The index component can be utilized to craft enumerated or bulleted records.
在本教程中:
- Include a catalog
- Determine the list style
- Integrate content into a catalog
- Design a catalog
Include a catalog

To integrate an index element into your website, select the 插入 tab (keyboard shortcut: A) and drag an 指数 onto the Webflow canvas.

Determine the list style
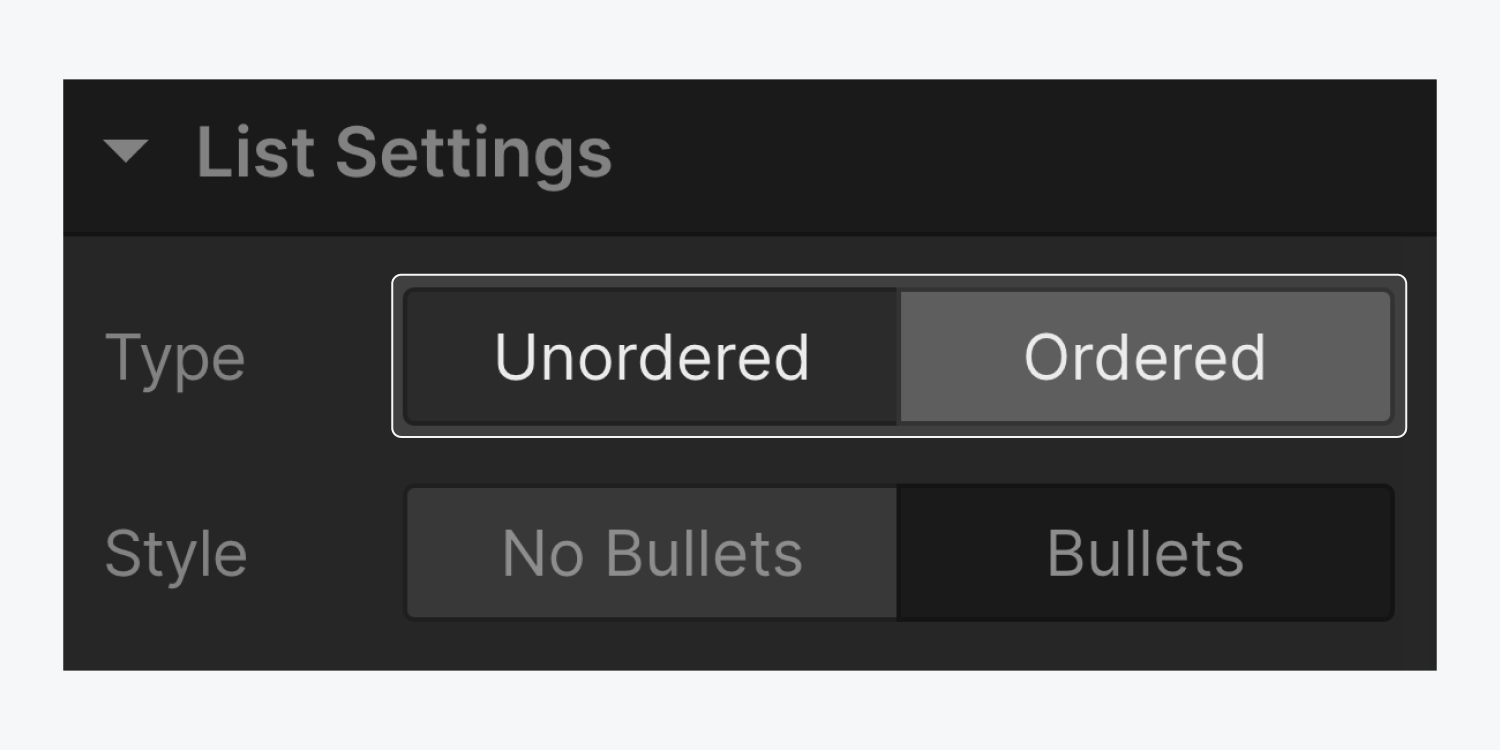
Based on the configurations, the main catalog element will either be as an unordered (bulleted) catalog or as an ordered (numbered) catalog. By default, the catalog is initially created as unordered, displaying bullet points to the left of each catalog item. You can toggle between ordered and unordered catalogs using 2 methods:
