
您有多种链接配置选择:
- 预取连接的设置
- 多种连接方式
- 返回按钮
您可以使用文本超链接、超链接块和开关等连接组件来制作不同的连接种类。要将图片等其他元素更改为连接,请将它们放在 连接块.
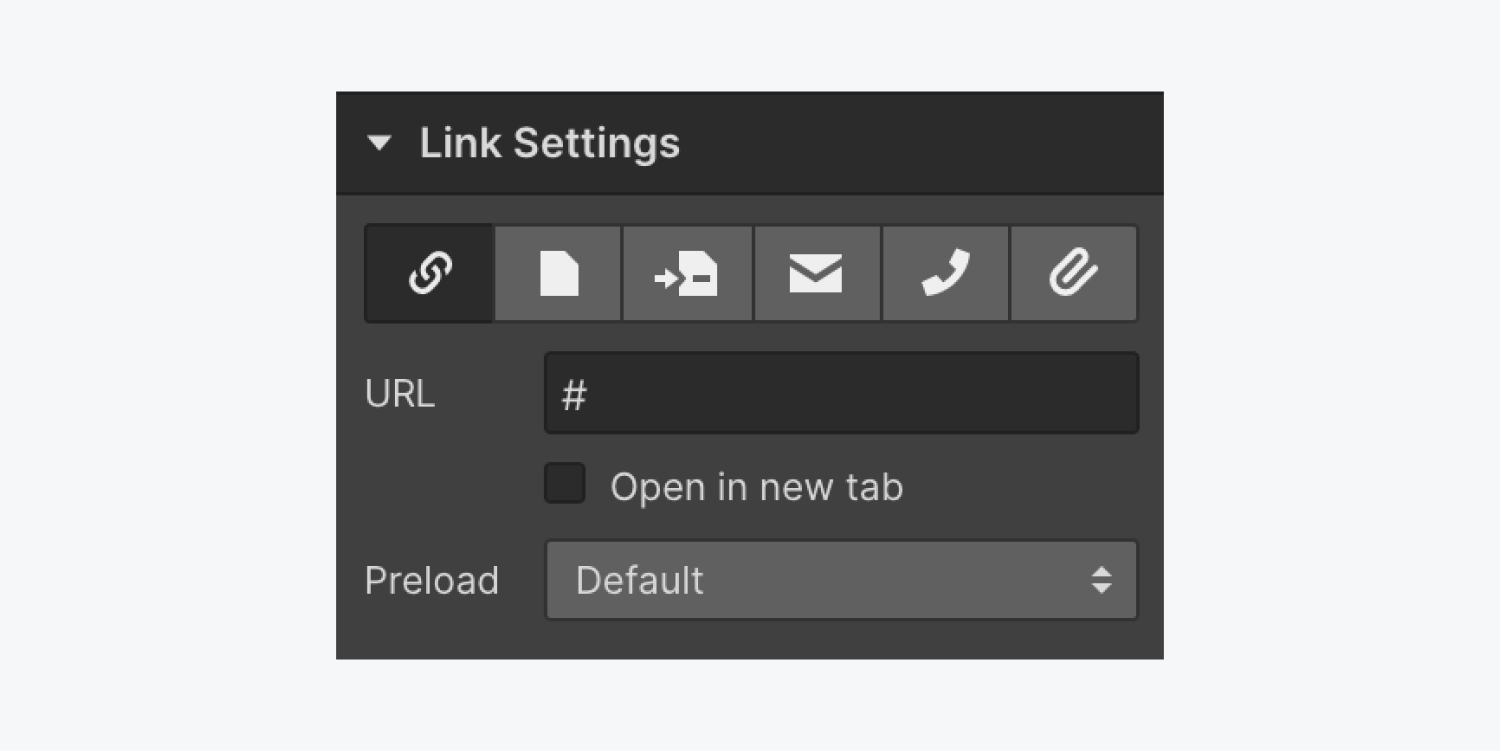
要实现这些连接配置,请选择要配置的连接组件(通过使用导航器,或在画布上选择连接组件)并导航到 组件配置面板(D).
