您可以通过多种方式修改项目中的按钮组件。
在本教程中
在本教程中,我们将讨论四个高级设计实例:
- 按钮定位
- 清晰的背景
- 鼠标悬停效果和过渡
- 容器阴影
按钮定位
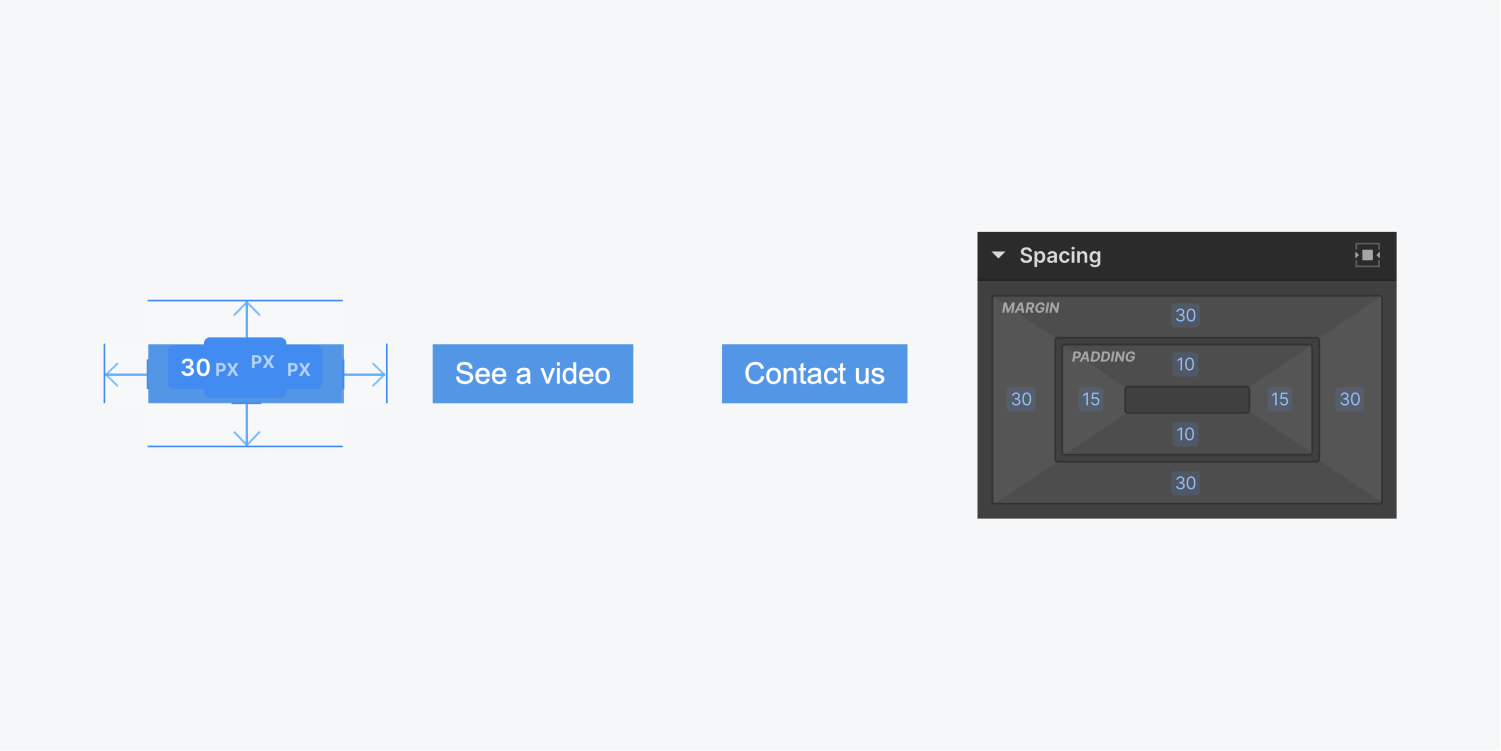
如果您有多个按钮共享同一水平区域,它们可能会显得挤在一起。您可以插入 填充 两侧以引入间距。按住 Alt 键的同时调整填充将扩大按钮两侧的空间。

