A drop menu is a pre-made navigation feature that can be included in almost any section of a website. Frequently, you will encounter a drop option in the navigation bar of a site.
Inserting a Drop Menu
To integrate a drop menu into your website:
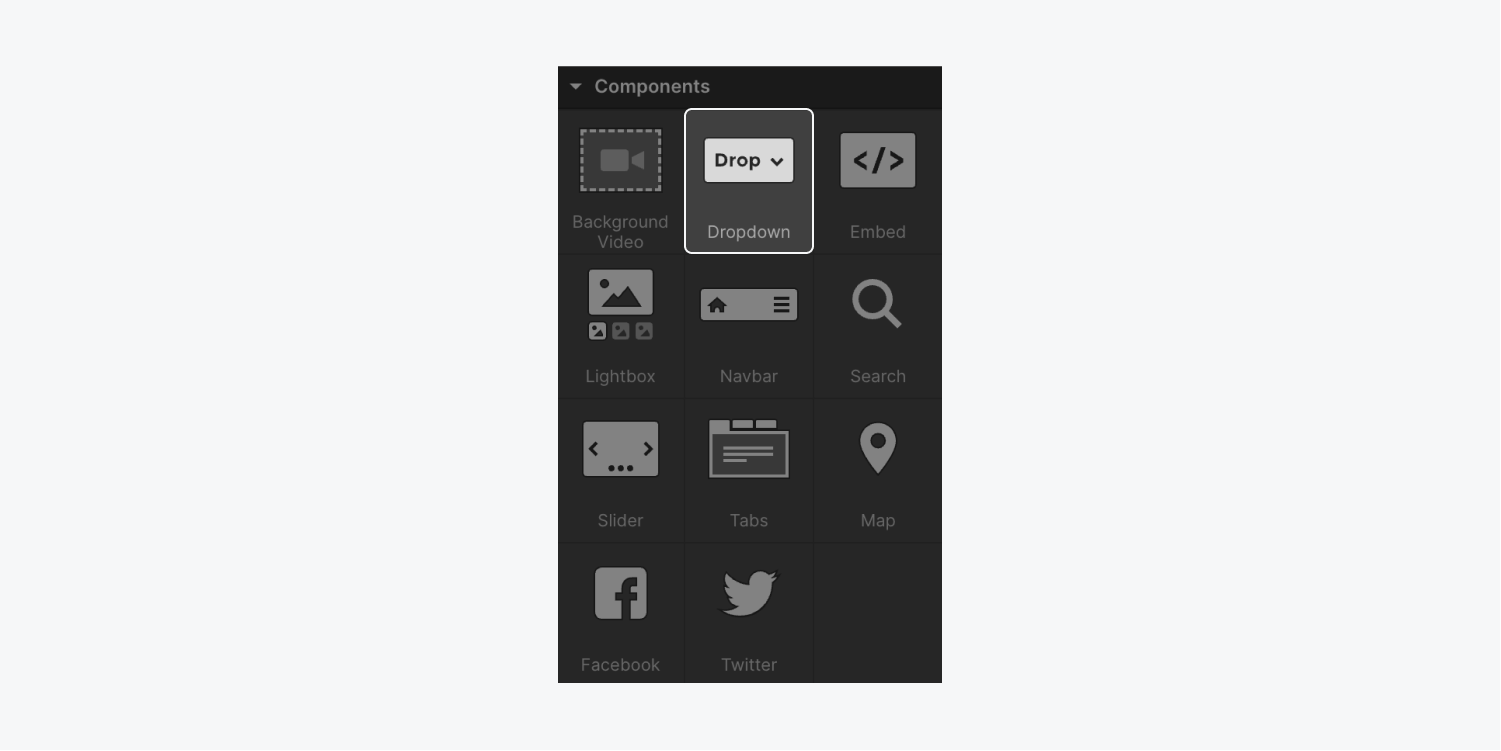
- 启动 插入面板 > 成分
- 放下 下拉菜单 component onto your Webflow workspace

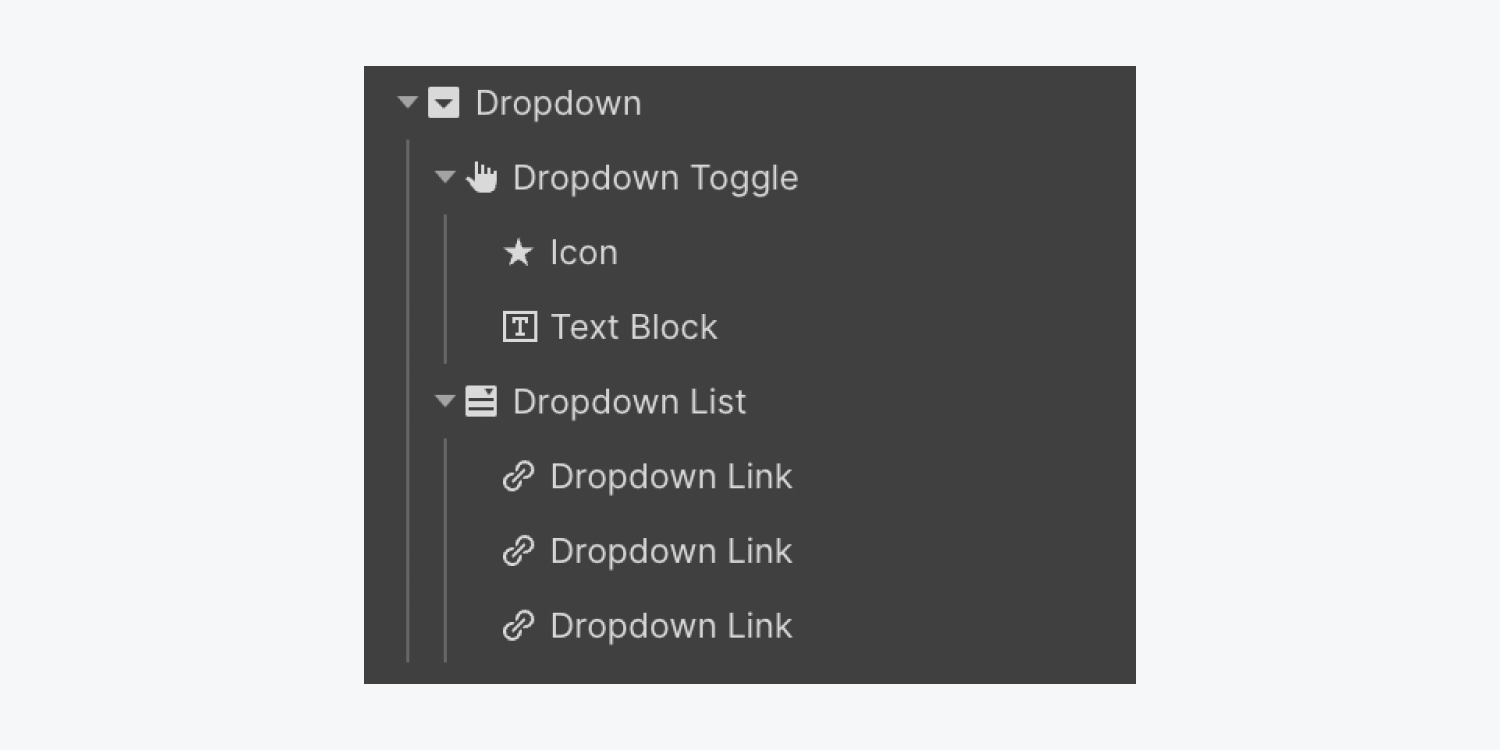
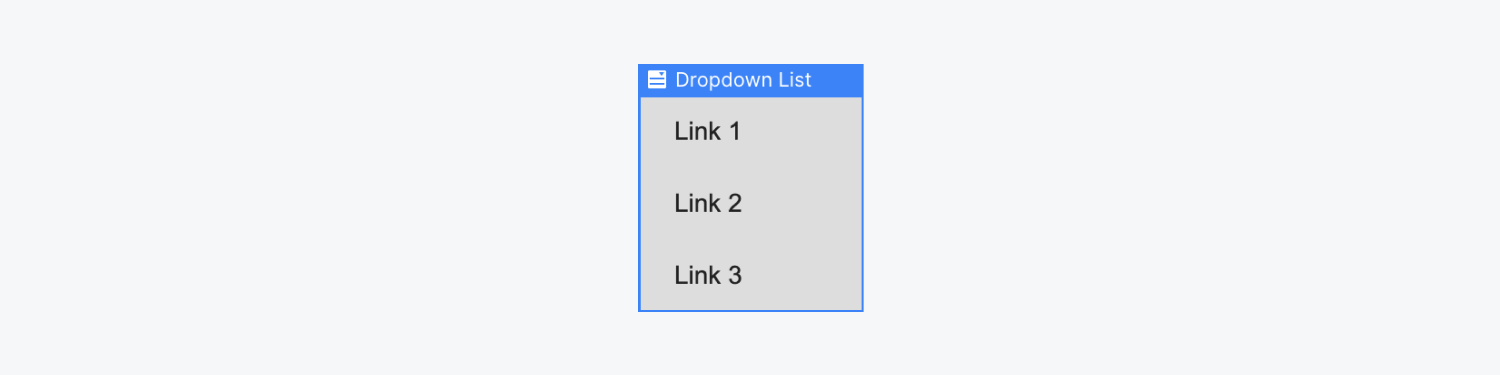
Structure of a Drop Menu
