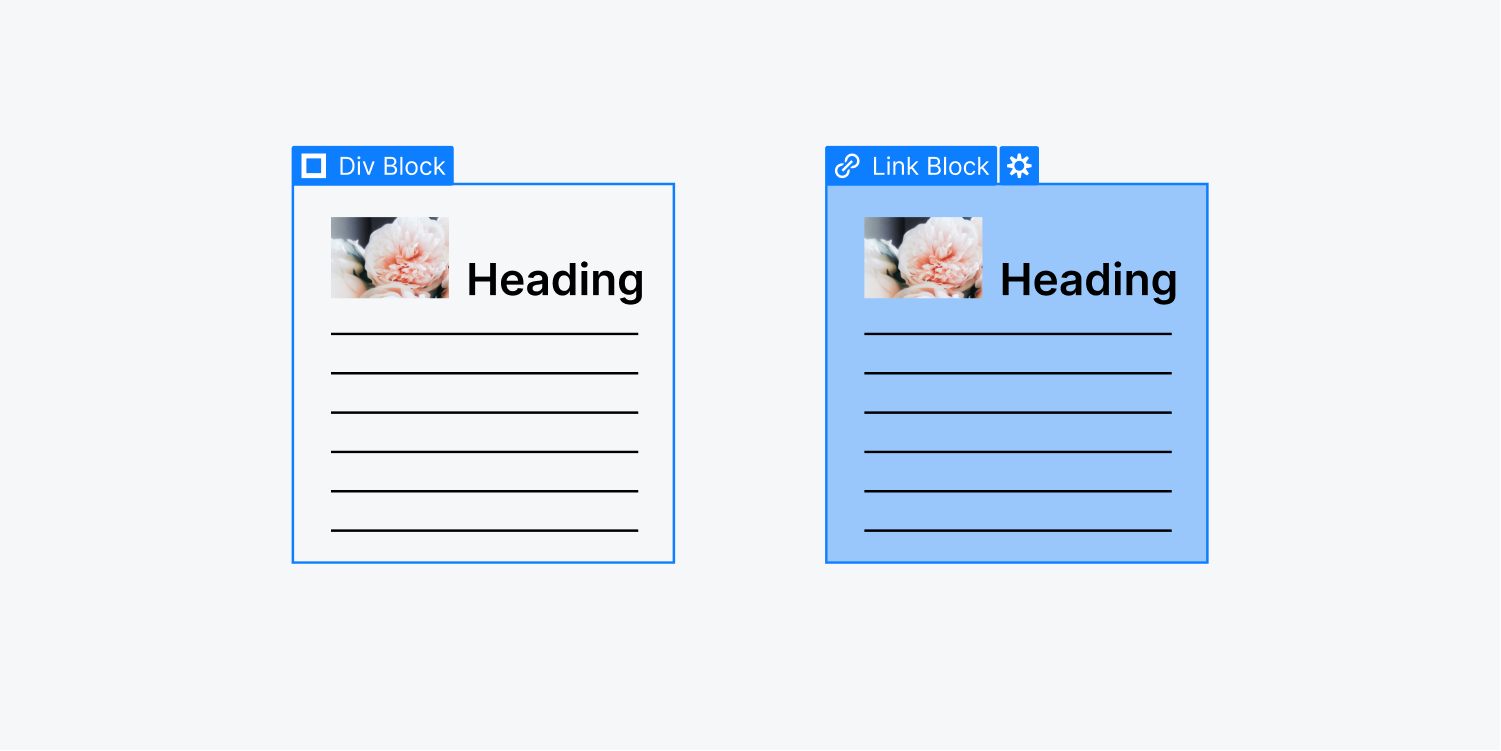
连接块类似于 分区块 因为它们可用于组织和安排,但超链接区域内的内容会转换为链接。超链接块能够将任何元素(例如图片)或任何布局(例如海报)转换为链接。

在本教程中:
- 集成超链接块
- 在超链接块中包含其他组件
- 建立链接类型
- 自定义超链接块
- 将“除法”块转换为“超链接”块,反之亦然
插入超链接块

