Main titles provide organization to your web content and are essential for legibility. They are utilized by individuals and search engines.

Key Points:
- Incorporate Titles
- Craft Titles
- Adjust Titles
- Enhance Titles
Incorporate Titles

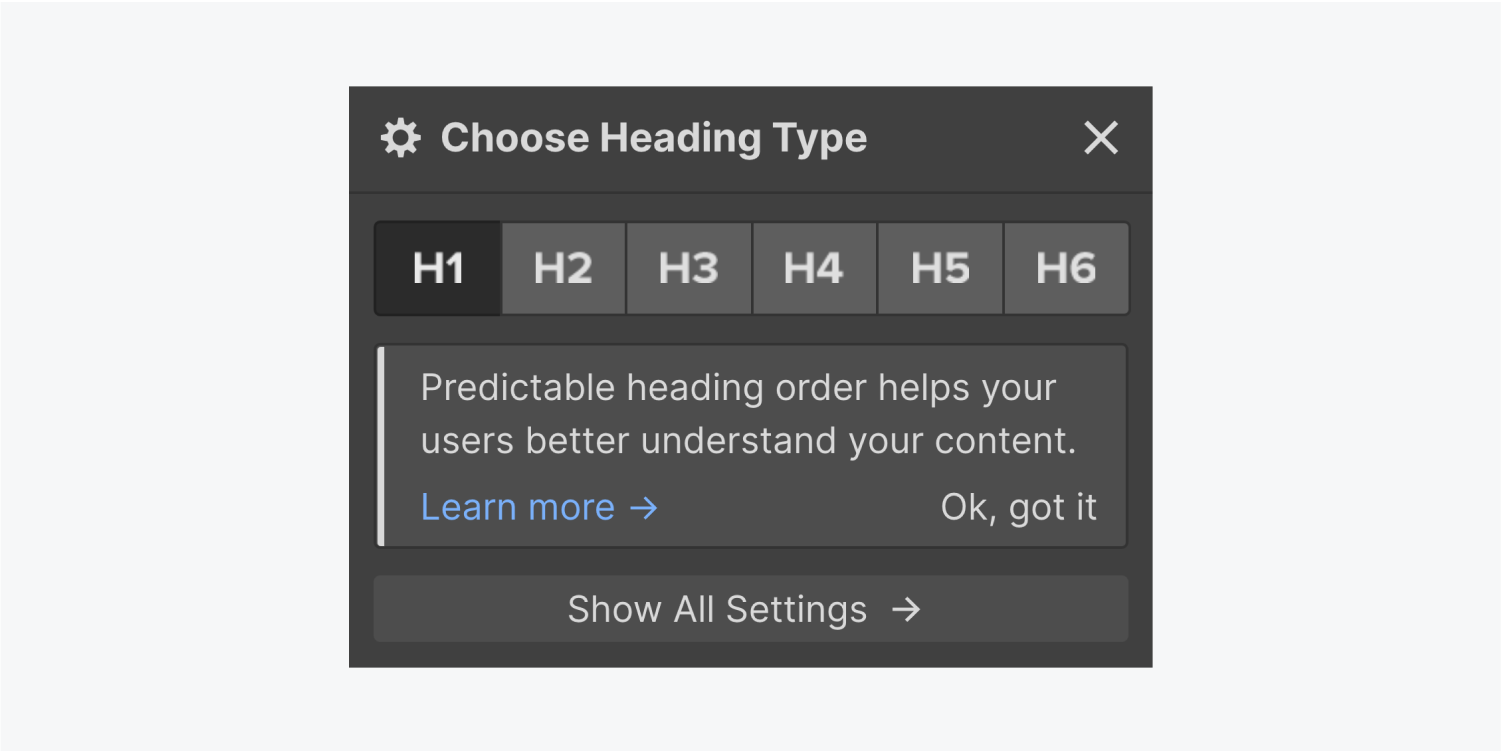
There are six choices for Titles, ranging from most prominent to smallest: H1, H2, H3, H4, H5, and H6.

Choosing the Appropriate Title
There are various methods to arrange content on a website using Titles. The primary Title, the initial words your users and search engines encounter, generally should be an H1. This can be likened to a newspaper headline.

Titles should be succinct, distinctive to the page you’re visiting, and tailored for human readers.
Sections of your site could have subsidiary titles — commonly H2s. H3s can be placed beneath H2s and so forth. Titles are utilized to provide your human readers and search engines a clear view of the content on the page.

