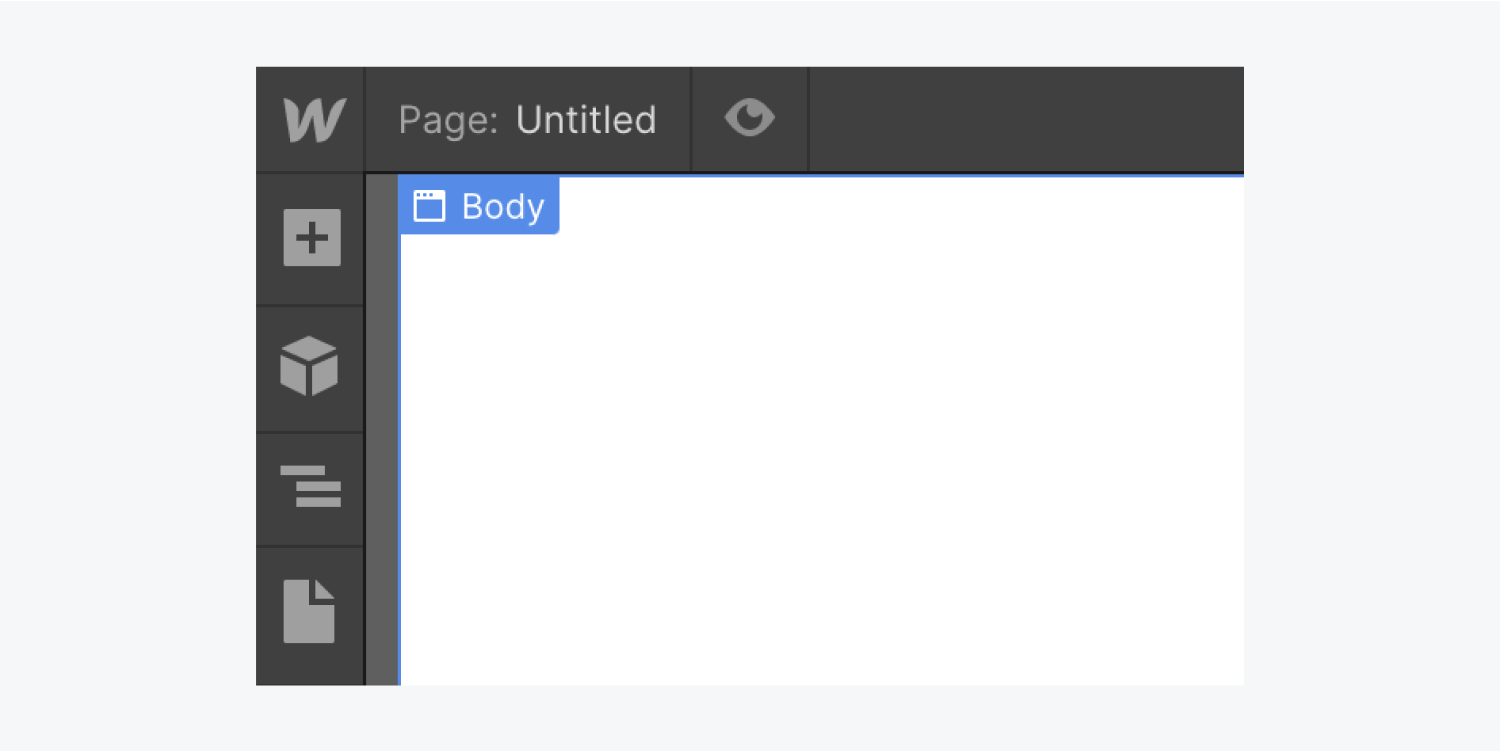
开始创建网站后,您将从头开始。 物理实体 体现了这块空白画布。每次形成新的一页时, 物理实体 会自动引入,作为所有后续元素和内容的庇护所。集成到页面中的每个元素都位于 物理实体。无论元素嵌套深度如何,它们都能找到自己的位置 嵌套且有序地位于 物理实体.