- Click on the main catalog element and press 进入
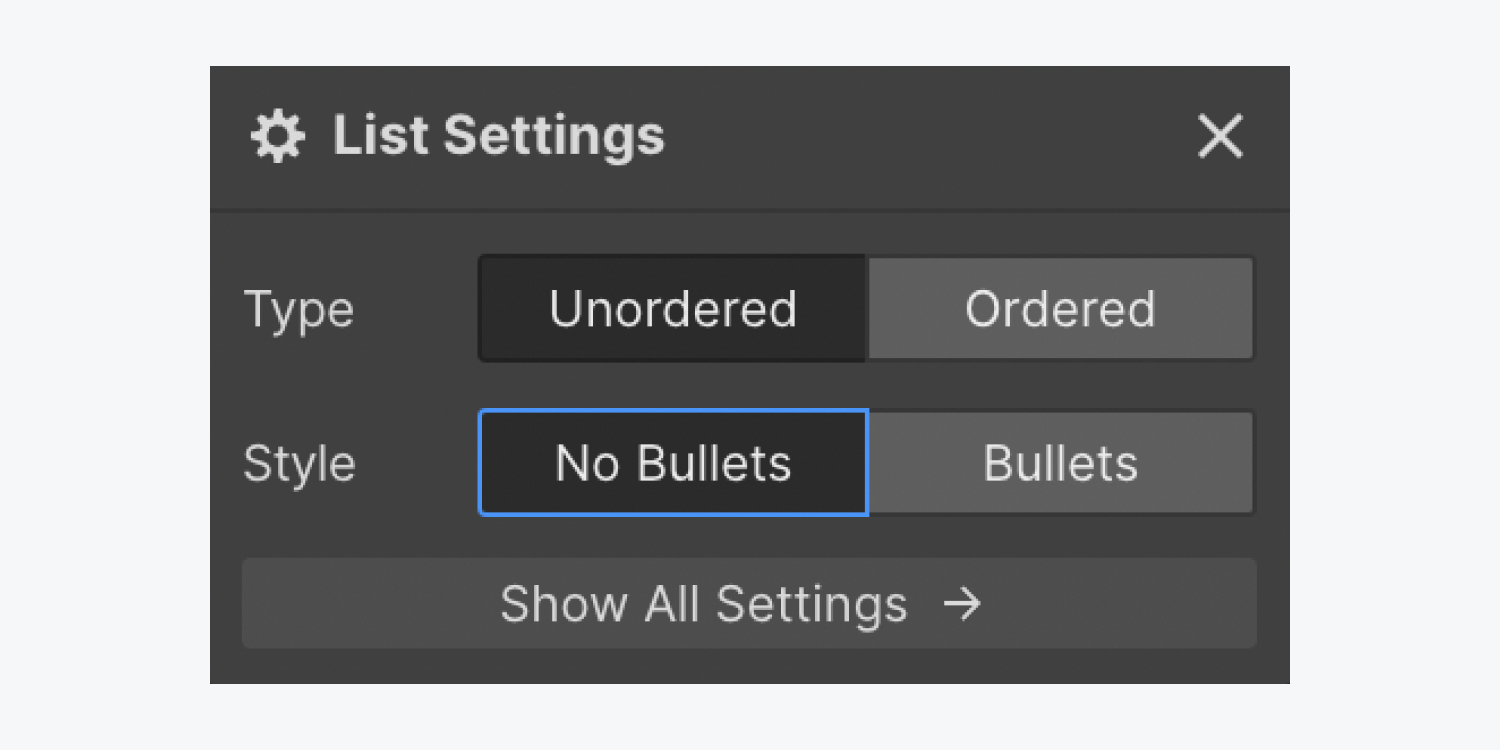
- Click on the main catalog element and navigate to the Settings tab > Catalog settings, then modify the type

You can also eliminate the bullets and numbers in the catalog settings by selecting no bullets.

Add content into a catalog
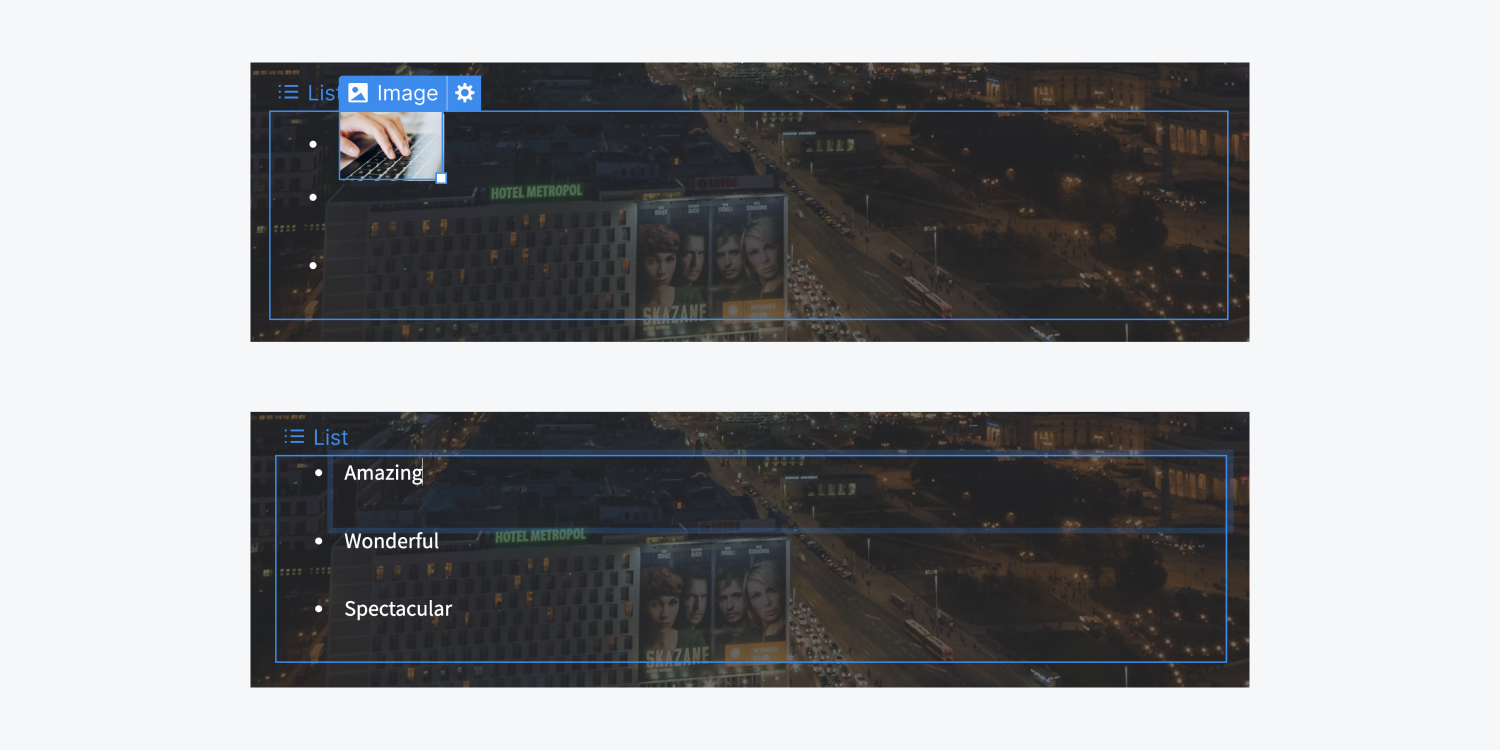
