很多时候,我们在屏幕尺寸没有 27 英寸大的情况下设计。尤其是在 MacBook Pro 笔记本电脑等较小的设备上。虽然网站上的内容在较小的屏幕上显示效果很好,但在 iMac 等较大的设备上查看时可能看起来不那么吸引人。出现这种差异的原因是 章节 (包含内容的部分)显得过宽。确保您的设计具有响应性,使其能够根据浏览器的宽度调整和重新排列内容。
本教程将深入探讨:
- 建立包装器
- 测试你的设计
在我们的演示中,我们在 Body 元素中加入了 Section 元素。在这个 Section 中,Container 元素包含了我们的内容。
部分本质上起着 div 的作用,占据整个可用宽度。因此,由于其全宽特性,它们往往在较大的屏幕上看起来永无止境。

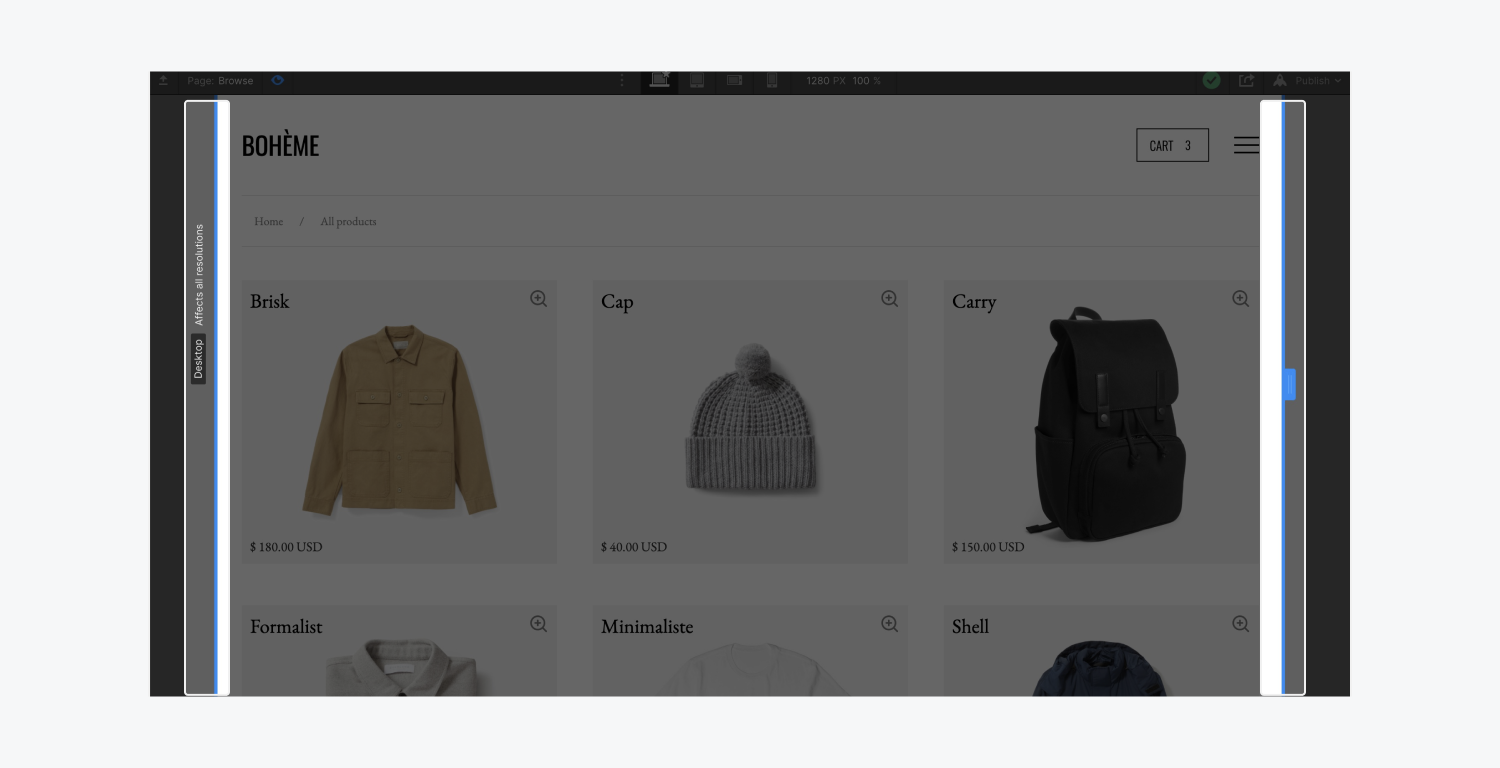