到达物理实体
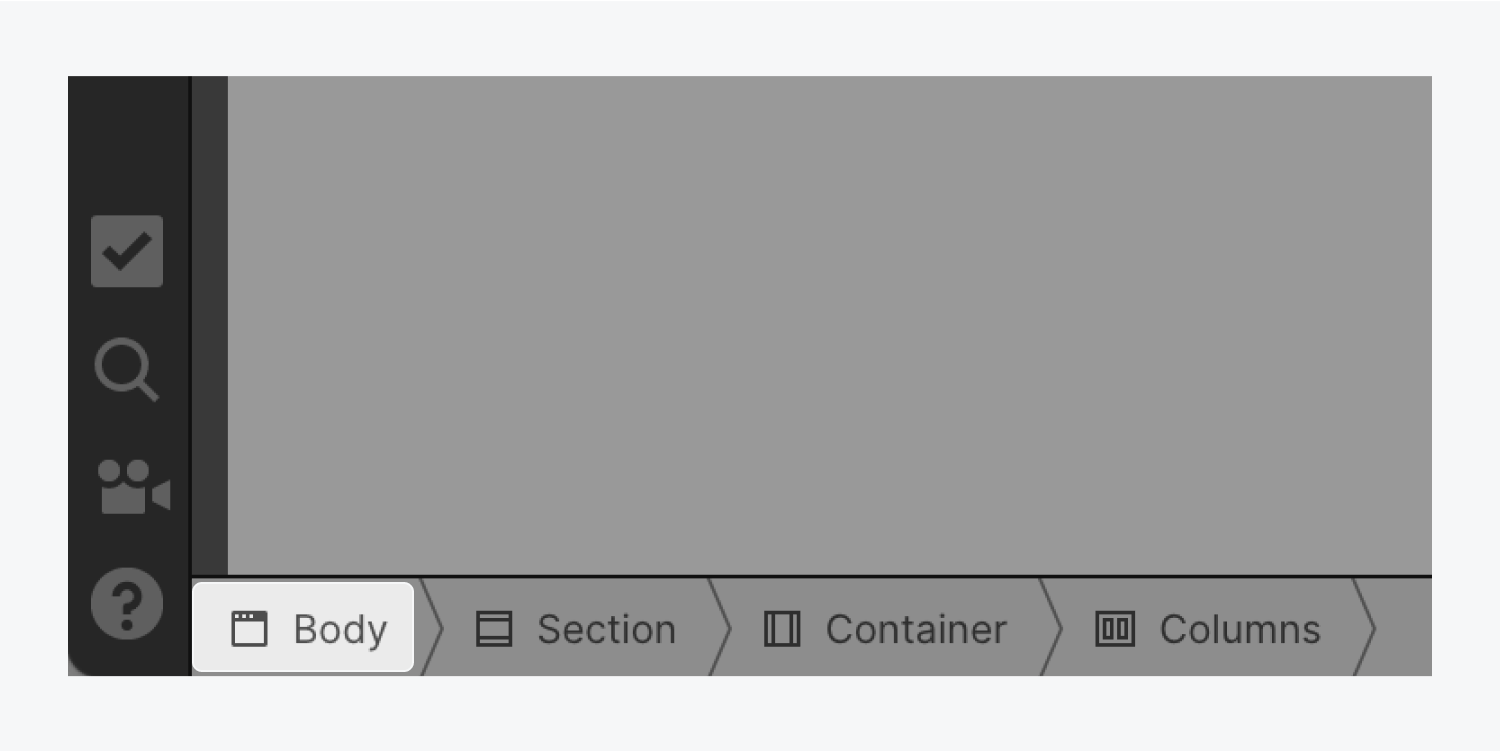
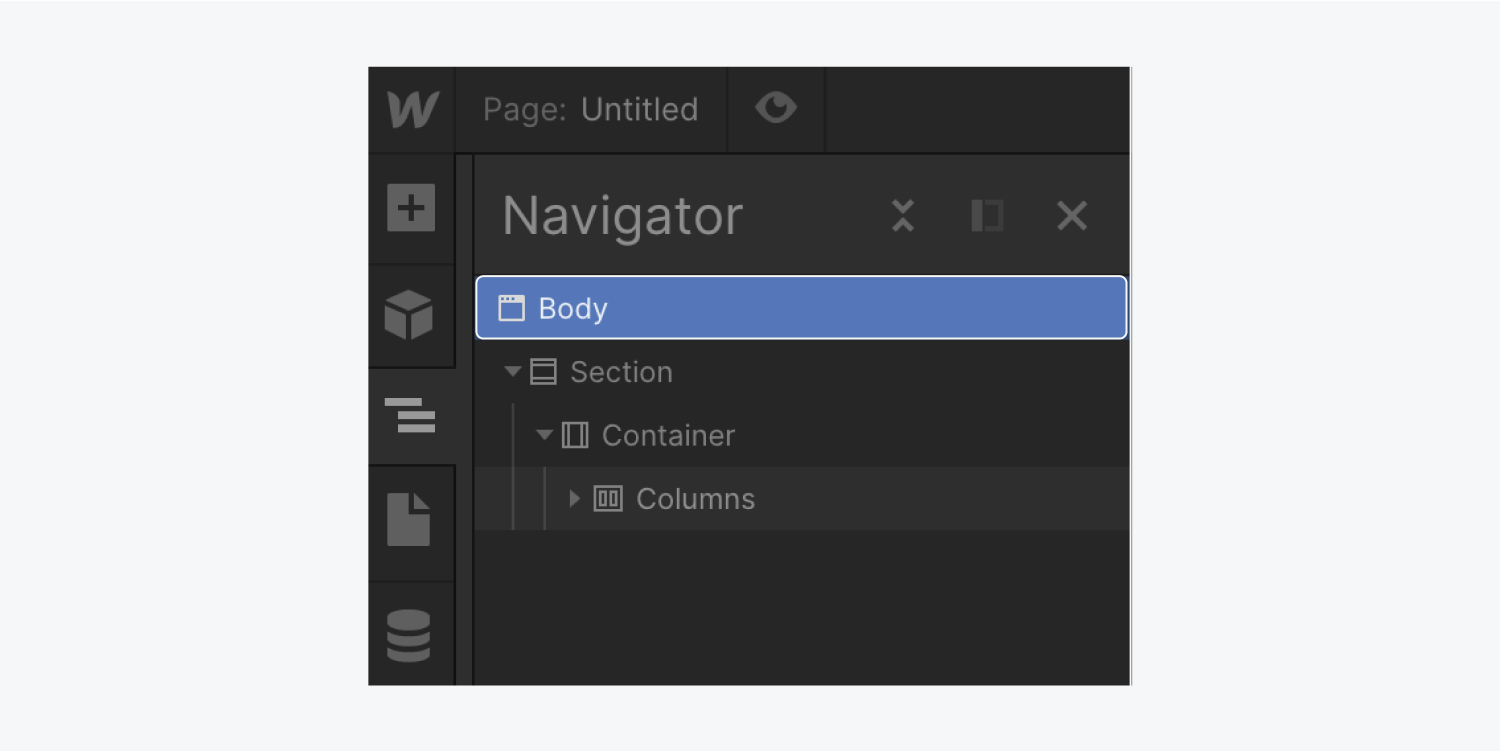
访问 物理实体 可以通过 航海家 或位于底部的方向面包屑栏 帆布。由于位于页面的最外层, 物理实体 不会被删除或重新定位。


自定义物理实体
与任何其他组件类似,对 物理实体 可以通过应用 类,将这种样式一致性扩展到您项目内的其他页面。但是,某些样式属性仍然无法访问 物理实体,例如位置特性和透明度。
此外,对 物理实体 是不允许的。此限制来自浏览器的自动宽度管理。不过,可以通过集成来调节页面内容的宽度 章节, 容器、快速堆叠和 分区块 在 物理实体 您的页面。
