在本教学中:
- 配置选择器并设计
- 适应性元素
- 审美传承
配置选择器
要将设计分配给特定的可适应列表位置(例如,初始项目),请揭开 状态 下拉菜单中的 选择器 的 设计面板 并选择 元素 你想要设计的。
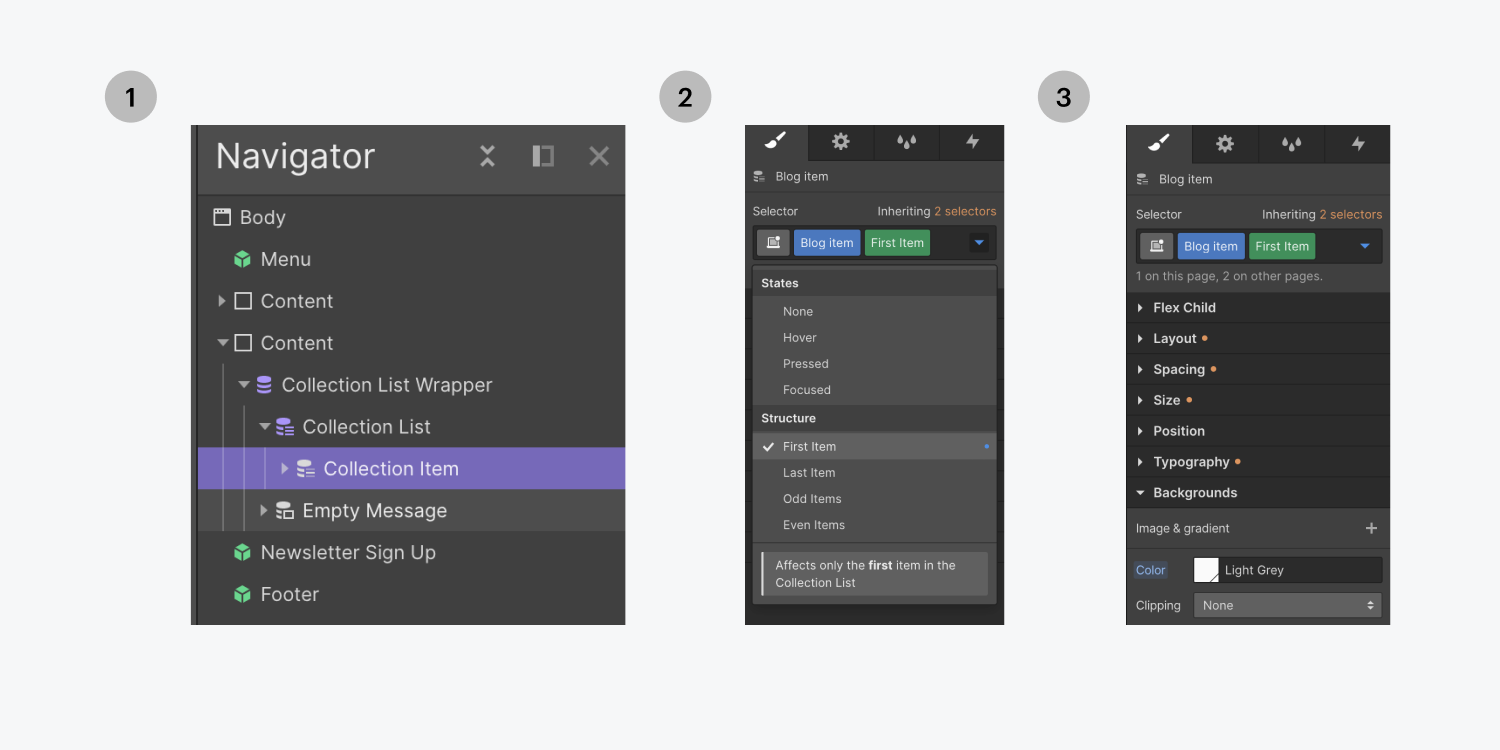
初始和结束项目
您可以通过以下步骤将设计添加到可适应列表中的初始或结束项目中:
- 选择适应性强的商品(例如,分类商品)
- 选择 初始项目, 或者 结论, 在里面 状态 下拉式菜单
- 增强设计属性 设计面板
此操作将把设计属性集成到可适应列表中的初始或结束项目中。

