当文本组件仅包含超链接时(例如当您制作锚文本时),就会使用超链接。

放置超链接界面
要合并超链接:
- 启动 添加面板 > 元素
- 放下 文字链接 来自 排版 划分到 Webflow 画布上
要调整内容,请双击文本或突出显示组件并单击 进入/返回.
在文本中嵌套超链接
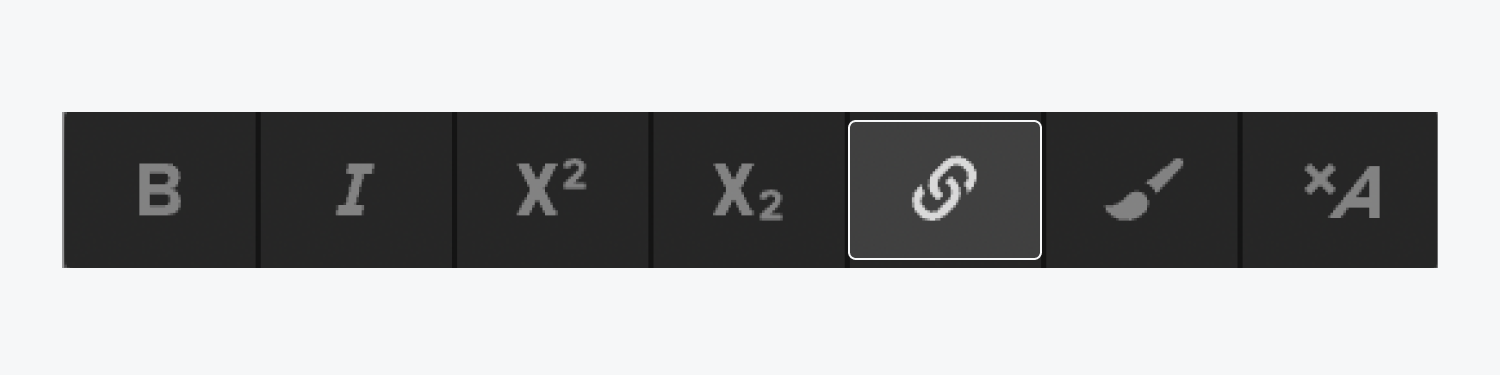
您可以选择将超链接附加到段落中的单词或短语,方法是选择文本并点击字体样式菜单中的超链接符号。因此,此内容将转换为嵌入段落单元的文本链接。

超链接自定义
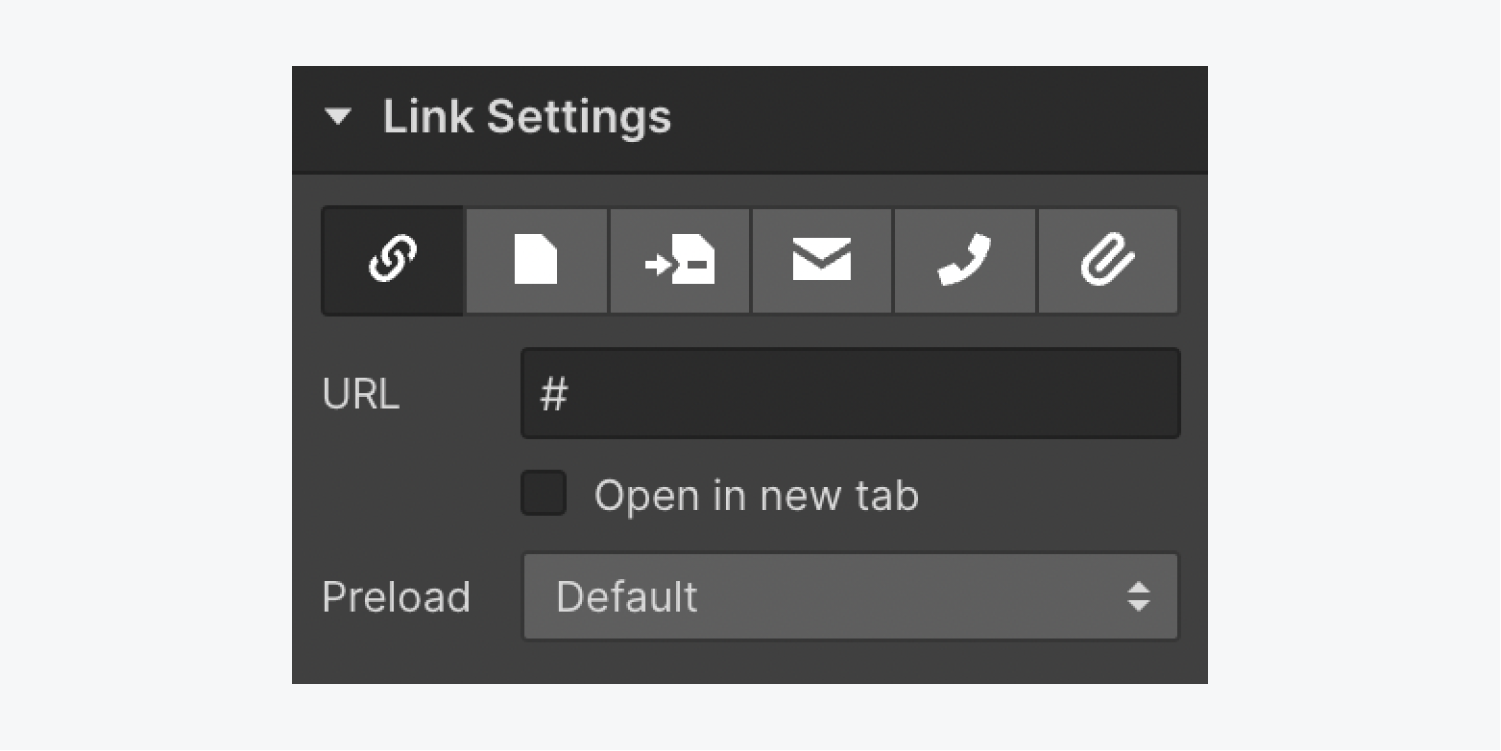
有两种方法可以将超链接附加到文本链接单元:
- 选择 文字链接 然后点击文本链接描述符旁边的“齿轮”图标
- 选择 文字链接 并导航至 设置面板 (快捷方式:D)
了解有关超链接定制的更多详细信息。