预取连接的选项
预取连接时,您会告知浏览器访问者下一步可能浏览的位置 - 它会在后台启动该页面的加载,以便存储该页面并设置为在点击时启动。

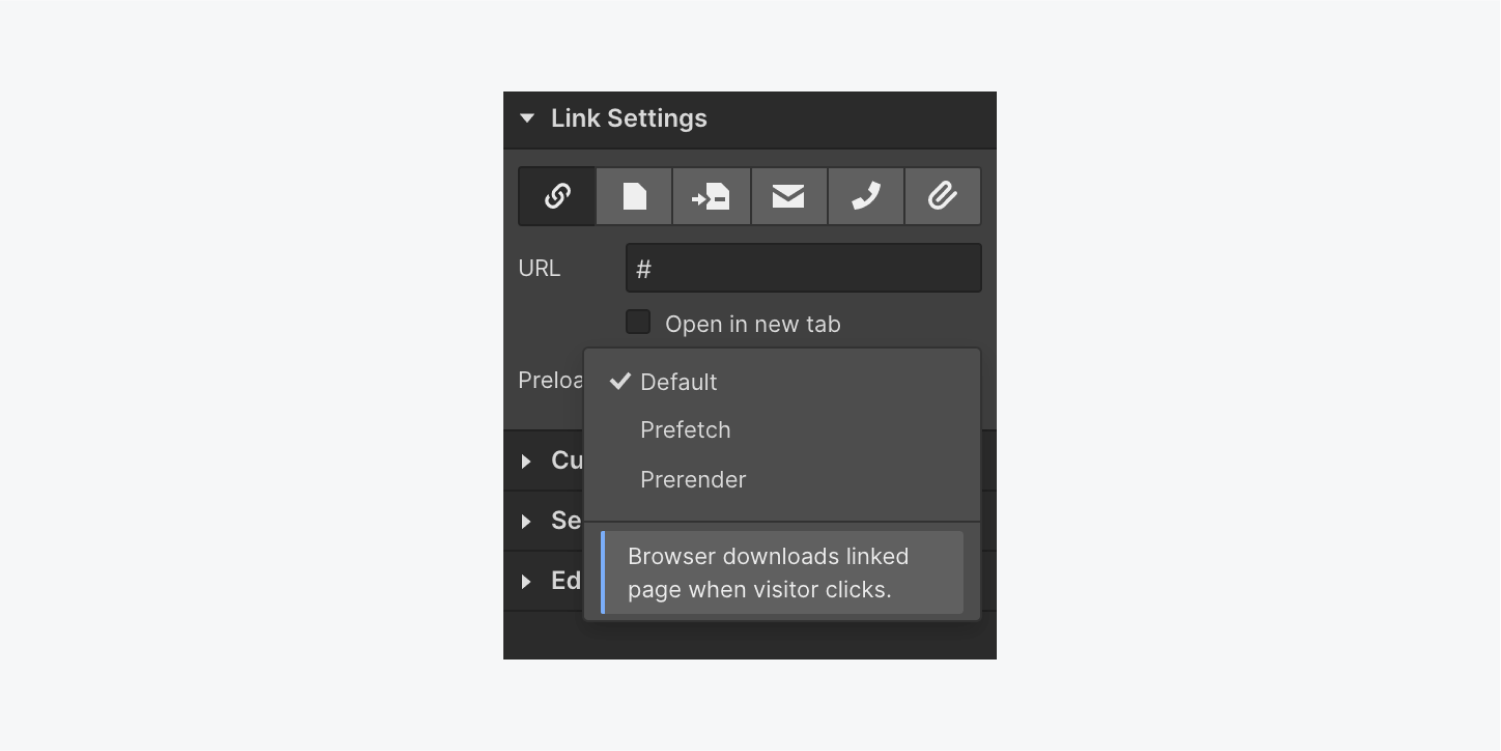
在里面 组件配置面板,您有三种预取连接的选择:
- 默认: 用户点击后,浏览器会下载链接的页面
- 预取: 当前页面完全加载后,浏览器才会下载相关页面资源
- 预渲染: 浏览器在打开链接页面之前会完全呈现并开始下载其基本资源(CSS、图像、JavaScript)。注意:预呈现会给浏览器带来压力 — 仅对主要链接(例如 CTA 和其他用户很可能点击的链接)使用此选项。
