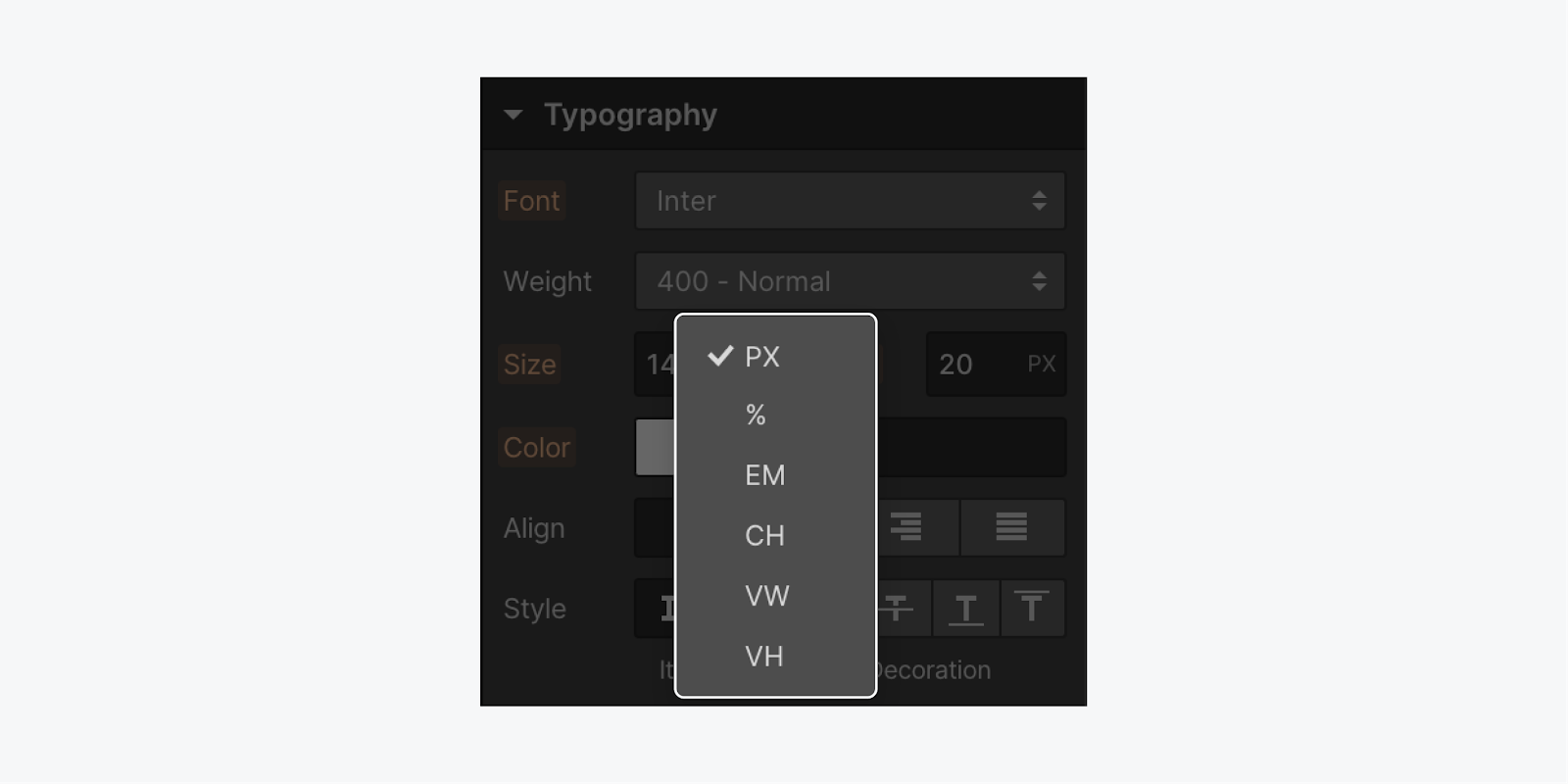
在这里,我们将深入研究每个测量单位,同时探索最小值和最大值、溢出管理和对象适合属性等概念。
具体来说,本课将涵盖:
- 自动调整尺寸
- 像素
- 百分比值
- 埃姆斯
- 雷姆斯
- 基于视口的单位
- 分数单位
- 字符单元
- 最小和最大尺寸
- 长宽比
- 溢出处理
- 对象适配用法
自动调整尺寸
默认情况下,Web 元素会根据其内容自动调整其大小。
像素
像素值可以按比例缩放,尤其是在处理设置了特定像素值的图像和元素时。

要使用默认像素值:
- 输入数值
- 打 进入 钥匙
百分比值
与 em 类似,百分比是相对于父元素的字体大小。例如,在填充部分内将宽度设置为 25% 将分配元素内四分之一的空间。
埃姆斯
在按比例调整文本元素的内边距时,Em 非常有用。每个浏览器的默认字体大小通常为 16px。Em 根据其父元素计算字体大小,并相应地缩放文本大小。
对于 16 像素的字体大小:
- 1 em 等于 16 像素
- 2 em 等于 32 像素
- 1.5 ems 等于 24 像素
您还可以更改段落父元素的字体大小,例如 分区块:
- 选择父元素
- 调整字体大小(例如,调整为 20 像素) 样式面板 在下面 排版
将父元素设置为 20 像素:
- 1 em 等于 20 像素
- 2 em 转换为 40 像素
- 3 em 转换为 60 像素
雷姆斯
Rems 是根据 HTML 字体大小计算的。
每个 rem 值都是通过将其与 HTML 字体大小相乘来确定的,并遵守用户的浏览器设置(除非在代码中覆盖)。此方法可确保与各个文本大小偏好保持一致。
Rems 引用根 em 单位(root ems),除非修改,否则与 HTML 级别指定的默认字体大小一致。与 em 不同,rem 不会从各个元素或其父元素继承字体属性,而是根据浏览器的字体大小进行缩放。
基于视口的单位
视口宽度 (VW) 测量浏览器窗口的宽度,并与视口宽度按比例调整。
分数单位
分数单位(fr)在网格布局属性(例如快速堆叠元素)中有效。
如果在 4 列网格上工作,则每列默认为 1fr — 分配网格空间的四分之一。添加一列会将每 fr 调整为 1/5。这些单位的灵活性可自动处理计算,包括列间隙。
探索有关分数单位的更多信息。
字符单元
字符单位 (CH) 非常适合设置段落或标题等元素的宽度,以控制每行的字符数。
例如,将段落的最大宽度限制为 60ch,将根据所选字体(零字符宽度)调整框大小以容纳 60 个字符。此单位可以精确控制文本宽度,尤其是对于基于字符的限制。
最小和最大尺寸限制
当指定元素的宽度为 50% 时,它将占据其父元素内一半的空间( 部分)。当视口调整大小时,元素也会相应缩放。
引入最小(例如 200px)和最大(例如 500px)宽度限制可确保元素保持 200 到 500 像素的宽度范围,以适应不同的视口大小。