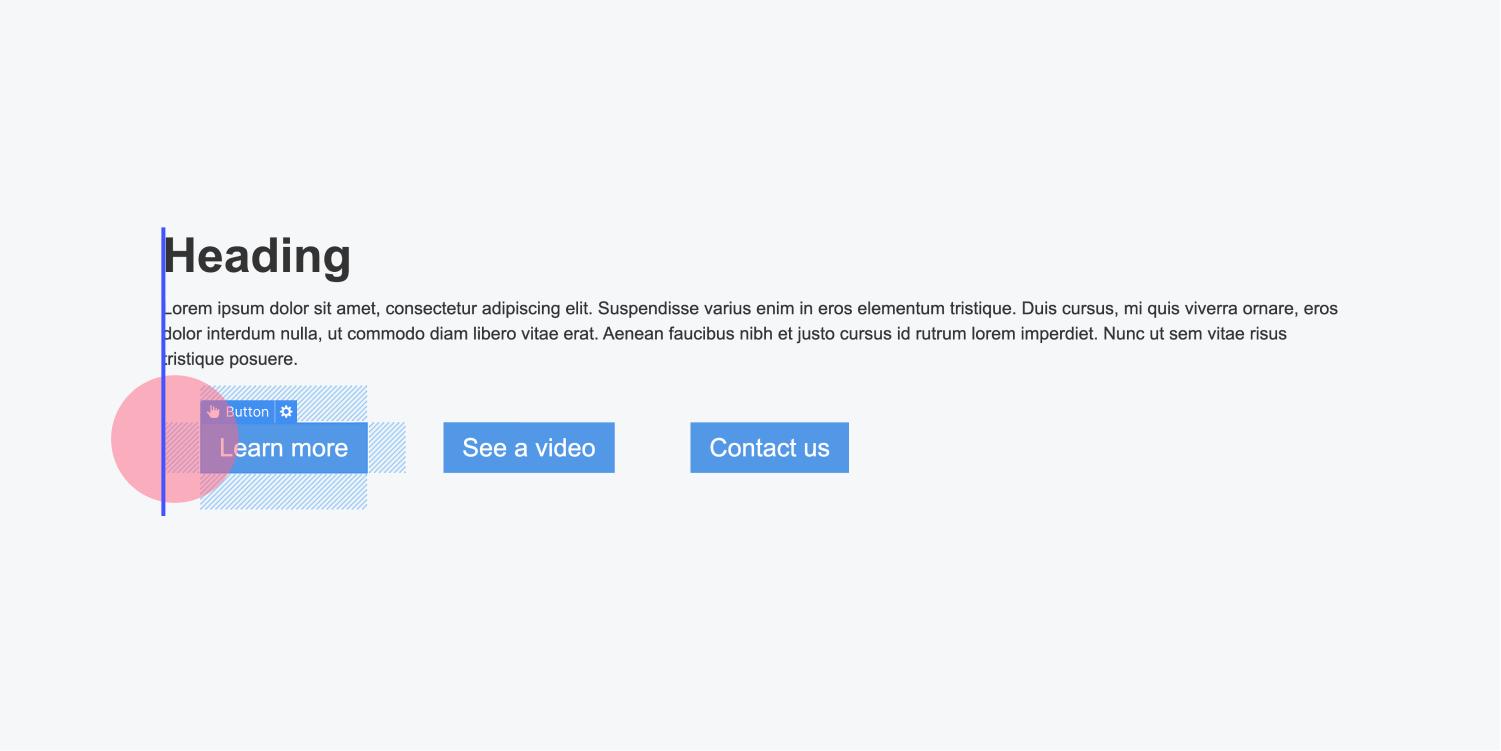
但是,当此按钮的其他位置与一个方向对齐(例如左侧)时,在按钮的两侧应用填充将使它们远离左侧对齐。

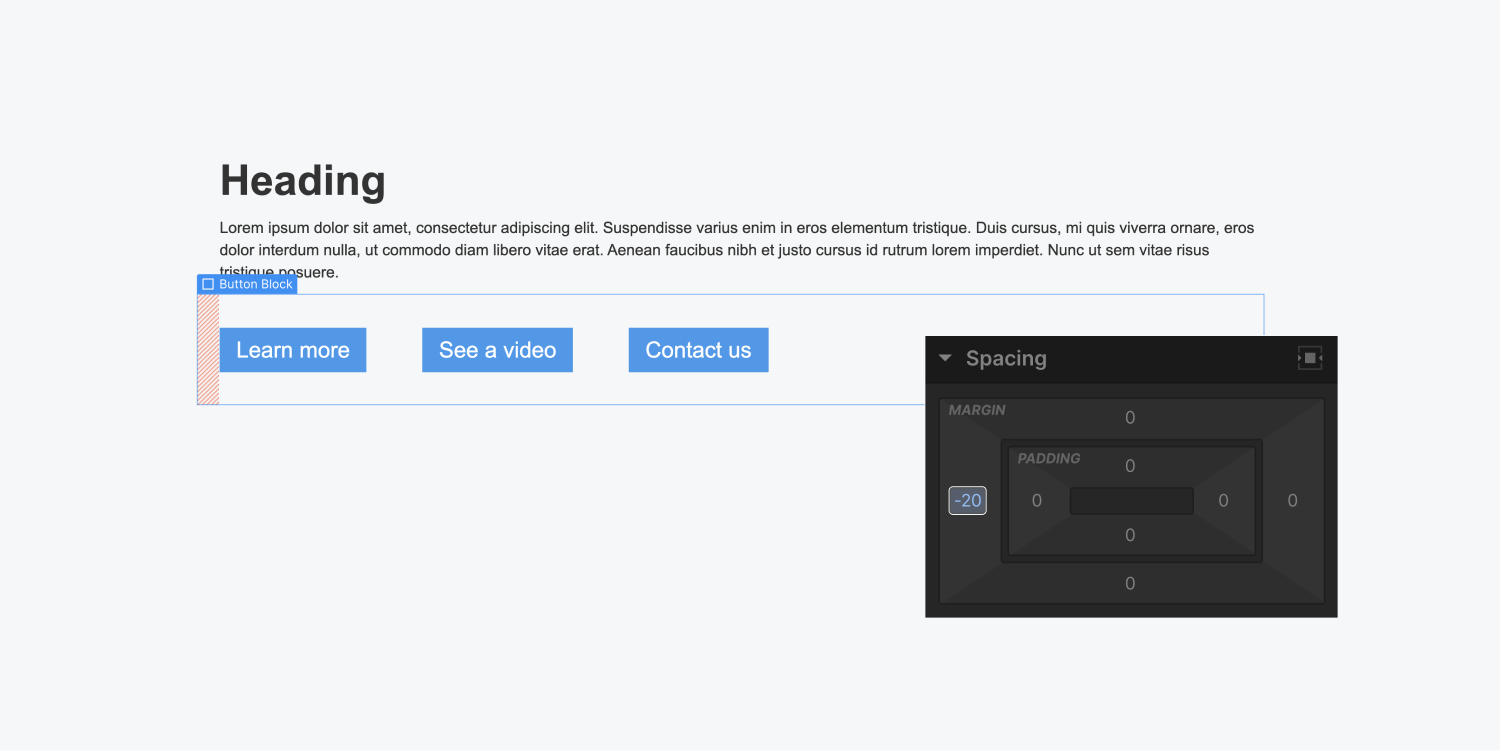
为了解决这个问题,你可以采取以下步骤:
- 包括一个 节块 来自 插入面板
- 将现有按钮转移到部分块中
- 为节块分配一个类名
