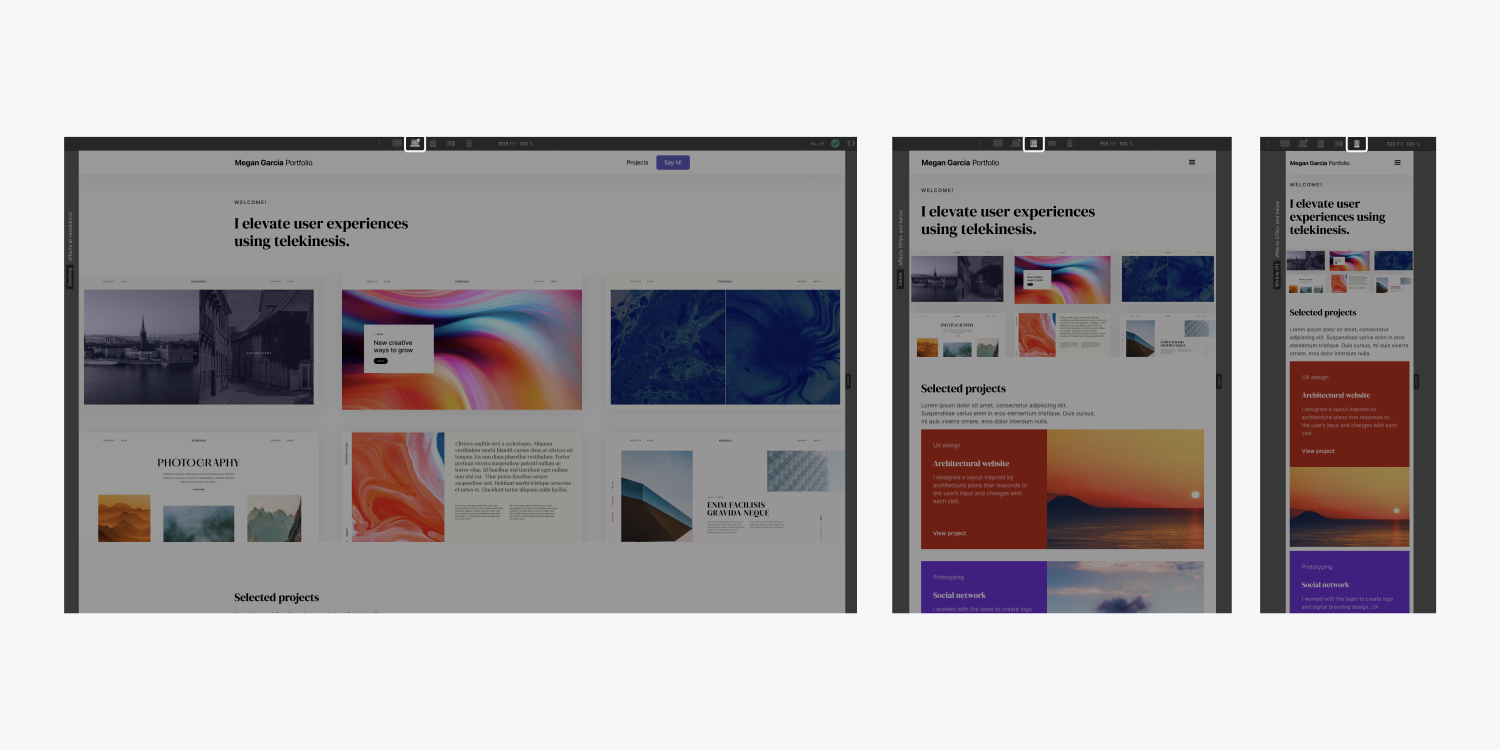
当您在移动设备上访问网站时,您可能会发现网站的桌面版被挤在较小的屏幕上,迫使您放大和移动才能查看任何内容。或者,您可能会被引导到一个简化的移动版本,该版本缺乏使桌面版本变得出色的内容和体验。但是,理想情况下,您会遇到一个可适应的网站 - 一种根据浏览器宽度重新排列和重新定位内容的布局。
在这里,我们将深入探讨适应性设计的三个不同方面:
- 重新定位内容