Craft Titles
To design a Title in Webflow, you can insert one onto the canvas from the 添加面板. Double-tap into the Title to adjust the content, then utilize the 样式面板 to modify font, font size, font weight, color, and more. If you have an already styled title, assign it a class name.

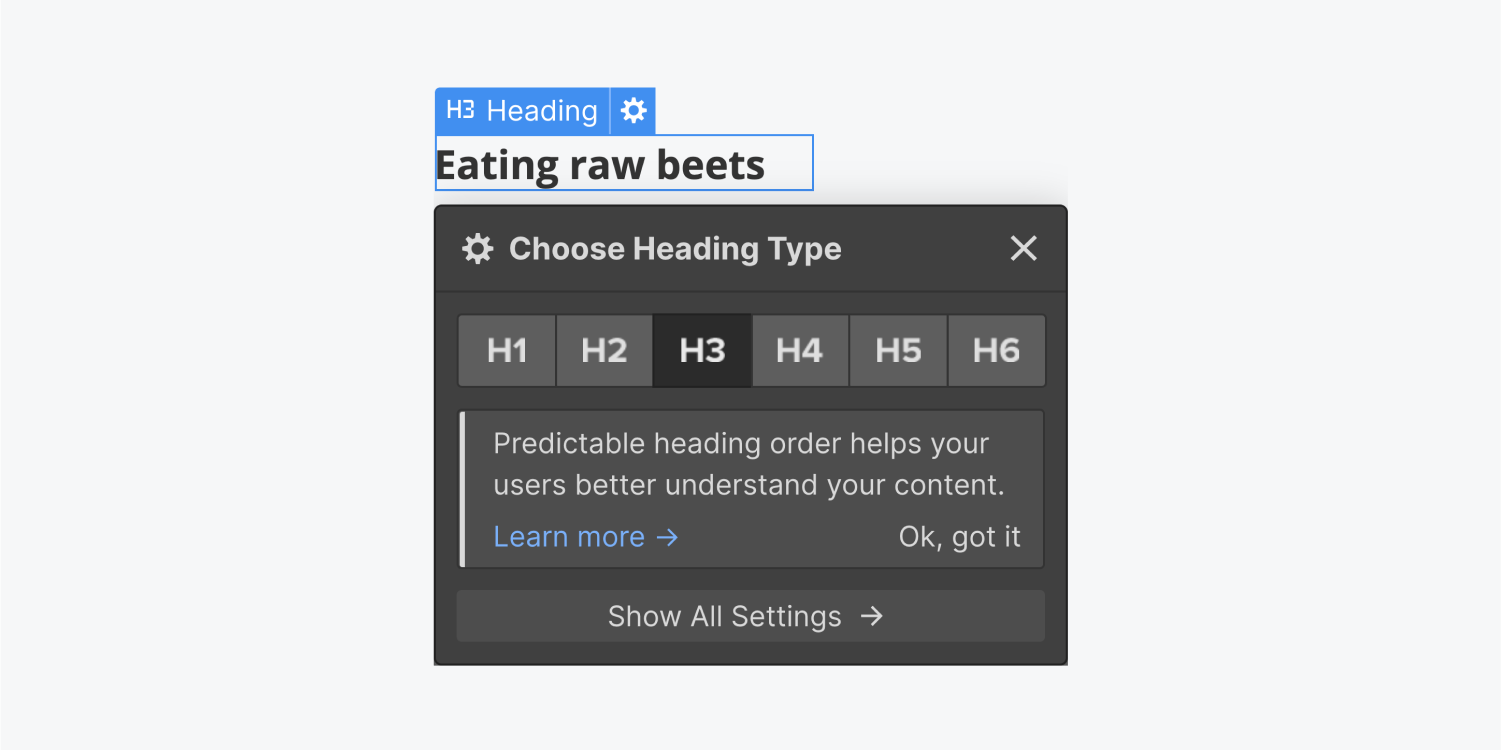
Adjust Titles
To modify the text, double-tap the element or choose it and click 进入. Then, highlight the placeholder text and replace it with your personalized content.
Enhance Titles
If you wish to emphasize, italicize, or style specific portions of your Titles, double-tap into the Title element and utilize the context menu for styling. Further examples and guidance on this procedure can be found in Inline text formatting.
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
