类别连接或标记链接允许您与网站上的特定部分或组件关联。要为 category 生成标记链接,您首先必须在该 category 上建立元素 ID。
评论: 元素 ID 还可用于自定义代码,以指示样式表中的样式或使用 JavaScript 操作特定元素。不过,ID 最常见的用途是 category 连接或指向页面上不同部分的标记链接。
在本课程中,您将了解:
- 如何分配元素 ID
- 如何设置 category 连接
- 如何连接到 category(另见页面)
- 首页上如何连接 category
如何分配元素 ID
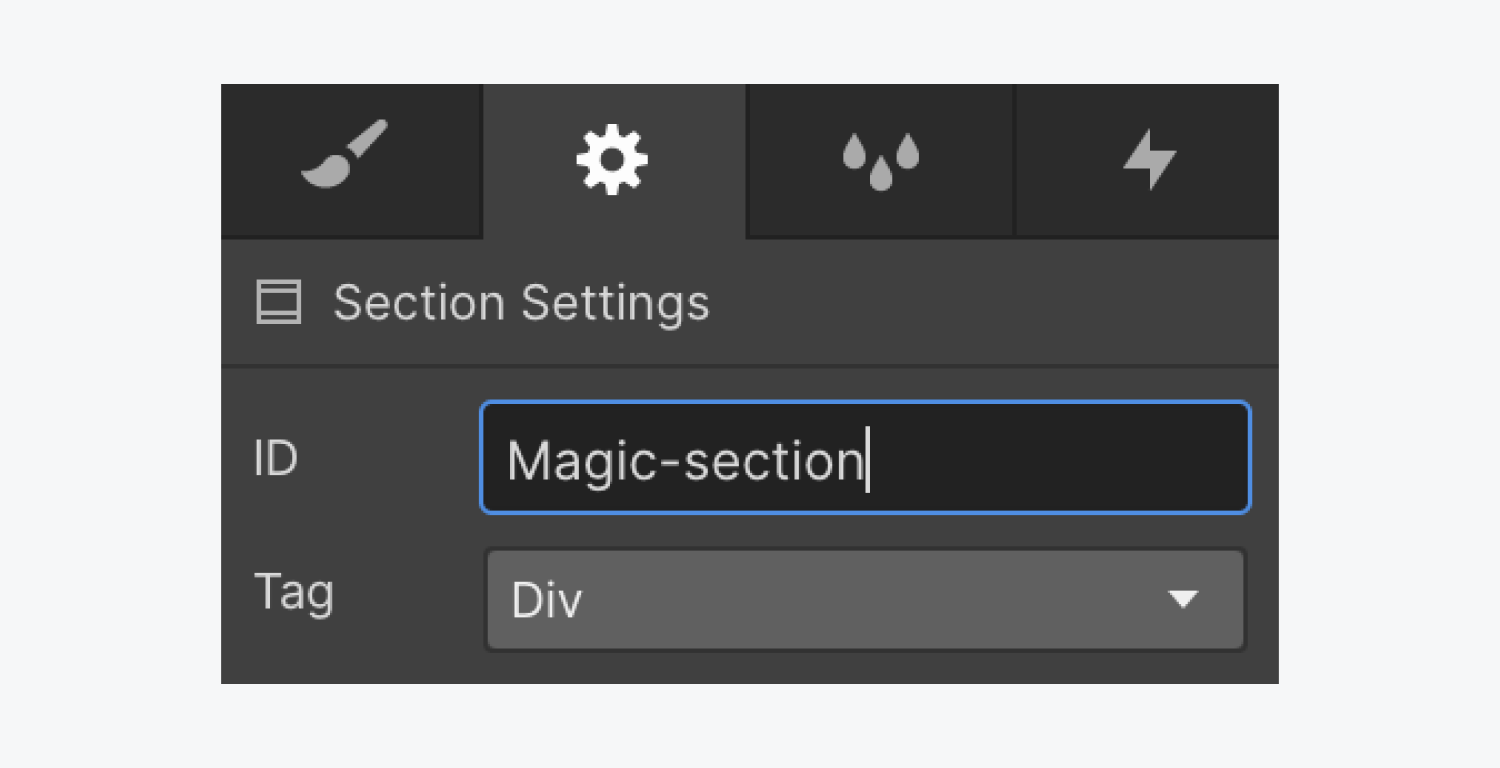
您可以为任何选定的元素指定一个 ID。
- 选择应分配 ID 的元素
- 扩张 元素设置面板 并在 ID 场地
评论: 元素 ID 必须至少包含一个字符,且不得包含任何空格字符。此外,每个元素的元素 ID 必须是唯一的。详细了解如何纠正重复的元素 ID。

