轮廓决定元素的周长,并在元素边界的一侧或多侧建立边框。您可以在“样式”部分中指定任何选定元素的边框和周长。
在本教学中:
- 周长
- 设计
- 厚度
- 阴影
- 形式
- 边缘和角落
- 方面
- 过渡动画
边框可让您在元素边界的一侧或多侧产生轮廓。边框占据空间,从而扩展元素的大小。在具有定义大小的元素实例中,边框会对其中的内容施加压力。
为了加入边框效果而不扩大元素的尺寸,可以引入模糊值为 0 的内部或外部框阴影。
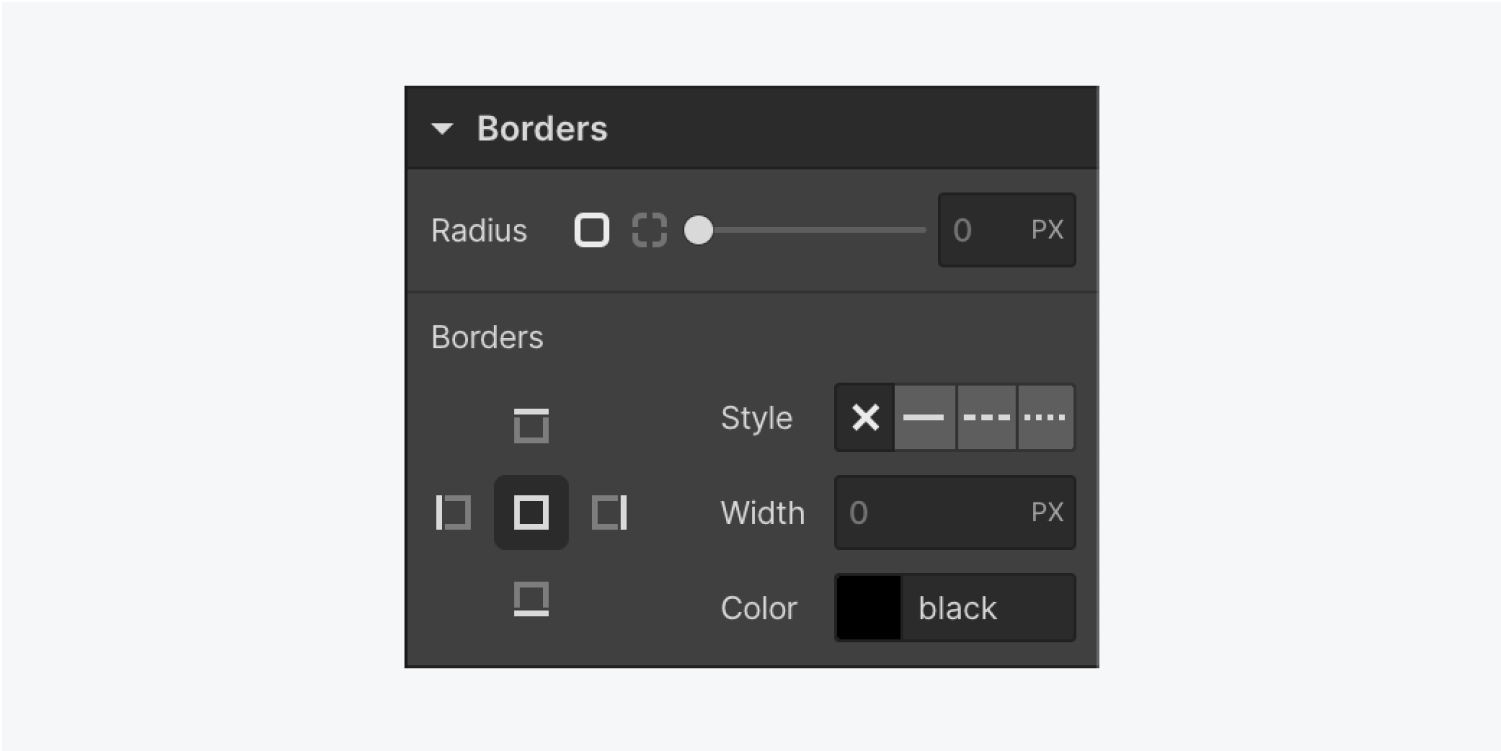
周长

确定元素所有角或个别角的周长以创建圆角。
默认情况下,周长以像素 (px) 为单位。要使用百分比,请在任何边框输入字段中输入百分比值和符号 (%)。您还可以从单位下拉菜单中使用任何 CSS 单位。
详细了解输入值和单位.