一种常见的做法是设置全高部分(例如 100vh)。但是,当元素开始溢出或在视口底部被剪裁时,这种方法可能会导致视觉问题。
提示: 利用最小高度属性消除固定部分高度,而是强制执行 100vh 的最小高度。这样,部分始终至少跨越整个视口高度。
例如,将部分高度设置为 800 像素作为最小高度可保证 800 像素的高度,同时适应内容宽度调整(如果需要,允许垂直扩展)。
如果需要将段落宽度限制在 60 个字符左右,则可以配置各个段落以强制执行最大宽度(例如 60ch)。这将段落宽度限制标准化为大约 60 个字符。
宽高比设置
纵横比设置为整个网站中元素的大小调整提供了预定义和可自定义的比例,对于需要特定比例的图像、视频和网格布局特别有用。
有 5 比率 可用预设:
- 汽车 — 根据需要调整尺寸,适合灵活布局
- 变形(2.39:1) — 非常适合需要宽尺寸的电影体验
- Univisium/Netflix(2:1) — 适合现代电视和流媒体内容
- 宽屏(16:9) — 最适合宽布局元素
- 风景(3:2) — 有利于稍高的网页元素
- 肖像(2:3) — 非常适合较高的布局元素
- 正方形(1:1) — 非常适合平衡布局项目
- 风俗 — 提供灵活设置定制比例的功能
将纵横比与宽度和高度等现有尺寸属性结合起来可确保一致性。例如,将特定比例应用于具有预定义尺寸的元素将相应地调整相反的尺寸。如果在应用比例之前设置了宽度和高度值,则指定的尺寸优先于指定的比例。
为了保持元素比例而不考虑内部内容,设置 溢出 财产 隐 是有益的。
提示: 如果您已经配置了图像尺寸并希望建立比例,请指定 合身 作为 覆盖.这将保证您的图像缩放比例正确。
提醒: 使用宽高比调整的元素在纵向模式下较小的移动设备屏幕上可能会显示不同。这种差异是由于设备屏幕宽度与比例定义的比例高度之间的差异造成的。我们建议调整 比率 值或其他与尺寸相关的参数,以实现您喜欢的布局。例如,您可以在较大的断点上为图像设置宽屏纵横比,在移动断点上为同一图像设置正方形纵横比。
过量的
当元素的尺寸(宽度和高度)已指定且其中没有足够的空间容纳内容时,会自动发生溢出。默认情况下,溢出的文本仍然可见。选择元素后,导航到 样式面板 > 尺寸 > 溢出,你会注意到初始选择是 可见的 (眼睛)图标,表示溢出的文本默认保持可见。
处理溢出的其他方法包括:
- 隐藏 隐藏元素边界之外的内容。
- 滚动 可以显示滚动条,具体取决于用户的操作系统和浏览器,使用户能够浏览 Div 块内容。
- 汽车 方便滚动(确保在实现此功能之前有足够的内容溢出)
对象适配
要利用对象拟合,请访问 尺寸 部分内 样式面板:
- 指定父元素的尺寸(宽度和高度)(例如 分区块)
- 为子元素(例如嵌套在Div块内的图像)分配100%的宽度和高度
- 尝试适合的选项:填充、包含、覆盖、无和缩小 - 选择最适合您项目的选项
重要的:处理对象适配时,确保父元素具有宽度和高度。这一点至关重要,因为所有对象适配设置都会调整父元素内的内容大小;但是,对象适配适用于 孩子 父母的。