警告: 如果您确信用户接下来会访问这些链接的页面,这些预取和预渲染选项将提高性能。如果您不确定,这些预加载方法可能会给您的浏览器带来压力并降低整体性能。
多种连接方式
要建立连接,请选择您的连接类型并修改其配置。
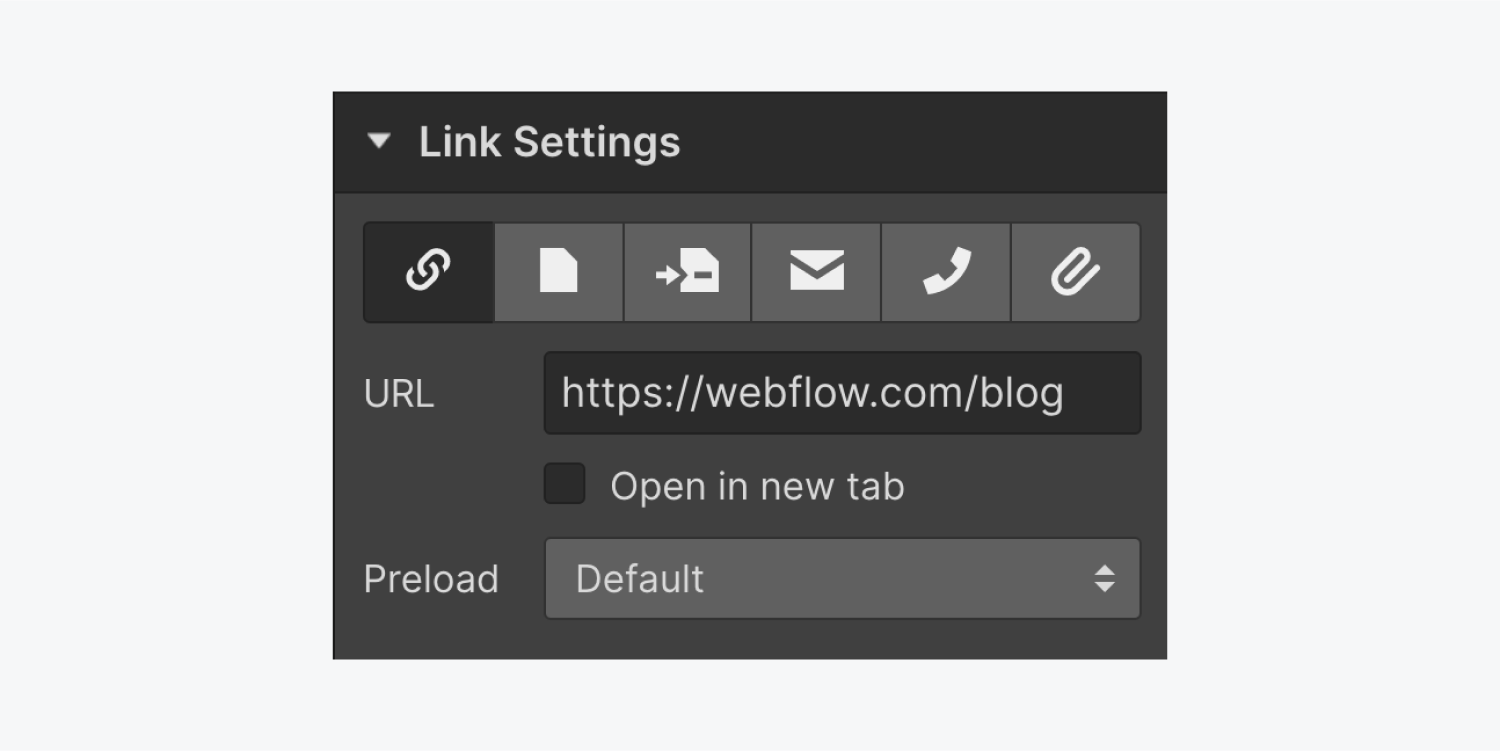
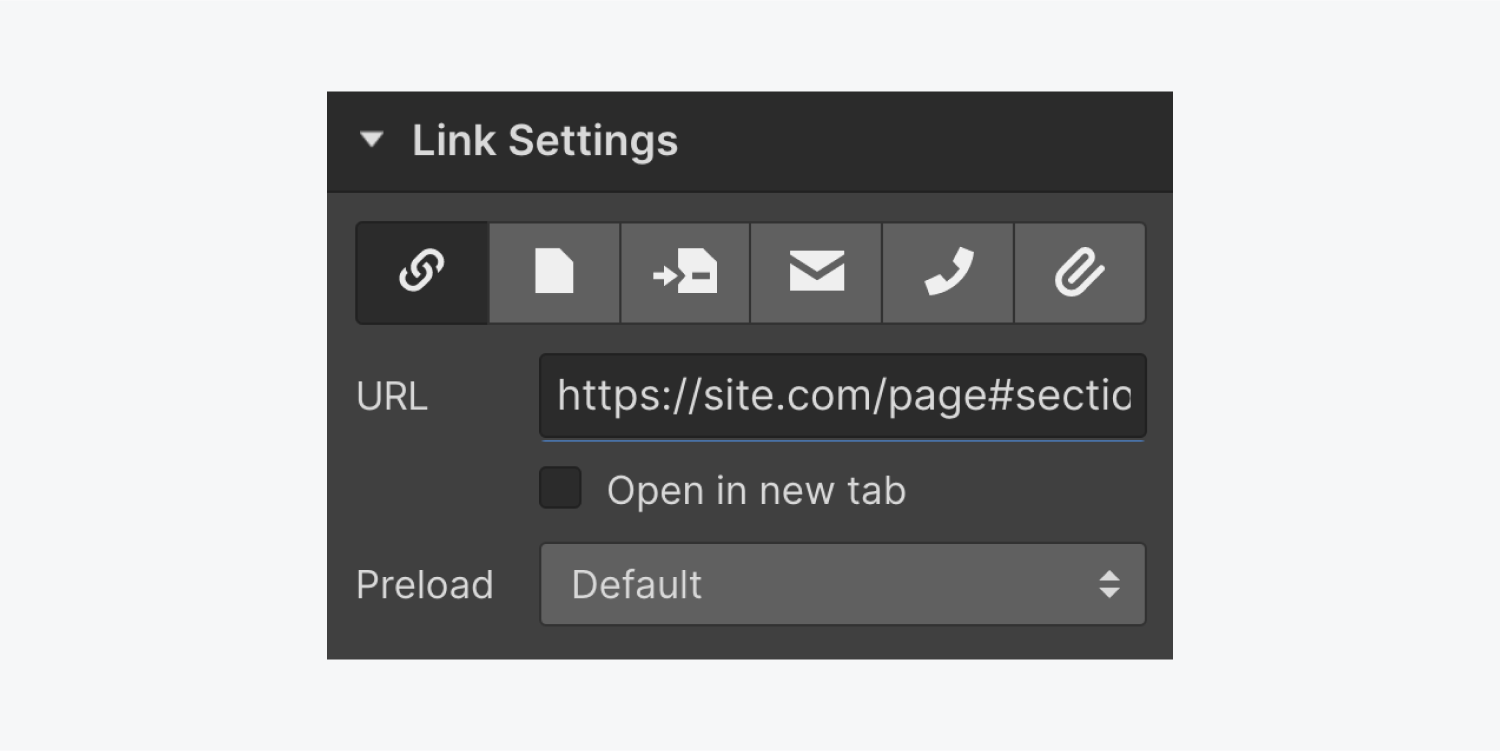
统一资源定位器
将任何链接粘贴到 URL 字段中,以将用户引导到该位置。要在集合列表和页面中生成动态连接,请详细了解连接字段。如果您希望这些连接在新选项卡中打开,请启用 在新标签页中打开.