设计
设计属性确定了元素的边框类型。边框可以是实线、虚线或点线。您还可以通过将设计设置为无来隐藏边框设置。
某些预先存在的元素带有默认边框,例如表单输入字段和块引用。您可以通过将边框设计设置为无来消除默认边框。
厚度
厚度决定了边框的宽度。此值可以使用单位下拉菜单中可用的任何 CSS 单位。
学习更多关于输入值和单位.
阴影
在里面 样式部分 > 颜色,您可以在边框设置中指定任何元素边框的颜色和透明度。调整边框一侧的颜色会产生斜面或相框效果。
形式
默认情况下,为元素设置半径会将该值应用于所有角。您可以通过滑动滑块或在输入字段中输入值来设置值。
对于圆角采用像素值,对于椭圆角采用相同比例的百分比。
胶囊剂型
要创建胶囊形状,请将半径设置为大于元素最短尺寸一半的像素值。如果您希望避免复杂的计算,通常可以使用更高的值(如 500)。
省略号
对于椭圆,将半径设置为 50%。百分比基于元素的宽度和高度
注意:当元素具有不同的尺寸时,椭圆可能看起来不一致。
界
要形成圆形,请将半径设置为 50%,并确保元素的宽度和高度相同。
独特的形状
您可以在每个角上设置不同的值来产生独特的形状。
矩形转圆形
要将矩形图像转换为圆形图像而不发生扭曲,可以利用半径和对象适合将图像定位在 Div 块内 - 方法如下:
- 拖动 分区块 到画布上
- 将图像插入到 分区块
- 选择 分区块
- 访问 样式部分 > 选择器 并形成 班级 (例如,图像载体)
- 建立等效 高度 和 宽度 (例如 400px)
- 设置 半径 至 50%(宽度和高度相等,从而达到圆度)
- 放 溢出 隐藏(遮盖圆圈外的任何图像部分)
- 选择画布上的图像