如何设置 category 连接
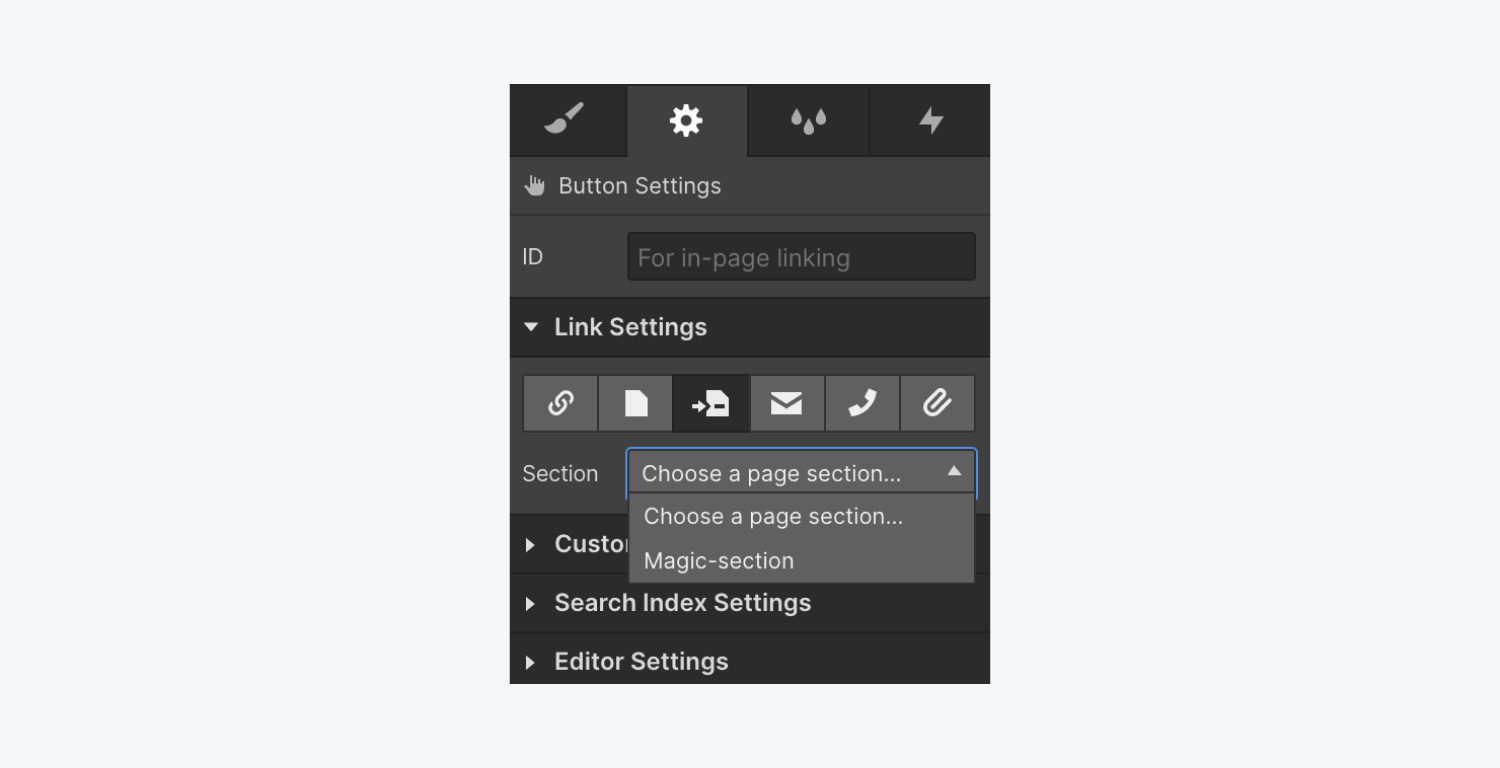
- 选择您希望引导您到页面某个部分的连接元素
- 扩张 元素设置面板 > 链接设置
- 选择 页面部分 按钮
- 选择 部分 下拉菜单并选择您最近建立的 ID(例如“Magic-section”)

如何连接到 category(另见页面)
如果您希望链接元素(例如按钮)指向不同页面(不包括首页)上的 category:
- 扩张 元素设置面板 > 链接设置
- 选择 网址 链接样式
- 输入 category 所在页面的 URL,然后输入“#”以及您为该 category 指定的元素 ID
您的标记链接看起来如下:
- 您当前网站中的一个页面: site.com/page#section-ID
- 如果你的页面嵌套在目录中: site.com/folder/page#section-ID
- 另一个网页上的标记链接: site.com/folder/page#section-id
- 首页标记链接如下所示: site.com/#section-id
插图
在此页面上,我们有 4 个 category 连接,链接到此页面上的 4 个文章部门。
- 如何分配元素 ID
- 如何设置 category 连接
- 如何连接到 category(另见页面)
- 首页上如何连接 category
指向本页结论部分的 URL 为:https://university.webflow.com/lesson/section-link1TP39如何链接到主页上的某个部分

首页上如何连接 category
要链接到首页上的 category,标记链接 URL 中的页面标题不是必需的。相反,请插入首页域名,后跟“#”,然后是 category ID。(例如,首页标记链接应如下所示: site.com/#section-id)
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日