要在项目中包含超链接块,请访问 元素面板 (快捷方式:A)在左侧边栏中,然后将超链接块元素拖到页面上。

将元素合并到超链接块中
除其他超链接之外的任何组件都可以从添加面板或画布中拖入超链接块。

专家提示: 其他超链接不能嵌套在超链接块内,但您可以插入文本块组件并将其样式设置为类似于按钮或使用按钮类。
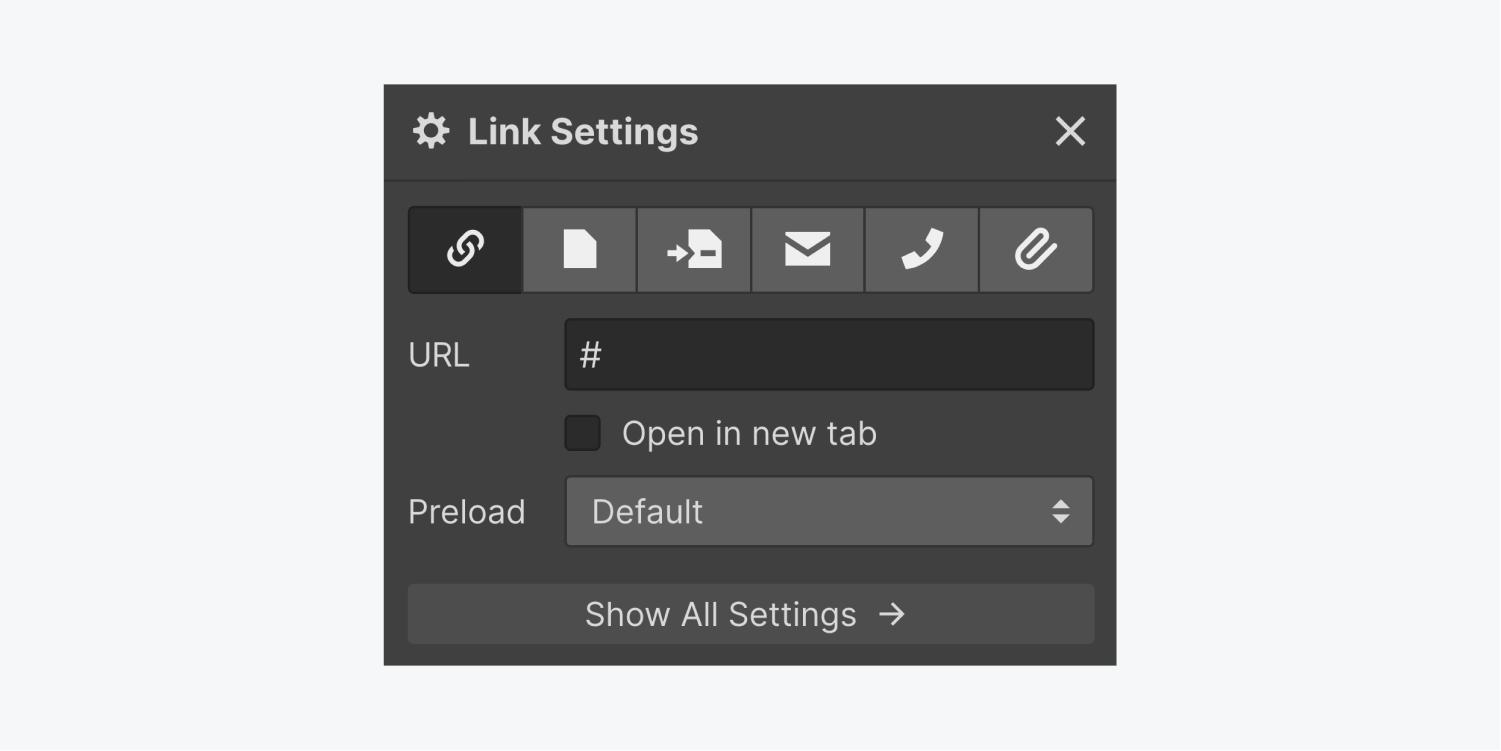
确定链接类型和值
如同 文本链接 和 纽扣,超链接块提供相同的链接选择 - URL、网页、收藏页面(相关时)、页面部分、电子邮件、电话和文件。