超出视口宽度的任何内容都会从 物理实体,导致水平滚动,而这种滚动很少被追求。避免不良水平滚动的谨慎方法是警惕元素 宽度 和 负边距. 隐藏选项 溢出 在 物理实体 尽管不被鼓励,但仍在坚持。
自定义物理标签
如果希望所有项目页面的样式统一(例如每页的背景颜色相同),可以对 物理(所有页面)标签. 分配给此标签的任何样式将被所有 物理实体 整个站点的实例。将来构建的任何页面都将采用相同的样式。 了解有关自定义 HTML 标签的更多信息。
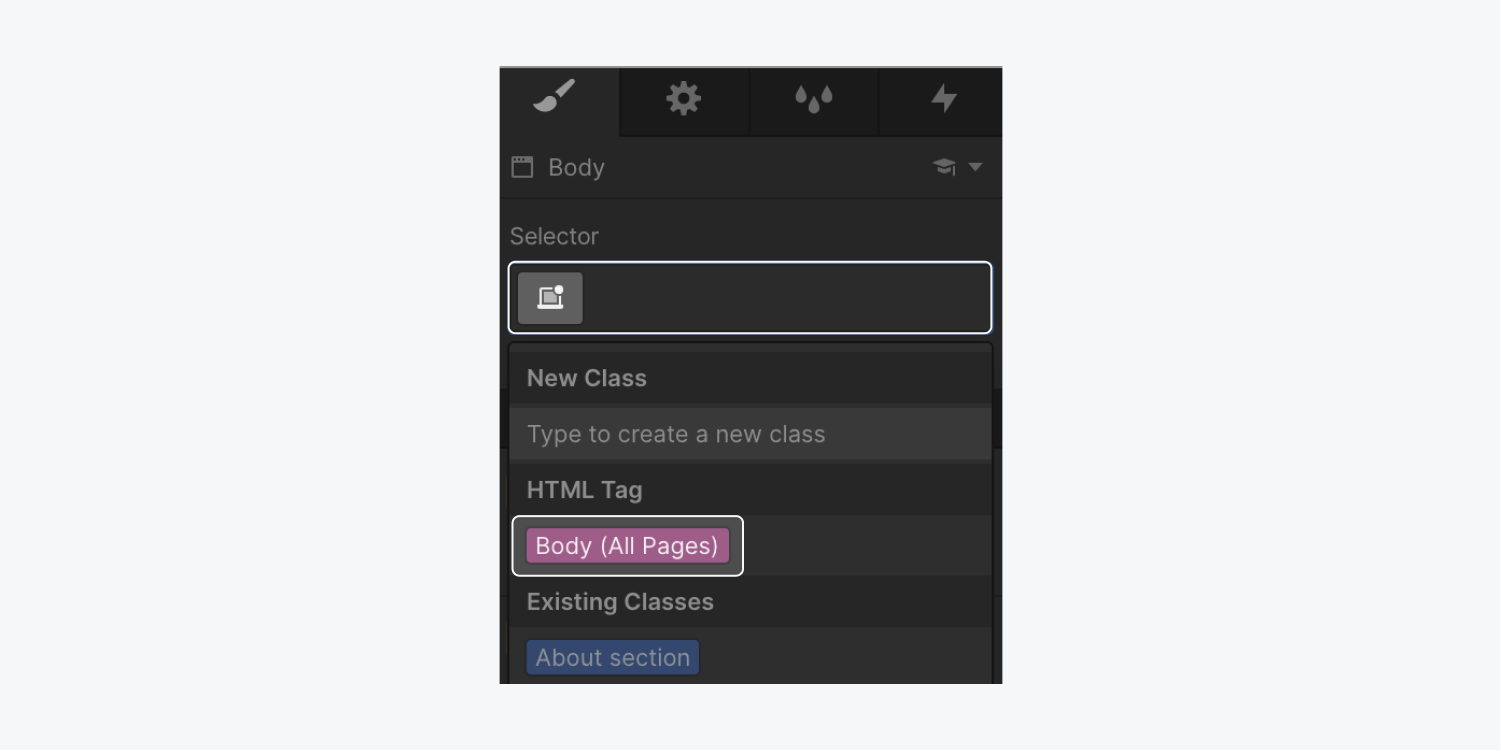
修改 物理(所有页面)标签:
- 导航至 样式面板 (点击键盘上的“S”)
