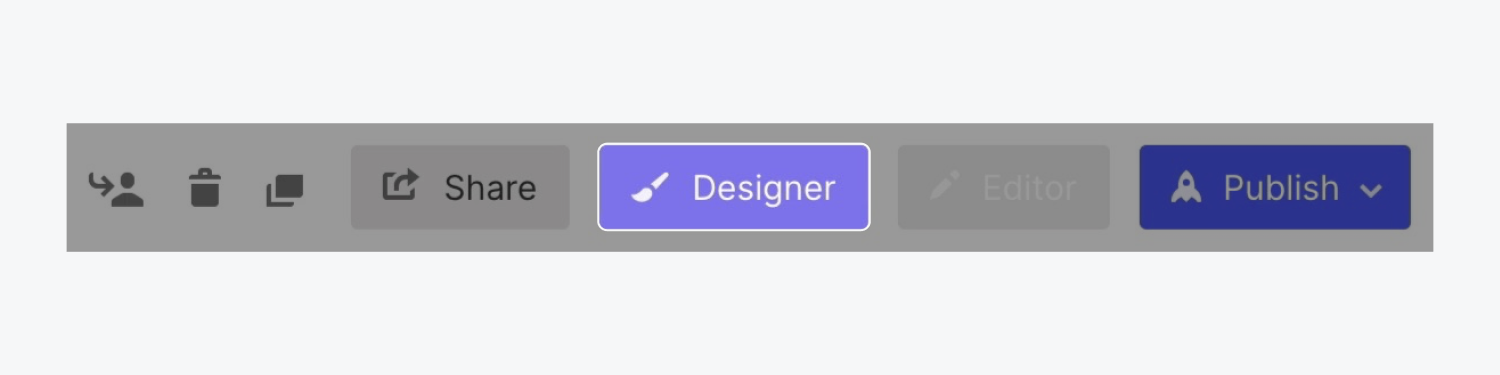
点击 创建者 选项卡导航回您的项目。

现在你回到了 创建者,重新选择 身体 元素并精确定位 正文(所有页面)标签 在里面 选择器栏 继续调整您的企业的默认设计风格。
将您的默认项目字体更新为最近集成的字体:
- 揭开 设计面板 > 排版
- 点击现有字体即可探索 字体 选择
- 选择一种新的字体(例如“Inter”)
此外,我们来修改一下背景色调:
- 访问 设计面板 > 背景
- 激活标准调色板以显示颜色选择器
- 将颜色调整为深灰色(例如“#141414”)
由于默认文本色调也是深灰色,因此深灰色背景上显示的文本不易阅读。虽然保持 正文(所有页面)标签 选择后,让我们将默认的文本色调转换为更易读的选项:
- 打开 设计面板 > 排版
- 单击标准调色板以显示颜色选择器
- 通过选择较浅的文本色调(例如“白色”)来提高背景色调和文本色调之间的对比度
现在你已经完善了一些 正文(所有页面)标签 默认样式将分布在您的整个项目中,您可以开始设计您引入的一些不同组件。
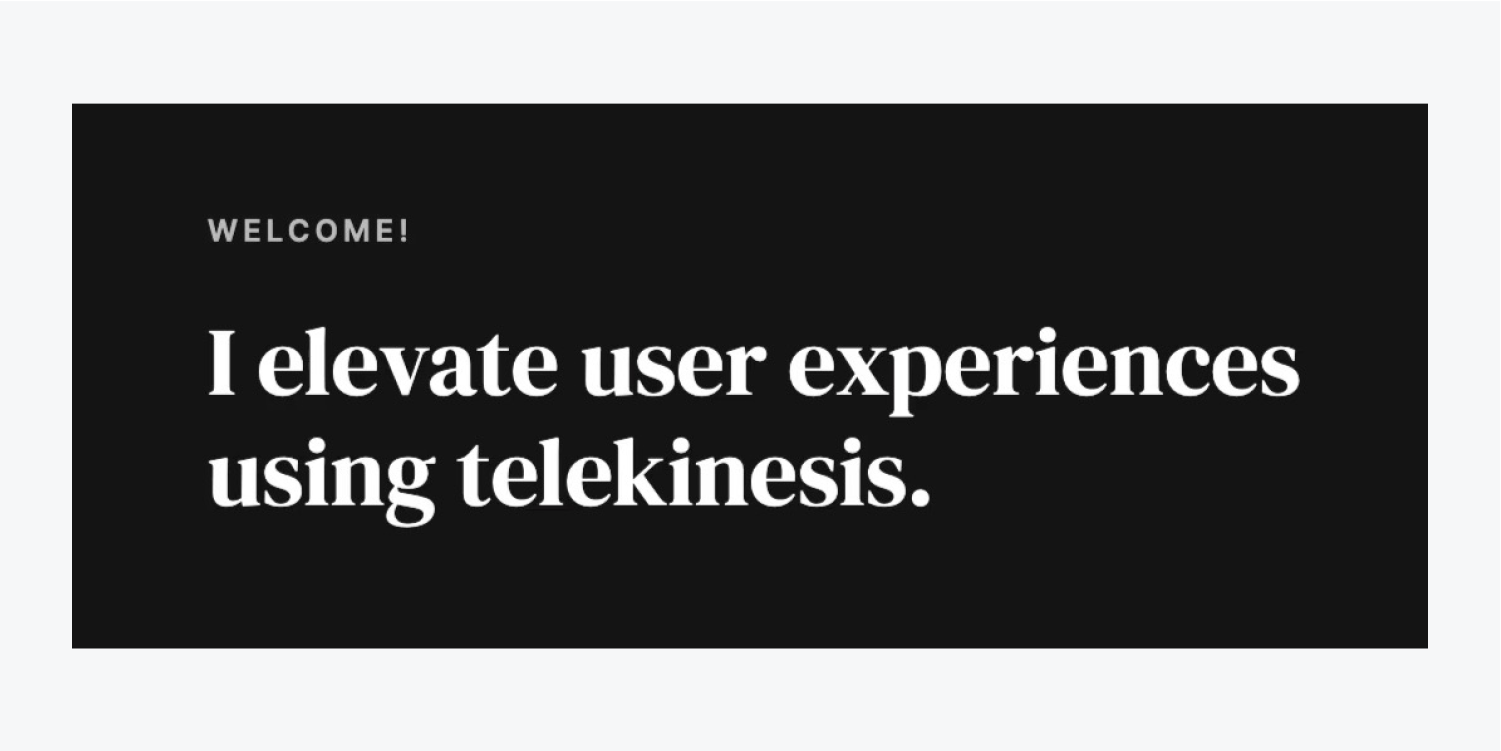
让我们完善 标题 使用另一种字体:
- 选择 标题
- 揭露 设计面板 > 排版
- 选择新的 字体 (例如,“DM Serif Display”)
- 选择一个 厚度 共 400
此外,让我们规定 标题:
- 选择 标题