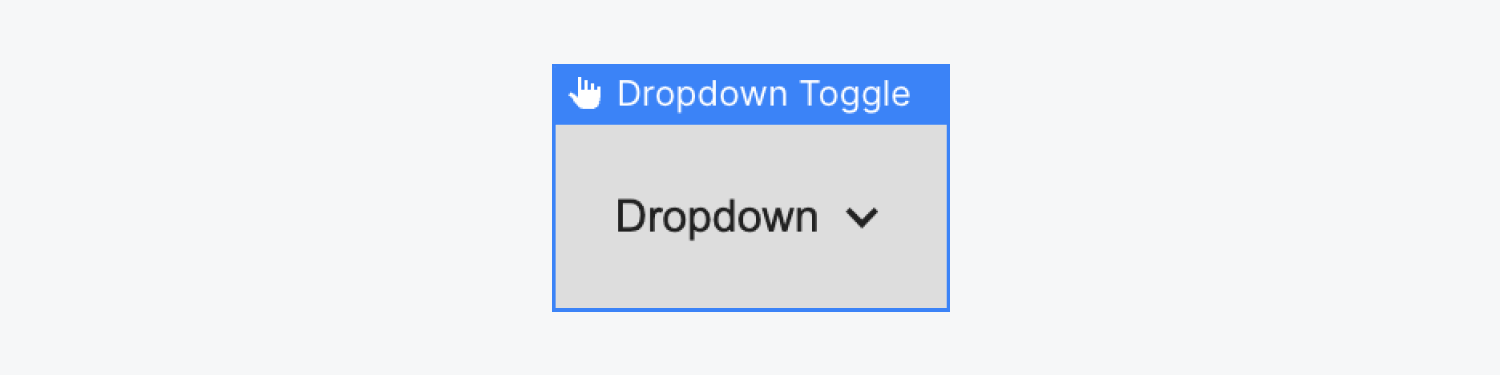
Inside the drop menu, there exist two subordinate elements: the drop toggle and the drop list. The drop toggle comprises of a text section and an arrow symbol.



Drop Configuration
