图片框是一个收藏框,可让您和您的队友上传收藏品的图片并将其用于设计中。收藏图片可用作标准 图像元素 或 背景图片 之内 收藏页面 和 收藏列表.
您还可以使用图片字段对收藏夹列表进行排序,或对收藏夹列表和页面中的元素建立条件可见性。以下是图片字段的一些典型用途:
- 作者或团队成员的个人资料快照
- 符号
- 部分背景图片
- 图片来自 Open Graph
在本教程中
- 创建图片字段
- 在图片字段中插入图片
- 在设计中使用图片字段
- 使用图片字段对收藏夹列表进行排序
- 使用图片字段建立条件可见性
建立图片字段
图片字段可以附加到新的或现有的集合中。在集合配置中,点击 新领域 然后选择 图片 场地。

与任何字段一样,您可以确定该字段是否是必填的。
在图片字段中插入图片
要在 CMS 中输入图片,请拖放图片或单击以上传图片。您可以上传任何兼容的 图片文件类型.
图片的最大文件大小为 4MB。上传时会为这些图片制定自适应版本。不过,这些版本仅在将图片用作图片元素时使用,而不是用作背景图片。
在设计中利用图片字段
在任何收藏列表或收藏页面中,您都可以将图片字段链接到各种元素或样式,以将您的收藏图片集成到您的设计中。
将图片字段链接到图像元素
- 将图像元素合并到收藏列表或收藏页面
- 标记 获取图片来源 checkbox 在 图片设置
- 从下拉列表中选择相关的图片字段
您还可以通过选择元素并点击画布上元素标签旁边的设置图标,或者导航到设置面板 (D) 来访问图片设置。

您可以通过取消选中 获取图片来源 checkbox 下 图片属性。
建立动态 alt 描述符
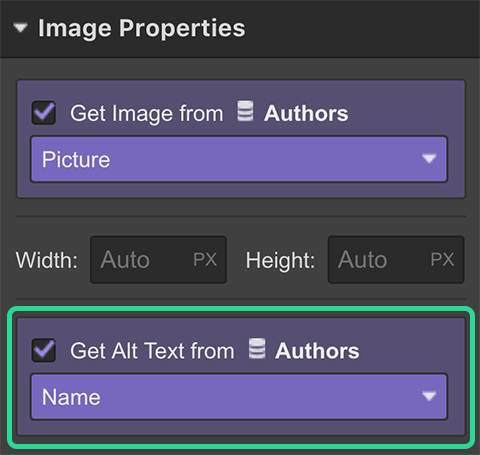
要为这些图片配置动态替代文本:
- 选择图片
- 前往 设置 标签
- 在图片属性下,选择“从以下位置获取替代文本:“checkbox”
- 选择包含图片 Alt 文本的字段。

将图片字段链接到背景图片
您可以将收藏图片指定为 背景 像一个元素 部分 或 div 块 例如,制作博客缩略图或英雄背景图。要创建动态背景图:
1 – 将背景图片链接到图片字段
- 指定一个部分
- 访问 设置面板(D)
- 选择 获取背景图片来源 选项
- 选择 图片字段 从字段下拉列表中
2 – 修改背景图片设置
将图片字段链接到背景图片时,将实施默认背景图片设置。要取代这些设置:
- 在仍然选择同一部分的同时,插入 背景图片 在样式面板中
- 指定背景图片的大小、位置和平铺设置
任何 背景图片 当为此元素选择此设置时,样式面板中此元素上的设置将被集合图片覆盖。
此元素上设置的任何其他背景样式(如渐变或纯色)都将重置动态背景图片定位。
消除动态背景图片
您可以通过取消选中 获取背景图片来源 checkbox 下 收藏样式设置。

将图片字段链接到灯箱
- 在收藏列表或收藏页面中插入灯箱
- 选择灯箱图像占位符
- 在里面 图像选项, 取回 这 图片来自 相关图片字段
- 在灯箱设置中, 获得 这 媒体来自 同一图片域
使用图片字段对收藏夹列表进行排序
在某些情况下,您可以选择展示仅显示具有指定不同图片字段的集合项的集合列表。例如,您可能希望仅显示具有指定缩略图的项。要执行此操作:
- 选择您要排序的收藏列表
- 继续 设置面板(D)
- 包括一个 排序 在下面 收藏夹列表设置
- 在主下拉菜单中选择相关的图片字段:此图片的“缩略图”
- 选择 被安排了 在第二部分
- 按 节省

图片字段可以使用的排序规则是:
- 被安排了 – 寻找具有此图片字段的图片的收藏品
- 未分配 – 寻找缺少此图片字段指定图片的收藏品
利用图片字段建立条件可见性
类似地,您可以在收藏列表或页面中为图片组件设置条件可见性规则。这将确保图片组件仅在为指定收藏项目上传图片时才可见。
- 选择链接到图片字段的图片组件
- 访问 设置面板(D)
- 包括一个 情况 (当此组件可见时) 条件可见性
- 在主下拉菜单中选择您的图片字段
- 选择 被安排了 在辅助下拉菜单中
- 轻按 节省

Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