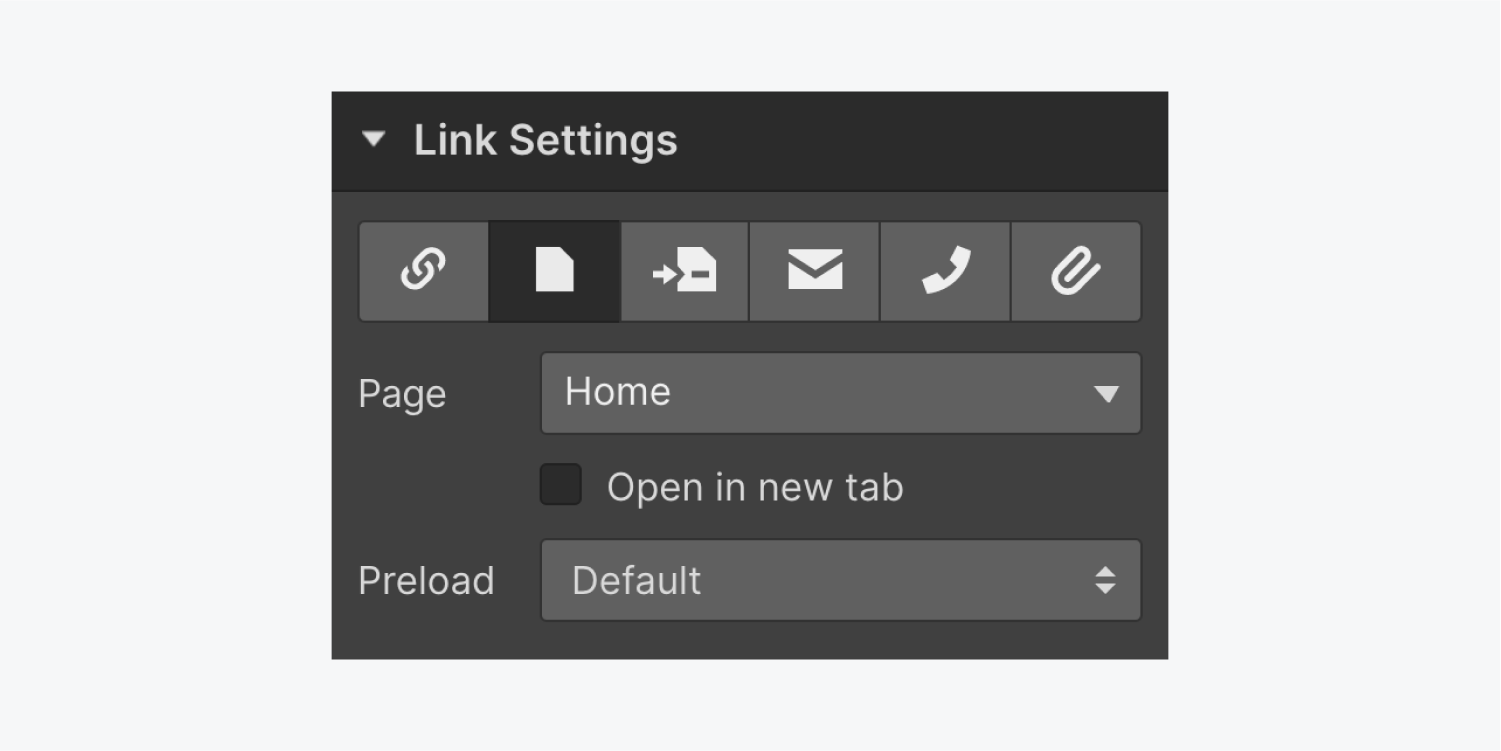
页
连接到您当前网站内的任何页面。从下拉菜单中选择页面。这通常是您将用来在导航栏中设置导航链接至您网站上各个页面的配置。如果您希望这些连接在新选项卡中打开,请启用 在新标签页中打开.

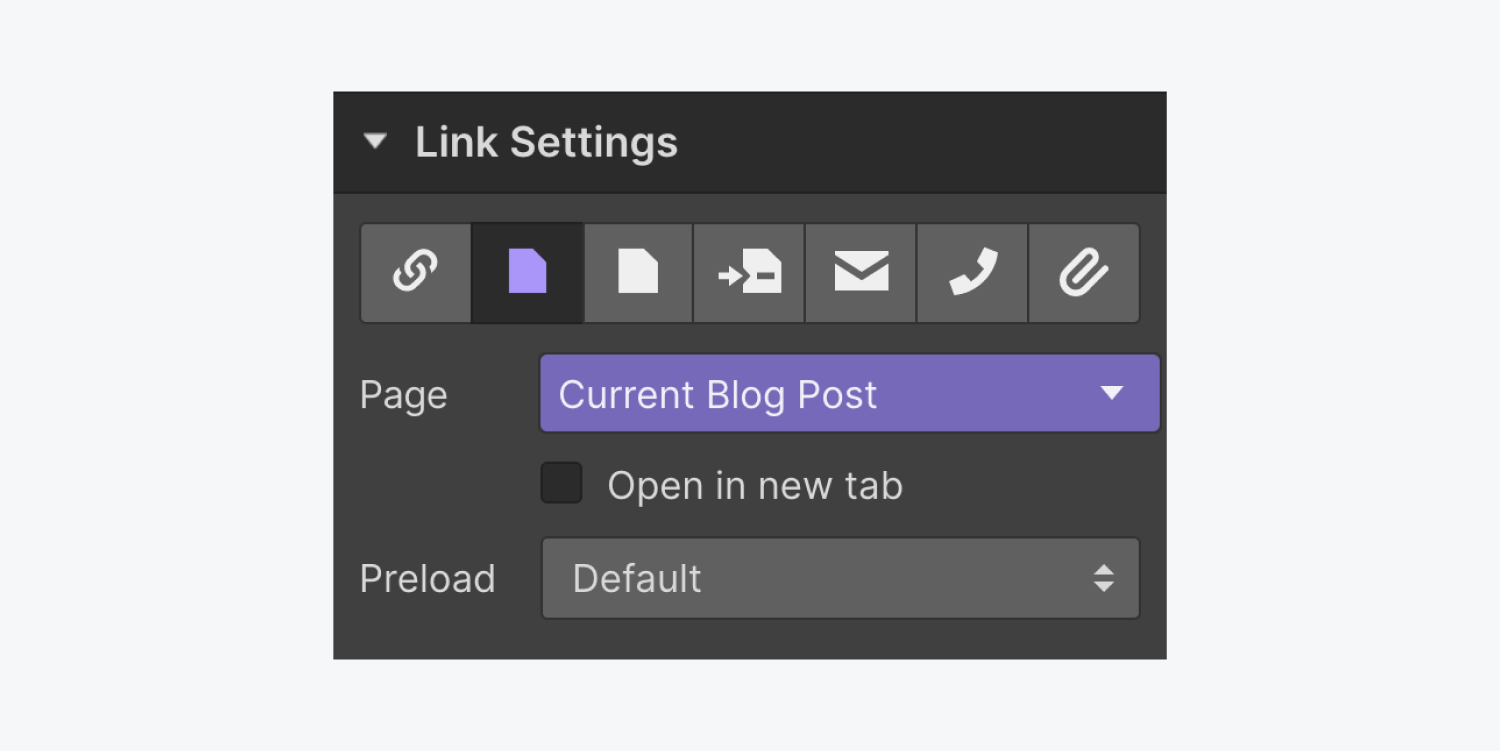
收藏页面
连接到收藏列表或收藏页面中的相关收藏页面。