- 对部分块的左填充应用负值,相当于添加到按钮的填充(例如,如果按钮的左填充和右填充均为 20px,则应将部分块的左填充应用 -20px)

此方法将保持左对齐按钮沿左侧对齐。如果有按钮与中心对齐,则负填充不会影响它们。
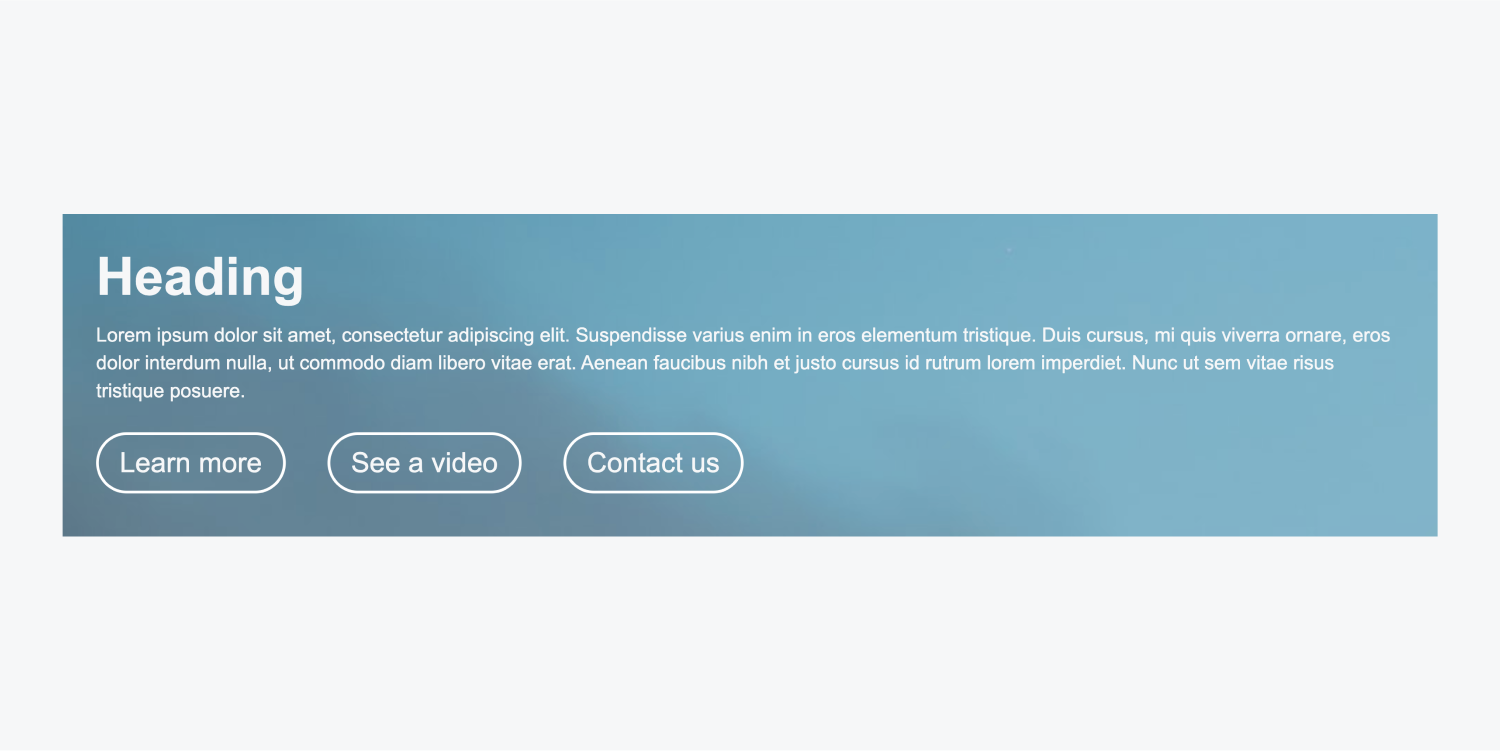
清晰的背景
您可以为按钮设置透明背景,并通过其他方式区分它们。例如,您可以添加纯色边框。