通过添加 部分 元素从元素面板 (A) 添加到您的页面时,它会自动跨越主体的整个宽度。
专家提示:为了保持网站结构的一致性,请包括 章节 在 body 元素中,然后在其中组织内容 容器 放在这些里面 章节. 了解有关 Sections 的更多信息。
随后,定位您的 章节 在 分区块,它充当这些部分的父元素。
建立包装器
直接在里面引入一个div 身体 元素。
然后,将内容放入其中(将每个 部分 在 分区块)关于这一点 分区块,通过四个简单的步骤修改宽度、边距和最大宽度:
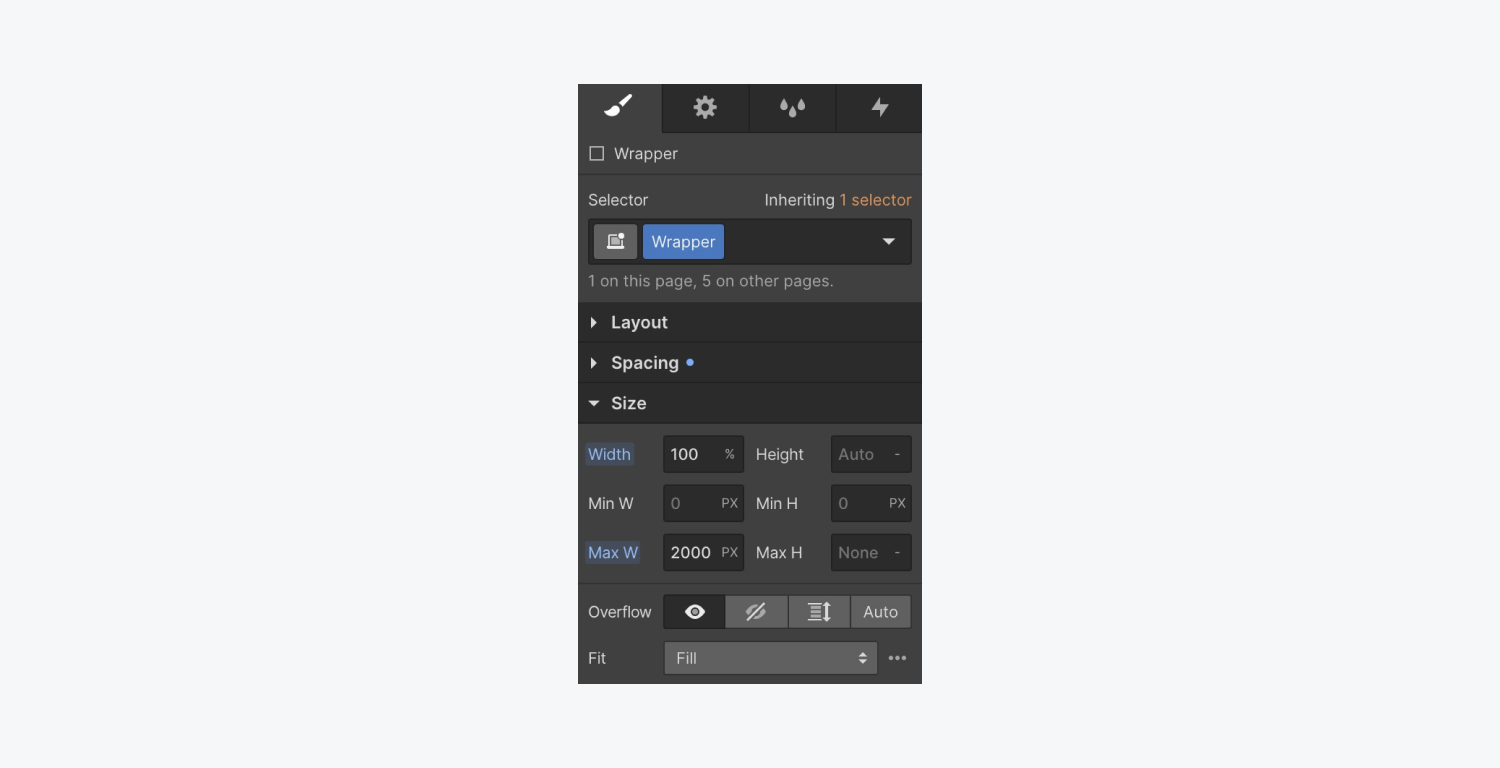
- 首先为 分区块 (例如包装器)
- 指定宽度为100%(表示全宽)
- 将左右边距对齐为自动(使其居中)
- 建立最大宽度(例如 2000 像素)