By default, the catalog items do not contain any predetermined content. This allows the catalog items to accommodate a variety of content types such as titles, paragraphs, images, videos, and even other catalogs. To incorporate content into a catalog, simply drag the desired content into a catalog item. Alternatively, you can double-click within a catalog item to start typing if plain text is all that is required. Another method to enter text edit mode is to select the catalog item and press 进入/返回.

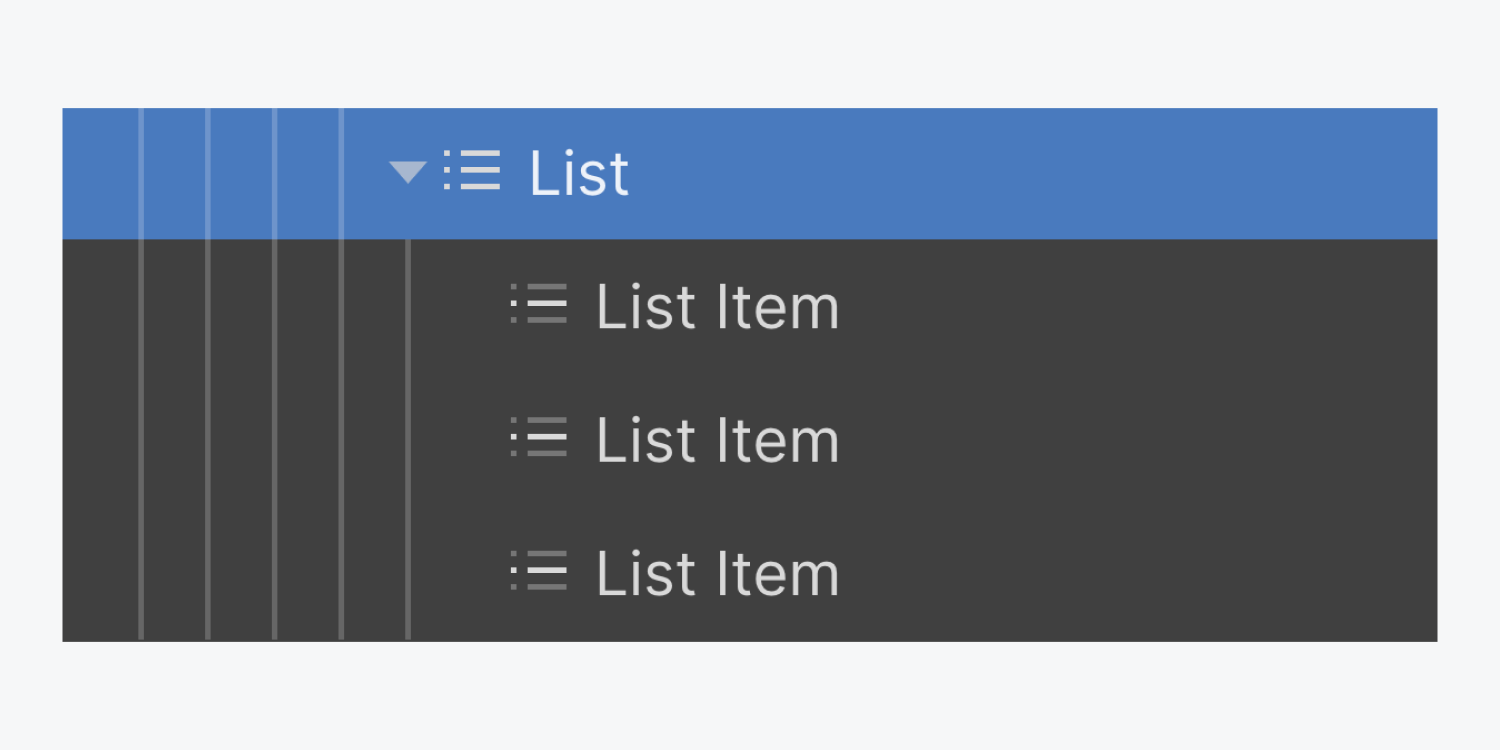
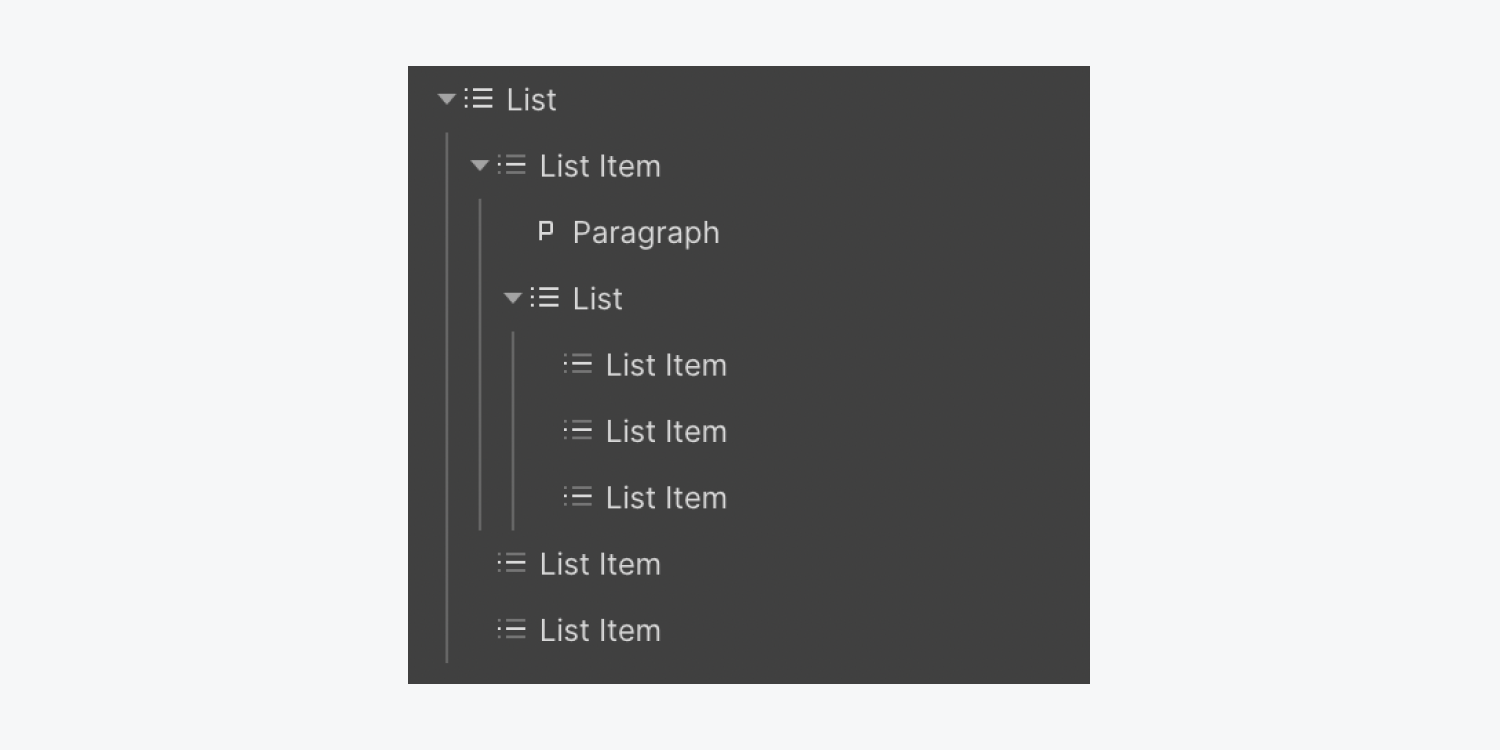
Embed catalogs
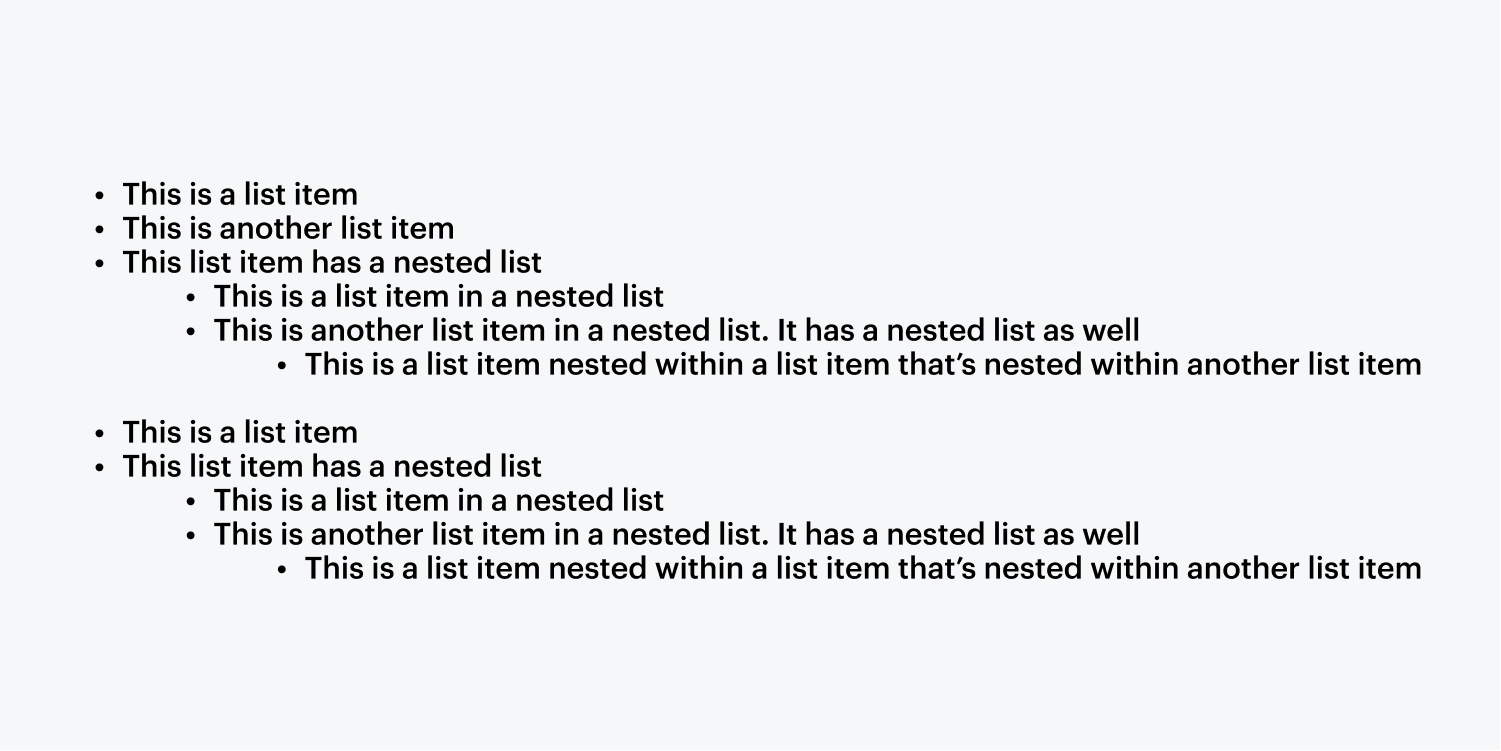
You can embed catalogs by inserting a catalog within a catalog 物品 (catalog elements cannot be nested).

