Eventbrite 是发现和组织活动的最佳平台之一。让我们探索如何将 Eventbrite 付款方式整合到您的 Webflow 项目中,以简化活动的注册流程。
这里我们将介绍:
- 从 Eventbrite 检索嵌入代码
- 将嵌入代码粘贴到您的 Webflow 项目中
从 Eventbrite 检索嵌入代码
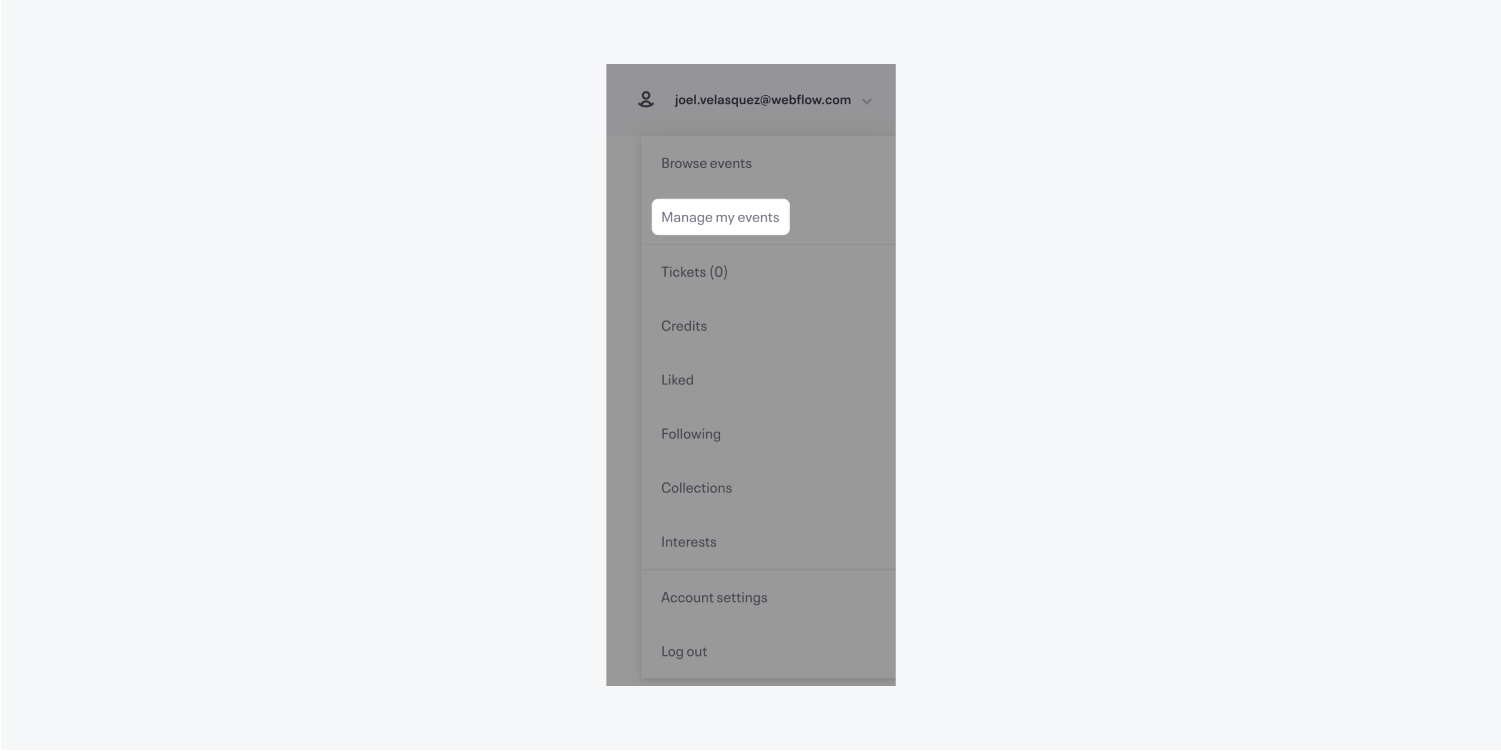
登录您的 Eventbrite 简介 > 你的帐户 > 管理活动,然后选择您之前创建并希望今天处理的特定事件。这将引导您进入事件仪表板。

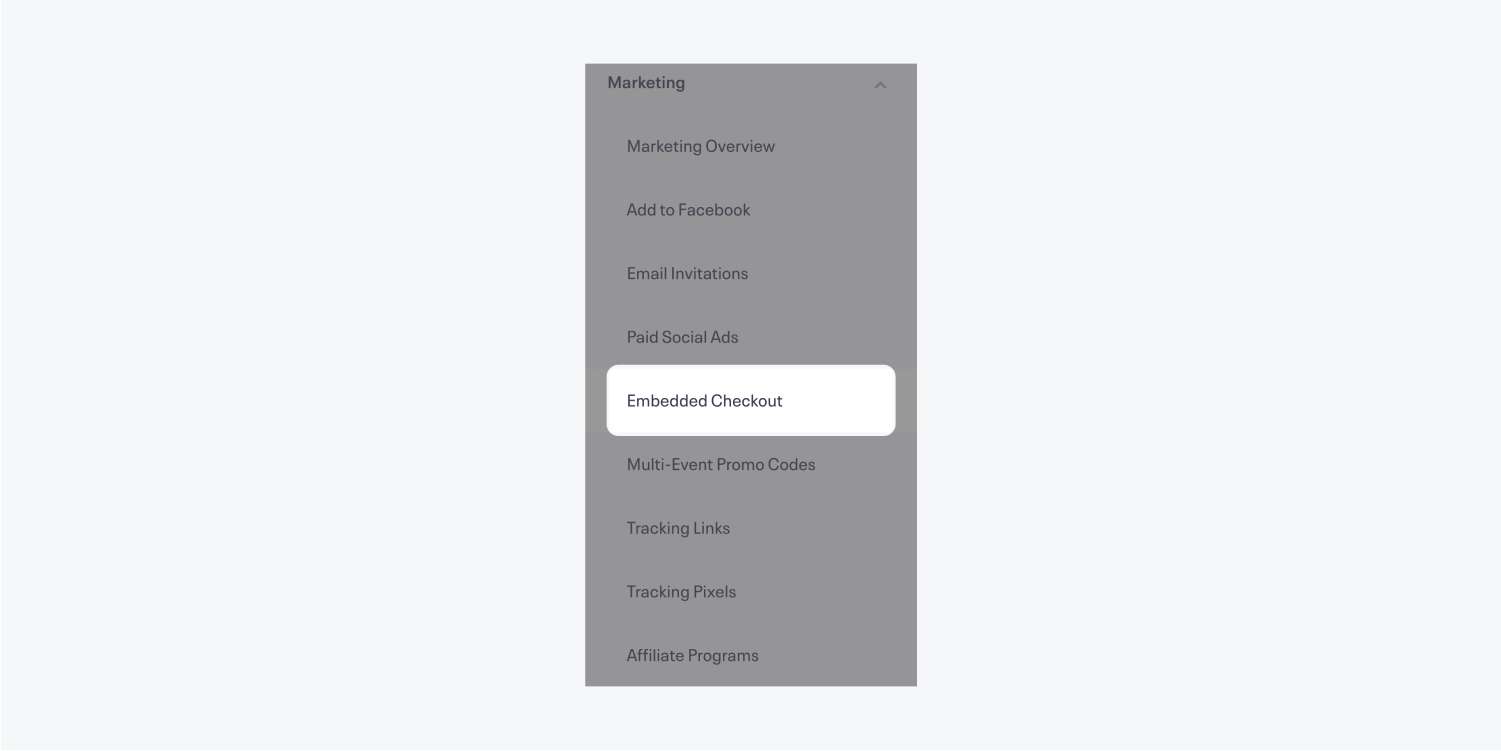
从左侧菜单中选择 营销 > 嵌入式结账.