自定义文本链接外观
超链接单元最初采用蓝色文本和下划线样式。您可以通过修改文本链接元素来取代此标准样式。一个聪明的策略是自定义 所有链接 category 确保您的网页上所有链接的样式统一。
宝贵建议: 按钮本质上由样式化的文本链接组成。它默认采用蓝色背景、白色文本、无下划线和内部填充。阅读有关按钮的更多见解。
修改所有链接的外观
要调整 所有链接 category:
- 选择任何链接元素(例如,文本链接或链接块)
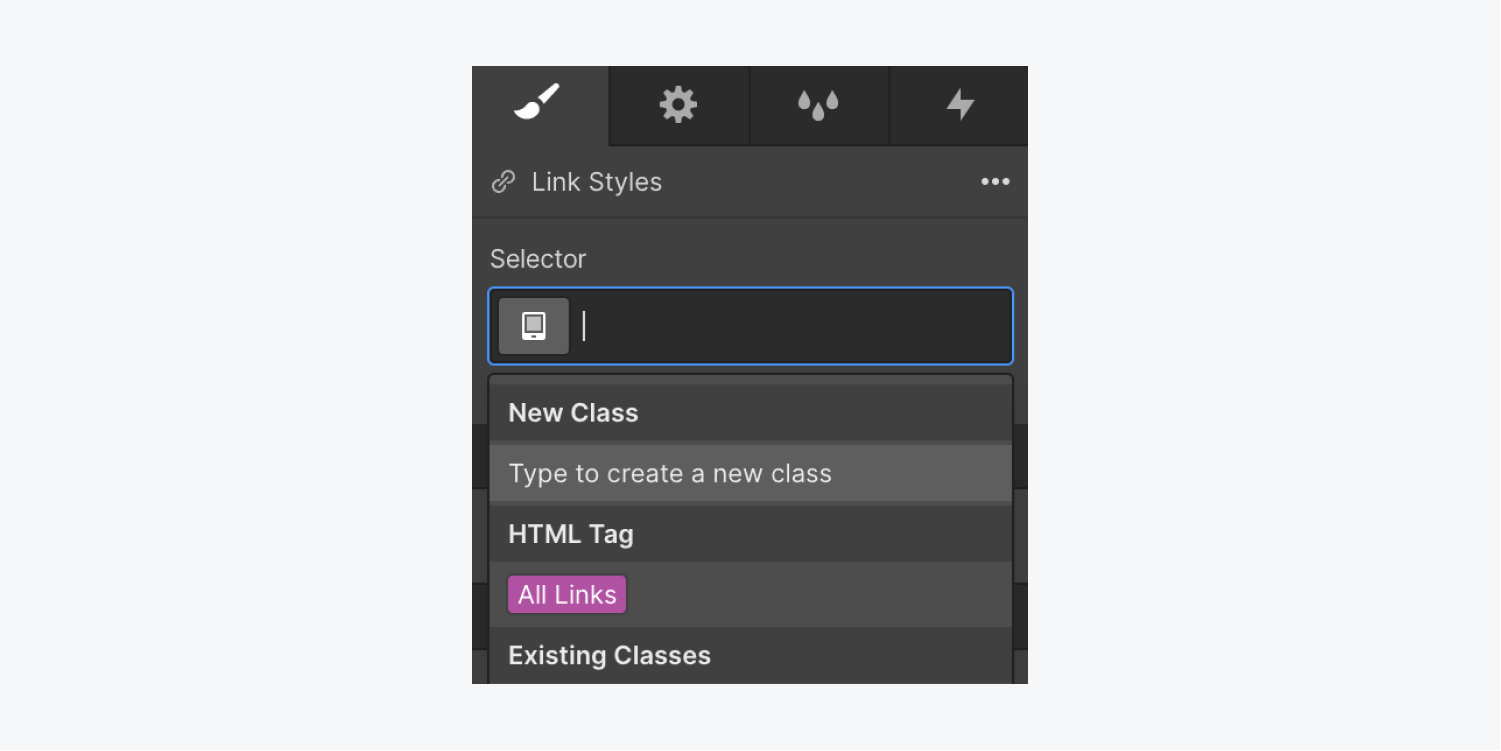
- 展开 样式面板 > 选择器字段 并点击内部以显示下拉菜单
- 挑选 HTML 标签 > 所有链接
提醒: 访问 选择器字段 通过按压 命令 + 返回 (Mac)或 控制 + 进入 (Windows)。使用 选择器字段 下拉菜单打开,使用箭头键导航以选择标签并结束 进入/返回.
这是您定制网站上链接默认外观的途径:这延伸到 纽扣, 链接块, 或者 导航链接。 每次添加新链接或引入新文本链接都会继承对 所有链接 班级。

Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