To nest a catalog within a catalog item:
- 拖动 指数 来自 Insert tab 到画布上
- Embed a sub 指数 within a catalog item of the parent 指数
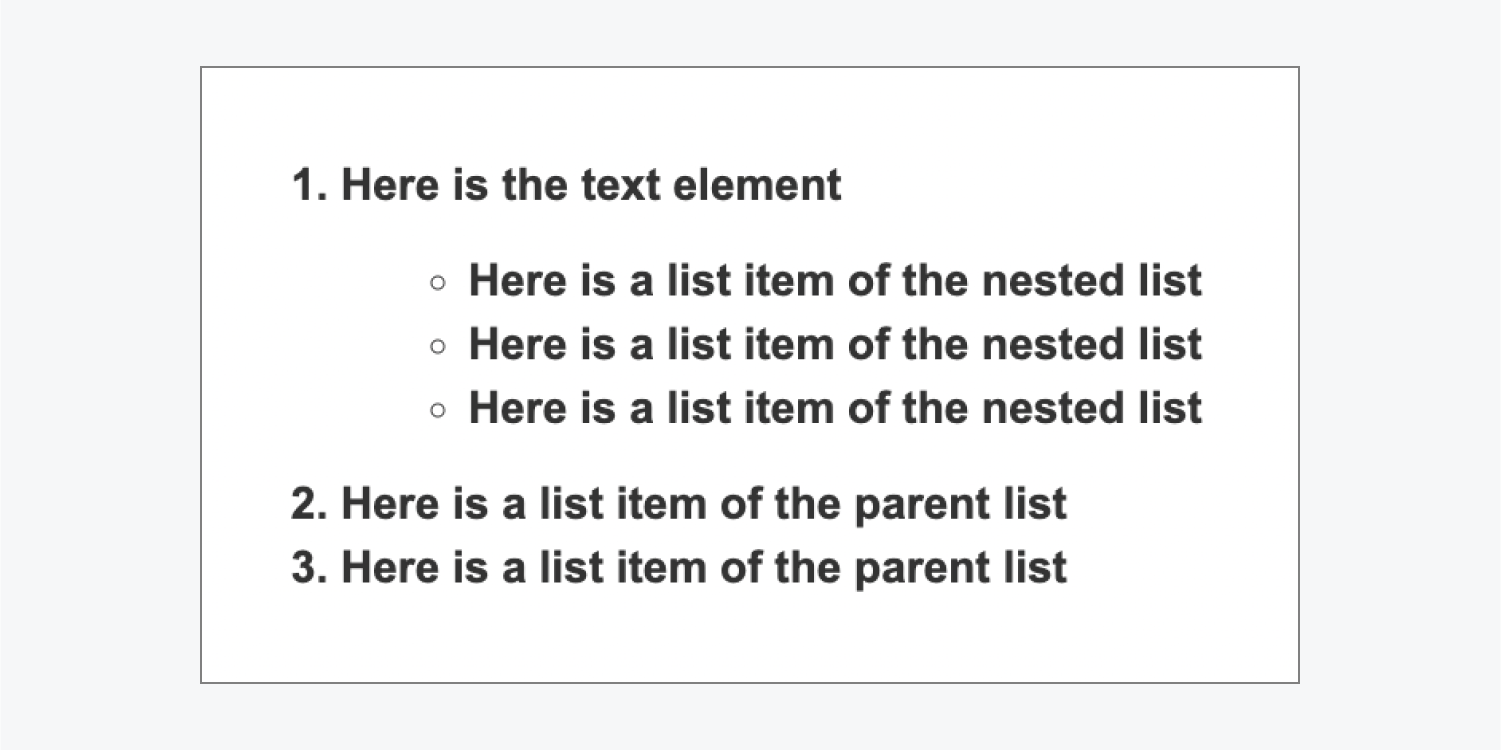
- Add a text element (paragraph, text block, header, etc.) in the catalog item of the parent 指数 component, above the child 指数
Point to note: Ensure you establish the framework of the embedded list before appending text to the catalog item. An embedded list cannot be placed within a parent catalog item after the parent catalog item is edited (although you can add an 元素 to the parent list item and still embed a child list afterwards).


Add new list elements
To incorporate a new item into the list, opt for an existing item copy and paste. Alternatively, right-click a listed item and choose 复制 from the provided menu.