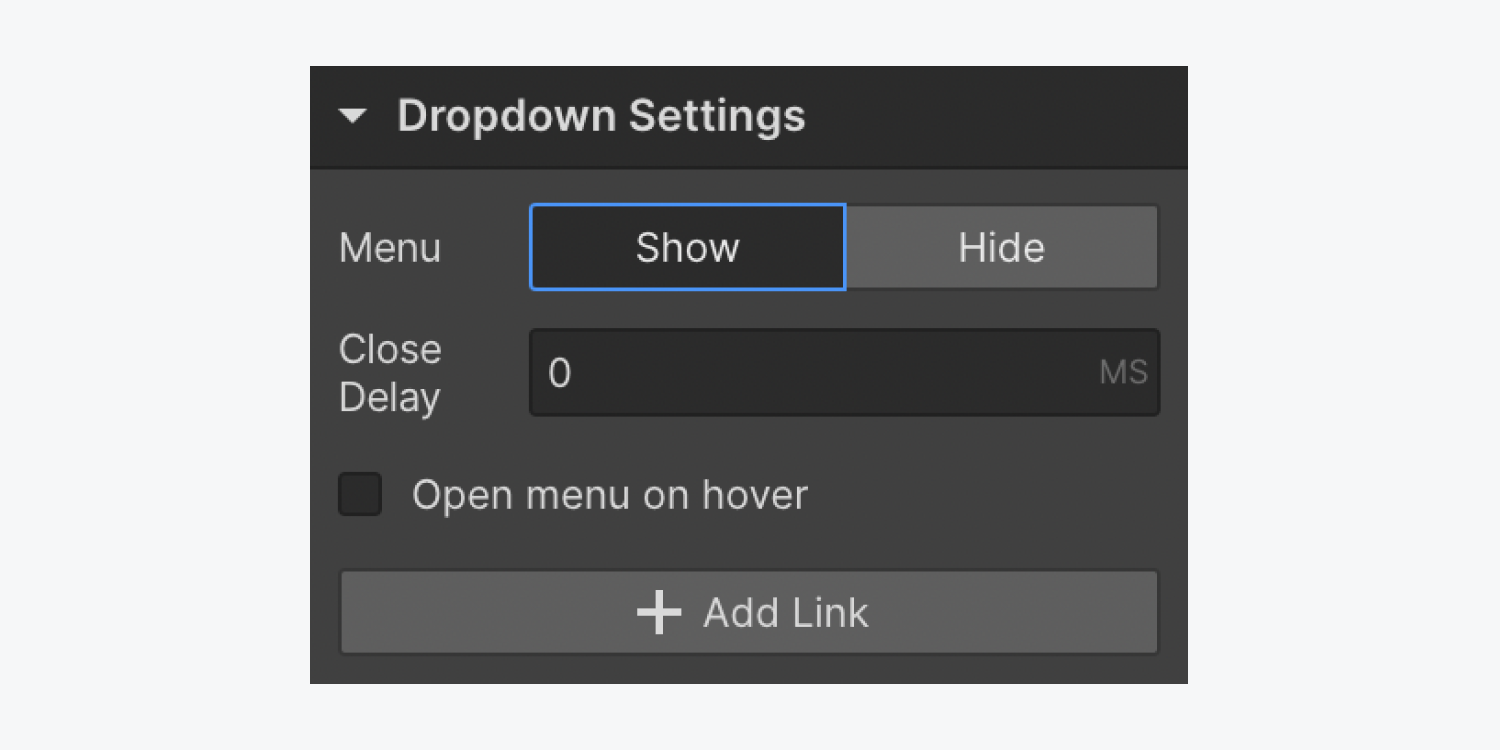
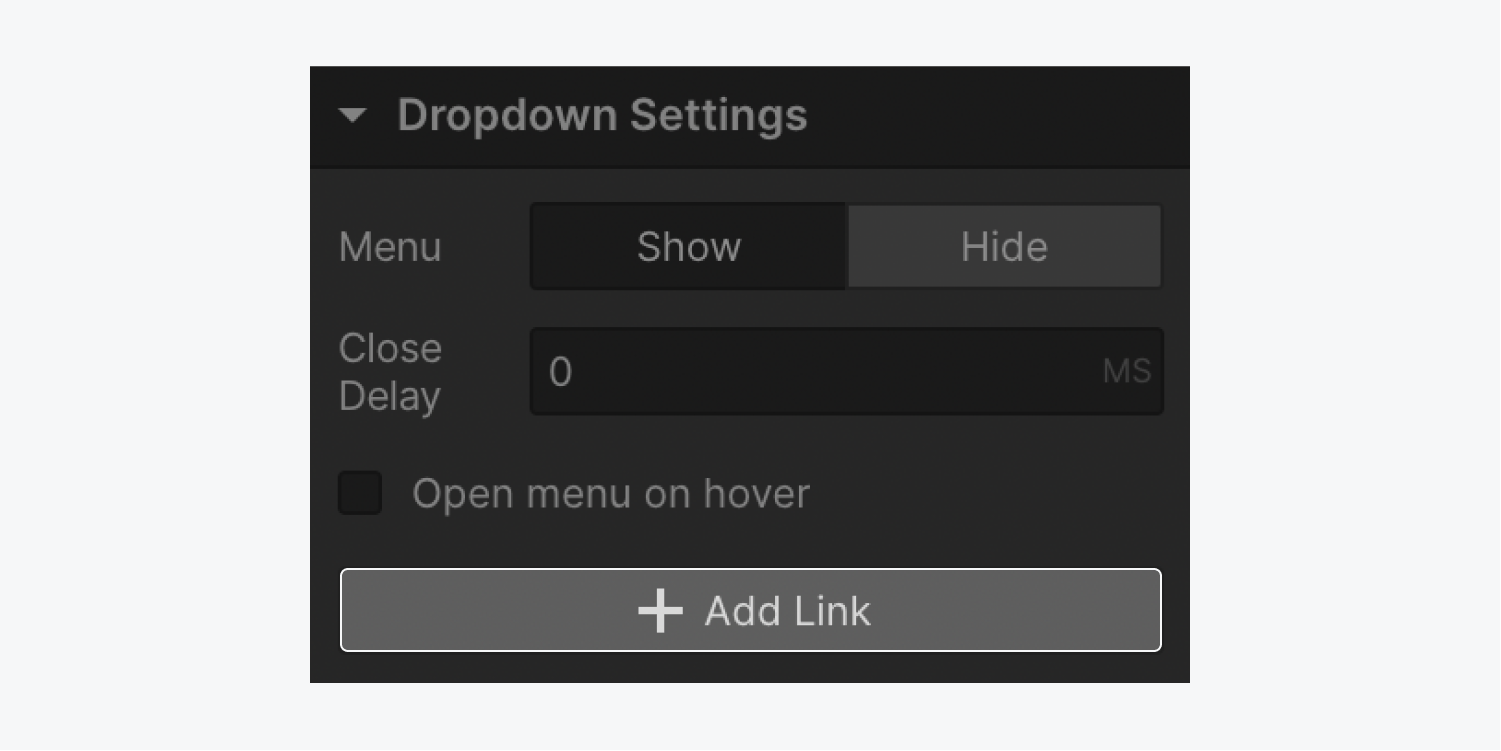
Initially, the drop list remains hidden until the drop is activated, but you can display it by selecting the drop, then navigating to the 设置面板 and hitting 菜单 > 展示.