这对于强调这些特定元素并增强布局的视觉层次非常有效。例如,您可以通过在初始项目中引入背景和文本样式来将焦点集中在博客列表中的最新博客文章上。

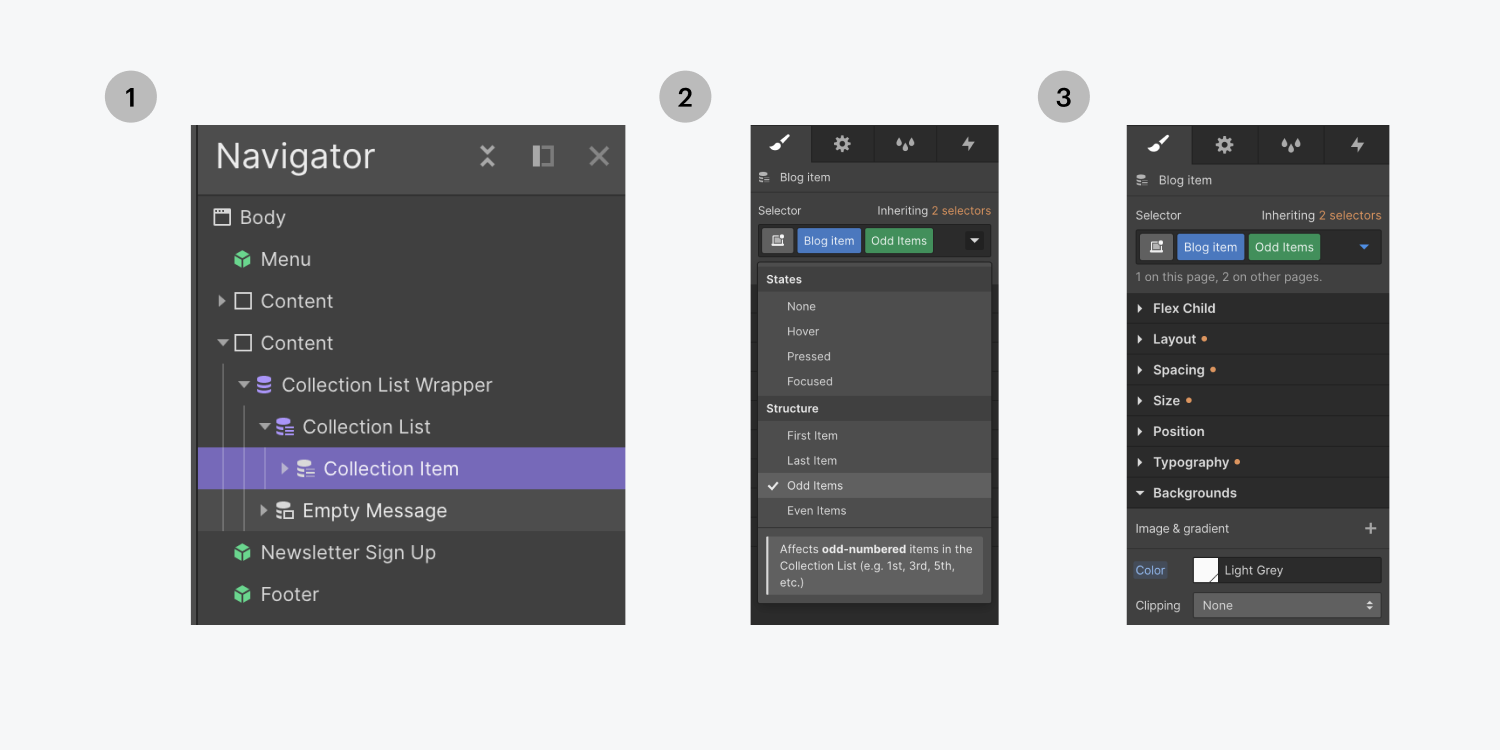
奇怪和统一的物品
在适应性列表中设计奇怪或统一的项目:
- 选择适应性强的商品(例如,分类商品)
- 选择 奇怪的物品, 或者 制服, 在里面 状态 下拉式菜单
- 增强设计属性 设计面板
这会将设计属性集成到可适应列表中奇怪或统一编号的项目中。

像这样设计列表元素可以在视觉上划分列表,以便更容易识别各个元素。例如,您可以通过为奇数项(第一个项、第三个项、第五个项等)添加背景和文本样式来分隔列表,以便人们可以更轻松地分别查看每个项。

适应性元素
您可以设计如下元素 商品分类列表 在固定页面上,或可适应元素列表上 蓝图 页。
商业的
您还可以设计适应性元素 商业的 页。
例如,你可以设计当用户浏览 查看 和 订单确认 页。
您还可以通过改变元素在不同状态下的外观和行为方式,将交互性融入元素中。了解交互状态。
审美传承
所有状态都继承自 没有任何 状态。您可以通过点击选择器字段正上方的继承指示器来观察样式从何处被继承。

将样式添加到状态后, 状态 菜单下拉图标将变为蓝色。当您显示 状态 下拉菜单中,您将看到蓝色圆圈,表示无论处于何种状态,都有已被设置的样式。
这就是在 Webflow 中设计特定的分类物品!
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日