了解有关链接设置的更多信息。

设计超链接块
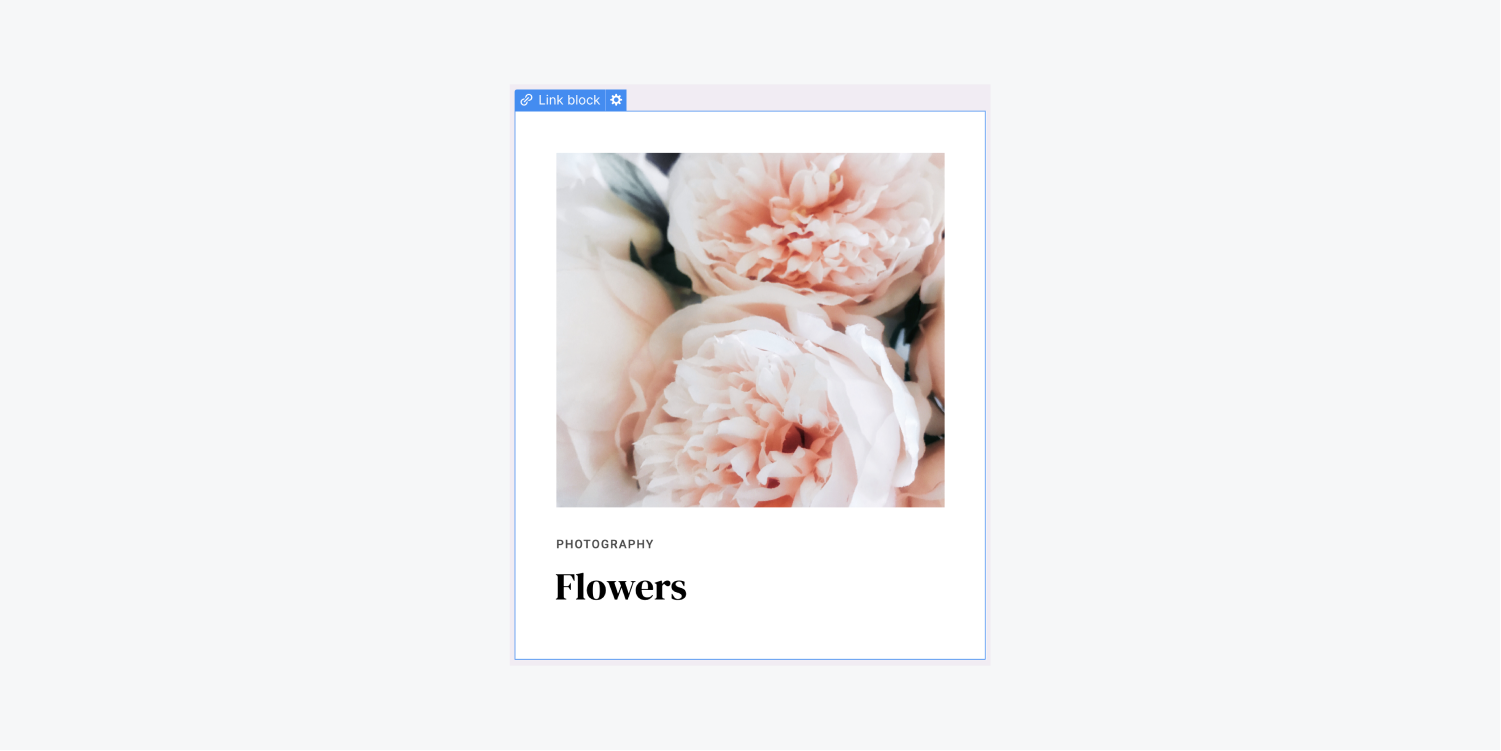
在构建设计和框架时,超链接块与分区块一样用途广泛。它们经常用于制作链接到其他页面的布局,例如博客条目列表。
自定义超链接块的悬停状态
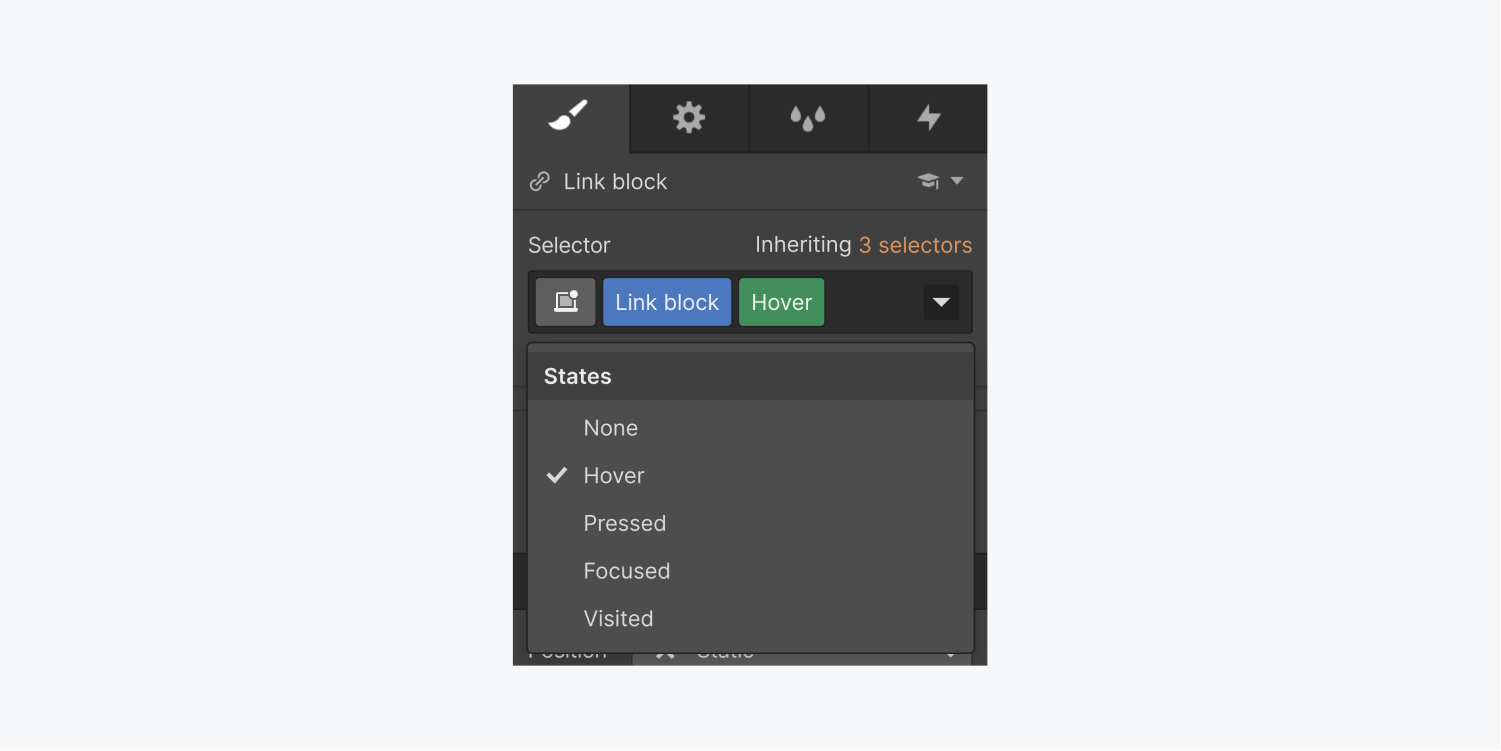
超链接块是交互式的,因此建议应用独特的悬停 状态 向用户指示超链接块的可点击性。请按照以下步骤修改悬停状态:
- 选择 超链接块
- 轻按 状态 并选择 徘徊
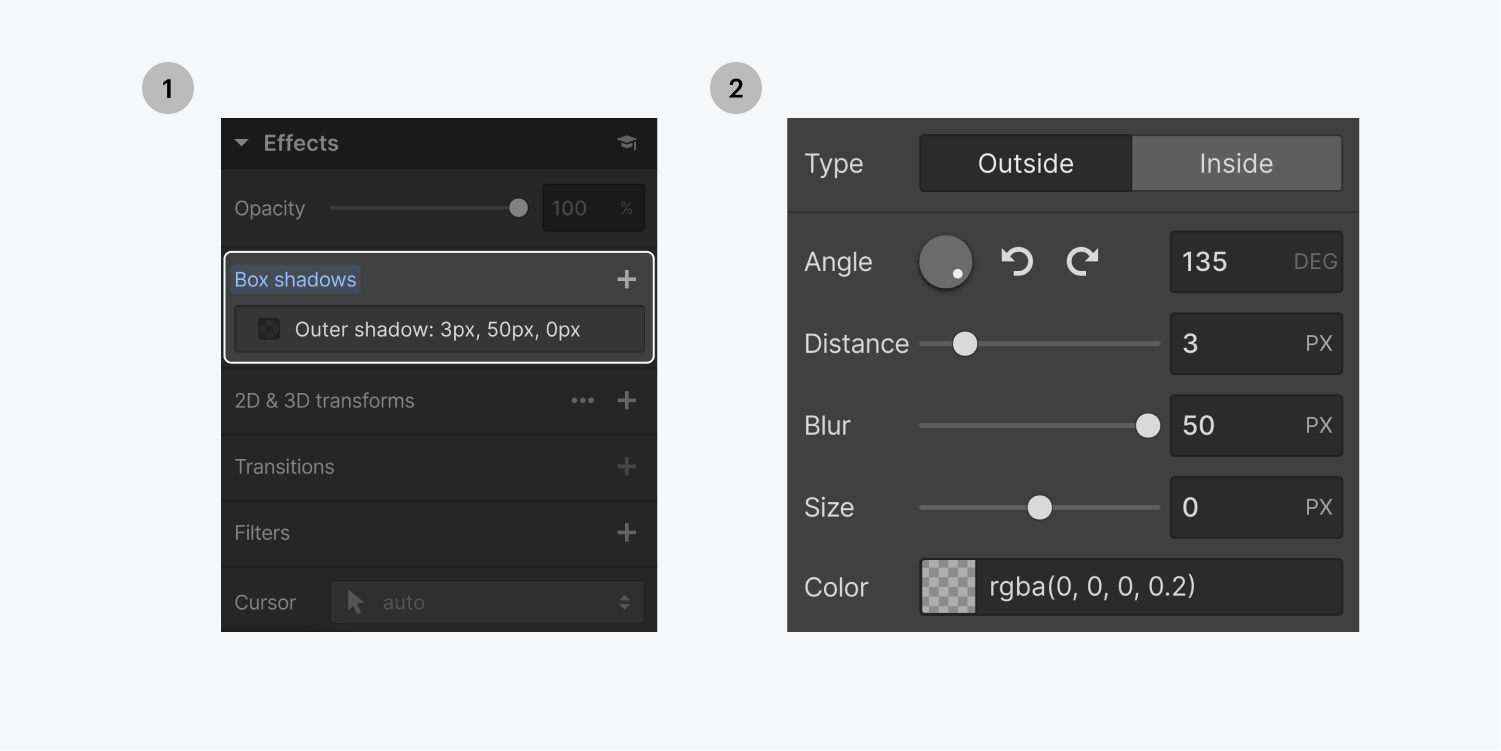
- 添加 盒子阴影 或任何其他样式属性
- 创建一个 过渡 为了 盒子阴影 属性或任何其他在悬停状态下修改的样式属性


尝试在悬停时改变背景图像:
- 将背景图像添加到超链接块
- 使用权 状态 > 徘徊
- 修改 背景图
- 返回 默认状态