Design a list
You have the option to style both the list and its items using the Style panel.
清单
The primary list element — the ordered list or unordered list — can be styled by creating a class or modifying the tag. Upon applying styles to the All listings tag or All non-ordered listings tag, you will be defining the standard styling for these elements across your site.
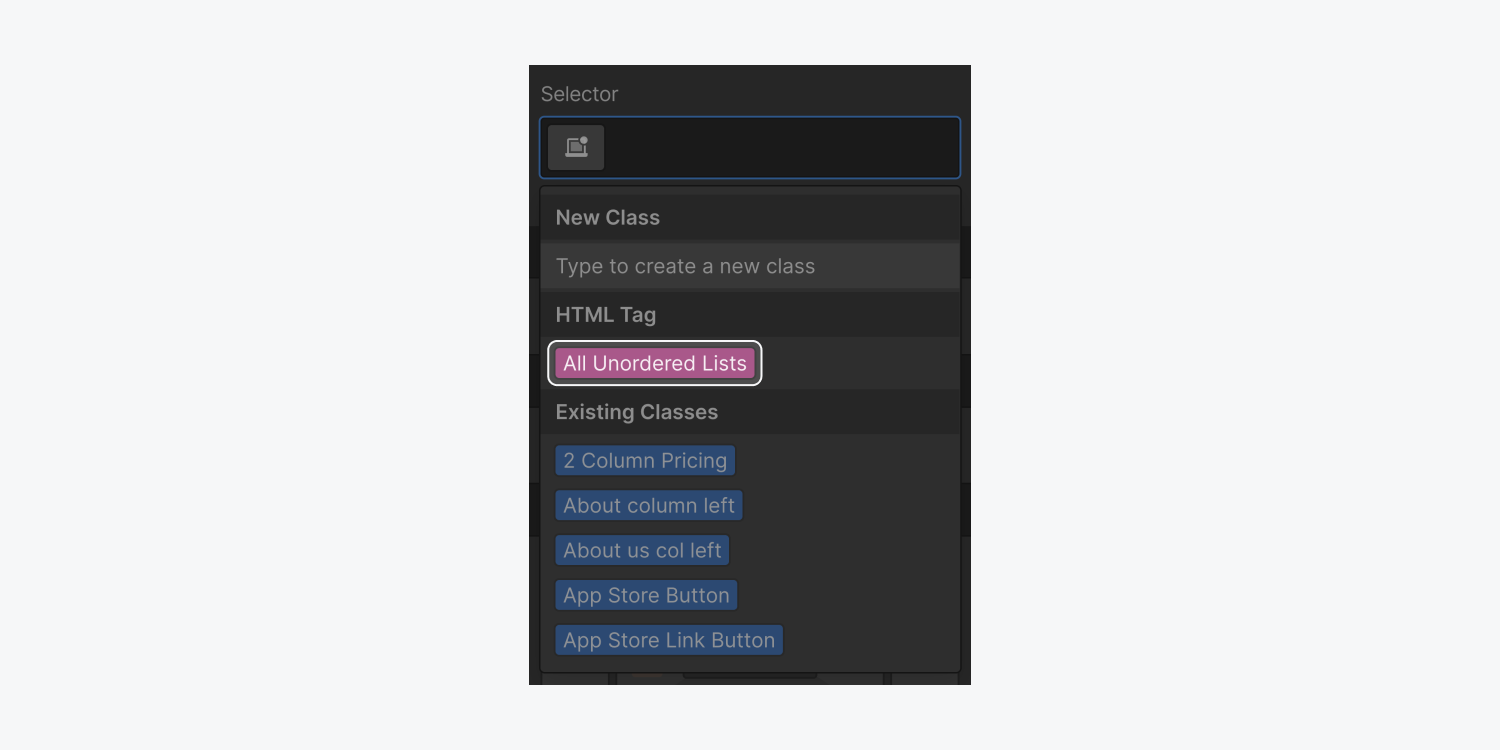
- Choose the primary 清单 元素
- 使用权 样式面板 > 选择器字段
- 选择 All ordered listings (或者 All non-ordered listings)
- Customize your styles

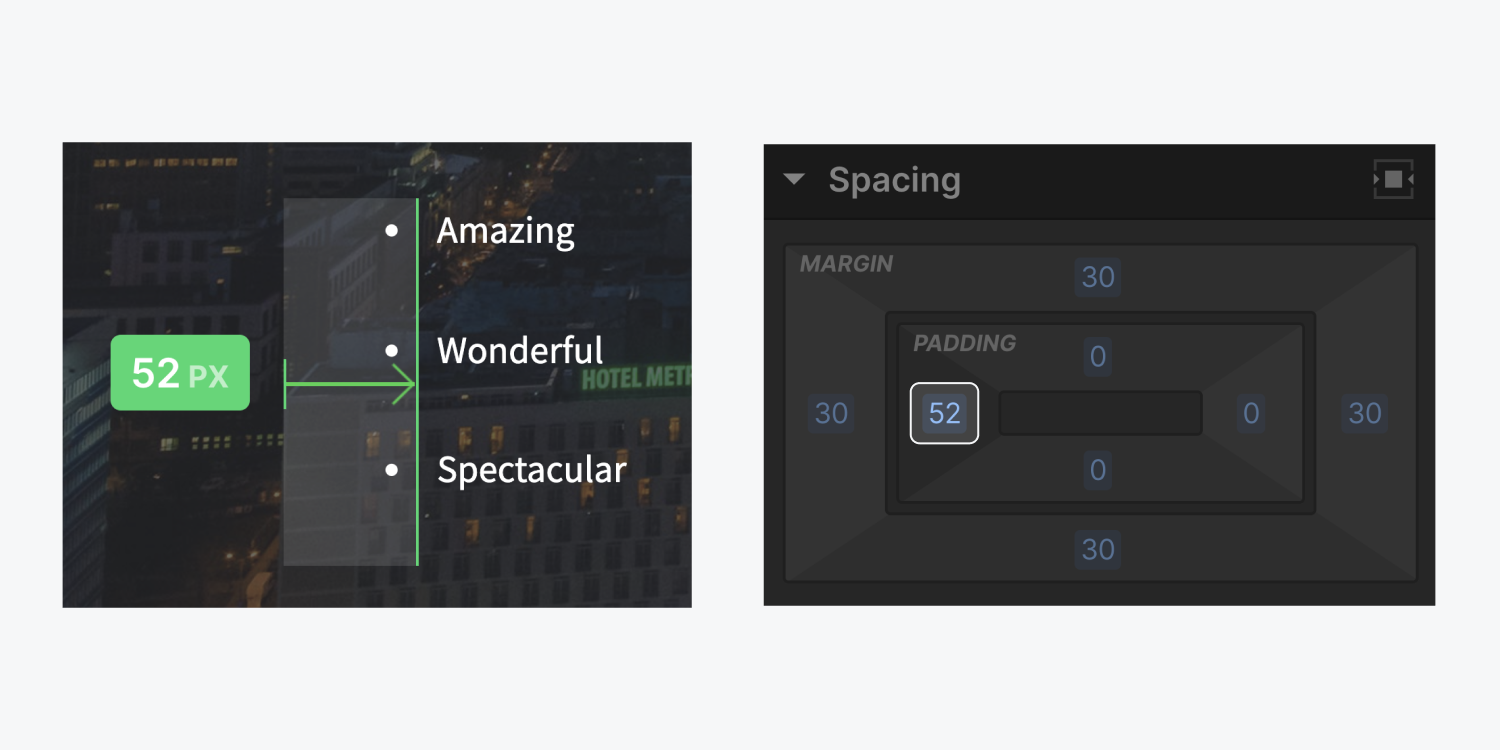
To adjust the space where the bullets (or numerals) are placed, select the list and modify the left padding.