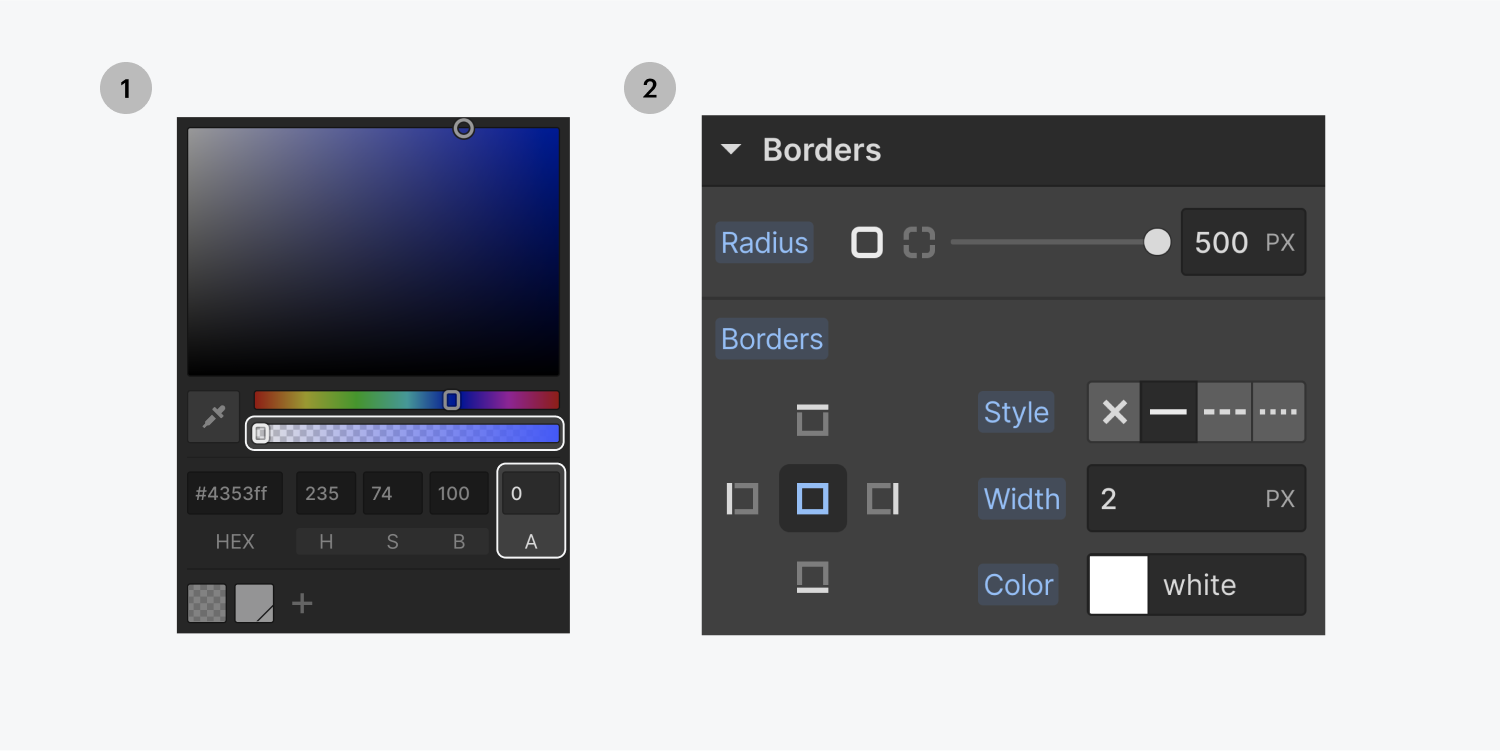
默认背景颜色为蓝色。您可以根据自己的喜好修改背景颜色、透明度和边框。以下是如何创建具有透明背景和边框的按钮:
- 插入 按钮 并为其指定一个类名
- 将背景颜色的不透明度调整为 0%
- 包含 1px 实线边框并将颜色设置为白色
- 添加边框半径(较大的半径,例如 500px,将生成药丸形按钮)


鼠标悬停选项
默认情况下,按钮不具备悬停的特殊样式。通过导航到状态并选择悬停状态,您可以定义完全不同的背景颜色。例如,您甚至可以更改背景颜色的不透明度。
您可以在悬停时添加各种样式,例如通过应用变换 - 移动将按钮向上移动。
发现更多:
容器阴影
与按钮交互时添加阴影是一种常见做法。框阴影样式可对这些阴影效果提供相当程度的控制。
了解更多:利用盒子阴影
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日