- 设置图像的 宽度 和 高度 至 100%
- 放 合身 覆盖(覆盖圆形 div 块内的空间)
- 访问旁边的省略号 合身 定位圆形盖子(将其固定在角落或中心)
边缘和角落
在里面 样式部分 > 边界,您可以同时设计所有侧面(通过单击中心)或单独设计每一侧面。
如果你在顶部建立并设置边框样式,则它只会影响顶部。如果你在左侧建立并设置边框样式,则只会影响左侧。
方面
刻面为图像带来深度。

要将斜面效果附加到按钮,请打开 样式部分 > 边界:
- 为按钮的所有边添加边框(例如,为所有边分配 10px 的宽度)
- 为所有边指定边框颜色(不同于按钮颜色)
- 单击“样式”部分中的边框一侧
- 选择颜色并输入颜色(与原始边框颜色不同)
- 调整一侧的宽度
过渡动画
您可以在“样式”部分设计任何内容——让我们设计一个按钮,使其在悬停时产生动画。
要使按钮在悬停时呈现圆角:
- 选择画布上的按钮
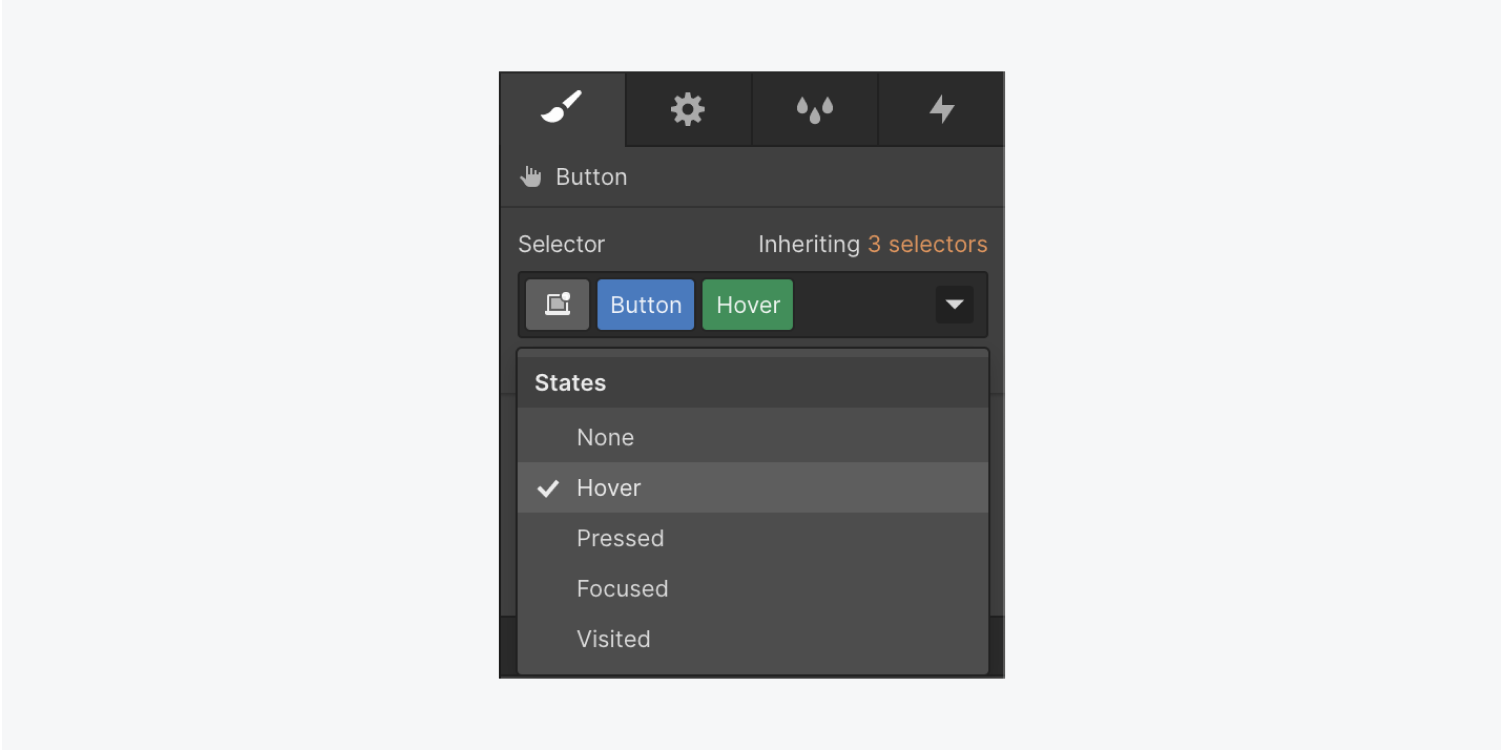
- 访问 样式部分 > 选择器 并选择 徘徊 从下拉菜单中
- 向下滚动至 边界 并插入 半径 (例如 10px)

要将按钮恢复到其原始悬停状态并生成无缝过渡:
- 选择画布上的按钮
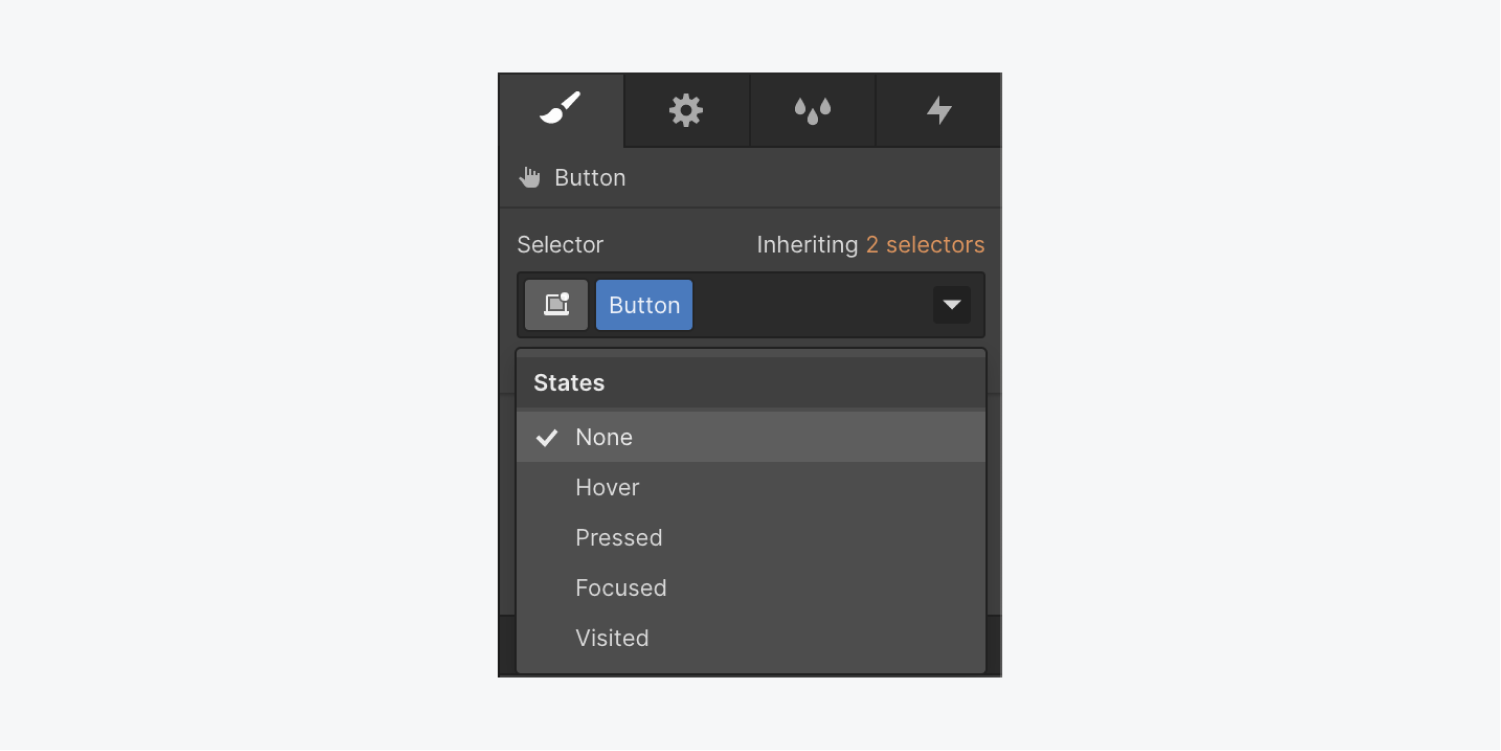
- 访问 样式部分 > 选择器 并选择 没有任何 从下拉菜单中
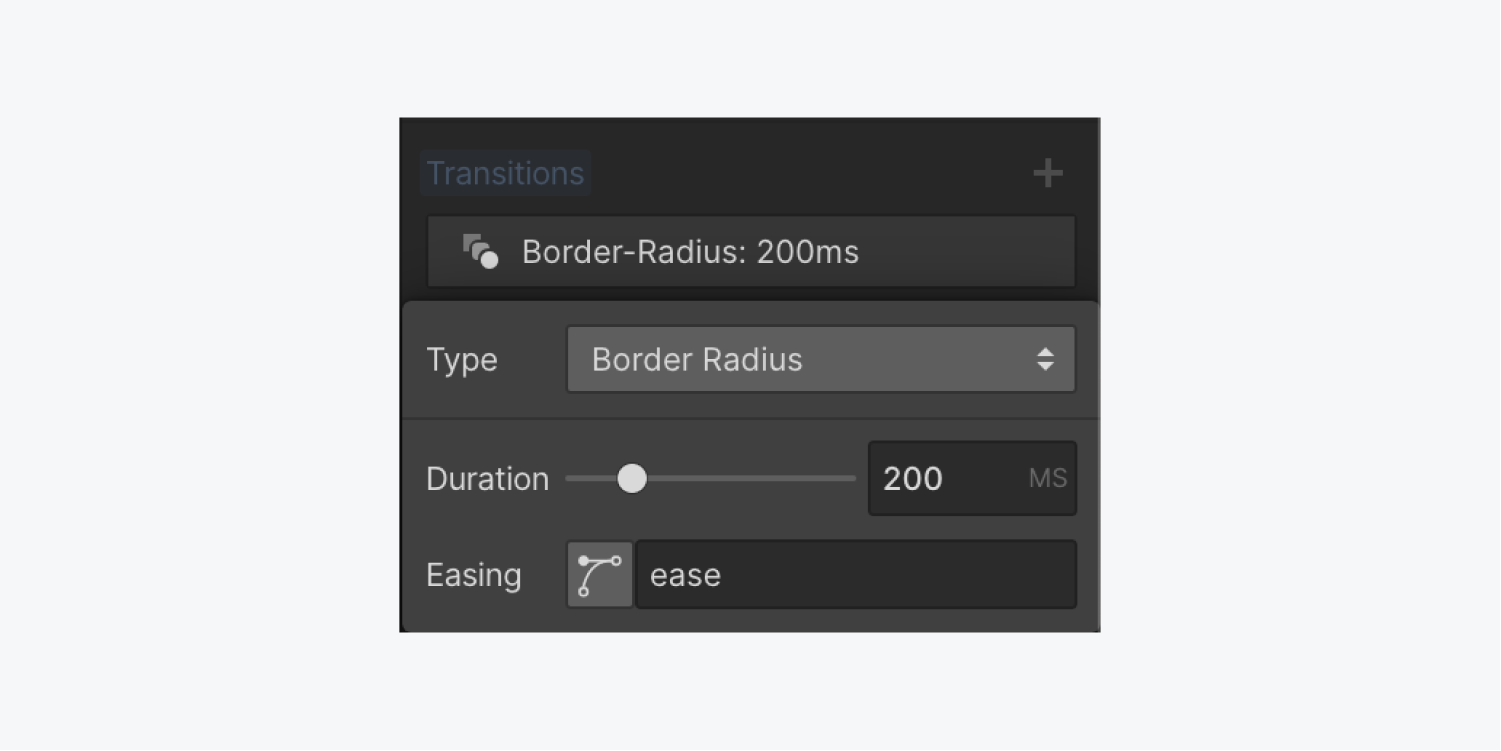
- 向下滚动至 效果 > 过渡 > 类型 > 财产 > 边界半径


要消除这个动画:
- 选择画布上的按钮
- 访问 样式部分 > 选择器 并选择 徘徊 从下拉菜单中