- 点击 选择器字段
- 选择 物理(所有页面)标签 来自 HTML 标签 菜单
- 继续造型
观察: 为了快速访问 选择器字段,指定任意元素 帆布, 按 命令 + 返回 (Mac)或 Control + Enter (Windows),输入要启动的新类或使用向上/向下箭头选择现有类,然后按 进入. 提升你的敏锐度 选择器字段 捷径。

文本样式继承
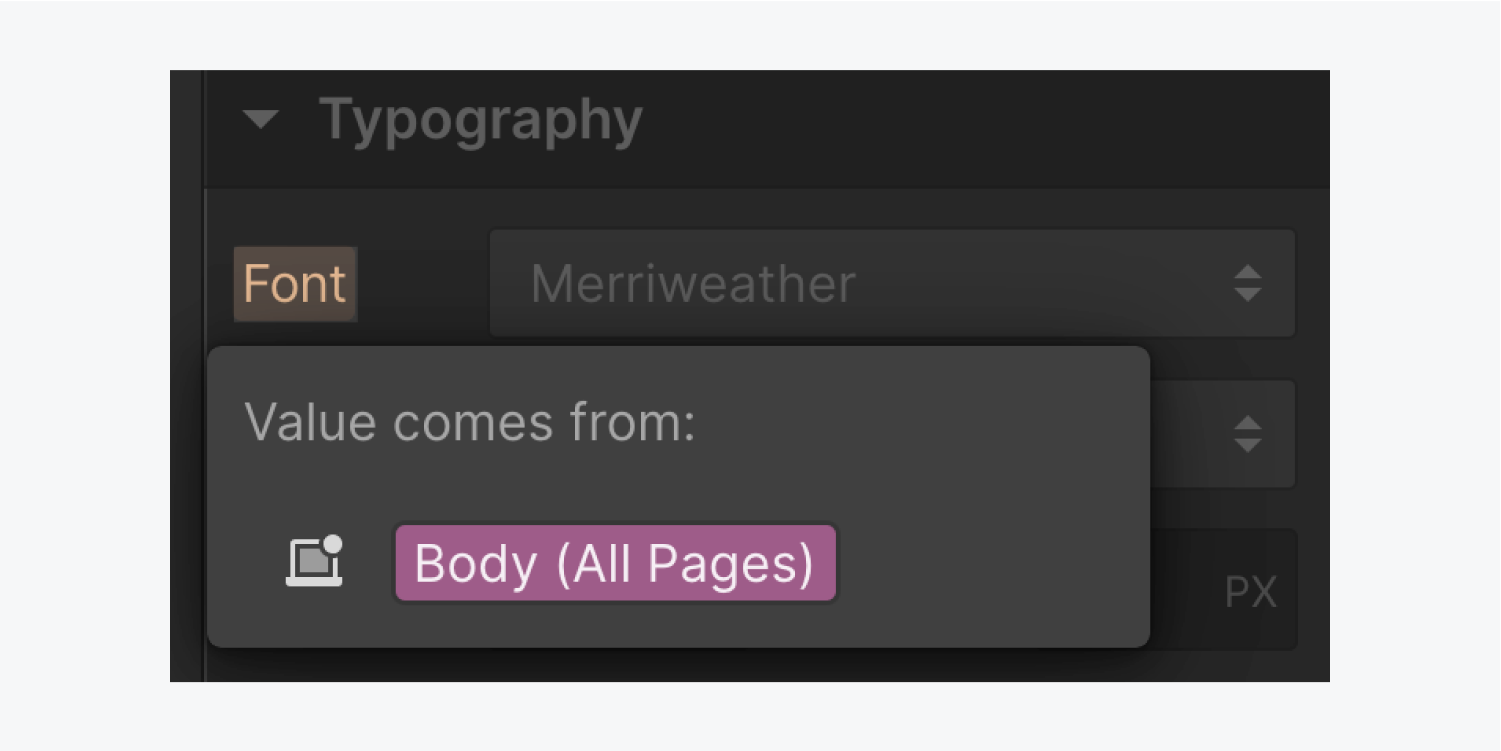
配置后 排版风格 在 物理实体,这些风格传承给了 物理实体,影响页面上的所有文本元素。
观察: 我们建议对 物理(所有页面)标签 以保证所有页面的字体一致。
例如,改变 物理(所有页面)标签 将在每页的元素上强制使用相同的字体外观。不过,更改单个文本组件的字体类型将推翻从 物理(所有页面)标签. 了解有关文本样式继承的更多信息.

问题已确认:无法在 Designer 上查看底部的内容
问题: 一个普遍的问题是页脚处的内容截断——即使在设计器中也无法访问或滚动。这种情况被标记为 边缘塌陷,因为内容超出了 物理实体 在页面底部,通常出现在 导航栏 处于绝对定位。
解决: 为了缓解这种困境,除非已设置固定定位,否则不要在页面的初始元素上添加顶部边距。相反,在 物理实体.
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日