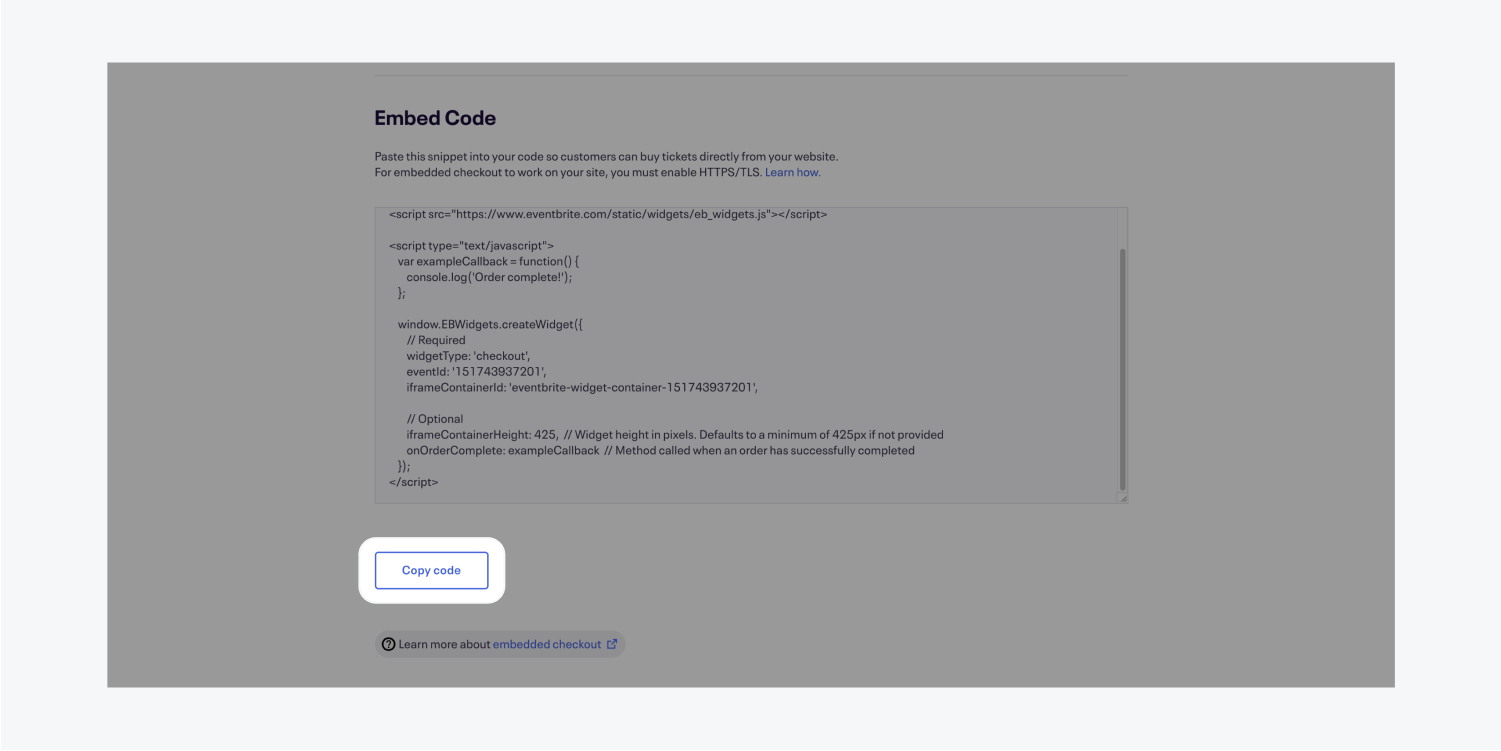
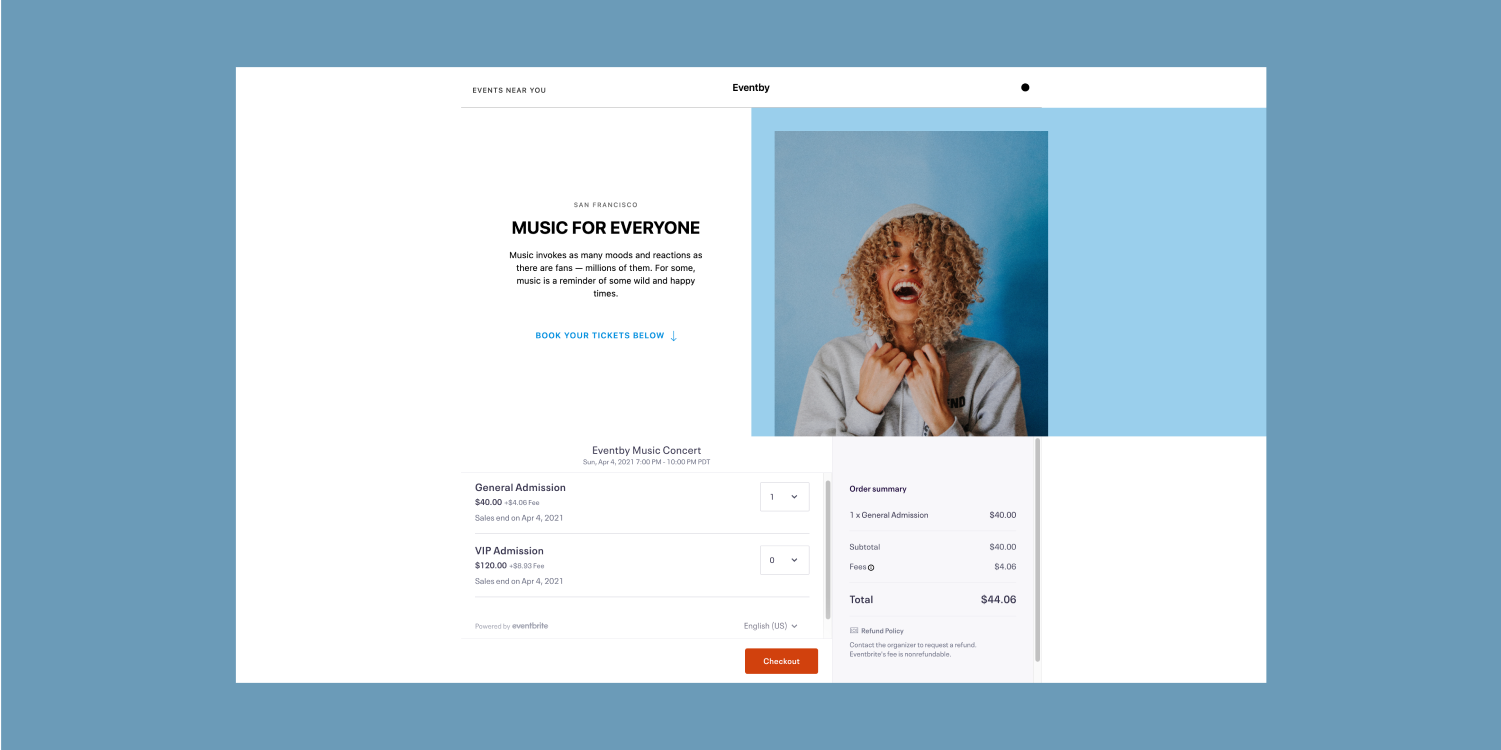
在下面 结账外观,选择 嵌入页面内容中 选择。如果预览看起来令人满意,请向下滚动到 嵌入代码 细分并点击 复制代码 将代码片段复制到剪贴板。