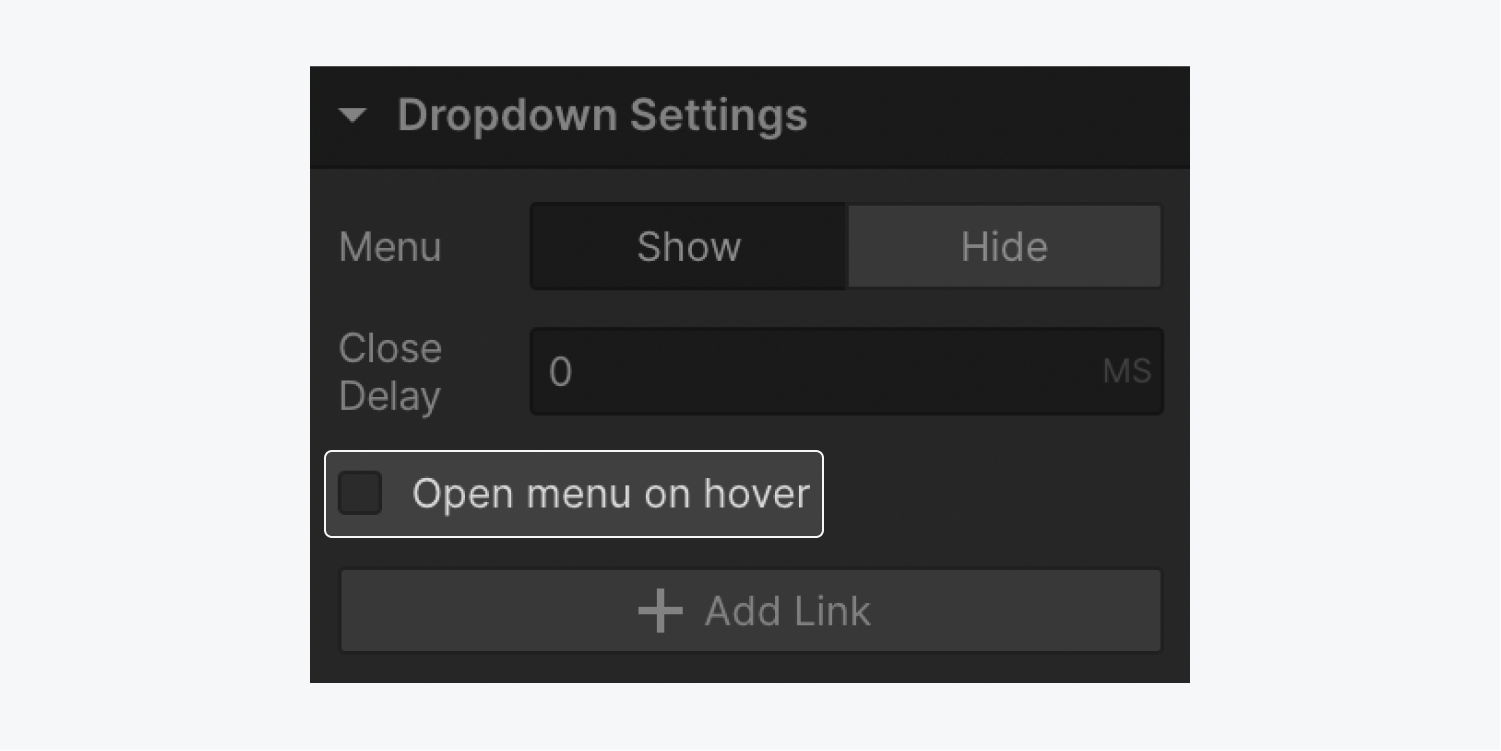
By default, the drop list emerges when a user clicks on the drop toggle, but you can choose to make it appear when the user hovers over the drop toggle by activating the Expand menu on hover feature. The delay in closing — the time it takes for the drop list to close after hovering away from the drop menu — can be defined in milliseconds.