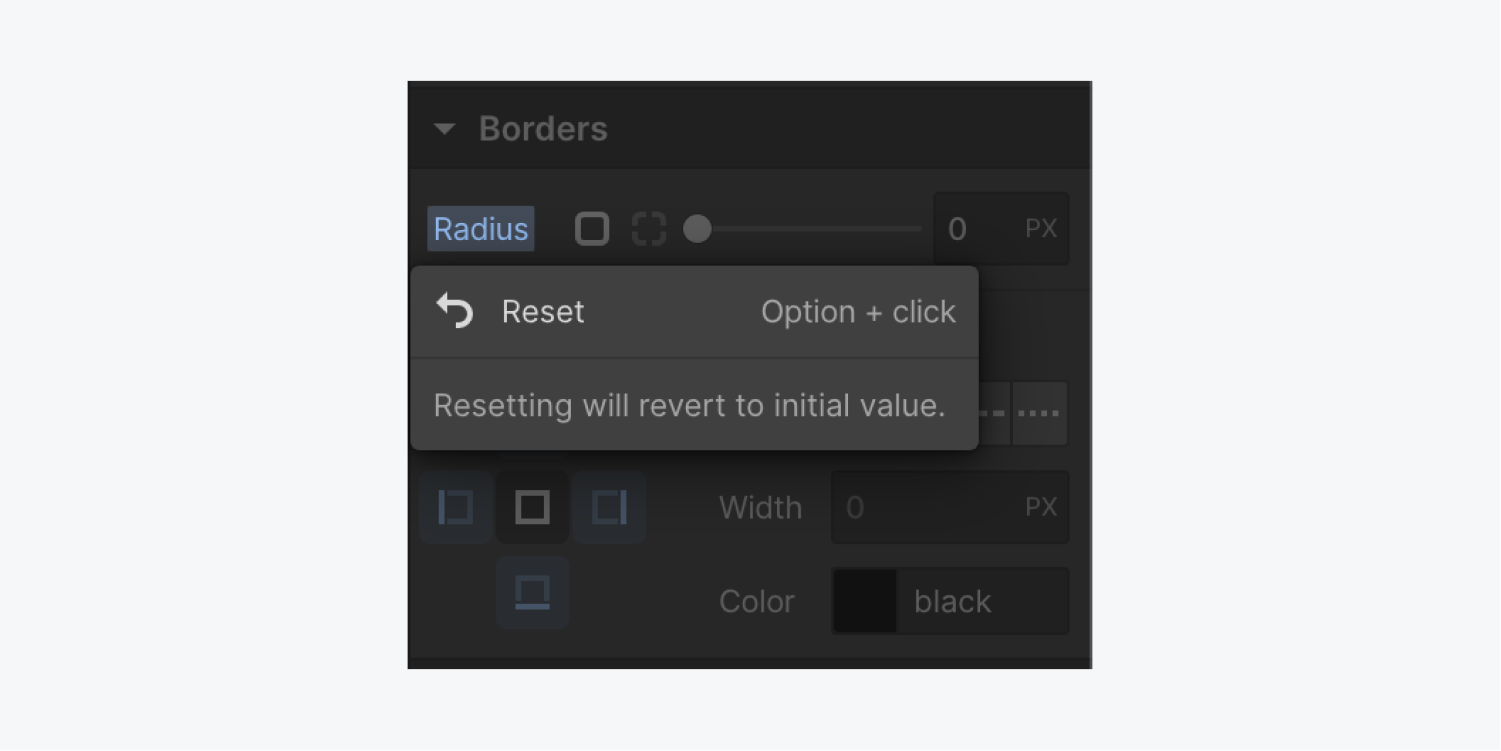
- 向下滚动至 边界 > 半径 > 重置

点击后按钮的角变成圆角:
- 选择画布上的按钮
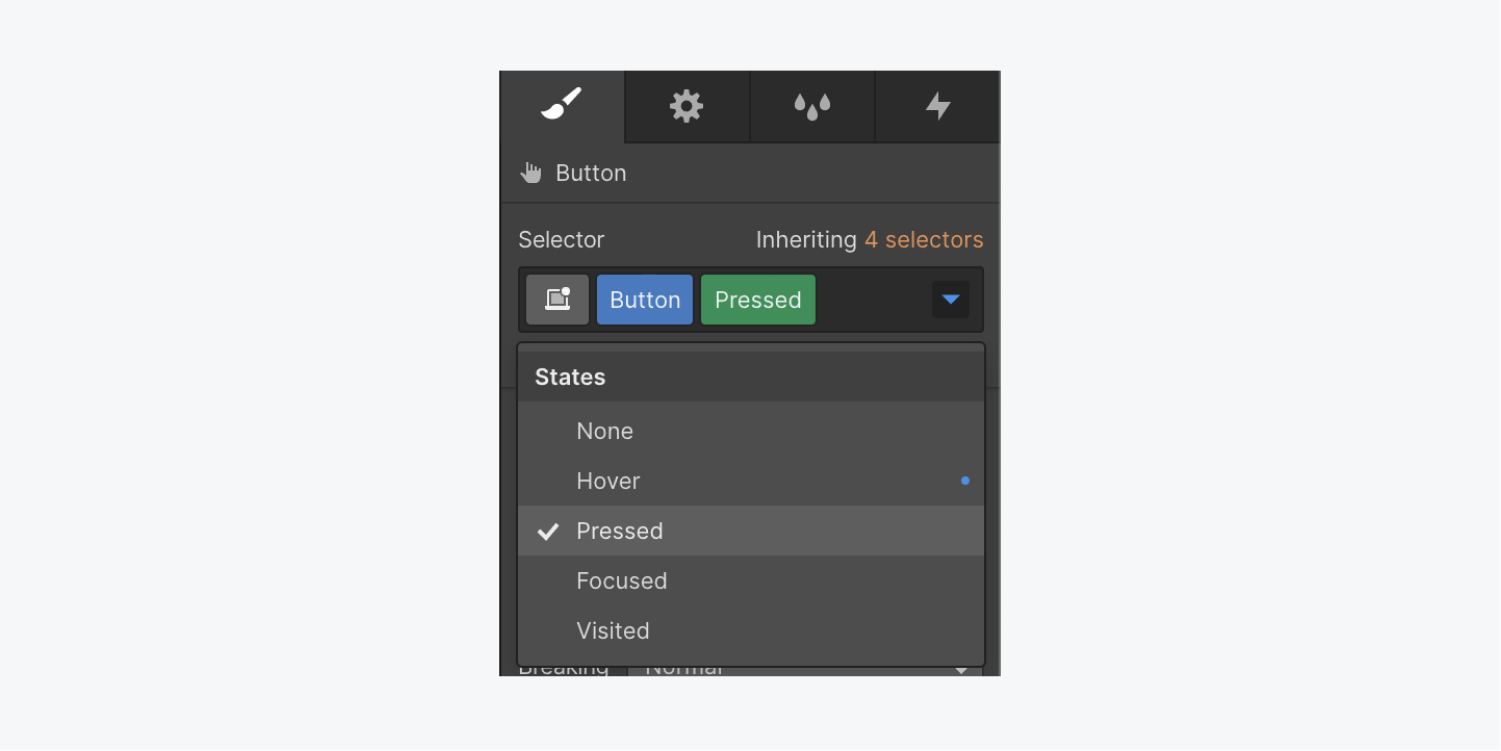
- 访问 样式部分 > 选择器 并选择 按下 从下拉菜单中
- 向下滚动至 边界 并插入 半径 (例如 10px)

您可以执行上述相同的步骤来引入过渡效果,并在悬停或单击时为边框颜色或边框厚度等元素添加动画效果。享受这个过程吧!
请务必探索我们关于使用 After Effects 和 Lottie 进行动画制作的完整课程。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