Listing point
You can assign the same class to all items on the list for a unified appearance. Typically, adjusting the lower margin is done to insert space between list items while the left margin is altered to create distance between text and the bullet or numeral.

Default styles can be established on all list items across your website by adjusting the All list items tag:
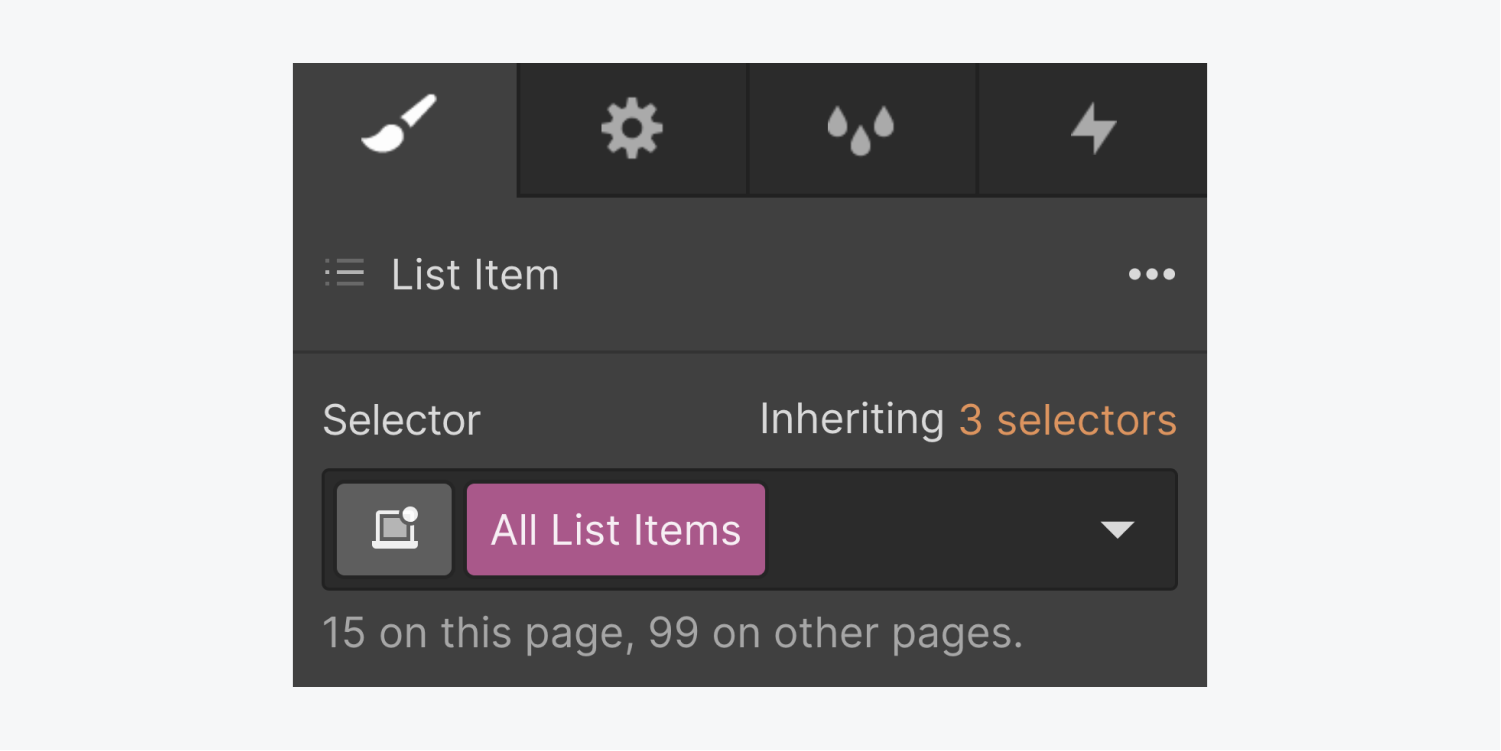
- 选择一个 项目清单
- 使用权 样式面板 > 选择器字段
- 选择 All list items 标签
- Insert styles
笔记: 修改 All list items tag will impact all list items regardless of their placement within an ordered or unordered list.