- 创建一个 过渡 为了 背景图 属性
替换蓝色文字
默认情况下,当任何文本位于超链接块内时,它都会显示为蓝色并带有下划线,因为这是所有链接标签上的标准文本样式。
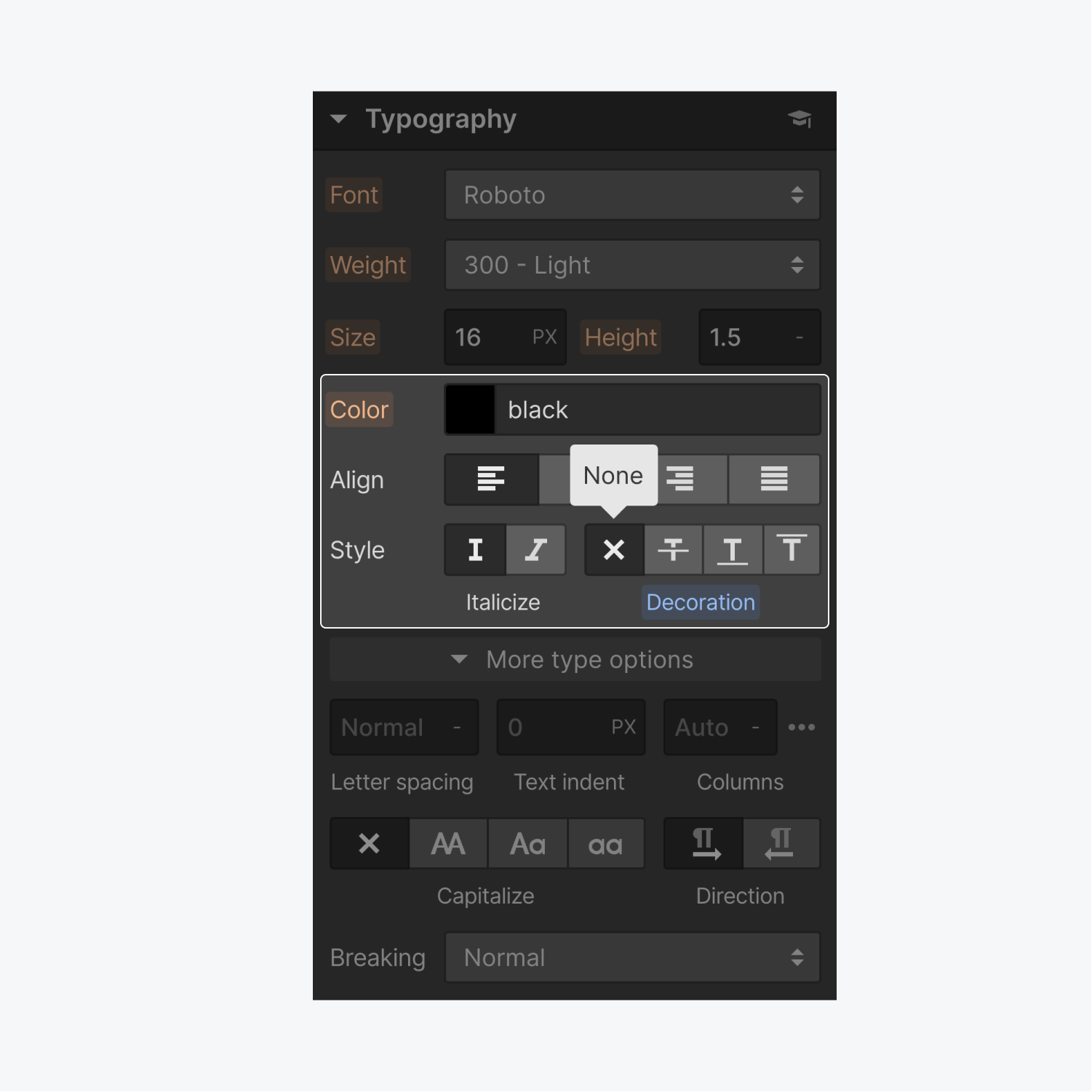
您可以通过修改文本装饰和字体颜色来更改特定超链接块上的默认链接样式:
- 选择 超链接块
- 访问 样式面板
- 调整 文字修饰 到 没有任何
- 更改 字体颜色 到 黑色的