- 固定比例
- 相对比例
- 中断(媒体查询)
重新定位内容
重新定位内容是指根据浏览器的视口宽度修改其宽度的内容。例如,具有默认设置的段落将随着浏览器宽度的减小而自动重新定位其内容。可以通过拖动 Designer 画布的边缘来模拟此行为。

固定比例
使用固定像素宽度时,务必谨慎。例如,将图片宽度指定为 500px 可能在桌面或平板电脑上看起来很醒目。但是,当在较小的移动设备上查看图片时,图片宽度将固定为 500px,并且不会适应较窄的视口(通常小于 500px)。

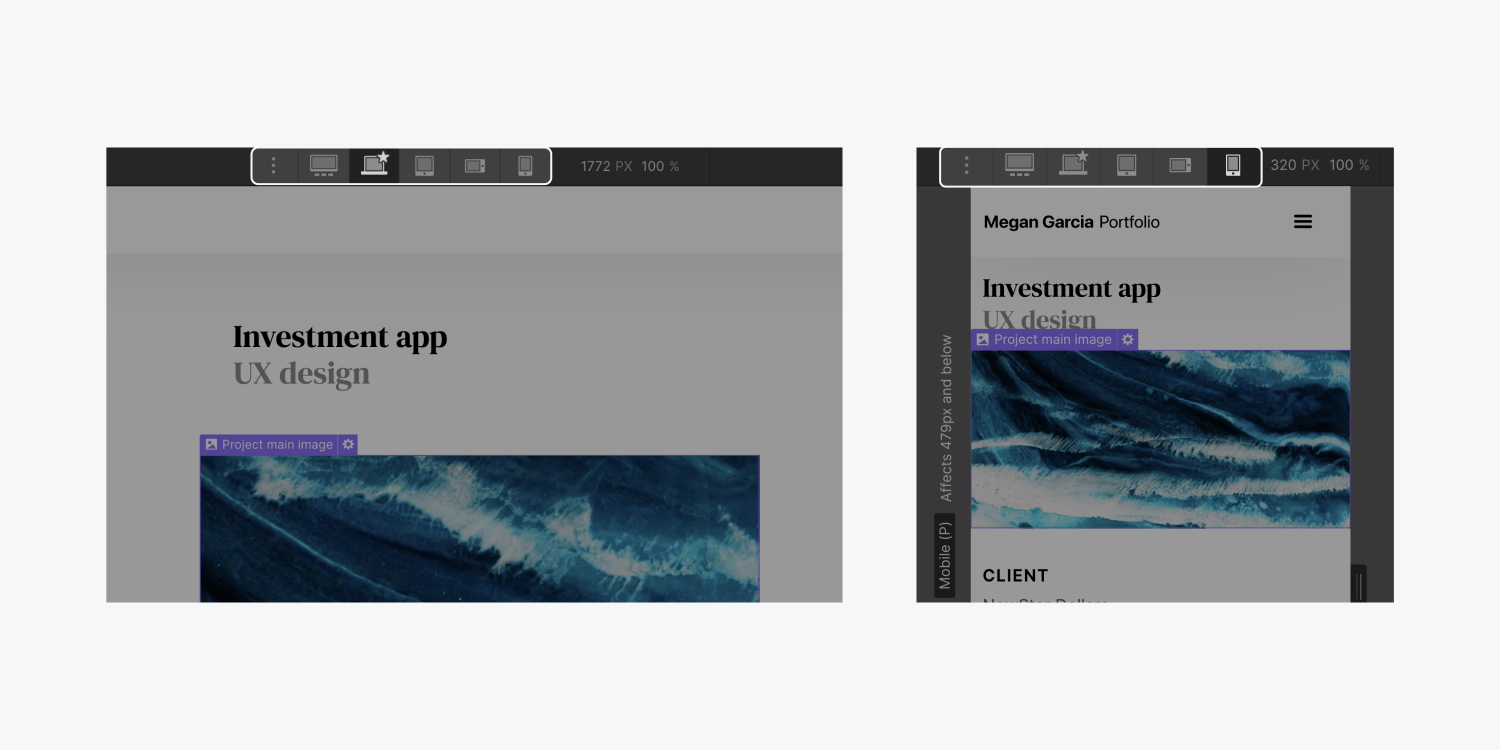
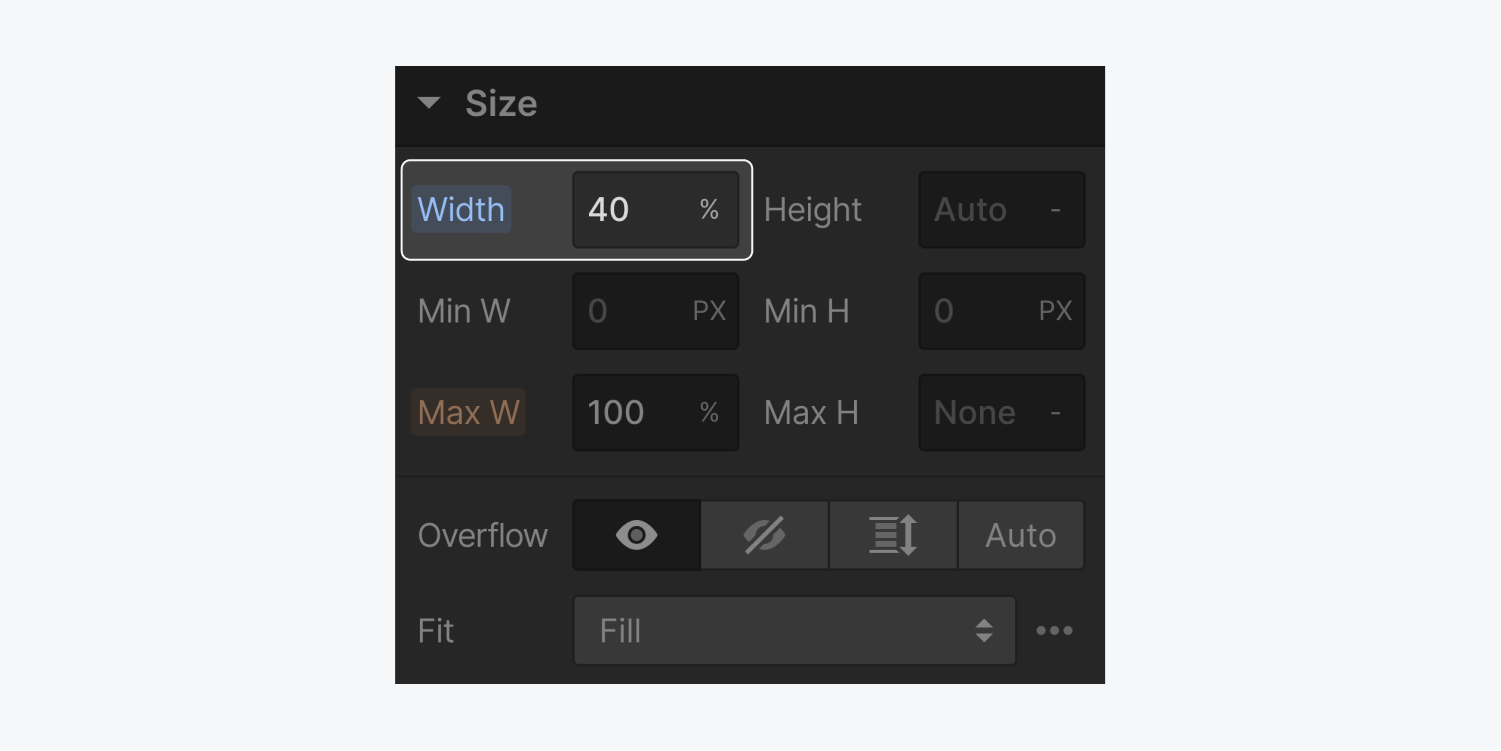
相对比例
这需要设置元素相对于其他组件(例如浏览器宽度或父元素)的大小。不要使用基于像素的图像大小,而要考虑使用各种单位,如 %、VW(视口宽度)或 VH(视口高度)。通过在图像上使用 % 并调整浏览器宽度,您会注意到它会相应地进行调整,而基于像素的图像则不会。