通过这种方式,每个收藏项目的每个链接都将指向其收藏页面或引用项目的收藏页面。如果您希望在新选项卡中打开这些连接,请启用 在新标签页中打开.

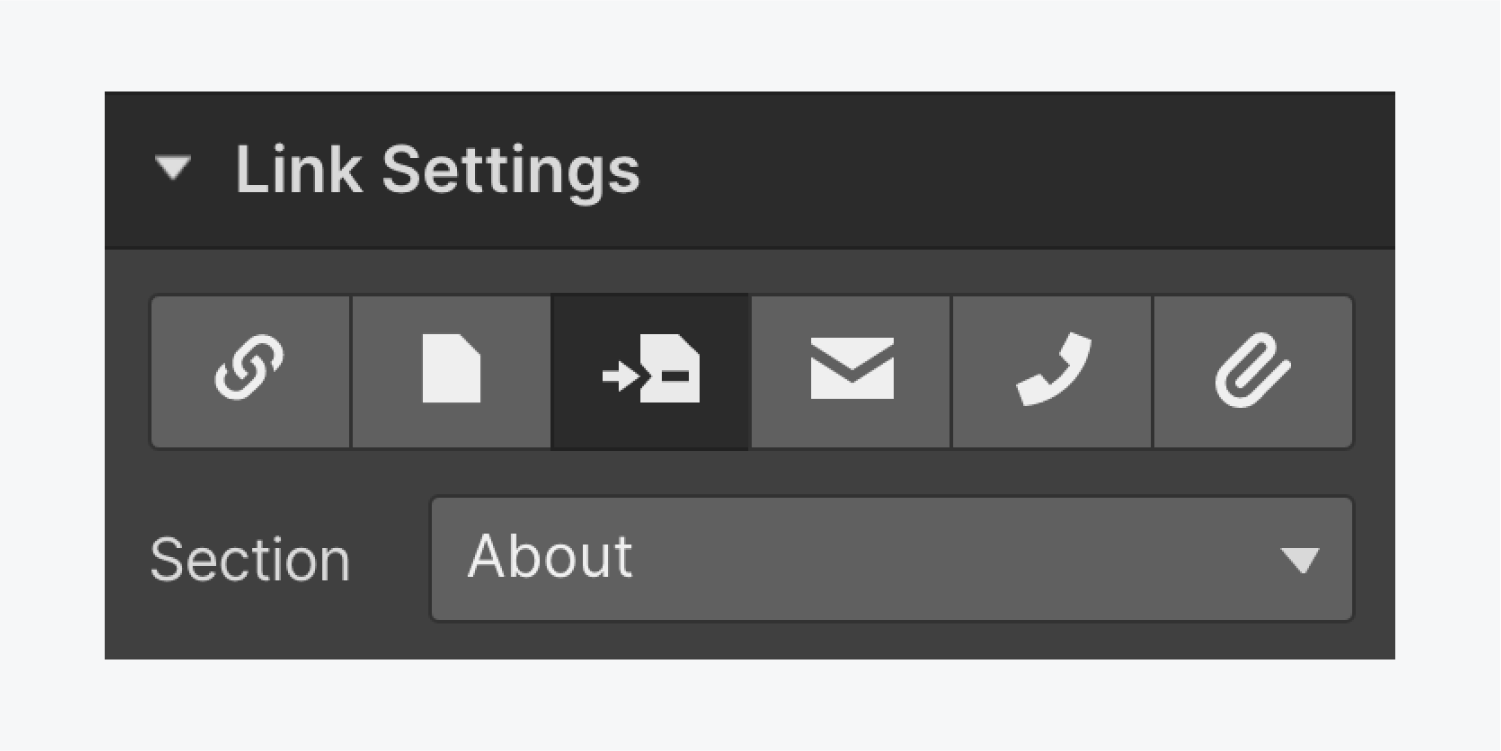
页段
使用部分链接链接到当前页面上的部分。此连接类型通常也用于导航栏。

笔记:如果您希望链接到另一个页面的部分或外部URL,您可以在URL链接设置字段中输入该部分的URL。

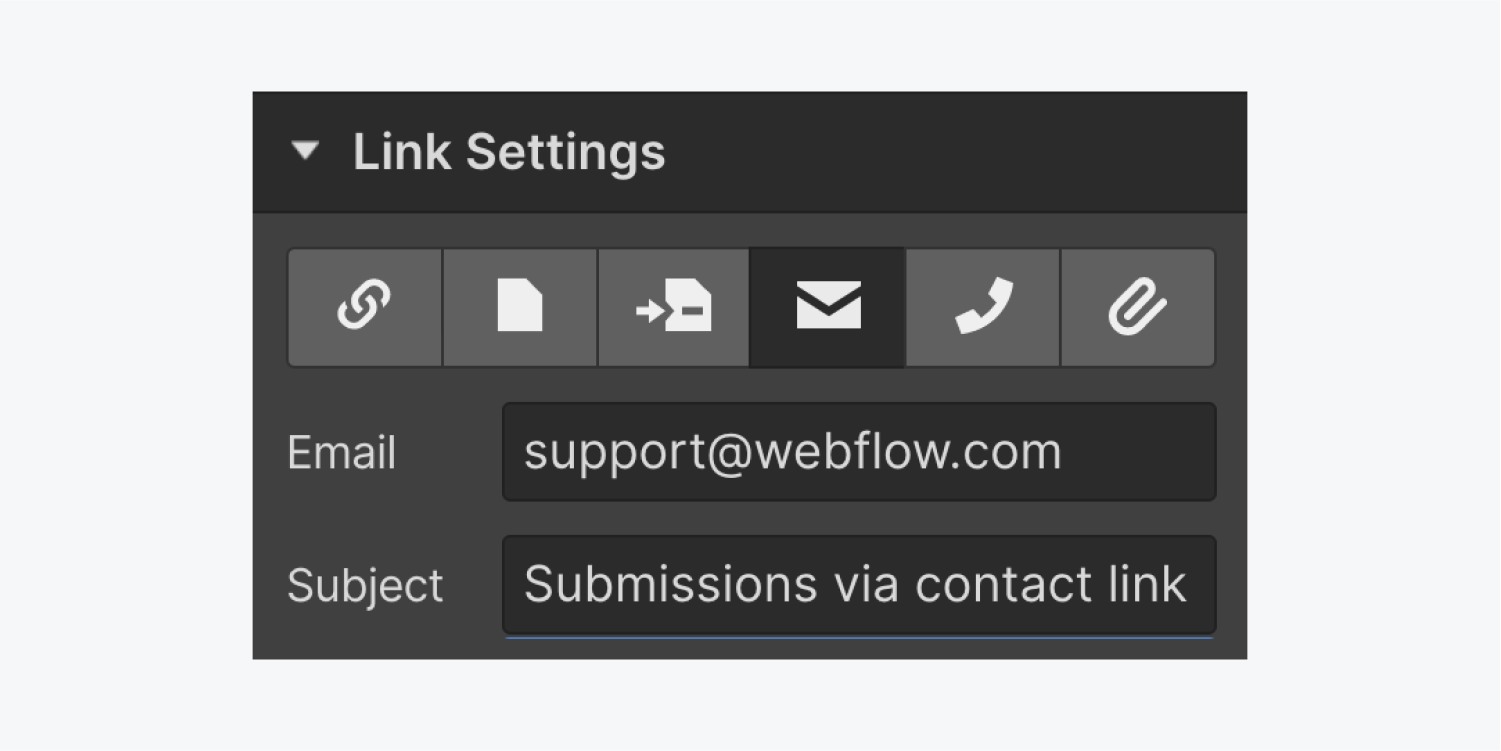