Annotation: If you opt for Expand menu on hover and the drop list closes before you can hover over it, you have 2 remedies. You can eliminate top margins on the drop list or bottom margins on the drop toggle 或者 you can incorporate a closing delay.
Hyperlinks inside Drop Menu
Inside the drop list, there are three drop links. You can access and modify these by selecting the drop menu, heading to the 设置面板, and clicking 菜单 > 打开. You can directly edit the text within the drop links by double-clicking — this will simultaneously adjust the link’s width.
You can rearrange the links by clicking and dragging them on the workspace. Alternatively, you can manage the positioning of drop links by utilizing the Navigator panel.
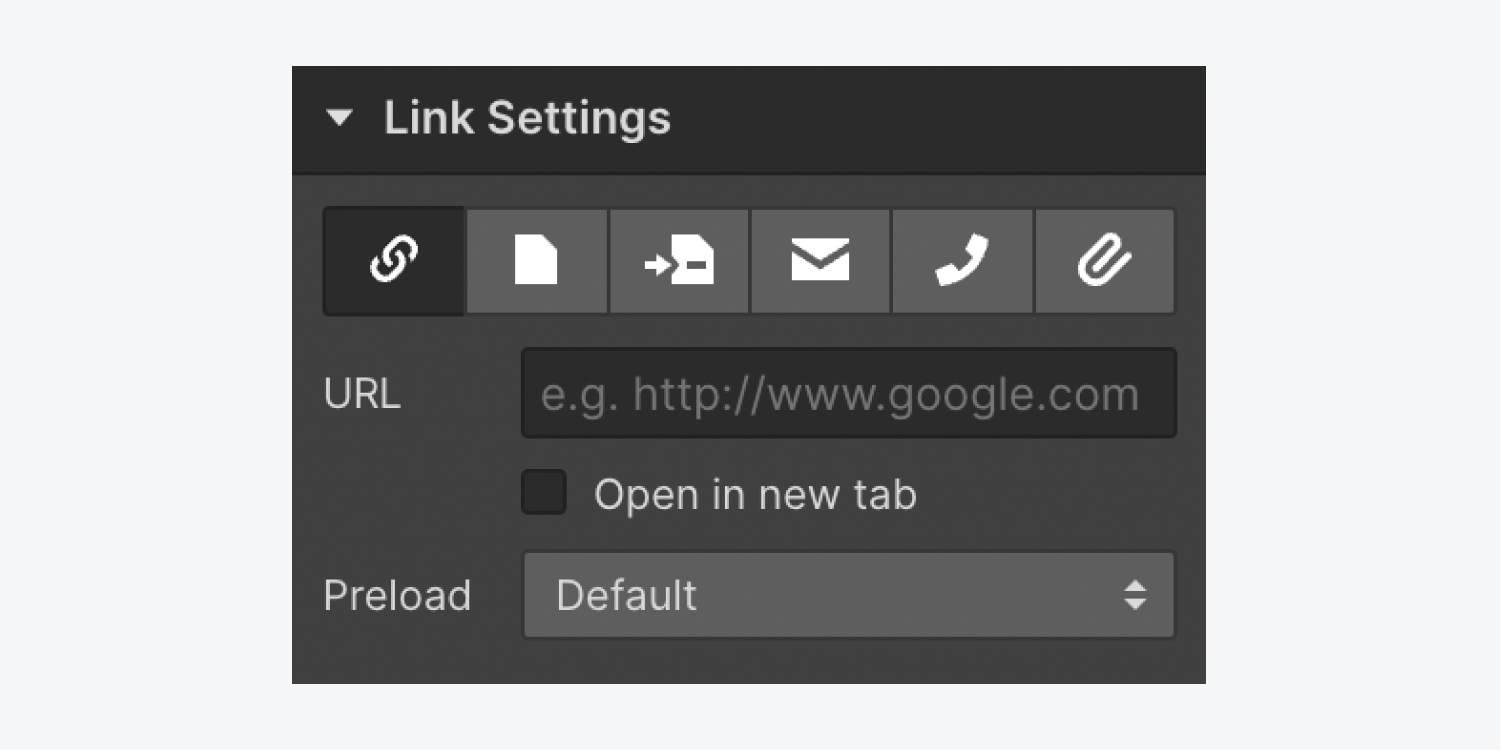
You can determine the destination of each link through the 设置面板. Additionally, you can opt to include another link by clicking the Include link button, or you can replicate a link by copying and pasting.


Personalized drop toggle
To transform the drop toggle into a hyperlink:
- 拖动 文本块 来自 插入控制板 into the drop toggle
- Erase the default “Drop” 文本块
- 包含 填充 (e.g., 20 pixels) to every side of the newContent area to increase the clickable region
- Adjust the left 利润 of the dropdown toggle to 0
By implementing a customized dropdown toggle, the text segment functions as a hyperlink while the arrow section triggers the dropdown display.