将嵌入代码粘贴到您的 Webflow 项目中
在 Webflow 项目的设计器中,单击左侧工具栏上的加号。
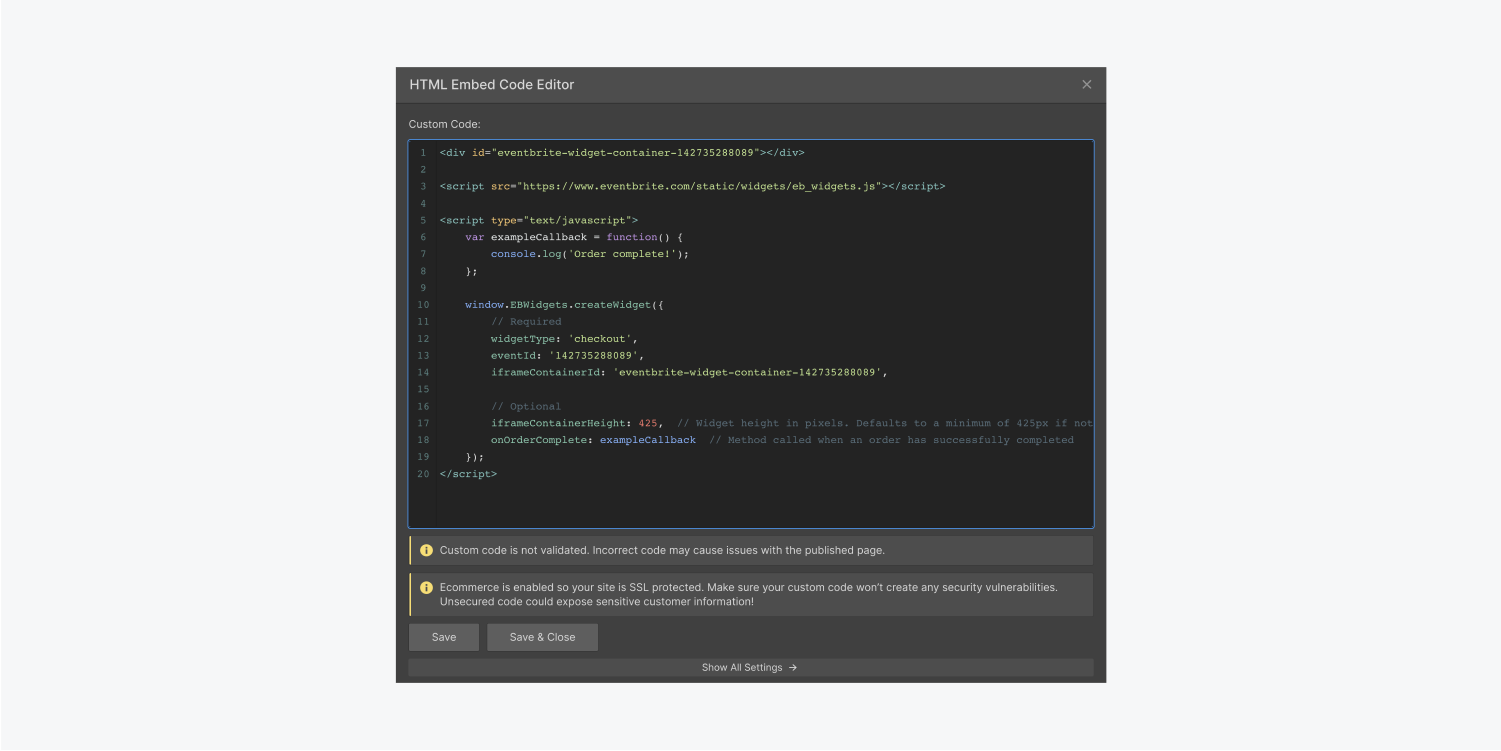
在下面 成分,拖动 嵌入 元素融入到您的设计中。使用 命令 + V (在 Mac 上)或 Control + V (在 Windows 上)将上一步中的代码片段粘贴到 HTML 嵌入代码编辑器 将会出现。

点击 保存并关闭 并从右上角选择 发布 > 发布到选定的域 并查看已发布的结果。

您已成功 — 您的参与者可以直接从您的 Webflow 网站注册!祝您的活动一切顺利。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日