电子邮件
将按钮或任何超链接与电子邮件地址关联。这样,任何客人都可以通过单击或点击向此地址发送电子邮件。要在收藏列表和页面中生成动态电子邮件链接,请了解有关电子邮件字段的更多信息。

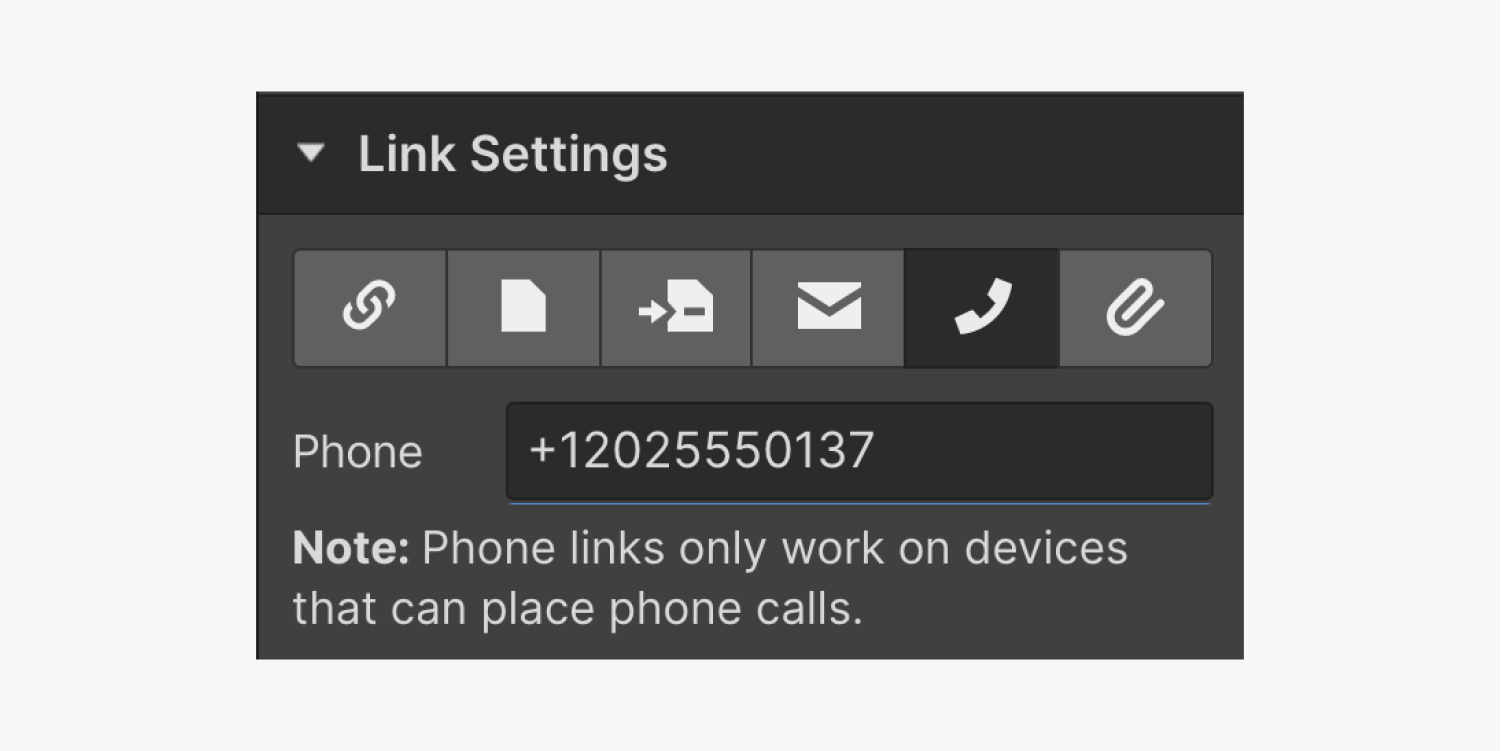
电话
制定电话链接,使访问者能够通过点击或轻触直接拨打指定号码。若要在集合列表和页面中制作动态电话链接,请详细了解电话字段。