If your intention is to convert the complete dropdown toggle into a link, refer to the steps for creating a custom dropdown by utilizing a link block for the dropdown toggle instead of a div block. It is important to note that in such scenario, the dropdown menu activation needs to occur upon hovering as clicking on the trigger will redirect to the linked destination.

Customizing the Dropdown and hyperlinks
Modifying the dropdown styling follows the same protocol as styling other components – initially assign unique classes to each element before applying styles.
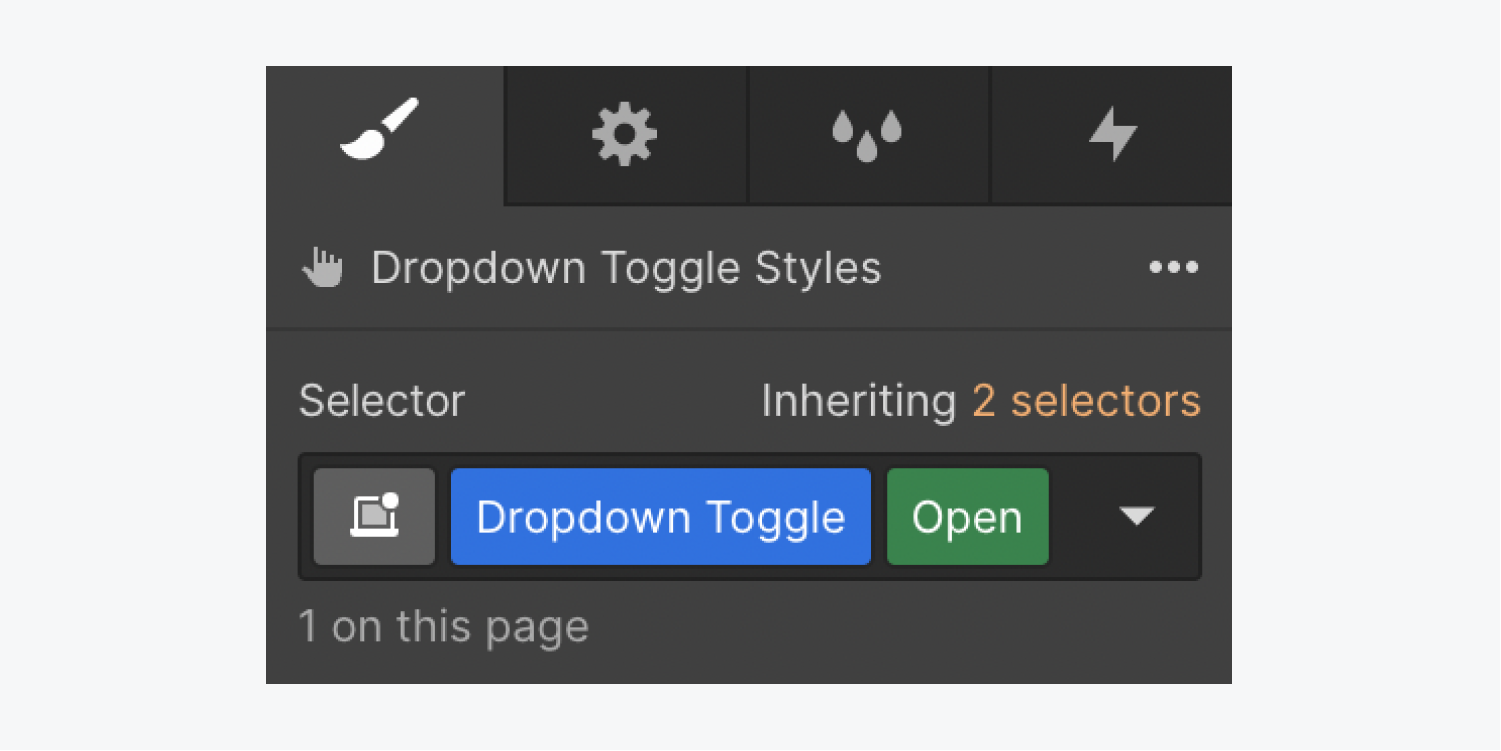
There exist 2 states that the dropdown can assume – Concealed 和 可见的。 这 Concealed state functions as the default position when the dropdown remains shut, whereas the 可见的 state signifies the scenario when the dropdown list is displayed. Once the 可见的 mode is activated via the 设置面板 and style adjustments are made to the dropdown toggle 或者 a class is assigned to it, a specialized “Open” class is automatically inserted within the Selector field enabling tailored customization for that phase.