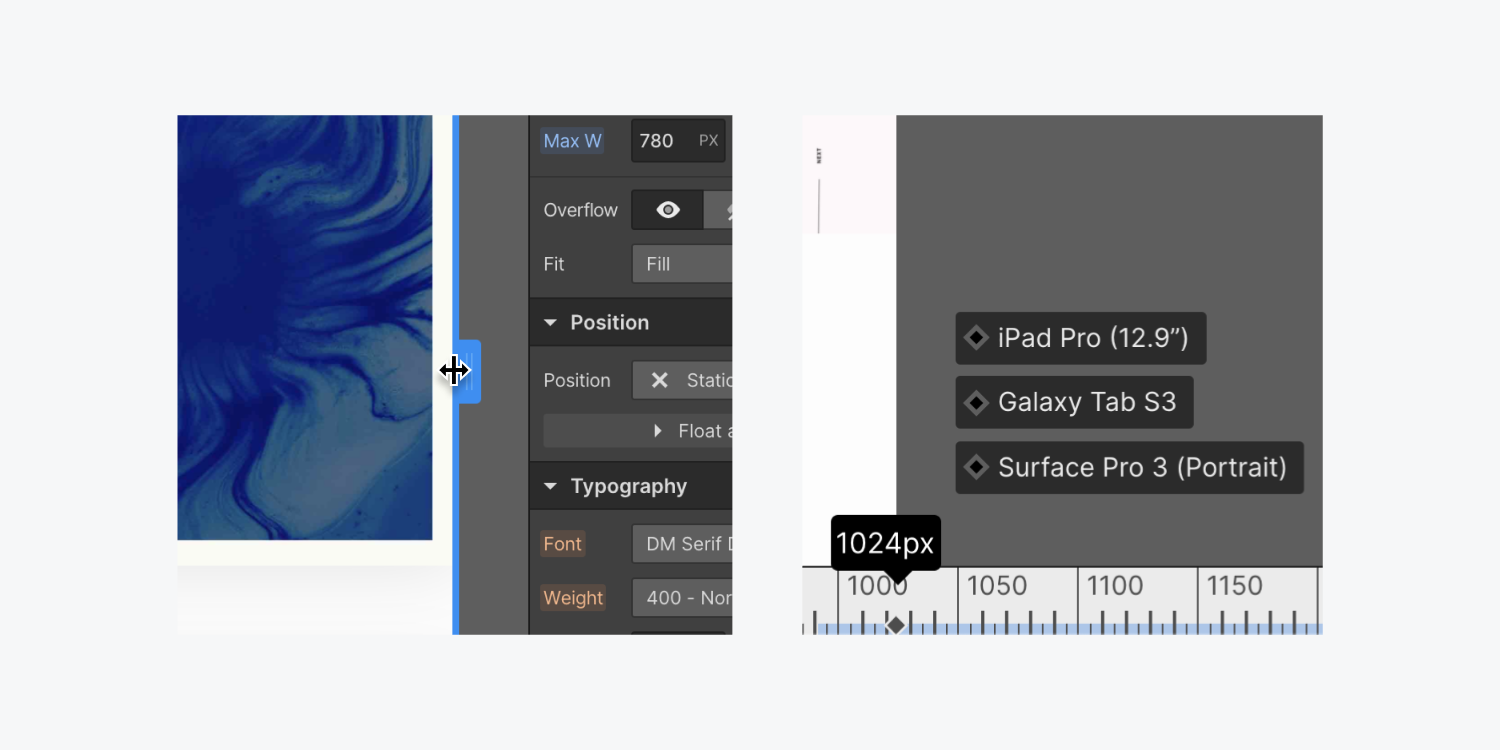
中断

设计布局通常比管理单个图像的宽度复杂得多。使用断点(也称为媒体查询)不仅可以让您评估重新定位内容,还可以根据不同的设备宽度范围调整设计和布局。

探索更多:
- 启动断点
- 为更大的显示屏进行设计
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日