在我们的笔记本电脑上预览时(宽度小于 2000 像素),您不会注意到任何变化。为什么?我们为“Wrapper”设置的最大宽度为 2000 像素,超过了我们现有笔记本电脑的宽度。
测试你的设计
有两种方法可以评估我们的“Wrapper”元素:
- 纳入更大的断点
- Chrome 设备工具
审查更大的断点
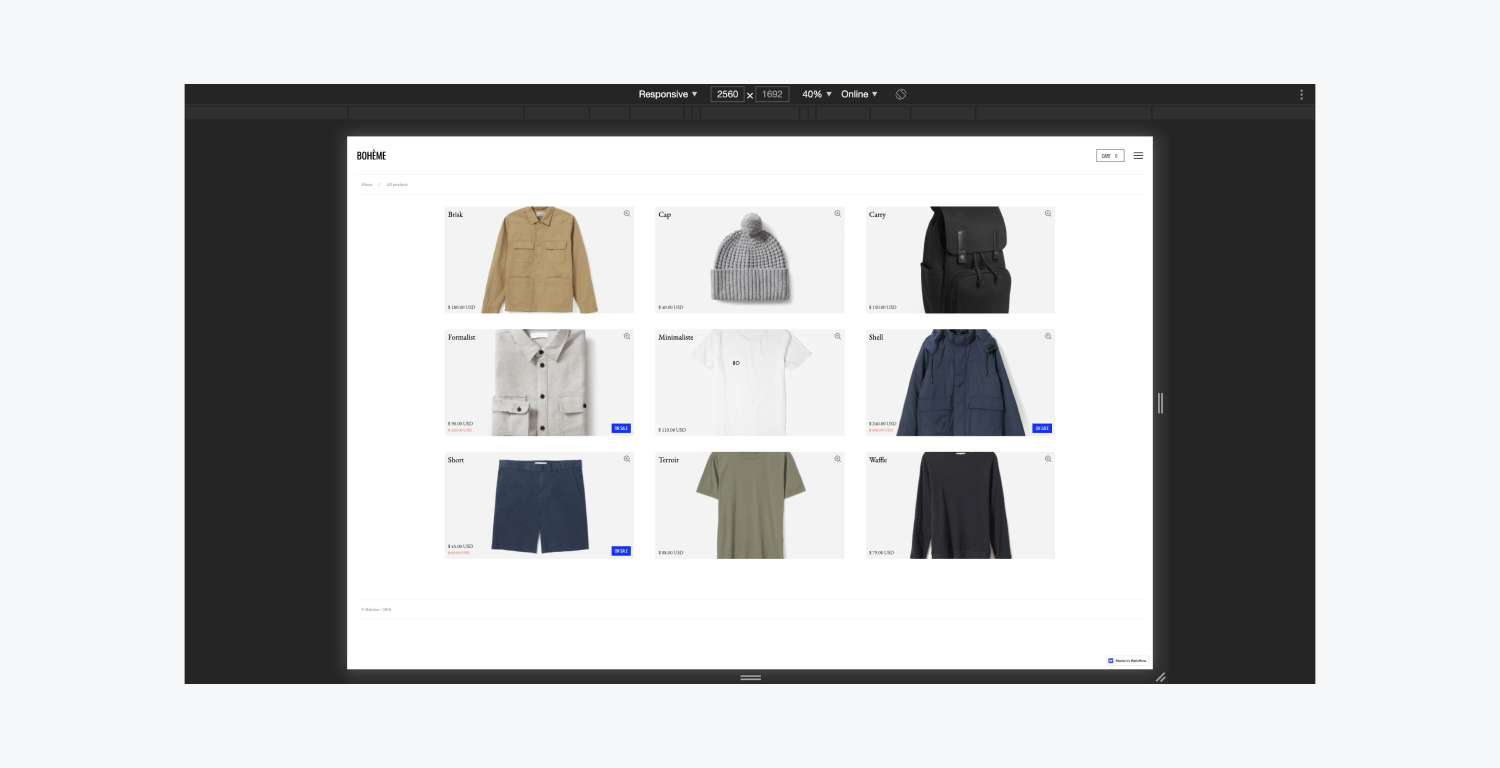
直接在设计器中预览更大的断点,以便在 27 英寸 iMac 屏幕上设想您的设计。
要执行此操作:
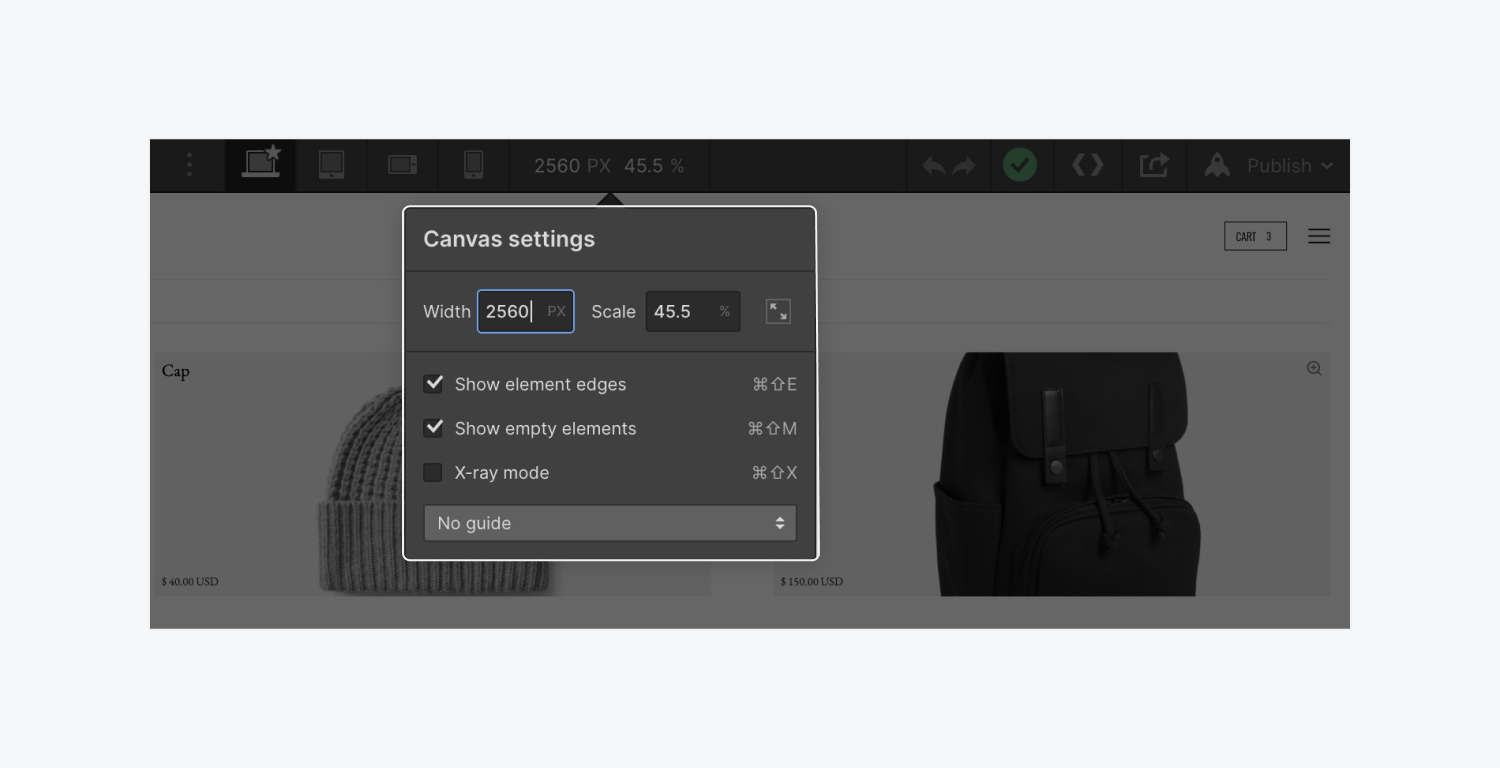
- 访问画布设置
- 输入像素值(例如 2560)
- 按下键盘上的 Return 键

每次改变都会呈现出随后的缩放效果(例如 45.5%),让人可以一睹内容在几乎两倍于原始尺寸的显示器上的显示效果。
在预览模式下,无论画布大小如何,您都可以在从桌面到平板电脑再到移动设备的各种断点之间无缝过渡。

Chrome 设备工具
Google 的浏览器通过设备模式功能,提供网页在各种设备上的外观和交互的模拟。此模拟模仿调整 Canvas 设置,让您可以直接从浏览器中体验不同的设备。
要利用这一点:
- 单击“切换设备工具栏”以显示可模拟视口的 UI。
- 在顶部面板输入您喜欢的尺寸(宽度/高度)

设备工具栏通常默认以响应式视口模式打开。您可以拖动手柄将视口大小调整为所需尺寸,或在宽度和高度字段中输入具体值。
这就是 Webflow 中针对更大屏幕进行设计的指南。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日