You can also alter the 徘徊 state corresponding to the Concealed 和 可见的 conformations by triggering the Selector field dropdown and selecting the desired state for styling.

To modify or style a dropdown hyperlink, choose it within the Navigator, or alternatively, set the dropdown to 可见的, and then select it within the work area.
You can also implement a hover effect on the dropdown hyperlinks:
- Identify a dropdown hyperlink
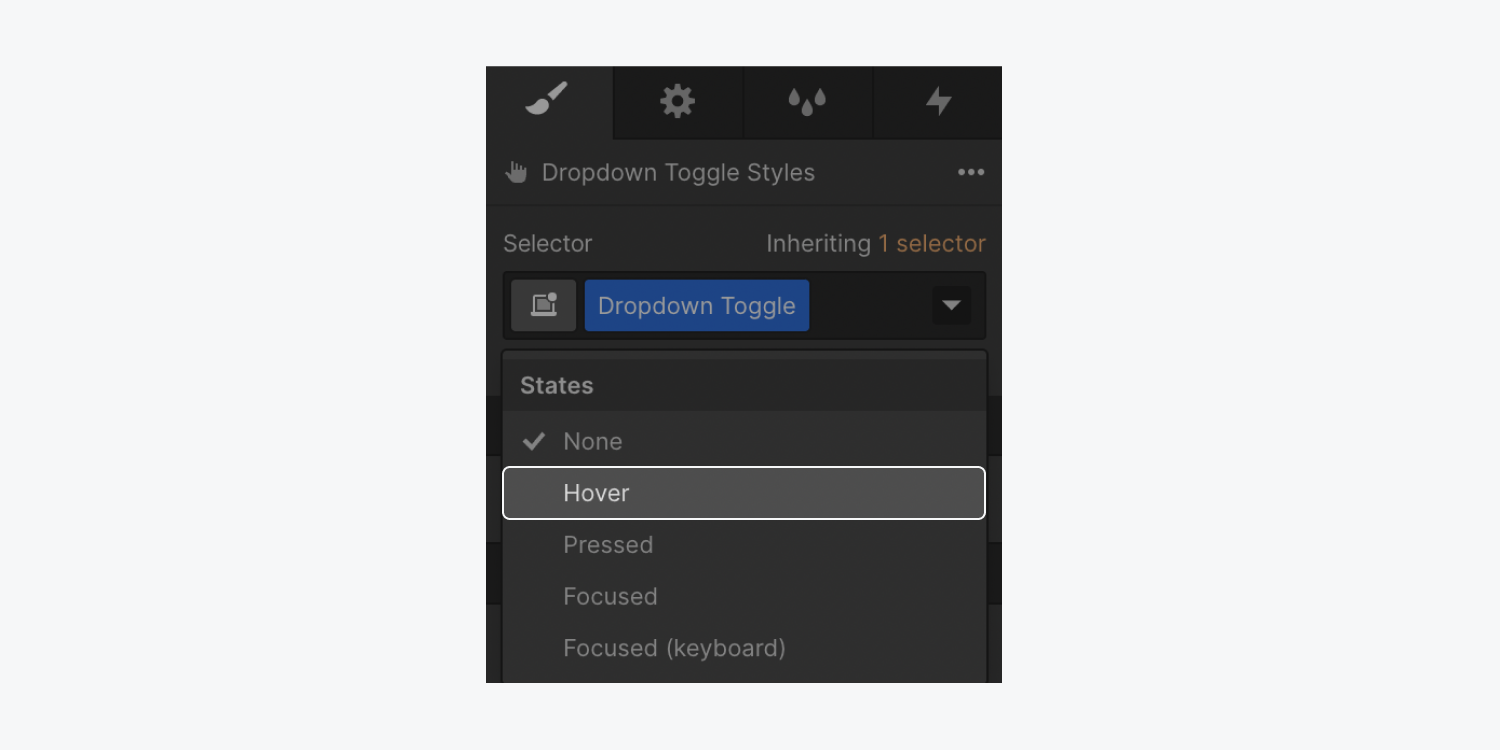
- 利用 样式面板 > 选择器字段 and expand the dropdown
- 选择 徘徊 from the States dropdown
Upon selection, a “Hover” class will be introduced. Any adjustments carried out while the 徘徊 state is active will only manifest when the dropdown hyperlink is hovered over.

值得注意的是: As the default setting, the dropdown text does not wrap and could overflow the dropdown element and the page on smaller screens. To prevent this occurrence, designate the dropdown text, access 样式面板 > 排版 > Additional text choices, and configure breaking 到 pre-wrap.
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日