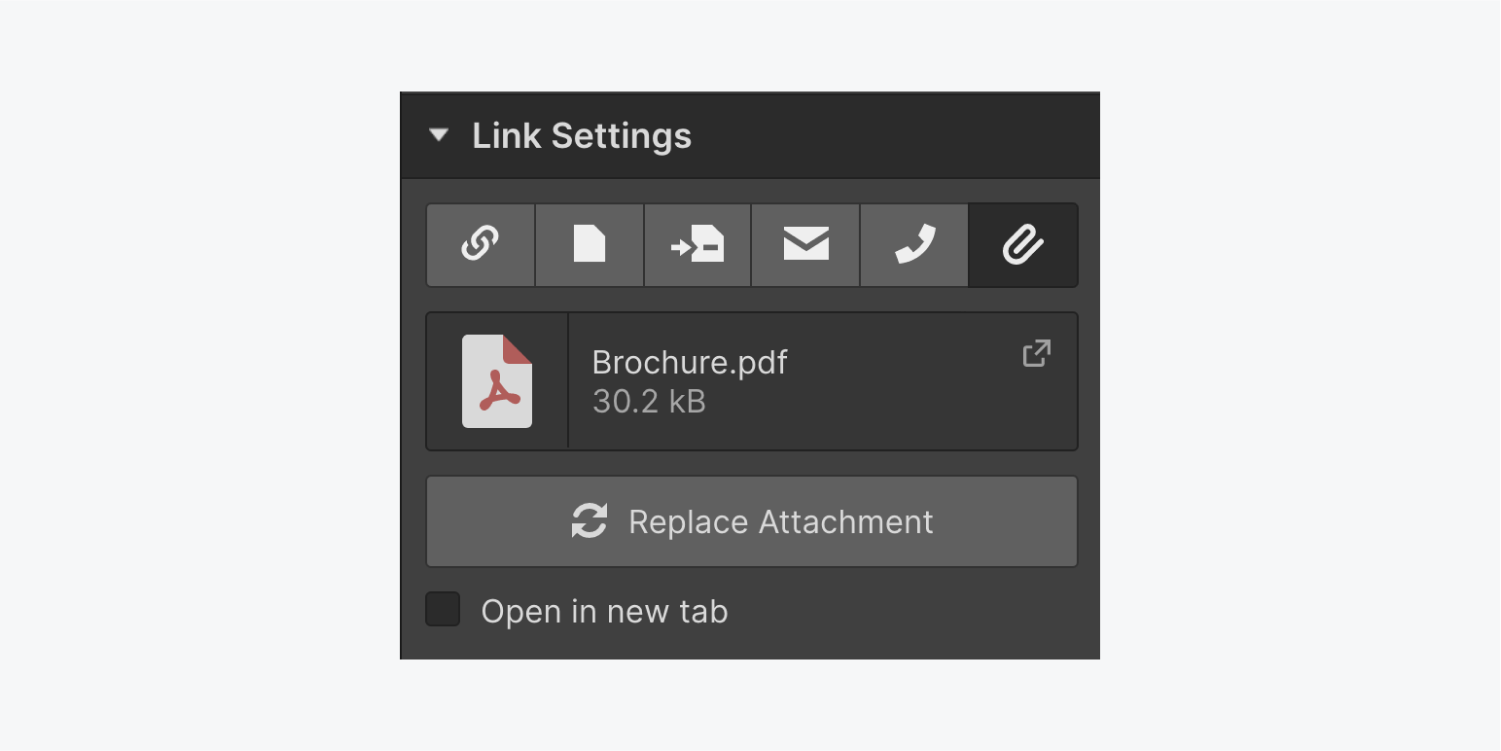
文档
加载并附加 文件添加 任何超链接元素。您可以将任何类别的资产附加到链接。当您选择任何这些链接时,图像和手稿文件将在同一选项卡中打开,但其他文件类型将下载到您的计算机。如果您希望图像和 documents 在新选项卡中展开,请确保验证 在新标签页中打开 checkbox。
提醒:这是只有付费订阅才可获得的高级特性。

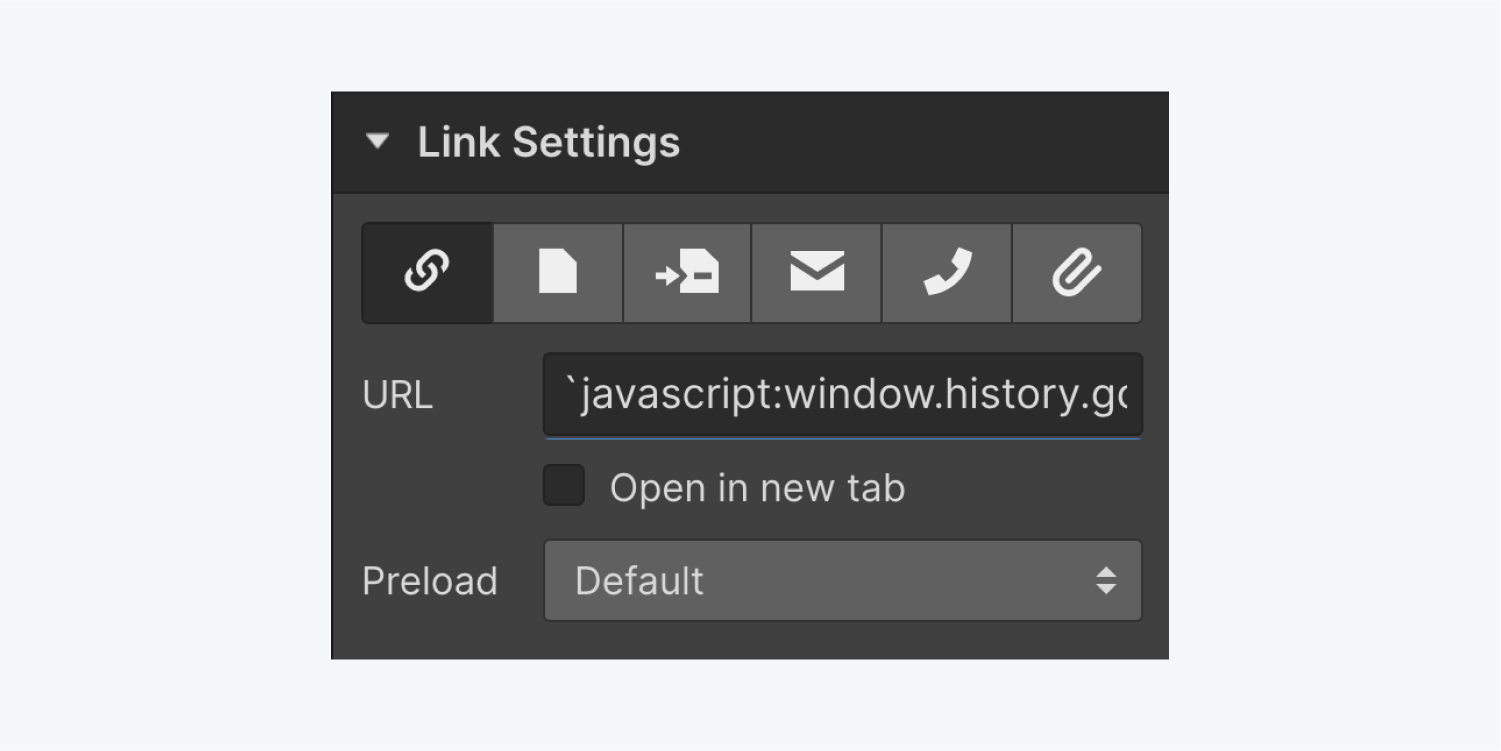
返回按钮
您可以选择制作返回按钮或链接,网站访问者可以单击该按钮或链接返回上一页。这可以通过在链接设置的 URL 字段中插入以下代码片段来实现:
`javascript:window.history.go(-1)
基本的:减去代码前面的反引号(`),URL 将自动添加“http://”,代码将不起作用。

- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日