将文本元素本身的文本修饰设置为“无”不会删除文本中的下划线。要消除下划线,您需要直接设置超链接块的样式。
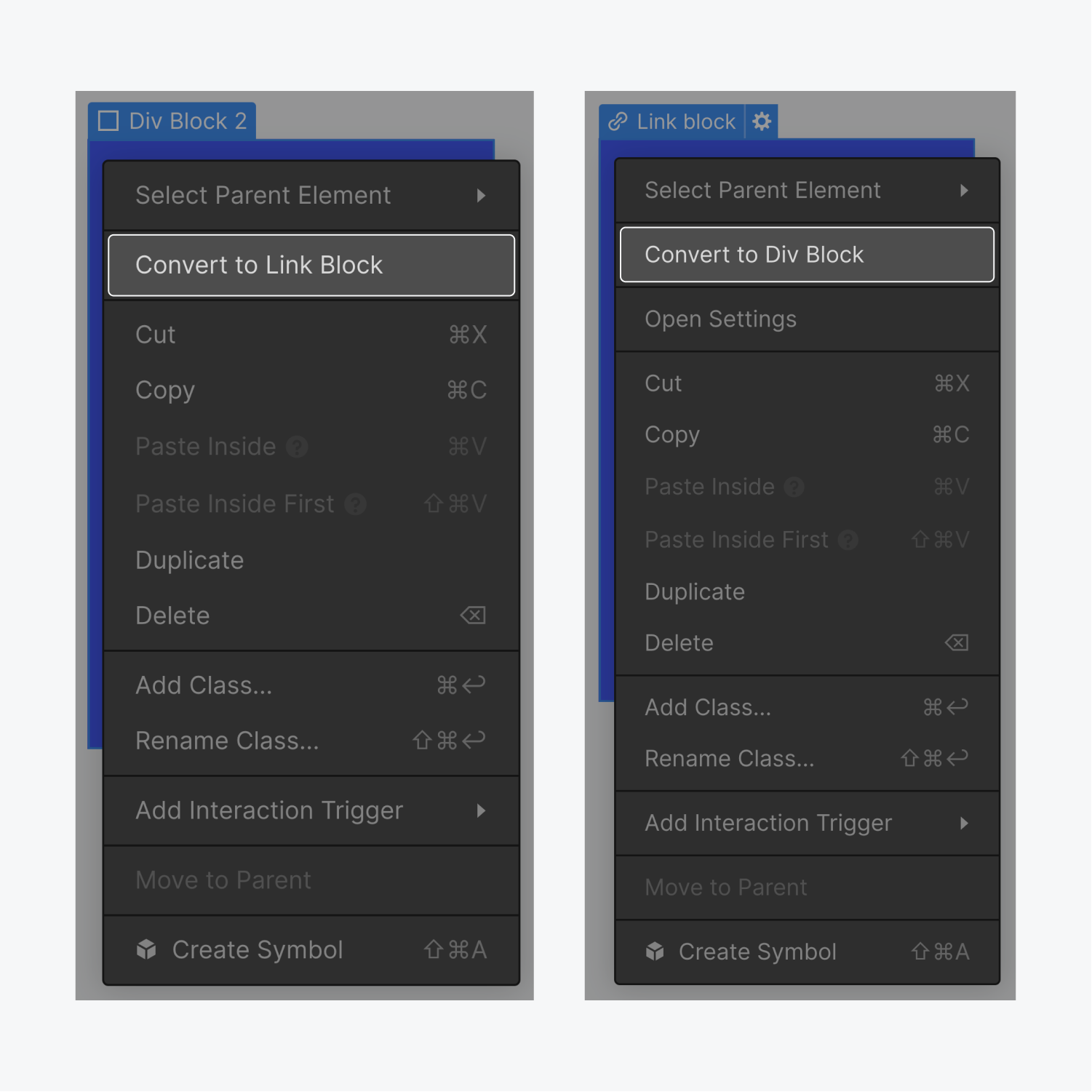
将“除法”块转换为“超链接”块,反之亦然
当您意识到自己错误地使用了除法块而不是超链接块来对元素进行聚类时,将超链接块更改为除法块或反之亦然是有利的。如果块的功能需要更改,快速切换为另一个也很方便。

将超链接块转换为除法块
要将超链接块转换为除法块,请右键单击超链接块并将其转换为除法块。
将“除法”块转换为“超链接”块
要将“部门”块更改为“超链接”块,请右键单击“部门”块并将其转换为“超链接”块。
请注意,如果您的 Division 块包含任何超链接元素,您将遇到错误,并且无法转换为超链接块。这是因为不支持嵌套链接。您必须先删除 Division 块中嵌套的所有超链接元素,或将超链接块转换回 Division 块。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