- 访问 设计面板 > 尺寸
- 调整 最大宽度 (最大宽度)至 450 像素
笔记: 调整元素的宽度或高度时,可以通过按以下方式快速向上或向下移动 10 个像素 转移 以及 向上 或者 向下 箭鎖。
另外,让我们转换一下 文本块 在我们的设计之上:
- 选择 文本块
- 访问 设计面板 > 排版
- 选择一个 厚度 共 600 个
- 按下“更多排版选项”显示按钮并选择 大写
- 配置 字符间距 至 2 个像素
- 减少 方面 至 12 像素
- 按默认调色板显示颜色选择器
- 减少 透明度 (阿尔法)到 70

构建主角视觉
让我们将主角视觉融入到我们的冒险中:
- 打开 资源面板
- 将主角视觉拖入 外壳 文字下方
让我们调整 外壳 增强页面内容的外观:
- 选择 外壳
- 打开 设计面板 > 尺寸
- 配置 最大宽度 (最大宽度)至 1200 像素
由于我们的主角视觉效果包含在 外壳,它被宽度所限制 外壳。为了让主角视觉占据浏览器的整个宽度,让我们将主角视觉移出 外壳 并进入 部分:
- 选择主角视觉
- 将视觉效果移至 部分

笔记: 您可以抓住画布的边缘并向左或向右调整其大小以在各种屏幕宽度上预览设计。
让我们调整 标题 并为主角视觉提供一些呼吸的空间:
- 选择 标题
- 融入底部 利润 60 像素

现在,您已成功布置了部分的基本框架!做得好!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日